NEWS
Material Design Widgets: Line History Chart Widget
-
@Coffeelover Funktioniert aber nicht mit Zeitumrechnung. Oder ich bin zu blöd.
@exv2 Du musst den Wert als 0.000x angeben. Punkt statt Komma. Habe es gerade mal mit einem Beispielwert versucht, das hat geklappt.
-
@exv2 Du musst den Wert als 0.000x angeben. Punkt statt Komma. Habe es gerade mal mit einem Beispielwert versucht, das hat geklappt.
@Coffeelover Also mal ein Beispiel
Sekunden in Minuten umrechnen
30s / 60 = 0,5 min.
und jetzt mach das mal mit Multiplikation. -
@Coffeelover Also mal ein Beispiel
Sekunden in Minuten umrechnen
30s / 60 = 0,5 min.
und jetzt mach das mal mit Multiplikation.@exv2 In dem Fall (also von Sekunden auf Minuten ) musst du als Faktor 0.01666666666666666666666666666667 eintragen.
-
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?
-
@MarEhg sagte in Material Design Widgets: Line History Chart Widget:
ich muss das nochmal ausgraben!
Hat jemand einen Tipp wie ich die Beschriftung der Y-Achse mit drei Kommastellen hinbekomme?
Der Wert ist für die Tankstellen-Dieselpreis z.B. 1.099
Es wird aber in der Achsenbeschriftung ... , 1.09 , 1.10 , ... anggezeigt.keiner eine Idee?
wie hast Du die Achsbeschriftung für die Dieselpreise eingerichtet? Ich kann leider nur ganze Zahles als Minimum und Maximum eintragen, was bei Spritpreisen nicht so gut funktioniert.
Ich würde gern als Minimum 0,90 und als Maximum 1,30 eintragen.Gruß
Sveni_lee -
Hi,
ich habe mittels "Line History Chart" erfolgreich merhere Graphen anlegen können und funktioniert auch perfekt.
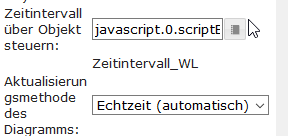
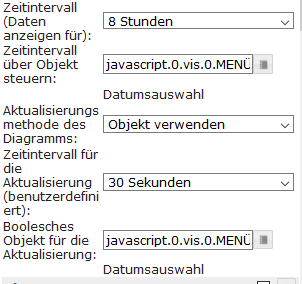
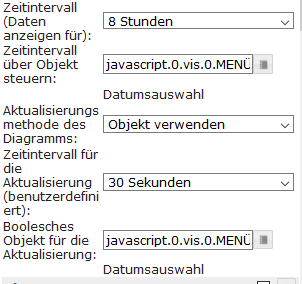
Jetzt würde ich das ganze gerne um eine Zeit- u. Datumsauswahl erweitern.
- Datenpunkt angelegt
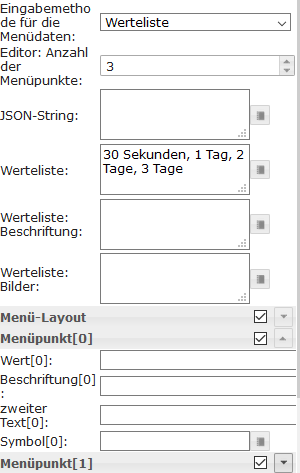
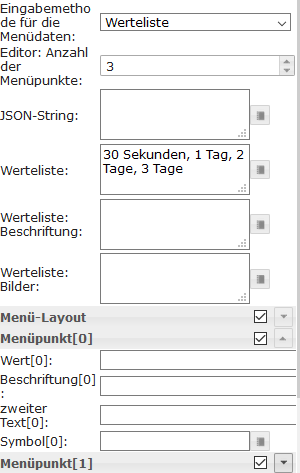
- Select Widget in VIS implementiert und die Werteliste adaptiert
- Der Wert aus dem Select-Widget wird auch in den Datenpunkt geschrieben
Wie bekomme ich die Verknüpfng zwischen Datenpunkt und der Aktualisierung des Charts hin?


Danke!!
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Hi,
ich habe mittels "Line History Chart" erfolgreich merhere Graphen anlegen können und funktioniert auch perfekt.
Jetzt würde ich das ganze gerne um eine Zeit- u. Datumsauswahl erweitern.
- Datenpunkt angelegt
- Select Widget in VIS implementiert und die Werteliste adaptiert
- Der Wert aus dem Select-Widget wird auch in den Datenpunkt geschrieben
Wie bekomme ich die Verknüpfng zwischen Datenpunkt und der Aktualisierung des Charts hin?


Danke!!
Edit: verschoben, da Frage Widget Einstellung betrifft
@stockics6
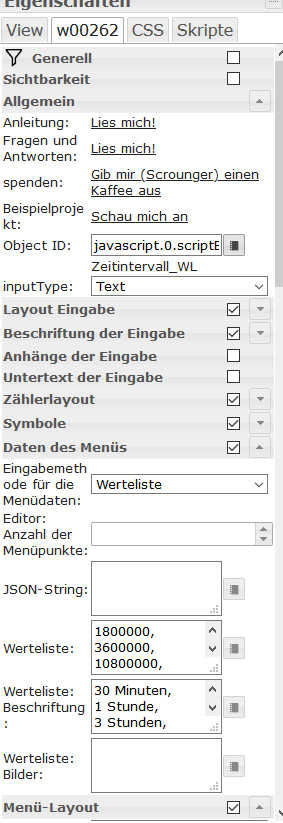
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
-
@stockics6
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
Vielen vielen Dank :) genau so funktiert es :)
Edit: verschoben, da Frage Widget Einstellung betrifft
-
Hallo zusammen,
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
ich bekomm das mit den Zeitintervallen nicht gebacken. Bei mir werden irgenwie Jahre statt Sekunden angezeigt.Hier mein View: Test.txt
DP ist manuell angelegt

Hast du auch ein MDW Select gemacht?
-
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
materialdesign.js:25 Version vis-materialdesign: 0.2.77
materialdesign.js:25 Version vis-materialdesign: 0.2.77Nimm bitte die aktuelle version von git -> 0.2.78
Und dann nochmal neustarten wie du es gemacht hast@Scrounger hast du noch einen tipp für mich?
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so

Edit: verschoben, da Frage Widget Einstellung betrifft
-
@Scrounger hast du noch einen tipp für mich?
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so

Edit: verschoben, da Frage Widget Einstellung betrifft
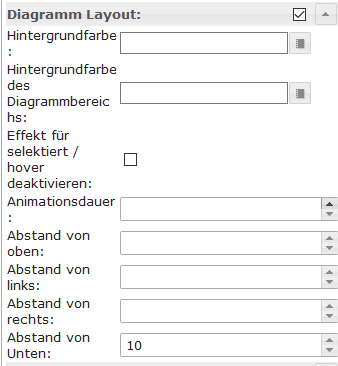
@liv-in-sky sagte in Test Adapter Material Design Widgets v0.2.x:
die beschriftung der x achse wird abgeschnitten - ist schon ohne setting änderung so
Abstand von unten einstellen:

Edit: verschoben, da Frage Widget Einstellung betrifft
-
Habs jetzt doch noch hinbekommen, allerdings mit dem JSON-Format.
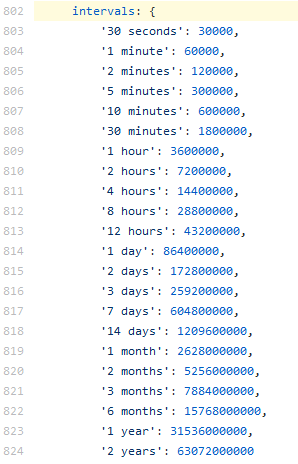
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss

@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
Auserdem hab ich das nicht überrissen, dass ich nicht willkürlich Intervalle festlegen kann, sondern dass ich genau diese Werte verwenden muss
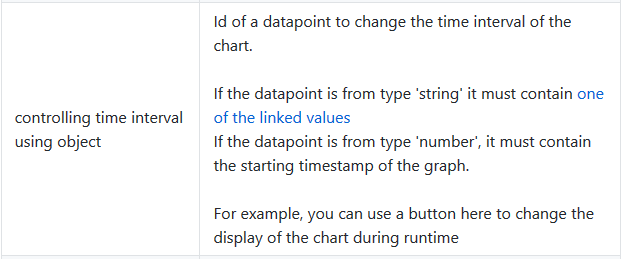
Du kannst die Startzeit für den Chart auch per Datenpunkt übergeben, anstatt der vordefinierten Intervalle -> geht ab MDW >= 0.3.0
siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chart

Den Timestamp muss du dir dann per skript entsprechend basteln und z.B. auf die Auswahl des Select Widgets reagieren.
hier mal exemplarisch wie das geht:
function getChartStart() { let startDateTime = moment(); if (existsState(idTimeIntervalDatenpunkt)) { let val = getState(idTimeIntervalDatenpunkt).val; if (val === '1 day') { startDateTime.add('-1', 'days'); } else if (val === '3 days') { startDateTime.add('-3', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '7 days') { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '14 days') { startDateTime.add('-14', 'days'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 month') { startDateTime.add('-1', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '2 months') { startDateTime.add('-2', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '3 months') { startDateTime.add('-3', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '6 months') { startDateTime.add('-6', 'months'); startDateTime = startDateTime.startOf('day'); } else if (val === '1 year') { startDateTime.add('-1', 'years'); startDateTime = startDateTime.startOf('day'); } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } } else { startDateTime.add('-7', 'days'); startDateTime = startDateTime.startOf('day'); } return startDateTime; }Ich schreibe per Select Widget in den Datenpunkt
idTimeIntervalDatenpunktz.B. den String3 days.
Darauf kann man reagieren und dann in einen weiteren Datenpunkt den timestamp für3 days, der per Skript erstellt wird, schreiben Dieser muss dann dem chart zugewiesen werden.Im obigen Beispiel bringt es auch noch den Vorteil, dass der Chart dann immer um 0:00h beginnt
-
Line History Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
-
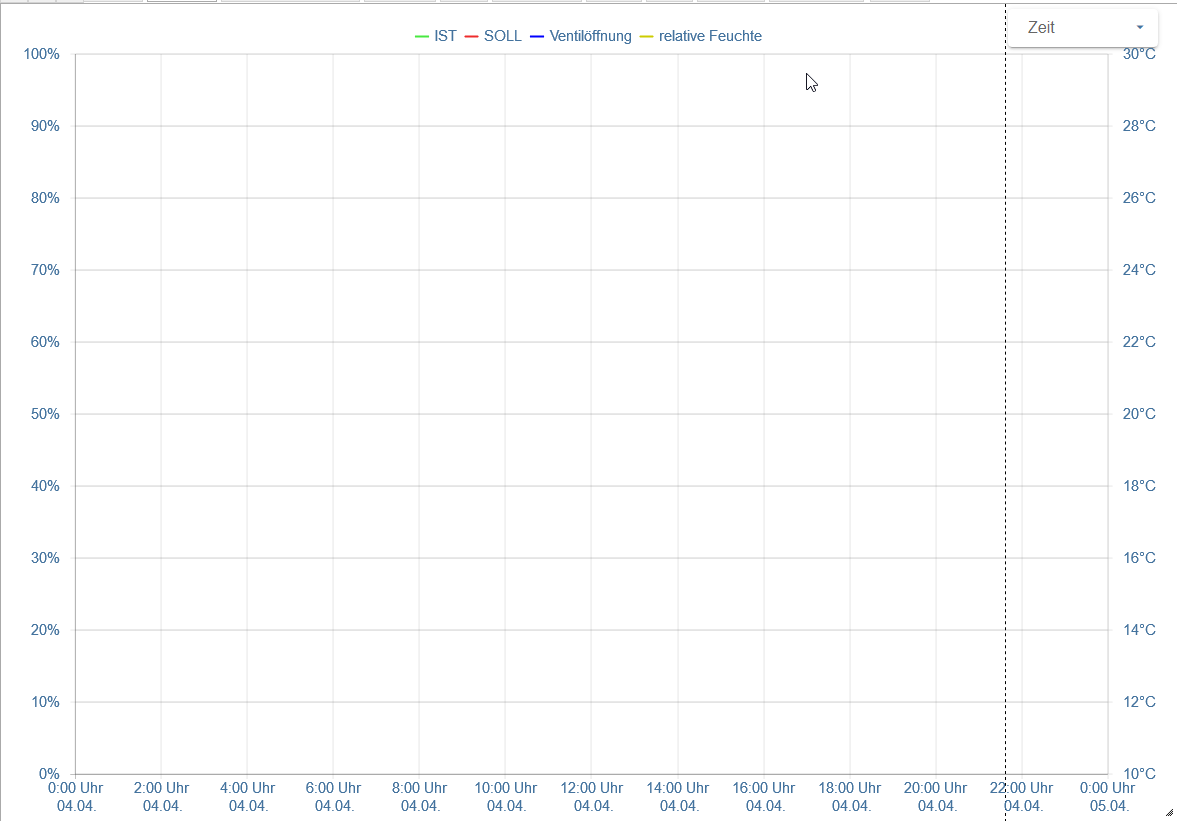
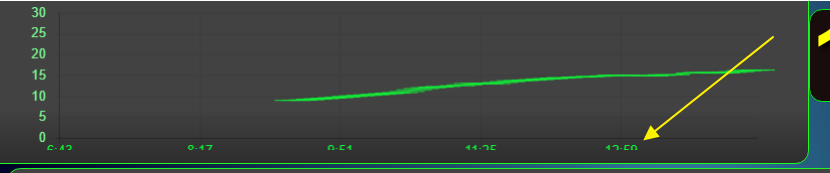
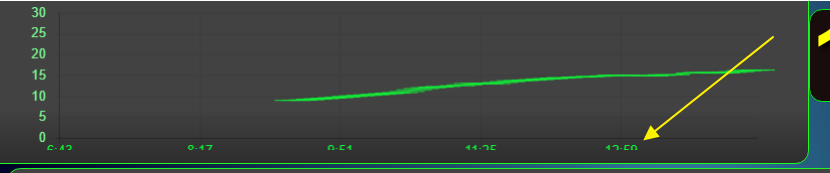
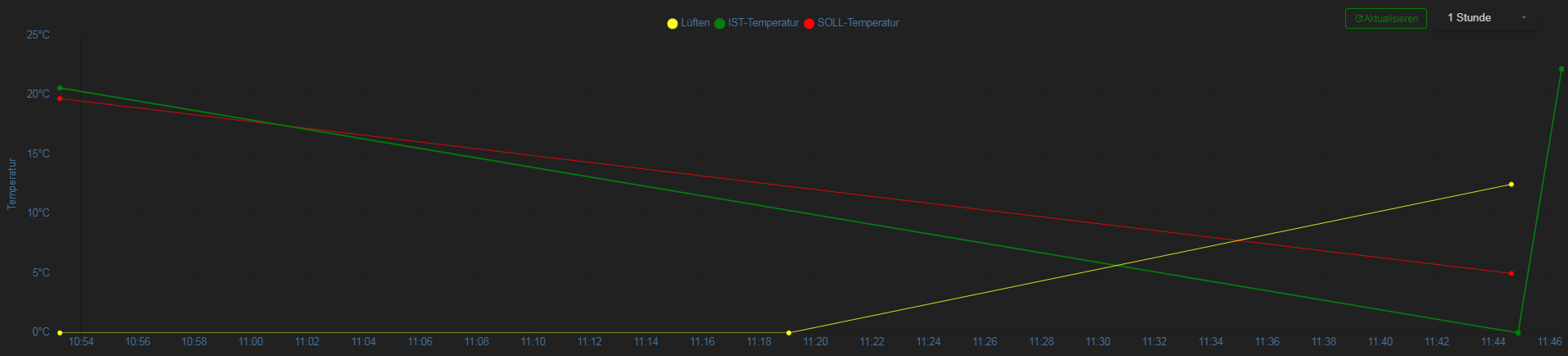
Hallo, wie bekommt man hin das ein boolean Datenpunkt, bei Änderung, im Widget als senkrechte Linie dargestellt wird. Bin langsam am verzweifeln.
Gelbe Linie ist mein "Lüften an"

Gruß danreh23
@danreh23 Ich kenne da leider auch keine Option - wäre aber auch interessiert.
-
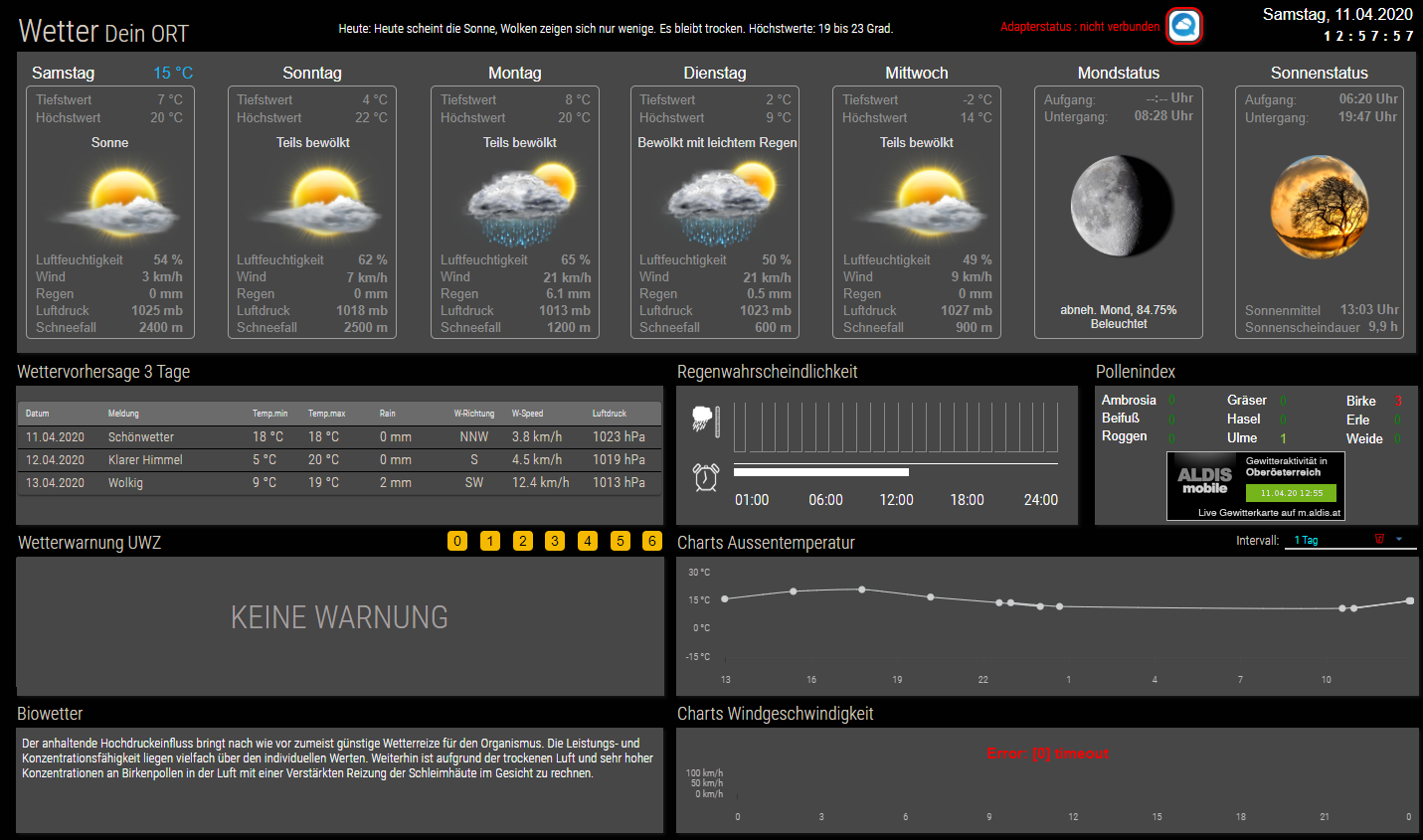
Erstmal cool, was du da auf die Beine gestellt hast, mit den Material Design Widgets - wirklich beeindruckend!
Ich haben noch ein paar Fragen dazu, versuche grad, für mich etwas aufzusetzen.
- Ich hab den Thread durchgelesen, und gesehen, das die Frage, wie man in der X-Achse ein Format wie z.b. 28.04. verwenden kann, umsetzen kann. Hat da jemand eine Idee?
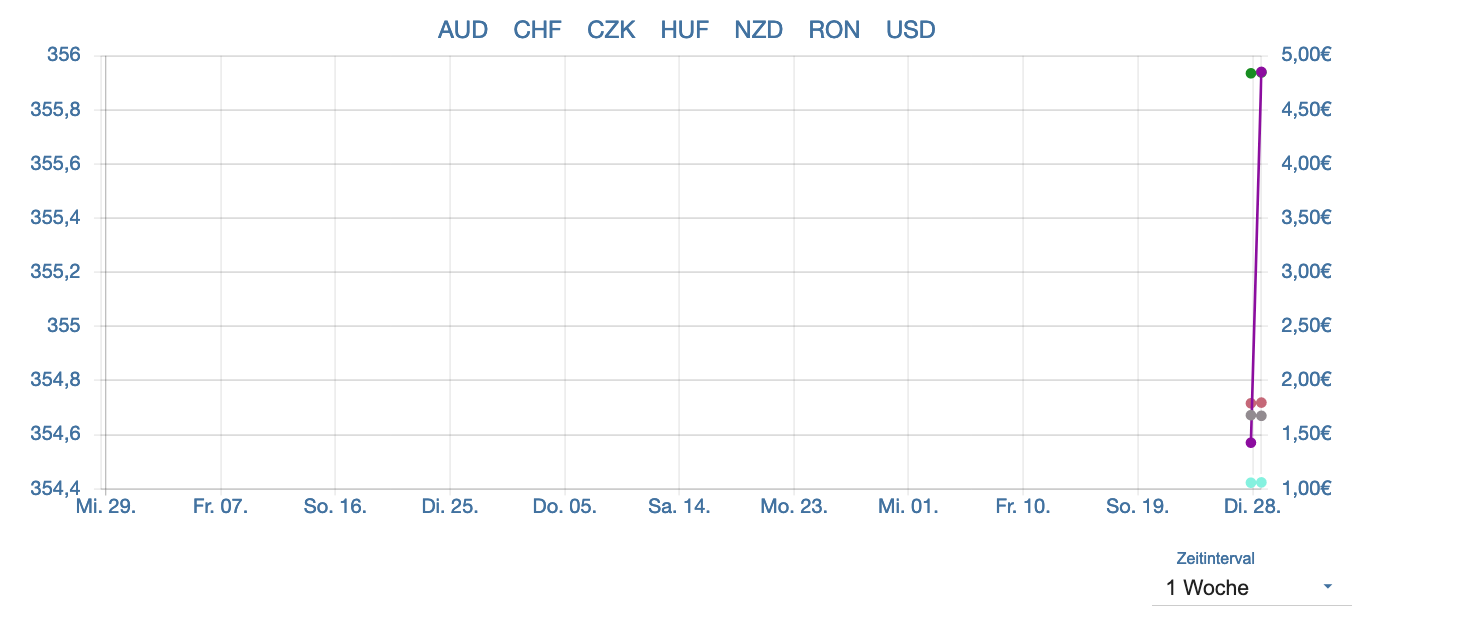
- Ich bin am versuchen, ein Diagramm für Wechselkurse zu erstellen. Dazu hab ich jeder Währung eine Farbe für die Linie gegeben. Ist es irgendwie möglich, das die Währungen in der Legende die selbe Farbe haben wie die Linien, damit ich weiß, welche Linie welche Währung ist?

- Und dann hab ich noch ein sehr komisches Verhalten, was das Zeitinterval betrifft, wo ich wirklich nicht verstehe, was hier passiert..hab mal ein Video davon gemacht. Hat jemand sowas schon mal?
MaterialButton.mp4
Hab euch das Objekt noch hochgeladen. Wenn ich z.B. auf 1 Monat klicke, ändert er das Objekt richtig ab - aber am Button steht noch 1 Woche. Das selbe nochmal, und es passt...total verrückt.
Objekt:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"vis.0.datapoints.AuswahlCurrency","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"6","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"2 days","value1":"1 week","label1":"1 Woche","label0":"2 Tage","value2":"1 month","label2":"1 Monat","value3":"3 months","label3":"3 Monate","value4":"6 months","label4":"6 Monate","value5":"1 year","label5":"1 Jahr","value6":"3 years","label6":"3 Jahre","inputLabelText":"Zeitinterval"},"style":{"left":"868px","top":"426px"},"widgetSet":"materialdesign"}]Version vom Adapter ist übrigens 0.3.4, hab heute aktualisiert, da es mit 0.3.1 die selben Probleme gab...