NEWS
[Linux Shell-Skript] WLAN-Wetterstation
-
@negalein sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Aber warum siehst du es in 1 Wurst und ich untereinander?
Kann man das umstellen?Sagen wir mal so, ich wüsste aktuell nicht wie oder wo. Ist "einfach" bei mir so. Durch was das kam...? Am dunklen Skin wird es wohl nicht liegen. Ev. Browser (bei mir aktueller FF) oder ein AddOn...?
-
@rene55 Antwort auf beide Posts
 :
:zum 1. Da stimmt so einiges an der Zuordnung der Datenpunkte nicht. Sieht aber dann beim 2. Post Ok aus

Hattest du nicht auch schon öfters Probleme mit Influx/Grafana?btw @all: geht bitte nicht davon aus, dass ich mich immer an alles erinnere oder speziell auch zuordnen kann wer, was, wieso, warum....
Meine "grauen Zellen" werden allmählich wirklich grau und bei der Menge an Posts, Chats, Emails, Issues ... verliere ich den Überblick. Bei einer Anfrage "...du erinnerst dich..." muss ich, ohne jemand zu Nahe treten zu wollen, öfters auch mal mit "Nein" antworten. Es ist einfach zu viel. Wenn ich also mal was verwechsele oder nicht mehr weiß, Sorry, keine Absicht
-
@negalein sagte in [Linux Shell-Skript] WLAN-Wetterstation:
beim Start dieses Scripts von @liv-in-sky kommt nun
+ @all liv-in-sky Skript-Nutzer:
Ändere mal so um Zeile ~#53 ab:let helper=JSON.parse(getState(id).val);in
//let helper=JSON.parse(getState(id).val); let helper=getState(id).val[0];also Originalzeile auskommentieren und dafür die neue einfügen. Danach sollte es wieder laufen.
-
Du springst da ja immer noch als root rum.
Log dich aus und als Standarduser wieder an.ls -l /home/iobroker -
@da_woody sagte in [Linux Shell-Skript] WLAN-Wetterstation:
schau in den spiegel, dann weist du, das ist nebensächlich...
Jeden Morgen...
"Ich kenn dich zwar nicht, wasch dich aber trotzdem..."
-
@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Danach sollte es wieder laufen.
Merci
läuft wieder
-
@SBorg Danke für die Antwort. Probleme mit Influx/Grafana hatte ich eigentlich noch keine, oder sind mir nicht aufgefallen. Die Fehlermeldung aus dem ersten Post hatte ich ja auch nur einmal beim ersten Start des Scripts V1.0.0. Und da ja in dem Lgeintrag drin stand "Please report this to the developer." dachte ich mir, das sollte der Entwickler mal beäugen. Wenns nur bei mir auftrat ist es auch nicht weiter wichtig - es läuft ja alles.
LG Rainer -
-
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
@SBorg - ich denk, deine änderung müßte so passen - wenn du das array - 0 - element einliest, sollten die daten wieder wie vorher verarbeitet werden
Jepp, passt wieder

-
@liv-in-sky Mehr Zwangsweise, da der "neue" JSC mehr oder minder JSON nun als Array + Object vorschreibt. Von meiner Seite aus ändere ich nur sehr, sehr ungern etwas im laufenden Betrieb noch an States etc.
Da das hier im Thread wohl auch untergeht, magst du eine Änderung in deinem Skript hinzufügen, dass ab >=V1.0.0 Version xyz deines Skriptes zu nutzen ist


-
ich überlege gerade, ob man nicht einen teil einfügt, der überprüft, ob ein array oder pure json drinsteht - evtl umwandelt und dann weitermacht
muss das mal näher anschauen - dann bräuchten die user auch die alten dp nicht von hand konvertieren
-
@rene55 sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Danke für die Antwort. Probleme mit Influx/Grafana hatte ich eigentlich noch keine, oder sind mir nicht aufgefallen.
Siehste, verwechselt...

...wobei die Fehlermeldung nicht schlüssig ist. Wenn aber jetzt Ruhe ist und auch alles läuft --> dann "gut" so, nachvollziehen kann ich es eh nicht -
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
dann bräuchten die user auch die alten dp nicht von hand konvertieren
Doch, da ich die auch am 01. des Monats wieder einlese (sonst muss ich immer etliche Datenbankabfragen und Auswertungen fahren die unnötig sind, denn zu dem entsprechenden Monat [wie bspw. aktuell Oktober 2020] liegen die Daten ja vor) und da es ein Array sein soll, schreibe ich das nun auch als Array. Ich kam zwar auch auf den Gedanken, um aber da spätere Inkompatibilitäten (zB. Nutzung in der VIS, Bindings...) zu vermeiden, bin ich dafür nur ein Format zu haben. Schlimmstenfalls 13 DPs zu ändern geht ja auch fix.
-
hat sich erledigt
-
script ist upgedated und läuft für jede dp-version
dem script ist es jetzt egal, was da drin steht - wenn es ein object ist, nimmt es das object - ist es ein string - wie früher - nimmt es einen string
https://forum.iobroker.net/topic/38286/vis-tabelle-für-wlan-wetterstation
-
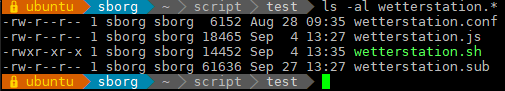
@langer Ich nehme an durch den "bösen" root stimmen die Userrechte so nicht mehr.
Eigentlich sollte es so aussehen (bei mir läuft es unter User/Gruppe sborg )

wobei "wetterstation.js" uninteressant ist und bei der "sh" -rwxr--r-- völlig genügt, außer man arbeitet wirklich mit Gruppen.
Auch wenn es nerven mag, als User arbeiten und bei ev. nötigen Rechten halt ein "sudo" davor. -
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
script ist upgedated und läuft für jede dp-version
habs getestet, wirft aber Fehler aus.
12:12:36.575 error javascript.0 (31206) script.js.Wetter.Wettertabelle: SyntaxError: Unexpected token ] in JSON at position 0 12:12:36.575 error javascript.0 (31206) at script.js.Wetter.Wettertabelle:56:83 12:12:36.576 error javascript.0 (31206) at dataStuff (script.js.Wetter.Wettertabelle:50:15) 12:12:36.576 error javascript.0 (31206) at main (script.js.Wetter.Wettertabelle:153:4) -
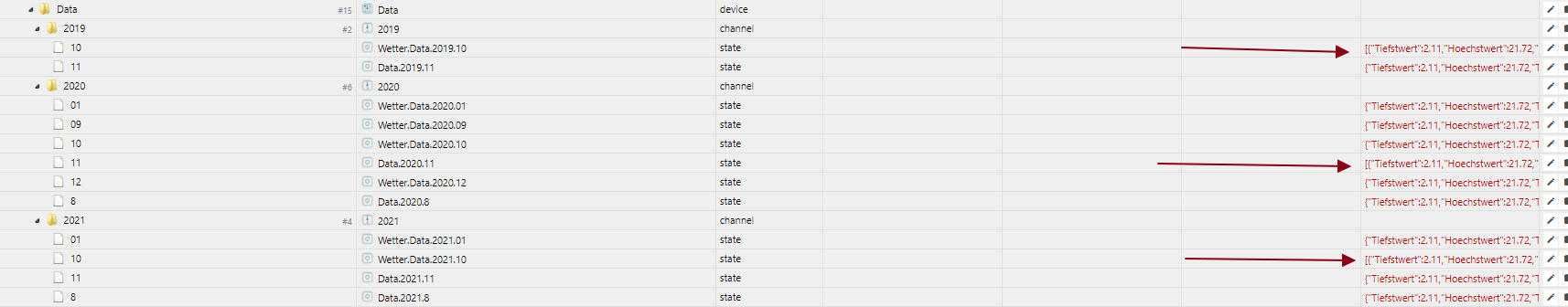
ich habe 3 werte umgewandelt mit [..] und als object type "object" statt "string" im raw geändert

läuft bei mir
hast du das in object umwandeln gemacht ?
-
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
hast du das in object umwandeln gemacht ?
Ja, schon gestern

So schaut das Script jetzt aus.
Eventuell siehst du einen copy/paste Fehler.// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="black" const inhaltHintergrund="lightgray" const monatFarbe="black" const hintergrund="gray" const htmlFarbTableBorderColor="black"; const abstandZelle=6; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="Ubuntu-Light"//"RobotoCondensed-Regular"; //oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else{helper=JSON.parse(getState(id).val)} helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; }); -
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
läuft bei mir
Sorry @Negalein , lüppt bei mir auch.
Hast du ev. aus Versehen bei einem der Datenpunkte ein [ oder ] zu wenig/viel?