NEWS
[Linux Shell-Skript] WLAN-Wetterstation
-
@liv-in-sky Mehr Zwangsweise, da der "neue" JSC mehr oder minder JSON nun als Array + Object vorschreibt. Von meiner Seite aus ändere ich nur sehr, sehr ungern etwas im laufenden Betrieb noch an States etc.
Da das hier im Thread wohl auch untergeht, magst du eine Änderung in deinem Skript hinzufügen, dass ab >=V1.0.0 Version xyz deines Skriptes zu nutzen ist :) :+1:
ich überlege gerade, ob man nicht einen teil einfügt, der überprüft, ob ein array oder pure json drinsteht - evtl umwandelt und dann weitermacht
muss das mal näher anschauen - dann bräuchten die user auch die alten dp nicht von hand konvertieren
-
@SBorg Danke für die Antwort. Probleme mit Influx/Grafana hatte ich eigentlich noch keine, oder sind mir nicht aufgefallen. Die Fehlermeldung aus dem ersten Post hatte ich ja auch nur einmal beim ersten Start des Scripts V1.0.0. Und da ja in dem Lgeintrag drin stand "Please report this to the developer." dachte ich mir, das sollte der Entwickler mal beäugen. Wenns nur bei mir auftrat ist es auch nicht weiter wichtig - es läuft ja alles.
LG Rainer@rene55 sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Danke für die Antwort. Probleme mit Influx/Grafana hatte ich eigentlich noch keine, oder sind mir nicht aufgefallen.
Siehste, verwechselt... ;)
...wobei die Fehlermeldung nicht schlüssig ist. Wenn aber jetzt Ruhe ist und auch alles läuft --> dann "gut" so, nachvollziehen kann ich es eh nicht -
ich überlege gerade, ob man nicht einen teil einfügt, der überprüft, ob ein array oder pure json drinsteht - evtl umwandelt und dann weitermacht
muss das mal näher anschauen - dann bräuchten die user auch die alten dp nicht von hand konvertieren
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
dann bräuchten die user auch die alten dp nicht von hand konvertieren
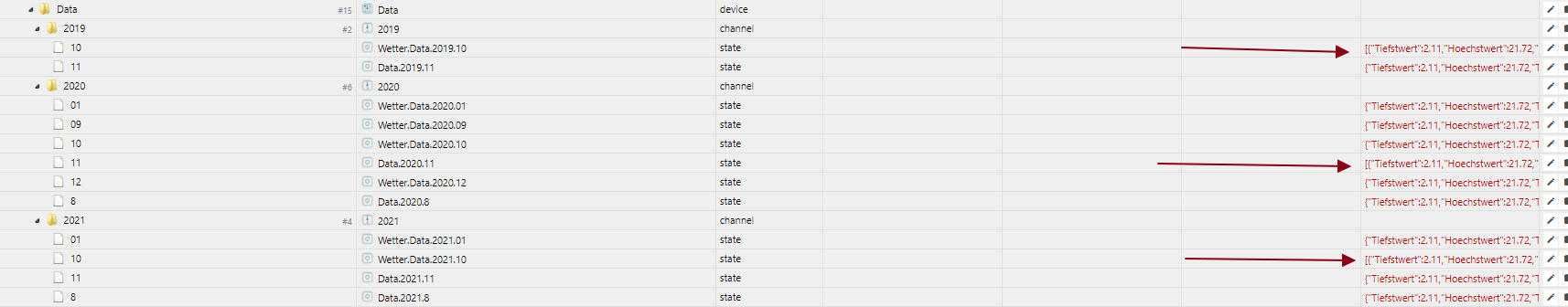
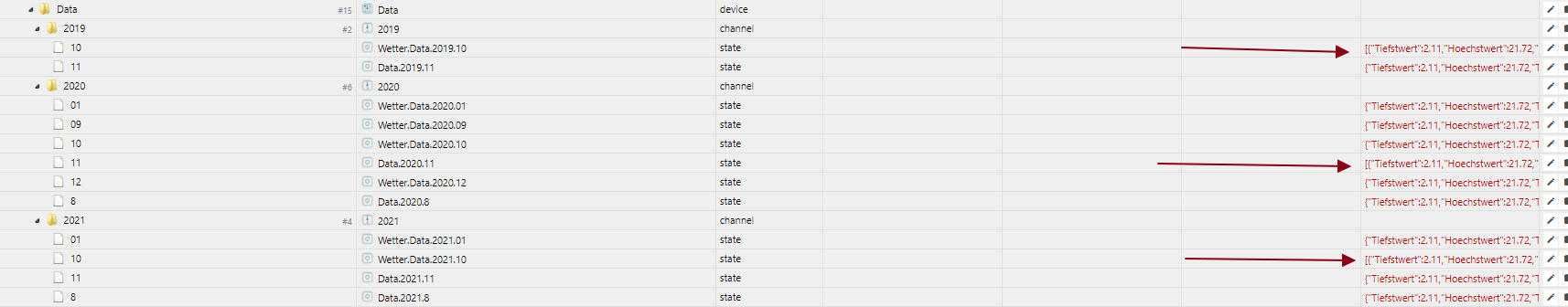
Doch, da ich die auch am 01. des Monats wieder einlese (sonst muss ich immer etliche Datenbankabfragen und Auswertungen fahren die unnötig sind, denn zu dem entsprechenden Monat [wie bspw. aktuell Oktober 2020] liegen die Daten ja vor) und da es ein Array sein soll, schreibe ich das nun auch als Array. Ich kam zwar auch auf den Gedanken, um aber da spätere Inkompatibilitäten (zB. Nutzung in der VIS, Bindings...) zu vermeiden, bin ich dafür nur ein Format zu haben. Schlimmstenfalls 13 DPs zu ändern geht ja auch fix.
-
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
dann bräuchten die user auch die alten dp nicht von hand konvertieren
Doch, da ich die auch am 01. des Monats wieder einlese (sonst muss ich immer etliche Datenbankabfragen und Auswertungen fahren die unnötig sind, denn zu dem entsprechenden Monat [wie bspw. aktuell Oktober 2020] liegen die Daten ja vor) und da es ein Array sein soll, schreibe ich das nun auch als Array. Ich kam zwar auch auf den Gedanken, um aber da spätere Inkompatibilitäten (zB. Nutzung in der VIS, Bindings...) zu vermeiden, bin ich dafür nur ein Format zu haben. Schlimmstenfalls 13 DPs zu ändern geht ja auch fix.
hat sich erledigt
-
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
dann bräuchten die user auch die alten dp nicht von hand konvertieren
Doch, da ich die auch am 01. des Monats wieder einlese (sonst muss ich immer etliche Datenbankabfragen und Auswertungen fahren die unnötig sind, denn zu dem entsprechenden Monat [wie bspw. aktuell Oktober 2020] liegen die Daten ja vor) und da es ein Array sein soll, schreibe ich das nun auch als Array. Ich kam zwar auch auf den Gedanken, um aber da spätere Inkompatibilitäten (zB. Nutzung in der VIS, Bindings...) zu vermeiden, bin ich dafür nur ein Format zu haben. Schlimmstenfalls 13 DPs zu ändern geht ja auch fix.
script ist upgedated und läuft für jede dp-version
dem script ist es jetzt egal, was da drin steht - wenn es ein object ist, nimmt es das object - ist es ein string - wie früher - nimmt es einen string
https://forum.iobroker.net/topic/38286/vis-tabelle-für-wlan-wetterstation
-
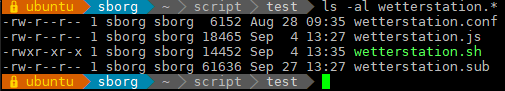
root@pi-slave:/home/iobroker# dir
wetterstation.conf wetterstation.sh wetterstation.sub ws_updater.shIch hoffe das hast Du gemeint?
MfG
Wastl@langer Ich nehme an durch den "bösen" root stimmen die Userrechte so nicht mehr.
Eigentlich sollte es so aussehen (bei mir läuft es unter User/Gruppe sborg )

wobei "wetterstation.js" uninteressant ist und bei der "sh" -rwxr--r-- völlig genügt, außer man arbeitet wirklich mit Gruppen.
Auch wenn es nerven mag, als User arbeiten und bei ev. nötigen Rechten halt ein "sudo" davor. -
script ist upgedated und läuft für jede dp-version
dem script ist es jetzt egal, was da drin steht - wenn es ein object ist, nimmt es das object - ist es ein string - wie früher - nimmt es einen string
https://forum.iobroker.net/topic/38286/vis-tabelle-für-wlan-wetterstation
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
script ist upgedated und läuft für jede dp-version
habs getestet, wirft aber Fehler aus.
12:12:36.575 error javascript.0 (31206) script.js.Wetter.Wettertabelle: SyntaxError: Unexpected token ] in JSON at position 0 12:12:36.575 error javascript.0 (31206) at script.js.Wetter.Wettertabelle:56:83 12:12:36.576 error javascript.0 (31206) at dataStuff (script.js.Wetter.Wettertabelle:50:15) 12:12:36.576 error javascript.0 (31206) at main (script.js.Wetter.Wettertabelle:153:4) -
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
script ist upgedated und läuft für jede dp-version
habs getestet, wirft aber Fehler aus.
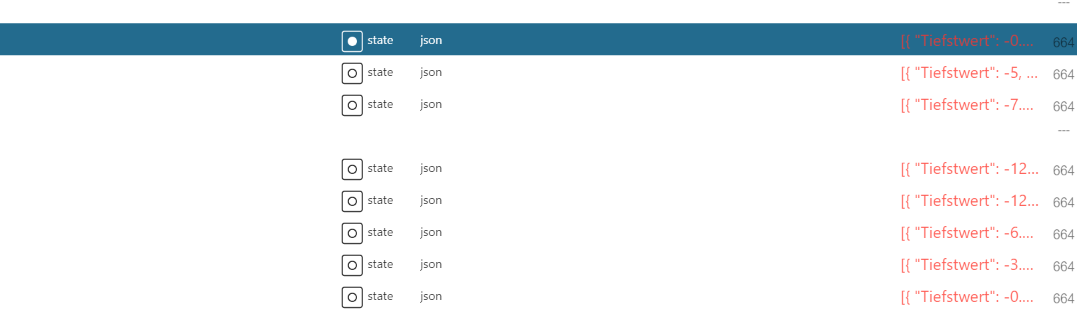
12:12:36.575 error javascript.0 (31206) script.js.Wetter.Wettertabelle: SyntaxError: Unexpected token ] in JSON at position 0 12:12:36.575 error javascript.0 (31206) at script.js.Wetter.Wettertabelle:56:83 12:12:36.576 error javascript.0 (31206) at dataStuff (script.js.Wetter.Wettertabelle:50:15) 12:12:36.576 error javascript.0 (31206) at main (script.js.Wetter.Wettertabelle:153:4)ich habe 3 werte umgewandelt mit [..] und als object type "object" statt "string" im raw geändert

läuft bei mir
hast du das in object umwandeln gemacht ?
-
ich habe 3 werte umgewandelt mit [..] und als object type "object" statt "string" im raw geändert

läuft bei mir
hast du das in object umwandeln gemacht ?
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
hast du das in object umwandeln gemacht ?
Ja, schon gestern

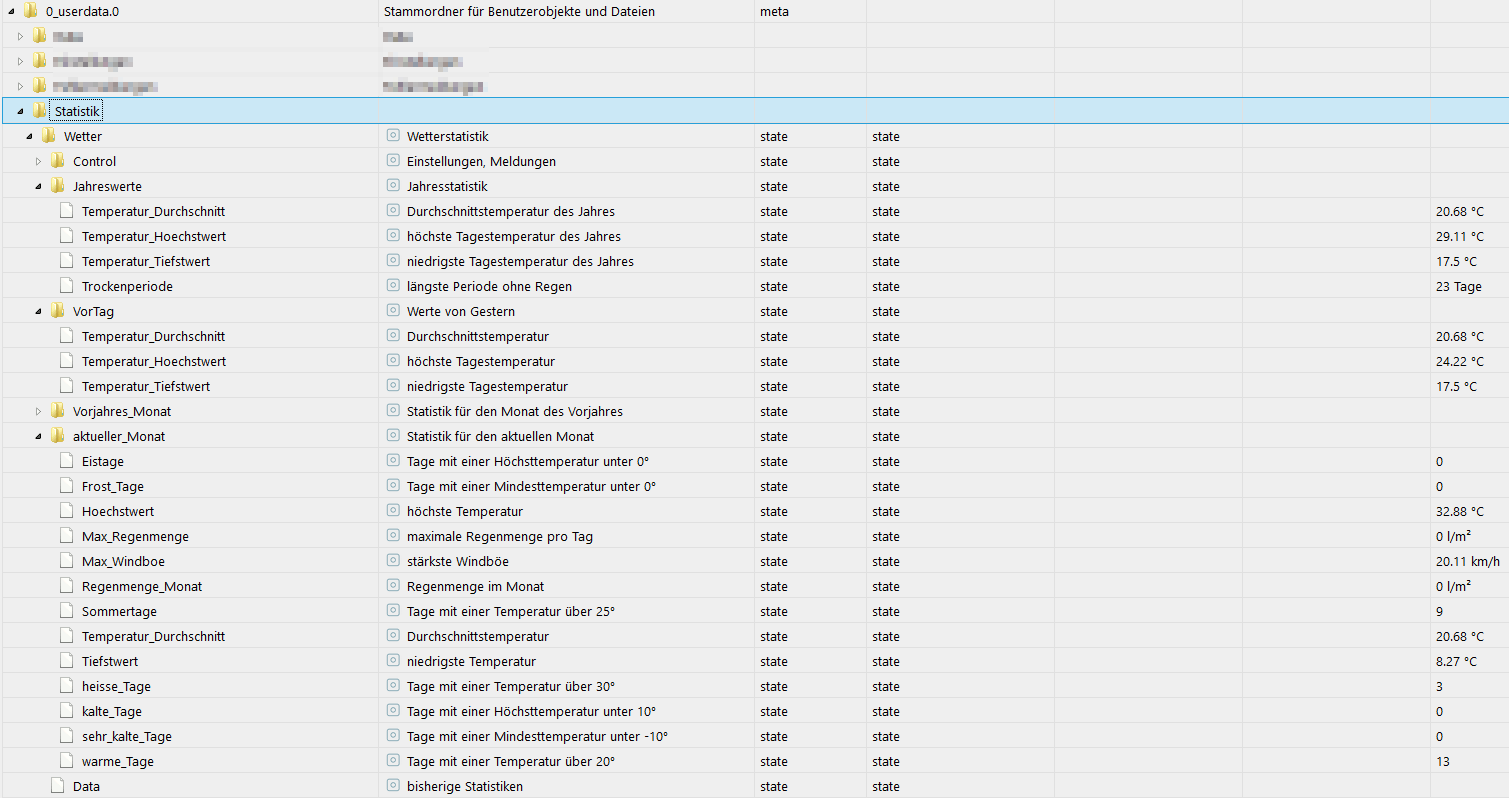
So schaut das Script jetzt aus.
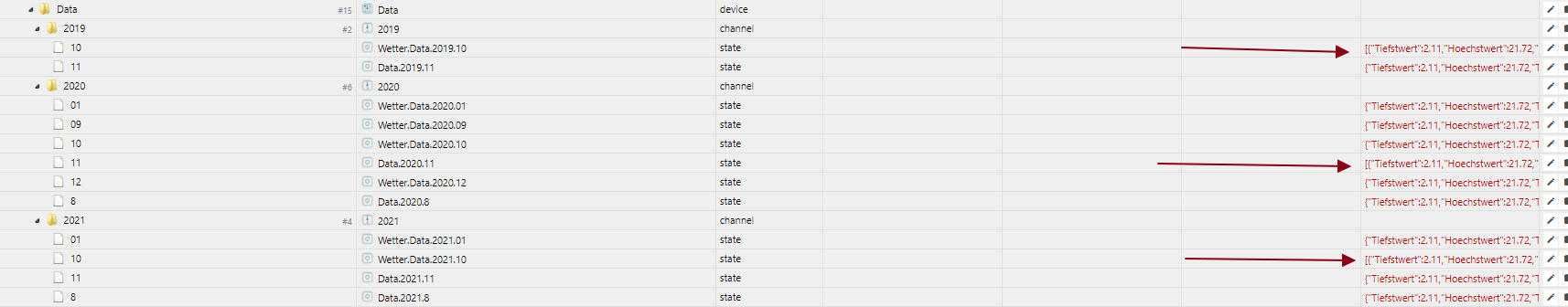
Eventuell siehst du einen copy/paste Fehler.// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="black" const inhaltHintergrund="lightgray" const monatFarbe="black" const hintergrund="gray" const htmlFarbTableBorderColor="black"; const abstandZelle=6; const htmlRahmenLinien="all" const htmlSchriftgroessehtmlSchriftart="" //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="14px"; const htmlSchriftart="Ubuntu-Light"//"RobotoCondensed-Regular"; //oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"} } const monate =["JANUAR","FEBRUAR","MÄRZ","APRIL","MAI","JUNI","JULI","AUGUST","SEPTEMBER","OKTOBER","NOVEMBER","DEZEMBER"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id, i) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp= getState(id).val let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else{helper=JSON.parse(getState(id).val)} helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"14\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) && (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule(' */30 * * * *', function() { setState("javascript." + instance + ".Wetterstation.MonatAuswahl", parseInt(formatDate(getDateObject((new Date().getTime())), "MM"))) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; }); -
ich habe 3 werte umgewandelt mit [..] und als object type "object" statt "string" im raw geändert

läuft bei mir
hast du das in object umwandeln gemacht ?
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
läuft bei mir
Sorry @Negalein , lüppt bei mir auch.
Hast du ev. aus Versehen bei einem der Datenpunkte ein [ oder ] zu wenig/viel? -
@liv-in-sky sagte in [Linux Shell-Skript] WLAN-Wetterstation:
läuft bei mir
Sorry @Negalein , lüppt bei mir auch.
Hast du ev. aus Versehen bei einem der Datenpunkte ein [ oder ] zu wenig/viel?@liv-in-sky @sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Hast du ev. aus Versehen bei einem der Datenpunkte ein [ oder ] zu wenig/viel?
Haaaa, tatsächlich.
Hatte 1x in der 1. Zeile[mit]vertauscht.Kleiner Fehler-----große Auswirkung
PS: schon Bier gekauft ;)
-
@liv-in-sky @sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Hast du ev. aus Versehen bei einem der Datenpunkte ein [ oder ] zu wenig/viel?
Haaaa, tatsächlich.
Hatte 1x in der 1. Zeile[mit]vertauscht.Kleiner Fehler-----große Auswirkung
PS: schon Bier gekauft ;)
läuft also - dann is ja gut
-
[OFF Topic]
Ich bin nun wieder hin- und hergerissen. Zum einen ist es für mich nicht selbstverständlich, zum anderen hat es aber in meinen Augen immer einen schalen Beigeschmack. Wie man es macht ist es aber eh immer verkehrt.Aber ich bin älter und so erzogen worden. Many Thx @CW ( ;) ) für die Spende. Es wird aber Kaffee werden, da ich Alk weitest meiden soll ;)
...und Schal: es braucht sich wirklich keiner deswegen genötigt zu sehen etwas spenden zu müssen. Ich will mich einfach nur bedanken. Es macht nichts besser oder schlechter, ich mach das gerne weil ich es (mehr oder minder gut) kann, zum Teil selbst nutze und an anderer Stelle auch von der Arbeit Anderer profitiere....und jetzt kam dein Post dazwischen während ich hier tippe und du es selbst schon teilweise verraten hast, also Danke @Negalein :blush:
-
[OFF Topic]
Ich bin nun wieder hin- und hergerissen. Zum einen ist es für mich nicht selbstverständlich, zum anderen hat es aber in meinen Augen immer einen schalen Beigeschmack. Wie man es macht ist es aber eh immer verkehrt.Aber ich bin älter und so erzogen worden. Many Thx @CW ( ;) ) für die Spende. Es wird aber Kaffee werden, da ich Alk weitest meiden soll ;)
...und Schal: es braucht sich wirklich keiner deswegen genötigt zu sehen etwas spenden zu müssen. Ich will mich einfach nur bedanken. Es macht nichts besser oder schlechter, ich mach das gerne weil ich es (mehr oder minder gut) kann, zum Teil selbst nutze und an anderer Stelle auch von der Arbeit Anderer profitiere....und jetzt kam dein Post dazwischen während ich hier tippe und du es selbst schon teilweise verraten hast, also Danke @Negalein :blush:
@sborg sagte in [Linux Shell-Skript] WLAN-Wetterstation:
..und Schal: es braucht sich wirklich keiner deswegen genötigt zu sehen etwas spenden zu müssen. Ich will mich einfach nur bedanken.
Naja, das mach ich gerne. Gute Arbeit soll belohnt werden.
@liv-in-sky dürfte sich auch mal ein Kaffeekonto zulegen. Wäre längst überfällig! ;) -
@liv-in-sky Hi, ich hab dein (neues) Script auch im Einsatz. In der VIS ist bei mir die Tabelle ganz rechts. kann ich die irgendwie besser/schöner positionieren? Oder hab ich da was verbaselt?
LG Rainer -
@liv-in-sky Hi, ich hab dein (neues) Script auch im Einsatz. In der VIS ist bei mir die Tabelle ganz rechts. kann ich die irgendwie besser/schöner positionieren? Oder hab ich da was verbaselt?
LG Rainerhast du mal ein bild, was du meinst
-
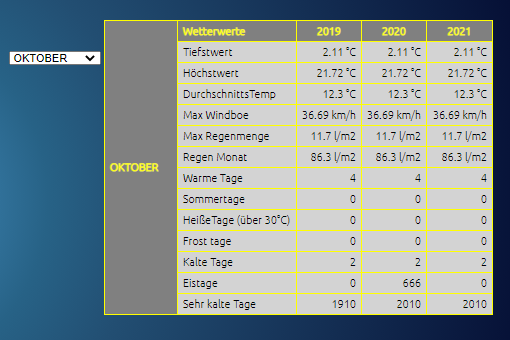
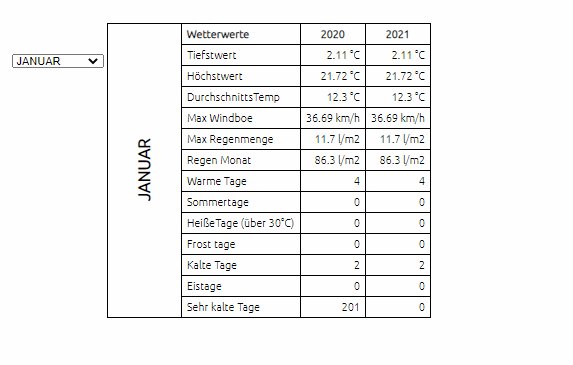
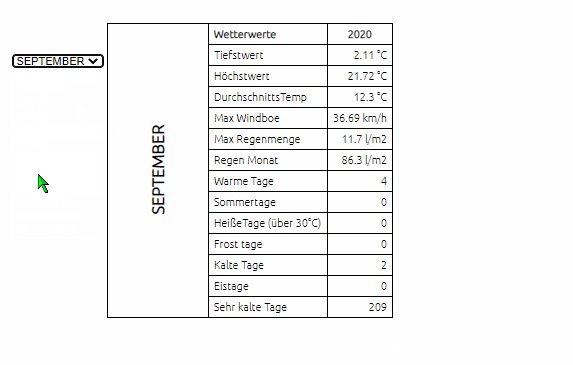
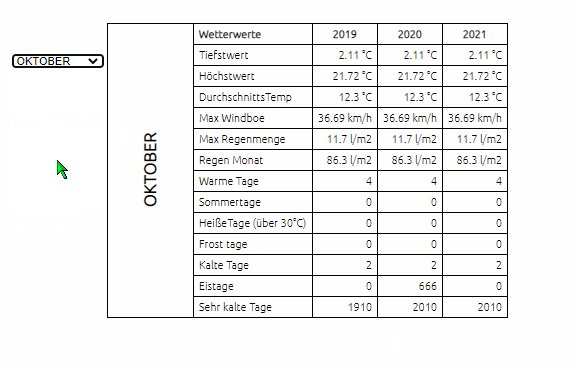
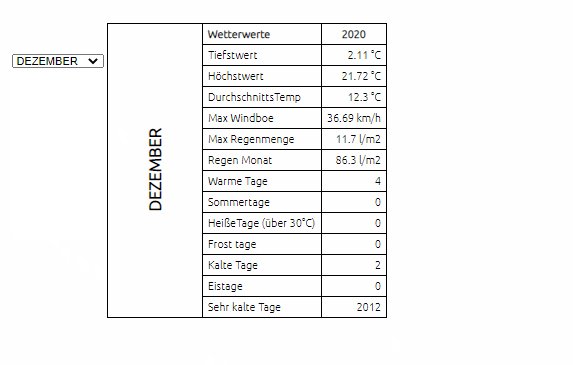
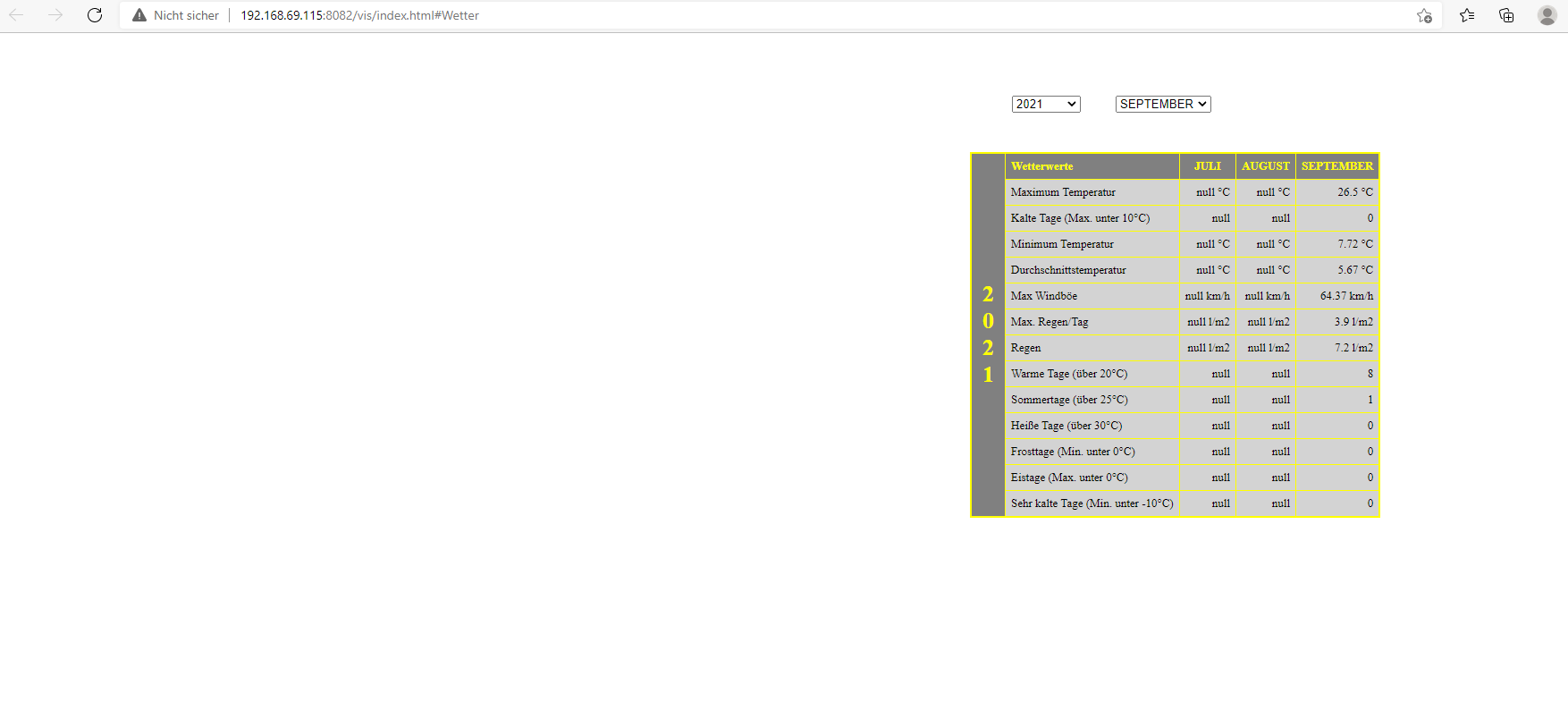
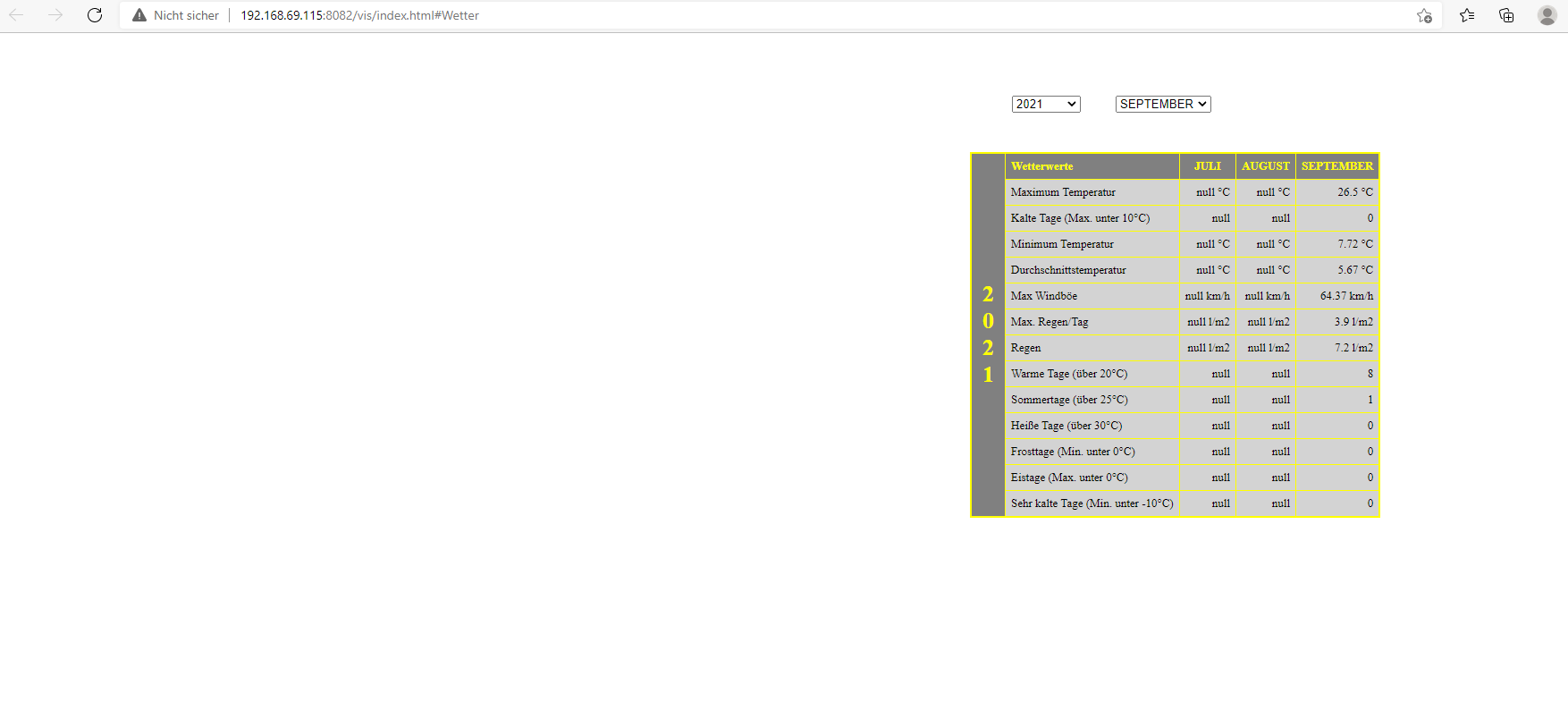
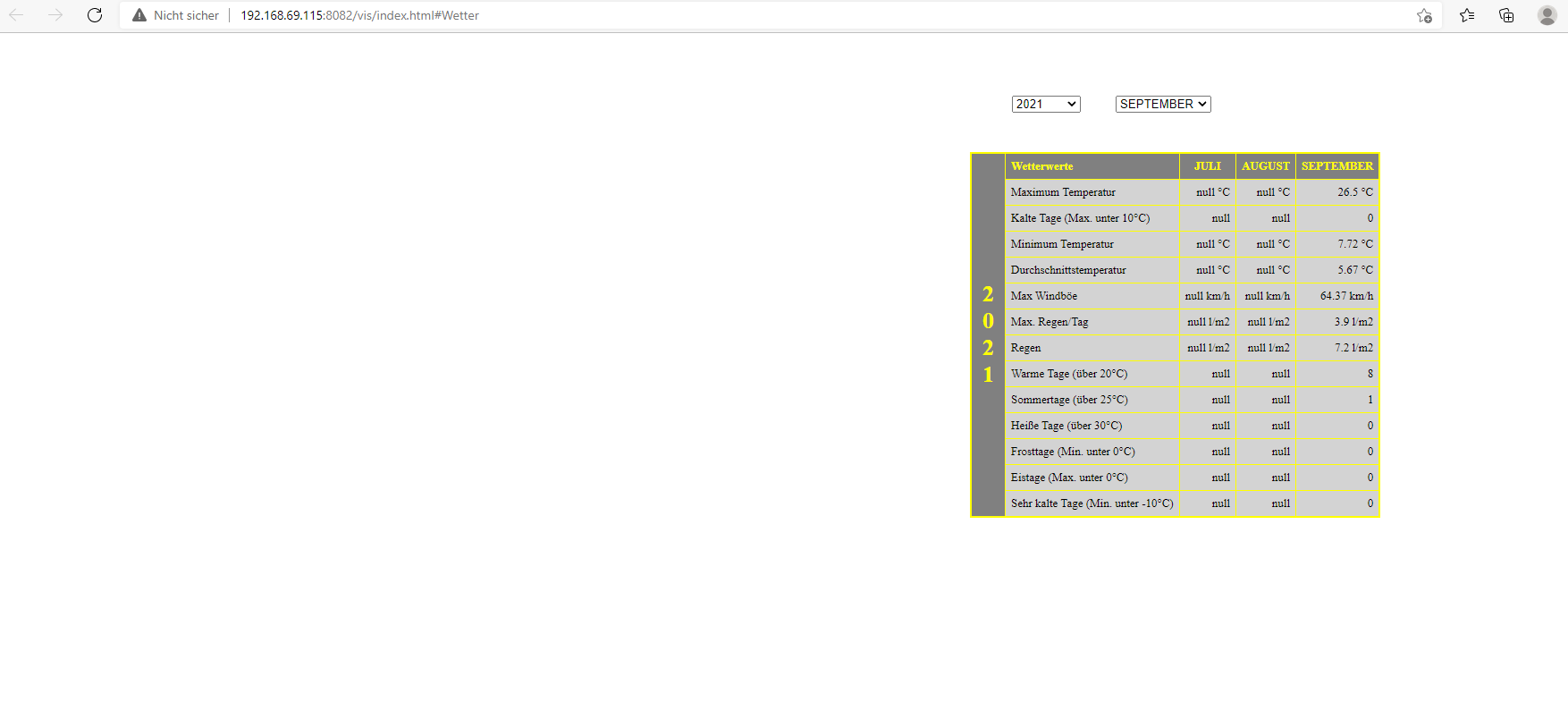
@liv-in-sky Hier ein Screenshot. Bitte nicht über die angezeigten Daten wundern. Meinem NUC war es gestern nicht so gut:confused: :

Sollten wir hierzu den Kanal wechseln?
-
@liv-in-sky Hier ein Screenshot. Bitte nicht über die angezeigten Daten wundern. Meinem NUC war es gestern nicht so gut:confused: :

Sollten wir hierzu den Kanal wechseln?
@rene55 sagte in [Linux Shell-Skript] WLAN-Wetterstation:
Hier ein Screenshot
Widgets markieren und beliebig verschieben
-
@liv-in-sky Hier ein Screenshot. Bitte nicht über die angezeigten Daten wundern. Meinem NUC war es gestern nicht so gut:confused: :

Sollten wir hierzu den Kanal wechseln?
@rene55 du meinst rechts auf der seite - und nicht innerhalb der tabelle
das macht man eigentlich durch die breite des widgets - hast du da was geändert - oder evtl hast du beim widget setting was eingestellt
im script gibt es nur const weite - und die sollte auto sein