NEWS
Test Adapter TrashSchedule
-
Habs jetzt hinbekommen.
Afpater gelöscht, nochmal hinzugefügt und jetzt kommen alle Daten die ich brauche
-
@R1Snake sagte in Test Adapter TrashSchedule v0.0.x:
Afpater gelöscht, nochmal hinzugefügt
ical oder trashschedule?
-
@haus-automatisierung
Toller Adapter Danke!!!2 Fragen hätte ich, ich benutze das Trash VIS Widget welches genial funktioniert.
-Besteht die Möglichkeit einen frei einstellbaren Zeitraum zu definieren in welchem die Tonnen sein müssen um angezeigt zu werden? Hintergrund ist, ich würde normalerweise gerne alle Leerungen anzeigen (so wie es jetzt ist) aber am Tag der Leerung und einen vorher nur die, die tatsächlich geleert werden. Habe jetzt auch 2 Widgets übereinander die sich ab Tag <=1 unterscheiden aber mit 2 ical und Trash Instanzen laufen.

-Kann man im Widget die Icons evtl. austauschbar machen, um z.B. die netten Tonnenmännchen (transparent) zu nutzen?
-
@bjoern33 neue widgets müssen für die app erst integriert werden - wer das wann macht kann ich leider nicht beantworten - vielleicht muss der entwickler das beantragen
-
Irgendwas passt bei mir auch nicht:
trashschedule.0 2020-06-18 14:28:00.705 error (18948) no events found in iCal instance - check configuration and restart adapter trashschedule.0 2020-06-18 14:28:00.686 debug (18948) updating dataical.0 2020-06-18 14:27:09.091 debug (17924) {"> <title>google kalender</title> <style> @font-face { font-family":" 'Open Sans'; font-style: normal; font-weight: 300; src: local('Open Sans Light'), local('OpenSans-Light'), url(//fonts.gs ical.0 2020-06-18 14:27:09.091 info (17924) processing URL: Abfuhrtermine https://calendar.google.com/URLhabe ich entfernt -
@toki1973 sagte in Test Adapter TrashSchedule v0.0.x:
Irgendwas passt bei mir auch nicht:
und wie sieht deine Konfiguration aus?
-
@Homoran  image url)
image url) image url) image url)
image url) -
@toki1973 events in ical sind für den Trashschedule Adapter absolut uninteressant.
Der Trashschedule greift auf den Original Inhalt des Kalenders zu.
Das Schlüsselwort muss sich auch darin befinden
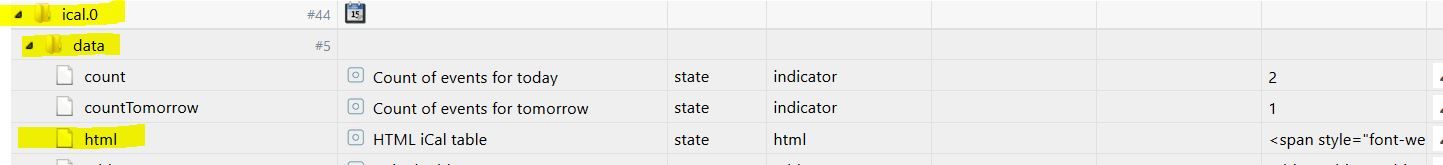
Also z. B. Im Object iCal.0.Data.html
Der Inhalt des Datenpunktes wäre interessant -
@Homoran Wo finde ich den Datenpunkt in iCal.0.Data.html?
-
-
da steht kein wert drin
 image url)
image url) -
@Homoran sagte in Test Adapter TrashSchedule v0.0.x:
@BamBam89 sagte in Test Adapter TrashSchedule v0.0.x:Das sind die Daten die unter Objekten in iCal zu finden sind;
und da steht nix unter Data - HTML
Also liest dein ical entweder deinen Kalender nicht aus, oder in der eingestellten Zeit steht nix im Kalender.Du musst also bei iCal suchen und nicht bei Trashschedule, wenn du kein Ergebnis bekommst
Dazu die iCal instanz auf debug stellen, ggf. das Abfrageintervall vergrößern und im Log suchen
Ein paar Lösungen / Tipps stehen schon hier im Thread

-
@Glasfaser Ich hatte nicht den icl Link vom kalender im adapter

-
Ich habe das Problem, dass im VIS-Widget nur 2 Tonnen angezeigt werden. Es sollten aber 4 sein.
Ich habe mich vor einigen Wochen schon mit dem Adapter gespielt und da wurde alles angezeigt. Jetzt wollte ich das Widget in mein VIS einbauen und es wird nicht alles angezeigt.
An den Einstellungen habe ich nichts verändert und in den Objekten wird auch alles normal angezeigt. -
@Xsev sagte in Test Adapter TrashSchedule v0.0.x:

@Xsev
Wie hast du das gemacht das deine Tonne grün leuchtet? -
Im Windows Browser und neuerem Ipad werden die Mülltonnen in der ViS angezeigt. Auf meinem iPad 1 leider nicht. Hat jemand eine Idee ? Oder gibt es schon eine Lösung für die anderen Kommentare wo nichts angezeigt wird ?
-
@Conquest
Ich habe 2 Widgets übereinander gelegt, und nur das 2. (ist ab Tage <=1 sichtbar) einfach mit CSS in gewünschter Farbe leuchten lassen.
Du brauchst dann aber eine 2. Ical/Trash Instanz für das Widget mit nur einem Tag. -
@Xsev
Warum arbeitest du nicht mit bindings?Ich habe unter CSS Klasse im Widget
{tage:trashschedule.0.type.Muell.daysleft; tage == 0 ? "blinking" : ""}Und im "Globalen CSS" die Klasse blinking definiert.
Damit wird die CSS-Klasse blinking aktiviert, wenn die Tage = 0 sind.
Ob das in der Sparte "CSS Schatten und Abstand" direkt funktionert, habe ich persönlich aber noch nicht ausgetestet.
-
@Boronsbruder
Das stimmt schon aber.
Ich will das nur die Tonne leuchtet, die tatsächlich zum leeren dran ist, wenn ich das über ein Binding mache leuchten aber alle Tonnen im Widget. -
@Xsev So ein Feature wollte ich in den nächsten Versionen eh noch einbauen
 Haben sich schon viele gewünscht. Also entweder jetzt per Workaround umsetzen, oder noch ein bisschen warten.
Haben sich schon viele gewünscht. Also entweder jetzt per Workaround umsetzen, oder noch ein bisschen warten.