NEWS
Test Adapter Material Design Widgets v0.2.x
-
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"
ohne Anführungszeichen
-
@Negalein Bringt aber keine Änderungen. Nach einem zusätzlichen upload sowie dem Neustart von VIS, web und ioBroker wird bei mir in der Shell trotzdem 0.2.9 angezeigt
EDIT: Ok, jetz weiß ich was er meint... Die Entwicklerconsole im Browser

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
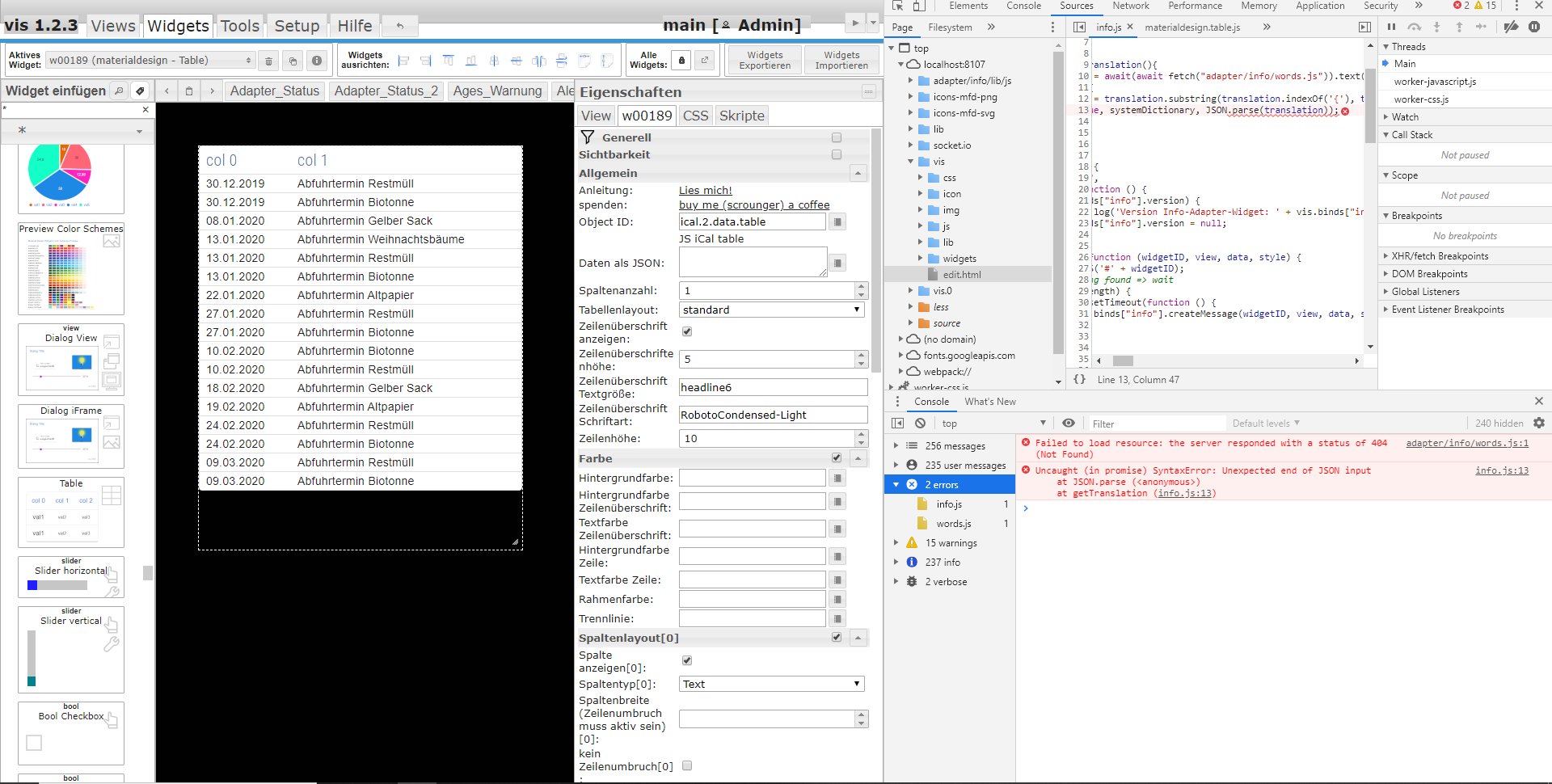
Die 0.2.10 ist da:

Aber leider trotzdem keine Ausgabe:

Ich habe es mit dem Datenpunk versucht...

...und der Eingabe der Daten:

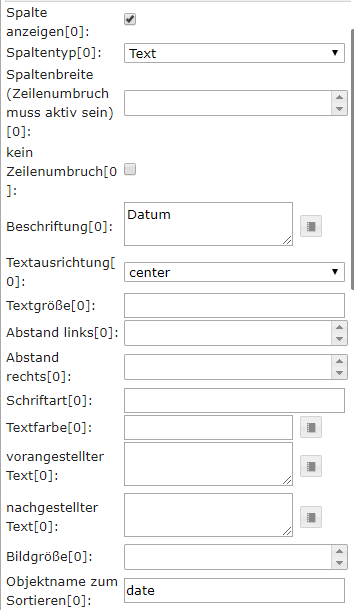
Leider immer das selbe Ergebnis. Im Widget selbst habe ich für z.B. Datum das so eingestellt:

-
@Smart86 said in Test Adapter Material Design Widgets v0.2.x:
Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
Issue wurde diesbezüglich schon erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/20 -
@BobBruni
Danke für die Info! -
Hi, die Widgets sehen echt gut aus. Danke für die Arbeit.
Bevor ich mich daran mache, meine VIS umzubauen hoffe ich, dass ihr mir kurz zwei Fragen beantworten könnt:- Ist die Darstellung mit den Cards responsive?
- Ist es möglich, im Standard Chart mit Touchscreen zu zoomen? Also pinch-to-zoom? Nutze gerade Grafana für die schöne Optik, aber pinch-to-zoom fehlt mir und wäre ein richtiger Mehrwert.
Dankeschön
-
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
Getestet, Super. Mir ist folgendes aufgefallen:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisen
Zeilenüberschrift Rahmenfarbe änderbar -
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisenGeht bereits, musst dir aber das Objekt dann selbst zusammenstellen per skript, siehe Doku
Zeilenüberschrift Rahmenfarbe änderbar
geht leider nicht. evtl. per css
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ist behoben -> master testen
Keine Änderung
Version in der console 0.2.11
Edit:
Version in der console 0.2.12

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Nein.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Bitte aktuellen master branch testen.
ich weiß nicht was ich falsch mache, aber ich bekomme wieder nichts angezeigt.


Ist die Versionsnummer immernoch 0.2.10?

Ich habe den Kalender wie folgt eingestellt.
Das Objekt hat 10 Elemente (also Spaltenzahl 0-9). Benötigt werden von mir die ersten beiden Spalten (date & event), alle anderen lasse ich nicht anzeigen.




Wo ist bei mir der Fehler?
-
@CKMartens
version 0.2.10
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@CKMartens
version 0.2.10
Und wo habe ich den Fehler?

-
-
geht das auch irgendwie mit den Farbei, wie beim ical Wiget, also einen Tag vorher orange und am gleichen Tag rot?
-
Ich versuche gerade Objekte innerhalb des Table Widgets anzuzeigen, aber bekomme es leider nicht hin.
Kann man innerhalb des JSON Objektes für die Tabelle iobroker Objekte anzeigen? {objekt...} ? -
-
Hab nochmal eine sehr interessante API gefunden Vuetify, die einen vertikalen slider mitbringt:

Der vertikale slider funktioniert nur bei Phones & Tablets wenn er in einem nicht scrollbaren Fenster ist
Das ist erstmal nur ein Test, ob ich diese Api auch implementiere steht noch nicht fest! Brauch feedback ob das bei Euch korrekt funktioniert.
@dQeLse
Objekt für table widget ist in dieser Version behobenBitte testen -> aktuellen master ziehen (v0.2.13)
-
Moin,
Ich habe das Problem, dass das Widget nicht in der VIS App angezeigt wird.
Rufe Ich die Oberfläche jedoch über PC oder Fully auf funktioniert das!
Könnt Ihr mir helfen? -
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.


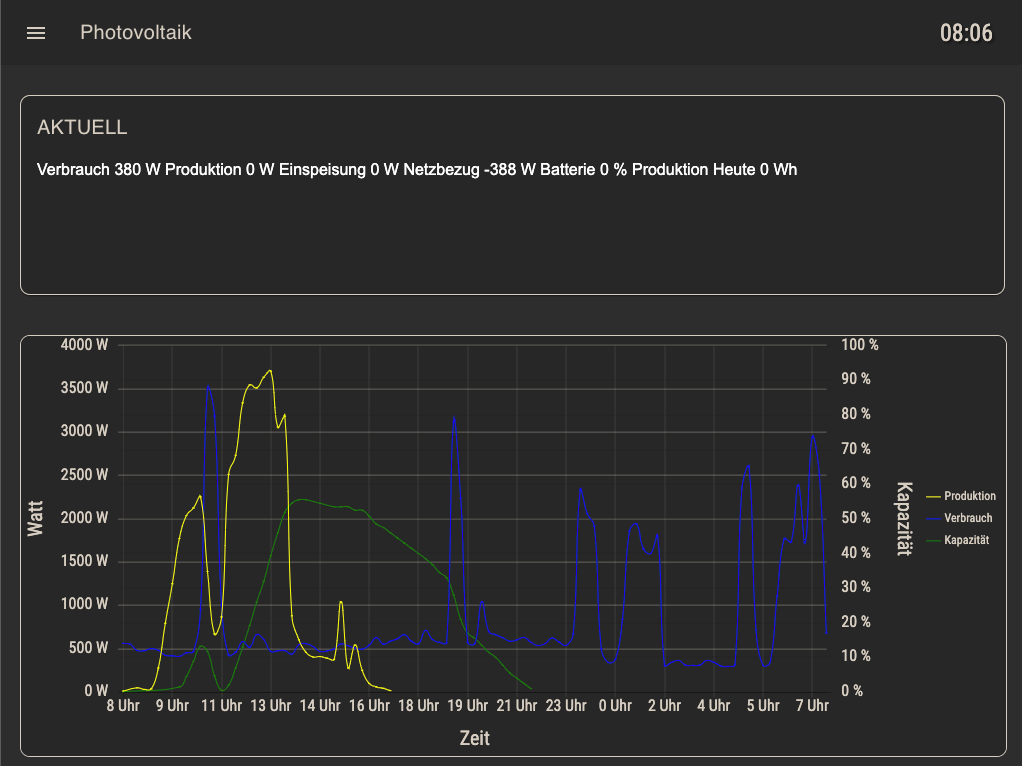
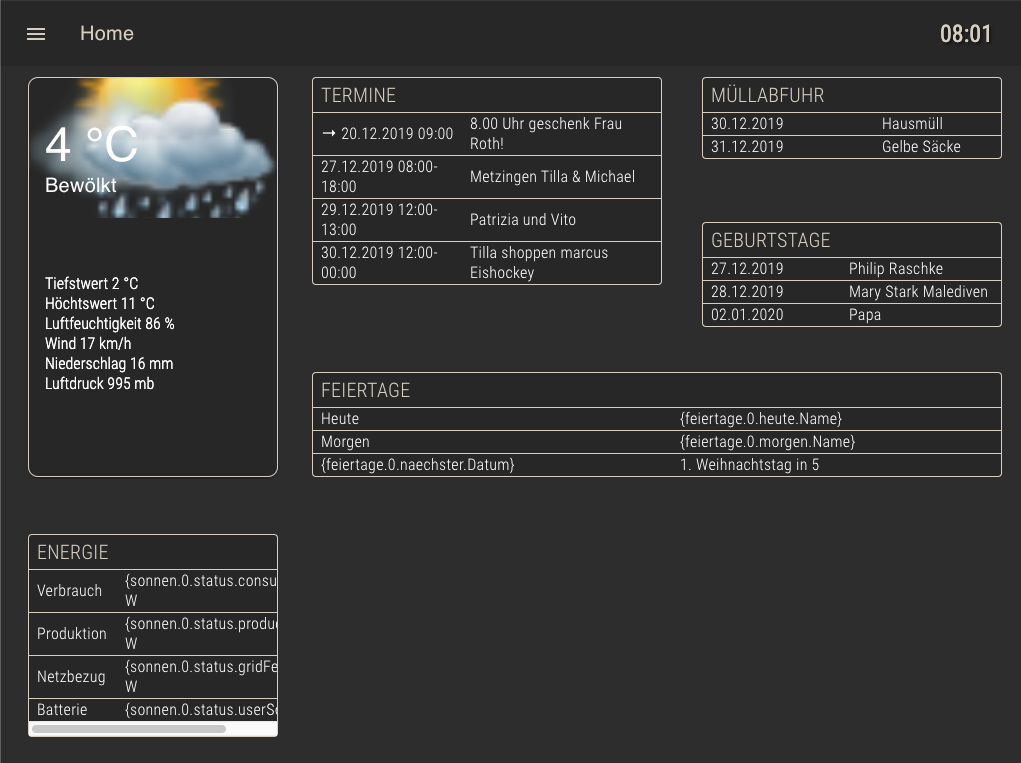
anbei mal 2 Bilder alles noch Work in Progress.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht.

