NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisenGeht bereits, musst dir aber das Objekt dann selbst zusammenstellen per skript, siehe Doku
Zeilenüberschrift Rahmenfarbe änderbar
geht leider nicht. evtl. per css
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ist behoben -> master testen
Keine Änderung
Version in der console 0.2.11
Edit:
Version in der console 0.2.12

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Nein.
-
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Bitte aktuellen master branch testen.
ich weiß nicht was ich falsch mache, aber ich bekomme wieder nichts angezeigt. :disappointed:

Ist die Versionsnummer immernoch 0.2.10?

Ich habe den Kalender wie folgt eingestellt.
Das Objekt hat 10 Elemente (also Spaltenzahl 0-9). Benötigt werden von mir die ersten beiden Spalten (date & event), alle anderen lasse ich nicht anzeigen.




Wo ist bei mir der Fehler?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Bitte aktuellen master branch testen.
ich weiß nicht was ich falsch mache, aber ich bekomme wieder nichts angezeigt. :disappointed:

Ist die Versionsnummer immernoch 0.2.10?

Ich habe den Kalender wie folgt eingestellt.
Das Objekt hat 10 Elemente (also Spaltenzahl 0-9). Benötigt werden von mir die ersten beiden Spalten (date & event), alle anderen lasse ich nicht anzeigen.




Wo ist bei mir der Fehler?
-
@CKMartens
version 0.2.10 ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@CKMartens
version 0.2.10 ;)Und wo habe ich den Fehler? :disappointed:
-
@CKMartens
version 0.2.10 ;) -
@CKMartens
version 0.2.10 ;)geht das auch irgendwie mit den Farbei, wie beim ical Wiget, also einen Tag vorher orange und am gleichen Tag rot?
-
geht das auch irgendwie mit den Farbei, wie beim ical Wiget, also einen Tag vorher orange und am gleichen Tag rot?
-
Hab nochmal eine sehr interessante API gefunden Vuetify, die einen vertikalen slider mitbringt:

Der vertikale slider funktioniert nur bei Phones & Tablets wenn er in einem nicht scrollbaren Fenster ist
Das ist erstmal nur ein Test, ob ich diese Api auch implementiere steht noch nicht fest! Brauch feedback ob das bei Euch korrekt funktioniert.
@dQeLse
Objekt für table widget ist in dieser Version behobenBitte testen -> aktuellen master ziehen (v0.2.13)
-
Hab nochmal eine sehr interessante API gefunden Vuetify, die einen vertikalen slider mitbringt:

Der vertikale slider funktioniert nur bei Phones & Tablets wenn er in einem nicht scrollbaren Fenster ist
Das ist erstmal nur ein Test, ob ich diese Api auch implementiere steht noch nicht fest! Brauch feedback ob das bei Euch korrekt funktioniert.
@dQeLse
Objekt für table widget ist in dieser Version behobenBitte testen -> aktuellen master ziehen (v0.2.13)
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.


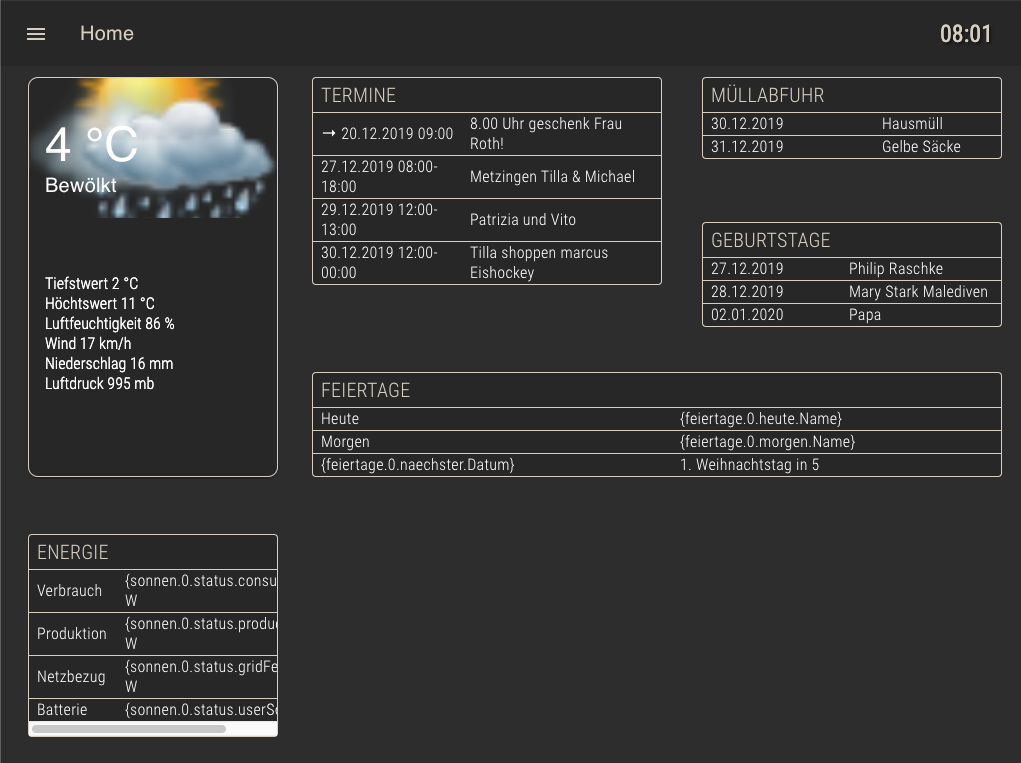
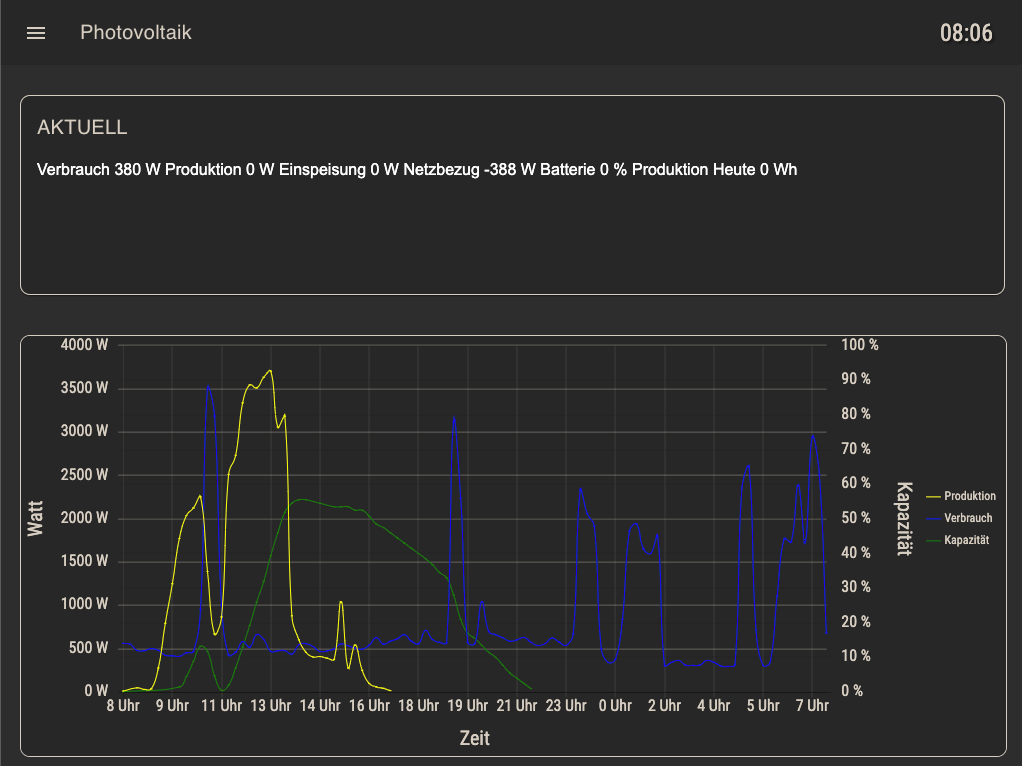
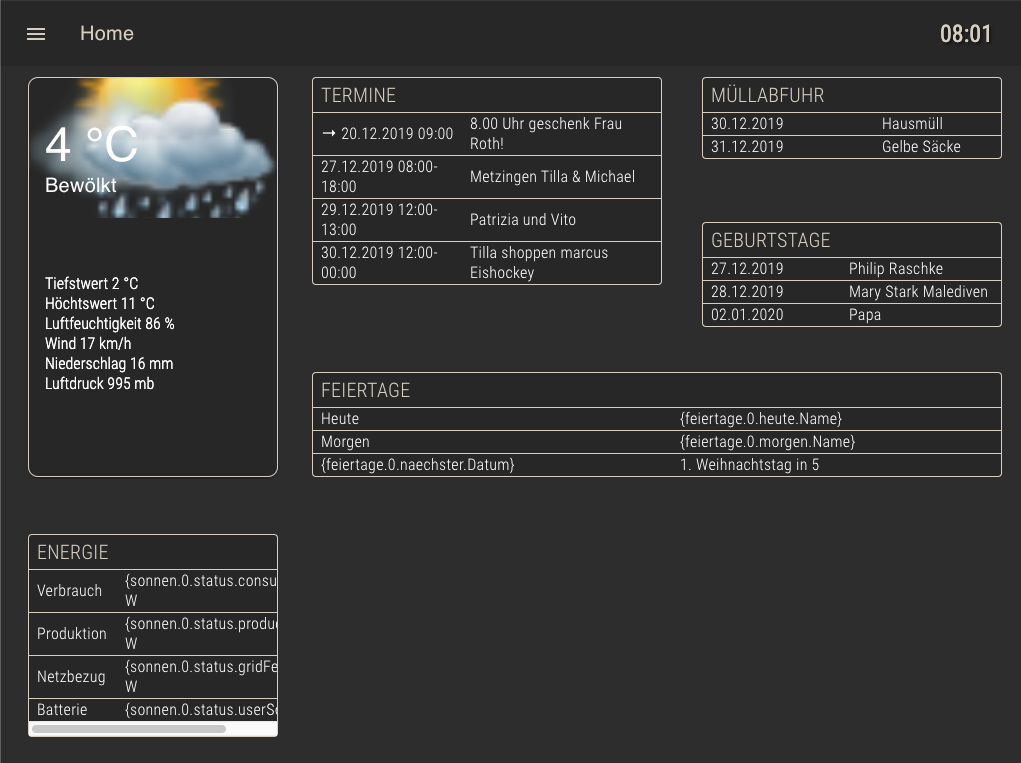
anbei mal 2 Bilder alles noch Work in Progress.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht. -
Moin,
Ich habe das Problem, dass das Widget nicht in der VIS App angezeigt wird.
Rufe Ich die Oberfläche jedoch über PC oder Fully auf funktioniert das!
Könnt Ihr mir helfen?@Oak
Du meinst warscheinlich die Android App.
Dort funktionieren diese tollen neuen Widgets leider nicht :worried:Sind nicht kompatibel. Müssten von den Machern der ioBroker VIS App "importiert" werden......
Ich nutze das derzeit über Umwege - ein Lesezeichen auf dem Startbildschirm. Die ganzen Views müssen so immer neu geladen werden, statt wie bei der App schon auf dem Handy vorhanden nach einem import/connect. Weiterer Vorteil der App - sie kann zwischen eigenem Netzwerk und Ausserhalb unterscheiden und startet die Verbindung so über Cloudmatic/VPN oder Direkt.
-
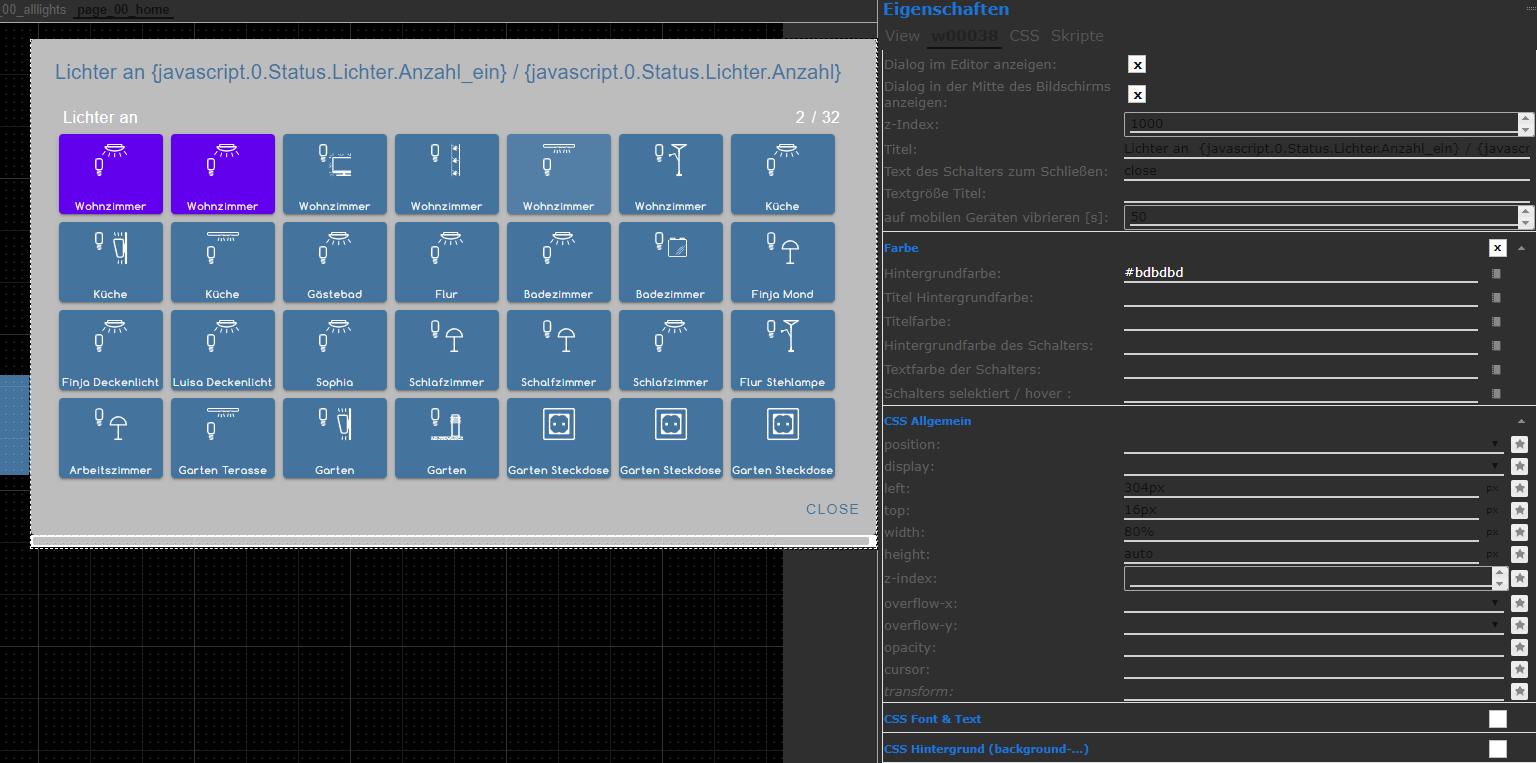
@Scrounger ich spiele gerade etwas mit dem Dialog herum dabei ist mit aufgefallen, wenn ich einen view einbinde der in der Höhe variable ist (ein/ausblenden von elementen) und mit der höhe auto arbeite passt der dialog sich zwar an, aber zeigt immer die scrollbar an und das zweite wenn ich im Title eine Varriable angebe schmiert das dialog komplett ab wenn sich der wert ändern.
edit: das mit der scrollbar ist jetzt komischerweise weg. was mir noch aufgefallen ist, dass die Texte im Dialog nach unten verschoben sind besonder in den buttons, die texte sind eigentlich zweizeilig im wie im Bild zu sehen.

[{"tpl":"tplVis-materialdesign-Dialog-View","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","showInEditor":true,"showInCenterOfScreen":"true","z_index":"1000","title":"Lichter an {javascript.0.Status.Lichter.Anzahl_ein} / {javascript.0.Status.Lichter.Anzahl}","buttonText":"close","vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view":"card_00_alllights","colorBackground":"#bdbdbd","showDialogOid":"alllights"},"style":{"left":"304px","top":"16px","width":"80%","height":"auto","overflow-y":""},"widgetSet":"materialdesign"}]

-
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.


anbei mal 2 Bilder alles noch Work in Progress.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht.@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht.Wie sieht das Objekt aus, also wenn du es mit `JSON.stringify' in einen String umwandelst. Bzw. von welchem Adapter kommt das? Steht was in der Console vom Browser?
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Feature-Wunsch: "Chips" ... Die wären echt elegant für so Preset-Buttons.

Mach bitte nen issue bei github dafür auf. Kann man sich übrigens jetzt schon mit den Buttons selbst bauen ->
@Meistertr sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich spiele gerade etwas mit dem Dialog herum dabei ist mit aufgefallen, wenn ich einen view einbinde der in der Höhe variable ist (ein/ausblenden von elementen) und mit der höhe auto arbeite passt der dialog sich zwar an, aber zeigt immer die scrollbar an und das zweite wenn ich im Title eine Varriable angebe schmiert das dialog komplett ab wenn sich der wert ändern.
Ok muss ich mir anschauen. Mach bitte dafür auch issue bei github auf.
-
@dQeLse sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger aktuellen Master gezogen "v0.2.15" aber leider keine Änderung.
Man sieht aber das "Weihnachten in 5 Tagen" ersetzt wurde, der Rest leider nicht.Wie sieht das Objekt aus, also wenn du es mit `JSON.stringify' in einen String umwandelst. Bzw. von welchem Adapter kommt das? Steht was in der Console vom Browser?
@mrMuppet sagte in Test Adapter Material Design Widgets v0.2.x:
Feature-Wunsch: "Chips" ... Die wären echt elegant für so Preset-Buttons.

Mach bitte nen issue bei github dafür auf. Kann man sich übrigens jetzt schon mit den Buttons selbst bauen ->
@Meistertr sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger ich spiele gerade etwas mit dem Dialog herum dabei ist mit aufgefallen, wenn ich einen view einbinde der in der Höhe variable ist (ein/ausblenden von elementen) und mit der höhe auto arbeite passt der dialog sich zwar an, aber zeigt immer die scrollbar an und das zweite wenn ich im Title eine Varriable angebe schmiert das dialog komplett ab wenn sich der wert ändern.
Ok muss ich mir anschauen. Mach bitte dafür auch issue bei github auf.
@Scrounger Die Daten kommen vom Feiertagsadapter und dem Sonnenadapter.
Eigentlich sind dort keine Objekte sondern Strings die zurück kommen sollten.
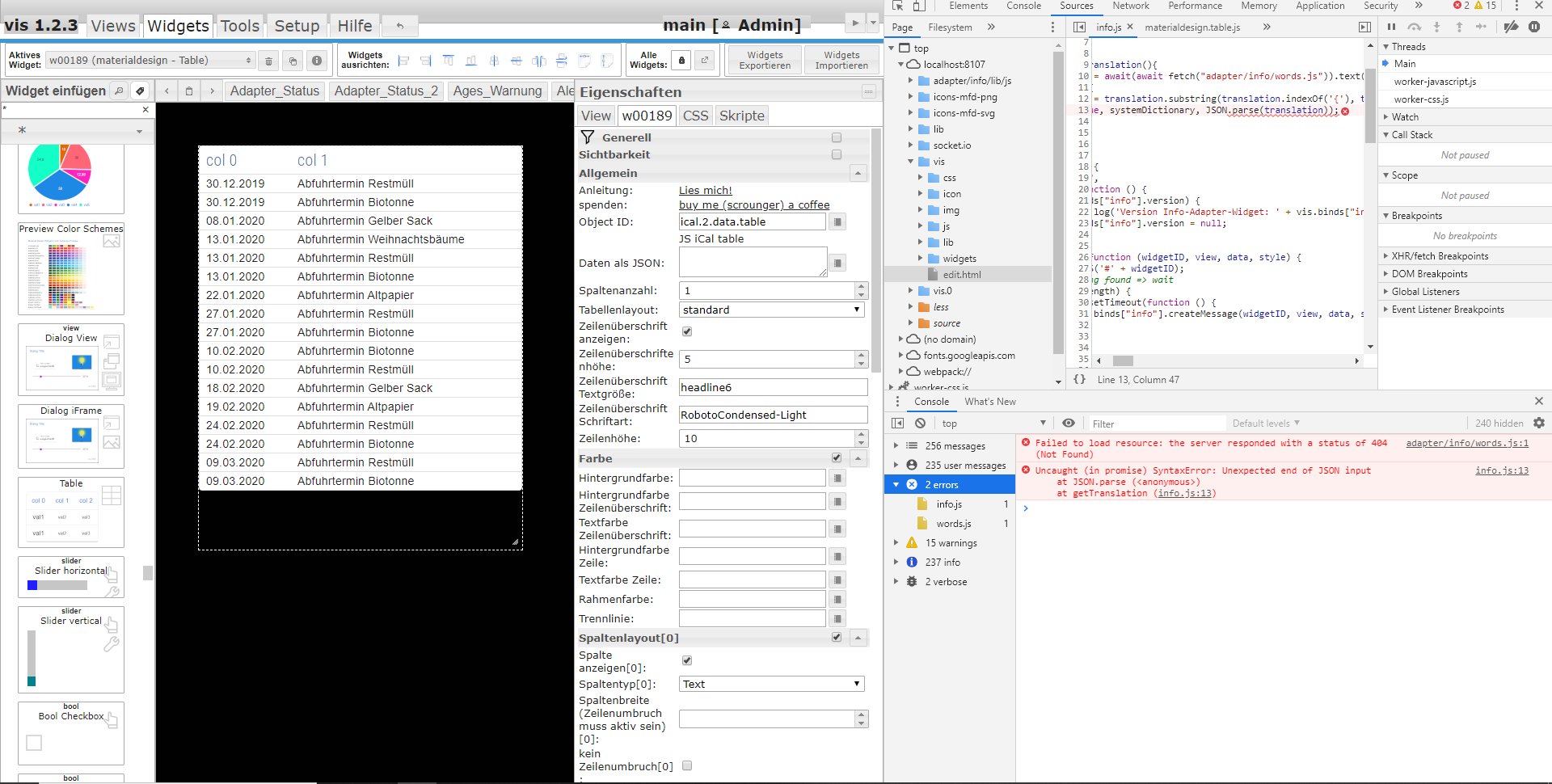
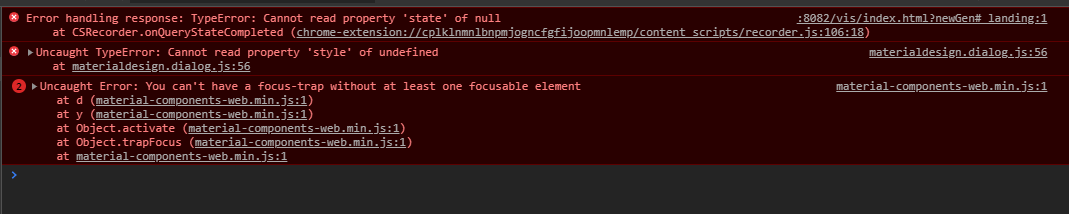
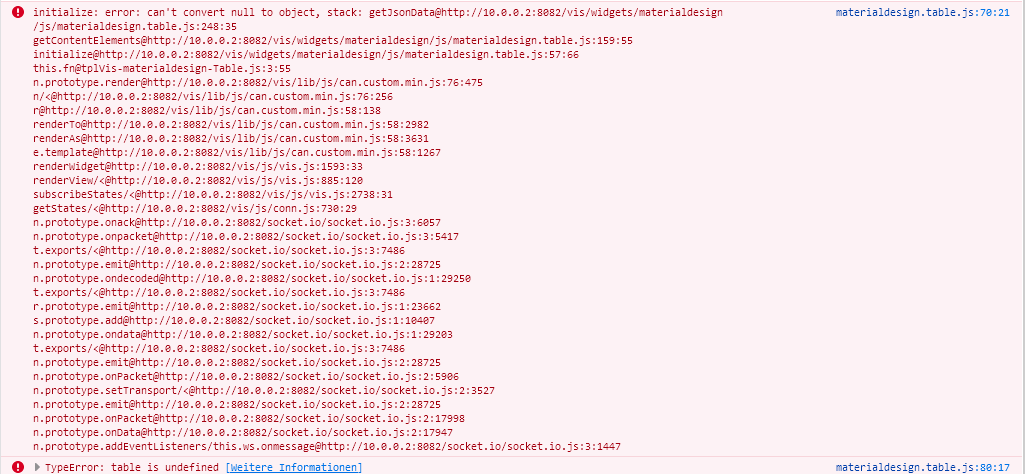
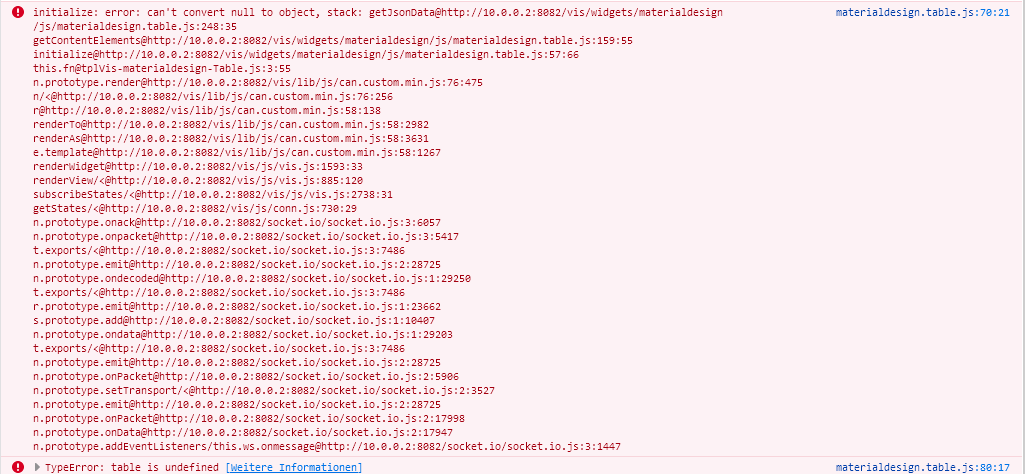
Folgenden Fehler bekomme ich, hilft Dir das weiter?

-
@Scrounger Die Daten kommen vom Feiertagsadapter und dem Sonnenadapter.
Eigentlich sind dort keine Objekte sondern Strings die zurück kommen sollten.
Folgenden Fehler bekomme ich, hilft Dir das weiter?

-
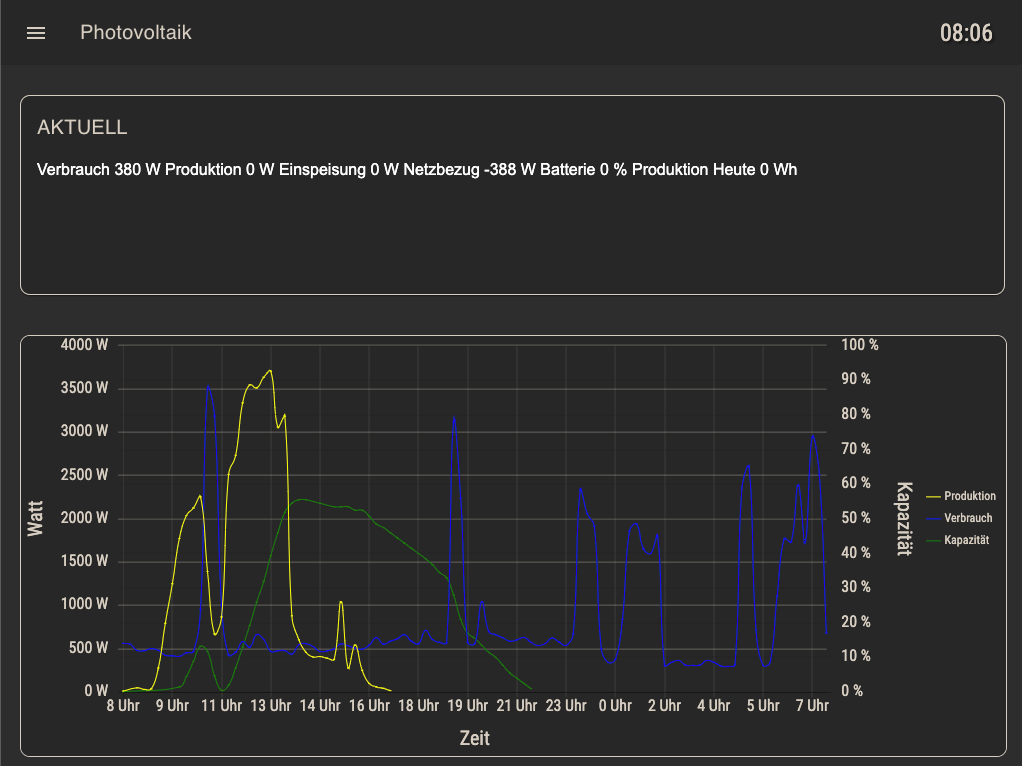
@Scrounger gerne:
{sonnen.0.status.consumption} = 918 also die aktuelle Watt Zahl
{sonnen.0.status.production} = wie oben nur der Wert die die PV gerade liefert
{sonnen.0.status.gridFeedIn} = Wattzahl aus dem Netz
{sonnen.0.status.userSoc} = Ladestatus der Batterie in Prozent{feiertage.0.heute.Name} = ""
{feiertage.0.morgen.Name} = ""
{feiertage.0.naechster.Datum} = "25.12.2019"
{feiertage.0.naechster.Name} = "1. Weihnachtstag"Ich baue mir die Tabellen wie folgt zusammen:
[ {"name":"Verbrauch","wert":"{sonnen.0.status.consumption} W"}, {"name":"Produktion","wert":"{sonnen.0.status.production} W"}, {"name":"Netzbezug","wert":"{sonnen.0.status.gridFeedIn} W"}, {"name":"Batterie","wert":"{sonnen.0.status.userSoc} %"} ] -
@Scrounger gerne:
{sonnen.0.status.consumption} = 918 also die aktuelle Watt Zahl
{sonnen.0.status.production} = wie oben nur der Wert die die PV gerade liefert
{sonnen.0.status.gridFeedIn} = Wattzahl aus dem Netz
{sonnen.0.status.userSoc} = Ladestatus der Batterie in Prozent{feiertage.0.heute.Name} = ""
{feiertage.0.morgen.Name} = ""
{feiertage.0.naechster.Datum} = "25.12.2019"
{feiertage.0.naechster.Name} = "1. Weihnachtstag"Ich baue mir die Tabellen wie folgt zusammen:
[ {"name":"Verbrauch","wert":"{sonnen.0.status.consumption} W"}, {"name":"Produktion","wert":"{sonnen.0.status.production} W"}, {"name":"Netzbezug","wert":"{sonnen.0.status.gridFeedIn} W"}, {"name":"Batterie","wert":"{sonnen.0.status.userSoc} %"} ]@dQeLse
Das kann auch nicht gehen, da bindings in der Tabelle nicht unterstützt werden.
Schreib dir nen Skript und erstell damit ein sauberes JSON Objekt.Beispiel wie das geht findest du hier:
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134





