NEWS
Test Adapter Material Design Widgets v0.2.x
-
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
-
Cooles Widget, allerdings habe ich ein Problem:
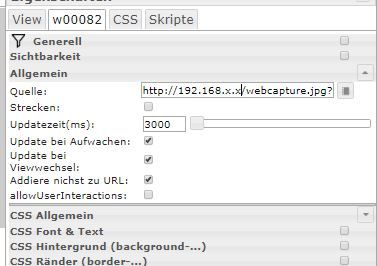
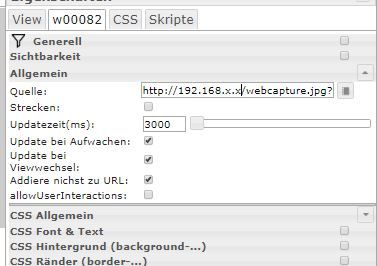
Ich binde Fotos der Kamera ein, die ich im ViS über folgende Einstellung aktualisiere:

Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
-
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Bei mir bleibt es bei der 0.2.9. Wie installiere ich den Adapter denn sonst? Also mit
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"klappt es nicht.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Bei mir bleibt es bei der 0.2.9. Wie installiere ich den Adapter denn sonst? Also mit
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"klappt es nicht.
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"
ohne Anführungszeichen
-
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"
ohne Anführungszeichen
@Negalein Bringt aber keine Änderungen. Nach einem zusätzlichen upload sowie dem Neustart von VIS, web und ioBroker wird bei mir in der Shell trotzdem 0.2.9 angezeigt
EDIT: Ok, jetz weiß ich was er meint... Die Entwicklerconsole im Browser :face_with_rolling_eyes:
-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
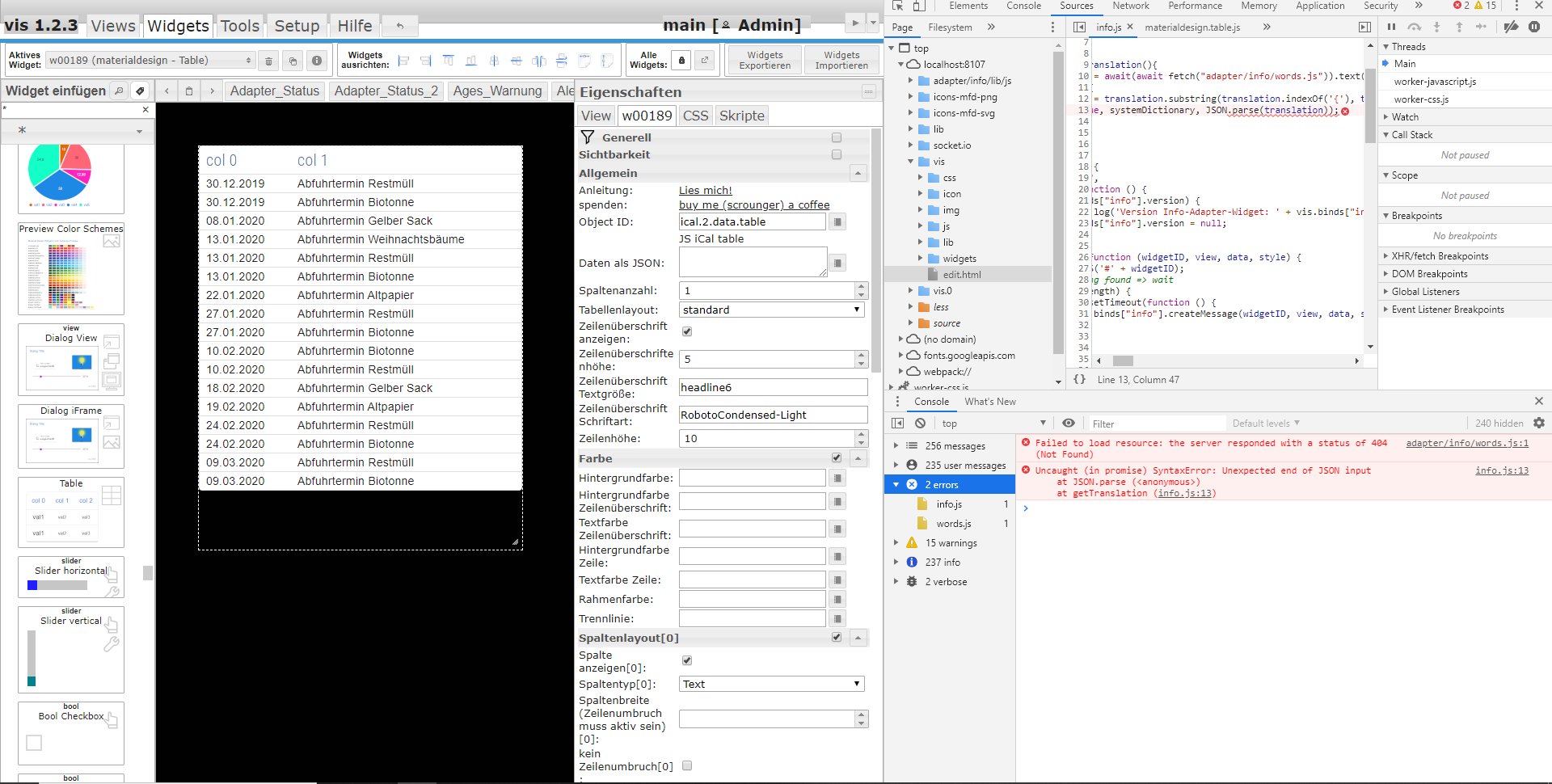
Die 0.2.10 ist da:

Aber leider trotzdem keine Ausgabe:

Ich habe es mit dem Datenpunk versucht...

...und der Eingabe der Daten:

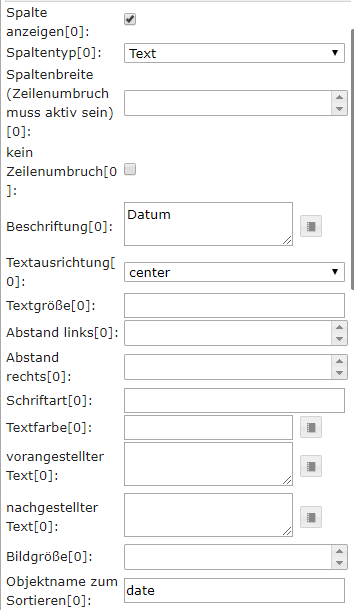
Leider immer das selbe Ergebnis. Im Widget selbst habe ich für z.B. Datum das so eingestellt:

-
Cooles Widget, allerdings habe ich ein Problem:
Ich binde Fotos der Kamera ein, die ich im ViS über folgende Einstellung aktualisiere:

Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
@Smart86 said in Test Adapter Material Design Widgets v0.2.x:
Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
Issue wurde diesbezüglich schon erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/20 -
@Smart86 said in Test Adapter Material Design Widgets v0.2.x:
Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
Issue wurde diesbezüglich schon erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/20 -
Hi, die Widgets sehen echt gut aus. Danke für die Arbeit.
Bevor ich mich daran mache, meine VIS umzubauen hoffe ich, dass ihr mir kurz zwei Fragen beantworten könnt:- Ist die Darstellung mit den Cards responsive?
- Ist es möglich, im Standard Chart mit Touchscreen zu zoomen? Also pinch-to-zoom? Nutze gerade Grafana für die schöne Optik, aber pinch-to-zoom fehlt mir und wäre ein richtiger Mehrwert.
Dankeschön
-
-
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
Getestet, Super. Mir ist folgendes aufgefallen:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisen
Zeilenüberschrift Rahmenfarbe änderbar -
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
Getestet, Super. Mir ist folgendes aufgefallen:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisen
Zeilenüberschrift Rahmenfarbe änderbar@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisenGeht bereits, musst dir aber das Objekt dann selbst zusammenstellen per skript, siehe Doku
Zeilenüberschrift Rahmenfarbe änderbar
geht leider nicht. evtl. per css
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Wünsche:
Maximale Zeilenanzahl
Jeder Zeile ein Symbol zuweisenGeht bereits, musst dir aber das Objekt dann selbst zusammenstellen per skript, siehe Doku
Zeilenüberschrift Rahmenfarbe änderbar
geht leider nicht. evtl. per css
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Ist behoben -> master testen
Keine Änderung
Version in der console 0.2.11
Edit:
Version in der console 0.2.12

@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Text und Zeilenhöhe, Überschriften-Höhe reagiert nicht
Ist behoben -> master testen
Nein.
-
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Ihr müsst als Objekt ID das ical table objekt angeben:

Bitte aktuellen master branch testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Bitte aktuellen master branch testen.
ich weiß nicht was ich falsch mache, aber ich bekomme wieder nichts angezeigt. :disappointed:

Ist die Versionsnummer immernoch 0.2.10?

Ich habe den Kalender wie folgt eingestellt.
Das Objekt hat 10 Elemente (also Spaltenzahl 0-9). Benötigt werden von mir die ersten beiden Spalten (date & event), alle anderen lasse ich nicht anzeigen.




Wo ist bei mir der Fehler?
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
So hab jetzt nochmal bei der table was geändert und extra das ical objekt implementiert.
Bitte aktuellen master branch testen.
ich weiß nicht was ich falsch mache, aber ich bekomme wieder nichts angezeigt. :disappointed:

Ist die Versionsnummer immernoch 0.2.10?

Ich habe den Kalender wie folgt eingestellt.
Das Objekt hat 10 Elemente (also Spaltenzahl 0-9). Benötigt werden von mir die ersten beiden Spalten (date & event), alle anderen lasse ich nicht anzeigen.




Wo ist bei mir der Fehler?
-
@CKMartens
version 0.2.10 ;)@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@CKMartens
version 0.2.10 ;)Und wo habe ich den Fehler? :disappointed:
-
@CKMartens
version 0.2.10 ;) -
@CKMartens
version 0.2.10 ;)geht das auch irgendwie mit den Farbei, wie beim ical Wiget, also einen Tag vorher orange und am gleichen Tag rot?
-
geht das auch irgendwie mit den Farbei, wie beim ical Wiget, also einen Tag vorher orange und am gleichen Tag rot?





