NEWS
Test Adapter Material Design Widgets v0.2.x
-
Zu umständlich, geht mit json-Tabellen Widget viel einfacher.
-
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sieht aber nicht so gut aus 🙄
Jupp
-
@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ]@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ]Des ist halt leider auch kein korrektes json format...
Ich schau mir Mal an wieder das beim Tabellen Widget gelöst ist und evtl kann ich da was einbauen. -
Habs eingebaut, bitte aktuellen master testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
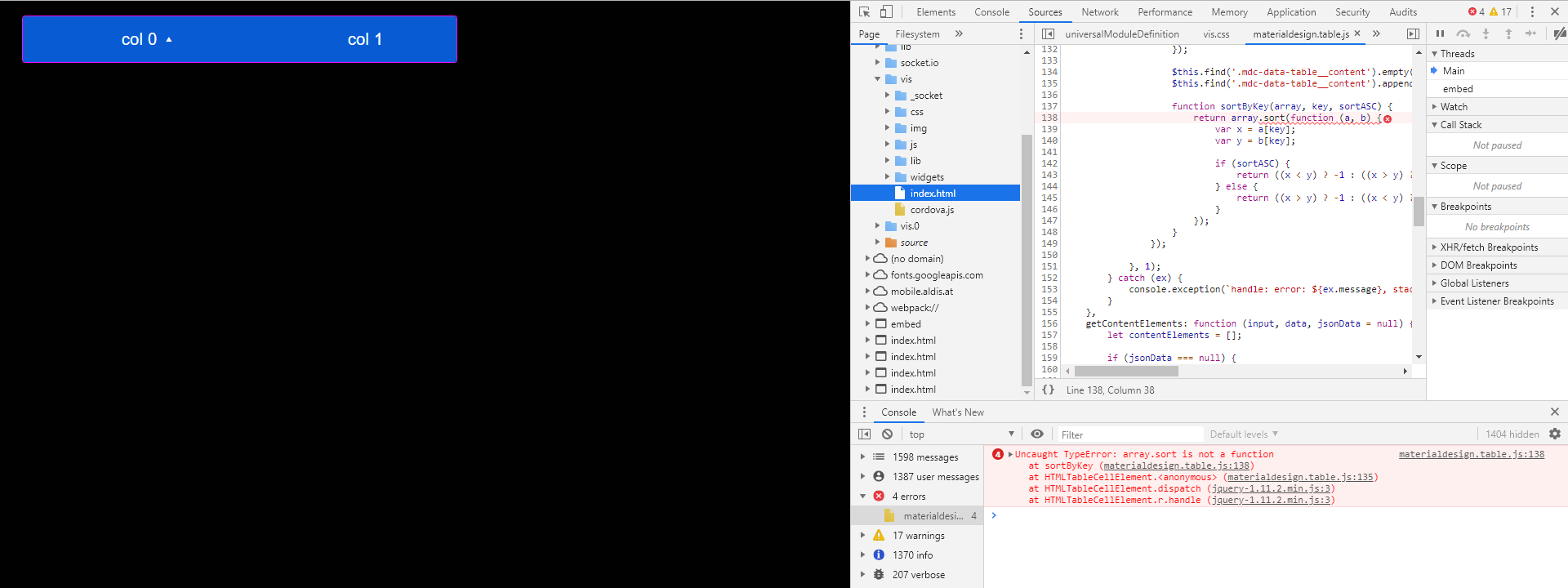
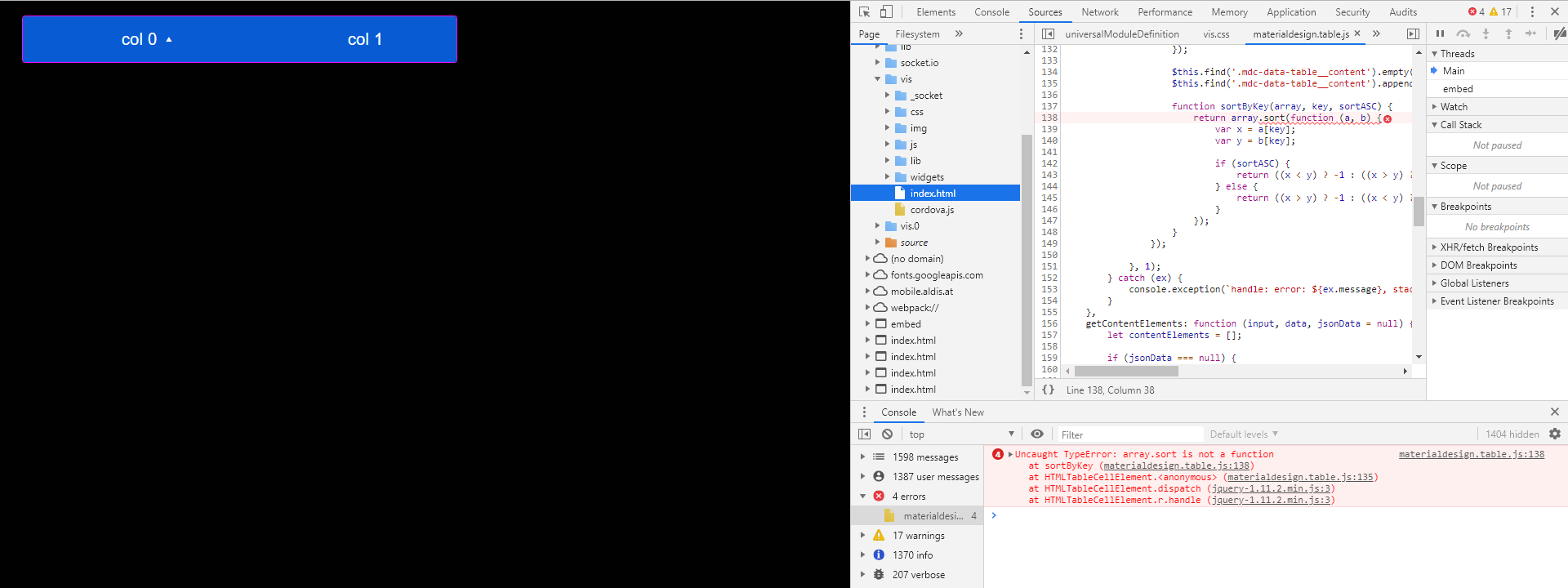
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
Ich habe per
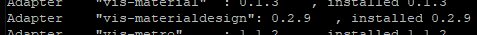
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"geupdatet. Im Admin und in der Console kommt 0.2.9:


-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Version in der console muß 0.2.10 sein?
Nö, bei mir 0.2.9
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Version in der console muß 0.2.10 sein?
Nö, bei mir 0.2.9
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
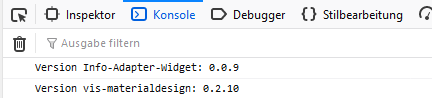
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
-
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
-
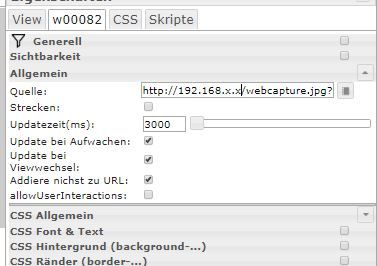
Cooles Widget, allerdings habe ich ein Problem:
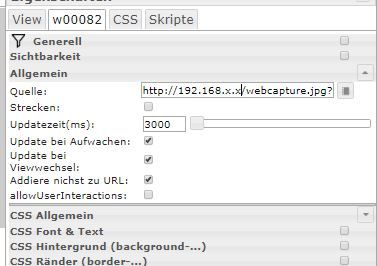
Ich binde Fotos der Kamera ein, die ich im ViS über folgende Einstellung aktualisiere:

Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
-
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Bei mir bleibt es bei der 0.2.9. Wie installiere ich den Adapter denn sonst? Also mit
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"klappt es nicht.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Bei mir bleibt es bei der 0.2.9. Wie installiere ich den Adapter denn sonst? Also mit
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"klappt es nicht.
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"
ohne Anführungszeichen
-
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"
ohne Anführungszeichen
@Negalein Bringt aber keine Änderungen. Nach einem zusätzlichen upload sowie dem Neustart von VIS, web und ioBroker wird bei mir in der Shell trotzdem 0.2.9 angezeigt
EDIT: Ok, jetz weiß ich was er meint... Die Entwicklerconsole im Browser :face_with_rolling_eyes:
-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
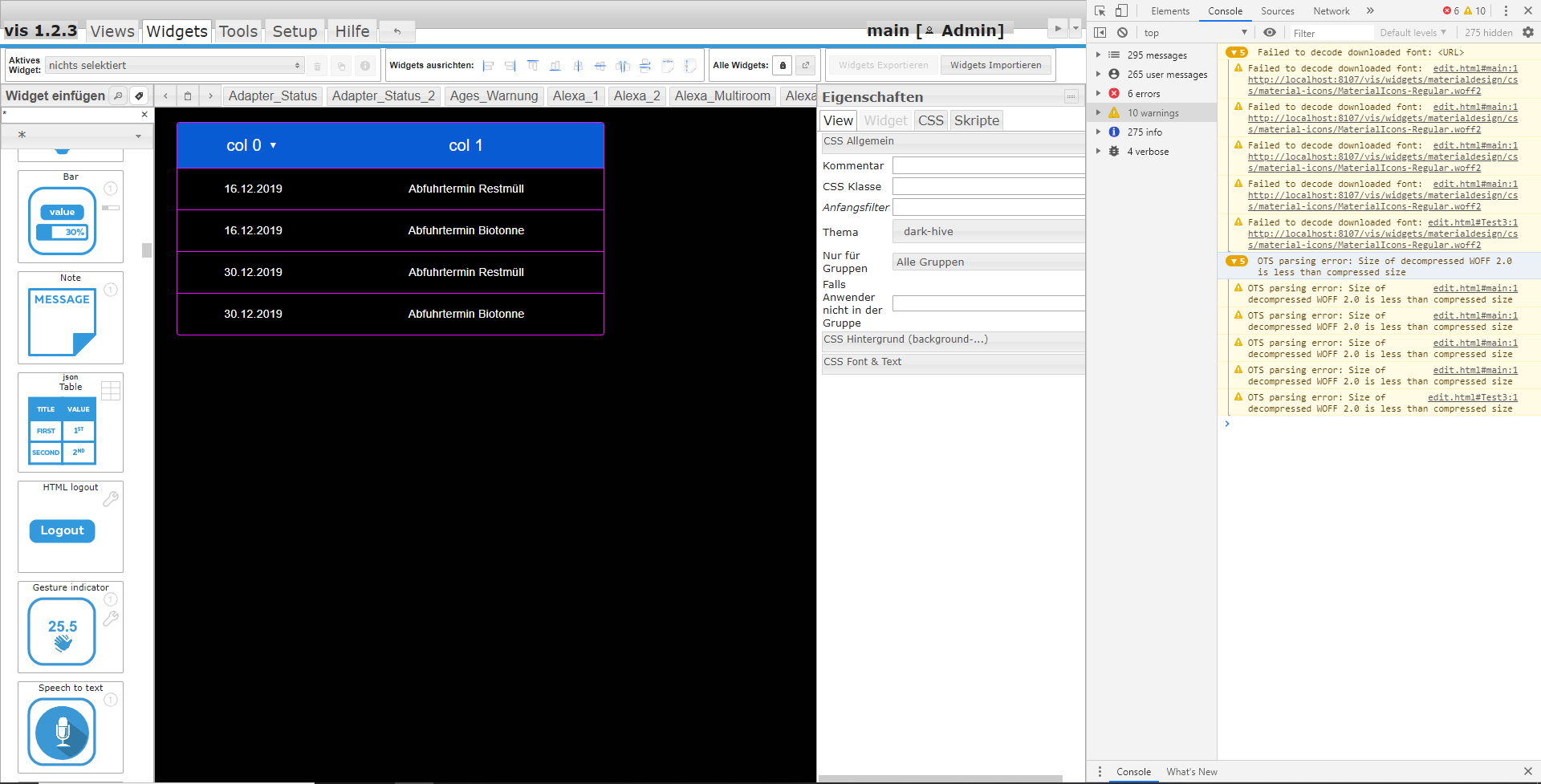
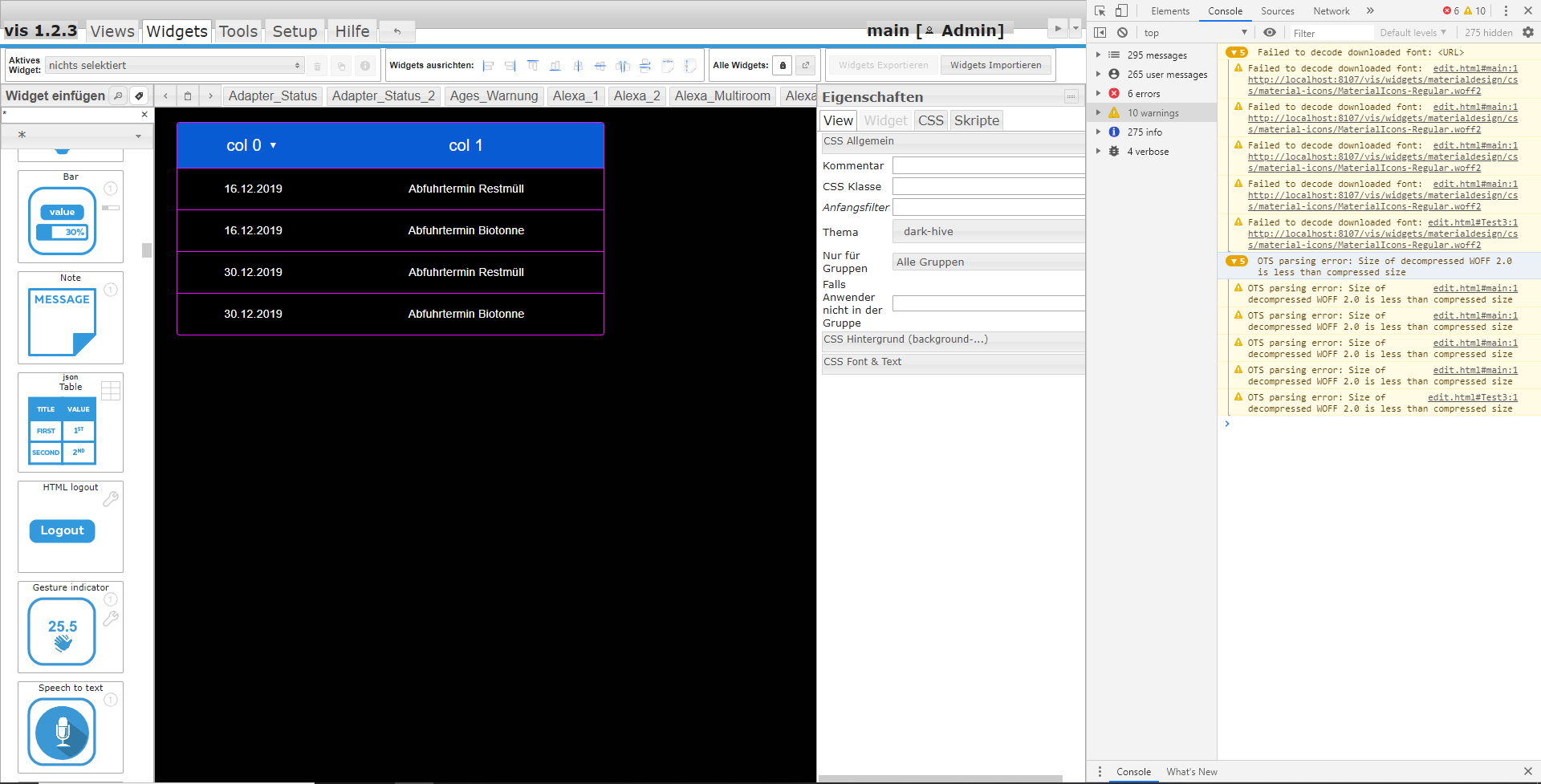
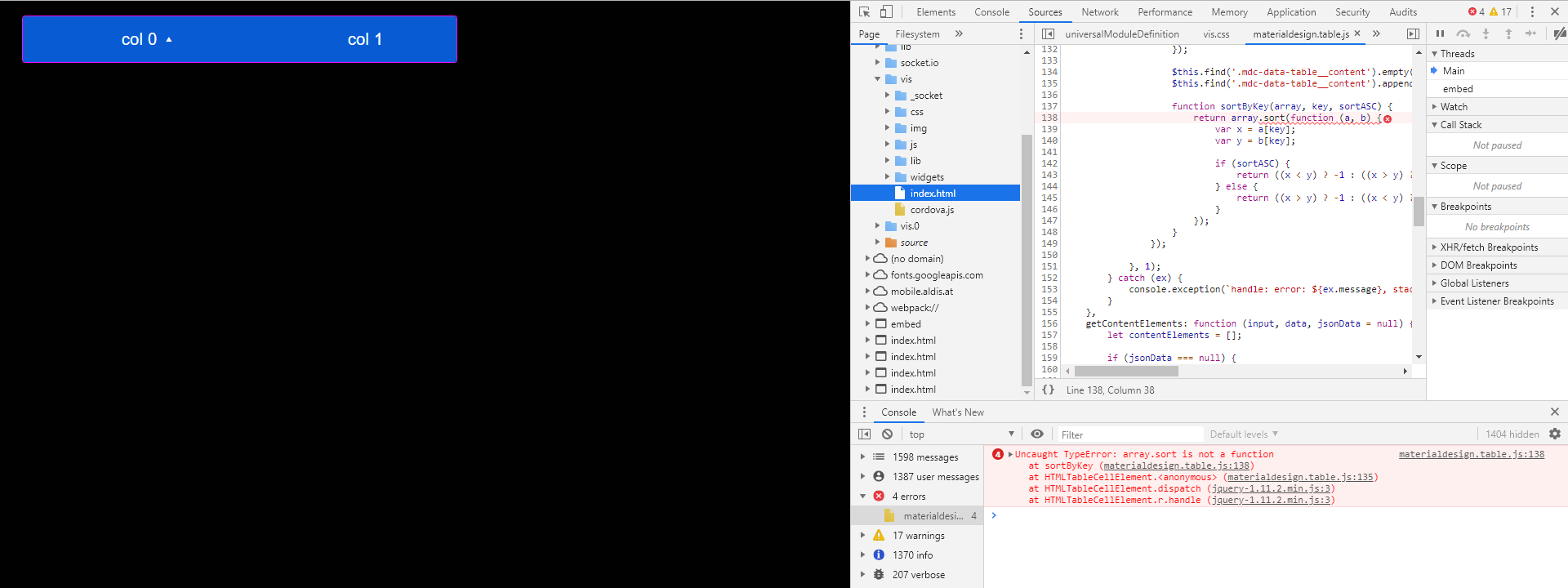
Die 0.2.10 ist da:

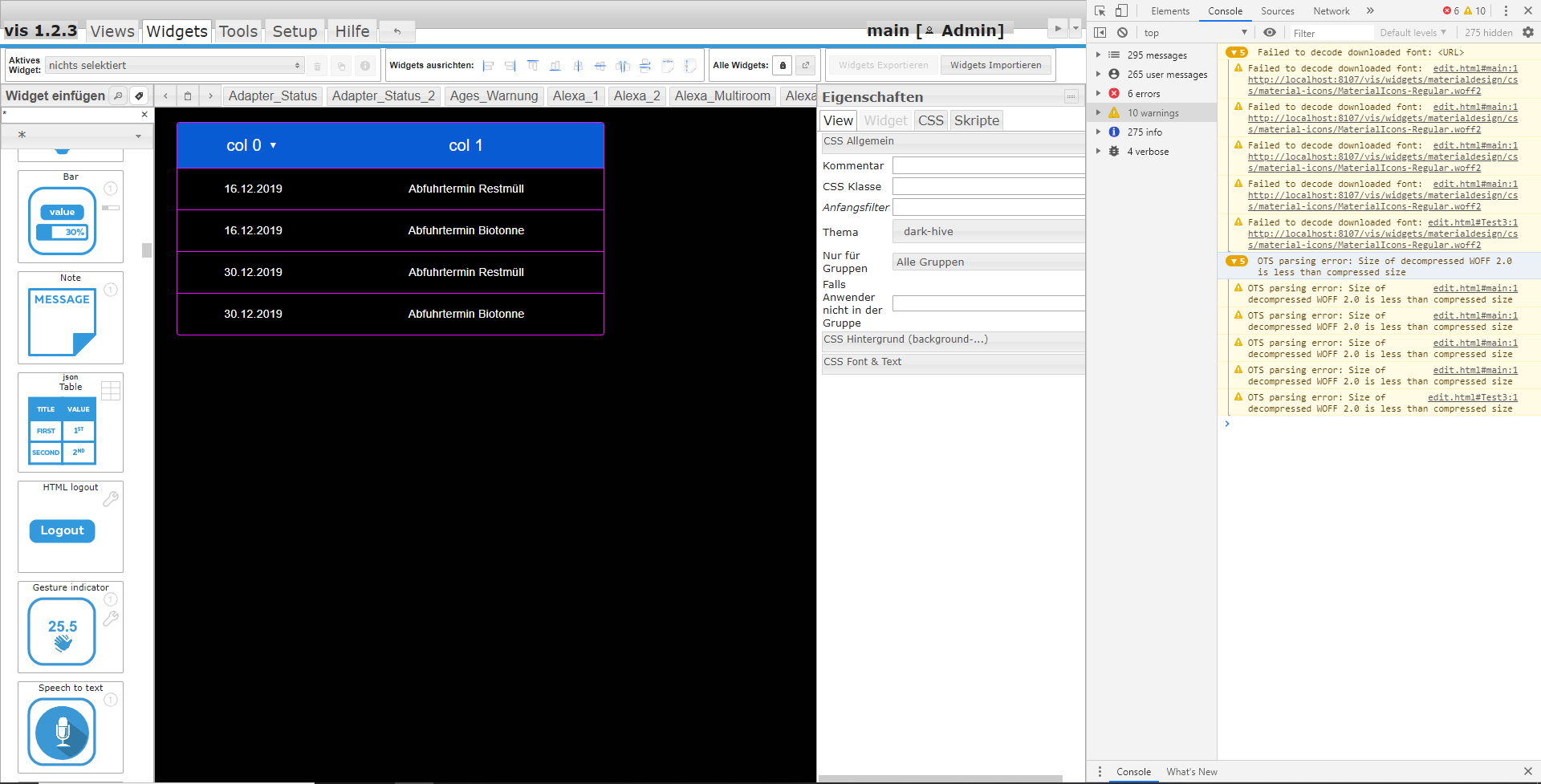
Aber leider trotzdem keine Ausgabe:

Ich habe es mit dem Datenpunk versucht...

...und der Eingabe der Daten:

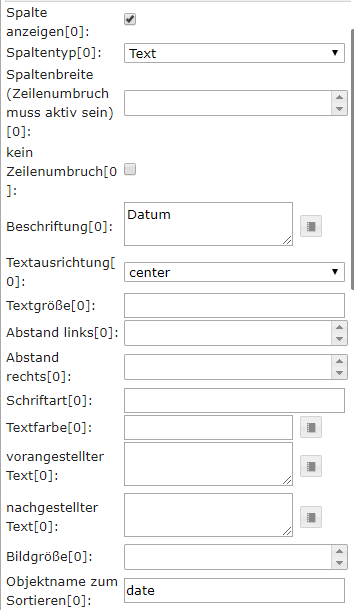
Leider immer das selbe Ergebnis. Im Widget selbst habe ich für z.B. Datum das so eingestellt:

-
Cooles Widget, allerdings habe ich ein Problem:
Ich binde Fotos der Kamera ein, die ich im ViS über folgende Einstellung aktualisiere:

Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
@Smart86 said in Test Adapter Material Design Widgets v0.2.x:
Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
Issue wurde diesbezüglich schon erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/20 -
@Smart86 said in Test Adapter Material Design Widgets v0.2.x:
Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.
Issue wurde diesbezüglich schon erstellt:
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/20 -
Hi, die Widgets sehen echt gut aus. Danke für die Arbeit.
Bevor ich mich daran mache, meine VIS umzubauen hoffe ich, dass ihr mir kurz zwei Fragen beantworten könnt:- Ist die Darstellung mit den Cards responsive?
- Ist es möglich, im Standard Chart mit Touchscreen zu zoomen? Also pinch-to-zoom? Nutze gerade Grafana für die schöne Optik, aber pinch-to-zoom fehlt mir und wäre ein richtiger Mehrwert.
Dankeschön
-





