NEWS
Test Adapter Material Design Widgets v0.2.x
-
Manchmal zeigt mir das Line History Chart mehr Achsbeschriftungen an als ich eingestellt habe.
Hat jemand eine Idee dazu ?, oder hab ich was falsch eingestellt ?

@skokarl
Ja das liegt dran das die Charts api versucht z.B. 3 Beschriftungen zu verwenden. Sollte die Darstellung damit nicht möglich sein bzw. Nicht gut darstellbar sein, dann erhöht bzw verringert die api automatisch die Anzahl. Das sollte aber nur in seltenen Fällen auftreten -
@skokarl
Ja das liegt dran das die Charts api versucht z.B. 3 Beschriftungen zu verwenden. Sollte die Darstellung damit nicht möglich sein bzw. Nicht gut darstellbar sein, dann erhöht bzw verringert die api automatisch die Anzahl. Das sollte aber nur in seltenen Fällen auftreten@Scrounger
ok, danke.
Obwohl wenn Du das obere Bild siehst, drei hätte besser gepasst als 4.... :grimacing: -
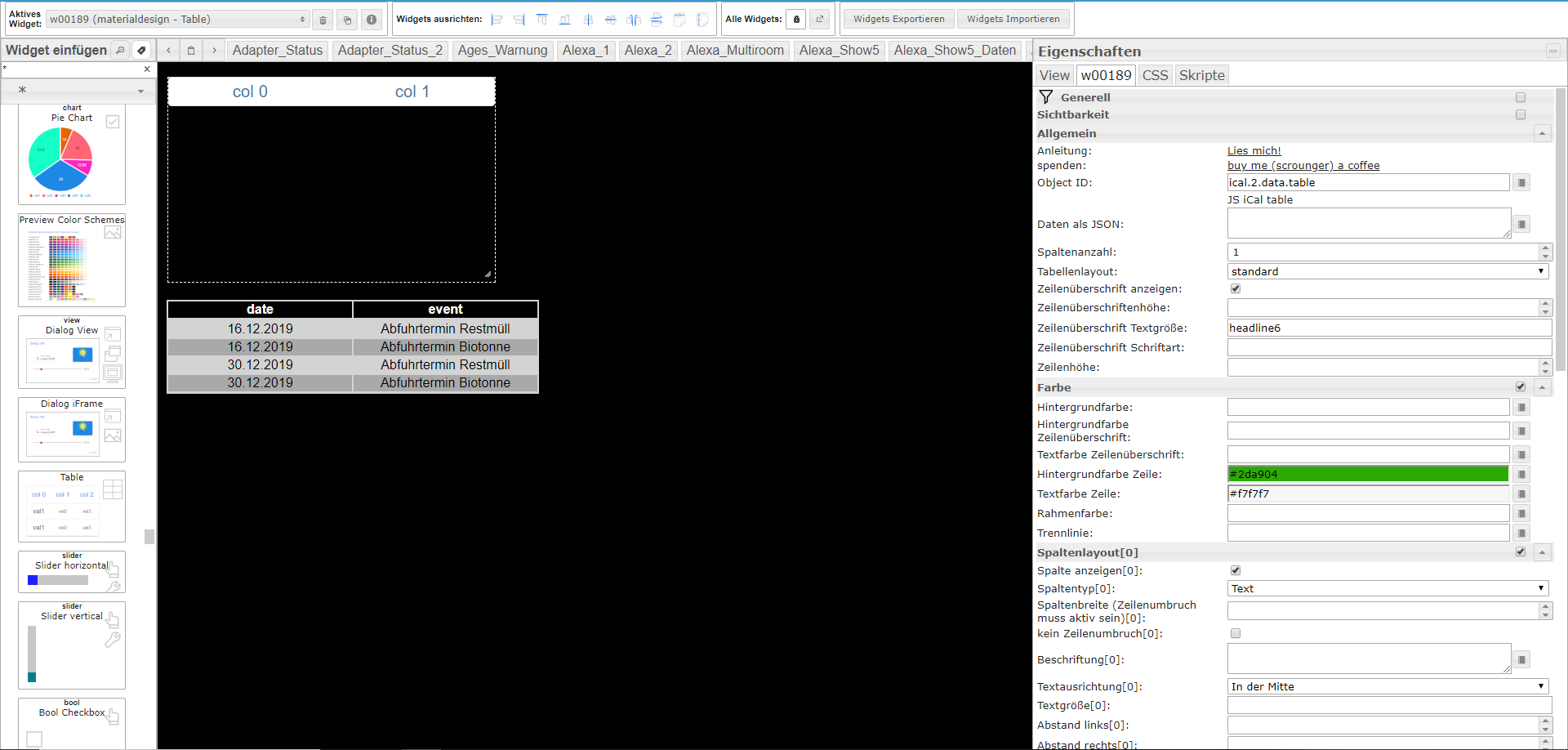
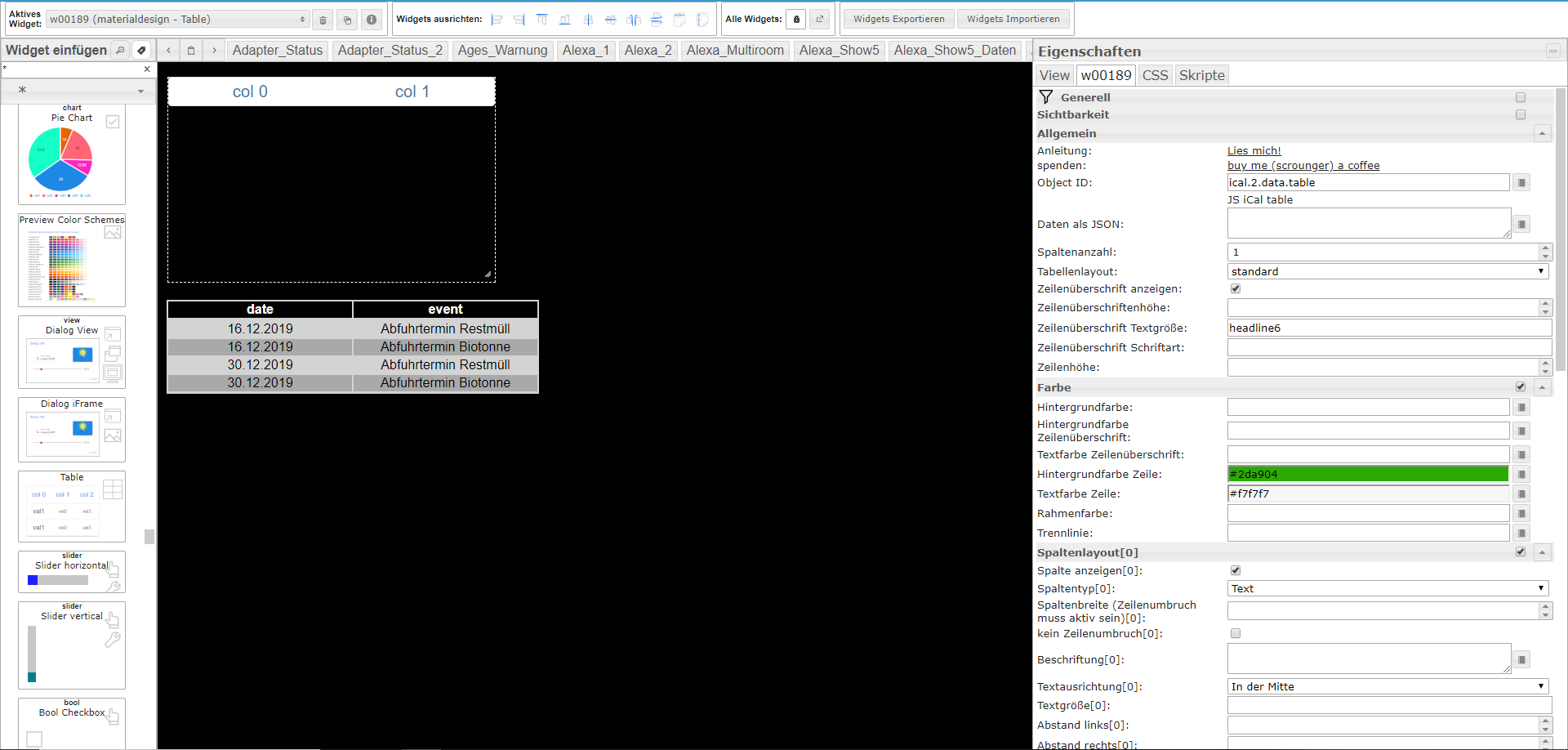
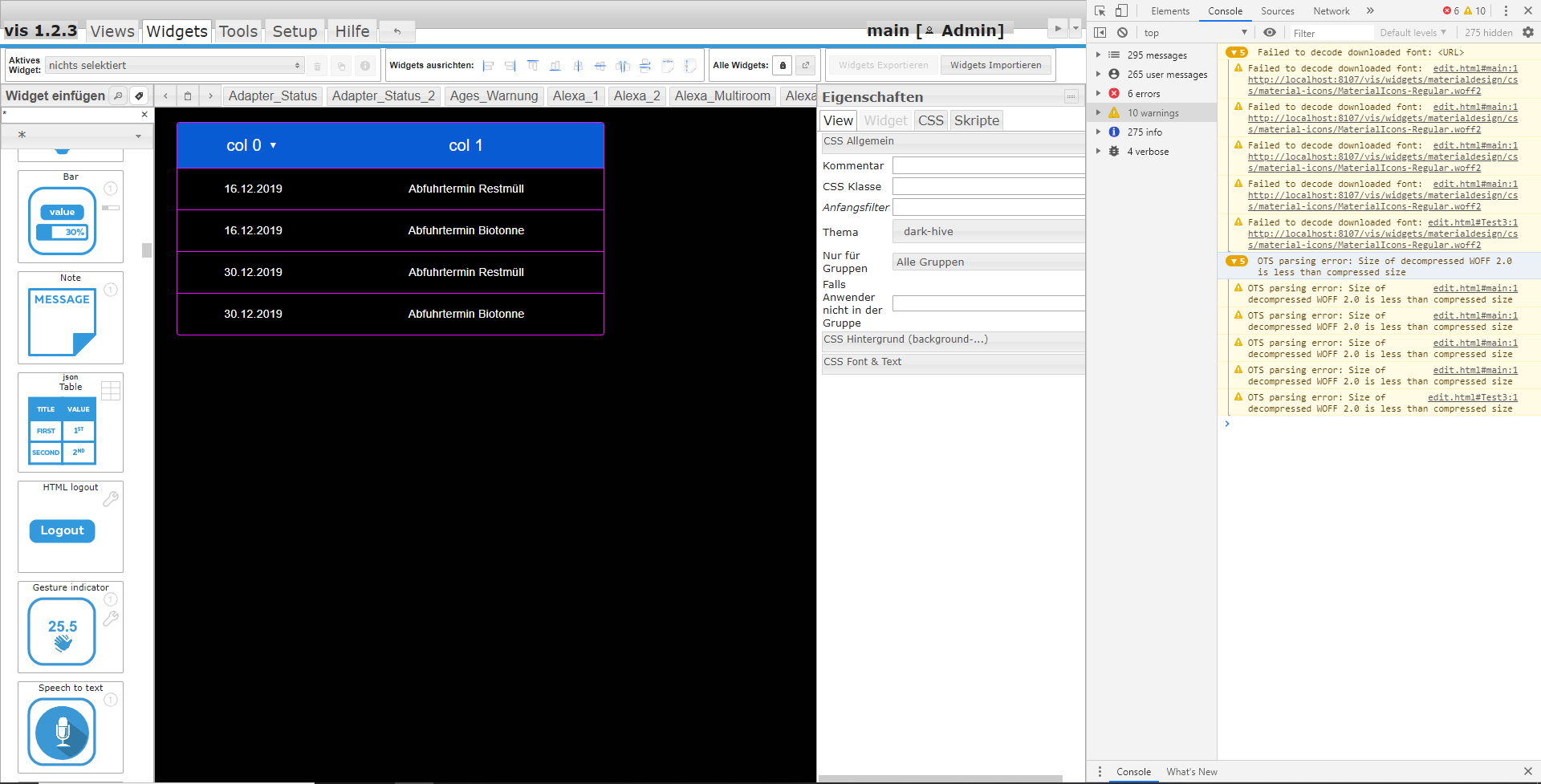
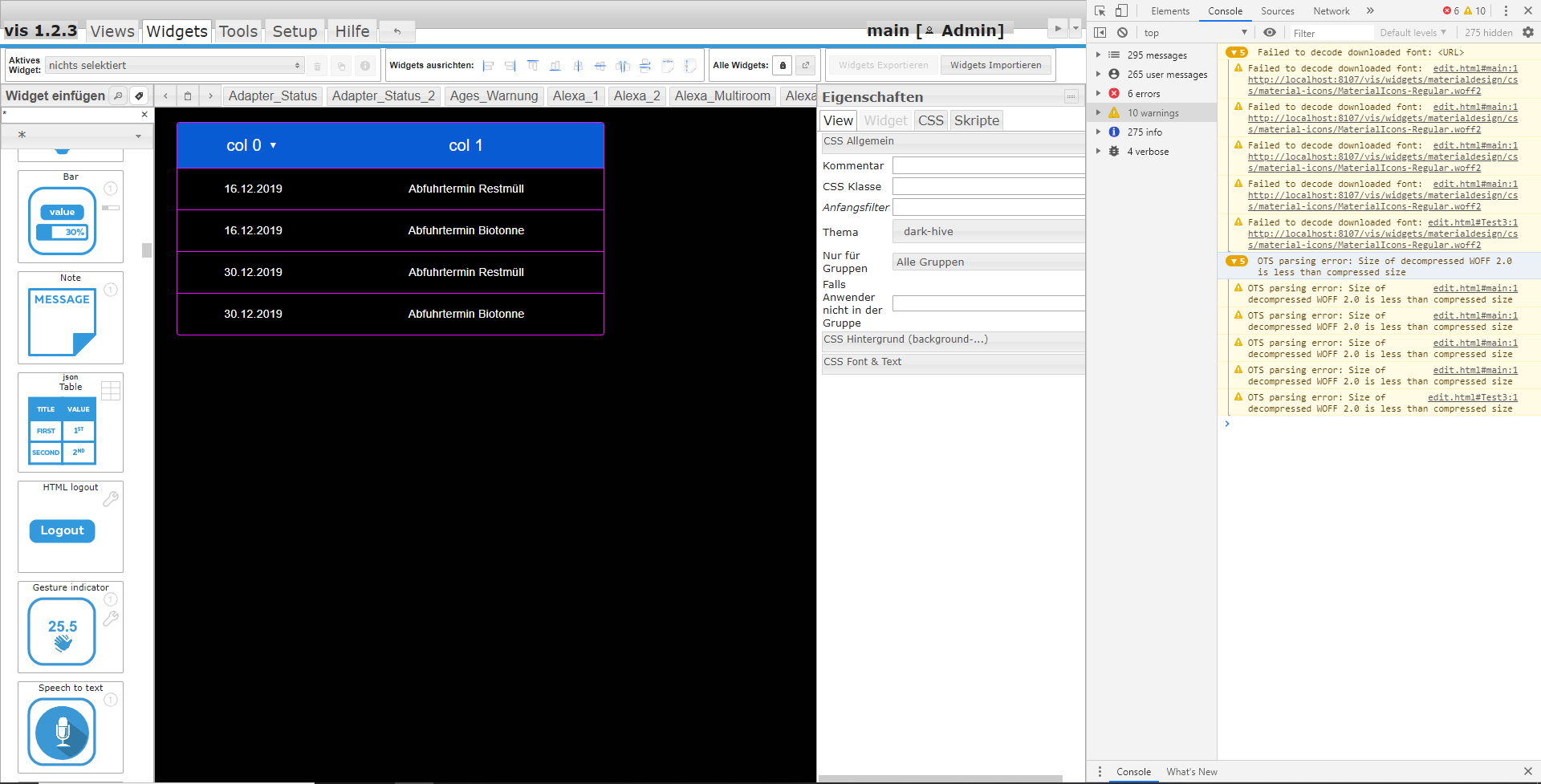
So nachdem sich jetzt mein Kopf dreht und ich nicht weiter weiß frage ich einfach. Ich möchte in einem Tabelle-Widget den Inhalt von iCal-Adapter darstellen. Die Json Ausgabe hat nur ein ' statt des im Widget benötigten " . Wie schaffe ich es die in eine Tabelle ansehnlich dazustellen?
EDIT: mit dem json-Tabellen Widget geht es übrigens. Möchte nur gerne das Design von dem Material Design Widget.
-
So nachdem sich jetzt mein Kopf dreht und ich nicht weiter weiß frage ich einfach. Ich möchte in einem Tabelle-Widget den Inhalt von iCal-Adapter darstellen. Die Json Ausgabe hat nur ein ' statt des im Widget benötigten " . Wie schaffe ich es die in eine Tabelle ansehnlich dazustellen?
EDIT: mit dem json-Tabellen Widget geht es übrigens. Möchte nur gerne das Design von dem Material Design Widget.
-
So nachdem sich jetzt mein Kopf dreht und ich nicht weiter weiß frage ich einfach. Ich möchte in einem Tabelle-Widget den Inhalt von iCal-Adapter darstellen. Die Json Ausgabe hat nur ein ' statt des im Widget benötigten " . Wie schaffe ich es die in eine Tabelle ansehnlich dazustellen?
EDIT: mit dem json-Tabellen Widget geht es übrigens. Möchte nur gerne das Design von dem Material Design Widget.
Geht bei mir auch nicht, mit dem json-Tabellen Widget schon.

DP:
{ "from": "system.host.Medion.cli", "ts": 1527342926723, "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "object", "role": "table", "read": true, "write": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "ical.2.data.table", "type": "state" } -
@CKMartens
Poste mal die Daten des Datenpunktes, dann schau ichs mir an.@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@CKMartens
Poste mal die Daten des Datenpunktes, dann schau ichs mir an.Gerne:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ] -
Geht bei mir auch nicht, mit dem json-Tabellen Widget schon.

DP:
{ "from": "system.host.Medion.cli", "ts": 1527342926723, "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "object", "role": "table", "read": true, "write": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "ical.2.data.table", "type": "state" }@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ] -
@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ]Zu umständlich, geht mit json-Tabellen Widget viel einfacher.
-
Zu umständlich, geht mit json-Tabellen Widget viel einfacher.
-
@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sieht aber nicht so gut aus 🙄
Jupp
-
@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ]@CKMartens sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 in der Daten-Vorgabe des Widget von @Scrounger müssen die Daten so aussehen:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Der ICal Adapter packt die Daten aber in ein einzelnes Anführungszeichen:
[ {'date':'Übermorgen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_dayafter','_date':'2019-12-16T06:00:00.000Z','_end':'2019-12-16T15:00:00.000Z','_IDID':'46c700b2-9949-41a4-befd-816181442a0b','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'}, {'date':'In 3 Tagen 07:00-16:00','event':'Dienst Elke','_class':'ical_Dienst ical_3days','_date':'2019-12-17T06:00:00.000Z','_end':'2019-12-17T15:00:00.000Z','_IDID':'d458080b-c718-444f-a2e6-de6e161081c4','_allDay':false,'_rule':' ','location':'','_calName':'Dienst'} ]Des ist halt leider auch kein korrektes json format...
Ich schau mir Mal an wieder das beim Tabellen Widget gelöst ist und evtl kann ich da was einbauen. -
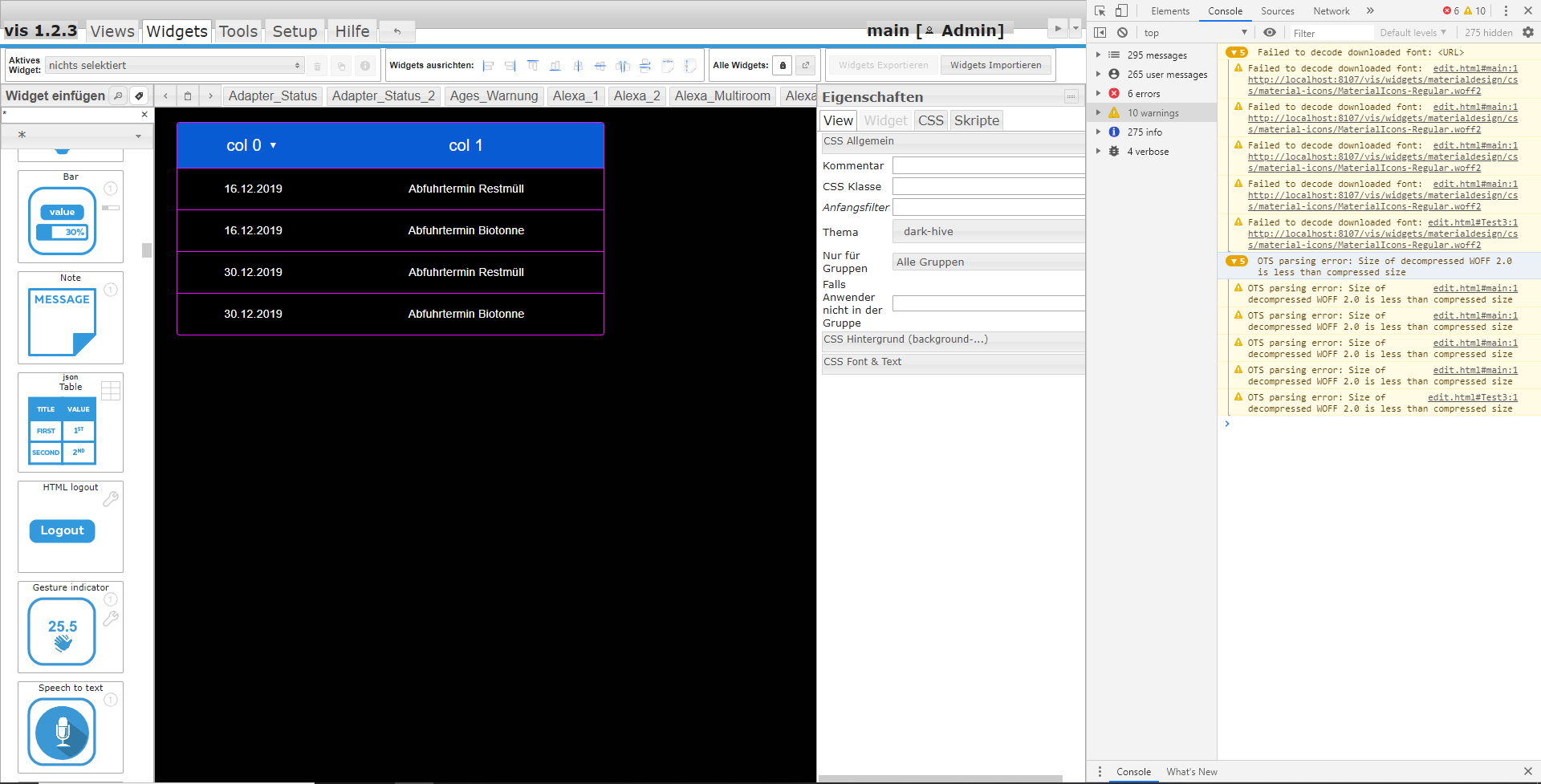
Habs eingebaut, bitte aktuellen master testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
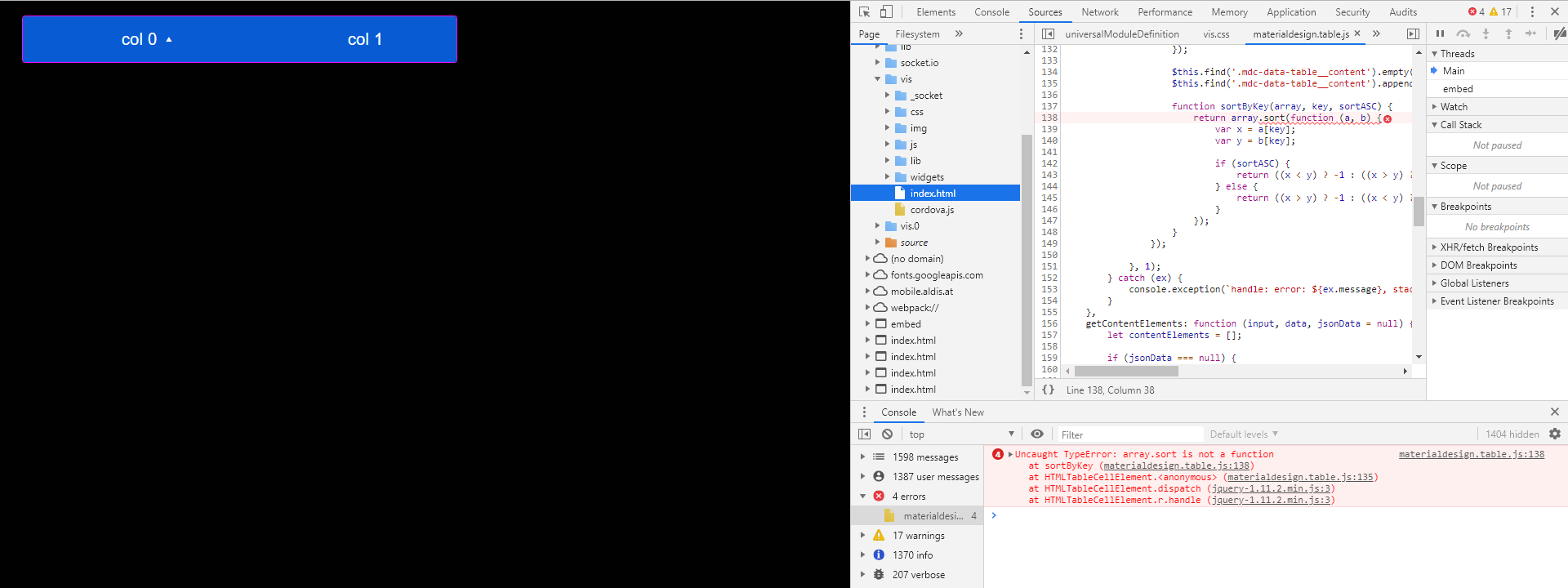
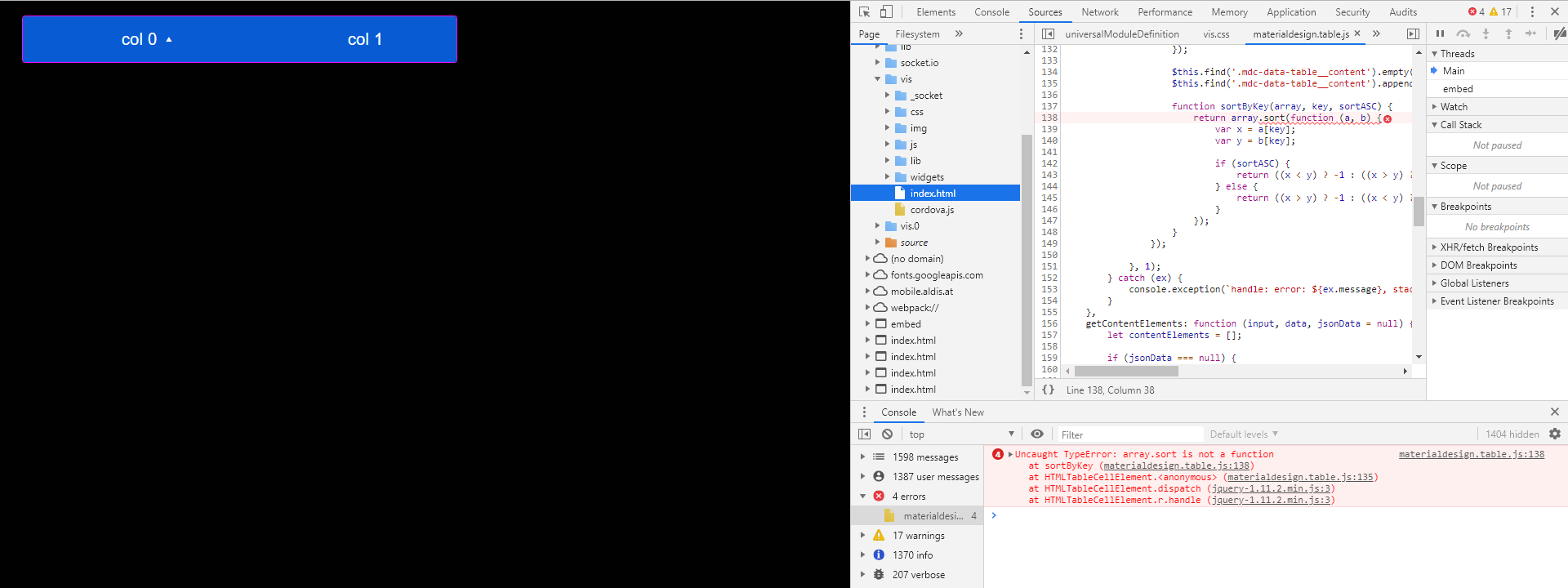
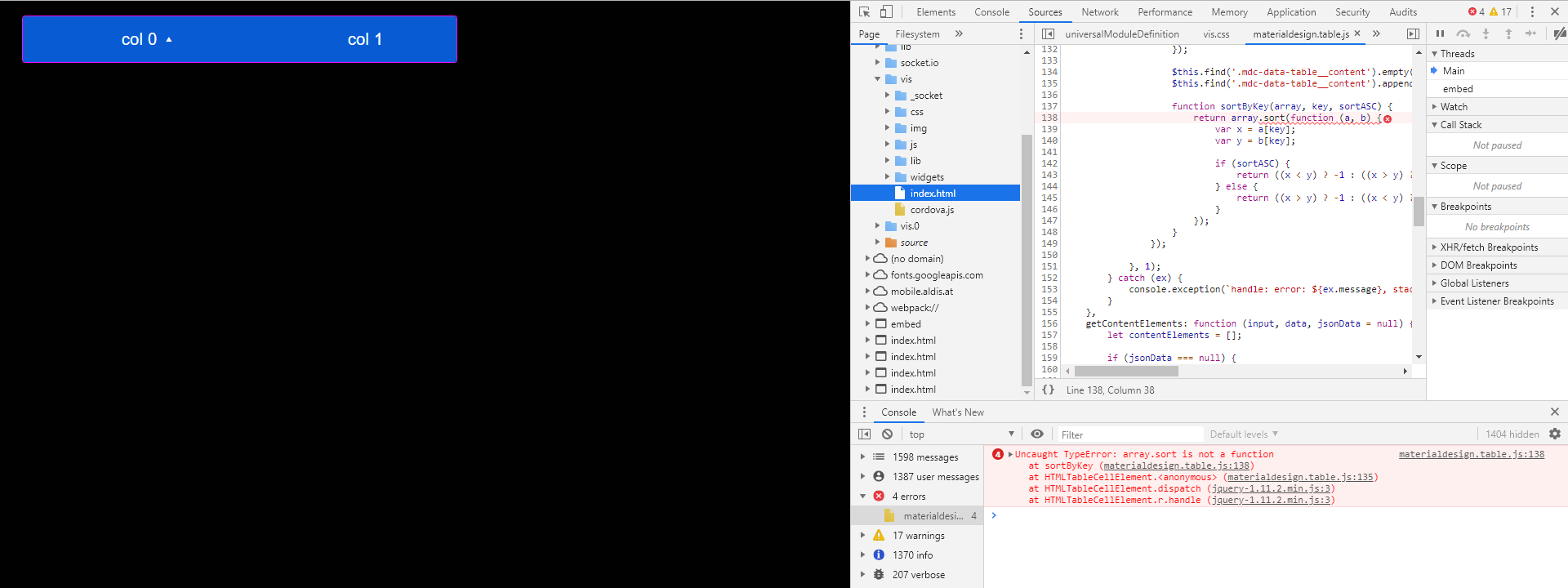
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Habs eingebaut, bitte aktuellen master testen.
Geht leider nicht.
Edit:Im Edit Modus geht es jetzt wenn ich in die Zeilenüberschrift klicke.
In der Runtime geht es gar nicht.


-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
Ich habe per
iobroker url "https://github.com/Scrounger/ioBroker.vis-materialdesign"geupdatet. Im Admin und in der Console kommt 0.2.9:


-
@sigi234
Also bei mir geht das hab es direkt mit dem ical Objekt getestet.Was steht in der console, Version in der console muß 0.2.10 sein?
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Version in der console muß 0.2.10 sein?
Nö, bei mir 0.2.9
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
Version in der console muß 0.2.10 sein?
Nö, bei mir 0.2.9
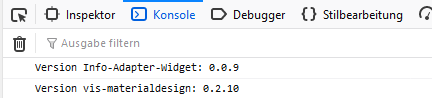
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
-
Dann hat was mit der Installation nicht geklappt, bzw. ihr müsst danach vis, web & ggf. iobroker selbst neustarten
Wichtig ist die Versionsnummer in der Konsole:

Die Versionsnr. unter Adapter ist die aus dem latest, die zieh ich nicht jedes mal hoch.
-
Cooles Widget, allerdings habe ich ein Problem:
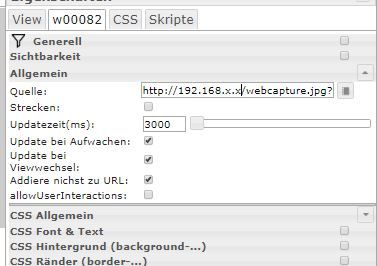
Ich binde Fotos der Kamera ein, die ich im ViS über folgende Einstellung aktualisiere:

Wenn ich die VIEW über das Widget einbinde, aktualisiert sich das Foto aber nicht wie im Updateintervall angegeben. Mache ich etwas falsch?
Vielen Dank im Voraus.




