NEWS
Test Adapter Material Design Widgets v0.1.x
-
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
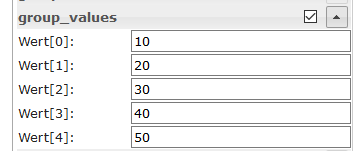
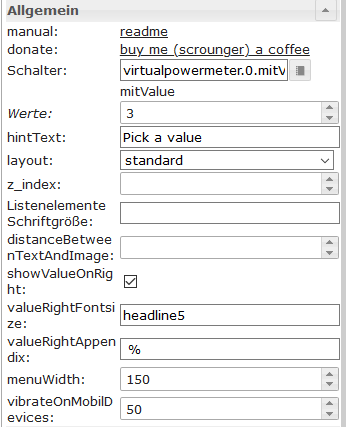
Wie muss ich hier die Einstellung vornehmen
Funktioniert. Mustt hier die Werte Eintragen die der Datenpunkt (Schalter) annehmen soll:

Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
Nein.
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
Geht mit css überschreiben
-
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen? -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.als Anfang zb. Schrift/ Schriftgröße etc...
ich habe eine switch hinzugefügt und habe es hiermit versucht, (Testweise)
funktioniert aber nicht/ oder nicht richtig..mdc-switch .mdc-switch--checked{ font-size:36px !important; }ich glaube ich habe das richtige Element gefunden, aber entweder es verschiebt sich alles total, oder die --checked option, also die Farbe funktioniert nicht. könnte ich eine Beispiel anhand des switch bekommen.
-
@acramatic sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?Mach dir nen Skript das die einzelnen Werte des Kreisdiagramms in einem Datenpunkte addiert und dann mit z.B. nem String Widget den Datenpunkt anzeigen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
als Anfang zb. Schrift/ Schriftgröße etc...
Das kannst doch im Editor einstellen über die Kategorie Font.
-
@Scrounger
Das ist klar,
mein vis geht über mehrer Seiten, wenn ich dann etwas ändere wollen würde, dann muss ich das überall manuell machen...Font und schrift, war nur als Beispiel gedacht.
-
@dos1973
Eigene CSS Klasse wo du nur die Attribute überschreibst und dann unter allgemein zuweist hast auch probiert?Beispiel kann ich Grad keine liefern da ich net am Rechner bin, evtl heute Abend
-
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
Geht per css:
.materialdesign-checkbox > label { font-size: 50px; }und auch mit eigener css klasse:
.myCheckBox > label { font-size: 80px; } -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
- Die Auswahlliste breiter darstellen als der Button.
Grad eingefallen - kann doch im Editor eingestellt werden über 'menuWidth'

-
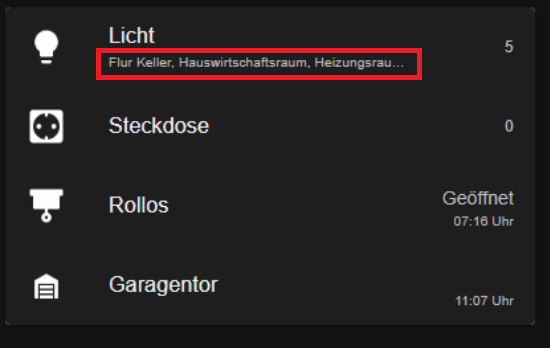
Gibt es eine einfache Möglichkeit bei den List-Cards Zeilenumbrüche zu ermöglichen?

-
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen... -
hast Du für dein Problem eine "Lösung" gefunden???
Komme auch nicht wirklich weiter... -
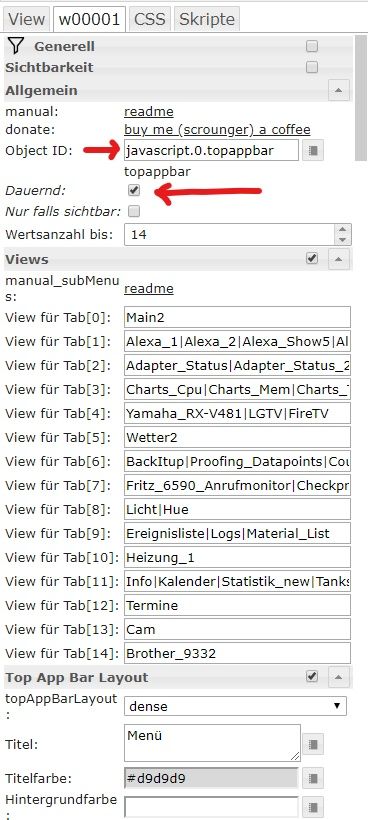
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
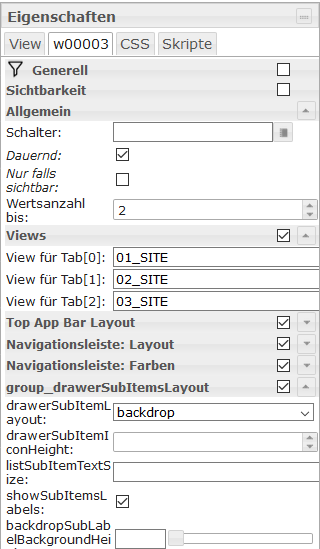
Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?

-
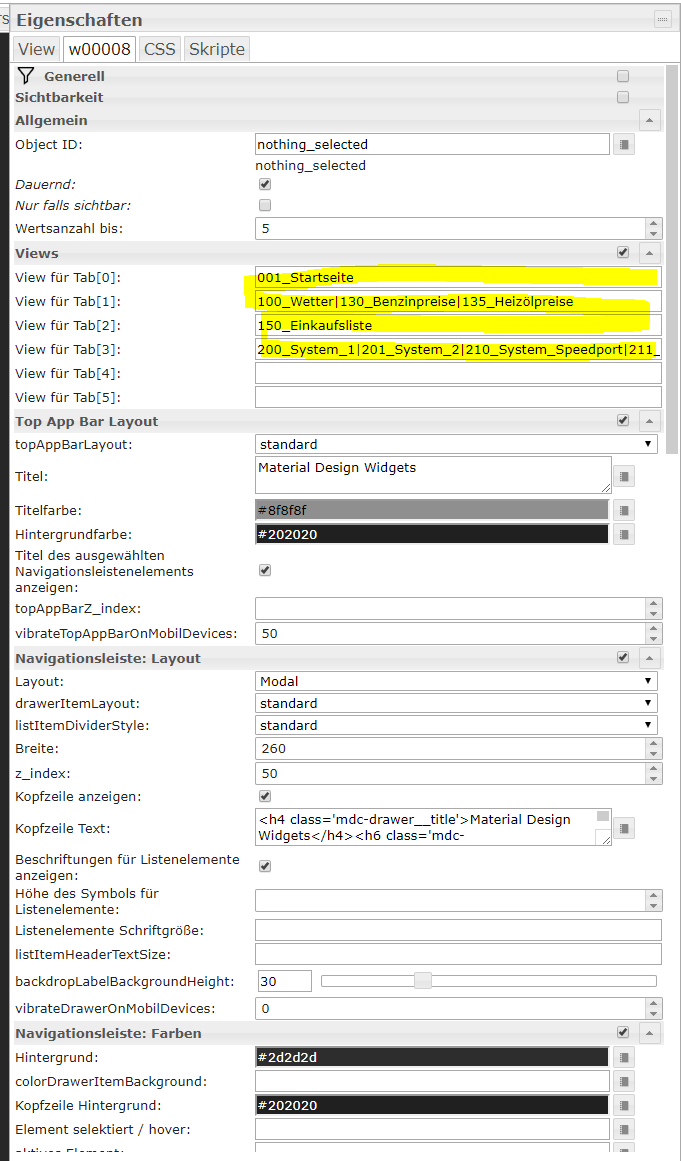
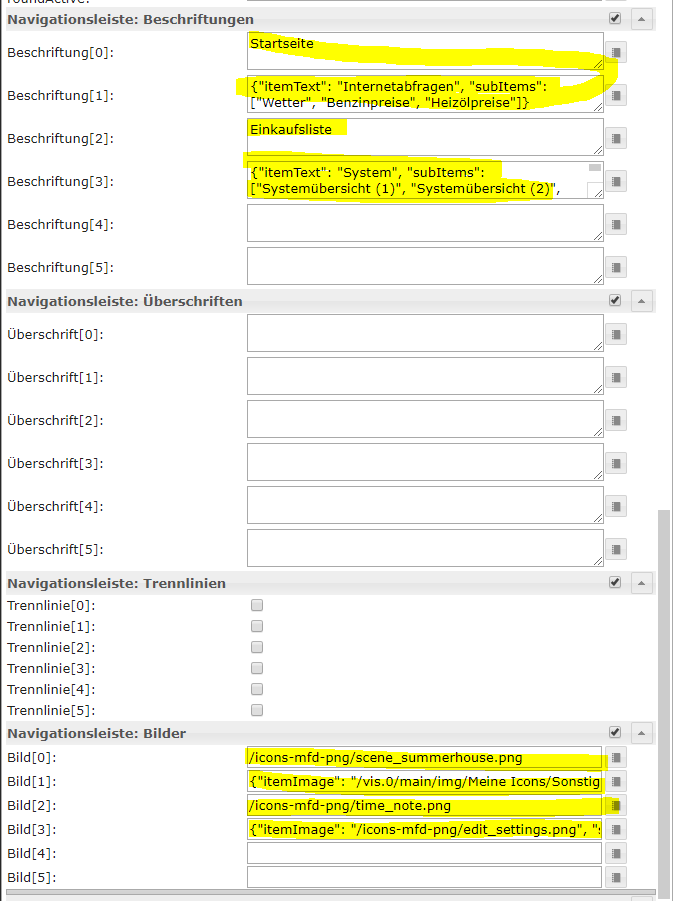
du gibst im im gelb markierten Bereich deine Seiten ein die du angezeigt haben willst

Wenn du ein Untermenü erstellen willst, gibst du "|" als Trennzeichen.

Bei Bezeichnung gibst du die Namen ein, welche angezeigt werden sollen und bei Bilder, deine Bilder die angezeigt werden sollen.
Bei einem Untermenü gibst folgendes bei den Bildern ein:{"itemImage": "/vis.0/main/img/Meine Icons/Sonstiges/Internet.png", "subItems": ["/icons-mfd-png/weather_cloudy.png", "/icons-mfd-png/scene_gas_station.png", "/vis.0/main/img/Meine Icons/Sonstiges/Heizöl.png"]}
-
DANKE! Inuitiv habe ich dies bereits erledigt...

-
Hallo, genau SO verfahre ich auch!!!
Wenn ich aber die VIS starte, kann ich die Seiten (Views) durchblättern.
Es werden jedoch keine Seiteninhalte (diverse widgets) angezeigt ???
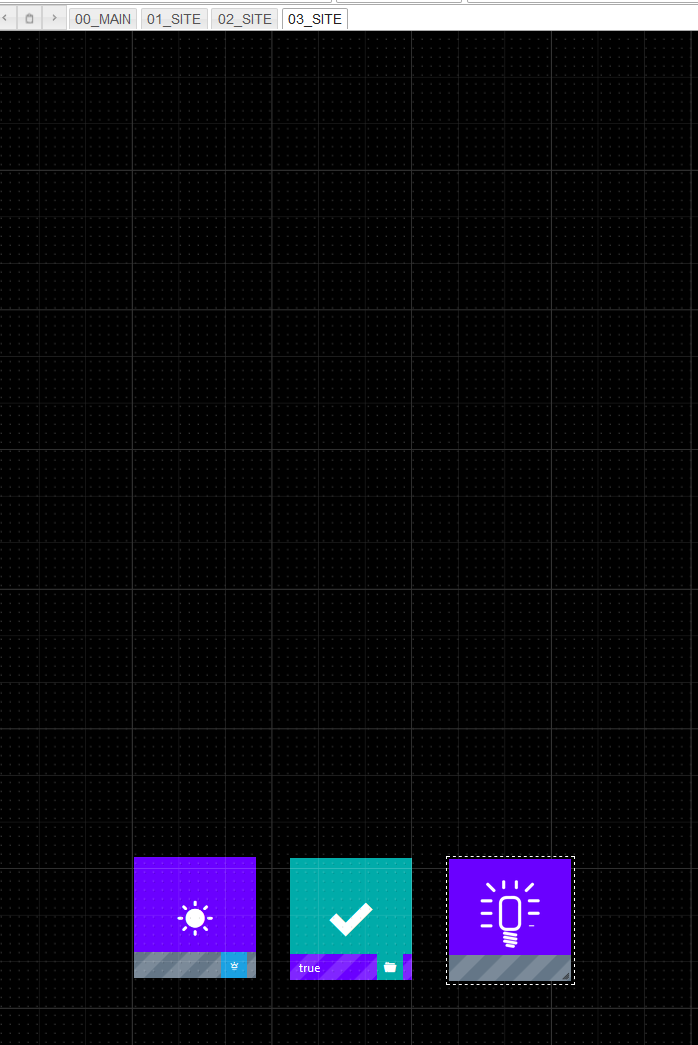
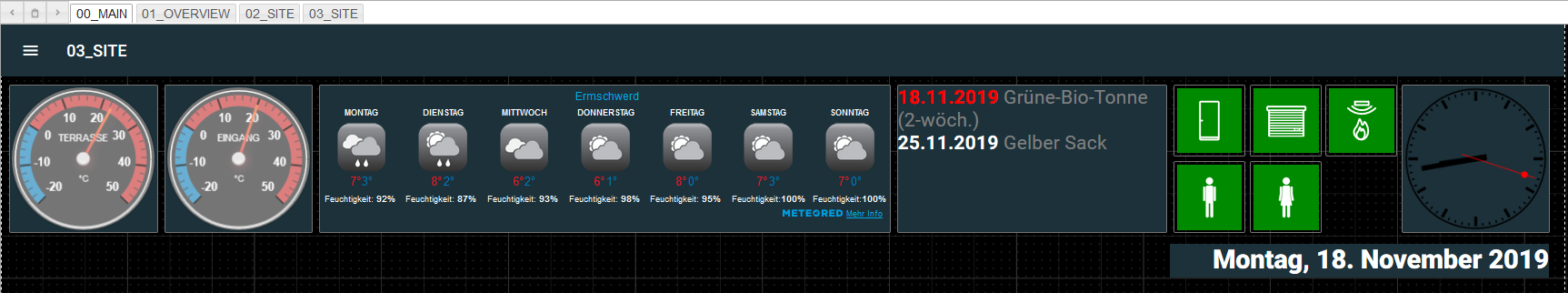
 - VIEW-Inhalt -
- VIEW-Inhalt -
Ich starte die VIS immer von der Hauptseite 00_MAIN
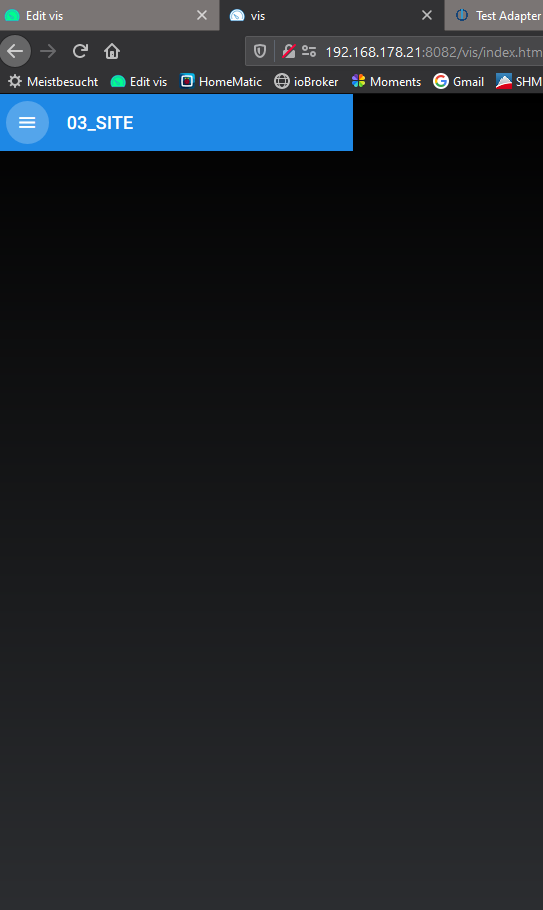
 - VIS im Browser -
- VIS im Browser -
Die Seiten die ich aus dem Menü aufrufe, werden auch entsprechend im "blauen" Balken dargestellt. -
Hab's hinbekommen!!!! Juppi...
Nun die alte VIS umbauen... Alles wird gut!!! -
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts.... -
@ub-privat
Ich habe das für die kurz Version von DWD gemacht. Einfach in der View in der du das Menü hast das Datum an der Stelle einbauen und den z-index höher einstellen als den des Menüs. -
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Gruß
Stefan