NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
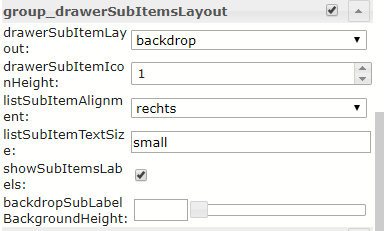
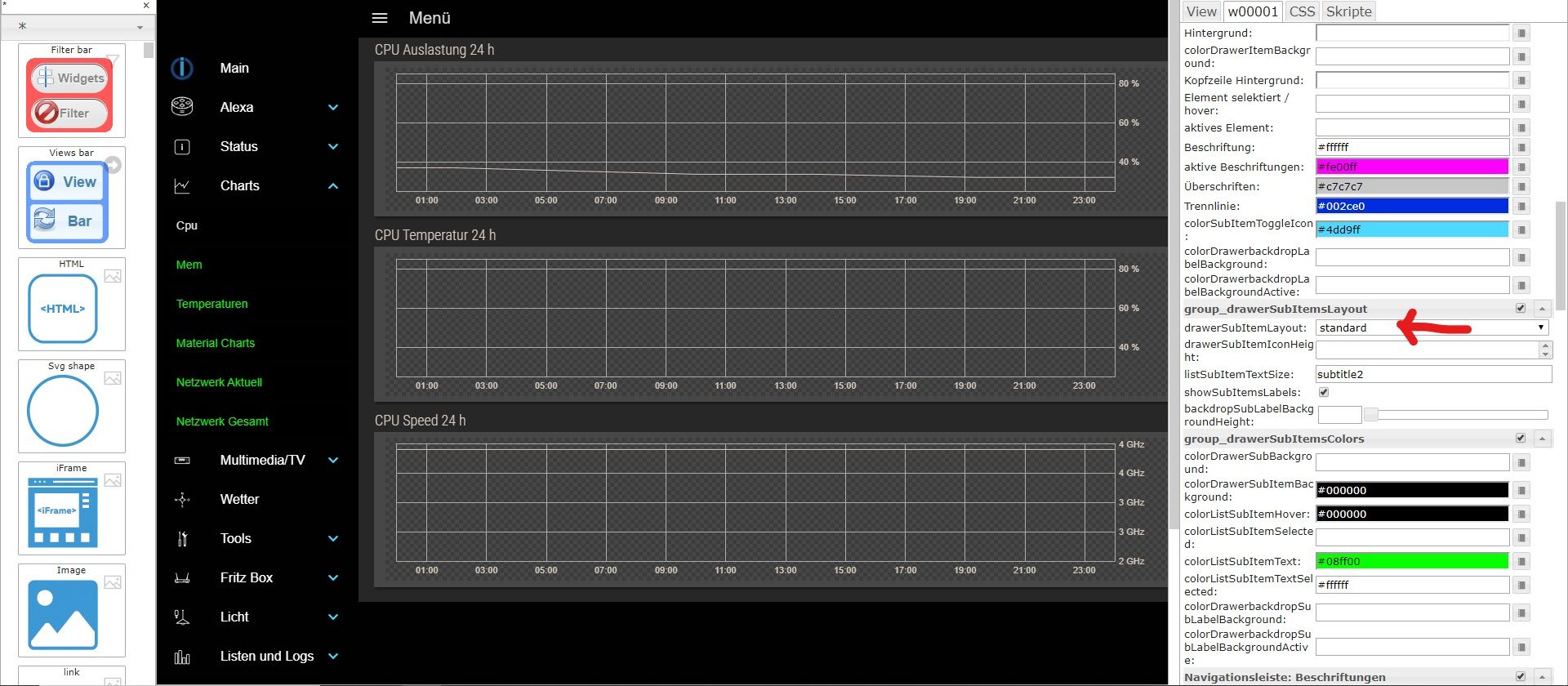
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
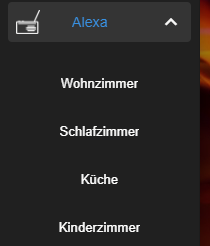
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, also das ist ja nur wenn ich eine Fixe Tabelle einfügen will, die Daten aktualisieren sich ja nicht automatisch.
Oder sehe ich da was Falsch?Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)Danke
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
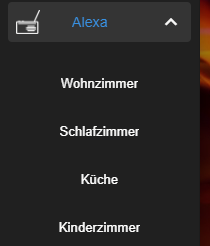
Submenü bleibt leider zentriert.

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
2.) Und ist es Möglich, den Text der Subitems rechtsbündig anzuordnen?
{"itemText": "Alexa", "subItems": ["Wohnzimmer", "Schlafzimmer", "Küche", "Kinderzimmer"]}Habs grad eingebaut, kann jetzt für die Items und SubItems eingestellt werden per VisEditor.
Positiver Nebeneffekt, bei den Listen Widgets muss ich es jetzt auch noch einbauen ;)Danke
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

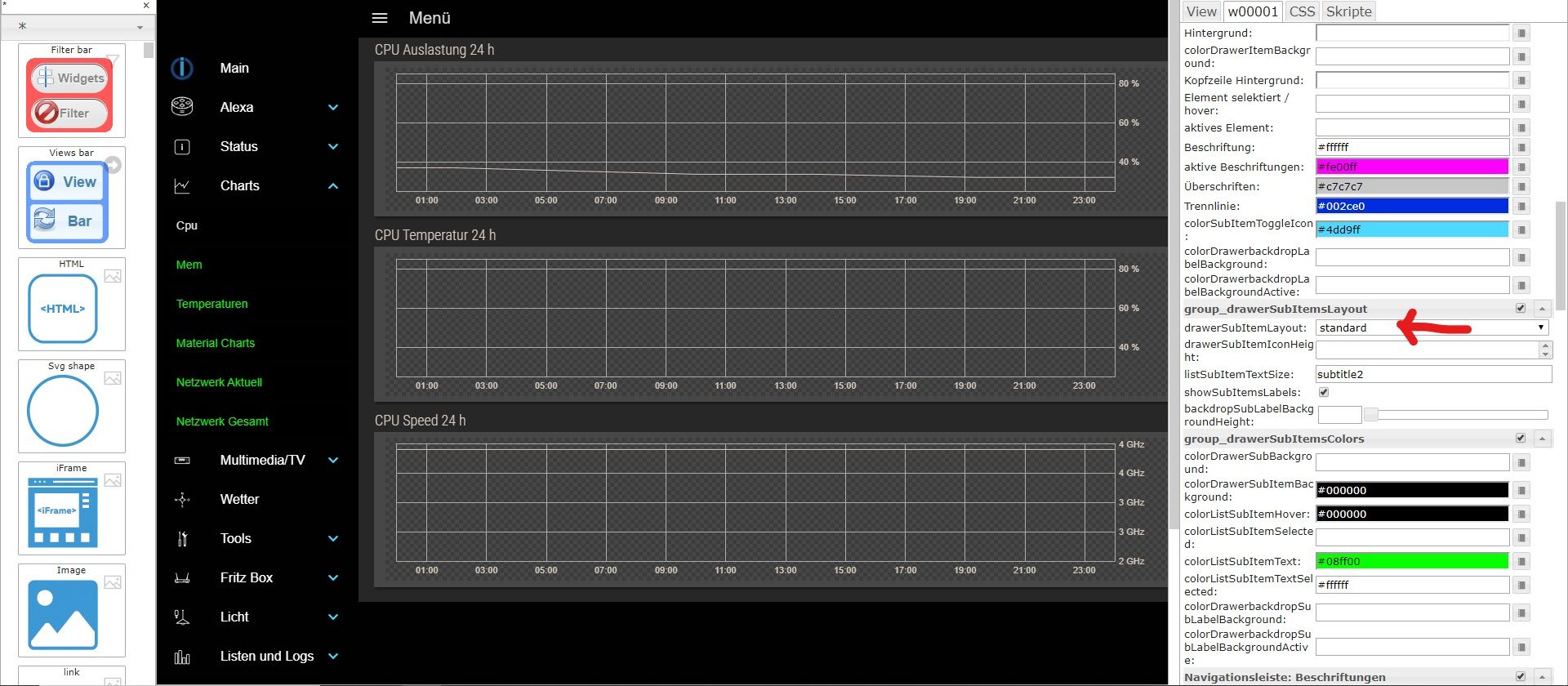
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ja siehst du falsch, geht auch wenn du die Daten per Datenpunkt an die Tabelle übergibst.
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_value@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Allerdings scheint es nicht zu klappen, oder ich hab es falsch eingestellt.
Submenü bleibt leider zentriert.

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
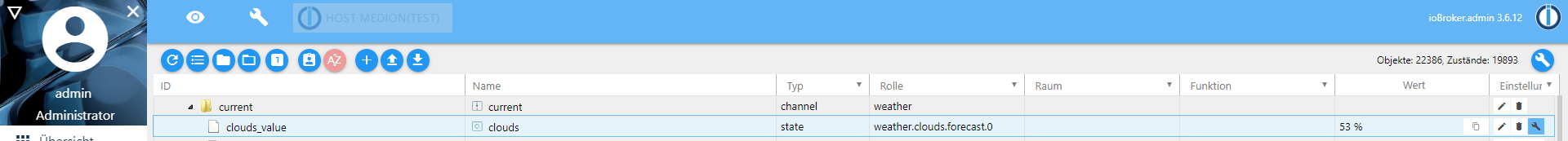
53 %
{ "from": "system.adapter.daswetter.0", "ts": 1544353203713, "user": "system.user.admin", "common": { "name": "clouds", "type": "string", "role": "weather.clouds.forecast.0", "unit": "%", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "%", "type": "number", "role": "state", "targetValueId": "", "confirm": false, "pincode": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value", "type": "state" } -
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Und wie? Kannst du mir bitte ein Beispiel machen irgendwo habe ich immer einen Fehler:
DP:
daswetter.0.NextHours.Location_1.Day_1.current.clouds_valuePoste mal die Value des Datenpunktes.
53 %
{ "from": "system.adapter.daswetter.0", "ts": 1544353203713, "user": "system.user.admin", "common": { "name": "clouds", "type": "string", "role": "weather.clouds.forecast.0", "unit": "%", "read": true, "write": false, "custom": { "history.0": { "enabled": true, "changesOnly": true, "debounce": "1000", "maxLength": "10", "retention": "31536000", "changesRelogInterval": 5, "changesMinDelta": 0, "aliasId": "" }, "iqontrol.0": { "enabled": true, "readonly": true, "invert": false, "unit": "%", "type": "number", "role": "state", "targetValueId": "", "confirm": false, "pincode": "", "unit_zero": "", "unit_one": "", "min": "", "max": "", "step": "" } } }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "daswetter.0.NextHours.Location_1.Day_1.current.clouds_value", "type": "state" } -
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Brauch den Wert des Datenpunktes.

Das kann ja auch nicht gehen. Der datenpunkt muss z.B. folgendes Format haben:
[ {"img":"/vis.0/myImages/erlebnis_50.png","name":"Empire","betriebszeit":"4h 06m","funk":"5G","ip":"10.0.0.1"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Handy","betriebszeit":"13m","funk":"5G","ip":"10.0.0.2"}, {"img":"/vis.0/myImages/erlebnis_100.png","name":"Harmony Hub - Wohnzimmer","betriebszeit":"18T 07h 21m","funk":"2G","ip":"10.0.0.3"}, {"img":"/vis.0/myImages/erlebnis_25.png","name":"MusicCast - Esszimmer (WX-030)","betriebszeit":"1h 57m","funk":"2G","ip":"10.0.0.4"}, {"img":"/vis.0/myImages/erlebnis_75.png","name":"MusicCast - Küche (ISX-18D)","betriebszeit":"4h 10m","funk":"2G","ip":"10.0.0.5"} ]Am besten schreibst du dir ein kleines skript mit dem du alle Werte, die du in der Tabelle haben möchtest, in das oben dargestellte format bringst.
-
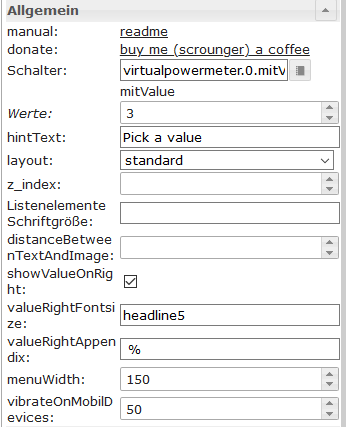
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
-
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
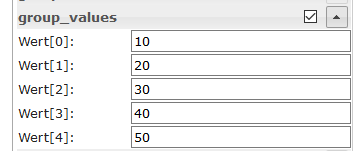
Wie muss ich hier die Einstellung vornehmen
Funktioniert. Mustt hier die Werte Eintragen die der Datenpunkt (Schalter) annehmen soll:

Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
Nein.
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
Geht mit css überschreiben
-
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.als Anfang zb. Schrift/ Schriftgröße etc...
ich habe eine switch hinzugefügt und habe es hiermit versucht, (Testweise)
funktioniert aber nicht/ oder nicht richtig..mdc-switch .mdc-switch--checked{ font-size:36px !important; }ich glaube ich habe das richtige Element gefunden, aber entweder es verschiebt sich alles total, oder die --checked option, also die Farbe funktioniert nicht. könnte ich eine Beispiel anhand des switch bekommen.
-
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?@acramatic sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?Mach dir nen Skript das die einzelnen Werte des Kreisdiagramms in einem Datenpunkte addiert und dann mit z.B. nem String Widget den Datenpunkt anzeigen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
als Anfang zb. Schrift/ Schriftgröße etc...
Das kannst doch im Editor einstellen über die Kategorie Font.
-
@acramatic sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?Mach dir nen Skript das die einzelnen Werte des Kreisdiagramms in einem Datenpunkte addiert und dann mit z.B. nem String Widget den Datenpunkt anzeigen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
als Anfang zb. Schrift/ Schriftgröße etc...
Das kannst doch im Editor einstellen über die Kategorie Font.
@Scrounger
Das ist klar,
mein vis geht über mehrer Seiten, wenn ich dann etwas ändere wollen würde, dann muss ich das überall manuell machen...Font und schrift, war nur als Beispiel gedacht.
-
@Scrounger
Das ist klar,
mein vis geht über mehrer Seiten, wenn ich dann etwas ändere wollen würde, dann muss ich das überall manuell machen...Font und schrift, war nur als Beispiel gedacht.
-
@dos1973
Eigene CSS Klasse wo du nur die Attribute überschreibst und dann unter allgemein zuweist hast auch probiert?Beispiel kann ich Grad keine liefern da ich net am Rechner bin, evtl heute Abend
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
- Die Auswahlliste breiter darstellen als der Button.
Grad eingefallen - kann doch im Editor eingestellt werden über 'menuWidth'

-
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen...