NEWS
Test Adapter Material Design Widgets v0.1.x
-
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.als Anfang zb. Schrift/ Schriftgröße etc...
ich habe eine switch hinzugefügt und habe es hiermit versucht, (Testweise)
funktioniert aber nicht/ oder nicht richtig..mdc-switch .mdc-switch--checked{ font-size:36px !important; }ich glaube ich habe das richtige Element gefunden, aber entweder es verschiebt sich alles total, oder die --checked option, also die Farbe funktioniert nicht. könnte ich eine Beispiel anhand des switch bekommen.
-
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?@acramatic sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?Mach dir nen Skript das die einzelnen Werte des Kreisdiagramms in einem Datenpunkte addiert und dann mit z.B. nem String Widget den Datenpunkt anzeigen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
als Anfang zb. Schrift/ Schriftgröße etc...
Das kannst doch im Editor einstellen über die Kategorie Font.
-
@acramatic sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo zusammen,
besteht die Möglichkeit, sich die Werte eines Kreisdiagramms addiert anzeigen zu lassen?Mach dir nen Skript das die einzelnen Werte des Kreisdiagramms in einem Datenpunkte addiert und dann mit z.B. nem String Widget den Datenpunkt anzeigen.
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
als Anfang zb. Schrift/ Schriftgröße etc...
Das kannst doch im Editor einstellen über die Kategorie Font.
@Scrounger
Das ist klar,
mein vis geht über mehrer Seiten, wenn ich dann etwas ändere wollen würde, dann muss ich das überall manuell machen...Font und schrift, war nur als Beispiel gedacht.
-
@Scrounger
Das ist klar,
mein vis geht über mehrer Seiten, wenn ich dann etwas ändere wollen würde, dann muss ich das überall manuell machen...Font und schrift, war nur als Beispiel gedacht.
-
@dos1973
Eigene CSS Klasse wo du nur die Attribute überschreibst und dann unter allgemein zuweist hast auch probiert?Beispiel kann ich Grad keine liefern da ich net am Rechner bin, evtl heute Abend
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
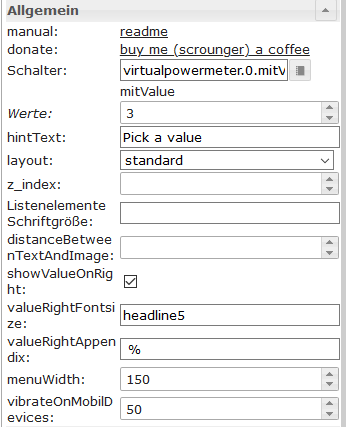
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
- Die Auswahlliste breiter darstellen als der Button.
Grad eingefallen - kann doch im Editor eingestellt werden über 'menuWidth'

-
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen... -
Die installation hatte ich ja schon vor langer Zeit gemacht, mich aber noch nicht wirklich damit beschäftigt.
Habe zwar hin und wieder immer mal mitgelesen, jedoch ist das hier ganz schön gewachsen:+1:
Nun habe ich mir mal die aktuelle Version geladen und stehe irgendwie auf der Leitung.
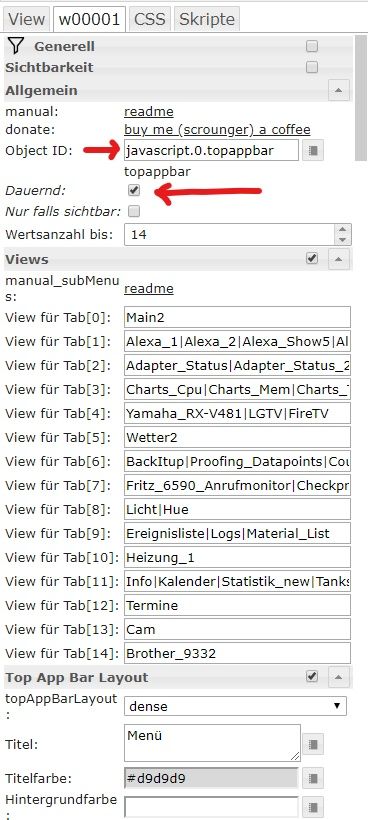
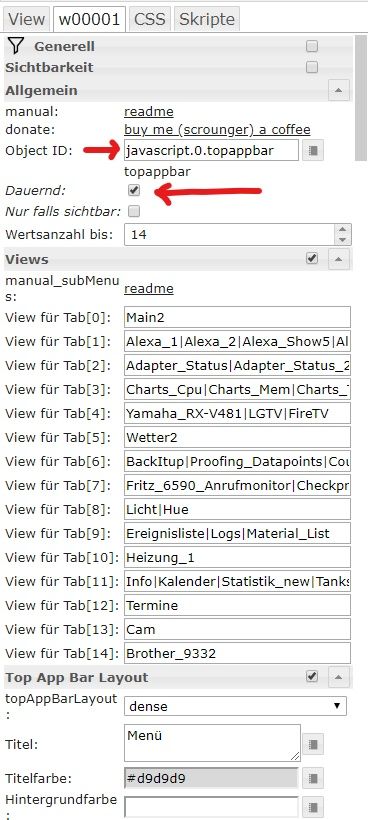
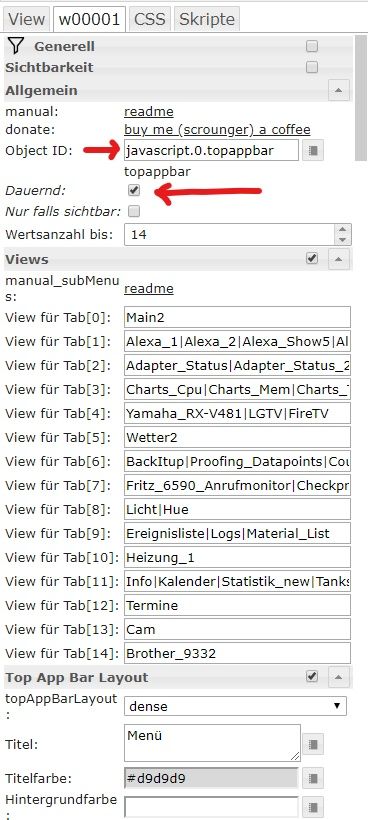
Scheitere schon bei der Einstellung des Top App Bar widget- Das Top App Bar zieh ich mir rüber und vergrößere auf meine View, richtig?
- view Tab 0 ist dann logischerweise meine Startseite?
- für was ist die Objekt Id in diesem Widget, was muss ich da anlegen?
- wie bekomme ich da ein Untermenü hin? das mit dem view| view| view raff ich net, muss ich da was von Hand eingeben oder die einzelnen Views auswählen, getrennt mit einem |
das wären nun erstmal ein paar Fragen,
wenn die mir jemand in Kurzfassung beantworten könnte, damit ich da mal ein wenig weitermachen kann, wäre klasse -
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen...@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?

-
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen...@ub-privat
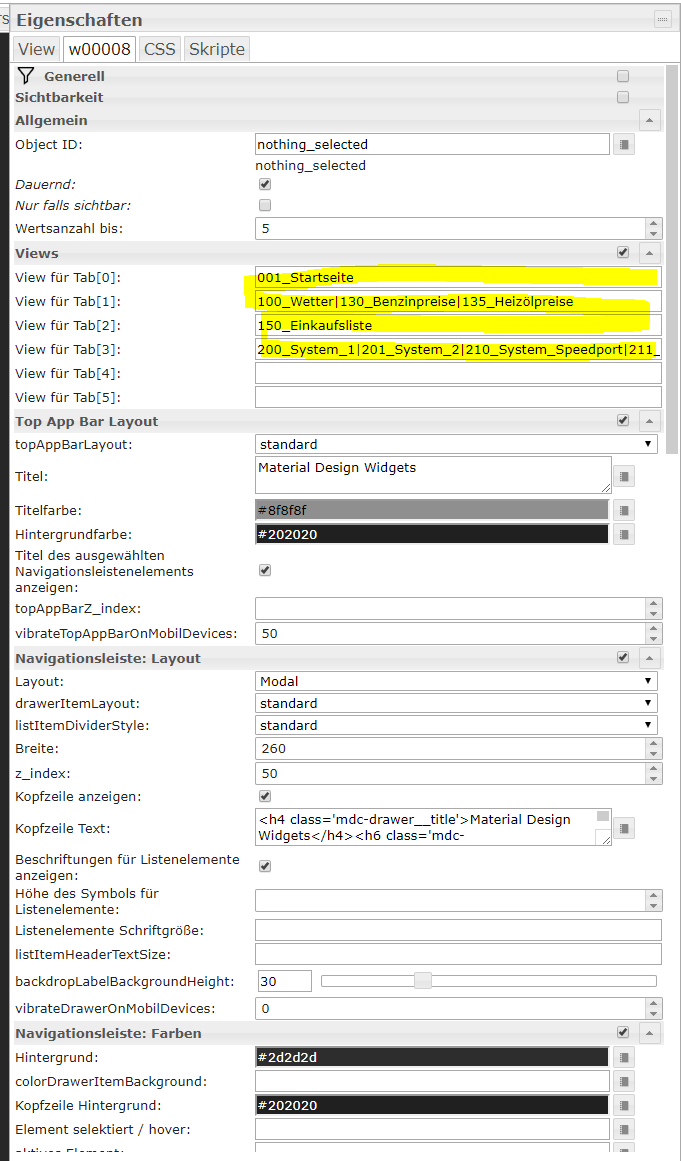
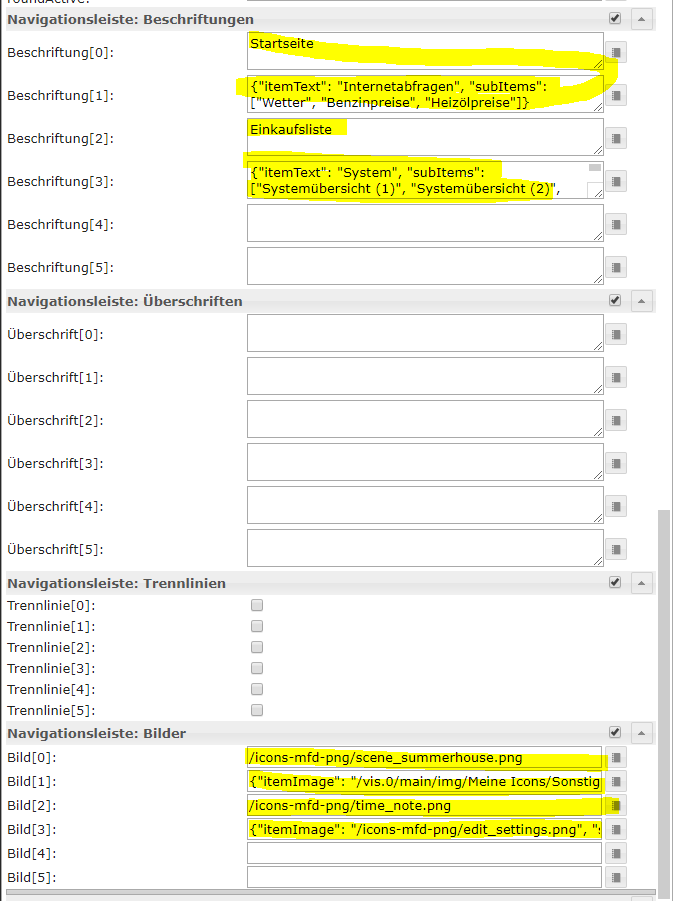
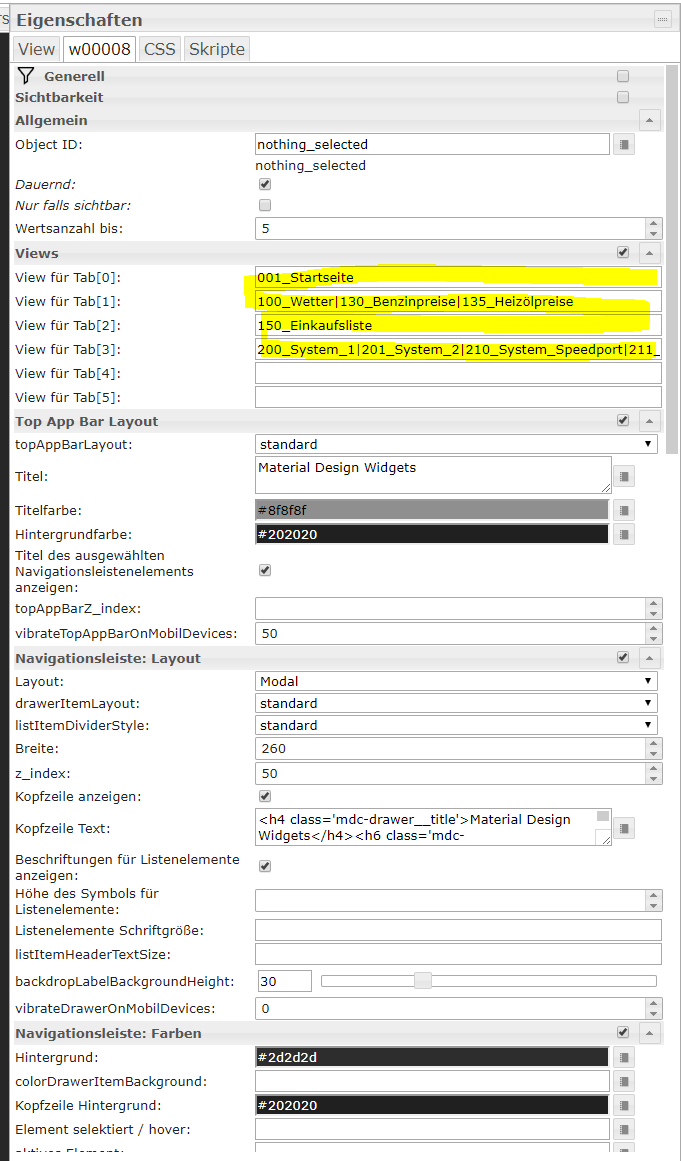
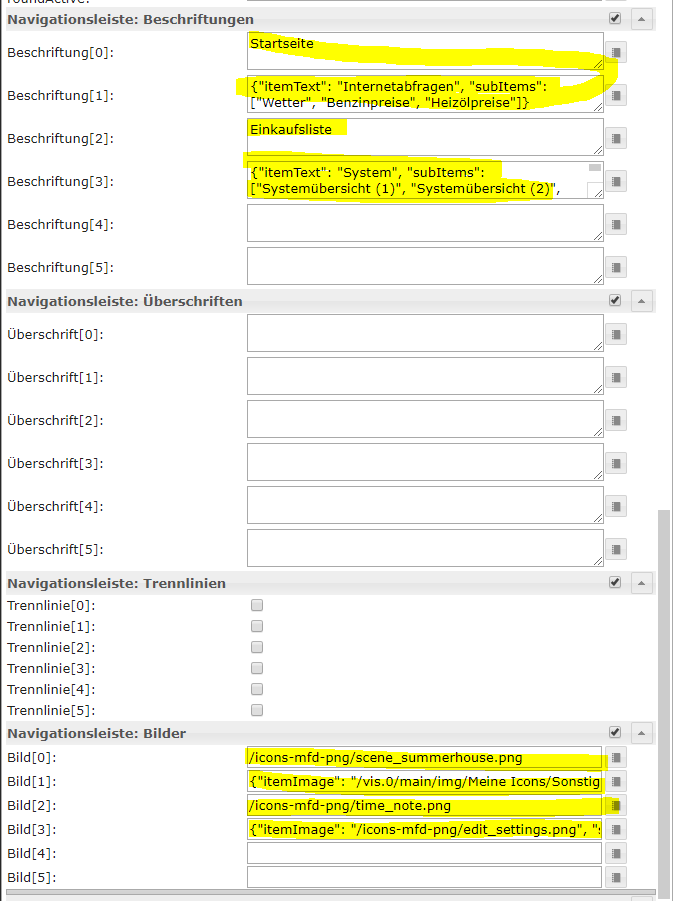
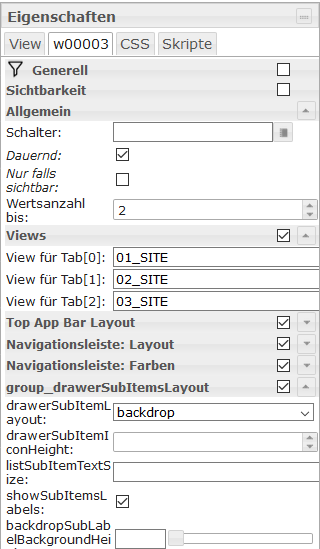
du gibst im im gelb markierten Bereich deine Seiten ein die du angezeigt haben willst

Wenn du ein Untermenü erstellen willst, gibst du "|" als Trennzeichen.

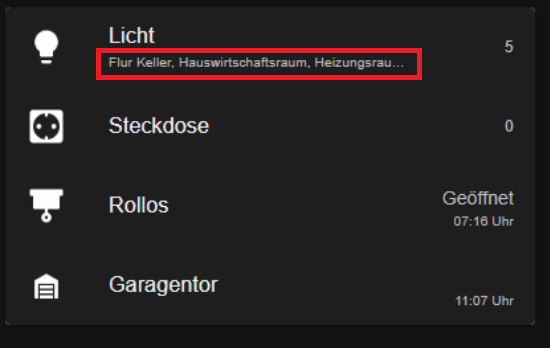
Bei Bezeichnung gibst du die Namen ein, welche angezeigt werden sollen und bei Bilder, deine Bilder die angezeigt werden sollen.
Bei einem Untermenü gibst folgendes bei den Bildern ein:{"itemImage": "/vis.0/main/img/Meine Icons/Sonstiges/Internet.png", "subItems": ["/icons-mfd-png/weather_cloudy.png", "/icons-mfd-png/scene_gas_station.png", "/vis.0/main/img/Meine Icons/Sonstiges/Heizöl.png"]}
-
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?

-
@ub-privat
du gibst im im gelb markierten Bereich deine Seiten ein die du angezeigt haben willst

Wenn du ein Untermenü erstellen willst, gibst du "|" als Trennzeichen.

Bei Bezeichnung gibst du die Namen ein, welche angezeigt werden sollen und bei Bilder, deine Bilder die angezeigt werden sollen.
Bei einem Untermenü gibst folgendes bei den Bildern ein:{"itemImage": "/vis.0/main/img/Meine Icons/Sonstiges/Internet.png", "subItems": ["/icons-mfd-png/weather_cloudy.png", "/icons-mfd-png/scene_gas_station.png", "/vis.0/main/img/Meine Icons/Sonstiges/Heizöl.png"]}
Hallo, genau SO verfahre ich auch!!!
Wenn ich aber die VIS starte, kann ich die Seiten (Views) durchblättern.
Es werden jedoch keine Seiteninhalte (diverse widgets) angezeigt ???
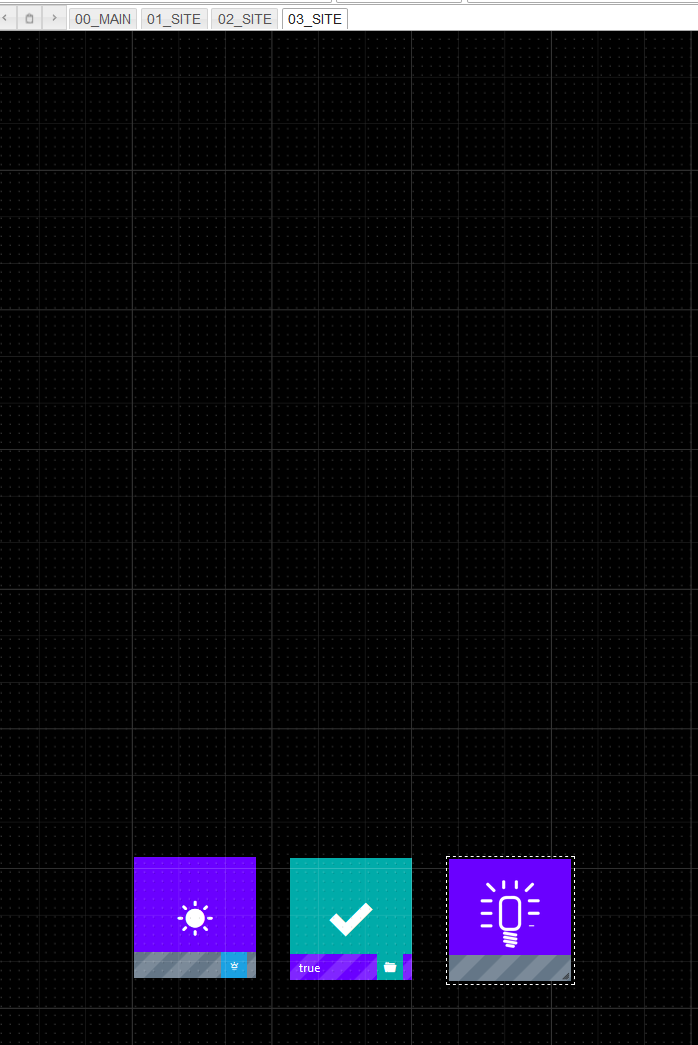
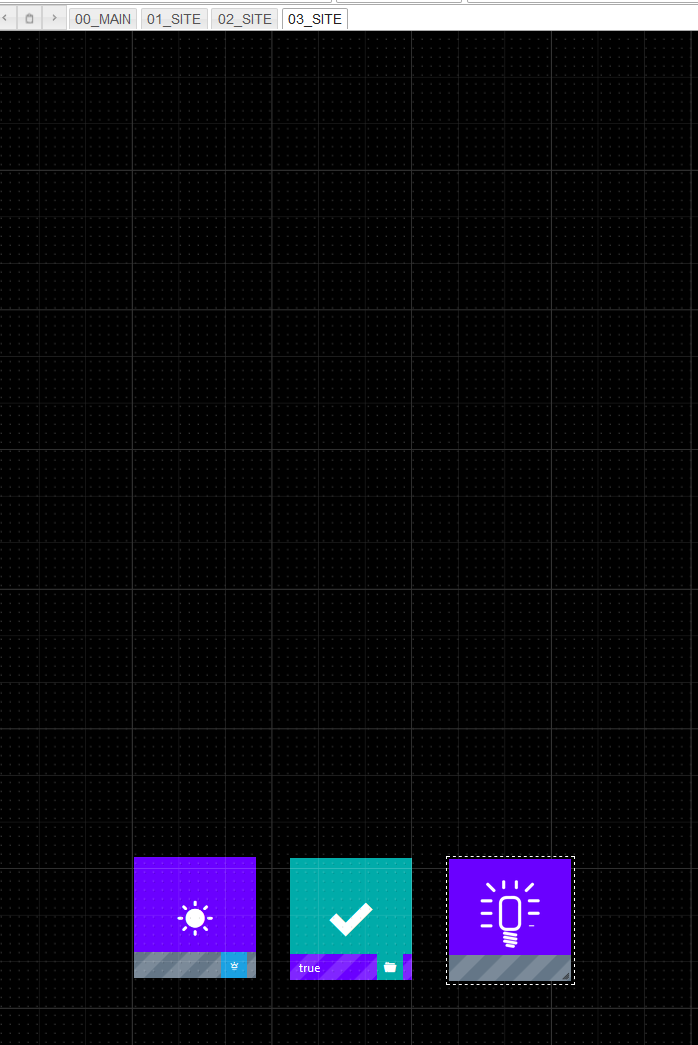
 - VIEW-Inhalt -
- VIEW-Inhalt -
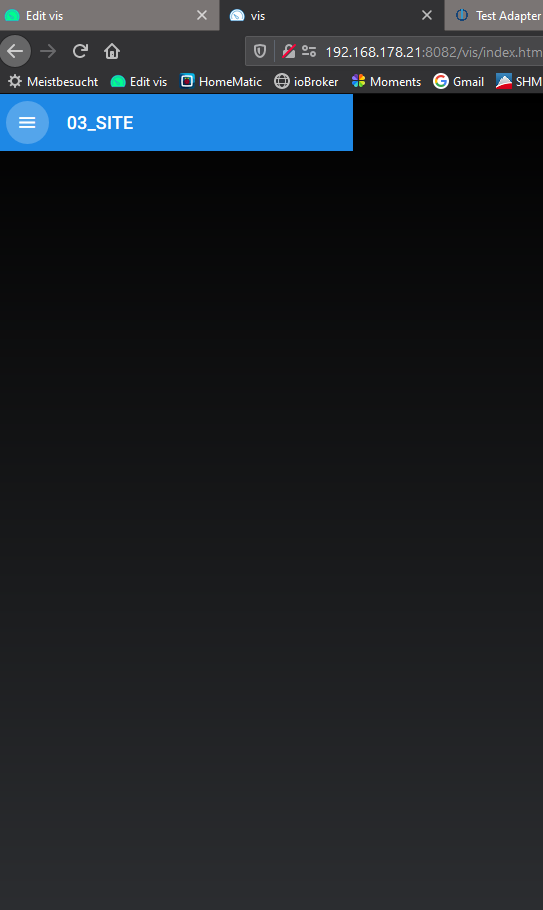
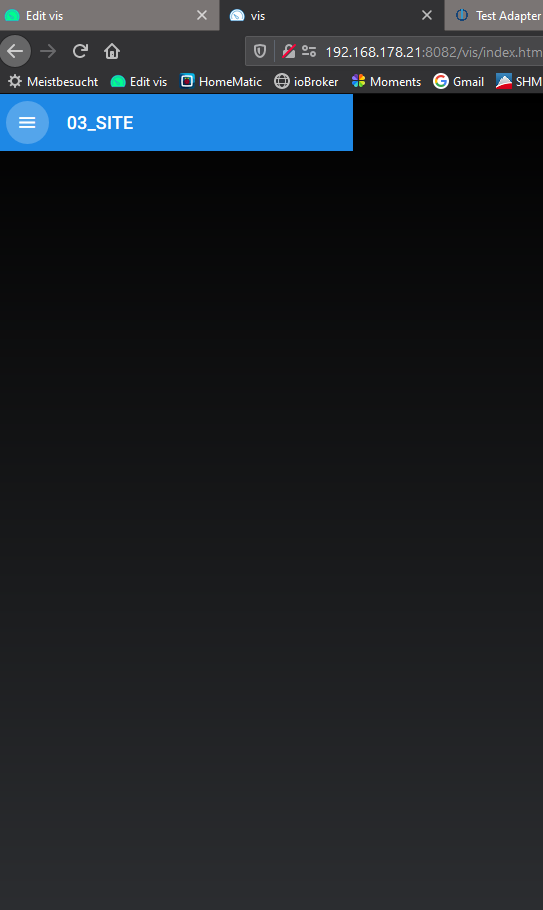
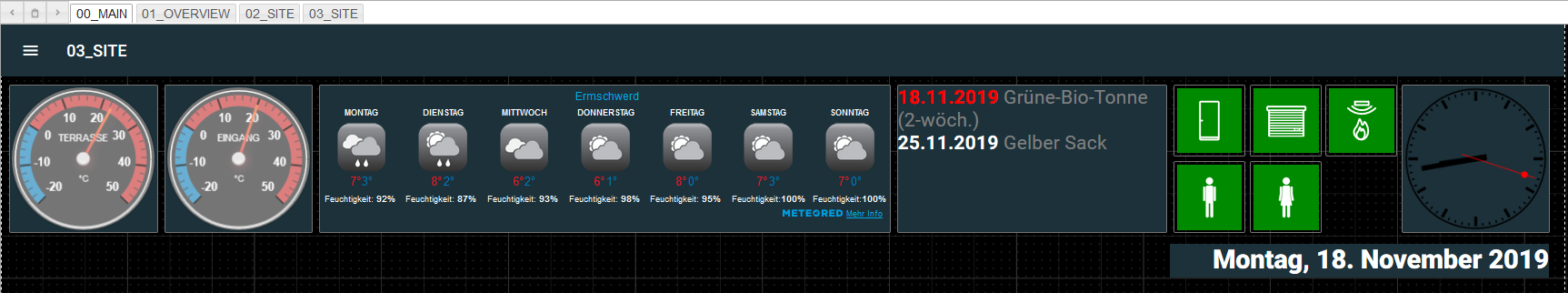
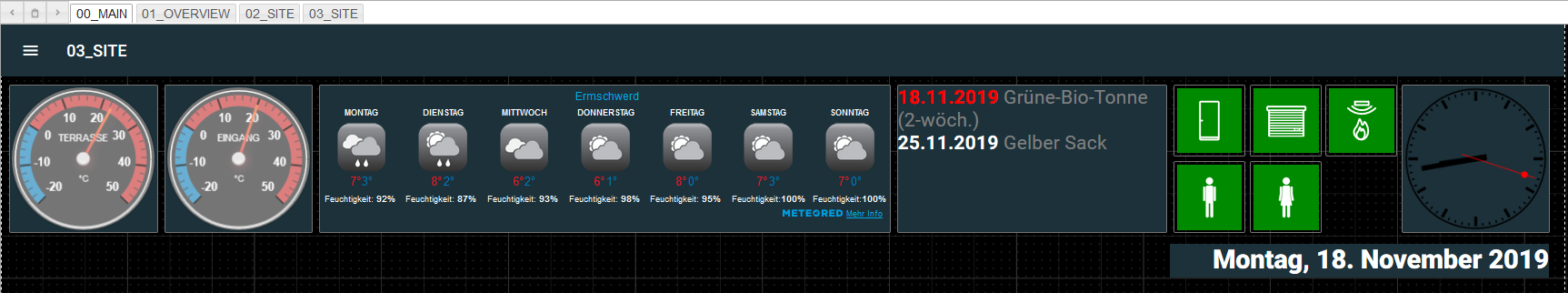
Ich starte die VIS immer von der Hauptseite 00_MAIN
 - VIS im Browser -
- VIS im Browser -
Die Seiten die ich aus dem Menü aufrufe, werden auch entsprechend im "blauen" Balken dargestellt. -
Hallo, genau SO verfahre ich auch!!!
Wenn ich aber die VIS starte, kann ich die Seiten (Views) durchblättern.
Es werden jedoch keine Seiteninhalte (diverse widgets) angezeigt ???
 - VIEW-Inhalt -
- VIEW-Inhalt -
Ich starte die VIS immer von der Hauptseite 00_MAIN
 - VIS im Browser -
- VIS im Browser -
Die Seiten die ich aus dem Menü aufrufe, werden auch entsprechend im "blauen" Balken dargestellt. -
@ub-privat
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts.... -
@ub-privat
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts....@ub-privat
Ich habe das für die kurz Version von DWD gemacht. Einfach in der View in der du das Menü hast das Datum an der Stelle einbauen und den z-index höher einstellen als den des Menüs. -
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Gruß
Stefan -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen.