NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Scrounger
ja, eigene funktionieren nicht.wie machen das alle anderen hier, alle Werte manuell im Editor?
-
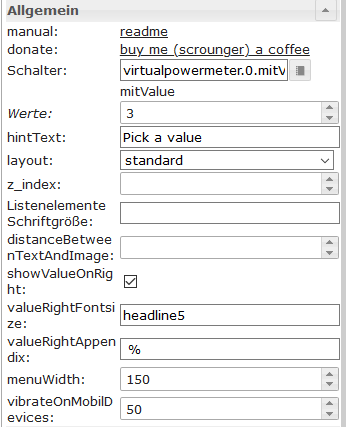
Habe eine Frage zu der Value Select List:
- In dem Objekt "Schalter" wird doch sicherlich hinterlegt welche Auswahl getroffen wurde. Wie muss ich hier die Einstellung vornehmen, oder ist das noch soweit Beta, dass noch keine Funktionalität hinterlegt ist? Habe alles schon ausprobiert, jedoch wurde nie ein Wert eingetragen.
Jetzt der Feature requests:
- Besteht die Möglichkeit die Werte variable mittels JSON bereitzustellen?
- Ich würde den Button auch gerne etwas von der Höhe her verkleinern.
- Die Auswahlliste breiter darstellen als der Button.
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
- Die Auswahlliste breiter darstellen als der Button.
Grad eingefallen - kann doch im Editor eingestellt werden über 'menuWidth'

-
stehe vor der selbenAnfängerfrage wie @crunchip.
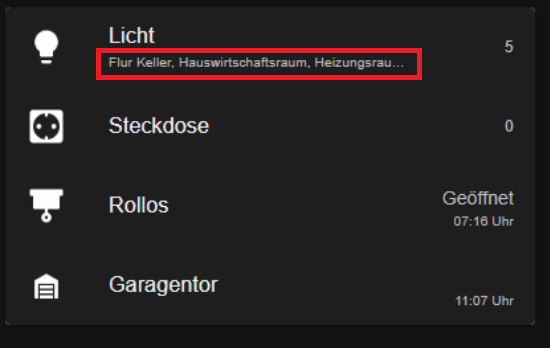
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen... -
Die installation hatte ich ja schon vor langer Zeit gemacht, mich aber noch nicht wirklich damit beschäftigt.
Habe zwar hin und wieder immer mal mitgelesen, jedoch ist das hier ganz schön gewachsen:+1:
Nun habe ich mir mal die aktuelle Version geladen und stehe irgendwie auf der Leitung.
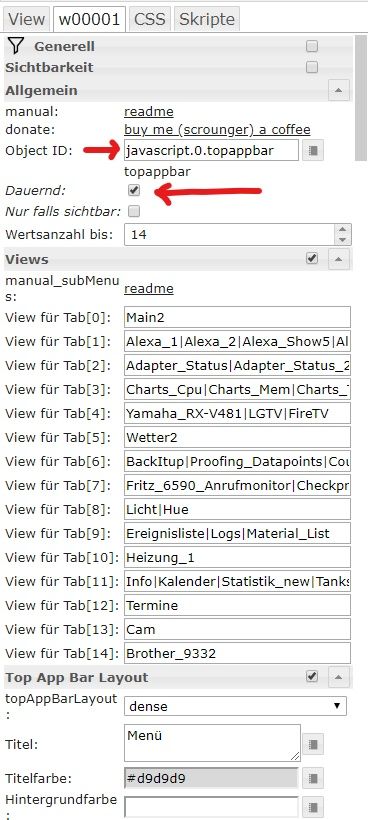
Scheitere schon bei der Einstellung des Top App Bar widget- Das Top App Bar zieh ich mir rüber und vergrößere auf meine View, richtig?
- view Tab 0 ist dann logischerweise meine Startseite?
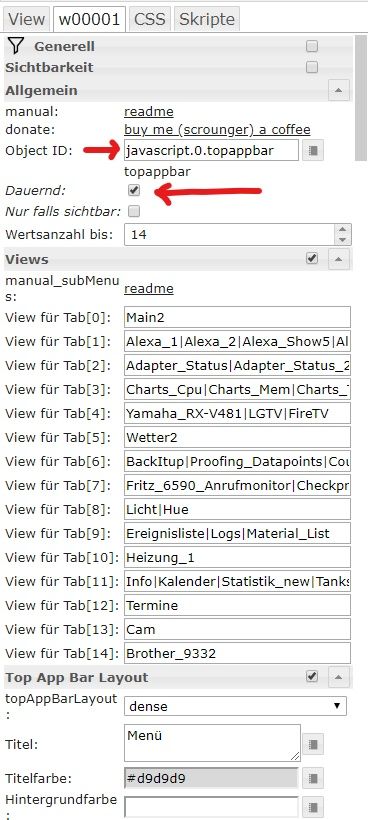
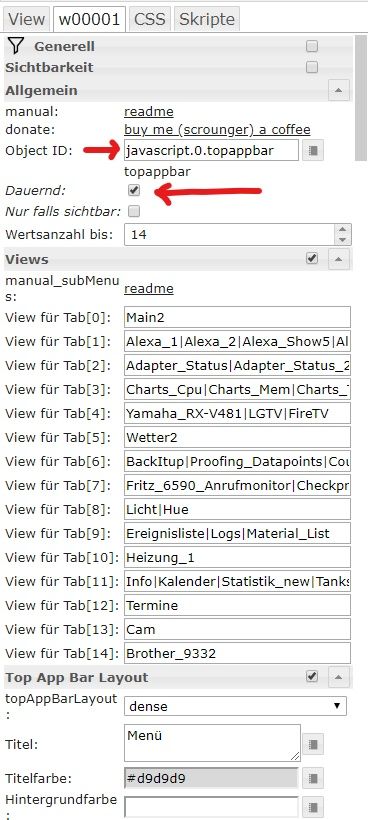
- für was ist die Objekt Id in diesem Widget, was muss ich da anlegen?
- wie bekomme ich da ein Untermenü hin? das mit dem view| view| view raff ich net, muss ich da was von Hand eingeben oder die einzelnen Views auswählen, getrennt mit einem |
das wären nun erstmal ein paar Fragen,
wenn die mir jemand in Kurzfassung beantworten könnte, damit ich da mal ein wenig weitermachen kann, wäre klasse -
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen...@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?

-
stehe vor der selbenAnfängerfrage wie @crunchip.
Möchte über das Widget "Menü" meine Views aufrufen.
Soweit so gut, funktioniert auch, ABER der View-Inhalt wird nicht angezeigt???Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?
Halt Fragen, über Fragen...@ub-privat
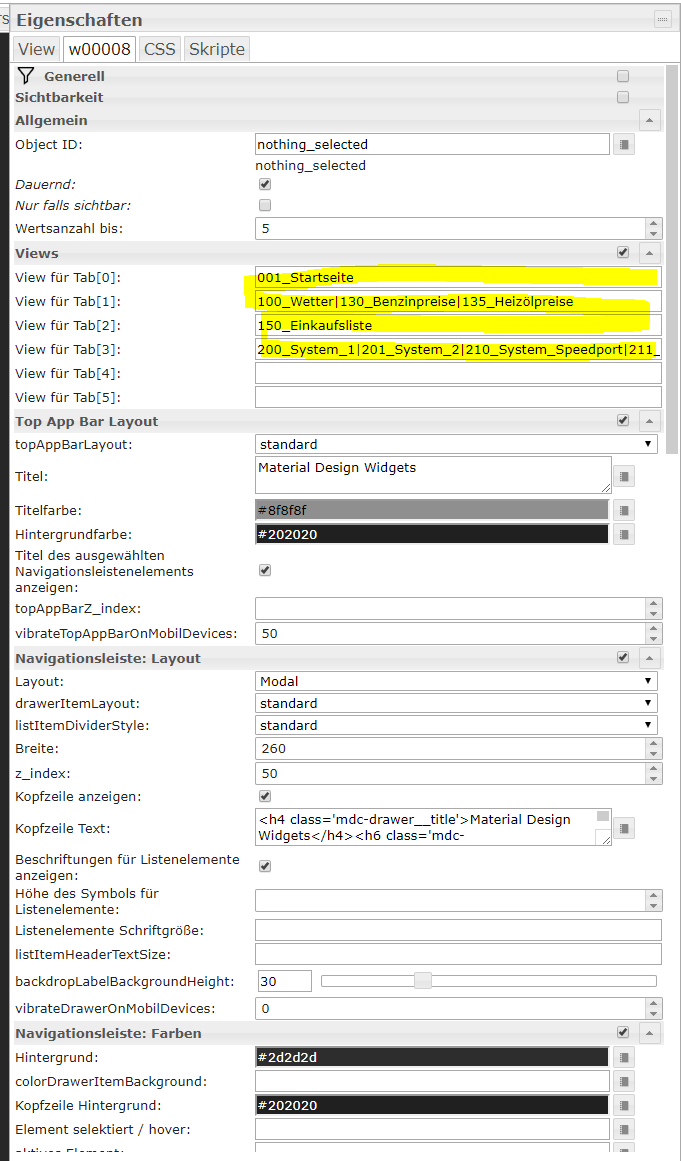
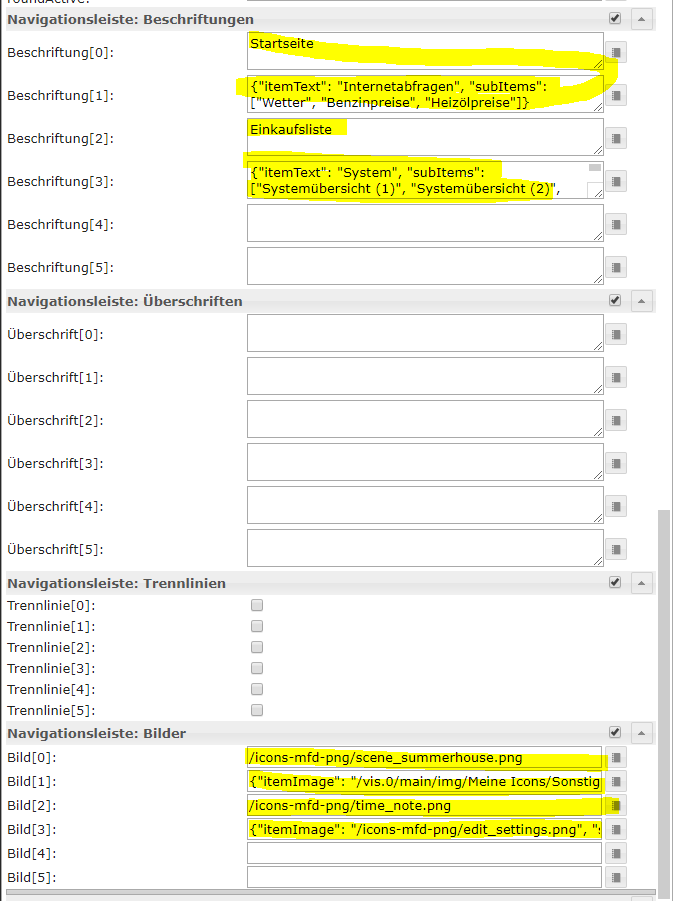
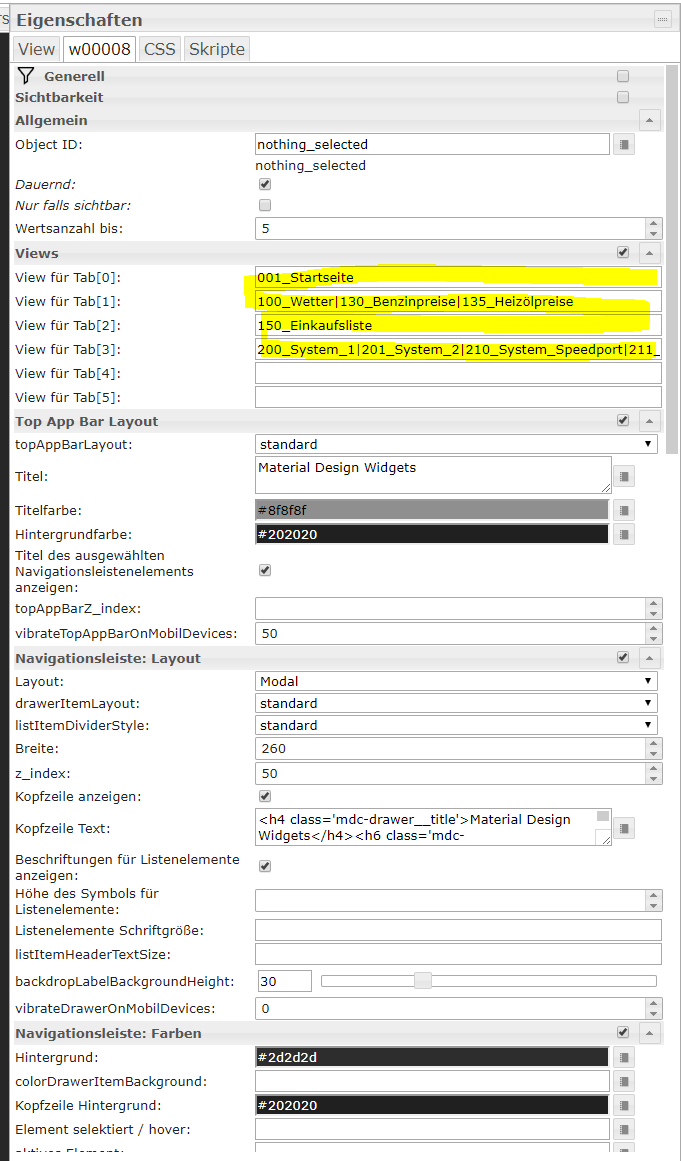
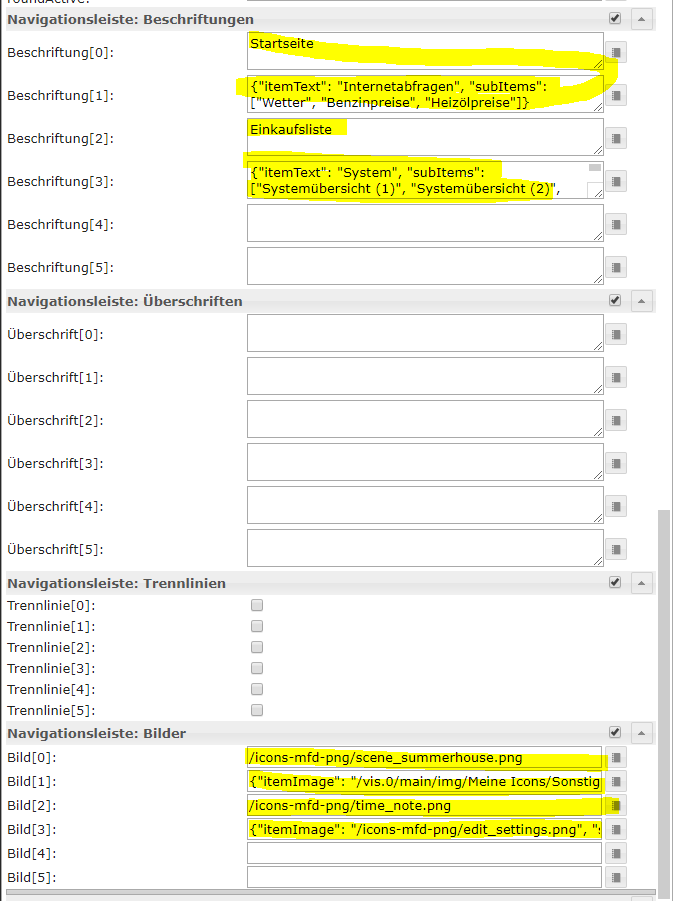
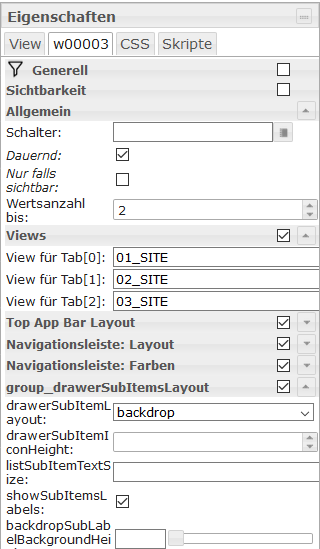
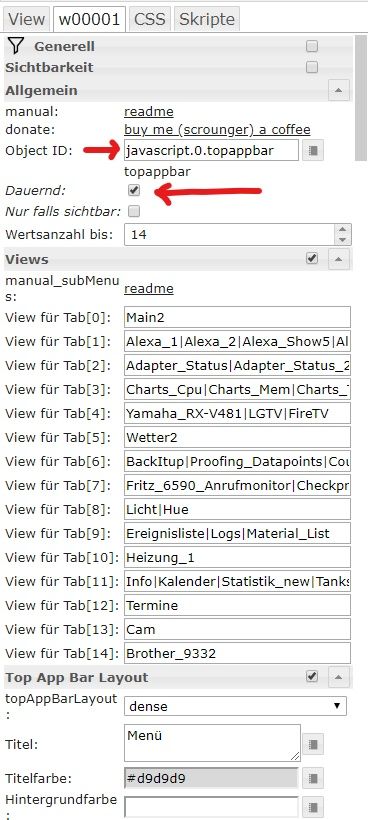
du gibst im im gelb markierten Bereich deine Seiten ein die du angezeigt haben willst

Wenn du ein Untermenü erstellen willst, gibst du "|" als Trennzeichen.

Bei Bezeichnung gibst du die Namen ein, welche angezeigt werden sollen und bei Bilder, deine Bilder die angezeigt werden sollen.
Bei einem Untermenü gibst folgendes bei den Bildern ein:{"itemImage": "/vis.0/main/img/Meine Icons/Sonstiges/Internet.png", "subItems": ["/icons-mfd-png/weather_cloudy.png", "/icons-mfd-png/scene_gas_station.png", "/vis.0/main/img/Meine Icons/Sonstiges/Heizöl.png"]}
-
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Was bedeutet eigentlich "Checkbox "persistent" must be activated!" ... wo finde ich diese Checkbox?

-
@ub-privat
du gibst im im gelb markierten Bereich deine Seiten ein die du angezeigt haben willst

Wenn du ein Untermenü erstellen willst, gibst du "|" als Trennzeichen.

Bei Bezeichnung gibst du die Namen ein, welche angezeigt werden sollen und bei Bilder, deine Bilder die angezeigt werden sollen.
Bei einem Untermenü gibst folgendes bei den Bildern ein:{"itemImage": "/vis.0/main/img/Meine Icons/Sonstiges/Internet.png", "subItems": ["/icons-mfd-png/weather_cloudy.png", "/icons-mfd-png/scene_gas_station.png", "/vis.0/main/img/Meine Icons/Sonstiges/Heizöl.png"]}
Hallo, genau SO verfahre ich auch!!!
Wenn ich aber die VIS starte, kann ich die Seiten (Views) durchblättern.
Es werden jedoch keine Seiteninhalte (diverse widgets) angezeigt ???
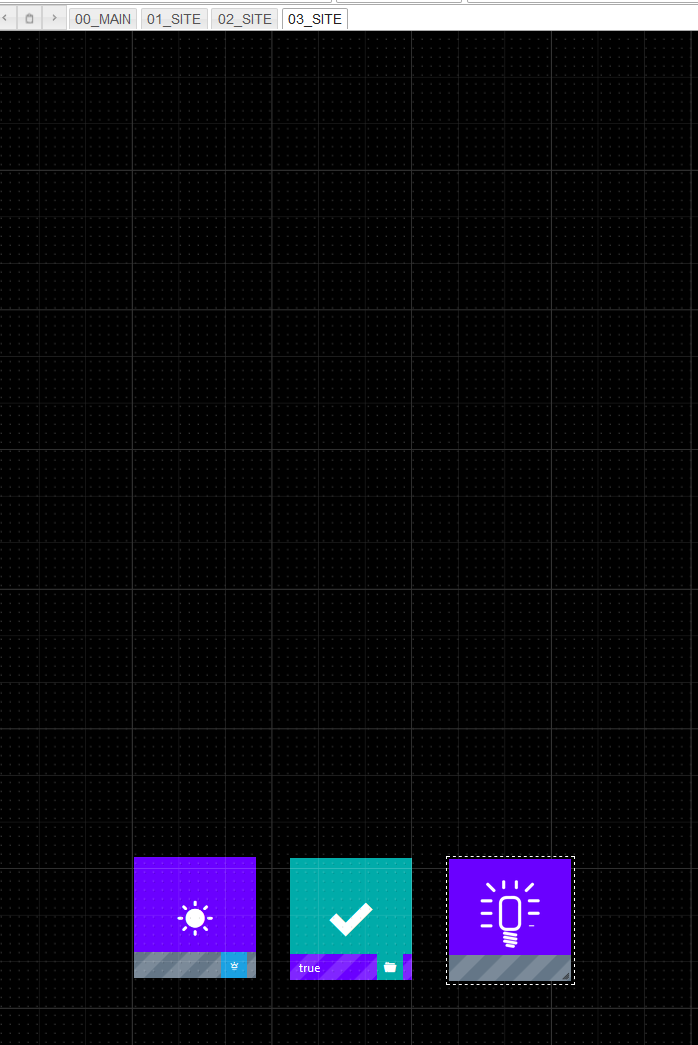
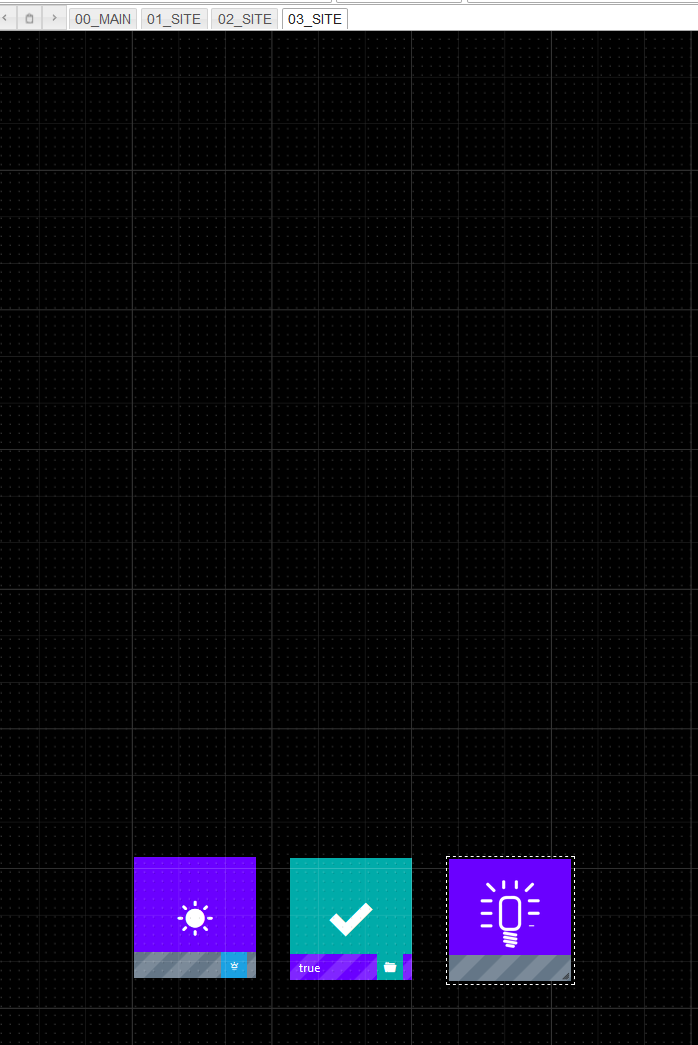
 - VIEW-Inhalt -
- VIEW-Inhalt -
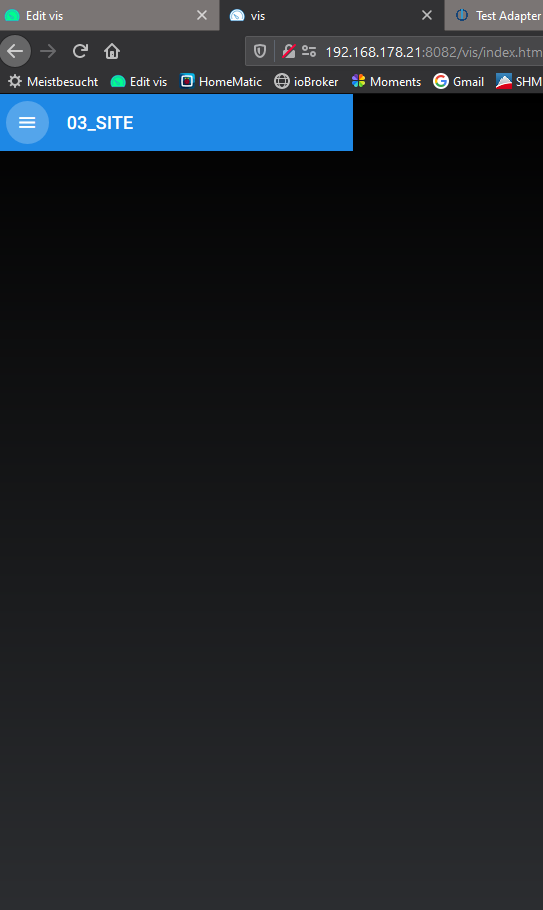
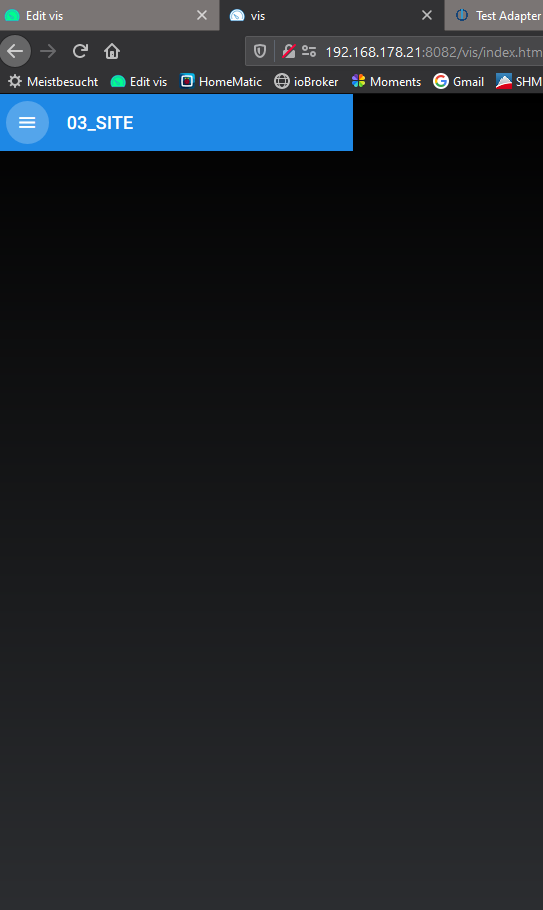
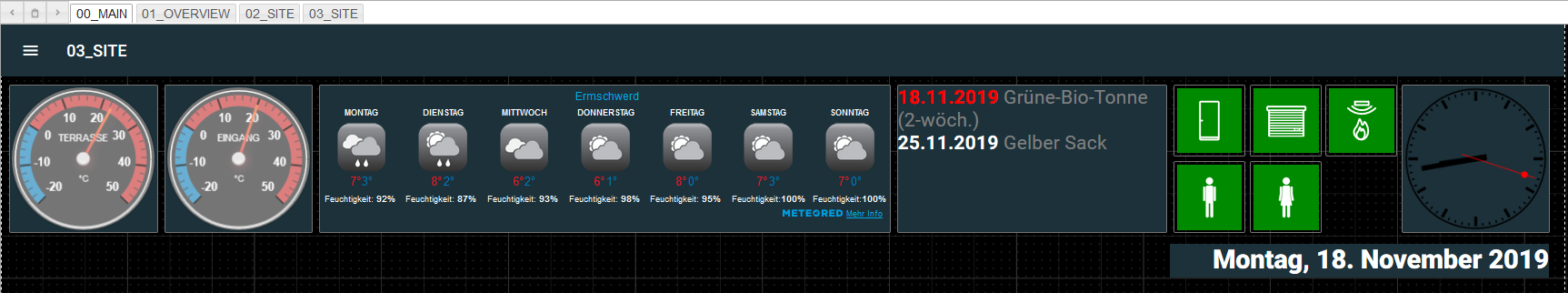
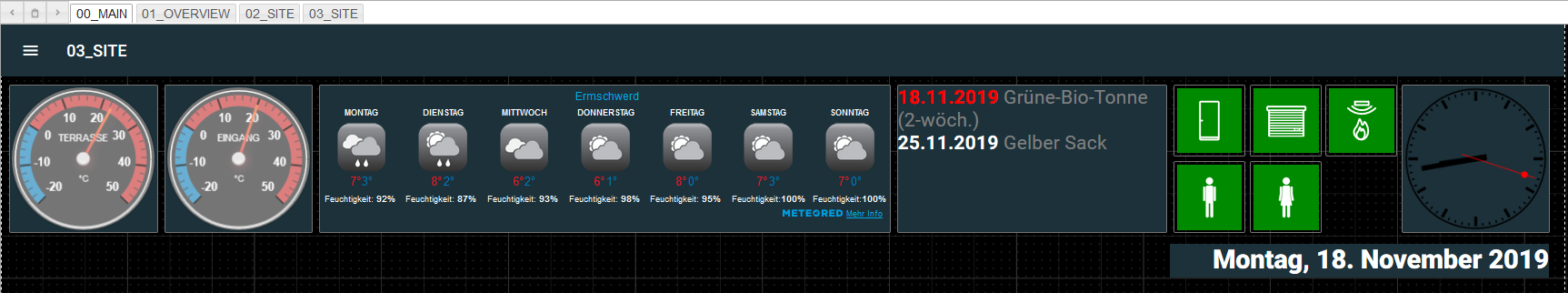
Ich starte die VIS immer von der Hauptseite 00_MAIN
 - VIS im Browser -
- VIS im Browser -
Die Seiten die ich aus dem Menü aufrufe, werden auch entsprechend im "blauen" Balken dargestellt. -
Hallo, genau SO verfahre ich auch!!!
Wenn ich aber die VIS starte, kann ich die Seiten (Views) durchblättern.
Es werden jedoch keine Seiteninhalte (diverse widgets) angezeigt ???
 - VIEW-Inhalt -
- VIEW-Inhalt -
Ich starte die VIS immer von der Hauptseite 00_MAIN
 - VIS im Browser -
- VIS im Browser -
Die Seiten die ich aus dem Menü aufrufe, werden auch entsprechend im "blauen" Balken dargestellt. -
@ub-privat
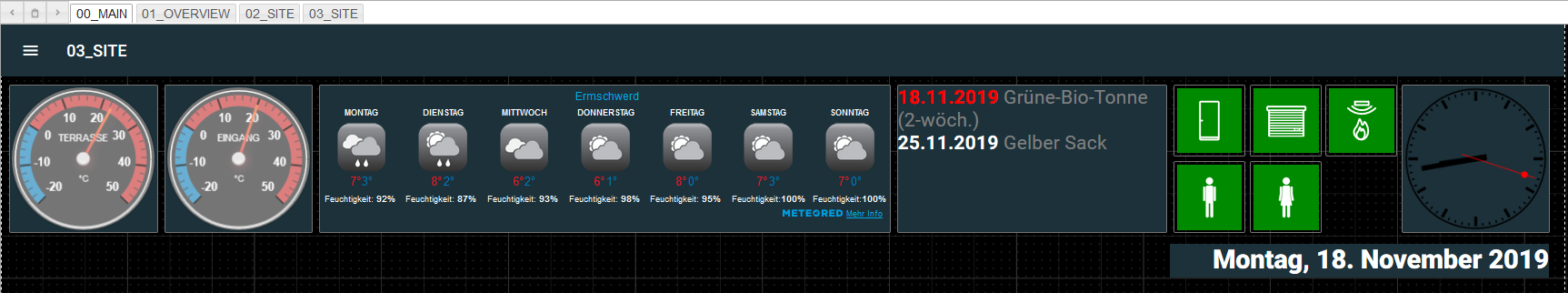
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts.... -
@ub-privat
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts....@ub-privat
Ich habe das für die kurz Version von DWD gemacht. Einfach in der View in der du das Menü hast das Datum an der Stelle einbauen und den z-index höher einstellen als den des Menüs. -
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
@dos1973 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
geht wieder auf mac, iPhone,ipad...Danke !
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Gruß
Stefan -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen. -
@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:

Schalter muss angeben werden, ein Datenpunkt vom Typ Zahl, sonst funktioniert das nicht korrekt, siehe Screenshot von @sigi234
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:

@Zipkart sagte in Test Adapter Material Design Widgets v0.1.x:
Hmmm. Ich hab leider das Problem immer noch.
Die Safari Browser auf mac IPhone und iPad sowie die iOS App stellen das Menu zwar dar, aber es lässt sich nichts auswählen.
Auf dem Mac mit Chrome als Browser geht es wiederum.Hat du eventuell eine Idee was ich machen könnte?
Aktuellen master branch ziehen, da ist das Problem behoben.
Oder noch gedulden, werde die Woche eine neue Version im latest veröffentlichen.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Aktuellen master branch ziehen, da ist das Problem behoben.
Super. Vielen Dank. Ich werde es heute Abend mal probieren. Auf diesem Wege aber auch nochmal ganz ganz vielen Dank für dein Engagement. Das ist echt überwältigend und derzeit Eddie interessanteste Neuentwicklung beim IOBroker für mich.
-
@ub-privat
Noch eine kleine "Schönheitsfrage" - wie bekomme ich in den Menübalken, welcher auf jedem View angezeigt wird, permanent das Datum angezeigt

Montag, 18.November 2019 soll permanent rechts oben - in Linie zu 03_SITE dargestellt werden?
Mit widget im Vordergrund wird das nichts....@ub-privat sagte in Test Adapter Material Design Widgets v0.1.x:
Darstellubg des Wetters auf einem Bild
Guten Morgen.
Darf man mal fragen, wo die schönen Wetter icons herkommen.? Ich hab mal nach Meteored gegoogelt aber keine entsprechende Quelle, sondern nur eine App gefunden. -
Vielen Dank für den tollen Adapter!
Ich wünsche mit für meinen Teil noch den runden Slider, wie er auch bei Lovelace (und auch der Google-Home-Oberfäche) integriert ist. -
Hallo,
und herzlichen Dank für den Hammer Adapter!
Ich habe jedoch folgendes Problem:
Erstellt habe ich eine View für die TopBar. In dem Widget, wie in der Anleitung beschrieben, einen zuvor erzeugten Datenpunkt in OID eingetragen.
(und jetzt bin ich mir nicht sicher, ob ich das richtig gemacht habe:)
Dann habe in diesem TopBar-View ein "View-in-Widget 8"-Widget ertsellt, und dort wiederum den erzeugten Datenpunkt für die OID angegeben.Wenn ich jetzt die Runtime starte, wird mir erstmal nur die TopBar dargestellt; wenn ich dann über die TopBar auf einen andere View schalte (z.B. Beleuchtung...da wird dann auch nichts dargestellt) und dann wieder zurück (Home) werden auch die Inhalte angezeigt; und das passiert bei jeder View. Wenn dann alle einmal angezeigt wurden (jedesmal durch hin und her springen), kann man problemlos über die TopBar die Views wechseln.
Das Problem tritt sowohl bei Mac mit Safari, FireFox und Chrome als auch auf Win10 mit FireFox und Chrome auf.
(Manchmal wird auch angezeigt: Keine gültige View gefunden, was aber durch ein Neustart vom VIS-Adapter behoben wird.)
Ich hoffe ihr könnt mir helfen, denn dann würde ich mein bisheriges Projekt komplett umgestalten mit dem wirklich sehr geilen Adapter.
Installiert habe ich die aktuelle latest, iO-Broker läuft auf WIN10.
Viele Grüße,
Jörg
-
Hallo,
und herzlichen Dank für den Hammer Adapter!
Ich habe jedoch folgendes Problem:
Erstellt habe ich eine View für die TopBar. In dem Widget, wie in der Anleitung beschrieben, einen zuvor erzeugten Datenpunkt in OID eingetragen.
(und jetzt bin ich mir nicht sicher, ob ich das richtig gemacht habe:)
Dann habe in diesem TopBar-View ein "View-in-Widget 8"-Widget ertsellt, und dort wiederum den erzeugten Datenpunkt für die OID angegeben.Wenn ich jetzt die Runtime starte, wird mir erstmal nur die TopBar dargestellt; wenn ich dann über die TopBar auf einen andere View schalte (z.B. Beleuchtung...da wird dann auch nichts dargestellt) und dann wieder zurück (Home) werden auch die Inhalte angezeigt; und das passiert bei jeder View. Wenn dann alle einmal angezeigt wurden (jedesmal durch hin und her springen), kann man problemlos über die TopBar die Views wechseln.
Das Problem tritt sowohl bei Mac mit Safari, FireFox und Chrome als auch auf Win10 mit FireFox und Chrome auf.
(Manchmal wird auch angezeigt: Keine gültige View gefunden, was aber durch ein Neustart vom VIS-Adapter behoben wird.)
Ich hoffe ihr könnt mir helfen, denn dann würde ich mein bisheriges Projekt komplett umgestalten mit dem wirklich sehr geilen Adapter.
Installiert habe ich die aktuelle latest, iO-Broker läuft auf WIN10.
Viele Grüße,
Jörg