NEWS
Test Adapter Material Design Widgets v0.1.x
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Edit: @sigi234 bug fix ist im aktuellen master, bitte testen
Ja, Super Fehler weg. Jetzt habe ich nur mehr eine Font Warnung woff2:

-
@tazdevil20
Welche Kommas denn?@Scrounger
Diese hier (gelb markiert):

-
@Scrounger
Diese hier (gelb markiert):

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):Ja, ist bei mir auch so , glaube hat was mit tableLayout zu tun.
-
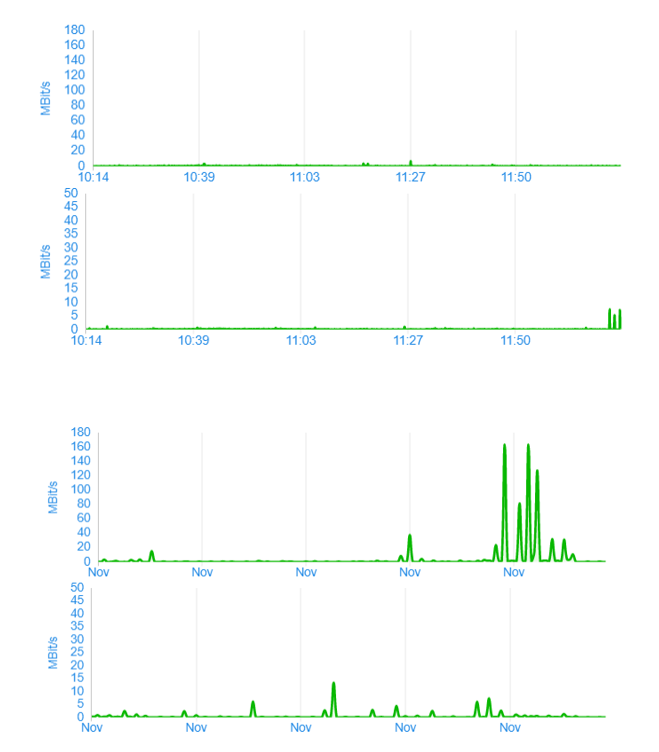
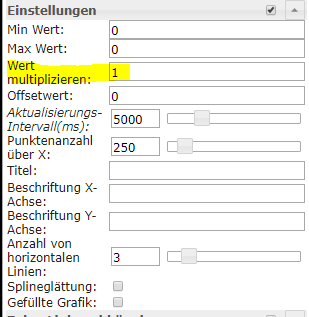
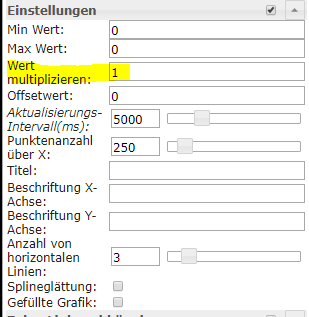
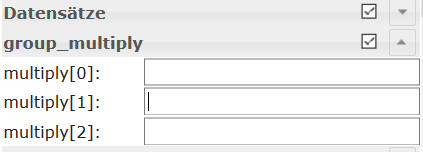
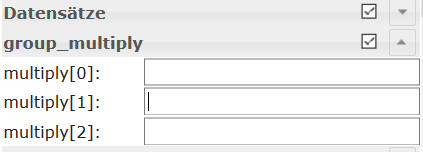
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren? Hintergrund sind die Werte, die der upnp aus der Fritzbox ausliest, die sind vielstellig und ich brauche da nur die errechneten MBit/s...müsste also mit 0.000008 multiplizieren.
Vielleicht habe ich das auch nur noch nicht entdeckt ;-) -
@Scrounger
Diese hier (gelb markiert):

@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):

Fix ist hochgeladen -> master ziehen.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren?
Nein gibt es nicht. Wüsste auch nicht das das mit dem Flot Adapter geht.
Grundsätzlich kann ich Dir hier nur empfehlen, dass du die Daten schon im korrekten Format in der Db speicherst.
Das geht zum Beispiel sehr einfach mit dem genialen Adapter LinkedDevices ;) -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):

Fix ist hochgeladen -> master ziehen.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren?
Nein gibt es nicht. Wüsste auch nicht das das mit dem Flot Adapter geht.
Grundsätzlich kann ich Dir hier nur empfehlen, dass du die Daten schon im korrekten Format in der Db speicherst.
Das geht zum Beispiel sehr einfach mit dem genialen Adapter LinkedDevices ;)@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..

Ansonsten sind deine Widgets echt super Klasse... -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Diese hier (gelb markiert):

Fix ist hochgeladen -> master ziehen.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
Hi..gibt es die Möglichkeit die Werte im History Chart, die aus der History kommen, mit einem Wert zu multipizieren?
Nein gibt es nicht. Wüsste auch nicht das das mit dem Flot Adapter geht.
Grundsätzlich kann ich Dir hier nur empfehlen, dass du die Daten schon im korrekten Format in der Db speicherst.
Das geht zum Beispiel sehr einfach mit dem genialen Adapter LinkedDevices ;)@Scrounger
passt jetzt. Super. Vielen Dank. -
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..

Ansonsten sind deine Widgets echt super Klasse...@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..
Na da wollen wir ja nicht in den features abgehängt werden ;)
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen. Den alten Thread findet ihr hier und bitte dort auch nachschauen bei fragen: https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
Hallo,
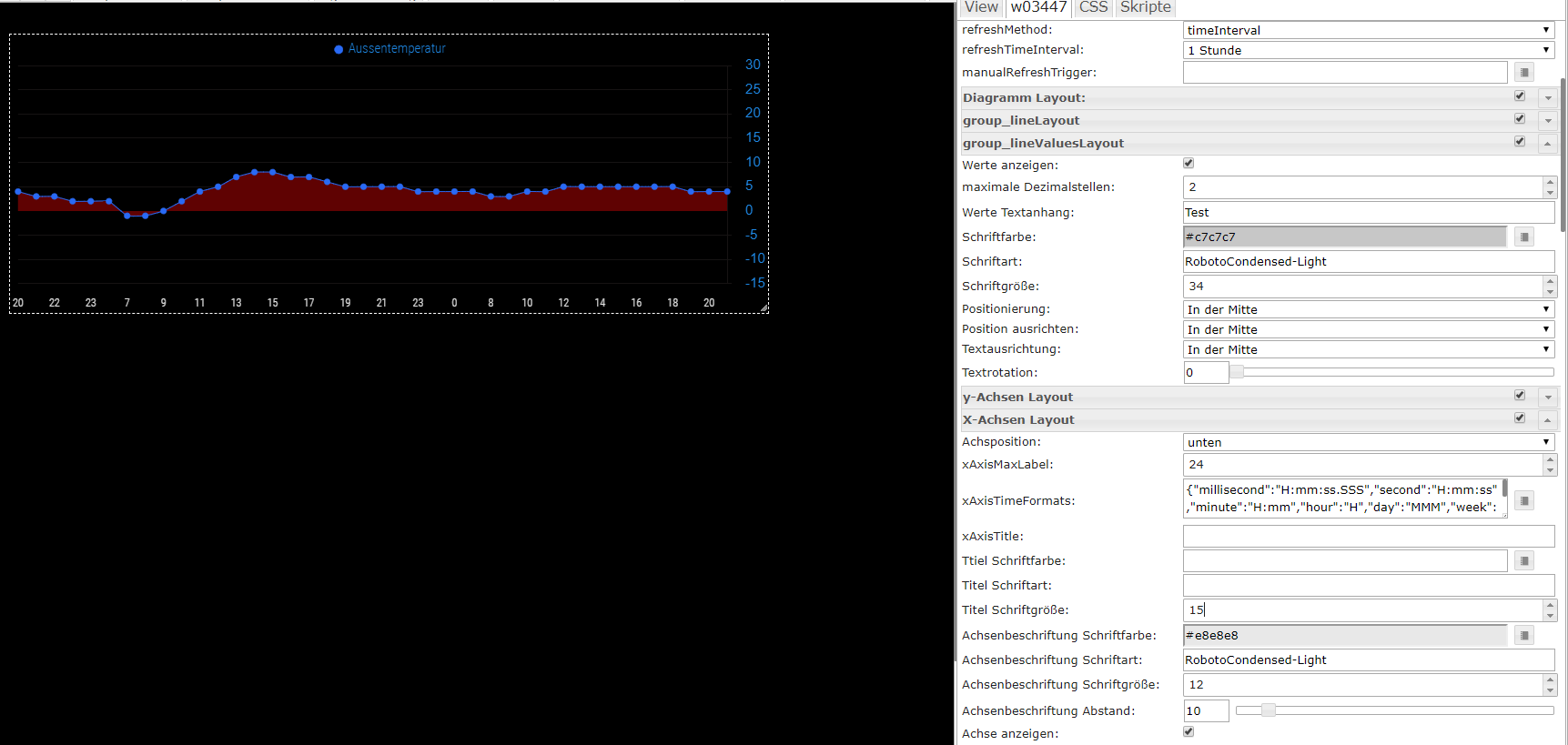
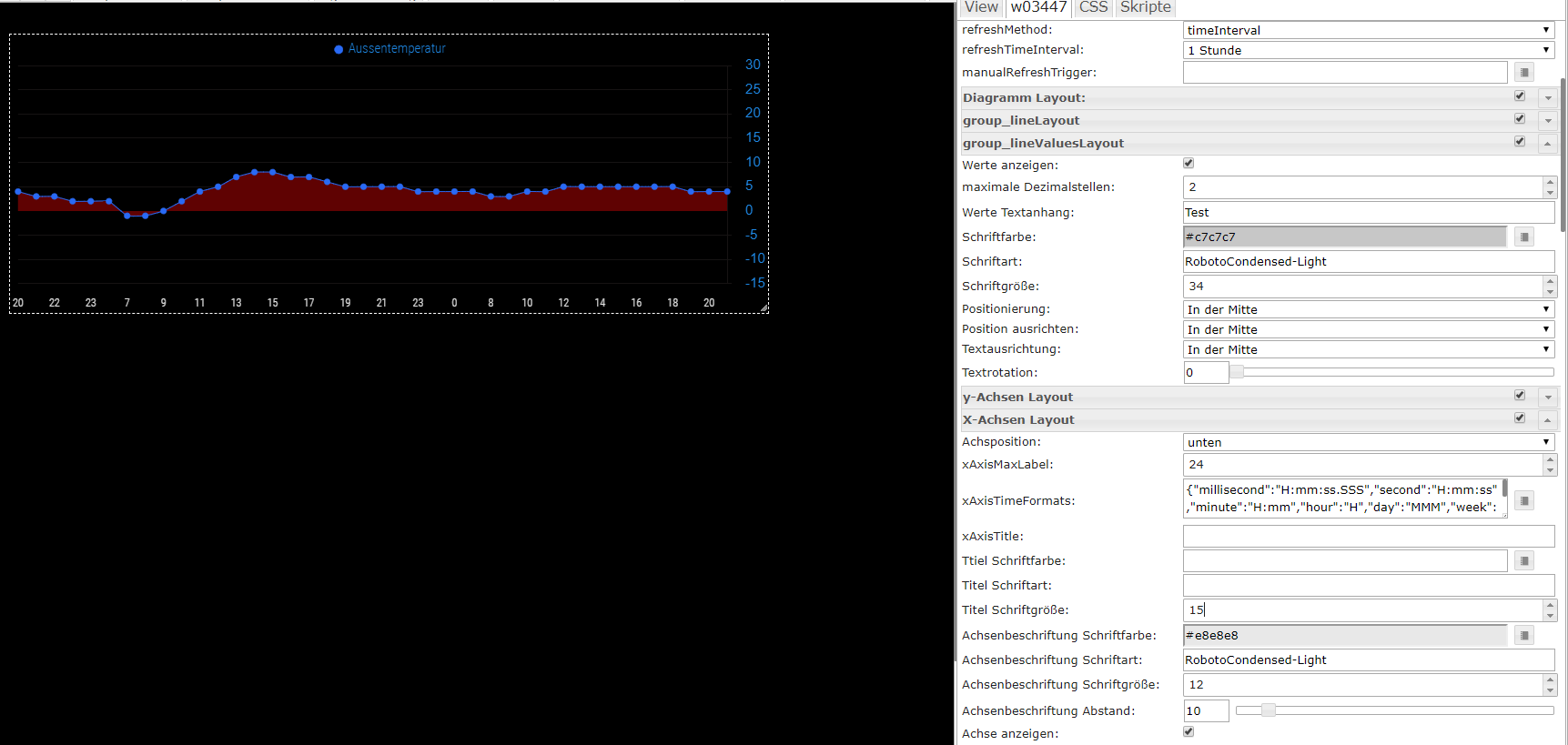
jetzt teste ich schon eine Weile mit dem Widget Line History Chart, irgendwo mache ich einen Fehler oder checke es nicht.
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?
Wie kann ich °C in der Rechten Y Achse anhängen?
Das mit der Zeit unten , wie muss oder was muss ich wo eingeben das es so aussieht : Mi 15:00
-
Hallo zusammen,
ich arbeite aktuell an einem VIS-Adapter, der auf Google material components web Bibliothek basiert und "echte" Material Widgets zur Verfügung stellt inkl. der entsprechenden Effekt, wie Overlay, ripple, etc.Der Adapter befindet sich bereits im latest repository.
Neue Funktionen (Widgets) werde ich zu erst hier vorstellen - wer dieses testen möchte muss direkt von github installieren: https://github.com/Scrounger/iobroker.vis-materialdesign.
Nach erfolgreichem Feedback mach ich eine neue Version für das latest.Folgende Elemente sind bereits enthalten:

Da das mein erster VIS Adapter ist, benötige ich etwas Unterstützung bei der weiteren Entwicklung und natürlich Euer Feedback vom testen.
Gemäß den Forumsrichtlinien ist das Thema in die Kategorie 'Test' umgezogen. Den alten Thread findet ihr hier und bitte dort auch nachschauen bei fragen: https://forum.iobroker.net/topic/25374/neuer-vis-adpater-material-design-widgets
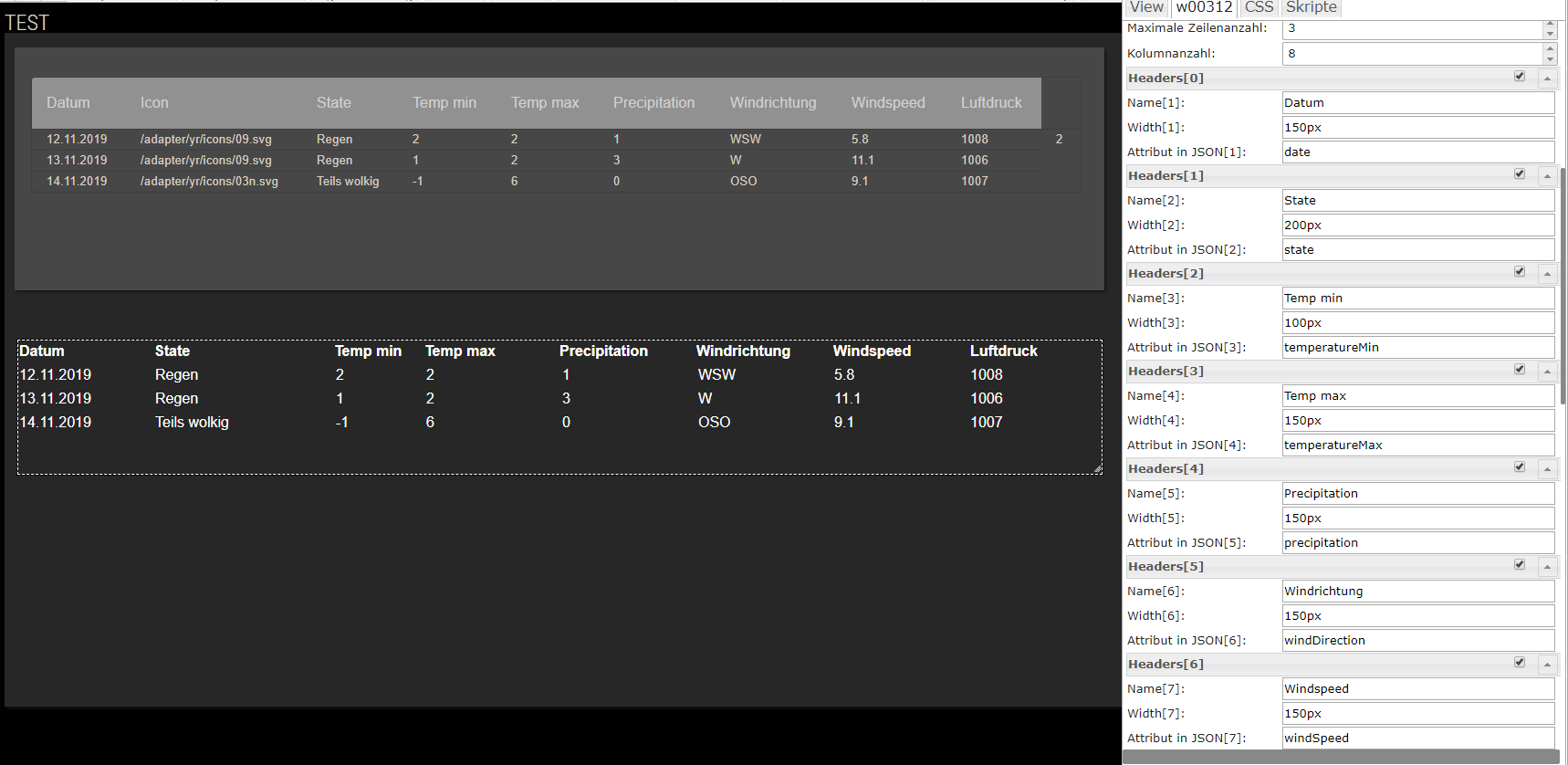
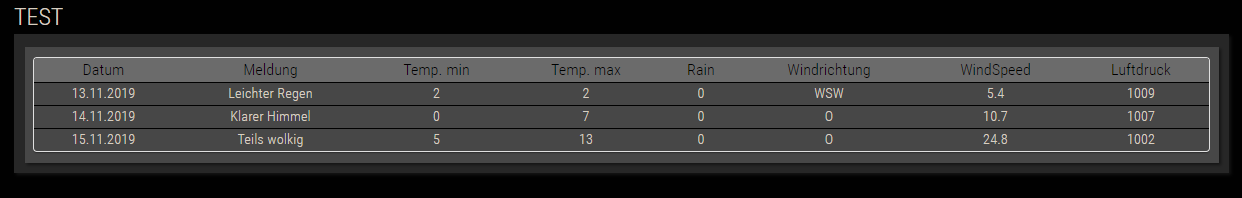
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Also das Datenfeld ICON brauche ich nicht.Unten das Original

-
Hallo,
jetzt teste ich schon eine Weile mit dem Widget Line History Chart, irgendwo mache ich einen Fehler oder checke es nicht.
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?
Wie kann ich °C in der Rechten Y Achse anhängen?
Das mit der Zeit unten , wie muss oder was muss ich wo eingeben das es so aussieht : Mi 15:00
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Also das Datenfeld ICON brauche ich nicht.Nee das ist nicht möglich. Bin davon ausgegangen das man sich per javascript das Objekt selbst erzeugt und dann die sachen raus lässt die man nicht braucht.
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann. -
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Werte werden nicht angezeigt bzw. sollen die auch angezeigt werden oder nur bei Tooltips?Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Also das Datenfeld ICON brauche ich nicht.Nee das ist nicht möglich. Bin davon ausgegangen das man sich per javascript das Objekt selbst erzeugt und dann die sachen raus lässt die man nicht braucht.
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann.@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Könnte das aber einbauen, dass man gezielt Spalten ausblenden kann.
:+1:
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Ups vergessen oben anzumrken, dass die anzeige von Werten ist noch nicht implementiert
Dann kann es ja nicht gehen. :grinning:
-
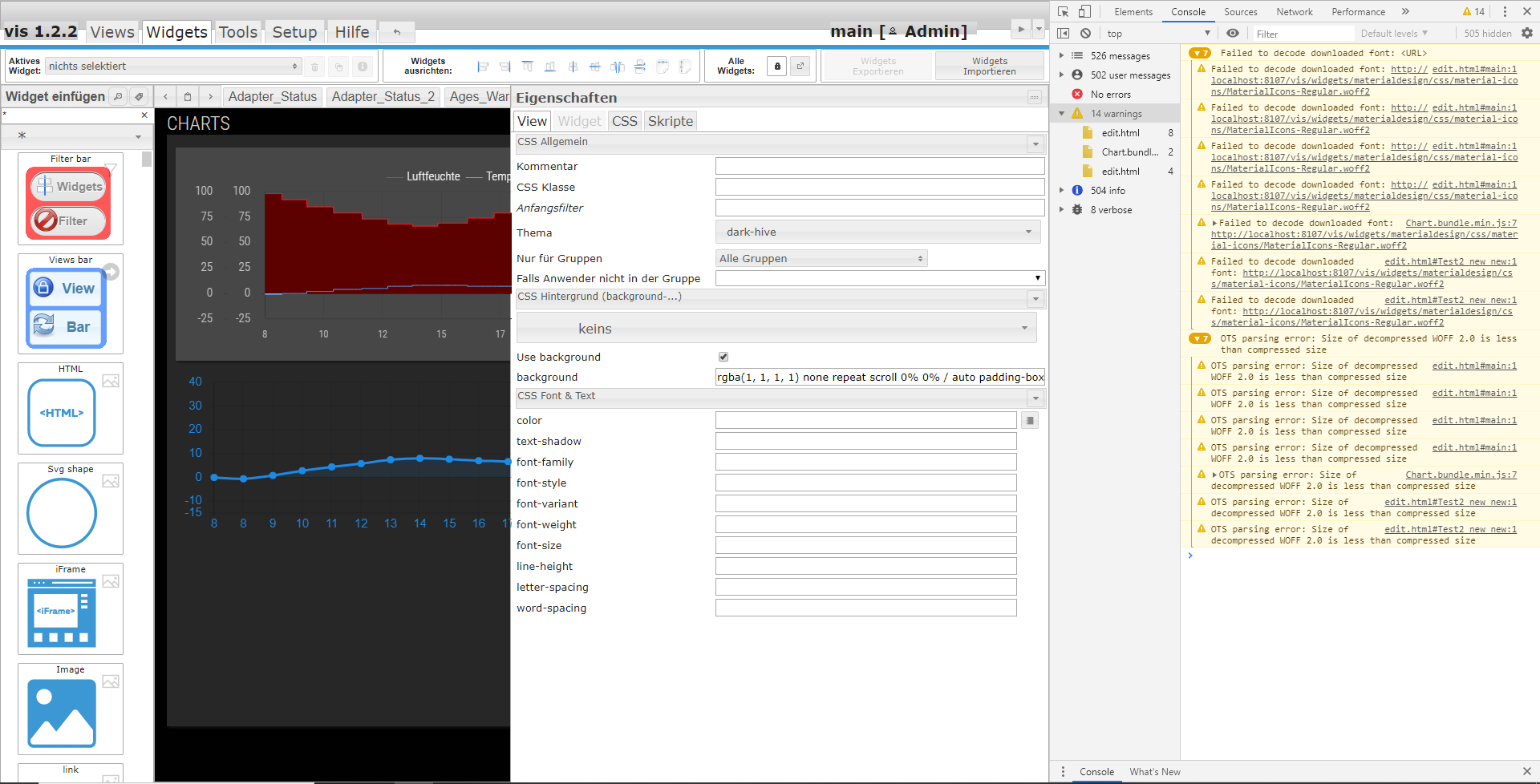
ich habe jetzt den ganzen Thread nochmals gelesen... aber ich finde keine Möglichkeit css einzusetzen...
wie macht ihr das?
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
-
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger na, ich dachte...weil einige andere Chart Widgets das machen...z.B. rgraph livechart..
Na da wollen wir ja nicht in den features abgehängt werden ;)
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Na da wollen wir ja nicht in den features abgehängt werden
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.Super, ja funktioniert....jetzt passts...danke
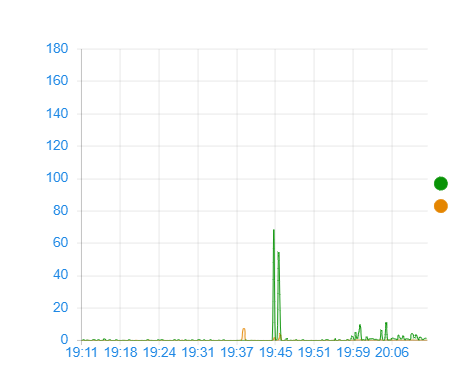
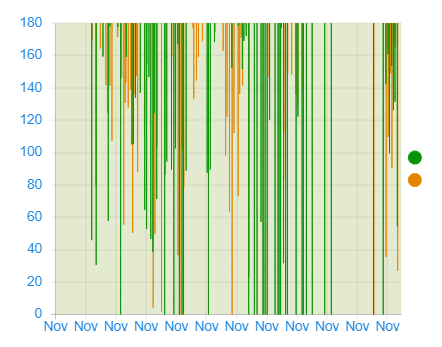
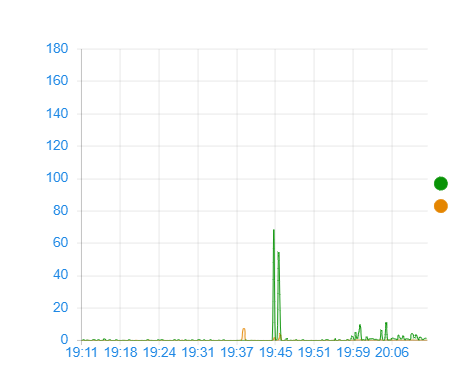
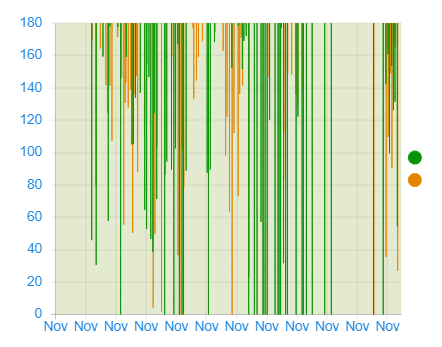
UPDATE: Zuerst ja, dann nach dem ersten Auto Refresh werden wieder die alten hohen Werte angezeigt und die X Achse pass irgendwie auch nicht mehr


-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Na da wollen wir ja nicht in den features abgehängt werden
habs implementiert, war sehr easy -> aktuellen master laden und bitte testen.Super, ja funktioniert....jetzt passts...danke
UPDATE: Zuerst ja, dann nach dem ersten Auto Refresh werden wieder die alten hohen Werte angezeigt und die X Achse pass irgendwie auch nicht mehr


-
@dos1973
Was möchtest du denn machen?
Du kannst css bei allen Widgets einsetzen, musst dann halt entsprechend dir die element zur runtime anschauen und mit CSS dann das überschrieben was du willst.Edit:
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?
Ist implementiert, bitte testen
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
@sigi234
Hallo, kann ich beim Table Widget nur bestimmte COL anzeigen lassen so wie es im Table Widget im Original geht?Ist implementiert, bitte testen
Funktioniert, Super arbeit! :+1:
Kann man ev. noch einen Text an die Daten anhängen?
Zb. Temp.min 2 °C
-
@Negalein sagte in Test Adapter Material Design Widgets v0.1.x:
Wie stell ich es ein, dass nicht jede Änderung angezeigt wird, sondern eine fortlaufende Wellenform?
geht wie beim Flot Adapter, mit count oder minTimeInterval kannst du die Anzahl begrenzen.
https://github.com/Scrounger/ioBroker.vis-materialdesign#line-history-chartWeiter kannst du unter group_linelayout das Aussehen der Punkte beeinflussen und über lineThikness die Linien.
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
-
@Scrounger Irgendwas stimmt da noch nicht. Zwar sind die Daten nicht mehr so "hoch", jedoch schient es nach einem auto refresh unterschiedlich zu rechnen..es sieht so aus, als ob bei jedem Refresh die Daten anders "multipliziert" oder dargestellt werden. Der Graph verändert sich und die X Label zeigen nur noch den NOV an...
-
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger said in Test Adapter Material Design Widgets v0.1.x:
Mach mal nen export von dem Widget. Was ist das für ein Aktor? Hat der einen Working Datenpunkt?
Es sind Homematic-Aktoren und haben einen Working Datenpunkt.
Gut, die hab ich auch und auch schon eine Idee woran das liegen könnte. Schau ich mir an.
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
@BobBruni sagte in Test Adapter Material Design Widgets v0.1.x:
Hattest du schon Zeit, dir das mal anzusehen? Besten Dank!
Nein, ist in der prio aktuell auch sehr weit unten, musst dich gedulden.
@msauer sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger Irgendwas stimmt da noch nicht. Zwar sind die Daten nicht mehr so "hoch", jedoch schient es nach einem auto refresh unterschiedlich zu rechnen..es sieht so aus, als ob bei jedem Refresh die Daten anders "multipliziert" oder dargestellt werden. Der Graph verändert sich und die X Label zeigen nur noch den NOV an...
Ja da war ein Fehler drin, habs gefixt, bitte nochmal testen!