NEWS
[Vorlage] VIS: View durch Pin schützen
-
Guten Morgen, kurze Frage:
Läuft bei euch das Skript noch unter js-controller 3.x? Ich habe es seit längerem nicht mehr verwendet und gerade festgestellt das der DP PinWildcards nicht mehr aktualisiert wird und auch grundsätzlich keine richtige PIN eingegeben werden kann.
-
Hallo,
ich habe dieses Script unter dem js-controller 3.0.20 eingespielt und es funktioniert soweit sehr gut, aber, jetzt kommt das grosse aber - wenn ich meine Visualisierung unter iOS mit der iobroker App aufrufe, funktioniert die Umschaltung zur der gesperrten Seite nicht. Auch im Safari Browser auf dem iPhone funktioniert dies nicht. Wenn ich aber dieses am PC aufrufe, schaltet er auf die gesperrte Seite um (auch in diesem Fall, schaltet das iOS Gerät nicht um, obwohl ich die Eingabe der PIN am PC auf dem iOS Gerät mitverfolgen kann.)Hat jemand eine Idee?
Dankeschön an das tolle Script - jetzt wäre es toll wenn ich es unter iOS und der ioBroker App zum Laufen bringen würde.
-
Hallo zusammen,
Vielen Dank für das tolle Skript klappt alles Prima!Nur bekomme ich das blöde Delete Icon nicht in die Mitte
 kann mir bitte jemand helfen? Wenn ich Bildhöhe in % verändere gehts aus dem Kästchen.
kann mir bitte jemand helfen? Wenn ich Bildhöhe in % verändere gehts aus dem Kästchen. -
@HIGL Warum geht bei mir nur der VIS Aufruf p_Set1 nur dieser Name auch kein Zweiter ?
/******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'pSet_1', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'Main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '9.edf138', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'Start', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'Zuhause', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: '9.edf138', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '5678', // Pin }, { name: 'Licht', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'Zuhause', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '8888', // Pin } ];
Mod-Edit: Code/Log in Code Tags gepackt. Bitte benutzt die Code Tags Funktion -> </>
Hier gehts zur Hilfe. -
Hallo zusammen.
Ich nutze das Skript jetzt auch schon eine Zeit lang und habe seitdem auch nichts an ihm verändert. Leider funktioniert es nun plötzlich nicht mehr, d.h. die Zahlen werden zwar im log registriert, aber es erscheinen keine "Sternchen" in der Vis und wenn ich "OK" drücke kommt nur "wrong Pin".
Kann es sein, das irgendetwas durch das Update von Javascript auf die 4.10.14 geändert wurde? -
Hier gibs glaube keine Hilfen oder Antworten mehr
-
Wer mit dem aktuellen js-controller und dem aktuellen javascript Adapter die Warnungen wegen fehlendem acknoledge eliminieren möchte, muss diese Zeilen ändern:
129 setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName], true);
143 setState(STATE_PATH + viewName + '.WrongPinEntered', true);
156 setState(STATE_PATH + viewName + '.CurrentKey', '', true);
157 setState(STATE_PATH + viewName + '.PinWildcards', '', true);
158 setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, true, 3000); -
@meister-mopper
Danke hilft aber nicht für meine Problem
Warum geht bei mir nur der VIS Aufruf p_Set1 nur dieser Name auch kein Zweiter ? -
@eulo ich hatte das selbe Problem.
Mach bei der Instance im Script "FFFFFFFF" rein. dann klappt es. -
Ich habe auch das gleiche Problem, wie
@Meister-Mopper@HIGL und @Cepheus .
Die Views aus der Originaldatei reagieren bei mir wie folgt :- View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
- View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Ich bin am Ende mit meinen geringen JS-Kenntnissen. Ich halte die PIN-Funktion für sehr hilfreich, daher meine Frage: kann sich das ein Wissender mal näher ansehen?
[edit] Änderungen an der Instance helfen auch nicht [/edit]
[edit2] 2021-11-30: Name geändert, hatte mich vertan ... [/edit2]
[/edit2] -
So wie es aussieht hat der Autor des Widgets aktuell keine Möglichkeit etwas zu prüfen und ggf. zu korrigieren. Ich persönlich halte das Widget für eine sehr,sehr gute Erweiterung von VIS. Aber ich kann leider nichts zur Lösung der Probleme beitragen. Was schlagt ihr vor wie man hier weiterkommen kann? Wen kann/sollte/darf man ansprechen um das Widget wieder ans Laufen zu bringen oder gar in den Standard von VIS mit aufzunehmen?
-
@lueghi sagte in [Vorlage] VIS: View durch Pin schützen:
So wie es aussieht hat der Autor des Widgets aktuell keine Möglichkeit etwas zu prüfen und ggf. zu korrigieren.
das ist ein Bedienungsfehler von dir .
Die Views aus der Originaldatei reagieren bei mir wie folgt :
View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
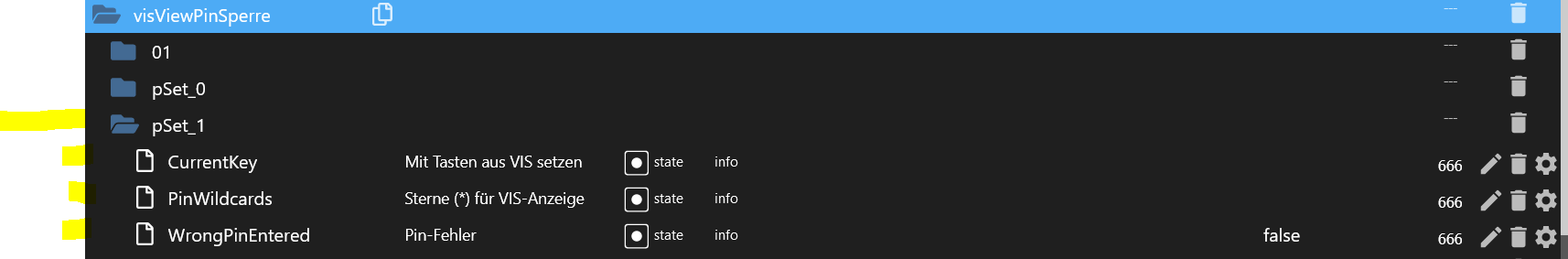
Die Widget-Vorlage ist für den Datenpunkt pSet_1 ( View ) voreingestellt

also Beispiel :
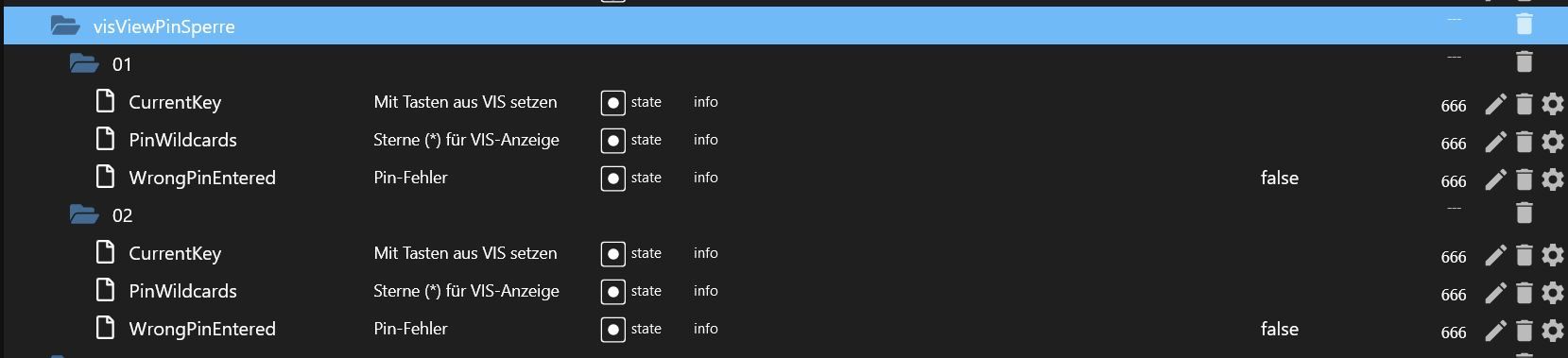
Die View die angezeigt werden soll heißt : 01
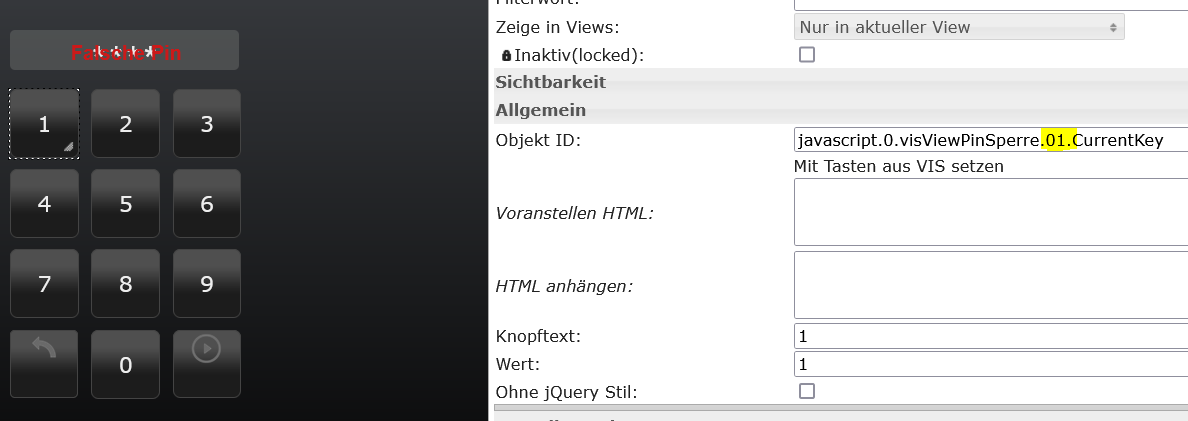
Also in allen Widget´s die Datenpunkte darauf ändern



View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Eine neue vorgeschaltete PIN-View mit den angepassten Widget´s
dann im Beispiel auf 02 ....
Steht alles oben im Threadstart
Prinzip Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View. -
@glasfaser sagte in [Vorlage] VIS: View durch Pin schützen:
Also in allen Widget´s die Datenpunkte darauf ändern
Ja, das war für mich (und ich denke für andere wie z. B. @HIGL / @Cepheus auch) der entscheidende Hinweis. Und wenn ich die Beschreibung oben jetzt noch mal lese, dann verstehe ich das auch alles. Den Punkt mit den Datenpunkten hatte ich nicht verstanden - und daher auch nicht umgesetzt. Ich war davon ausgegangen, dass durch das Setzen der Variablen im JS alles andere angepasst wird.
Ich danke Dir für Deine Unterstützung.
-
@Mic
@darkiop
Hier meine script mit View in Widget 8 funktion./******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.0.visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. const TopAppBar_PATH = 'MyVariable.0.VIS.MySmartHome21.'; /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'Menu_Security', pin: '1234', // Pin topappbarindex: 2, }, { name: 'Test', pin: '5678', topappbarindex: '10', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName, viewindex) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /** * ****************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ****************************** */ function onSuccess(viewName){ setState(TopAppBar_PATH + viewName , getPresetElement(viewName, 'topappbarindex')); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }das TopAppBar_PATH und das pin_views name zusammen ist das object id von mein View in Widget 8.
-
const PIN_VIEWS = [ { name: 'pSet_1', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'c8.1a0e9', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'startseite', project: 'main', instance: 'FFFFFFFF', pin: '5678', }, ];Hallöchen, erst mal danke für das nette Tool, jedoch krieg ich es nicht richtig zum laufen. Das Problem ist, er leitet nicht weiter, ich bin mir auch gar nicht so sicher wohin er es laden soll. Wenn ich pSet_1 im Script ersetze läuft die Passwortabfrage nicht mehr richtig.
Habe ich da etwas falsch verstanden?
-
@accessburn
Ich hatte ja zu Anfang auch Probleme damit. Bei mir war es eindeutig ein Verständnisproblem. Lies meine (Fehler-)Beschreibung und die Erklärung von @Glasfaser noch mal in Ruhe durch. Dann sollte es bei Dir auch funktionieren. -
@mic Ich weiß, das hier ist zwar schon recht alt, aber erst mal danke für die Anleitung. Ich hab noch ein paar kleine Verbesserungen in das Skript eingepflegt:
-
Bei der Eingabe liefert das Skript immer eine Warnung im Log und zeigt die eingegebene Ziffer an. Grund ist, dass CurrentKey als String angelegt ist, die Ziffern aber als Number übertragen werden. Daher hab ich den Typ des States auf mixed geändert:
function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'mixed', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } -
Es ist zwar nur Makulatur, aber ich finde es unschön, dass die zuletzt eingegebene Ziffer im State nachgeschaut werden kann. Daher lösche ich den State nach der Übernahme in das Skript wieder:
function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; setState(obj.id, ''); userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } }
-
-
@andiko2
Konntest du das Problem lösen? Ich beobachte ein identisches Verhalten - also nach Codeeingabe wechselt der View auf allen Anzeigegeräten und nicht nur auf dem Gerät wo ich den Code eingebe.
Hat jemand eine Idee? -
@matthias-s Das ist klar, wenn du das hier nicht angepasst hast:
instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmenTrage hier mal die Instance des Gerätes ein, auf dem du die Pin Eingabe machst. Dann sollte auch nur dieses in die View wechseln. Steht hier FF..., dann wechseln alle Browser auf die View.
Gruß Lars -
Hallo habe mal eine Frage zu der Pin Sperre,
ich würde gerne nur einen Button in einer View schützen das die Kinder diesen nicht schalten können. Ist dies auch Möglich oder kann ich so nur komplette Views schützen ? Es handelt sich um einen Inventwo Universal Button der geschützt werden soll, dieser ist als Switch eingestellt
Mit freundlichen Grüßen