NEWS
[Vorlage] VIS: View durch Pin schützen
-
Wer mit dem aktuellen js-controller und dem aktuellen javascript Adapter die Warnungen wegen fehlendem acknoledge eliminieren möchte, muss diese Zeilen ändern:
129 setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName], true);
143 setState(STATE_PATH + viewName + '.WrongPinEntered', true);
156 setState(STATE_PATH + viewName + '.CurrentKey', '', true);
157 setState(STATE_PATH + viewName + '.PinWildcards', '', true);
158 setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, true, 3000);@meister-mopper
Danke hilft aber nicht für meine Problem
Warum geht bei mir nur der VIS Aufruf p_Set1 nur dieser Name auch kein Zweiter ? -
wenn ich die PIN eingebe, und auf "Enter" klicke, werde ich nicht weiter geleitet.
Weiß jemand ne Lösung?
-
@eulo ich hatte das selbe Problem.
Mach bei der Instance im Script "FFFFFFFF" rein. dann klappt es.Ich habe auch das gleiche Problem, wie
@Meister-Mopper@HIGL und @Cepheus .
Die Views aus der Originaldatei reagieren bei mir wie folgt :- View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
- View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Ich bin am Ende mit meinen geringen JS-Kenntnissen. Ich halte die PIN-Funktion für sehr hilfreich, daher meine Frage: kann sich das ein Wissender mal näher ansehen?
[edit] Änderungen an der Instance helfen auch nicht [/edit]
[edit2] 2021-11-30: Name geändert, hatte mich vertan ... :( [/edit2] -
Ich habe auch das gleiche Problem, wie
@Meister-Mopper@HIGL und @Cepheus .
Die Views aus der Originaldatei reagieren bei mir wie folgt :- View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
- View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Ich bin am Ende mit meinen geringen JS-Kenntnissen. Ich halte die PIN-Funktion für sehr hilfreich, daher meine Frage: kann sich das ein Wissender mal näher ansehen?
[edit] Änderungen an der Instance helfen auch nicht [/edit]
[edit2] 2021-11-30: Name geändert, hatte mich vertan ... :( [/edit2]So wie es aussieht hat der Autor des Widgets aktuell keine Möglichkeit etwas zu prüfen und ggf. zu korrigieren. Ich persönlich halte das Widget für eine sehr,sehr gute Erweiterung von VIS. Aber ich kann leider nichts zur Lösung der Probleme beitragen. Was schlagt ihr vor wie man hier weiterkommen kann? Wen kann/sollte/darf man ansprechen um das Widget wieder ans Laufen zu bringen oder gar in den Standard von VIS mit aufzunehmen?
-
@lueghi sagte in [Vorlage] VIS: View durch Pin schützen:
So wie es aussieht hat der Autor des Widgets aktuell keine Möglichkeit etwas zu prüfen und ggf. zu korrigieren.
das ist ein Bedienungsfehler von dir .
Die Views aus der Originaldatei reagieren bei mir wie folgt :
View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
Die Widget-Vorlage ist für den Datenpunkt pSet_1 ( View ) voreingestellt

also Beispiel :
Die View die angezeigt werden soll heißt : 01
Also in allen Widget´s die Datenpunkte darauf ändern



View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Eine neue vorgeschaltete PIN-View mit den angepassten Widget´s
dann im Beispiel auf 02 ....
Steht alles oben im Threadstart
Prinzip Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View. -
@lueghi sagte in [Vorlage] VIS: View durch Pin schützen:
So wie es aussieht hat der Autor des Widgets aktuell keine Möglichkeit etwas zu prüfen und ggf. zu korrigieren.
das ist ein Bedienungsfehler von dir .
Die Views aus der Originaldatei reagieren bei mir wie folgt :
View pSet_1: es kommt eine Fehlermeldung, dass die View nicht existiert; ist ja absolut richtig! Hier kann ich auch die PIN ändern und das System reagiert wie erwartet nur auf die neue PIN. Aber wenn ich den Viewnamen ändere, dann bekomme ich noch nicht mal die Sternchen-Anzeige.
Die Widget-Vorlage ist für den Datenpunkt pSet_1 ( View ) voreingestellt

also Beispiel :
Die View die angezeigt werden soll heißt : 01
Also in allen Widget´s die Datenpunkte darauf ändern



View Test: es kommt immer "Falsche PIN"; das verstehe ich gar nicht :(. Wenn ich hier die PIN ändere reagiert das System gar nicht auf die geänderte PIN.
Eine neue vorgeschaltete PIN-View mit den angepassten Widget´s
dann im Beispiel auf 02 ....
Steht alles oben im Threadstart
Prinzip Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View.@glasfaser sagte in [Vorlage] VIS: View durch Pin schützen:
Also in allen Widget´s die Datenpunkte darauf ändern
Ja, das war für mich (und ich denke für andere wie z. B. @HIGL / @Cepheus auch) der entscheidende Hinweis. Und wenn ich die Beschreibung oben jetzt noch mal lese, dann verstehe ich das auch alles. Den Punkt mit den Datenpunkten hatte ich nicht verstanden - und daher auch nicht umgesetzt. Ich war davon ausgegangen, dass durch das Setzen der Variablen im JS alles andere angepasst wird.
Ich danke Dir für Deine Unterstützung.
-
@Mic
@darkiop
Hier meine script mit View in Widget 8 funktion./******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.0.visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. const TopAppBar_PATH = 'MyVariable.0.VIS.MySmartHome21.'; /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'Menu_Security', pin: '1234', // Pin topappbarindex: 2, }, { name: 'Test', pin: '5678', topappbarindex: '10', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName, viewindex) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /** * ****************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ****************************** */ function onSuccess(viewName){ setState(TopAppBar_PATH + viewName , getPresetElement(viewName, 'topappbarindex')); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }das TopAppBar_PATH und das pin_views name zusammen ist das object id von mein View in Widget 8.
-
const PIN_VIEWS = [ { name: 'pSet_1', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'c8.1a0e9', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'startseite', project: 'main', instance: 'FFFFFFFF', pin: '5678', }, ];Hallöchen, erst mal danke für das nette Tool, jedoch krieg ich es nicht richtig zum laufen. Das Problem ist, er leitet nicht weiter, ich bin mir auch gar nicht so sicher wohin er es laden soll. Wenn ich pSet_1 im Script ersetze läuft die Passwortabfrage nicht mehr richtig.
Habe ich da etwas falsch verstanden?
-
const PIN_VIEWS = [ { name: 'pSet_1', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'c8.1a0e9', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'startseite', project: 'main', instance: 'FFFFFFFF', pin: '5678', }, ];Hallöchen, erst mal danke für das nette Tool, jedoch krieg ich es nicht richtig zum laufen. Das Problem ist, er leitet nicht weiter, ich bin mir auch gar nicht so sicher wohin er es laden soll. Wenn ich pSet_1 im Script ersetze läuft die Passwortabfrage nicht mehr richtig.
Habe ich da etwas falsch verstanden?
@accessburn
Ich hatte ja zu Anfang auch Probleme damit. Bei mir war es eindeutig ein Verständnisproblem. Lies meine (Fehler-)Beschreibung und die Erklärung von @Glasfaser noch mal in Ruhe durch. Dann sollte es bei Dir auch funktionieren. -
Aufgrund https://forum.iobroker.net/viewtopic.php?f=30&t=19815 veröffentliche ich hier mein Script, mit dem ich mehrere Views jeweils mit einer Pin schütze. Ich habe mich dabei an das https://forum.iobroker.net/viewtopic.php?f=30&t=2850&start=20 angelehnt, sowohl beim Script als auch beim Widget, danke dafür!
Prinzip
Für jede View, die man per separater Pin schützen möchte, erstellt man eine zusätzliche leere View, die vorgeschalten wird und das Tastenfeld für die Pin-Eingabe enthält. Bei korrekter Pin-Eingabe wechselt Vis dann automatisch auf die eigentliche Ziel-View.
Das Script unterstützt beliebig viele Views, voreingestellt sind zwei, die ihr natürlich im Script anpassen müsst.
Hinweis: Das ist natürlich kein 100% sicherer Schutz, aber es reicht, um z.B. Partygäste von Views fernzuhalten, die sie nicht öffnen sollen.

Installation / Einrichtung:
-
VIS: Neue View anlegen, in welche wir das Zahlenfeld zur Pineingabe einfügen
-
Folgenden Widget-Satz in diese View importieren: https://github.com/Mic-M/iobroker.vis-v … widget.txt
-
ioBroker Admin: Neues Javascript anlegen und folgendes Script rein kopieren: https://github.com/Mic-M/iobroker.vis-v … tection.js
-
Im Javascript die Einstellungen anpassen
-
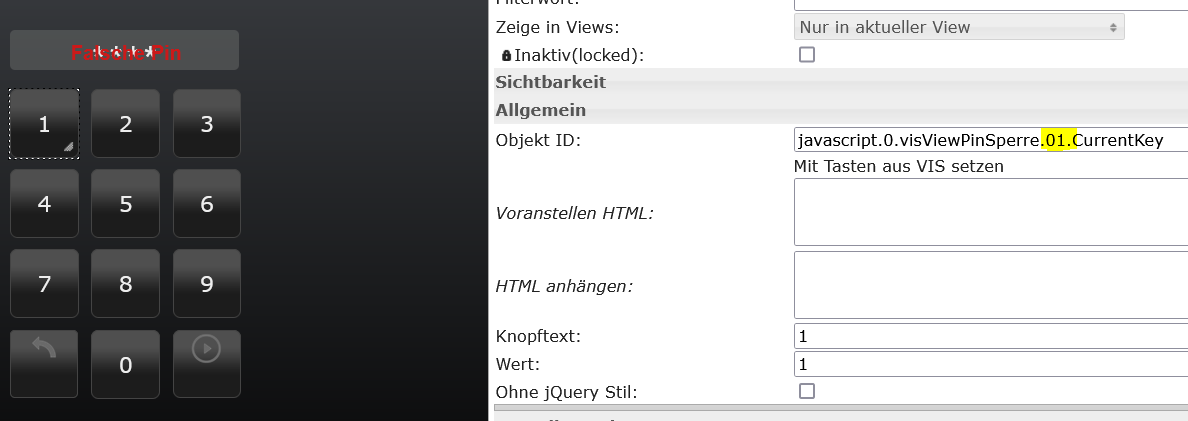
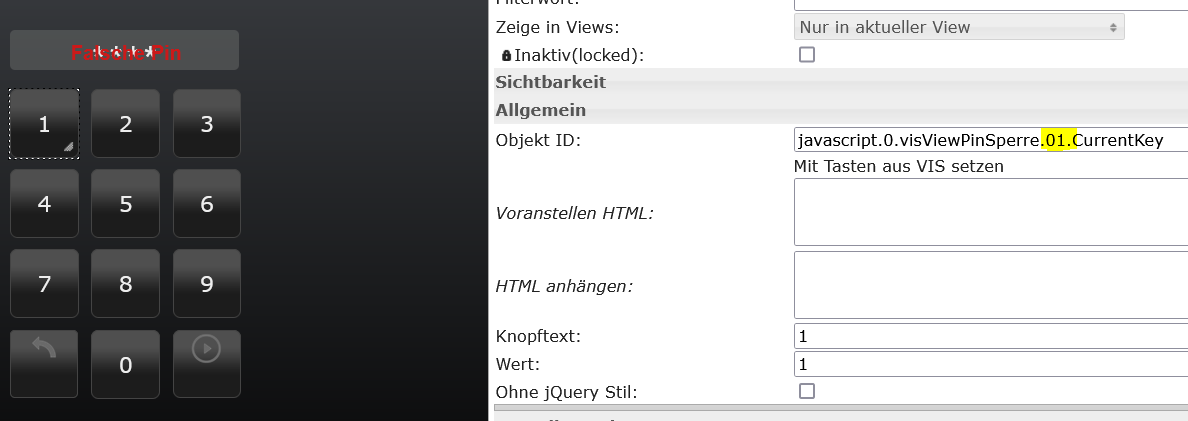
In den Widgets nun noch die Datenpunkte anpassen.
Ach ja, die Symbole im Widget-Satz ("löschen" und "Haken") liefere ich nicht mit, die bekommt ihr z.B. bei https://icons8.com/icon/set/backspace/ios
Viel Spaß damit. Lasst mich wissen, ob es funktioniert oder ihr noch Hilfe braucht.
@mic Ich weiß, das hier ist zwar schon recht alt, aber erst mal danke für die Anleitung. Ich hab noch ein paar kleine Verbesserungen in das Skript eingepflegt:
-
Bei der Eingabe liefert das Skript immer eine Warnung im Log und zeigt die eingegebene Ziffer an. Grund ist, dass CurrentKey als String angelegt ist, die Ziffern aber als Number übertragen werden. Daher hab ich den Typ des States auf mixed geändert:
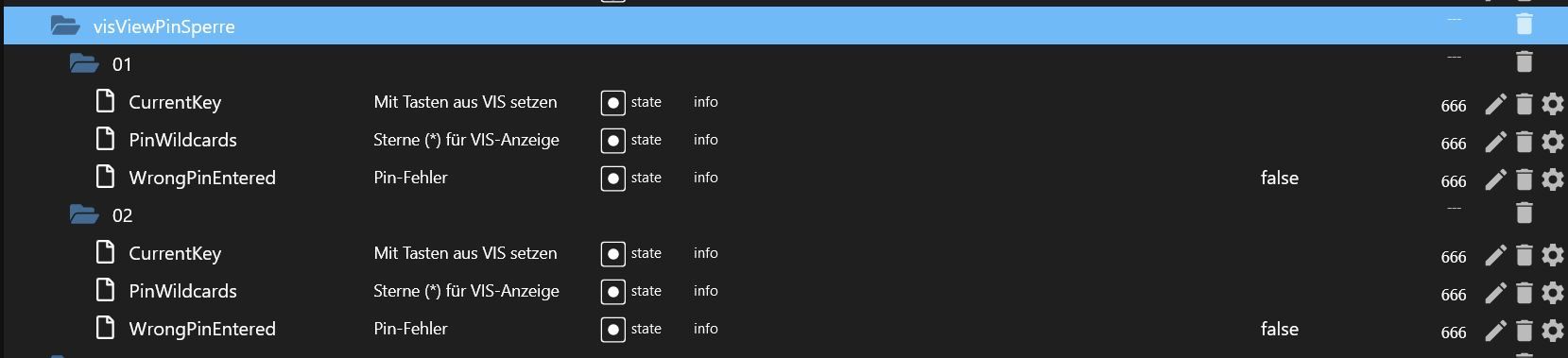
function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'mixed', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } -
Es ist zwar nur Makulatur, aber ich finde es unschön, dass die zuletzt eingegebene Ziffer im State nachgeschaut werden kann. Daher lösche ich den State nach der Übernahme in das Skript wieder:
function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; setState(obj.id, ''); userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } }
-
-
Habe mir das heute auch mal eingerichtet und funktioniert sehr gut. Leider gibt es bei mir aber ein großes Problem. Habe insgesamt 3 PC auf denen die Vis angezeigt wird. Einen in der Küche mit den Wetteranzeigen, einen in der Stube mit den Wetteranzeigen und mein PC an dem ich arbeite. Wenn ich jetzt am arbeits PC eine mit Pin geschütze View aufrufe, schalten die anderen PC ebenfalls um. Habe nun versucht zwei weitere Projekte anzulegen. Eines für die Küche, und eines für die Stube. Küche kein Problem ist nur die ansicht für die Küche drauf. In der Stube ist noch der View für die Heizung. Egal welche Seite ich am arbeits PC aufrufe, wechselt immer der PC in der Stube den View.
@andiko2
Konntest du das Problem lösen? Ich beobachte ein identisches Verhalten - also nach Codeeingabe wechselt der View auf allen Anzeigegeräten und nicht nur auf dem Gerät wo ich den Code eingebe.
Hat jemand eine Idee? -
@andiko2
Konntest du das Problem lösen? Ich beobachte ein identisches Verhalten - also nach Codeeingabe wechselt der View auf allen Anzeigegeräten und nicht nur auf dem Gerät wo ich den Code eingebe.
Hat jemand eine Idee?@matthias-s Das ist klar, wenn du das hier nicht angepasst hast:
instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmenTrage hier mal die Instance des Gerätes ein, auf dem du die Pin Eingabe machst. Dann sollte auch nur dieses in die View wechseln. Steht hier FF..., dann wechseln alle Browser auf die View.
Gruß Lars -
Hallo habe mal eine Frage zu der Pin Sperre,
ich würde gerne nur einen Button in einer View schützen das die Kinder diesen nicht schalten können. Ist dies auch Möglich oder kann ich so nur komplette Views schützen ? Es handelt sich um einen Inventwo Universal Button der geschützt werden soll, dieser ist als Switch eingestellt
Mit freundlichen Grüßen
-
Hallo habe mal eine Frage zu der Pin Sperre,
ich würde gerne nur einen Button in einer View schützen das die Kinder diesen nicht schalten können. Ist dies auch Möglich oder kann ich so nur komplette Views schützen ? Es handelt sich um einen Inventwo Universal Button der geschützt werden soll, dieser ist als Switch eingestellt
Mit freundlichen Grüßen
@micha3004 Ich setzte in dem Script noch den Wert eines eigenen Datenpunktes.
Diesen Wert könntest du dann für die Sichtbarkeit des Buttons nutzen. -
@micha3004 Ich setzte in dem Script noch den Wert eines eigenen Datenpunktes.
Diesen Wert könntest du dann für die Sichtbarkeit des Buttons nutzen. -
@chrunchy Könnest du mir kurz erklären wie ich das anstelle ? bin in skripten leider noch nicht so gut und lerne noch.
@micha3004 Du erweiterst das Script an folgenden Stellen (Zeilenangaben beziehen sich auf das Original-Script):
In der function "createScriptStates" (Zeile 113) fügst du zwischen den beiden geschweiften Klammern am Ende (Zeile 119) z.B. folgendes ein:
createState('0_userdata.0.vis_login', {'name':'Pin-Richtig', 'type':'boolean', 'read':true, 'write':false, 'role':'info'});Damit wird der eigene Datenpunkt erstellt.
In der function "onSuccess(viewName)" (Zeile 165) fügst du vor der geschweiften Klammer am Ende (Zeile 170) folgende Zeilen ein:
setState("0_userdata.0.vis_login", true); setStateDelayed('0_userdata.0.vis_login', false, 300000); // Abmelden nach 5 MinutenDamit wird nach erfolgreicher PIN-Eingabe die zuvor angelegte eigene Variable auf True gesetzt. Und nach 5 Minuten wird diese wieder auf false gesetzt.
Im VIS-Editor kannst du dann bei Elementen die Sichtbarkeit verwenden und prüfst ob dein Datenpunkte true ist.
Name und Pfad für den Datenpunkt kannst frei wählen, musst es nur überall anpassen.
Hoffe das hilft dir erstmal weiter.
-
Ich hab mir das die Vorlage auch mal installiert. Funktioniert eigentlich alles einwandfrei, aber mein Log wird bei jedem Tastendruck mit Fehlermeldungen überrollt:
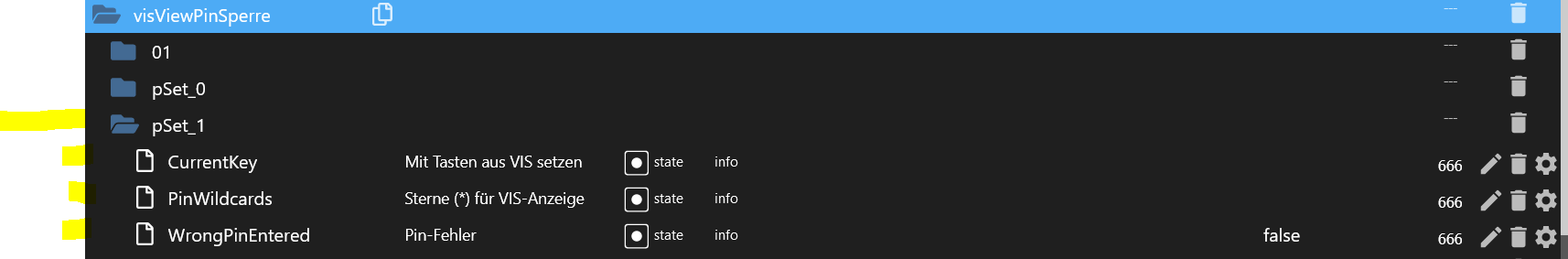
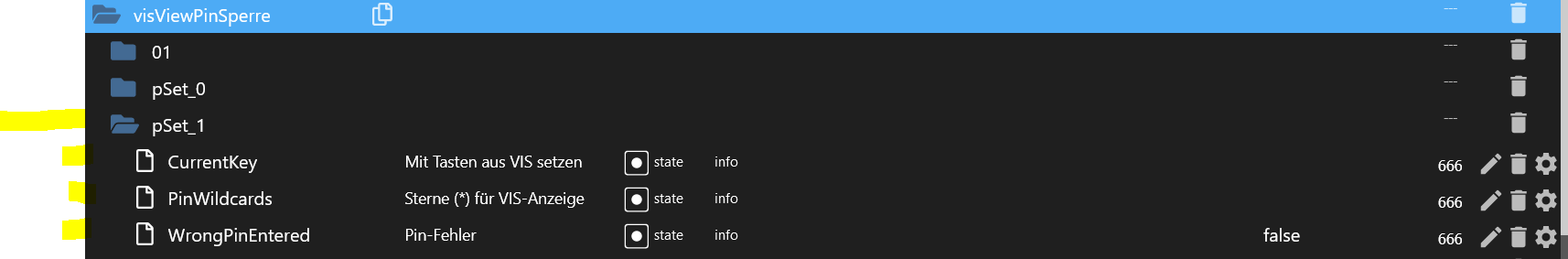
javascript.0 2023-05-28 11:26:01.632 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.WrongPinEntered" has been written without ack-flag with value "false" javascript.0 2023-05-28 11:25:58.623 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value "" javascript.0 2023-05-28 11:25:58.623 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "" web.0 2023-05-28 11:25:55.604 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "Enter" javascript.0 2023-05-28 11:25:54.868 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * * * *" web.0 2023-05-28 11:25:54.862 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "4" javascript.0 2023-05-28 11:25:53.864 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * * *" web.0 2023-05-28 11:25:53.860 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "3" javascript.0 2023-05-28 11:25:53.264 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " * *" web.0 2023-05-28 11:25:53.260 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "2" javascript.0 2023-05-28 11:25:52.265 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.PinWildcards" has been written without ack-flag with value " *" web.0 2023-05-28 11:25:52.260 warn Read-only state "javascript.0.visViewPinSperre.Kamera1.CurrentKey" has been written without ack-flag with value "1"Was mache ich wo falsch :fearful:
Edit: "Nicht alles Lesen" war der Fehler :face_with_rolling_eyes:
Ich hab' die Änderungen von @HeadCrash (https://forum.iobroker.net/post/923928) übernommen und die bereits angelegten Datenpunkte händisch geändert. Jetzt scheint Ruhe zu sein :joy: -
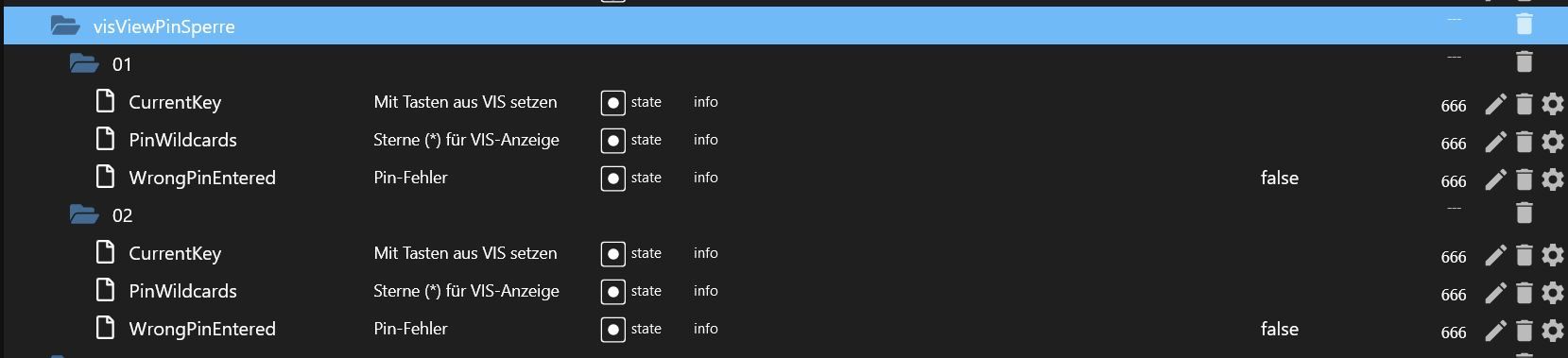
Das bisher ungelöste Problem der doppelten Eingabe liegt an der Anzahl der angelegten PIN_Views. Hat man einen, erzeugt jeder Tastendruck eine Eingabe, hat man zwei Views, werden zwei Eingaben generiert, bei drei Views drei Eingaben etc.pp.
-
Hallo habe mal eine Frage zu der Pin Sperre,
ich würde gerne nur einen Button in einer View schützen das die Kinder diesen nicht schalten können. Ist dies auch Möglich oder kann ich so nur komplette Views schützen ? Es handelt sich um einen Inventwo Universal Button der geschützt werden soll, dieser ist als Switch eingestellt
Mit freundlichen Grüßen
@micha3004
Wäre es nicht am Einfachsten wenn man nur den 1 Button in eine eigene View setzt und die in der anderen (Übersichts-)View mit angezeigt wird. Die "Button-View" bekommt dann den Schutz. Dann könnte man im "Standard" des Adapters bleiben. -
@micha3004
Wäre es nicht am Einfachsten wenn man nur den 1 Button in eine eigene View setzt und die in der anderen (Übersichts-)View mit angezeigt wird. Die "Button-View" bekommt dann den Schutz. Dann könnte man im "Standard" des Adapters bleiben.


