NEWS
Material Design Widgets: Dialogs Widget
-
@Conquest sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.Deine Einstellung sind falsch. Du musst den Widgets in der View die du dem Dialog zugerodnet hast raltive breiten geben, also mit % arbeiten.

@Scrounger sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
@Conquest sagte in Material Design Widgets: Dialog View Widget:
Hallo, konntest du was herausfinden warum das Dialog-Widget bei mir nicht in der Mitte öffnet?
@Scrounger
Hallo, ich habe die neue Version installiert das Problem besteht leider weiterhin.Deine Einstellung sind falsch. Du musst den Widgets in der View die du dem Dialog zugerodnet hast raltive breiten geben, also mit % arbeiten.

Funktioniert jetzt. Das Problem war das view in Widget 8.
-
ich habe mal wieder Fragen zum Widget.
-
Ist es möglich eine Zeitsteuerung mit einzubauen, dass sich der Dialog z.B. nach 60 Sekunden automatisch schließt?
-
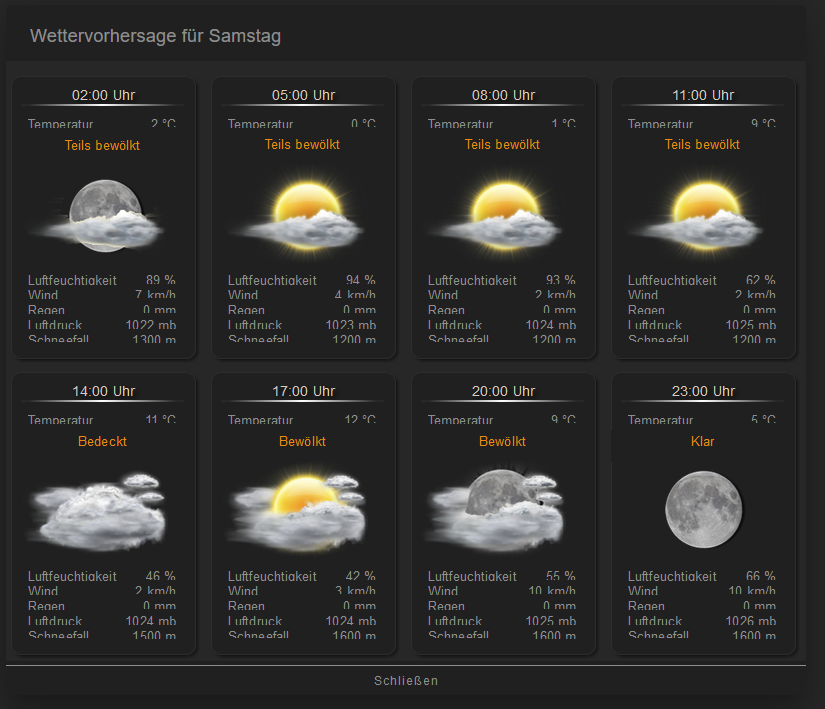
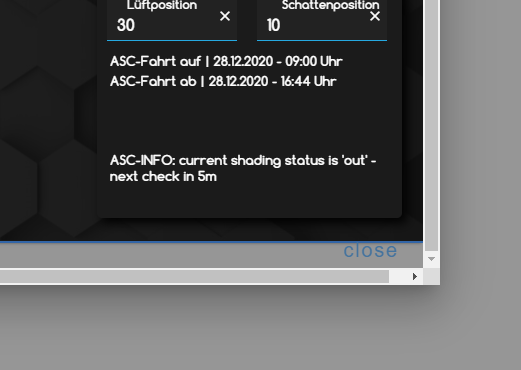
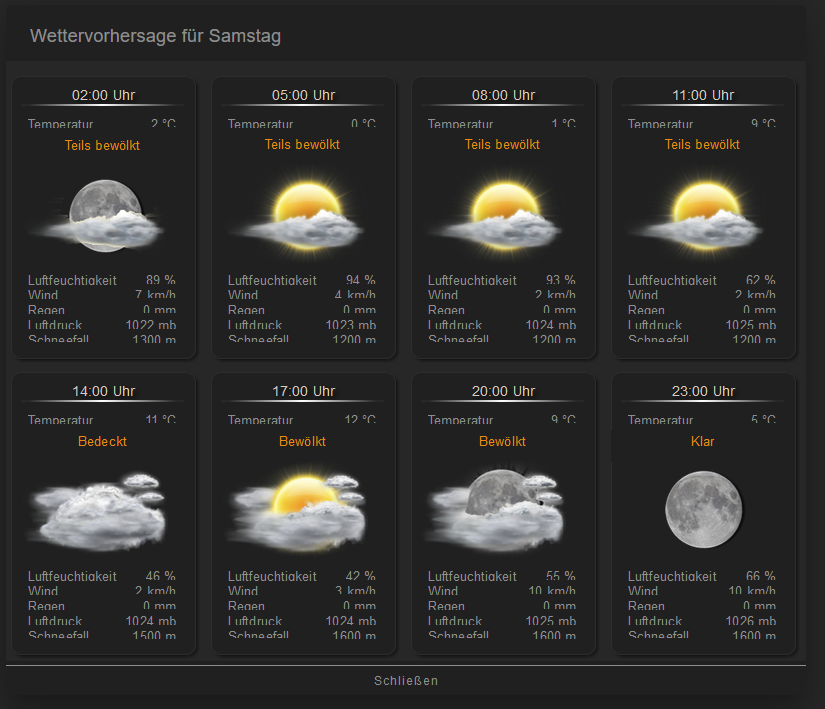
Woran könnte es liegen, dass bei der Anzeige des Dialogs Werte abgeschnitten werden?
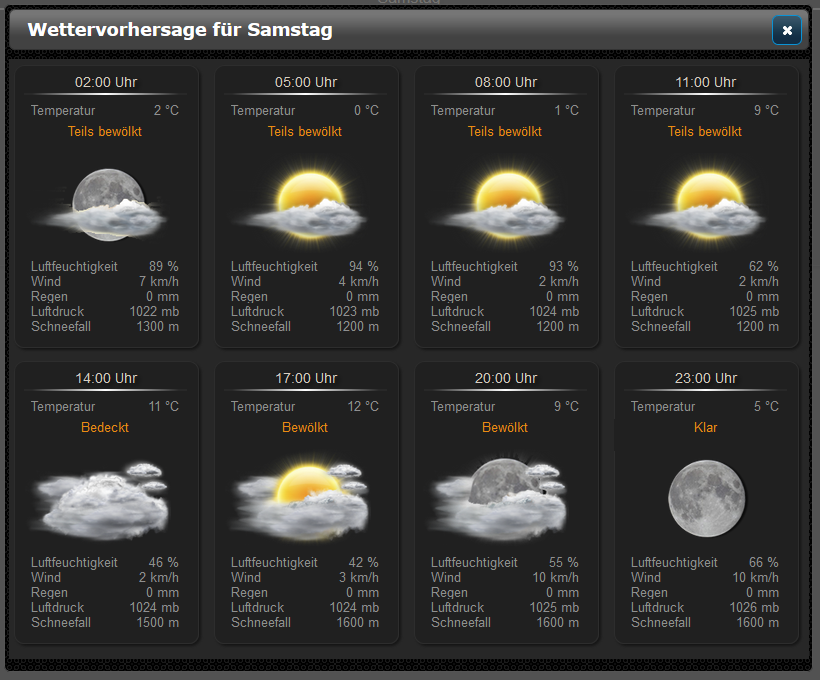
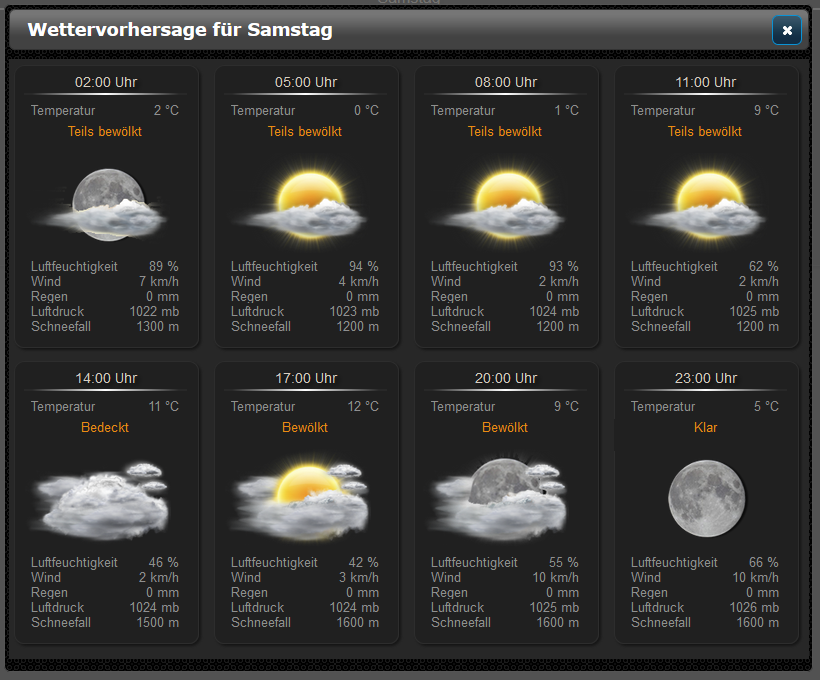
Jqui Dialog Widget:

Dein Dialog Widget:

@Oli
Hattest du ein issue zum schließen erstellt?
@Scrounger
Was genau hab ich denn unter "fullscreenResolutionlower" zu verstehen?
Lasse ich es beim Wetter Dialog auf den eingestellten 672 ist füllt das PopUp auf dem Handy die gesamte Breite aus.
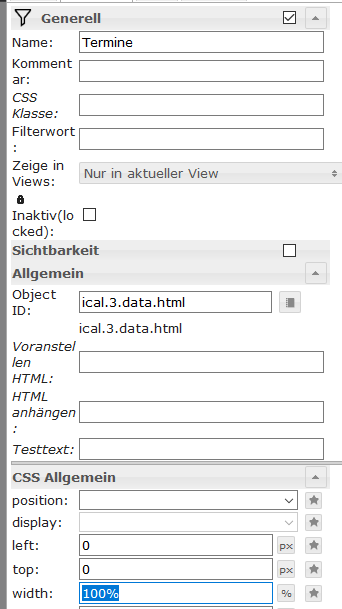
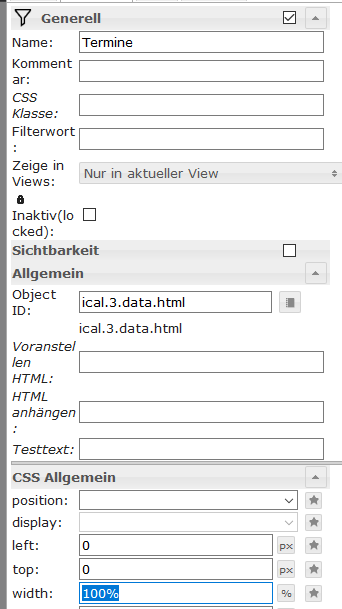
Allerdings werden Kopf- und Fußzeile nicht angezeigt. Setze ich den Wert auf 0 bzw. leer, dann sehe ich Kopf- und Fußzeile, aber trotz Breite von 100% werden auf dem Handy nur ca. 80% verwendet. -
-
@Oli
Hattest du ein issue zum schließen erstellt?
@Scrounger
Was genau hab ich denn unter "fullscreenResolutionlower" zu verstehen?
Lasse ich es beim Wetter Dialog auf den eingestellten 672 ist füllt das PopUp auf dem Handy die gesamte Breite aus.
Allerdings werden Kopf- und Fußzeile nicht angezeigt. Setze ich den Wert auf 0 bzw. leer, dann sehe ich Kopf- und Fußzeile, aber trotz Breite von 100% werden auf dem Handy nur ca. 80% verwendet.@bommel_030 sagte in Material Design Widgets: Dialog View Widget:
Was genau hab ich denn unter "fullscreenResolutionlower" zu verstehen?
Darüber steuert man, ob der Dialog im fullscreen (siehe erster Post 2. Scrennshot) geöffnet wird ober nicht. Wenn du hier z.B. 400 Eeinträgst, dann wir der Fullscreen Dialog angezeigt, wenn die Auflösungsbreite des screens kleiner 400px ist -> z.B. Handy Hochformat
-
Hallo,
ich würde gerne die Dialog-View bei best. events autom. öffnen lassen(via VIS "Command for vis" + "Data for control vis"). Leider funktioniert das mit der "material-design-widgets-dialog-view" nicht sondern nur mit den "Standard-Dialog-Widgets" in VIS. Gibt es da vlt. ein Workaround wie ich das bewerkstelligen kann?
Danke im Voraus!
-
Gibt es eine Möglichkeit oder könnte man eine Möglichkeit einbauen, dass man beim Öffnen des Dialogs auch andere Datenpunkte verändert?!
Derzeit gibt es ja nur die Möglichkeit, den Datenpunkt zum Öffnen und Schließen des Dialogs auf true bzw. false zu sezen.
Mein Wunsch wäre es, dass man quasi durch das Öffnen des Dialogs auch einen anderen Datenpunkt (mit einem beliebigen Wert) verändert.
Hintergrund ist folgender: Ich habe das Time-Script hier aus dem Forum, bei dem man ja über ein Dopdownmenü die verschiedenen Devices wählen kann (bzw. die Auswahl des Dropdowns wird in einem Datenpunkt gespeichert).
Ich öffne nun an verschiedenen Stellen meines Projekts über einen Dialog diese Tabelle und es wäre cool, wenn ich quasi durch das Öffnen des Dialogs bereits den Filter in der Tabelle setzen könnte bzw. schon eine Auswahl beim Dropdown hätte.
Das sollte klappen, wenn ich durch das Öffnen des Dialogs den Datenpunkt veränderen kann. -
Hallo,
ich würde gerne die Dialog-View bei best. events autom. öffnen lassen(via VIS "Command for vis" + "Data for control vis"). Leider funktioniert das mit der "material-design-widgets-dialog-view" nicht sondern nur mit den "Standard-Dialog-Widgets" in VIS. Gibt es da vlt. ein Workaround wie ich das bewerkstelligen kann?
Danke im Voraus!
@Thomas-Schulze
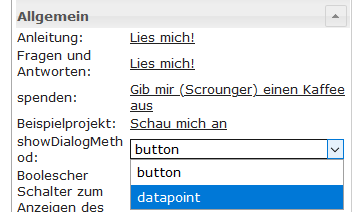
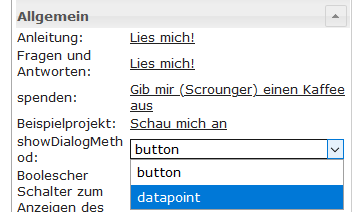
Das geht wenn den Dialog in methode 'datapoint' verwendest:

Da kannst dann einen boolean dp verwenden um den Dialog öffen / schließen.
@gender sagte in Material Design Widgets: Dialog View Widget:
Gibt es eine Möglichkeit oder könnte man eine Möglichkeit einbauen, dass man beim Öffnen des Dialogs auch andere Datenpunkte verändert?!
Sorry viel zu speziell. Denke das man das aber per skript lösen könnte.
-
@Thomas-Schulze
Das geht wenn den Dialog in methode 'datapoint' verwendest:

Da kannst dann einen boolean dp verwenden um den Dialog öffen / schließen.
@gender sagte in Material Design Widgets: Dialog View Widget:
Gibt es eine Möglichkeit oder könnte man eine Möglichkeit einbauen, dass man beim Öffnen des Dialogs auch andere Datenpunkte verändert?!
Sorry viel zu speziell. Denke das man das aber per skript lösen könnte.
@Scrounger Schön wäre auch noch, wenn man einstellen könnte, dass das Fenster nach einer einstellbaren Zeit automatisch schließt.
Hintergrund: Das betätigen der Türklingel (kurzer "true" Datenpunkt) öffnet die Ansicht des Eingangsbereichs. Diese Ansicht soll 60sek. angezeigt werden und danach automatisch schließen. -
Hallo Scrounger, kannst du evtl. für das Button-Bild noch eine Updatezeit einbauen, so das das Knopfbild sich regelmäßig updatet?
Gruß Michael@michihorn sagte in Material Design Widgets: Dialog View Widget:
Hallo Scrounger, kannst du evtl. für das Button-Bild noch eine Updatezeit einbauen, so das das Knopfbild sich regelmäßig updatet?
Gruß MichaelVersteh nicht genau was du meinst. Welcher Button, mit dem man den Dialog öffnet? Screenshot?
@bergjet sagte in Material Design Widgets: Dialog View Widget:
@Scrounger Schön wäre auch noch, wenn man einstellen könnte, dass das Fenster nach einer einstellbaren Zeit automatisch schließt.
Hintergrund: Das betätigen der Türklingel (kurzer "true" Datenpunkt) öffnet die Ansicht des Eingangsbereichs. Diese Ansicht soll 60sek. angezeigt werden und danach automatisch schließen.Das kann man per Script mit nem Timout realisieren. Klingel -> true -> Dlg wird angezeigt -> Timeout 60s starten -> false
-
Hallo Scrounger und Community,
ich möchte mir gerade auch ein PopView erstellen. Sprich wenn ich auf den Button klicke, soll ein neues Fenster überlagert aufpoppen. Funktioniert soweit auch. Nur sieht es auf dem Tablet etwas anders aus. Bin grad am spielen mit den Werten.
-
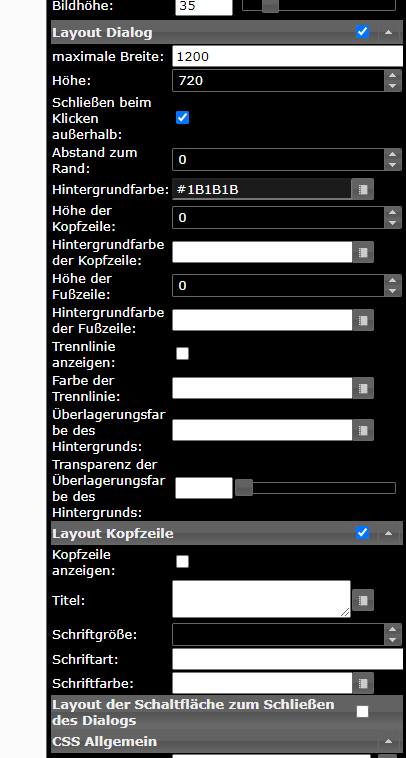
Auf dem Tablet, wenn die View sich öffnet, habe ich ringsherum einen Platz zum Displayrand, kann man das verringern ? Würde ringsherum reichen mit 5px. Leider kann ich nur den Rahmen des PopUps anpassen, aber nicht den Abstand zum Displayrand.
-
Die Kopfzeile habe ich weg bekommen, aber nicht den Schließen Button unten. Kann man den nicht auch entfernen ? Kopf und Fußzeile habe ich 0 drin.

In den Settings habe ich keinen Haken drin, dennoch taucht die Schließen Schaltfläche auf.

-
-
Hallo Scrounger
Deine Widgets sind echt top! musste ich mal los werden
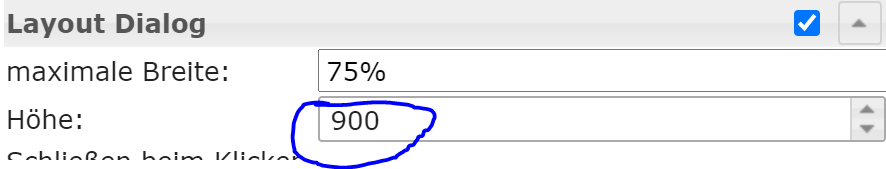
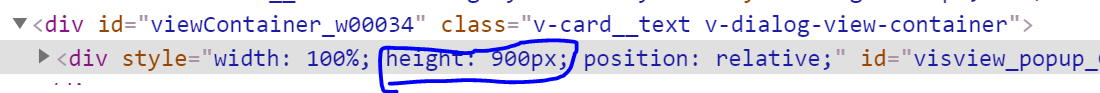
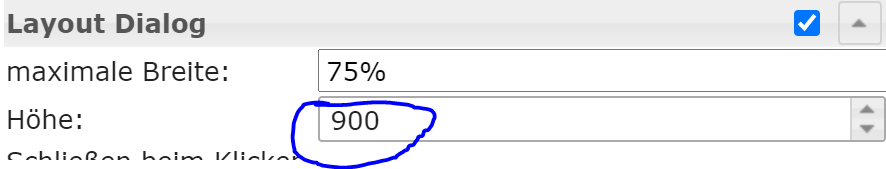
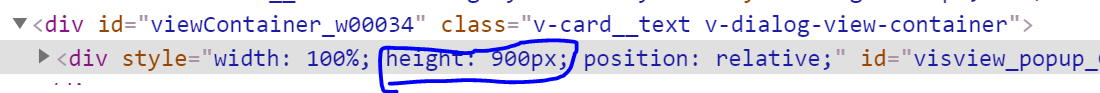
Mir ist jedoch bei diesem Widget aufgefallen das du bei der Angabe der Höhe des Dialoges nur eine Zahl akzeptierst da du diesen fix als "px" übernimmst.
Könnte man dies ändern das man hier auch zb. in % angeben kann?
Meine Versuche es via CSS zu überschreiben waren bis jetzt leider erfolglos. Da mein Inhalt jedoch Dynamisch ist wäre die Angabe in % schon sehr toll.


Danke.
lg Fire
-
Gibt es eine Möglichkeit, den Dialog so einzustellen, dass dennoch Objekte im Hintergrund bedient werden können? Also wie beim jqui-container, wenn modal deaktiviert ist. Der offene Dialog sperrt derzeit diese Funktionen.
-
Hallo Scrounger
Deine Widgets sind echt top! musste ich mal los werden
Mir ist jedoch bei diesem Widget aufgefallen das du bei der Angabe der Höhe des Dialoges nur eine Zahl akzeptierst da du diesen fix als "px" übernimmst.
Könnte man dies ändern das man hier auch zb. in % angeben kann?
Meine Versuche es via CSS zu überschreiben waren bis jetzt leider erfolglos. Da mein Inhalt jedoch Dynamisch ist wäre die Angabe in % schon sehr toll.


Danke.
lg Fire
@fireboyff sagte in Material Design Widgets: Dialogs Widget:
Könnte man dies ändern das man hier auch zb. in % angeben kann?
Bau ich ein, gibts in der kommenden version.
@iobaer sagte in Material Design Widgets: Dialogs Widget:
Gibt es eine Möglichkeit, den Dialog so einzustellen, dass dennoch Objekte im Hintergrund bedient werden können? Also wie beim jqui-container, wenn modal deaktiviert ist. Der offene Dialog sperrt derzeit diese Funktionen.
Leider bietet die verwendet api diese funktion nicht. Muss ich schauen, ob ich das evtl. verbiegen kann. Mach dazu bitte nen issue auf github auf.
-
@Scrounger Respekt für die Widget! Ich versuche nun meine gesamte VIS auf sie umzubauen, um ein cooleres Design hinzubekommen.
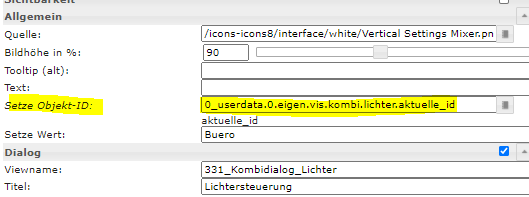
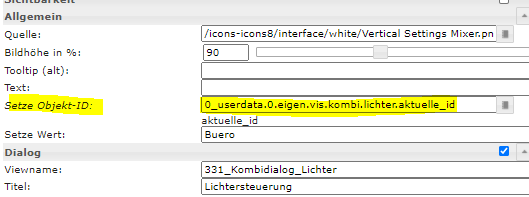
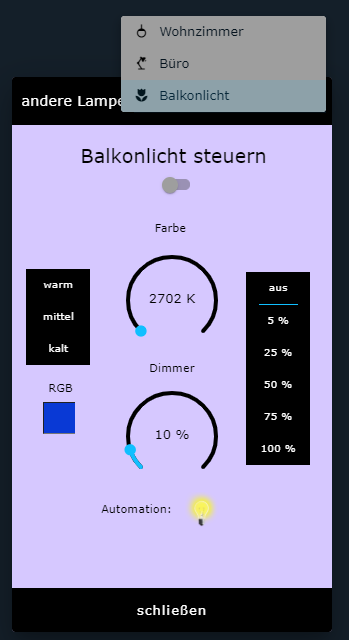
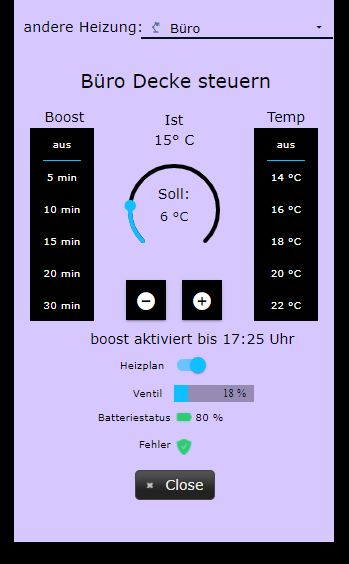
dafür würde ich auch gerne das Dialog Widget von jqui ersetzen, muss aber dafür auch einen DP setzen können@gender und @DrHouse03 hatten den gleichen Wunsch. Wie die beiden habe ich eine View für mehrere Lampen bzw. Heizungen, bei denen dann per DP die richtige angezeigt wird. Somit reicht ein View für zig Heizungen/Lampen.
Bei jqui gibt es diese Möglichkeit:

vielleicht ist es möglich so etwas auch bei den MDW dialogen einzuführen?
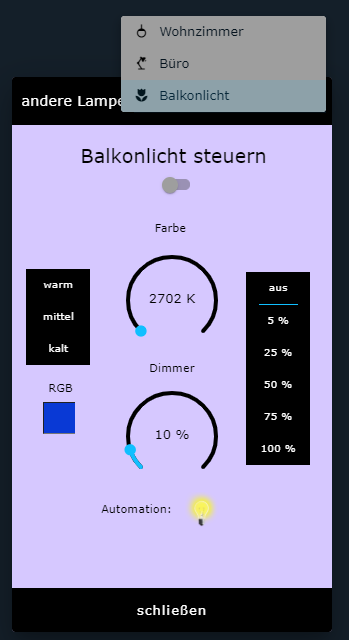
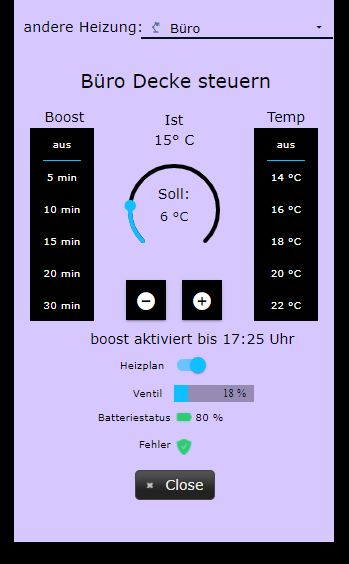
Anschließend hätte man dann z.b. folgende beiden Views für alle Lampen/Heizungen:


Gruß
nidd -
@Scrounger Respekt für die Widget! Ich versuche nun meine gesamte VIS auf sie umzubauen, um ein cooleres Design hinzubekommen.
dafür würde ich auch gerne das Dialog Widget von jqui ersetzen, muss aber dafür auch einen DP setzen können@gender und @DrHouse03 hatten den gleichen Wunsch. Wie die beiden habe ich eine View für mehrere Lampen bzw. Heizungen, bei denen dann per DP die richtige angezeigt wird. Somit reicht ein View für zig Heizungen/Lampen.
Bei jqui gibt es diese Möglichkeit:

vielleicht ist es möglich so etwas auch bei den MDW dialogen einzuführen?
Anschließend hätte man dann z.b. folgende beiden Views für alle Lampen/Heizungen:


Gruß
nidd@nidd sagte in Material Design Widgets: Dialogs Widget:
dafür würde ich auch gerne das Dialog Widget von jqui ersetzen, muss aber dafür auch einen DP setzen können
Ok übersetzt heißt das du möchtest wenn man den Dialog öffnet in einen selbst festgelegten Datenpunkt einen selbstfestgelegten Wert schreiben?
Schreib dazu bitte ein issue auf github, dann bau ich es ein.
-
@nidd sagte in Material Design Widgets: Dialogs Widget:
dafür würde ich auch gerne das Dialog Widget von jqui ersetzen, muss aber dafür auch einen DP setzen können
Ok übersetzt heißt das du möchtest wenn man den Dialog öffnet in einen selbst festgelegten Datenpunkt einen selbstfestgelegten Wert schreiben?
Schreib dazu bitte ein issue auf github, dann bau ich es ein.
@scrounger Hallo scrounger,
zuerst möchte ich mich auch für deine hervorragende Arbeit bedanken!
Ich habe eine View, welche ich über einen Dialog per Datenpunkt öffnen lasse. Dies funktioniert zumeist auch. Manchmal öffnet sich der Dialog überhaupt nicht, oder es wird nur der Rahmen dargestellt. Aber mein Hauptproblem besteht darin, dass ich auf dieser View mehrere "Button State"-Widgets habe, welche über ein "view in widget 8" eine Unterseite steuern sollen. Leider reagieren diese Buttons überhaupt nicht, sobald der Dialog per Datenpunkt geöffnet wird. Mache ich dies über die Button-Methode funktioniert der Dialog reibungslos.
Vielen Dank für deine Hilfe!
-
@scrounger Hallo scrounger,
zuerst möchte ich mich auch für deine hervorragende Arbeit bedanken!
Ich habe eine View, welche ich über einen Dialog per Datenpunkt öffnen lasse. Dies funktioniert zumeist auch. Manchmal öffnet sich der Dialog überhaupt nicht, oder es wird nur der Rahmen dargestellt. Aber mein Hauptproblem besteht darin, dass ich auf dieser View mehrere "Button State"-Widgets habe, welche über ein "view in widget 8" eine Unterseite steuern sollen. Leider reagieren diese Buttons überhaupt nicht, sobald der Dialog per Datenpunkt geöffnet wird. Mache ich dies über die Button-Methode funktioniert der Dialog reibungslos.
Vielen Dank für deine Hilfe!
@deloco
OK ich brauche folgendes:- welche Version verwendest du?
- Export von deinem bis Projekt
- Export von deiner Datenpunkt Struktur die du im Dialog verwendet - also die Buttons Staates
Bitte erstell ein issue auf github dafür mit genau den oben beschrieben Daten.
-
@deloco
OK ich brauche folgendes:- welche Version verwendest du?
- Export von deinem bis Projekt
- Export von deiner Datenpunkt Struktur die du im Dialog verwendet - also die Buttons Staates
Bitte erstell ein issue auf github dafür mit genau den oben beschrieben Daten.
@scrounger Danke für die schnelle Rückmeldung!
In meinem Hauptprojekt hatte ich die entsprechenden Views bereits umgestaltet. Ich werde dieses jedoch nochmal versuchen nachzustellen. Zur Analyse habe ich ein neues Projekt erstellt, bei welchem dieses Verhalten allerdings nicht aufgetreten ist! Der Dialog hat sich genau wie gewünscht verhalten! Daher scheint dies kein grundsätzliches Problem zu sein...
Ich werde noch etwas herumprobieren und sobald ich etwas "brauchbares" habe, dies auf Github hinterlegen.
-
Hallo,
gibt es eine Möglichkeit, die Position des Dialog einzustellen? Das zum Beispiel der Dialog sich direkt neben den Button öffnet?
lg
Max -
ich habe mal wieder Fragen zum Widget.
-
Ist es möglich eine Zeitsteuerung mit einzubauen, dass sich der Dialog z.B. nach 60 Sekunden automatisch schließt?
-
Woran könnte es liegen, dass bei der Anzeige des Dialogs Werte abgeschnitten werden?
Jqui Dialog Widget:

Dein Dialog Widget:

@oli wo bekommt man denn das Widget her? Sieht gut aus...
-





