- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- Script: Alexa Listen pflegen und Anzeigen
NEWS
Script: Alexa Listen pflegen und Anzeigen
-
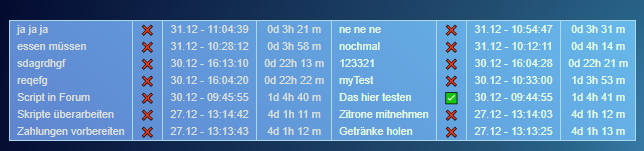
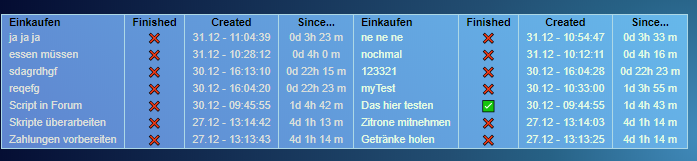
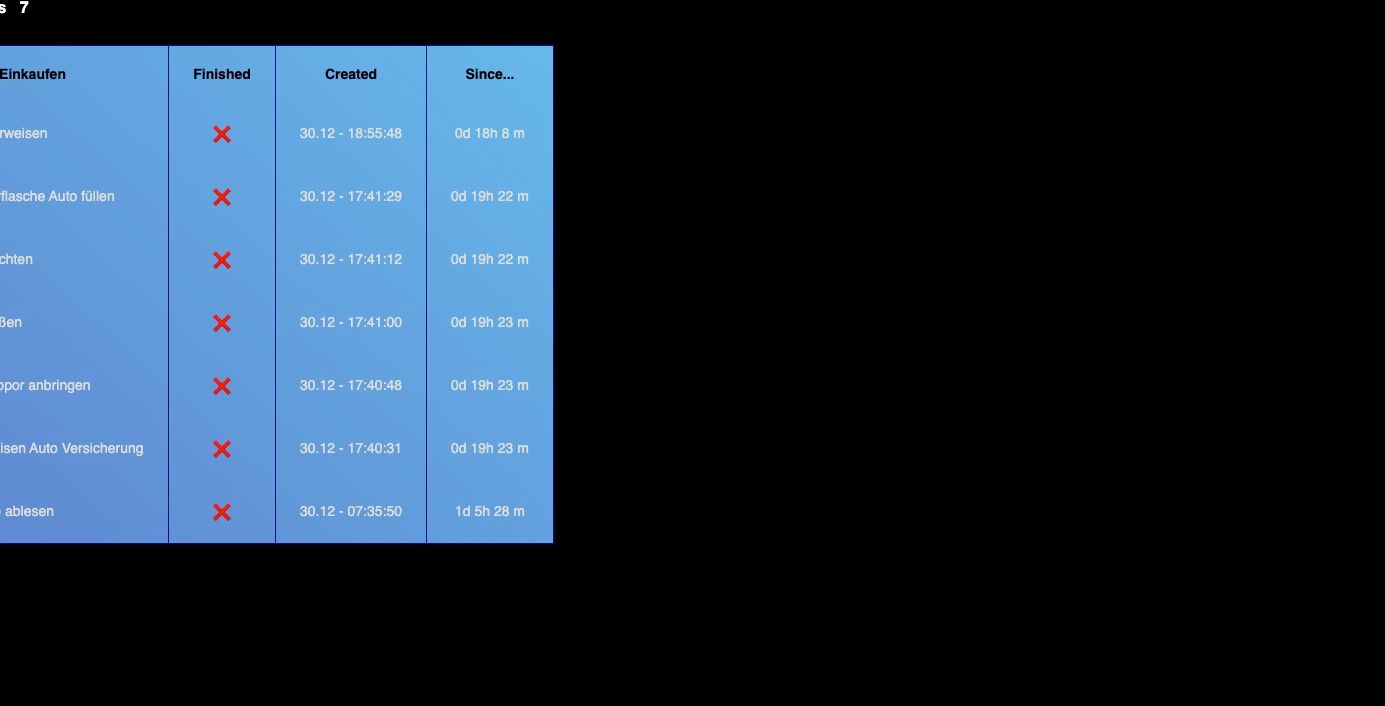
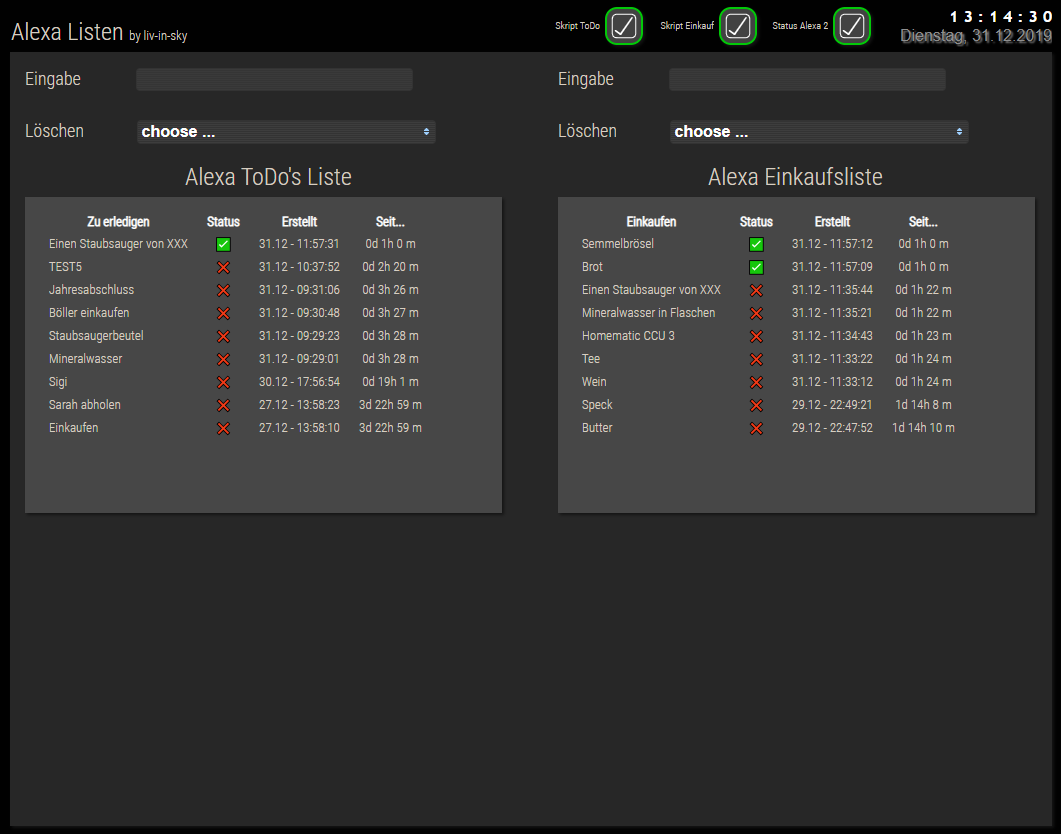
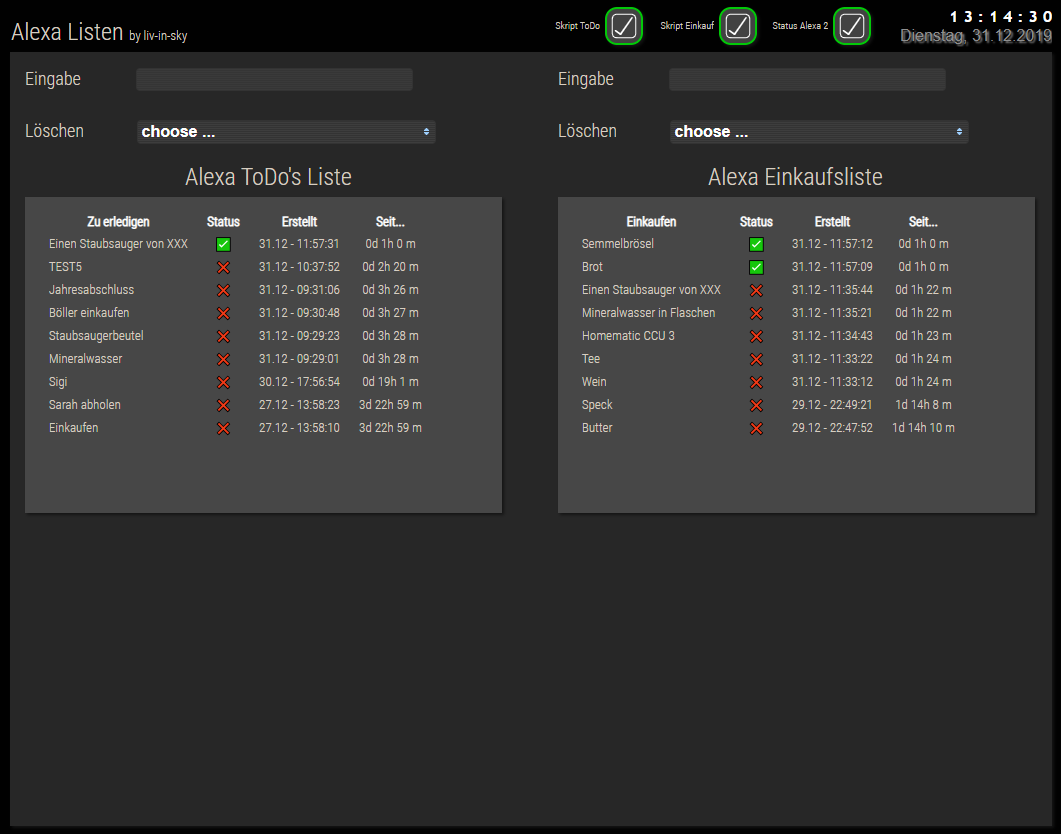
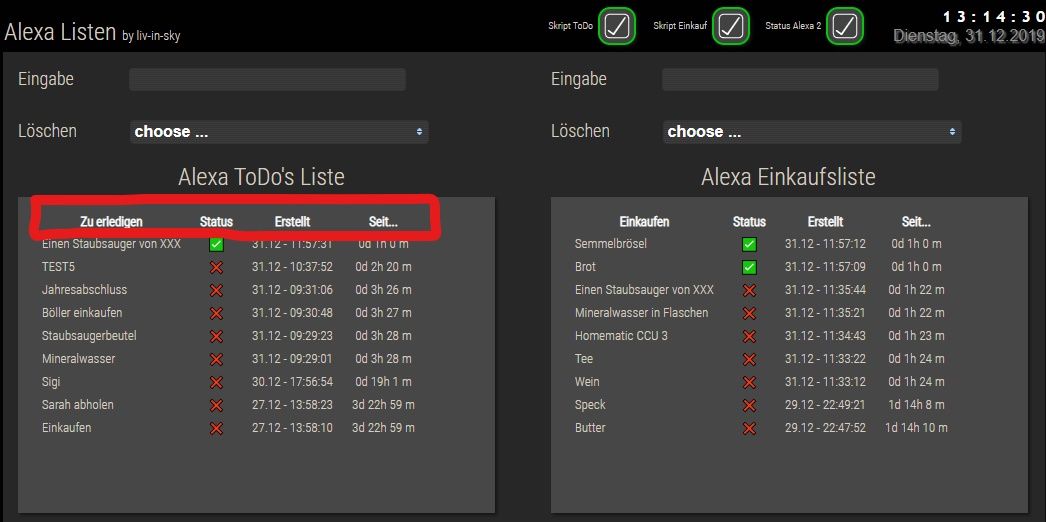
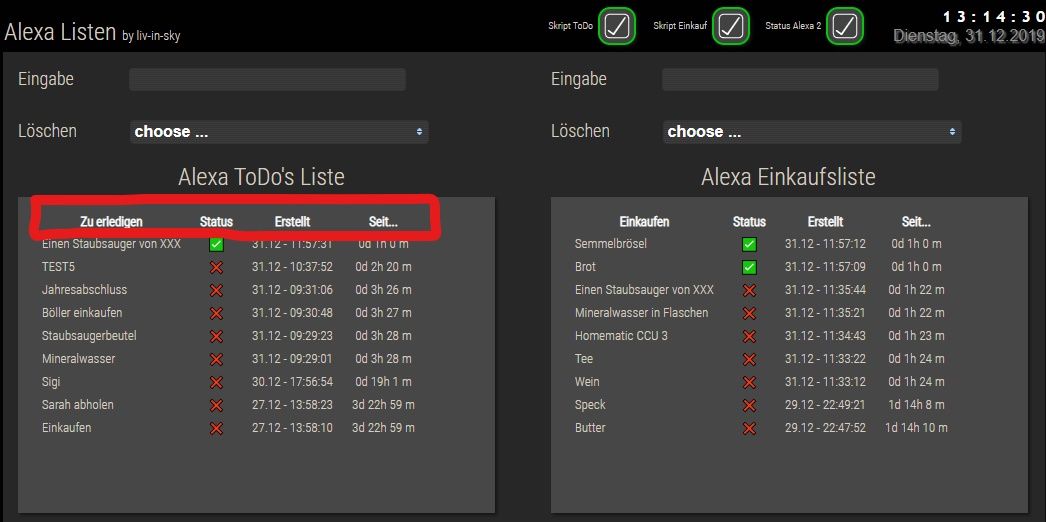
dies ist ein script zur anzeige der alexa (echo) einkaufs- und todo-liste in der vis und iqontrol. es können einträge angelegt und gelöscht werden - die tabellen kann verschiedene einstellungen haben (schriftfarbe, hinterrundfarbe, überschrift, nebeneinander-tabellen-anzeige, ...)
vielen dank an @apollon77 für die integration in den alexa2 adapter
dieses script entsand aus einem tabellenerzeugungs-script, welches hier als grundlage dient: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly



- es muss auch das schedule eingestellt werden - wann werden die daten gelesen - standard jede minute
- anschliessend werden die tabellen-einstellungen definiert
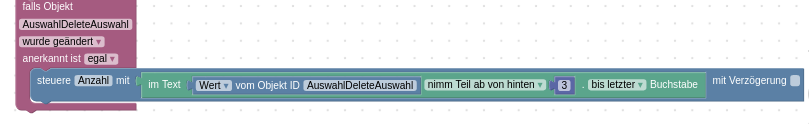
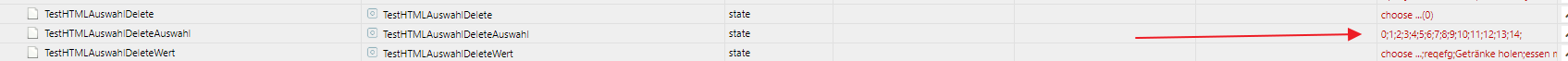
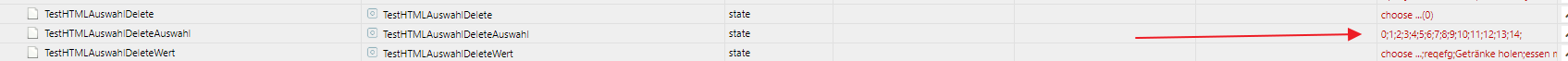
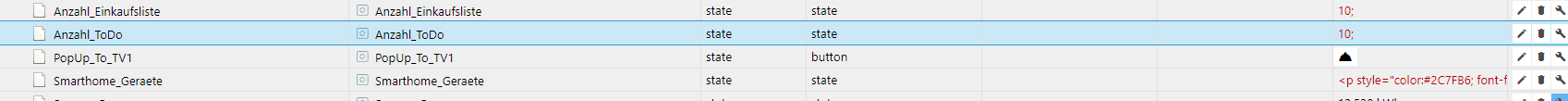
- zum löschen wurde das standard list widget und zum anlegen das standard input widget gewählt - diese müssen mit den datenpunkten von euch "gefüttert" werden
- die tabelle wird über ein standard html widget über binding eingebunden
[{"tpl":"tplJquiInput","data":{"oid":"controll-own.0.AAATEST.Neues_ObjektTestHTMLAnlegen","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"Input","digits":"0","size":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"262px","top":"18px","z-index":"200","width":"273px","height":"24px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"controll-own.0.AAATEST.TestHTMLAuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{controll-own.0.AAATEST.TestHTMLAuswahlDeleteAuswahl}","texts":"{controll-own.0.AAATEST.TestHTMLAuswahlDeleteWert}","height":"234","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"open":false,"no_style":false},"style":{"left":"300px","top":"50px","width":"253px","height":"20px","text-align":"center","z-index":"200","font-size":"12px","color":"#5ff1ee"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{controll-own.0.AAATEST.TestHTML}"},"style":{"left":"18px","top":"34px","color":"","font-family":"SEGMENT","font-size":"large","width":"624px","height":"539px"},"widgetSet":"basic"}]was kann man alles einstellen:
- tabelle zentrieren
- schriftart, schriftgröße
- größe der zellen beispiele: https://forum.iobroker.net/post/348791
- tabelle aufteilen - nebeneinander - 1,2,3 oder4
- farben: hintergrund allgemein, hintergrund tabelle (verlauf), felderfarbe, ...
- gitterlinien - alle, nur spalten, nur zeilen, keine
- eine gesamtüberschrift
- tabellenwert-überschrift
- schedule - wie oft wird geprüft
- ob man eine datei möchte - z.b. für iqontrol
- überschriften der spalten in der tabelle ein- und abschalten
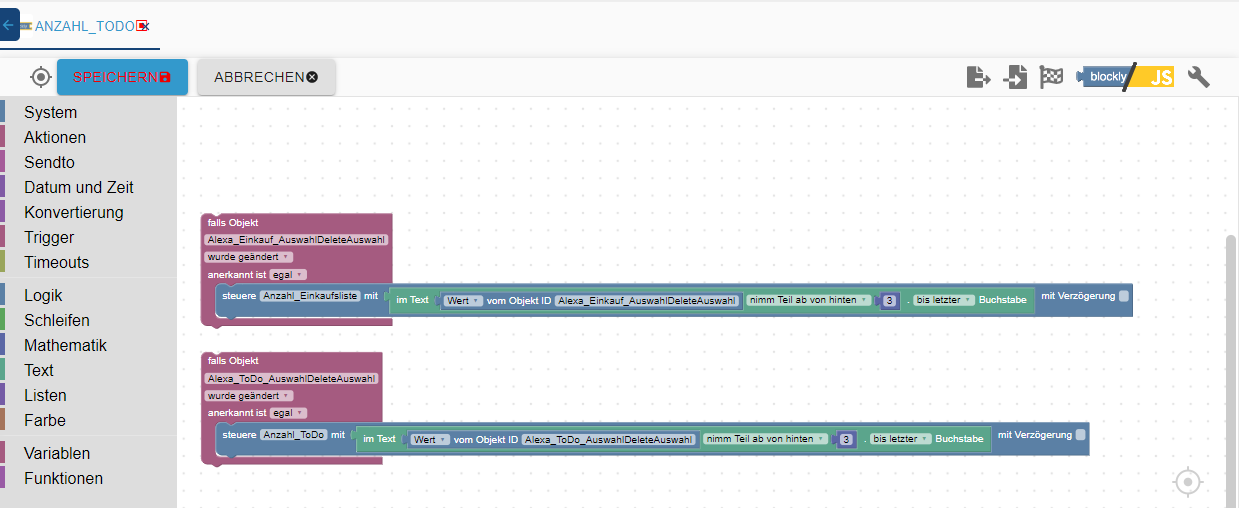
//@liv-in-sky 2022 14.2.-16:09 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.Einkauf.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf" , { name: 'ALEXAEinkauf_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Anzahl" , { name: 'Einkauf_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.DeleteALL" , { name: 'Einkauf_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Refresh" , { name: 'Refresh', type: 'boolean', role: 'switch', read: true, write: true,}); //createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltelegram.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let braucheTelegram=true; let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.DeleteALL"; // Datentyp: Boolean let dpRefresh=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Refresh"; // Datentyp: Boolean let mySchedule=" */30 * * * * * "; let sortList=1; // SORTIERUNG 1=nach datum; 2 nach Einkauf's let mitErstelldatum=false; var symbolLink="⚪"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 let farbeSchalterON="blue"; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Einkauf'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Del'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Erstellt vor'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='ALEXA Einkaufsliste'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#2E2E2E"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="lightblue"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ const buttonScript = '<script> function setOnDblClickCustomShop( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = \"' + dpPrefix + 'Alexa_Listen.ALEXALists.Einkauf.Refresh\"; vis.setValue(var2,true); console.log("www") } </script>' // const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, true); }); var2 = \"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Refresh\"; Self.servConn.setState(var2, true); console.log("www")} </script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var warte; var myIDArr=[]; let myDeleterArr; var myRememberList=""; var myTelegram=false; var telegramString="telegram.0"; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val2; var val0; var val3; var valSort; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} var valID; var myListWerte=""; var myListAuswahl=""; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myDeleterArr=[]; let myhelerArr=getState("alexa2.0.Lists.SHOPPING_LIST.json").val; myDeleterArr.push("alexa2.0.Lists.SHOPPING_LIST.json") myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value let ida=id.split('.') // log(myhelerArr) // log(myhelerArr.includes(ida[5])) if(myhelerArr.includes(ida[5])) { if(!getState(id.replace("value","completed")).val) { val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM(SS:mm)") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m") // if (val1==false) {val1="❌"} else{val1="✅"} let valButton=id.replace("value","#delete") myDeleterArr.push(id.replace("value","#delete")) //log(valButton) val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustomShop\(\'"+valButton+"\')\">"+symbolLink + "</button> <font color=\""+farbeSchalterON+"\">"; myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }} else{ //log('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5]); deleteObject('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5], true); } }); // log(myIDArr.toString()) //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ myTelegram=true; //log("ist true") setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { // var obj = getObject(dPDELETE); // log("11---"+myList); // obj.common.states=myList; myRememberList=myList; //log("22---"+myList); extendObject(dPDELETE, {common: {states: myList}}); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } telegramString=""; for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; var val2help=myArr[x][2] var val3help=myArr[x][3]; if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} if (backgroundAll) { telegramString=telegramString+ myArr[x][0] + " - "+myArr[x][2] + '\n'; // "-"+ myArr[x][1] + } tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { var timeout = setTimeout(function () { if(!getState(dpDelAll).val) writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 500); }); var timeout = setTimeout(function () { writeHTML(); }, 2000); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); setState(dpANLEGEN,""); setState(dpAnzahl,(counter+1)); setState(dPDELETE,0); if(myTelegram && braucheTelegram){ //log("sende"); myTelegram=false; sendTo('telegram.0', { text: (telegramString), type: 'text' }); telegramString=""; } } // function ende setTimeout(function () { on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 4000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { // log(getState(dpANLEGEN).val+"----aa"); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpRefresh, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: myDeleterArr, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { let i; for (i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; setTimeout( function timer(){ var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" log("Statehelp: "+stateHelp) setState(stateHelp,true); }, i*2500 ); } } log(i.toString()) var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, (1+myIDArr.length)*1500); // log(stateHelp) }); }, 5000);
//@liv-in-sky 2022 14.2.-16:09 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.ToDo.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.ALEXAToDo" , { name: 'ALEXAToDo_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.Anzahl" , { name: 'ToDo_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.DeleteALL" , { name: 'ToDo_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.Refresh" , { name: 'Refresh', type: 'boolean', role: 'switch', read: true, write: true,}); //createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.ToDo.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltelegram.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let braucheTelegram=false; let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.ALEXAToDo"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.DeleteALL"; // Datentyp: Boolean let dpRefresh=dpPrefix+"Alexa_Listen.ALEXALists.ToDo.Refresh"; // Datentyp: Boolean let mySchedule=" * * * * * "; let sortList=1; // SORTIERUNG 1=nach datum; 2 nach ToDo's let mitErstelldatum=false; var symbolLink="⚪"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 let farbeSchalterON="blue"; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='ToDo'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Del'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Erstellt vor'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='ALEXA ToDosliste'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#2E2E2E"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="lightblue"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ const buttonScript = '<script> function setOnDblClickCustomToDo( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = \"' + dpPrefix + 'Alexa_Listen.ALEXALists.ToDo.Refresh\"; vis.setValue(var2,true); console.log("www") } </script>' // const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, true); }); var2 = \"javascript.0.Alexa_Listen.ALEXALists.ToDo.Refresh\"; Self.servConn.setState(var2, true); console.log("www")} </script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var warte; var myIDArr=[]; let myDeleterArr; var myRememberList=""; var myTelegram=false; var telegramString=""; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val2; var val0; var val3; var valSort; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} var valID; var myListWerte=""; var myListAuswahl=""; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myDeleterArr=[]; let myhelerArr=getState("alexa2.0.Lists.TO_DO.json").val; myDeleterArr.push("alexa2.0.Lists.TO_DO.json") myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.TO_DO.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value let ida=id.split('.') // log(myhelerArr) // log(myhelerArr.includes(ida[5])) if(myhelerArr.includes(ida[5])) { if(!getState(id.replace("value","completed")).val) { val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM(SS:mm)") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m") // if (val1==false) {val1="?"} else{val1="?"} let valButton=id.replace("value","#delete") //log(valButton) val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustomToDo\(\'"+valButton+"\')\">"+symbolLink + "</button> <font color=\""+farbeSchalterON+"\">"; myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }} else{ //log('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5]); deleteObject('alexa2.0.Lists.TO_DO.items.'+ida[5], true); } }); //log(myIDArr.toString()) //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ myTelegram=true; //log("ist true") setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { // var obj = getObject(dPDELETE); // log("11---"+myList); // obj.common.states=myList; myRememberList=myList; //log("22---"+myList); extendObject(dPDELETE, {common: {states: myList}}); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } telegramString=""; for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; var val2help=myArr[x][2] var val3help=myArr[x][3]; if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} if (backgroundAll) { telegramString=telegramString+ myArr[x][0] + " - "+myArr[x][2] + '\n'; // "-"+ myArr[x][1] + } tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { var timeout = setTimeout(function () { if(!getState(dpDelAll).val) writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 500); }); var timeout = setTimeout(function () { writeHTML(); }, 2000); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); setState(dpANLEGEN,""); setState(dpAnzahl,(counter+1)); setState(dPDELETE,0); if(myTelegram && braucheTelegram){ //log("sende"); myTelegram=false; sendTo('telegram.0', { text: (telegramString), type: 'text' }); telegramString=""; } } // function ende setTimeout(function () { on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.TO_DO.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 4000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { //log(getState(dpANLEGEN).val+"----aa"); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.TO_DO.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpRefresh, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: myDeleterArr, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { let i; for (i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; setTimeout( function timer(){ var stateHelp="alexa2.0.Lists.TO_DO.items."+toDelete+".#delete" // log("Statehelp: "+stateHelp) setState(stateHelp,true); }, i*1500); } } var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, (1+myIDArr.length)*1500); // log(stateHelp) }); }, 5000);

@liv-in-sky bekomme immer folgenden Fehler:
31.12.2019, 12:41:48.027 [info ]: javascript.0 (25077) script.js.Test.Skript_1: false
31.12.2019, 12:42:00.312 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:42:04.736 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
31.12.2019, 12:45:55.304 [info ]: javascript.0 (25077) Start javascript script.js.Test.Skript_1
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at script.js.Test.Skript_1:228:1
31.12.2019, 12:45:55.362 [info ]: javascript.0 (25077) script.js.Test.Skript_1: registered 2 subscriptions and 1 schedule
31.12.2019, 12:45:55.385 [info ]: javascript.0 (25077) script.js.Test.Skript_1: NaN
31.12.2019, 12:45:55.391 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:45:55.760 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:seife für lena;4:test;5:neuer Start;
31.12.2019, 12:46:00.008 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:46:00.009 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:56.112 [info ]: javascript.0 (25077) script.js.Test.Skript_1: test111
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:47:58.147 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:47:58.528 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:seife für lena;5:test;6:neuer Start;
31.12.2019, 12:48:38.989 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werew
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:48:41.025 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:48:41.408 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;
31.12.2019, 12:49:00.416 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werewwwww
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:49:02.449 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:49:02.835 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;8:werewwwww;
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:51:00.627 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:seife für lena;2:test;3:neuer Start;4:werewwwww;
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:52:00.421 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;
31.12.2019, 13:01:32.493 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
Was habe ich verkehrt eingestellt.Hier noch das Script:
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="javascript.0.TabletVis.Einkauf.Vis" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dPDELETE="javascript.0.TabletVis.Einkauf.Delete";
let dPDELETEWert="javascript.0.TabletVis.Einkauf.Delete_Wert";
let dPDELETEAuswahl="javascript.0.TabletVis.Einkauf.Delete_Auswahl";
let dpANLEGEN="javascript.0.TabletVis.Einkauf.Anlegen";
let mySchedule=" * * * * * "; //jede minute
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
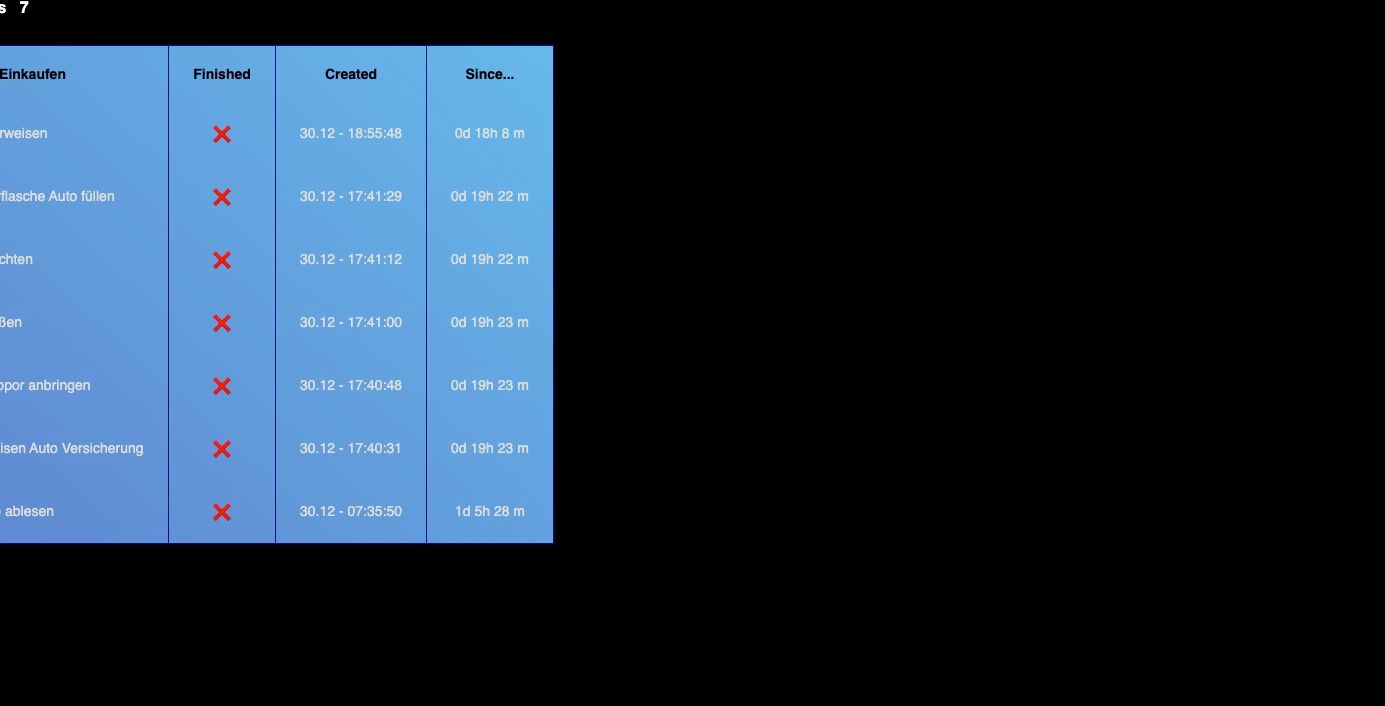
var htmlFeld1='Einkaufen'; // überschrift Tabellen Spalte1
var htmlFeld2='Finished'; // überschrift Tabellen Spalte2
var htmlFeld3='Created'; // überschrift Tabellen Spalte3
var htmlFeld4='Since...'; // überschrift Tabellen Spalte4
//-----------------------------------//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
const htmlFeldUeber="ALEXA Einkauf"; // Überschrift
const htmlFarbUber="white"; // Farbe der Überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
const backgroundAll="#000000";
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="13px";
//FELDER UND RAHMEN
const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#66b8ea"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#5f85cf"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine// HIER NICHTS ÄNDERN
const htmlEnd= '</table></body>';
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body bgcolor=""+backgroundAll+"">";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyleCol= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="cols" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleRow= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="rows" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleAll= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="all" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleNone= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="none" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr style="color:"+htmlFarbTableColorUber+"; font-weight: bold">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------var htmlOut="";
var mix;
var counter;
var myIDArr=[];
var warte;
var myRememberList="";function writeHTML(){
var htmlTabStyle;switch (+htmlRahmenLinien) {
case 1: htmlTabStyle=htmlTabStyleAll; break;
case 2: htmlTabStyle=htmlTabStyleCol; break;
case 3: htmlTabStyle=htmlTabStyleRow; break;
case 4: htmlTabStyle=htmlTabStyleNone; break;};
htmlOut="";
counter=-1;
var htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};//HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert
var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl="";
//------------------------------------------------------------
setState(dPDELETE,0);
var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[];
myListArr.push('0'+":"+'choose ...'+";");
myListWerte=myListWerte+"choose ..."+";";
myListAuswahl=myListAuswahl+(0+";");
myIDArr.push("dummy");
$('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.valueval0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";";});
//log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } //log("-----------myList : "+myList) if(myList!=myRememberList){ setState(dPDELETEWert,myListWerte); setState(dPDELETEAuswahl,myListAuswahl); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); obj.common.states=myList; myRememberList=myList; log(myList); setObject(dPDELETE, obj); }, 400); }//SORT
myArr.sort(function (alpha, beta) {
if (alpha[4] > beta[4])
return -11;
if (beta[4] > alpha[4])
return 1;
return 0;
});for (var x=0 ; x<myArr.length ; x++) {
counter++;
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte
val0=myArr[x][0];
val1=myArr[x][1];
val2=myArr[x][2];
val3=myArr[x][3];//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //---------------------------------------------}; //Schleifen ende
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>');
break; }//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p>"; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );//mit oder ohne überschrift
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
setState(dpANLEGEN,"");
} // function ende//hier wird schleife gestartet und das file geschrieben
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();on({id: dPDELETE, ack: false, change: "ne"}, function (obj) {
let a=getState(dPDELETE).val;
if (a!=0){
let toDelete=myIDArr[getState(dPDELETE).val];
var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete"
setState(stateHelp,true);
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
log(a+stateHelp)
});on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) {
log(getState(dpANLEGEN).val);
if(getState(dpANLEGEN).val!="") {
setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val)
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
});
Hoffe du kannst mir helfenIntel NUC mit Iobroker
-
@liv-in-sky bekomme immer folgenden Fehler:
31.12.2019, 12:41:48.027 [info ]: javascript.0 (25077) script.js.Test.Skript_1: false
31.12.2019, 12:42:00.312 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:42:04.736 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
31.12.2019, 12:45:55.304 [info ]: javascript.0 (25077) Start javascript script.js.Test.Skript_1
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at script.js.Test.Skript_1:228:1
31.12.2019, 12:45:55.362 [info ]: javascript.0 (25077) script.js.Test.Skript_1: registered 2 subscriptions and 1 schedule
31.12.2019, 12:45:55.385 [info ]: javascript.0 (25077) script.js.Test.Skript_1: NaN
31.12.2019, 12:45:55.391 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:45:55.760 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:seife für lena;4:test;5:neuer Start;
31.12.2019, 12:46:00.008 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:46:00.009 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:56.112 [info ]: javascript.0 (25077) script.js.Test.Skript_1: test111
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:47:58.147 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:47:58.528 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:seife für lena;5:test;6:neuer Start;
31.12.2019, 12:48:38.989 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werew
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:48:41.025 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:48:41.408 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;
31.12.2019, 12:49:00.416 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werewwwww
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:49:02.449 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:49:02.835 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;8:werewwwww;
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:51:00.627 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:seife für lena;2:test;3:neuer Start;4:werewwwww;
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:52:00.421 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;
31.12.2019, 13:01:32.493 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
Was habe ich verkehrt eingestellt.Hier noch das Script:
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="javascript.0.TabletVis.Einkauf.Vis" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dPDELETE="javascript.0.TabletVis.Einkauf.Delete";
let dPDELETEWert="javascript.0.TabletVis.Einkauf.Delete_Wert";
let dPDELETEAuswahl="javascript.0.TabletVis.Einkauf.Delete_Auswahl";
let dpANLEGEN="javascript.0.TabletVis.Einkauf.Anlegen";
let mySchedule=" * * * * * "; //jede minute
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Einkaufen'; // überschrift Tabellen Spalte1
var htmlFeld2='Finished'; // überschrift Tabellen Spalte2
var htmlFeld3='Created'; // überschrift Tabellen Spalte3
var htmlFeld4='Since...'; // überschrift Tabellen Spalte4
//-----------------------------------//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
const htmlFeldUeber="ALEXA Einkauf"; // Überschrift
const htmlFarbUber="white"; // Farbe der Überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
const backgroundAll="#000000";
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="13px";
//FELDER UND RAHMEN
const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#66b8ea"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#5f85cf"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine// HIER NICHTS ÄNDERN
const htmlEnd= '</table></body>';
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body bgcolor=""+backgroundAll+"">";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyleCol= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="cols" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleRow= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="rows" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleAll= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="all" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleNone= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="none" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr style="color:"+htmlFarbTableColorUber+"; font-weight: bold">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------var htmlOut="";
var mix;
var counter;
var myIDArr=[];
var warte;
var myRememberList="";function writeHTML(){
var htmlTabStyle;switch (+htmlRahmenLinien) {
case 1: htmlTabStyle=htmlTabStyleAll; break;
case 2: htmlTabStyle=htmlTabStyleCol; break;
case 3: htmlTabStyle=htmlTabStyleRow; break;
case 4: htmlTabStyle=htmlTabStyleNone; break;};
htmlOut="";
counter=-1;
var htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};//HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert
var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl="";
//------------------------------------------------------------
setState(dPDELETE,0);
var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[];
myListArr.push('0'+":"+'choose ...'+";");
myListWerte=myListWerte+"choose ..."+";";
myListAuswahl=myListAuswahl+(0+";");
myIDArr.push("dummy");
$('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.valueval0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";";});
//log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } //log("-----------myList : "+myList) if(myList!=myRememberList){ setState(dPDELETEWert,myListWerte); setState(dPDELETEAuswahl,myListAuswahl); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); obj.common.states=myList; myRememberList=myList; log(myList); setObject(dPDELETE, obj); }, 400); }//SORT
myArr.sort(function (alpha, beta) {
if (alpha[4] > beta[4])
return -11;
if (beta[4] > alpha[4])
return 1;
return 0;
});for (var x=0 ; x<myArr.length ; x++) {
counter++;
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte
val0=myArr[x][0];
val1=myArr[x][1];
val2=myArr[x][2];
val3=myArr[x][3];//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //---------------------------------------------}; //Schleifen ende
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>');
break; }//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p>"; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );//mit oder ohne überschrift
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
setState(dpANLEGEN,"");
} // function ende//hier wird schleife gestartet und das file geschrieben
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();on({id: dPDELETE, ack: false, change: "ne"}, function (obj) {
let a=getState(dPDELETE).val;
if (a!=0){
let toDelete=myIDArr[getState(dPDELETE).val];
var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete"
setState(stateHelp,true);
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
log(a+stateHelp)
});on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) {
log(getState(dpANLEGEN).val);
if(getState(dpANLEGEN).val!="") {
setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val)
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
});
Hoffe du kannst mir helfen@helfi9999 erste vermutung
hast du den datenpunkt (dpDELETE) mit typ werteliste als datenpunkt angelegt ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier ;-)
Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran
-
@liv-in-sky bekomme immer folgenden Fehler:
31.12.2019, 12:41:48.027 [info ]: javascript.0 (25077) script.js.Test.Skript_1: false
31.12.2019, 12:42:00.312 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:42:04.736 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
31.12.2019, 12:45:55.304 [info ]: javascript.0 (25077) Start javascript script.js.Test.Skript_1
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:45:55.355 [warn ]: javascript.0 (25077) at script.js.Test.Skript_1:228:1
31.12.2019, 12:45:55.362 [info ]: javascript.0 (25077) script.js.Test.Skript_1: registered 2 subscriptions and 1 schedule
31.12.2019, 12:45:55.385 [info ]: javascript.0 (25077) script.js.Test.Skript_1: NaN
31.12.2019, 12:45:55.391 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:45:55.760 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:seife für lena;4:test;5:neuer Start;
31.12.2019, 12:46:00.008 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:46:00.009 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:108:2)
31.12.2019, 12:47:00.232 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:47:56.112 [info ]: javascript.0 (25077) script.js.Test.Skript_1: test111
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:47:58.124 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:47:58.147 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:47:58.528 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:seife für lena;5:test;6:neuer Start;
31.12.2019, 12:48:38.989 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werew
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:48:41.003 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:48:41.025 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:48:41.408 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;
31.12.2019, 12:49:00.416 [info ]: javascript.0 (25077) script.js.Test.Skript_1: werewwwww
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:49:02.433 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:248:4)
31.12.2019, 12:49:02.449 [info ]: javascript.0 (25077) script.js.Test.Skript_1:
31.12.2019, 12:49:02.835 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:test;2:seife;3:test111;4:werew;5:seife für lena;6:test;7:neuer Start;8:werewwwww;
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:51:00.224 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:51:00.627 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;1:seife für lena;2:test;3:neuer Start;4:werewwwww;
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at writeHTML (script.js.Test.Skript_1:144:12)
31.12.2019, 12:52:00.018 [warn ]: javascript.0 (25077) at Object.<anonymous> (script.js.Test.Skript_1:225:2)
31.12.2019, 12:52:00.421 [info ]: javascript.0 (25077) script.js.Test.Skript_1: 0:choose ...;
31.12.2019, 13:01:32.493 [info ]: javascript.0 (25077) Stop script script.js.Test.Skript_1
Was habe ich verkehrt eingestellt.Hier noch das Script:
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmlexample.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="javascript.0.TabletVis.Einkauf.Vis" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let dPDELETE="javascript.0.TabletVis.Einkauf.Delete";
let dPDELETEWert="javascript.0.TabletVis.Einkauf.Delete_Wert";
let dPDELETEAuswahl="javascript.0.TabletVis.Einkauf.Delete_Auswahl";
let dpANLEGEN="javascript.0.TabletVis.Einkauf.Anlegen";
let mySchedule=" * * * * * "; //jede minute
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Einkaufen'; // überschrift Tabellen Spalte1
var htmlFeld2='Finished'; // überschrift Tabellen Spalte2
var htmlFeld3='Created'; // überschrift Tabellen Spalte3
var htmlFeld4='Since...'; // überschrift Tabellen Spalte4
//-----------------------------------//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
const htmlFeldUeber="ALEXA Einkauf"; // Überschrift
const htmlFarbUber="white"; // Farbe der Überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="black"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="black"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
const backgroundAll="#000000";
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="13px";
//FELDER UND RAHMEN
const htmlFarbFelderschrift="white"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="white"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#66b8ea"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#5f85cf"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="#2C7FB6"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
const htmlRahmenLinien=1; // Format für Rahmen(Gitter)linien 1=alle - 2=nur vertikal - 3= nur horizontal - 4=keine// HIER NICHTS ÄNDERN
const htmlEnd= '</table></body>';
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8"></head><body bgcolor=""+backgroundAll+"">";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyleCol= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="cols" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleRow= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="rows" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleAll= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="all" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabStyleNone= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="3" cellspacing="3" cellpadding="3" rules="none" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr style="color:"+htmlFarbTableColorUber+"; font-weight: bold">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td align=center> "+htmlFeld1+" </td><td align=center> "+htmlFeld2+" </td><td align=center> "+htmlFeld3+" </td><td align=center> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align=center style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------var htmlOut="";
var mix;
var counter;
var myIDArr=[];
var warte;
var myRememberList="";function writeHTML(){
var htmlTabStyle;switch (+htmlRahmenLinien) {
case 1: htmlTabStyle=htmlTabStyleAll; break;
case 2: htmlTabStyle=htmlTabStyleCol; break;
case 3: htmlTabStyle=htmlTabStyleRow; break;
case 4: htmlTabStyle=htmlTabStyleNone; break;};
htmlOut="";
counter=-1;
var htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};//HIER SIND DIE § WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert
var val1; var val2; var val0; var val3; var valSort; var valID; var myListWerte=""; var myListAuswahl="";
//------------------------------------------------------------
setState(dPDELETE,0);
var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[];
myListArr.push('0'+":"+'choose ...'+";");
myListWerte=myListWerte+"choose ..."+";";
myListAuswahl=myListAuswahl+(0+";");
myIDArr.push("dummy");
$('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.valueval0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM - SS:mm:ss") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+" m") if (val1==false) {val1="❌"} else{val1="✅"} myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";";});
//log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } //log("-----------myList : "+myList) if(myList!=myRememberList){ setState(dPDELETEWert,myListWerte); setState(dPDELETEAuswahl,myListAuswahl); var timeout = setTimeout(function () { var obj = getObject(dPDELETE); obj.common.states=myList; myRememberList=myList; log(myList); setObject(dPDELETE, obj); }, 400); }//SORT
myArr.sort(function (alpha, beta) {
if (alpha[4] > beta[4])
return -11;
if (beta[4] > alpha[4])
return 1;
return 0;
});for (var x=0 ; x<myArr.length ; x++) {
counter++;
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte
val0=myArr[x][0];
val1=myArr[x][1];
val2=myArr[x][2];
val3=myArr[x][3];//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: htmlOut=htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>"; break; case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td> "+val0+" </td><td align=center>  "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td></tr>";} } break; case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td> "+val0+" </td><td align=center> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>"; } else {if(counter%2==1 ) { htmlOut = htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align=center style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut = htmlOut+"<td> "+val0+" </td><td> "+val1+" </td><td align=center> "+val2+" </td><td align=center> "+val3+" </td>";}} } break; } //switch ende //---------------------------------------------}; //Schleifen ende
// tabelle fertigstellen
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/</td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> <td> </td><td> </td></td></tr>');
break; }//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"   "+(counter+1)+"</p>"; htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" //log(htmlOutVIS); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );//mit oder ohne überschrift
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);
setState(dpANLEGEN,"");
} // function ende//hier wird schleife gestartet und das file geschrieben
schedule(mySchedule, function () {
writeHTML();
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();on({id: dPDELETE, ack: false, change: "ne"}, function (obj) {
let a=getState(dPDELETE).val;
if (a!=0){
let toDelete=myIDArr[getState(dPDELETE).val];
var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete"
setState(stateHelp,true);
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
log(a+stateHelp)
});on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) {
log(getState(dpANLEGEN).val);
if(getState(dpANLEGEN).val!="") {
setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val)
var timeout = setTimeout(function () {
writeHTML(); }, 2000);
}
});
Hoffe du kannst mir helfenbitte stelle die scripts mit dem code tag ins forum - also zuerst spoiler - dann im spoiler den code tag
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
Puh, gerade mit der Vis fertig geworden. Umbauen.

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
Puh, gerade mit der Vis fertig geworden. Umbauen.

@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
-
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier ;-)
Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran
@Agria4800 ne - hab ich verbockt !! - der background-schlingel hat sich versteckt
im ersten post sind neue scripts
oder einfacher unter der const htmlStart:
ersetze zeile (ungefähr) 66 mit :
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+hat vorher so ausgesehen
"<style> * { margin: 0;} body {background-color: black; margin: 0 auto; }"+nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
@sigi234 falls du die anzahl noch brauchst - ist ja in der überschrift integriert , gibt es da ein blockly um die anzahl extra heraus zu filtern und in einen dp zu schreiben
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
Ja das habe ich sowieso auf false, ich meine das:

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
Ja das habe ich sowieso auf false, ich meine das:

@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option AusrichtungBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
@sigi234 da könnt ich evtl aber eine einstellung machen - keine tabellenwerte-überschrift
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 er liest sie aus dem auswahlDeleteAuswahl-datenpunkt aus - da steht die anzahl drin und wird auch upgedatet - es ist der letzte wert
eigentlich müßte da noch eine 1 dazu-addiert werden

Bekomme immer ein ; angezeigt?



Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern!