NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@Yetiberg ist kein thema
ich werd mal auf apollon warten - ich weiß im moment auch nicht, was da schief läuft - in 1 von 5 fällen geht es irgendwie nicht richtig - im moment wartet das script 1,5 sek bis es den nächsten datenpunkt löscht - ist zwar besser wie vorher aber noch nicht ganz stabil
ich werde dann schon einen anderen mit-tester finden
@liv-in-sky
Nee, ich teste schon noch gerne mit Dir mit.
Ich kann nur gelegentlich nicht sofort testen wenn Du es reinstellst. :-) -
6 Testeinträge gemacht.

javascript.0 2020-03-29 18:26:00.508 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,178876ff-80f1-4514-88d1-22cd765fae44,2ecaf1bb-b057-4fe6-b6c9-bc682db9df93,3e51b99a-eeff-4345-a6df-feb59b9d46dd,5c4102de-98b7-47d9-8955-c71fb367b471,a javascript.0 2020-03-29 18:25:48.640 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,178876ff-80f1-4514-88d1-22cd765fae44,2ecaf1bb-b057-4fe6-b6c9-bc682db9df93,3e51b99a-eeff-4345-a6df-feb59b9d46dd,5c4102de-98b7-47d9-8955-c71fb367b471, alexa2.0 2020-03-29 18:25:46.618 info (3979) Adding item "test5" ({"value":"test5"}) to the list SHOPPING_LIST. javascript.0 2020-03-29 18:25:43.068 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,178876ff-80f1-4514-88d1-22cd765fae44,2ecaf1bb-b057-4fe6-b6c9-bc682db9df93,3e51b99a-eeff-4345-a6df-feb59b9d46dd,ad698044-4149-423b-bf09-3af96d65f47e, alexa2.0 2020-03-29 18:25:41.070 info (3979) Adding item "test4" ({"value":"test4"}) to the list SHOPPING_LIST. javascript.0 2020-03-29 18:25:35.375 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,2ecaf1bb-b057-4fe6-b6c9-bc682db9df93,3e51b99a-eeff-4345-a6df-feb59b9d46dd,ad698044-4149-423b-bf09-3af96d65f47e,c5461991-1ea8-4764-ba19-a82de1dd9a27 alexa2.0 2020-03-29 18:25:33.375 info (3979) Adding item "test3" ({"value":"test3"}) to the list SHOPPING_LIST. javascript.0 2020-03-29 18:25:24.043 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,3e51b99a-eeff-4345-a6df-feb59b9d46dd,ad698044-4149-423b-bf09-3af96d65f47e,c5461991-1ea8-4764-ba19-a82de1dd9a27 alexa2.0 2020-03-29 18:25:22.043 info (3979) Adding item "test2" ({"value":"test2"}) to the list SHOPPING_LIST. javascript.0 2020-03-29 18:25:18.188 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,3e51b99a-eeff-4345-a6df-feb59b9d46dd,c5461991-1ea8-4764-ba19-a82de1dd9a27 alexa2.0 2020-03-29 18:25:16.189 info (3979) Adding item "test1" ({"value":"test1"}) to the list SHOPPING_LIST. javascript.0 2020-03-29 18:25:12.665 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,3e51b99a-eeff-4345-a6df-feb59b9d46dd alexa2.0 2020-03-29 18:25:10.652 info (3979) Adding item "test" ({"value":"test"}) to the list SHOPPING_LIST.6 Testeinträge gelöscht.
Massig viele Warnmeldungen aber Liste ist Leer.

javascript.0 2020-03-29 18:28:19.565 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy javascript.0 2020-03-29 18:28:18.564 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy javascript.0 2020-03-29 18:28:16.562 warn (3032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-29 18:28:16.561 warn (3032) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-29 18:28:16.561 warn (3032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-29 18:28:16.561 warn (3032) at ontimeout (timers.js:438:13) javascript.0 2020-03-29 18:28:16.561 warn (3032) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-29 18:28:16.561 warn (3032) at Object.timer (script.js.Datenpunkte.Einkaufsliste2:434:4) javascript.0 2020-03-29 18:28:16.561 warn (3032) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-29 18:28:16.560 warn (3032) State "alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.#delete" not found javascript.0 2020-03-29 18:28:16.560 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.#delete host.rockpro64 2020-03-29 18:28:16.079 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.version: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.value: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.updatedDateTime: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.shoppingListItem: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.listName: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.listId: Not exists host.rockpro64 2020-03-29 18:28:16.078 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.index: Not exists host.rockpro64 2020-03-29 18:28:16.077 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.id: Not exists host.rockpro64 2020-03-29 18:28:16.077 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.createdDateTime: Not exists host.rockpro64 2020-03-29 18:28:16.077 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.completed: Not exists host.rockpro64 2020-03-29 18:28:16.077 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.#delete: Not exists host.rockpro64 2020-03-29 18:28:16.076 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27: Not exists alexa2.0 2020-03-29 18:28:15.562 info (3979) Deleting item "test1" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:15.557 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.c5461991-1ea8-4764-ba19-a82de1dd9a27.#delete host.rockpro64 2020-03-29 18:28:15.265 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.version: Not exists host.rockpro64 2020-03-29 18:28:15.265 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.value: Not exists host.rockpro64 2020-03-29 18:28:15.265 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.updatedDateTime: Not exists host.rockpro64 2020-03-29 18:28:15.261 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.shoppingListItem: Not exists host.rockpro64 2020-03-29 18:28:15.260 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.listName: Not exists host.rockpro64 2020-03-29 18:28:15.258 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.listId: Not exists host.rockpro64 2020-03-29 18:28:15.258 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.index: Not exists host.rockpro64 2020-03-29 18:28:15.258 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.id: Not exists host.rockpro64 2020-03-29 18:28:15.258 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.createdDateTime: Not exists host.rockpro64 2020-03-29 18:28:15.257 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.completed: Not exists host.rockpro64 2020-03-29 18:28:15.257 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.#delete: Not exists host.rockpro64 2020-03-29 18:28:15.256 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e: Not exists alexa2.0 2020-03-29 18:28:15.241 info (3979) Deleting item "test2" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:15.060 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.#delete alexa2.0 2020-03-29 18:28:14.070 info (3979) Deleting item "test2" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:14.057 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.ad698044-4149-423b-bf09-3af96d65f47e.#delete javascript.0 2020-03-29 18:28:13.565 warn (3032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-29 18:28:13.565 warn (3032) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-29 18:28:13.564 warn (3032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-29 18:28:13.564 warn (3032) at ontimeout (timers.js:438:13) javascript.0 2020-03-29 18:28:13.564 warn (3032) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-29 18:28:13.563 warn (3032) at Object.timer (script.js.Datenpunkte.Einkaufsliste2:434:4) javascript.0 2020-03-29 18:28:13.563 warn (3032) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-29 18:28:13.561 warn (3032) State "alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.#delete" not found javascript.0 2020-03-29 18:28:13.560 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.#delete host.rockpro64 2020-03-29 18:28:13.088 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.version: Not exists host.rockpro64 2020-03-29 18:28:13.088 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.value: Not exists host.rockpro64 2020-03-29 18:28:13.087 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.updatedDateTime: Not exists host.rockpro64 2020-03-29 18:28:13.074 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.shoppingListItem: Not exists host.rockpro64 2020-03-29 18:28:13.074 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.listName: Not exists host.rockpro64 2020-03-29 18:28:13.074 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.listId: Not exists host.rockpro64 2020-03-29 18:28:13.074 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.index: Not exists host.rockpro64 2020-03-29 18:28:13.074 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.id: Not exists host.rockpro64 2020-03-29 18:28:13.073 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.createdDateTime: Not exists host.rockpro64 2020-03-29 18:28:13.073 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.completed: Not exists host.rockpro64 2020-03-29 18:28:13.073 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.#delete: Not exists host.rockpro64 2020-03-29 18:28:13.072 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471: Not exists alexa2.0 2020-03-29 18:28:12.566 info (3979) Deleting item "test5" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:12.557 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.5c4102de-98b7-47d9-8955-c71fb367b471.#delete javascript.0 2020-03-29 18:28:12.062 warn (3032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-29 18:28:12.062 warn (3032) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-29 18:28:12.062 warn (3032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-29 18:28:12.061 warn (3032) at ontimeout (timers.js:438:13) javascript.0 2020-03-29 18:28:12.061 warn (3032) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-29 18:28:12.061 warn (3032) at Object.timer (script.js.Datenpunkte.Einkaufsliste2:434:4) javascript.0 2020-03-29 18:28:12.061 warn (3032) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-29 18:28:12.060 warn (3032) State "alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.#delete" not found javascript.0 2020-03-29 18:28:12.060 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.#delete host.rockpro64 2020-03-29 18:28:11.528 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.version: Not exists host.rockpro64 2020-03-29 18:28:11.527 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.value: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.updatedDateTime: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.shoppingListItem: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.listName: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.listId: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.index: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.id: Not exists host.rockpro64 2020-03-29 18:28:11.523 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.createdDateTime: Not exists host.rockpro64 2020-03-29 18:28:11.522 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.completed: Not exists host.rockpro64 2020-03-29 18:28:11.522 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.#delete: Not exists host.rockpro64 2020-03-29 18:28:11.522 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd: Not exists alexa2.0 2020-03-29 18:28:11.064 info (3979) Deleting item "test" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:11.057 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.3e51b99a-eeff-4345-a6df-feb59b9d46dd.#delete javascript.0 2020-03-29 18:28:10.567 warn (3032) at Timer.processTimers (timers.js:223:10) javascript.0 2020-03-29 18:28:10.566 warn (3032) at listOnTimeout (timers.js:263:5) javascript.0 2020-03-29 18:28:10.566 warn (3032) at tryOnTimeout (timers.js:300:5) javascript.0 2020-03-29 18:28:10.566 warn (3032) at ontimeout (timers.js:438:13) javascript.0 2020-03-29 18:28:10.565 warn (3032) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2077:34) javascript.0 2020-03-29 18:28:10.564 warn (3032) at Object.timer (script.js.Datenpunkte.Einkaufsliste2:434:4) javascript.0 2020-03-29 18:28:10.564 warn (3032) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1426:20) javascript.0 2020-03-29 18:28:10.562 warn (3032) State "alexa2.0.Lists.SHOPPING_LIST.items.2ecaf1bb-b057-4fe6-b6c9-bc682db9df93.#delete" not found javascript.0 2020-03-29 18:28:10.560 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.2ecaf1bb-b057-4fe6-b6c9-bc682db9df93.#delete alexa2.0 2020-03-29 18:28:09.588 info (3979) Deleting item "test3" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:09.576 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.2ecaf1bb-b057-4fe6-b6c9-bc682db9df93.#delete alexa2.0 2020-03-29 18:28:09.540 info (3979) Deleting item "test4" from the list SHOPPING_LIST. host.rockpro64 2020-03-29 18:28:09.476 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.version: Not exists host.rockpro64 2020-03-29 18:28:09.475 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.value: Not exists host.rockpro64 2020-03-29 18:28:09.475 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.updatedDateTime: Not exists host.rockpro64 2020-03-29 18:28:09.475 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.shoppingListItem: Not exists host.rockpro64 2020-03-29 18:28:09.475 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.listName: Not exists host.rockpro64 2020-03-29 18:28:09.474 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.listId: Not exists host.rockpro64 2020-03-29 18:28:09.474 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.index: Not exists host.rockpro64 2020-03-29 18:28:09.474 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.id: Not exists host.rockpro64 2020-03-29 18:28:09.474 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.createdDateTime: Not exists host.rockpro64 2020-03-29 18:28:09.473 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.completed: Not exists host.rockpro64 2020-03-29 18:28:09.473 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.#delete: Not exists host.rockpro64 2020-03-29 18:28:09.472 warn Objects 127.0.0.1:43366 Error from InMemDB: Error: ERROR delObject alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44: Not exists javascript.0 2020-03-29 18:28:09.060 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.#delete alexa2.0 2020-03-29 18:28:08.071 info (3979) Deleting item "test4" from the list SHOPPING_LIST. javascript.0 2020-03-29 18:28:08.057 info (3032) script.js.Datenpunkte.Einkaufsliste2: Statehelp: alexa2.0.Lists.SHOPPING_LIST.items.178876ff-80f1-4514-88d1-22cd765fae44.#delete javascript.0 2020-03-29 18:28:07.559 info (3032) script.js.Datenpunkte.Einkaufsliste2: 7 javascript.0 2020-03-29 18:28:06.557 info (3032) script.js.Datenpunkte.Einkaufsliste2: 7 javascript.0 2020-03-29 18:28:00.509 info (3032) script.js.Datenpunkte.Einkaufsliste2: dummy,178876ff-80f1-4514-88d1-22cd765fae44,2ecaf1bb-b057-4fe6-b6c9-bc682db9df93,3e51b99a-eeff-4345-a6df-feb59b9d46dd,5c4102de-98b7-47d9-8955-c71fb367b471,a@Yetiberg könntest du mir verraten, wie du den "Drucken"-Button realisiert hast?
Druckt er den ganze Browser? -
@Yetiberg könntest du mir verraten, wie du den "Drucken"-Button realisiert hast?
Druckt er den ganze Browser?@senger1985
Nee, der druckt nur die Einkaufsliste.
Das hat Agria4800 hier gut beschrieben wie das geht. -
@senger1985
Nee, der druckt nur die Einkaufsliste.
Das hat Agria4800 hier gut beschrieben wie das geht.@Yetiberg danke dir, schau ich mir mal an
-
@liv-in-sky
Hi Super Projekt das hat mich auf die Idee gebracht habe es einwenig anders gemacht als du.
vielleicht kann ja wer teile aus meinem Script brauchen.

var forceCreation = false; //Solange diese Varialble auf "true" steht, werden die Datenpunkte zwangsweise erstellt, also auch wenn sie schon existieren. var pfad = 'Eigene_Datenpunkte.Aexa_List_Neu.'; //Ordner für daten punkte var datenpunkte = { 'ToDo_List': {"init": "", "common": {type: 'string', name: 'ToDo List', role: "text"}}, 'Shopping_List': {"init": "", "common": {type: 'string', name: 'Einkaufsliste', role: "text"}}, }; // ----------------------------------------------------------------------------------------------------------------------------------------- // Erzeuge Datenpunkte // ----------------------------------------------------------------------------------------------------------------------------------------- function createDp() { var name; var init; var common; for (var dp in datenpunkte) { name = pfad + dp; init = datenpunkte[dp].init; common = datenpunkte[dp].common; createState(name, init , forceCreation, common); } } // ----------------------------------------------- // Initialisierung // ----------------------------------------------- createDp(); // ----------------------------------------------- // Eigene functionen // ----------------------------------------------- function convertJSON2HTML(json,db) { const tmpList = { row : `<div class="mdui-listitem" style="width:100%; display:flex;"> <div class="mdui-title mdui-center" style="flex:0 0 10%;"> <i style="font-size:1.5em;">{counter}</i> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button mdui-color1 mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.completed', {completed});"><i class="material-icons" style="font-size:3em;">{icon}</i></button> </div> </div> <div style="flex:1 1 auto; display:flex; flex-wrap:wrap;"> <div class="mdui-label" style=" flex:1 1 15em; display:flex; flex-wrap:wrap; align-content:flex-start; padding-right:0.5em;"> <div class="mdui-value" style="font-size:1.5em; flex:1 0 15em;">{start}{value}{stop}</div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Erstellt: <span class="mdui-value">{createdDateTime}</span> </div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Geändert: <span class="mdui-value">{updatedDateTime}</span> </div> </div> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button-outlined mdui-red mdui-red-ol mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.#delete', true);"><i class="material-icons" style="font-size:2em;">delete_forever</i></button> </div> </div> </div>`} let htmlList =""; let entry, tr ; json = json.replace('[',''); json = json.replace(']',''); json = json.replace(/},{/g,'};{'); if (json.length == 0){setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], "");return;}; json = json.split(";"); for (var i = 0; i < json.length; i++) { try {entry = JSON.parse(json[i]); } catch (e) { console.error('Cannot parse: ' + json); return } switch (entry.shoppingListItem) { case false : entry.db = 'TO_DO'; break; default : entry.db = 'SHOPPING_LIST'; break; } switch (entry.completed) { case false : entry.icon = 'check_box_outline_blank';entry.start = '';entry.stop = ''; entry.completed = true; break; default : entry.icon = 'check_box';entry.start = '<s>';entry.stop = '</s>'; entry.completed = false; break; } entry.counter = i ; entry.createdDateTime = formatDate(entry.createdDateTime, "TT.MM.YYYY SS:mm:ss"); entry.updatedDateTime = formatDate(entry.updatedDateTime, "TT.MM.YYYY SS:mm:ss"); tr = tmpList.row; for (let [key, value] of Object.entries(entry)) tr = tr.replace(new RegExp('{'+key+'}','g'),value); htmlList+=tr; } setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], htmlList); } // ----------------------------------------------- // Überwachende Datenpunkte // ----------------------------------------------- on({id: 'alexa2.0.Lists.TO_DO.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,0); }); on({id: 'alexa2.0.Lists.SHOPPING_LIST.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,1); }); -
@liv-in-sky
Hi Super Projekt das hat mich auf die Idee gebracht habe es einwenig anders gemacht als du.
vielleicht kann ja wer teile aus meinem Script brauchen.

var forceCreation = false; //Solange diese Varialble auf "true" steht, werden die Datenpunkte zwangsweise erstellt, also auch wenn sie schon existieren. var pfad = 'Eigene_Datenpunkte.Aexa_List_Neu.'; //Ordner für daten punkte var datenpunkte = { 'ToDo_List': {"init": "", "common": {type: 'string', name: 'ToDo List', role: "text"}}, 'Shopping_List': {"init": "", "common": {type: 'string', name: 'Einkaufsliste', role: "text"}}, }; // ----------------------------------------------------------------------------------------------------------------------------------------- // Erzeuge Datenpunkte // ----------------------------------------------------------------------------------------------------------------------------------------- function createDp() { var name; var init; var common; for (var dp in datenpunkte) { name = pfad + dp; init = datenpunkte[dp].init; common = datenpunkte[dp].common; createState(name, init , forceCreation, common); } } // ----------------------------------------------- // Initialisierung // ----------------------------------------------- createDp(); // ----------------------------------------------- // Eigene functionen // ----------------------------------------------- function convertJSON2HTML(json,db) { const tmpList = { row : `<div class="mdui-listitem" style="width:100%; display:flex;"> <div class="mdui-title mdui-center" style="flex:0 0 10%;"> <i style="font-size:1.5em;">{counter}</i> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button mdui-color1 mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.completed', {completed});"><i class="material-icons" style="font-size:3em;">{icon}</i></button> </div> </div> <div style="flex:1 1 auto; display:flex; flex-wrap:wrap;"> <div class="mdui-label" style=" flex:1 1 15em; display:flex; flex-wrap:wrap; align-content:flex-start; padding-right:0.5em;"> <div class="mdui-value" style="font-size:1.5em; flex:1 0 15em;">{start}{value}{stop}</div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Erstellt: <span class="mdui-value">{createdDateTime}</span> </div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Geändert: <span class="mdui-value">{updatedDateTime}</span> </div> </div> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button-outlined mdui-red mdui-red-ol mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.#delete', true);"><i class="material-icons" style="font-size:2em;">delete_forever</i></button> </div> </div> </div>`} let htmlList =""; let entry, tr ; json = json.replace('[',''); json = json.replace(']',''); json = json.replace(/},{/g,'};{'); if (json.length == 0){setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], "");return;}; json = json.split(";"); for (var i = 0; i < json.length; i++) { try {entry = JSON.parse(json[i]); } catch (e) { console.error('Cannot parse: ' + json); return } switch (entry.shoppingListItem) { case false : entry.db = 'TO_DO'; break; default : entry.db = 'SHOPPING_LIST'; break; } switch (entry.completed) { case false : entry.icon = 'check_box_outline_blank';entry.start = '';entry.stop = ''; entry.completed = true; break; default : entry.icon = 'check_box';entry.start = '<s>';entry.stop = '</s>'; entry.completed = false; break; } entry.counter = i ; entry.createdDateTime = formatDate(entry.createdDateTime, "TT.MM.YYYY SS:mm:ss"); entry.updatedDateTime = formatDate(entry.updatedDateTime, "TT.MM.YYYY SS:mm:ss"); tr = tmpList.row; for (let [key, value] of Object.entries(entry)) tr = tr.replace(new RegExp('{'+key+'}','g'),value); htmlList+=tr; } setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], htmlList); } // ----------------------------------------------- // Überwachende Datenpunkte // ----------------------------------------------- on({id: 'alexa2.0.Lists.TO_DO.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,0); }); on({id: 'alexa2.0.Lists.SHOPPING_LIST.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,1); });@Günter-Königsberger
sehr cool,
würdest du dein View Export teilen?
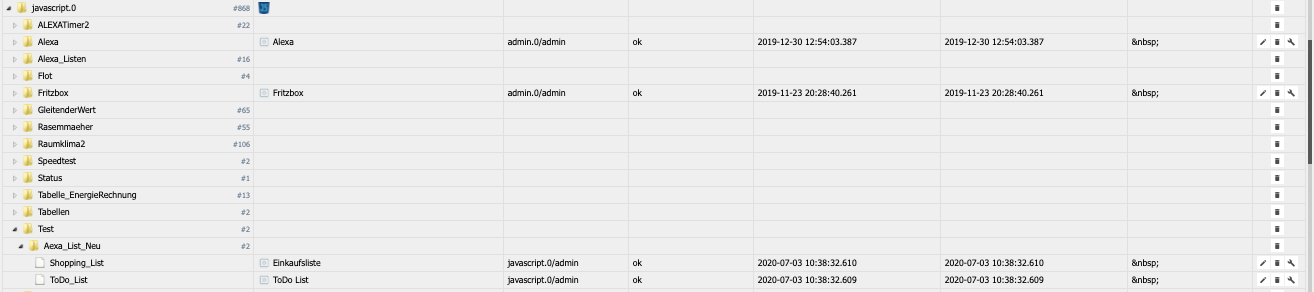
Ich habe mal dein Script mal importiert und gestartet, aber außer den beiden DP kann ich nichts erkennen...
kannst du mir kurz erklären, was ich machen muss ?

-
@liv-in-sky
Hi Super Projekt das hat mich auf die Idee gebracht habe es einwenig anders gemacht als du.
vielleicht kann ja wer teile aus meinem Script brauchen.

var forceCreation = false; //Solange diese Varialble auf "true" steht, werden die Datenpunkte zwangsweise erstellt, also auch wenn sie schon existieren. var pfad = 'Eigene_Datenpunkte.Aexa_List_Neu.'; //Ordner für daten punkte var datenpunkte = { 'ToDo_List': {"init": "", "common": {type: 'string', name: 'ToDo List', role: "text"}}, 'Shopping_List': {"init": "", "common": {type: 'string', name: 'Einkaufsliste', role: "text"}}, }; // ----------------------------------------------------------------------------------------------------------------------------------------- // Erzeuge Datenpunkte // ----------------------------------------------------------------------------------------------------------------------------------------- function createDp() { var name; var init; var common; for (var dp in datenpunkte) { name = pfad + dp; init = datenpunkte[dp].init; common = datenpunkte[dp].common; createState(name, init , forceCreation, common); } } // ----------------------------------------------- // Initialisierung // ----------------------------------------------- createDp(); // ----------------------------------------------- // Eigene functionen // ----------------------------------------------- function convertJSON2HTML(json,db) { const tmpList = { row : `<div class="mdui-listitem" style="width:100%; display:flex;"> <div class="mdui-title mdui-center" style="flex:0 0 10%;"> <i style="font-size:1.5em;">{counter}</i> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button mdui-color1 mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.completed', {completed});"><i class="material-icons" style="font-size:3em;">{icon}</i></button> </div> </div> <div style="flex:1 1 auto; display:flex; flex-wrap:wrap;"> <div class="mdui-label" style=" flex:1 1 15em; display:flex; flex-wrap:wrap; align-content:flex-start; padding-right:0.5em;"> <div class="mdui-value" style="font-size:1.5em; flex:1 0 15em;">{start}{value}{stop}</div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Erstellt: <span class="mdui-value">{createdDateTime}</span> </div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Geändert: <span class="mdui-value">{updatedDateTime}</span> </div> </div> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button-outlined mdui-red mdui-red-ol mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.#delete', true);"><i class="material-icons" style="font-size:2em;">delete_forever</i></button> </div> </div> </div>`} let htmlList =""; let entry, tr ; json = json.replace('[',''); json = json.replace(']',''); json = json.replace(/},{/g,'};{'); if (json.length == 0){setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], "");return;}; json = json.split(";"); for (var i = 0; i < json.length; i++) { try {entry = JSON.parse(json[i]); } catch (e) { console.error('Cannot parse: ' + json); return } switch (entry.shoppingListItem) { case false : entry.db = 'TO_DO'; break; default : entry.db = 'SHOPPING_LIST'; break; } switch (entry.completed) { case false : entry.icon = 'check_box_outline_blank';entry.start = '';entry.stop = ''; entry.completed = true; break; default : entry.icon = 'check_box';entry.start = '<s>';entry.stop = '</s>'; entry.completed = false; break; } entry.counter = i ; entry.createdDateTime = formatDate(entry.createdDateTime, "TT.MM.YYYY SS:mm:ss"); entry.updatedDateTime = formatDate(entry.updatedDateTime, "TT.MM.YYYY SS:mm:ss"); tr = tmpList.row; for (let [key, value] of Object.entries(entry)) tr = tr.replace(new RegExp('{'+key+'}','g'),value); htmlList+=tr; } setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], htmlList); } // ----------------------------------------------- // Überwachende Datenpunkte // ----------------------------------------------- on({id: 'alexa2.0.Lists.TO_DO.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,0); }); on({id: 'alexa2.0.Lists.SHOPPING_LIST.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,1); });@Günter-Königsberger
okay,
ich war zu schnell, ich hab´s hinbekommen, einfach die neuen DP im Widget binden... :-)eine Frage noch, wo kann ich die Icon´s verändern ?

-
@liv-in-sky
Hi Super Projekt das hat mich auf die Idee gebracht habe es einwenig anders gemacht als du.
vielleicht kann ja wer teile aus meinem Script brauchen.

var forceCreation = false; //Solange diese Varialble auf "true" steht, werden die Datenpunkte zwangsweise erstellt, also auch wenn sie schon existieren. var pfad = 'Eigene_Datenpunkte.Aexa_List_Neu.'; //Ordner für daten punkte var datenpunkte = { 'ToDo_List': {"init": "", "common": {type: 'string', name: 'ToDo List', role: "text"}}, 'Shopping_List': {"init": "", "common": {type: 'string', name: 'Einkaufsliste', role: "text"}}, }; // ----------------------------------------------------------------------------------------------------------------------------------------- // Erzeuge Datenpunkte // ----------------------------------------------------------------------------------------------------------------------------------------- function createDp() { var name; var init; var common; for (var dp in datenpunkte) { name = pfad + dp; init = datenpunkte[dp].init; common = datenpunkte[dp].common; createState(name, init , forceCreation, common); } } // ----------------------------------------------- // Initialisierung // ----------------------------------------------- createDp(); // ----------------------------------------------- // Eigene functionen // ----------------------------------------------- function convertJSON2HTML(json,db) { const tmpList = { row : `<div class="mdui-listitem" style="width:100%; display:flex;"> <div class="mdui-title mdui-center" style="flex:0 0 10%;"> <i style="font-size:1.5em;">{counter}</i> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button mdui-color1 mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.completed', {completed});"><i class="material-icons" style="font-size:3em;">{icon}</i></button> </div> </div> <div style="flex:1 1 auto; display:flex; flex-wrap:wrap;"> <div class="mdui-label" style=" flex:1 1 15em; display:flex; flex-wrap:wrap; align-content:flex-start; padding-right:0.5em;"> <div class="mdui-value" style="font-size:1.5em; flex:1 0 15em;">{start}{value}{stop}</div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Erstellt: <span class="mdui-value">{createdDateTime}</span> </div> <div class="mdui-center-v" style="font-size:0.8em; flex:1 0 15em; ">Geändert: <span class="mdui-value">{updatedDateTime}</span> </div> </div> </div> <div style="flex:0 0 15%; display:flex; flex-wrap:wrap; justify-content:center; align-items:center; "> <div class="mdui-button-outlined mdui-red mdui-red-ol mdui-center" style="height: 45px; width: 45px;"> <button onclick="vis.setValue('alexa2.0.Lists.{db}.items.{id}.#delete', true);"><i class="material-icons" style="font-size:2em;">delete_forever</i></button> </div> </div> </div>`} let htmlList =""; let entry, tr ; json = json.replace('[',''); json = json.replace(']',''); json = json.replace(/},{/g,'};{'); if (json.length == 0){setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], "");return;}; json = json.split(";"); for (var i = 0; i < json.length; i++) { try {entry = JSON.parse(json[i]); } catch (e) { console.error('Cannot parse: ' + json); return } switch (entry.shoppingListItem) { case false : entry.db = 'TO_DO'; break; default : entry.db = 'SHOPPING_LIST'; break; } switch (entry.completed) { case false : entry.icon = 'check_box_outline_blank';entry.start = '';entry.stop = ''; entry.completed = true; break; default : entry.icon = 'check_box';entry.start = '<s>';entry.stop = '</s>'; entry.completed = false; break; } entry.counter = i ; entry.createdDateTime = formatDate(entry.createdDateTime, "TT.MM.YYYY SS:mm:ss"); entry.updatedDateTime = formatDate(entry.updatedDateTime, "TT.MM.YYYY SS:mm:ss"); tr = tmpList.row; for (let [key, value] of Object.entries(entry)) tr = tr.replace(new RegExp('{'+key+'}','g'),value); htmlList+=tr; } setState('javascript.0.'+pfad+Object.keys(datenpunkte)[db], htmlList); } // ----------------------------------------------- // Überwachende Datenpunkte // ----------------------------------------------- on({id: 'alexa2.0.Lists.TO_DO.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,0); }); on({id: 'alexa2.0.Lists.SHOPPING_LIST.json'/*List as json*/, change: 'ne'}, function (obj) { convertJSON2HTML(obj.state.val,1); });@Günter-Königsberger sieht klasse aus
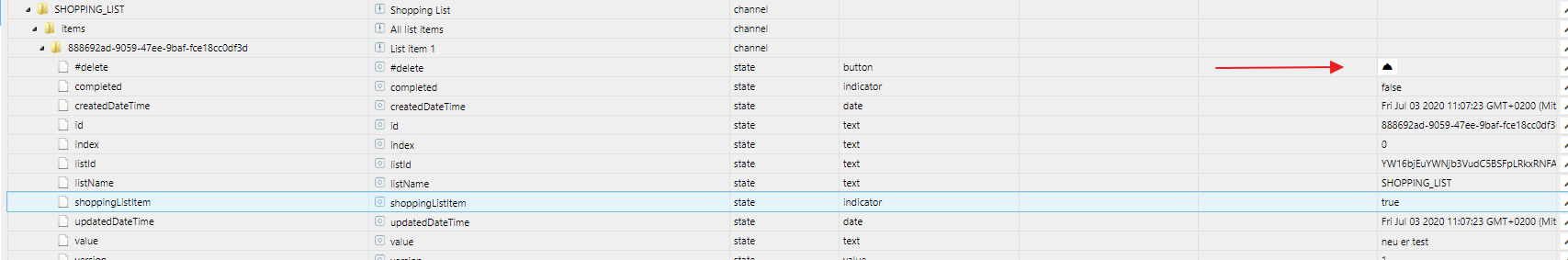
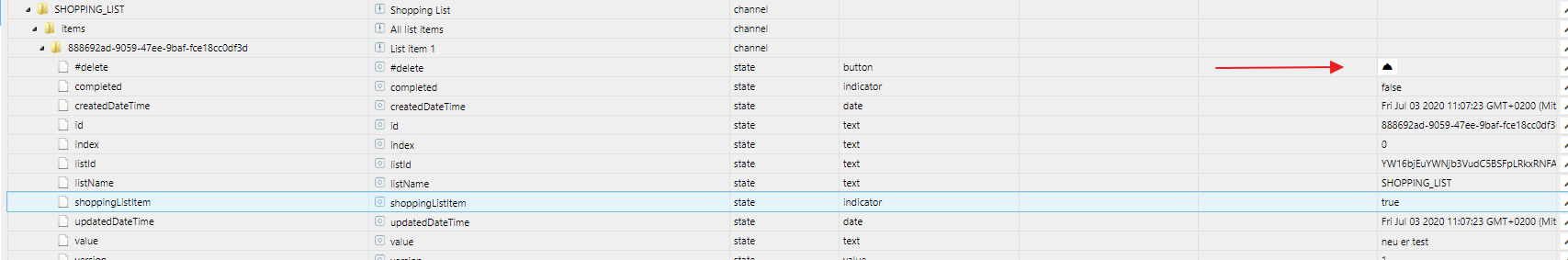
habe mal eine frage an euch beide - bei mir funktioniert es nicht mehr, die shopping list zu löschen - unabhängig vom script - wenn ich den #delete datenpunkt direkt im admin ansteuere wird zwar in der alexa app der wert nicht mehr angezeigt - aber der datenpukt bleibt im adapter erhalten
bei der todo liste funktioniert alles

kennt ihr das problem ?
-
@Günter-Königsberger sieht klasse aus
habe mal eine frage an euch beide - bei mir funktioniert es nicht mehr, die shopping list zu löschen - unabhängig vom script - wenn ich den #delete datenpunkt direkt im admin ansteuere wird zwar in der alexa app der wert nicht mehr angezeigt - aber der datenpukt bleibt im adapter erhalten
bei der todo liste funktioniert alles

kennt ihr das problem ?
@liv-in-sky
ja, hatte ich auch, das liegt wahrscheinlich am Alexa Adapter Version, ich bin zurück auf 3.1.2, da bei 3.2.4 es auch nicht wollte.
Was ich auch noch geändert hatte war in deinem Script war der Abfrage Intervall, bin auch 5sek statt min. (hat aber natürlich nichts mit dem eigentlichen Löschvorgang zu tun)Wäre super, wenn man das Script von @Günter-Königsberger in deinem Script implementieren könnte...
-
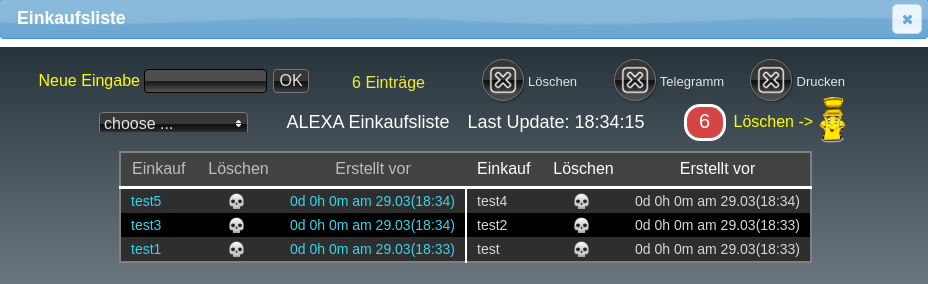
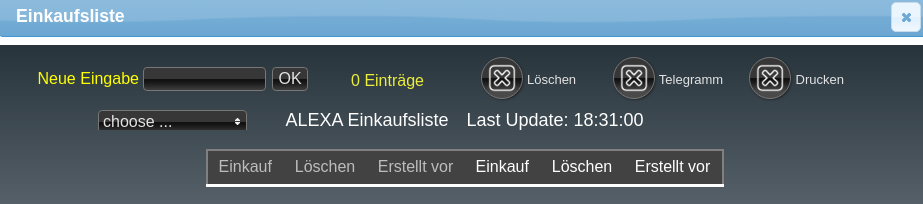
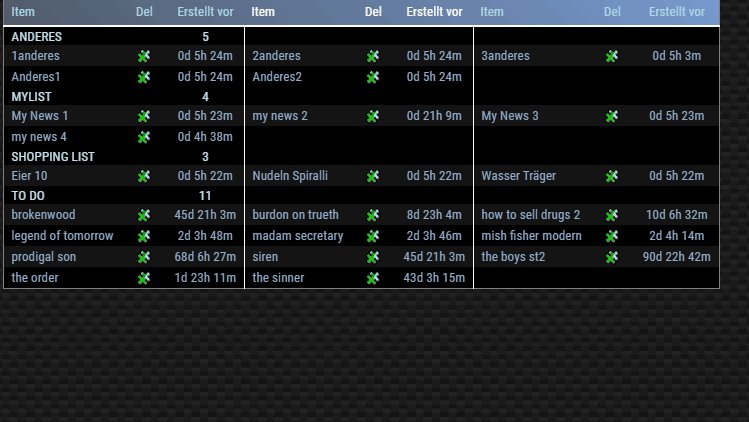
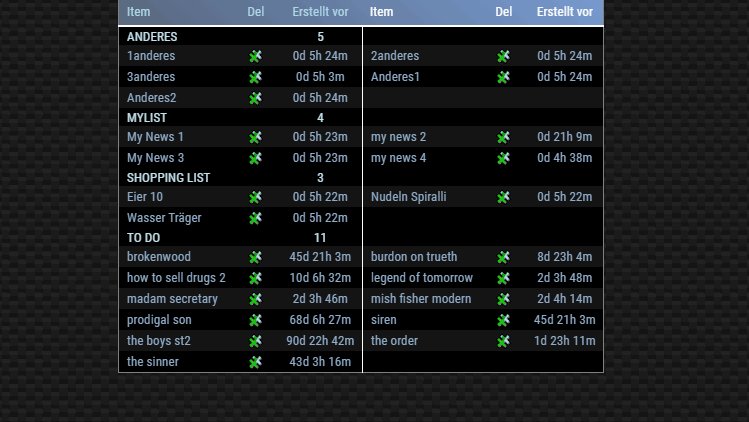
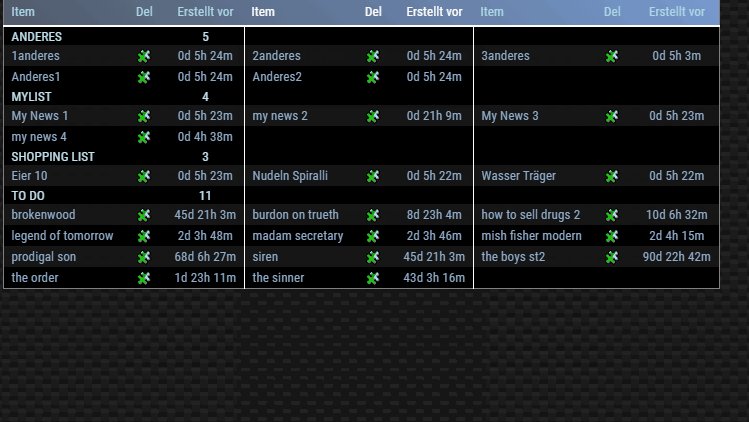
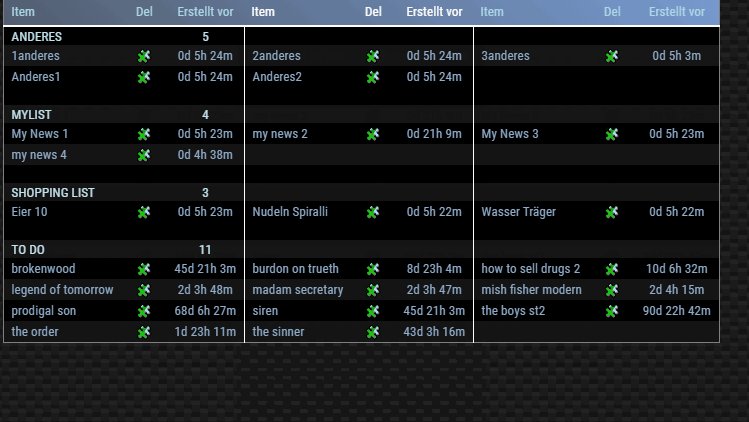
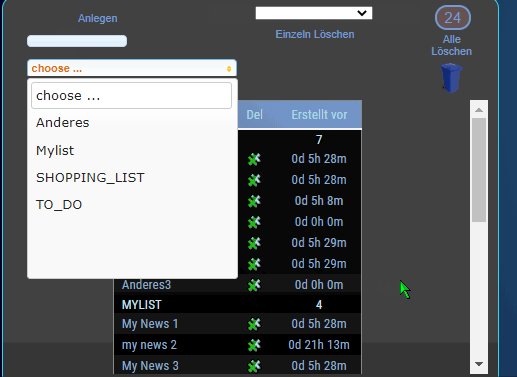
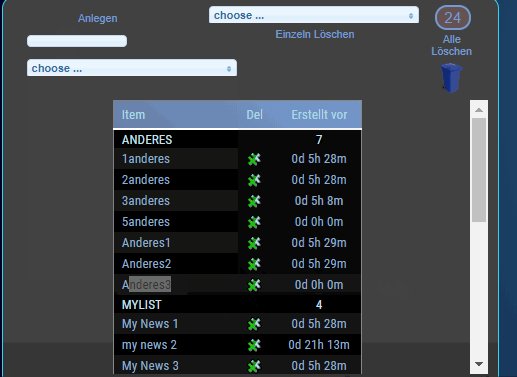
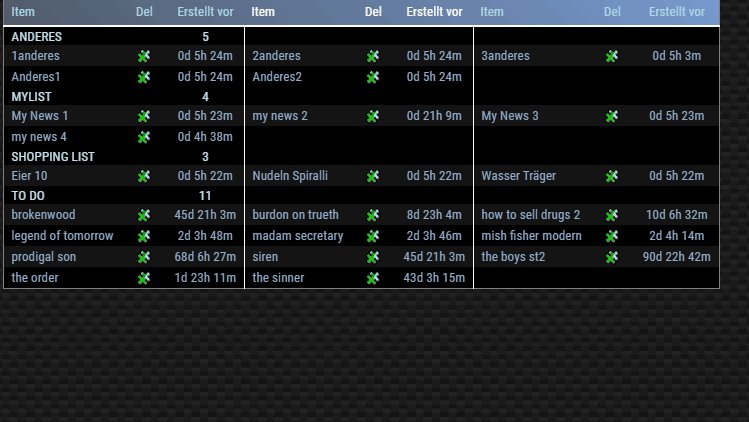
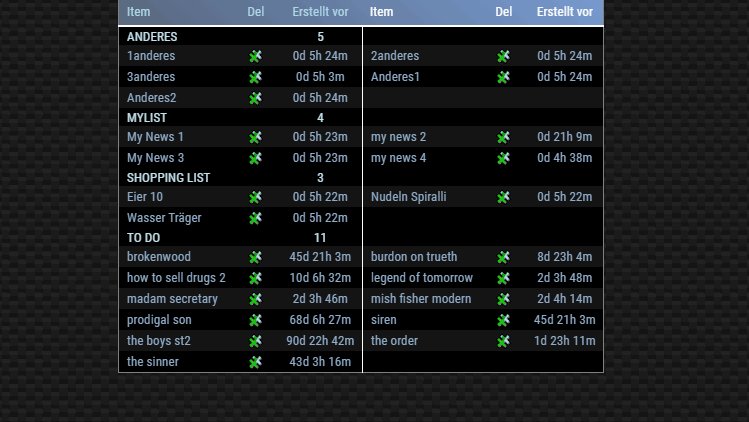
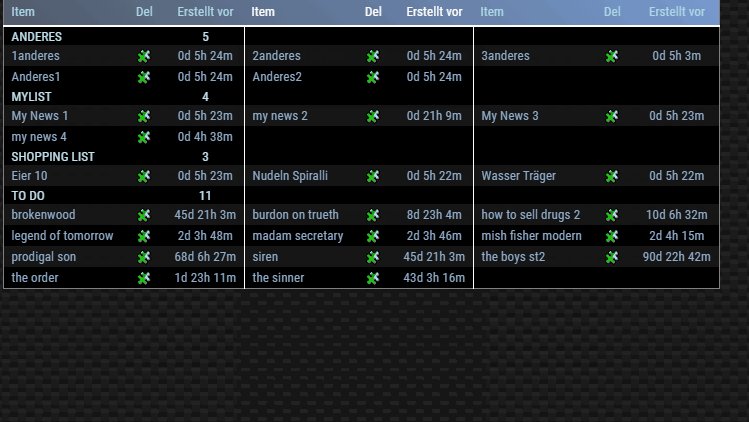
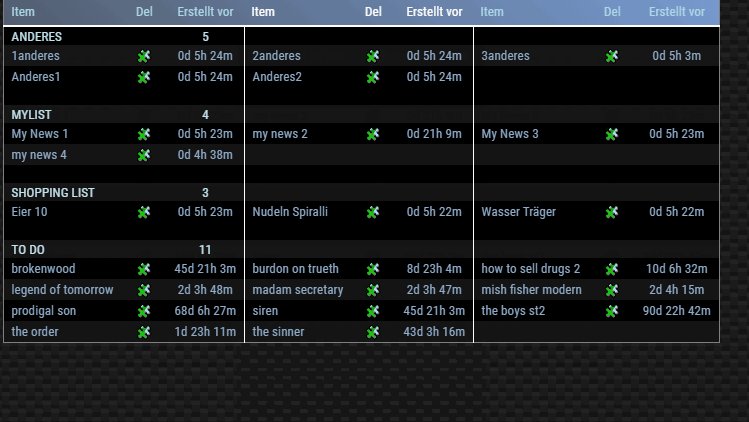
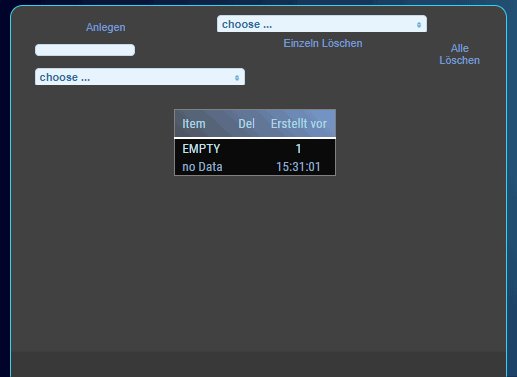
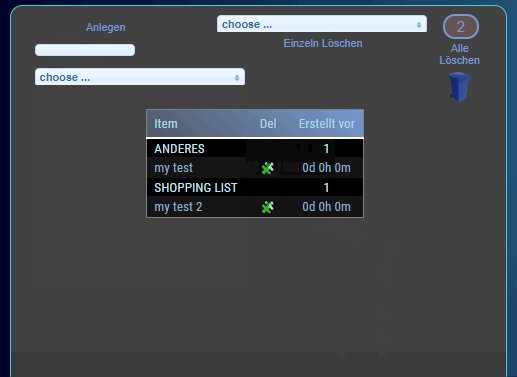
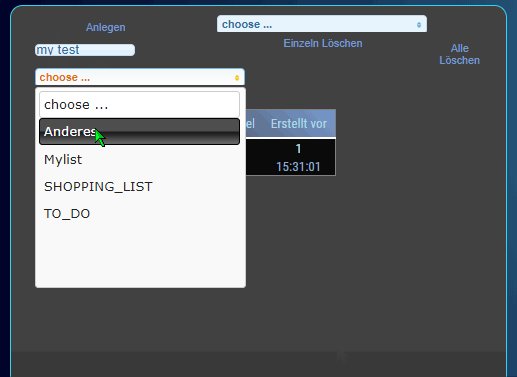
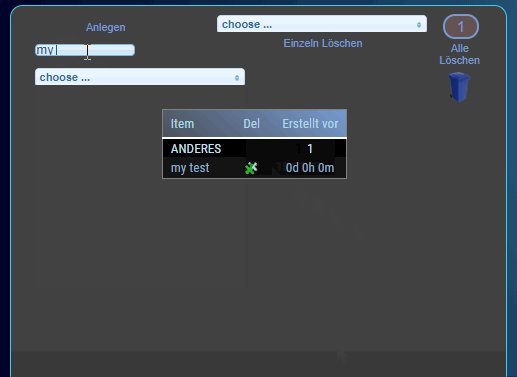
habe festgestellt, dass man mittlerweile eigene listen definieren kann - habe dazu ein tabellescript erzeugt
weiterhin gibt es probleme beim löschen - liegt am adapter - man kann zwar in der tabelle etwas löschen, jedoch muss man den adapter erst neustarten, damit man das sieht - issue ist auf github eingerichtet
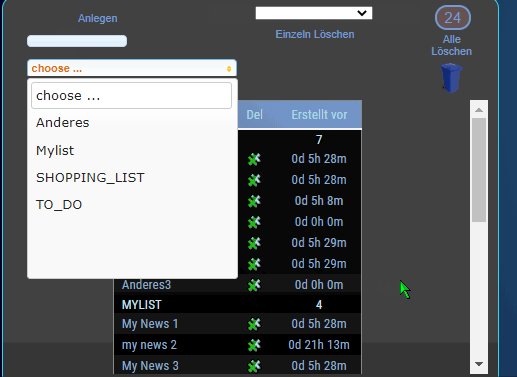
nur als tabelle

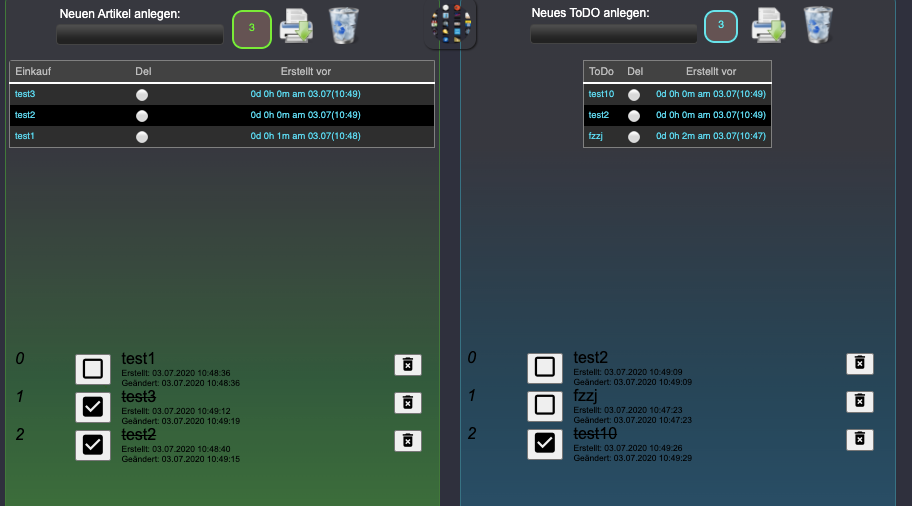
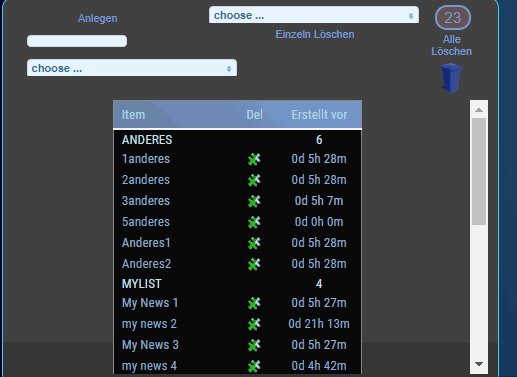
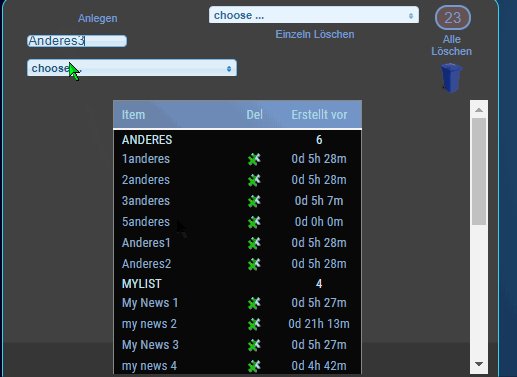
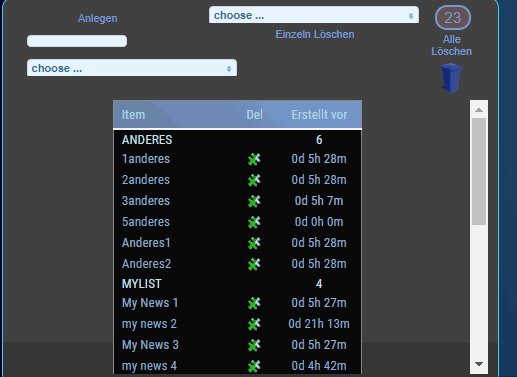
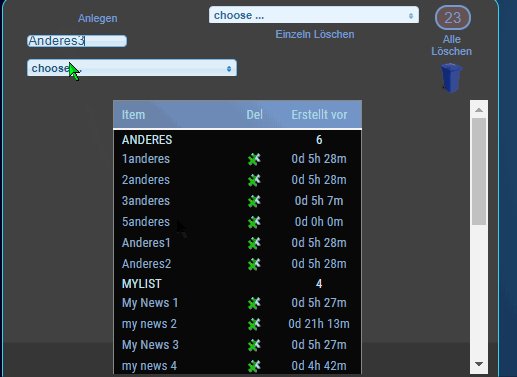
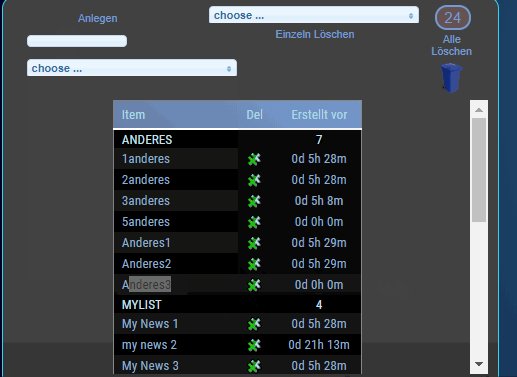
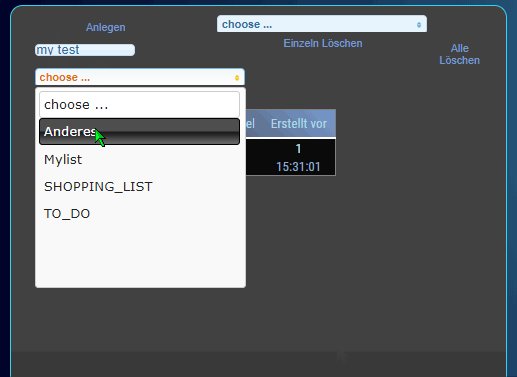
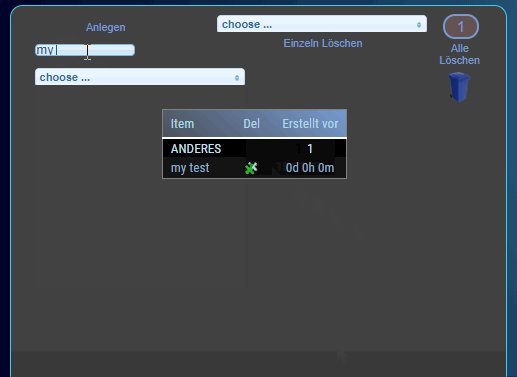
oder mit allen schaltern und eingaben:

-
habe festgestellt, dass man mittlerweile eigene listen definieren kann - habe dazu ein tabellescript erzeugt
weiterhin gibt es probleme beim löschen - liegt am adapter - man kann zwar in der tabelle etwas löschen, jedoch muss man den adapter erst neustarten, damit man das sieht - issue ist auf github eingerichtet
nur als tabelle

oder mit allen schaltern und eingaben:

@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
oder mit allen schaltern und eingaben:

-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
oder mit allen schaltern und eingaben:

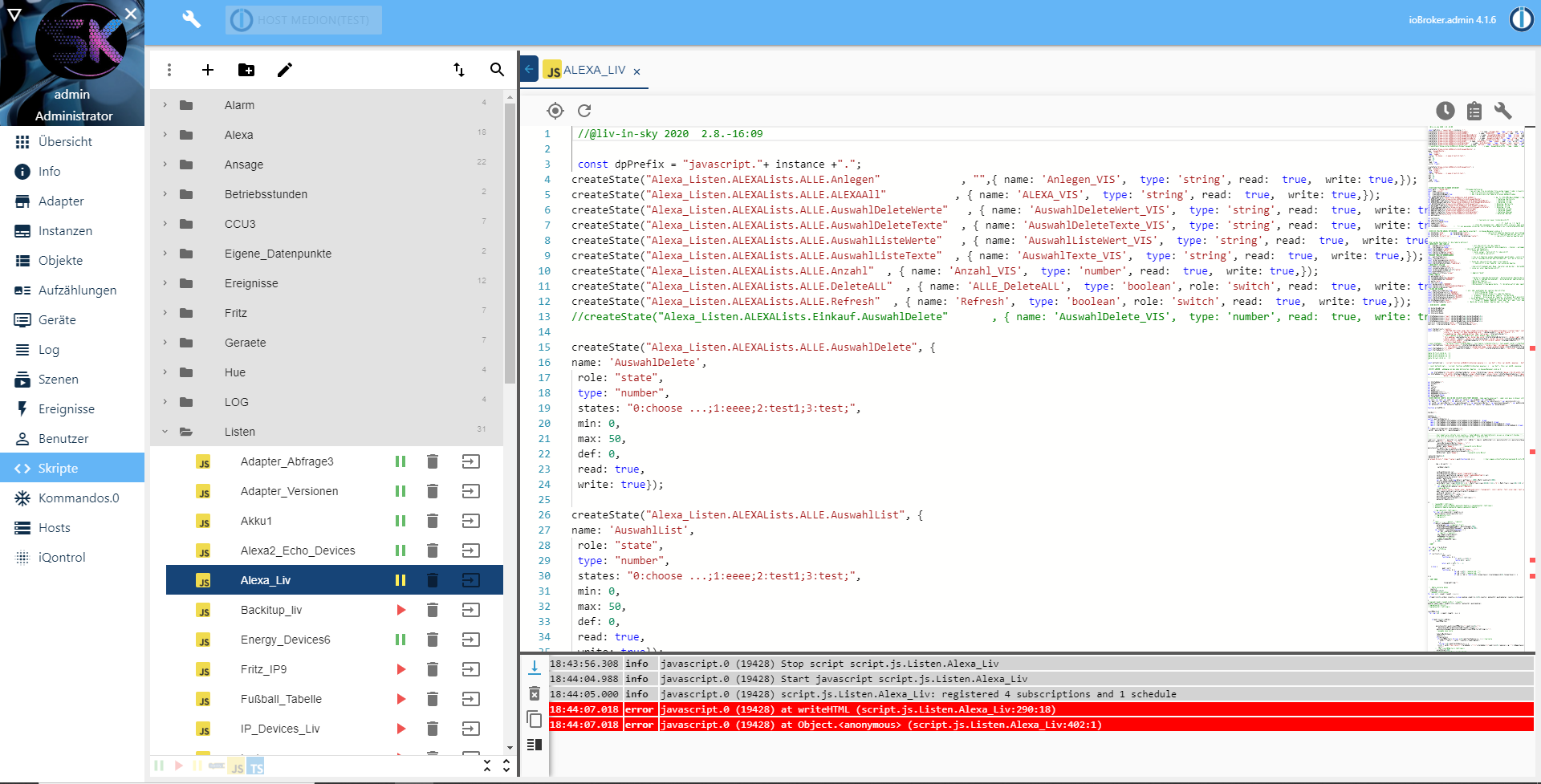
@sigi234
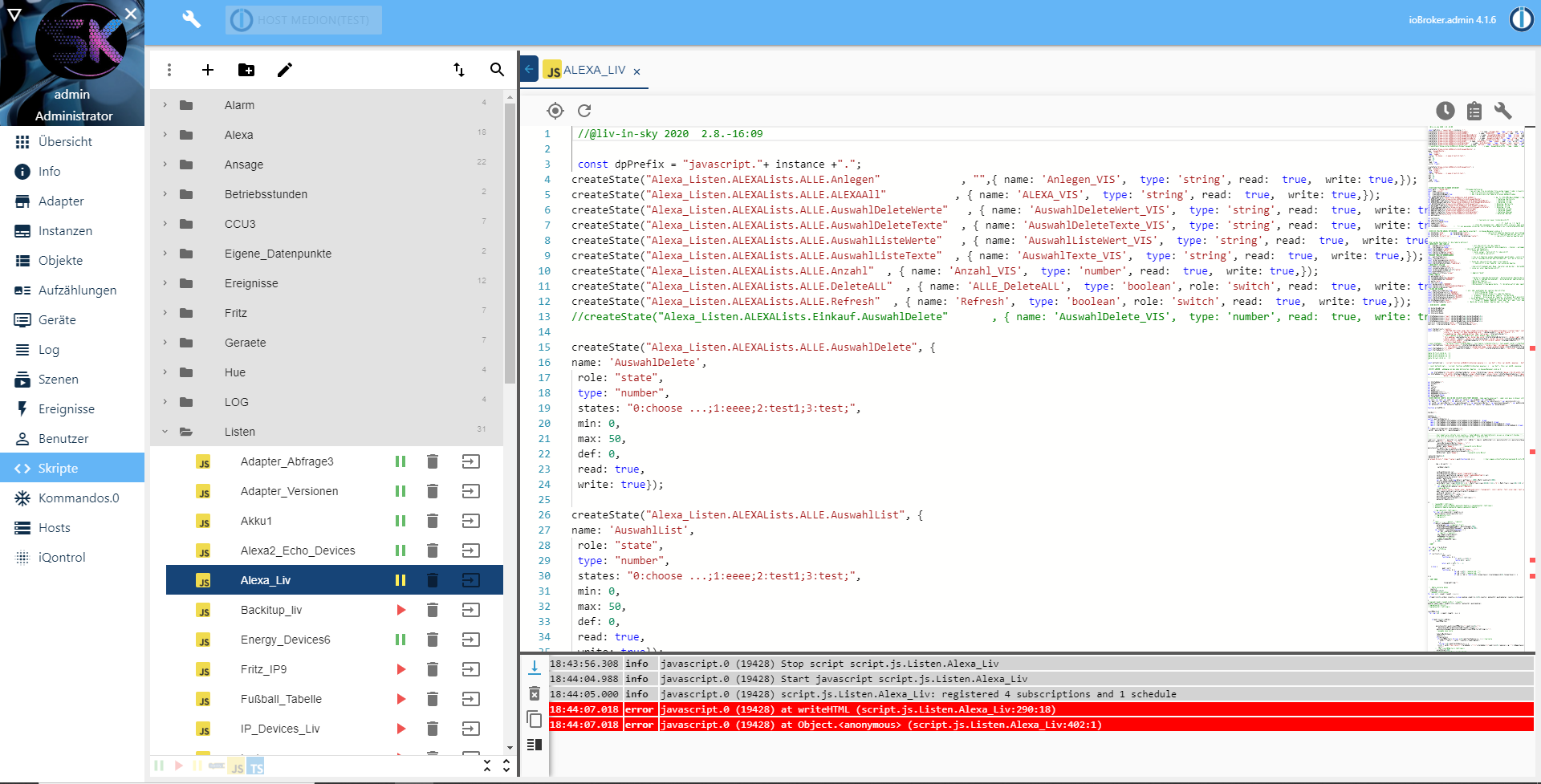
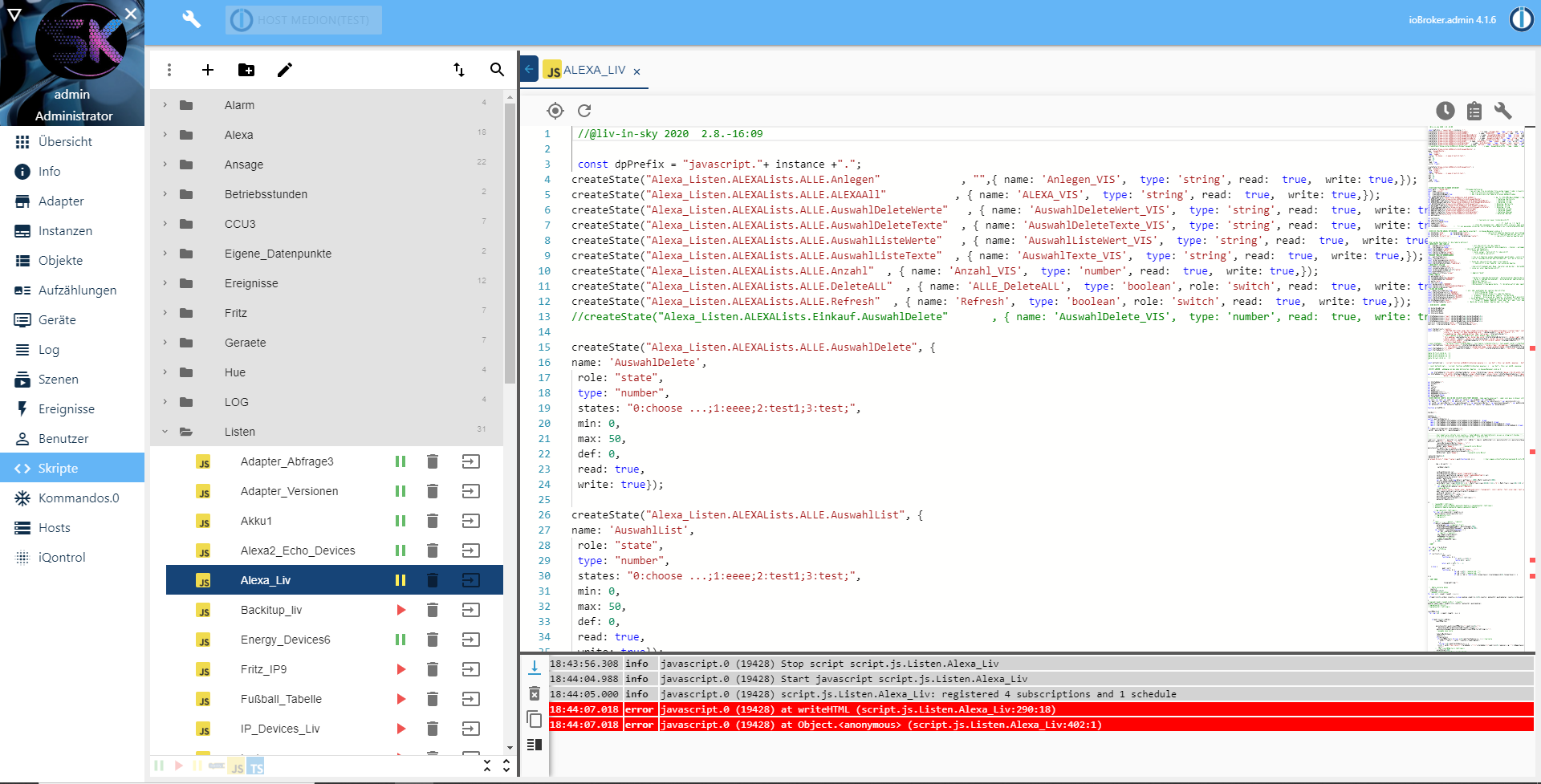
hi sigiwas steht bei dir in zeile 290 - da soillte eigentlich kein fehler sein
was du aber probieren könntest: script stopp - adapter stop - den ordner lists unter den datenpunkten unter alexa2 löschen - adapter neustarten - script starten
(nicht die geräte löschen - manchmal bekommen die neue nummern(namen) , dann haben die scripte ein problem
-
@sigi234
hi sigiwas steht bei dir in zeile 290 - da soillte eigentlich kein fehler sein
was du aber probieren könntest: script stopp - adapter stop - den ordner lists unter den datenpunkten unter alexa2 löschen - adapter neustarten - script starten
(nicht die geräte löschen - manchmal bekommen die neue nummern(namen) , dann haben die scripte ein problem
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
was steht bei dir in zeile 290 - da soillte eigentlich kein fehler sein
oldie=myArr[0][5] -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
was steht bei dir in zeile 290 - da soillte eigentlich kein fehler sein
oldie=myArr[0][5]@sigi234 hat das andere nix gebracht ?
sonst muss ich morgen mal nochmal checken
-
@sigi234 hat das andere nix gebracht ?
sonst muss ich morgen mal nochmal checken
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 hat das andere nix gebracht ?
Nein
22:41:01.500 info javascript.0 (19428) Start javascript script.js.Listen.Alexa_Liv 22:41:01.588 info javascript.0 (19428) script.js.Listen.Alexa_Liv: registered 4 subscriptions and 1 schedule 22:41:03.604 error javascript.0 (19428) at writeHTML (script.js.Listen.Alexa_Liv:290:18) 22:41:03.604 error javascript.0 (19428) at Object.<anonymous> (script.js.Listen.Alexa_Liv:402:1) 22:42:00.666 error javascript.0 (19428) at writeHTML (script.js.Listen.Alexa_Liv:290:18) 22:42:00.666 error javascript.0 (19428) at Object.<anonymous> (script.js.Listen.Alexa_Liv:396:31)javascript.0 2020-08-02 22:44:00.585 error (19428) Error in callback: TypeError: Cannot read property '5' of undefined -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 hat das andere nix gebracht ?
Nein
22:41:01.500 info javascript.0 (19428) Start javascript script.js.Listen.Alexa_Liv 22:41:01.588 info javascript.0 (19428) script.js.Listen.Alexa_Liv: registered 4 subscriptions and 1 schedule 22:41:03.604 error javascript.0 (19428) at writeHTML (script.js.Listen.Alexa_Liv:290:18) 22:41:03.604 error javascript.0 (19428) at Object.<anonymous> (script.js.Listen.Alexa_Liv:402:1) 22:42:00.666 error javascript.0 (19428) at writeHTML (script.js.Listen.Alexa_Liv:290:18) 22:42:00.666 error javascript.0 (19428) at Object.<anonymous> (script.js.Listen.Alexa_Liv:396:31)javascript.0 2020-08-02 22:44:00.585 error (19428) Error in callback: TypeError: Cannot read property '5' of undefinedhabe ganz vergessen abzufrage, ob überhaupt einträge in den listen sind und das abzufangen
hast du einträge in den listen unter alexa2.0.Lists.xxx.Items....
anders kann ich mir das nicht erklären
-
habe ganz vergessen abzufrage, ob überhaupt einträge in den listen sind und das abzufangen
hast du einträge in den listen unter alexa2.0.Lists.xxx.Items....
anders kann ich mir das nicht erklären
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
habe ganz vergessen abzufrage, ob überhaupt einträge in den listen sind und das abzufangen
Nein, Items hinzugefügt, geht jetzt.
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
habe ganz vergessen abzufrage, ob überhaupt einträge in den listen sind und das abzufangen
Nein, Items hinzugefügt, geht jetzt.
@sigi234 danke für die tests - fehler wäre mir sonst nicht aufgefallen - muss ich wohl nacharbeiten
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
oder mit allen schaltern und eingaben:

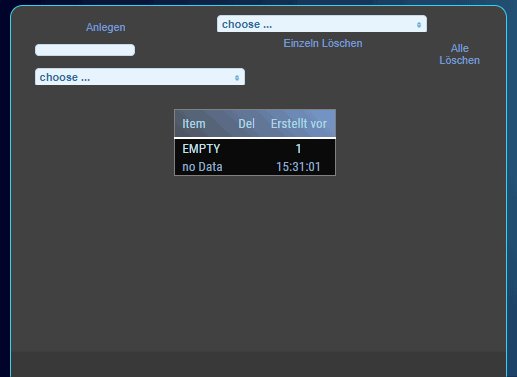
@sigi234 hab ein update eingespielt - damit sollten auch leere listen funktionieren - durch den fehler ist auch noch aufgefallen, dass man keine listenpunkte anlegen konnte, wenn alle listen leer waren

-
@sigi234 hab ein update eingespielt - damit sollten auch leere listen funktionieren - durch den fehler ist auch noch aufgefallen, dass man keine listenpunkte anlegen konnte, wenn alle listen leer waren

@liv-in-sky Herzlichen Dank für Deine Ausarbeitungen!!! Echt klasse - ich denke du hast mit deinen Scripten vielen geholfen!
Ich hätte noch zwei Fragen - Nachdem ich dies 248 Beiträge immer wieder kontrolliert habe, aber leider keinen Hinweis gefunden habe...
-
Schedule, refresh Einstellungen
In dem Script lässt sich ein Schedule einstellen, aber leider nur auf max. eine Minute.
In manchen Beiträgen (nur gesehen durch die gifs) sieht es allerdings danach aus, als wenn sich die Einkaufsliste immer sofort aktualisiert, z.B. wenn ein Eintrag neu angelegt wurde, oder etwas von der Liste gelöscht wurde.
Liegt es an meinen Einstellungen, dass dies bei mir nicht funktioniert - und sich der VIS Teil nur jede Minute mit den bis dahin durchgeführten Änderungen aktualisiert?
Das Log zeigt sofort an, dass an Alexa eine Änderung übermittelt wurde, allerdings wird nicht sofort eine neue HTML Tabelle in den Datenpunkt geschrieben - könnte dies ggf. durch ein Script bei einer Änderung erzwungen werden? -
Anzeige nur offener "Artikel"
Momentan werden bei mir immer sämtliche Artikel der Einkaufsliste dargestellt. Kann hilfreich sein, allerdings wäre es mir lieber, wenn nur nicht gekaufte Artikel angezeigt werden. Ist dies möglich?
Momentan nutze ich das Script, welches die Spalte zum Löschen der Artikel mit einbezieht - finde ich praktischer, als wenn die Artikel ich die zu löschenden Artikel per DropDown auswählen muss - und so viele Artikel befinden sich nicht immer auf der Einkaufsliste.
Ggf. wäre natürlich (im Bezug auf "viele Artikel auf der Einkaufsliste") eine Scrollmöglichkeit genial!
Herzlichen Dank für die großartige Arbeit!!!
Grüße
Rudolf -







