NEWS
Script: Alexa Listen pflegen und Anzeigen
-
@liv-in-sky Ich steuere das per Blockly
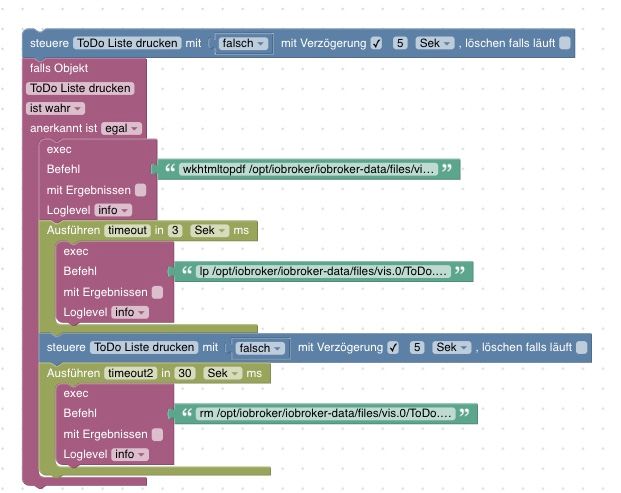
Installiert habe ich folgendes zum umwandeln von html --> pdf:apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)

[Blockly Import]
<xml xmlns="http://www.w3.org/1999/xhtml"> <variables> <variable type="undefined" id="timeout">timeout</variable> <variable type="undefined" id="timeout2">timeout2</variable> </variables> <block type="control" id="c!|n9vEor(R3@!C%c%BI" x="162" y="137"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="f(fc(dU9/6M~`l.FK$+w"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="on" id="1Y[JfJ:@1lRAd|TIh9!w"> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="CONDITION">true</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="exec" id="**kj|@E8(,hA(a*jRJ^E"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="3+:$$)c))?}xQ#5__[~p"> <field name="TEXT">sensors</field> </shadow> <block type="text" id="@N*;bdlF.vc7p[LeSy#{"> <field name="TEXT">wkhtmltopdf /opt/iobroker/iobroker-data/files/vis.0/ToDo.html /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> <next> <block type="timeouts_settimeout" id="kL.TO7j/UgH{CD6.*|kr"> <field name="NAME">timeout</field> <field name="DELAY">3</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="7YQ=LZXR$TNnjt9,pim~"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="XvWiFlFVlJQM|IiP5sK="> <field name="TEXT">lp /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> <next> <block type="control" id="W8_n`GJR%AszF4Sg(s!f"> <mutation delay_input="true"></mutation> <field name="OID">javascript.0.Alexa.ToDo_Liste_drucken</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">5</field> <field name="UNIT">sec</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="k^V0.gv,BQAJ@Hk=VSM*"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="timeouts_settimeout" id="0Lq3cUR_-Q:H+EHf*X{n"> <field name="NAME">timeout2</field> <field name="DELAY">30</field> <field name="UNIT">sec</field> <statement name="STATEMENT"> <block type="exec" id="sOXd,DO~gt}u#l_-K,W)"> <mutation with_statement="false"></mutation> <field name="WITH_STATEMENT">FALSE</field> <field name="LOG">log</field> <value name="COMMAND"> <shadow type="text" id="%s?Qz`(.Yayhqn6L4Ib["> <field name="TEXT"></field> </shadow> <block type="text" id="bDZgaiNkS(.@KNBso:c|"> <field name="TEXT">rm /opt/iobroker/iobroker-data/files/vis.0/ToDo.pdf</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml>@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
-
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
ja, im Prinzip schon... :relaxed: machbar ist alles :grin:
ich habe das für mich recht simple und zweckgebunden gesehen... mein Ziel war es per Knopfdruck die ToDo / Einkaufsliste zu bekommen...
"Einkaufsliste für meine Frau --> ToDo Liste für mich zum abarbeiten :-) " -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@Agria4800 sagte in Script: Alexa Listen pflegen und Anzeigen:
Installiert habe ich folgendes zum umwandeln von html --> pdf:
apt-get install wkhtmltopdfund das Blockly zum umwandeln, ausdrucken und danach löschen... (War gestern abend mal ein Schnellversuch, evtl. muss die pdf nicht gelöscht werden. (noch nicht ausprobiert)
das bedeuted, man könnte sich berichte über zustände zusammenstellen und diese über eine webseite ansehen (wenn man sich viel arbeit machen möchte :-) )
ja, im Prinzip schon... :relaxed: machbar ist alles :grin:
ich habe das für mich recht simple und zweckgebunden gesehen... mein Ziel war es per Knopfdruck die ToDo / Einkaufsliste zu bekommen...
"Einkaufsliste für meine Frau --> ToDo Liste für mich zum abarbeiten :-) "vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
-
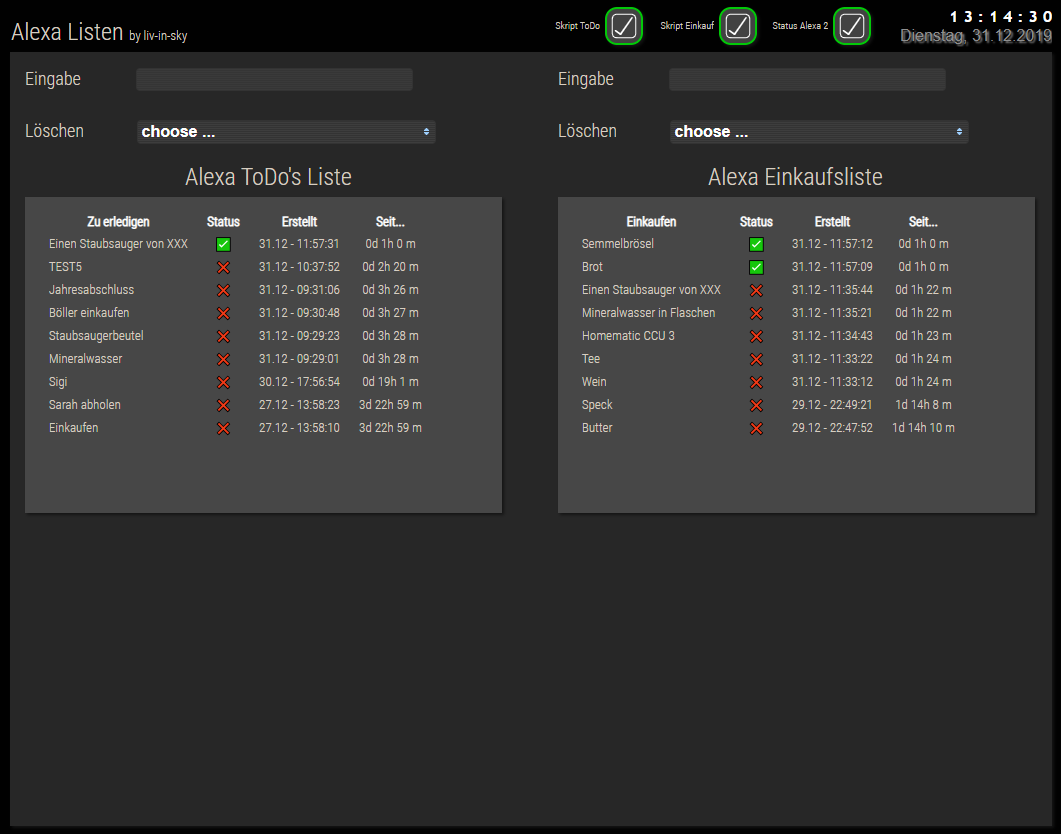
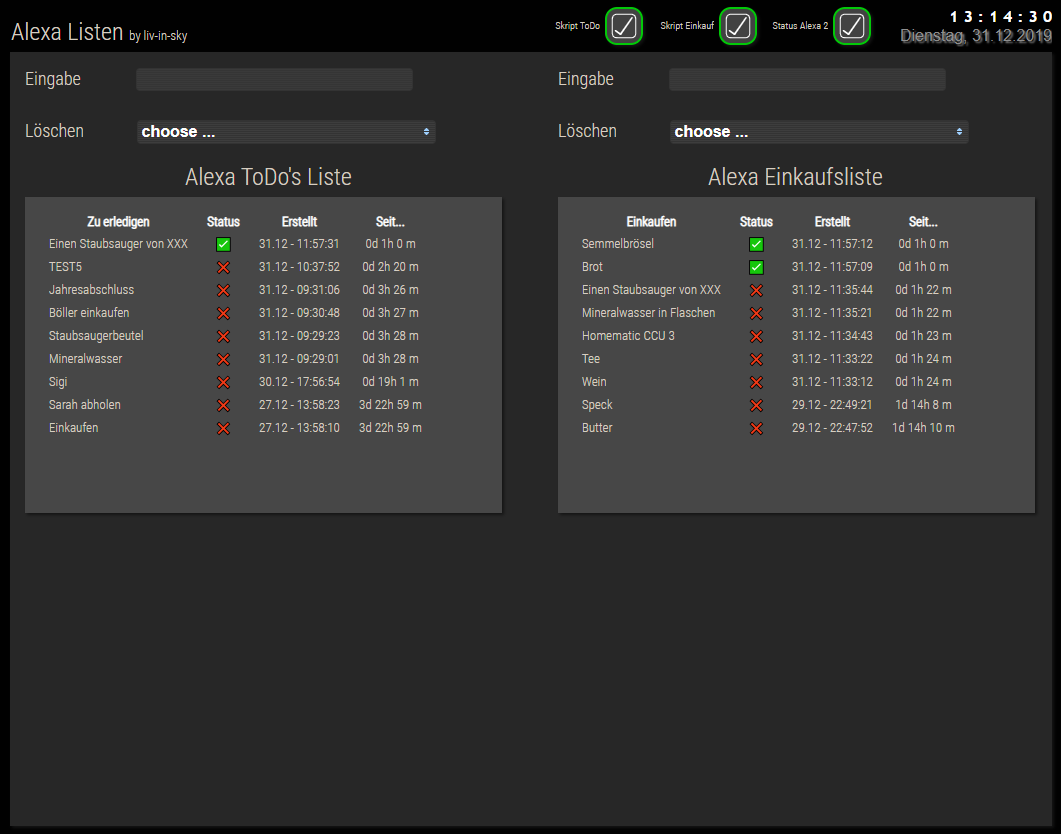
dies ist ein script zur anzeige der alexa (echo) einkaufs- und todo-liste in der vis und iqontrol. es können einträge angelegt und gelöscht werden - die tabellen kann verschiedene einstellungen haben (schriftfarbe, hinterrundfarbe, überschrift, nebeneinander-tabellen-anzeige, ...)
vielen dank an @apollon77 für die integration in den alexa2 adapter
dieses script entsand aus einem tabellenerzeugungs-script, welches hier als grundlage dient: https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly

- es muss auch das schedule eingestellt werden - wann werden die daten gelesen - standard jede minute
- anschliessend werden die tabellen-einstellungen definiert
- zum löschen wurde das standard list widget und zum anlegen das standard input widget gewählt - diese müssen mit den datenpunkten von euch "gefüttert" werden
- die tabelle wird über ein standard html widget über binding eingebunden
was kann man alles einstellen:
- tabelle zentrieren
- schriftart, schriftgröße
- größe der zellen beispiele: https://forum.iobroker.net/post/348791
- tabelle aufteilen - nebeneinander - 1,2,3 oder4
- farben: hintergrund allgemein, hintergrund tabelle (verlauf), felderfarbe, ...
- gitterlinien - alle, nur spalten, nur zeilen, keine
- eine gesamtüberschrift
- tabellenwert-überschrift
- schedule - wie oft wird geprüft
- ob man eine datei möchte - z.b. für iqontrol
- überschriften der spalten in der tabelle ein- und abschalten

@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfen -
@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfen@helfi9999 erste vermutung
hast du den datenpunkt (dpDELETE) mit typ werteliste als datenpunkt angelegt ?
-
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier ;-)
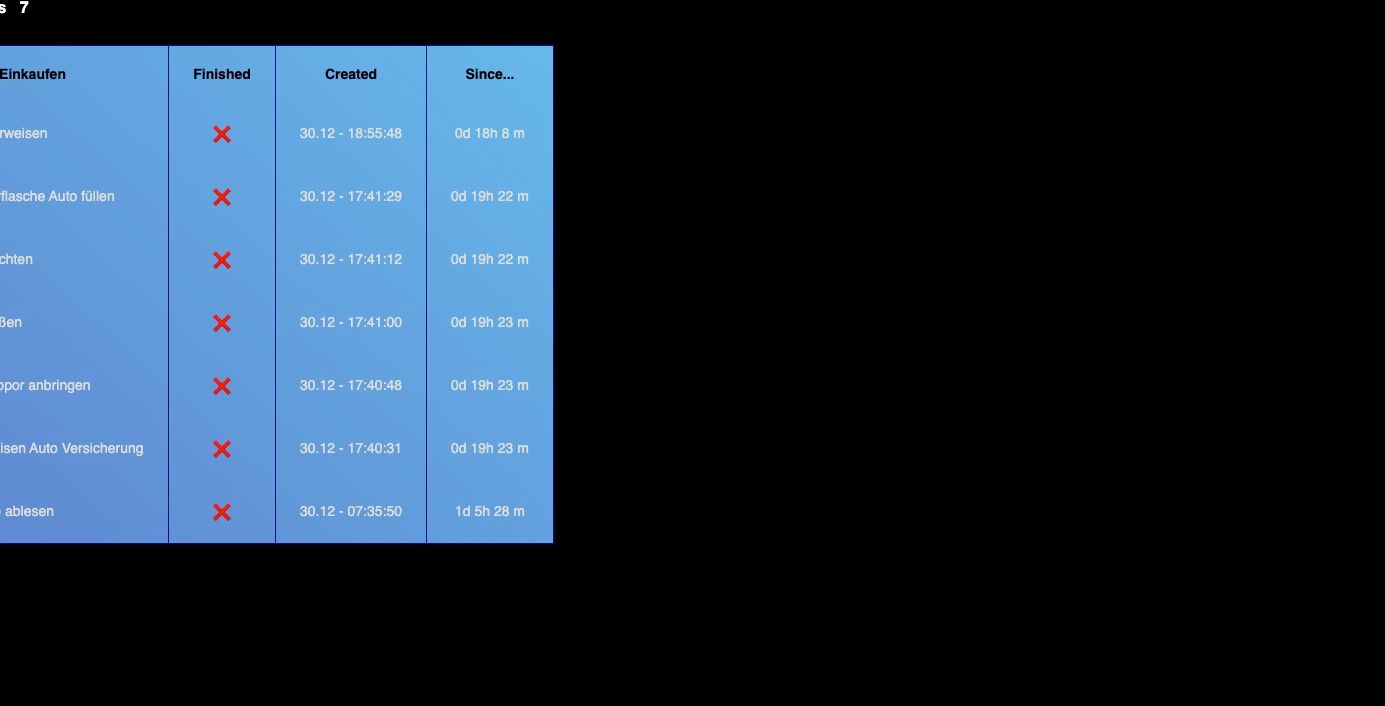
Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran
-
@liv-in-sky bekomme immer folgenden Fehler:
Was habe ich verkehrt eingestellt.Hier noch das Script:
Hoffe du kannst mir helfenbitte stelle die scripts mit dem code tag ins forum - also zuerst spoiler - dann im spoiler den code tag
-
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
Puh, gerade mit der Vis fertig geworden. Umbauen.

-
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
es gibt ein update der scripte
-
wer updaten will sollte sich eine kopie behalten, es muss alles ersetzt werden, da neue settings dazugekommen sind - aus der kopie kann man dann die farben und settings wieder rauskopieren
-
dazu gekommen ist:
-ein etwa bessere html-definition für den browser (falls man sich ein file generieren läßt)
-tabellen weite
-größe der zellen
-das schedule ist jetzt oben einstellbar
Puh, gerade mit der Vis fertig geworden. Umbauen.

@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
-
-
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
vielleicht probiere ich das mal aus - manchmal will man einfach papier in der hand haben
ich habe oft nur ein paar wenige sachen - wenn ich dann vor meine standard geschäfte fahre (penny und so) , öffnet sich die webseite auf dem handy automatisch, wenn ich vor dem laden stehe und der motor ausgeht - dann zeigt es mir die 2-3 sachen zur erinnerung an und ich lass das handy einfach im auto - wollte mal etwas mit tasker auf android spielen !
muss mal schauen, ob ich das html file auch zu tasker rüber bekomme - dann ein link auf den desktop und die alexa app bleibt zu
ps: in den neuen scripts ist die größe der zellen und natürlich die schriftgröße einstellbar - dann kannst du am layout deiner pdf's arbeiten
Das ist natürlich auch ne prima Sache, aber nix für meine Frau...da geht nur das gute alte Papier ;-)
Ich bin grad unter Zeitdruck, wollte nur mal schnell testen,... die Größe der Tabelle und die Schrift ändern geht... aber der Hintergrund außerhalb der Tabelle bleibt schwarz bei mir... (Vielleicht mache ich auf die schnelle was falsch)

geändert habe ich :
35 I const backgroundAll="white"; #ffffff will auch nicht....Geh heute Abend nochmal in Ruhe dran
@Agria4800 ne - hab ich verbockt !! - der background-schlingel hat sich versteckt
im ersten post sind neue scripts
oder einfacher unter der const htmlStart:
ersetze zeile (ungefähr) 66 mit :
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+hat vorher so ausgesehen
"<style> * { margin: 0;} body {background-color: black; margin: 0 auto; }"+ -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 die vis bleibt ja - nur die scripts nochmal einstellen - aber warte noch - das mit dem hintergrund für die files muss ich nochmal checken - da ist wohl ein würmchen drin - vielleicht gibt es nochmal ein update
Ok, kann man dann auch die Überschriften unabhängig von den Zellen ausrichten?
@sigi234 falls du die anzahl noch brauchst - ist ja in der überschrift integriert , gibt es da ein blockly um die anzahl extra heraus zu filtern und in einen dp zu schreiben
-
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
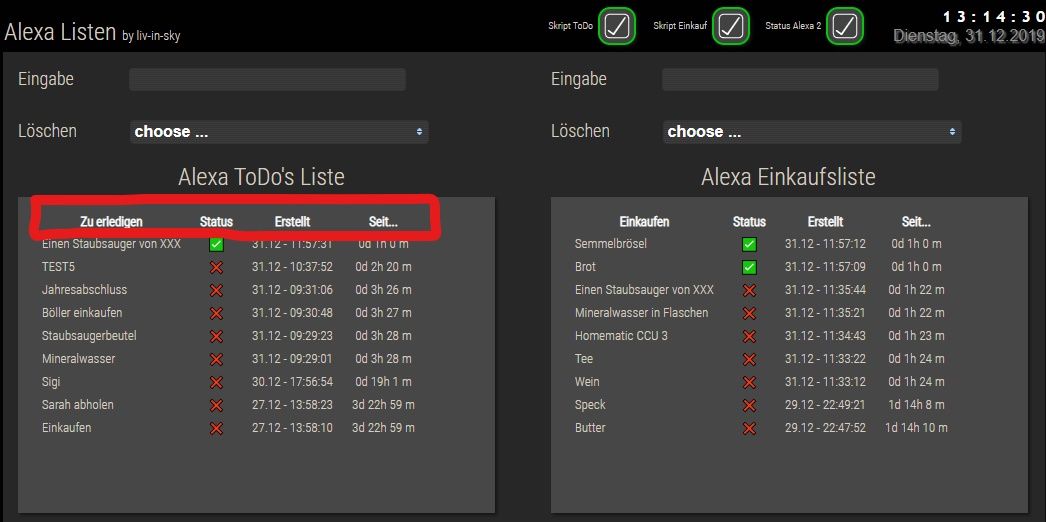
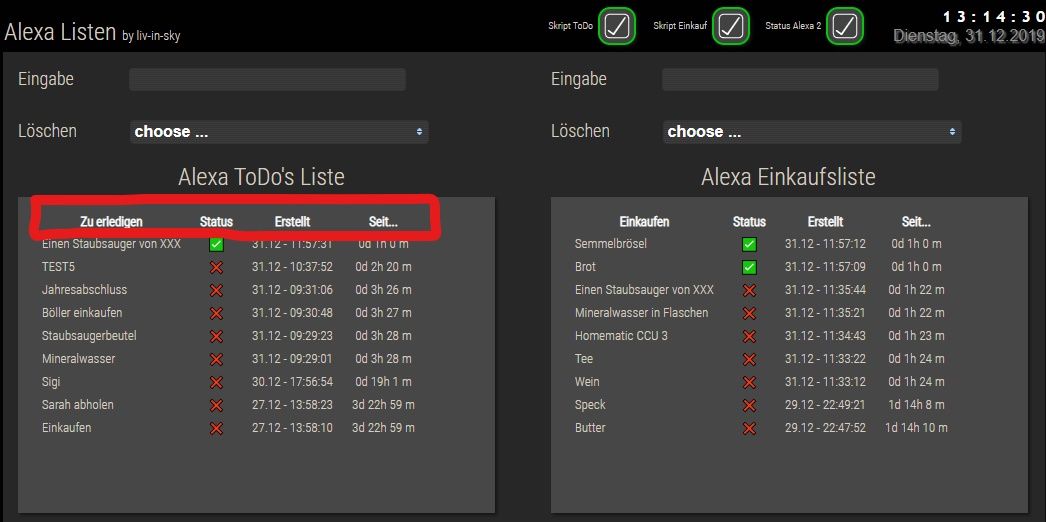
Ja das habe ich sowieso auf false, ich meine das:

-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein - aber einfach abschalten und extra in der vis etwas einfügen - ginge das ?
ungefähr zeile 24
let htmlUberschrift=true; auf false setzen
Ja das habe ich sowieso auf false, ich meine das:

@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
-
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
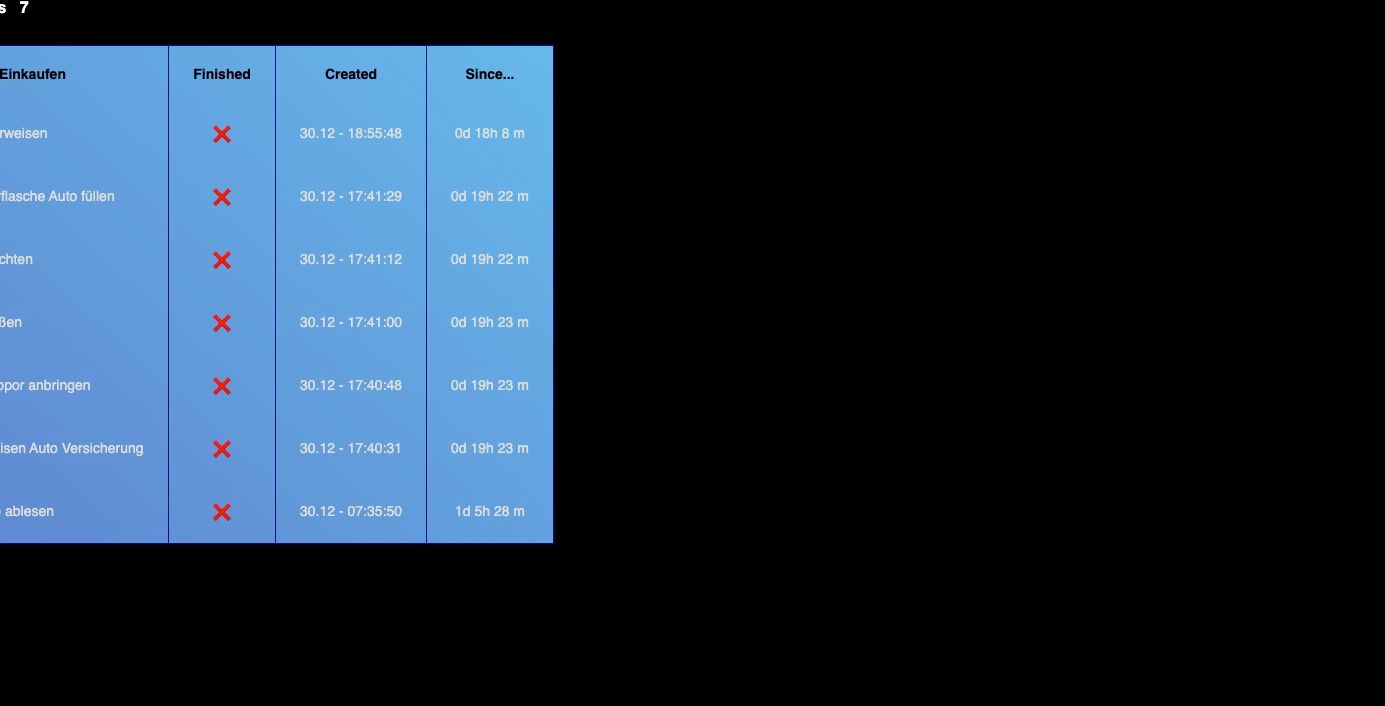
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung -
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
@sigi234 nein geht auch nicht - was hättest du den gerne für eine ausrichtung
geht es um den ersten wert ?
Um Alle, die richten sich ja mittig aus. Left wäre noch gut. Außer Wert 2.
var htmlFeld1='Zu erledigen'; // überschrift Tabellen Spalte1 / Option Ausrichtung
var htmlFeld2='Status'; // überschrift Tabellen Spalte2 / Option Ausrichtung
var htmlFeld3='Erstellt'; // überschrift Tabellen Spalte3 / Option Ausrichtung
var htmlFeld4='Seit...'; // überschrift Tabellen Spalte4 / Option Ausrichtung@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
-
@sigi234 aber alle die sind zentriert (bis auf die linke/erste spalte) - da sieht es doof aus, wenn die überschriften dann links sind - außer beim ersten wert - da macht links sinn, weil ja die werte auch alle links sind - glaub ich werd das noch ändern
die option für jede spalte eine eigene ausrichtung zu integrieren wäre sehr aufwendig und würde erst wichtig werden, wenn man mehrere zeilen pro zelle hätte , dann würde es etwas chaotisch aussehen - anfangs hatte ich alles links - dass sieht aber sehr schlecht aus, wenn nur ein kästchen oder etwas kleines in der zelle ist
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
-
Theoretisch kann ich sie ja ausblenden. :slightly_smiling_face:
@sigi234 da könnt ich evtl aber eine einstellung machen - keine tabellenwerte-überschrift
-
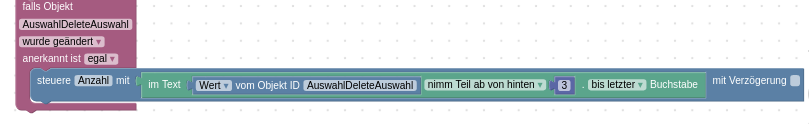
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
@Yetiberg sagte in Script: Alexa Listen pflegen und Anzeigen:
Habe das mit der Anzahl der Einträge in seperater Anzeige mal anders gelöst.
Wollte da keinen neuen Schedule für haben.
Die Werte sind ja schon da also schneide ich sie ab.
Wie kommst du auf die Anzahl?





