NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@thisoft Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Ja, im Test-Bereich gibt es den Thread dazu.
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Klingt interessant... Sorry dass ich da nerve ;-), aber CSS, HTML & Co. ist nicht wirklich meine Heimat... hättest du auf die Schnelle ein Beispiel was ich da ins CSS schreiben muss?
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
Du kannst das Element theoretisch mit CSS Rotation und der ID drehen, wenn du keine Schrift nutzt.
Klingt interessant... Sorry dass ich da nerve ;-), aber CSS, HTML & Co. ist nicht wirklich meine Heimat... hättest du auf die Schnelle ein Beispiel was ich da ins CSS schreiben muss?
-
@thisoft Kann ich dir später raussuchen. Du kannst auch schauen, wie man CSS Rotation nutzt.
Du benötigst die ID des Elements und sprichst es mit
#ID { Syntax für Rotation }Im Stile Tab an.
-
@skb Danke. Jetzt stehe ich nur noch auf dem Schlauch mit welcher Syntax ich die ID angeben muss:

@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
welcher Syntax ich die ID angeben muss:
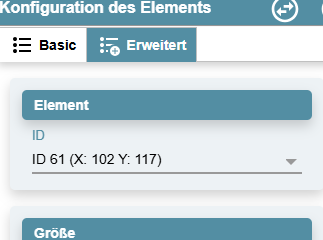
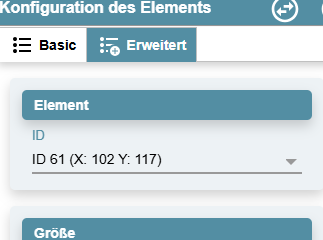
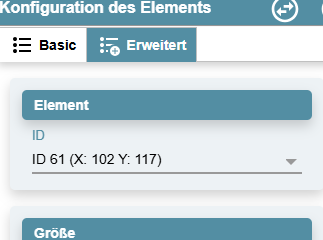
was steht denn in der Titelzeile wenn du das Item anklickst?
ID 123 -> #ID123
-
@skb Danke. Jetzt stehe ich nur noch auf dem Schlauch mit welcher Syntax ich die ID angeben muss:

-
@thisoft sagte in Support Adapter Energiefluss-erweitert v0.6.2:
welcher Syntax ich die ID angeben muss:
was steht denn in der Titelzeile wenn du das Item anklickst?
ID 123 -> #ID123
@homoran wenn du mit Titelzeile das da meinst:

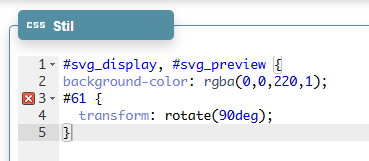
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft Du musst noch die Klasse darüber mit } schließen.
Ah ja - das beseitigt zumindest die Fehlermeldung :-). Allerdings gibt das keine Reaktion :-( weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?

-
@homoran wenn du mit Titelzeile das da meinst:

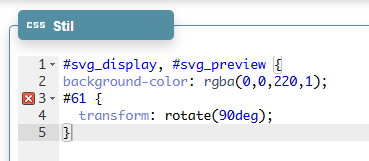
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft Du musst noch die Klasse darüber mit } schließen.
Ah ja - das beseitigt zumindest die Fehlermeldung :-). Allerdings gibt das keine Reaktion :-( weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?

-
@homoran wenn du mit Titelzeile das da meinst:

@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft Du musst noch die Klasse darüber mit } schließen.
Ah ja - das beseitigt zumindest die Fehlermeldung :-). Allerdings gibt das keine Reaktion :-( weder mit "#ID61" noch mit "61". Was mach ich jetzt noch falsch? Muss ich etwa hier noch etwas eintragen?

@thisoft Sodale. Du benötigst die
transformation, die du schon richtig hattest - hinzu kommt noch eintransform-origin, was dem Element sagt, das es sich um die eigene Achse drehen soll.Komplett:
#61 { transform: rotate(90deg); transform-origin: center center 0px; } Somit dreht sich der Schalter 90 Grad im Uhrzeigersinn. -
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
-
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Habe die Version 0.7.4
dann bist du jetzt hier richtig
-
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Welchen Grund kann es dafür geben
vieeeele!
zeig doch mal was du da wie konfiguriert hast
-
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
Wahrscheinlich der Linie keinen Datenpunkt zugewiesen
-
@jeba sagte in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Hallo Zusammen
Ich hab den Adapter geladen und jetzt zwei Tage meine Vis erstellt.
Habe die Version 0.7.4
Alles hat bisher super funktioniert. Was ich allerdings nicht hinbekomme, dass die Linen animiert werden.Verstehe ich das Richtig. Ich gebe der Linebei "Quelle für die Animation" den selben Datenpunkt wie der Solaranlage von der der Strom kommt.
Ich kann manchen was ich will, aber es läuft keine Animation .
Welchen Grund kann es dafür geben
Wahrscheinlich der Linie keinen Datenpunkt zugewiesen
@wendy2702
Hab den Fehler gefunden. Datenpunkte habe ich angegeben und im Reiter " "Animation" hab ich mich das auch so gestaltet wie ich wollte.Aber in den Eigenschaften der Linen muss man bei "Farbe" noch zusätzlich "Animationfarbe" und "Linenfarbe" wählen.
Dachte es reicht wenn man sich die Animation gestaltet und rechts in der Vorschau sieht, danach den Datenpunkt für die Animation setzt.
Danke für die schnellen Tips
-
@wendy2702
Hab den Fehler gefunden. Datenpunkte habe ich angegeben und im Reiter " "Animation" hab ich mich das auch so gestaltet wie ich wollte.Aber in den Eigenschaften der Linen muss man bei "Farbe" noch zusätzlich "Animationfarbe" und "Linenfarbe" wählen.
Dachte es reicht wenn man sich die Animation gestaltet und rechts in der Vorschau sieht, danach den Datenpunkt für die Animation setzt.
Danke für die schnellen Tips
-
@skb said in Test Adapter Energiefluss-erweitert v0.7.x GitHub/Latest:
Funktion zum Sortieren
Bedarf es denn einer solchen oder ist das Luxus? Eigentlich muss ich doch nur wissen, dass die Liste von oben nach unten abgearbeitet wird und wenn eine Regel feuert, ob es dann die Abarbeitung beendet ist oder nach unten weitergeht?
@hardwarefehler Sodale, Du kannst einfach mal die Version von Github drüber-bügeln, einen Upload machen und dann deine Bedingungen anschauen.
Auch kannst Du nun eine solche Überschreibung nutzen:
{ ">0": { "borderfillcolor": "black", "value": "val => val * -1" } }Hiermit wird die
valuedann negativ gerechnet (falls Du dies brauchst) ;) -
@thisoft Sodale. Du benötigst die
transformation, die du schon richtig hattest - hinzu kommt noch eintransform-origin, was dem Element sagt, das es sich um die eigene Achse drehen soll.Komplett:
#61 { transform: rotate(90deg); transform-origin: center center 0px; } Somit dreht sich der Schalter 90 Grad im Uhrzeigersinn.@skb Sorry, war 2 Tage unterwegs... Also da dreht sich leider immer noch nichts :-( Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Danke trotzdem für Deine Hilfe - wenn's nicht geht dann ist das eben so - geht die Welt nicht unter :-) -
@skb Sorry, war 2 Tage unterwegs... Also da dreht sich leider immer noch nichts :-( Habe das auch mit mehreren anderen ID's (Rechtecke, Bilder...) probiert...
Danke trotzdem für Deine Hilfe - wenn's nicht geht dann ist das eben so - geht die Welt nicht unter :-) -
@thisoft Was genau geht denn nicht?
Welche Datenpunkte?
Welchen Wert haben diese?
Wo sind sie zugewiesen?
Wie stehen sie in den Datenquellen?Aktuell ist das mehr ein Ratespiel
-
@skb Äh nein, sorry - es geht doch nur um die (optische) Drehung des Buttons s. hier 3-6 Posts weiter oben. Hat nichts mit Datenpunkten etc. zu tun... Wie gesagt - mach keinen Stress - wenn nicht dann nicht...
-
@skb sagte in Support Adapter Energiefluss-erweitert v0.6.2:
@thisoft das CSS dafür hatte ich dir eingestellt. Damit geht es!
Bei mir eben leider nicht :-( Keine Reaktion... Muss ich dem Button da speziell noch eine CSS-Klasse zuweisen??? ...:confused:



