NEWS
vis-2-widgets-collection
-
@wszene sagte in vis-2-widgets-collection:
Hallo @carsten04
Ich hätte da auch eine Widget-Anfrage
Ich verlinke mal meinen Post mit meiner Anfrage
Vieleicht hast du ja ja auch interesse soetwas einzubauenhttps://forum.iobroker.net/topic/79820/vis-canvas-gauges-für-vis-2
Danke im Voraus
Gruß MarcelWas genau funktioniert denn nicht?
@carsten04
Ich benötige eine Dropdownliste deren Werteliste sich dynamisch ändert.
Ich teste das gerade mit deinem widget "Auswahl".
Wenn ich dich richtig verstanden habe muß man die Object-ID neu hinzufügen damit die Werteliste aus common.states übernommen werden.
Könnte man nicht über die Object-ID, wie schon von jemand anders vorgeschlagen, statt von den common.states die Werteliste über Bindung von einem Datenpunkt füttern ?
Dann würde sich die Werteliste doch automatisch aktualisieren, oder ? -
@carsten04
Vielen Dank für die Arbeit an dem Adapter!
Frage: Kann man in dem Select Widget die Werte für die Auswahl als Liste oder JSON hinterlegen?@strokepatient2024 sagte in vis-2-widgets-collection:
@carsten04
Vielen Dank für die Arbeit an dem Adapter!
Frage: Kann man in dem Select Widget die Werte für die Auswahl als Liste oder JSON hinterlegen?Nein, das geht nicht.
-
@carsten04
Ich benötige eine Dropdownliste deren Werteliste sich dynamisch ändert.
Ich teste das gerade mit deinem widget "Auswahl".
Wenn ich dich richtig verstanden habe muß man die Object-ID neu hinzufügen damit die Werteliste aus common.states übernommen werden.
Könnte man nicht über die Object-ID, wie schon von jemand anders vorgeschlagen, statt von den common.states die Werteliste über Bindung von einem Datenpunkt füttern ?
Dann würde sich die Werteliste doch automatisch aktualisieren, oder ?@bernd1967 sagte in vis-2-widgets-collection:
@carsten04
Ich benötige eine Dropdownliste deren Werteliste sich dynamisch ändert.
Ich teste das gerade mit deinem widget "Auswahl".
Wenn ich dich richtig verstanden habe muß man die Object-ID neu hinzufügen damit die Werteliste aus common.states übernommen werden.
Könnte man nicht über die Object-ID, wie schon von jemand anders vorgeschlagen, statt von den common.states die Werteliste über Bindung von einem Datenpunkt füttern ?
Dann würde sich die Werteliste doch automatisch aktualisieren, oder ?Nein, das geht nicht.
-
@carsten04
https://forum.iobroker.net/topic/77777/vis-2-widgets-collection/180?_=1742117967625
Zu hier, nee Idee oder so?
Thx! -
@carsten04
https://forum.iobroker.net/topic/77777/vis-2-widgets-collection/180?_=1742117967625
Zu hier, nee Idee oder so?
Thx! -
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
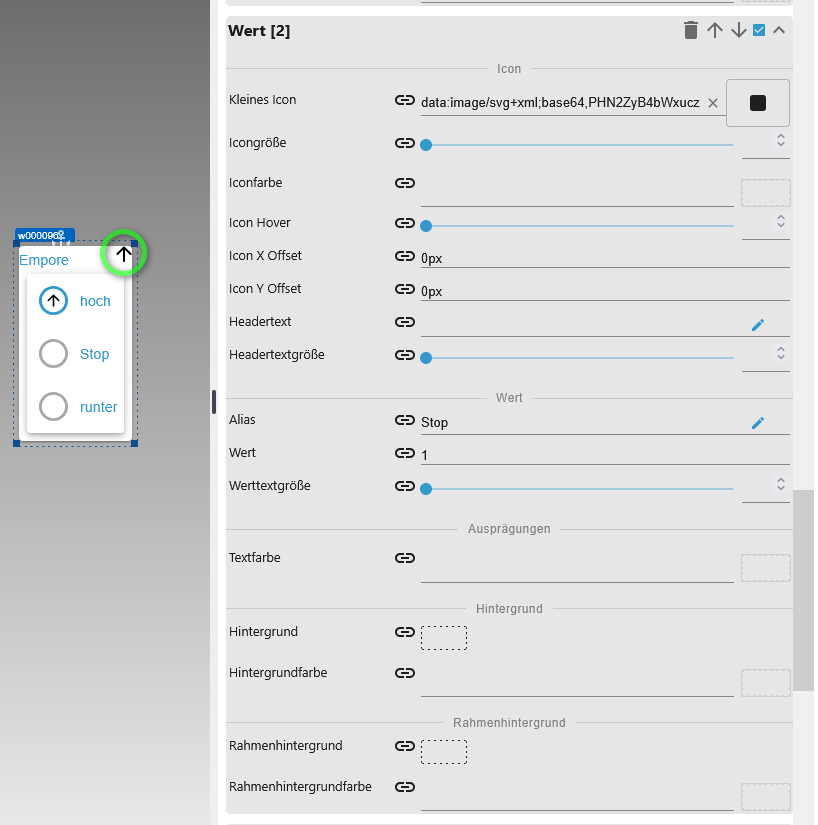
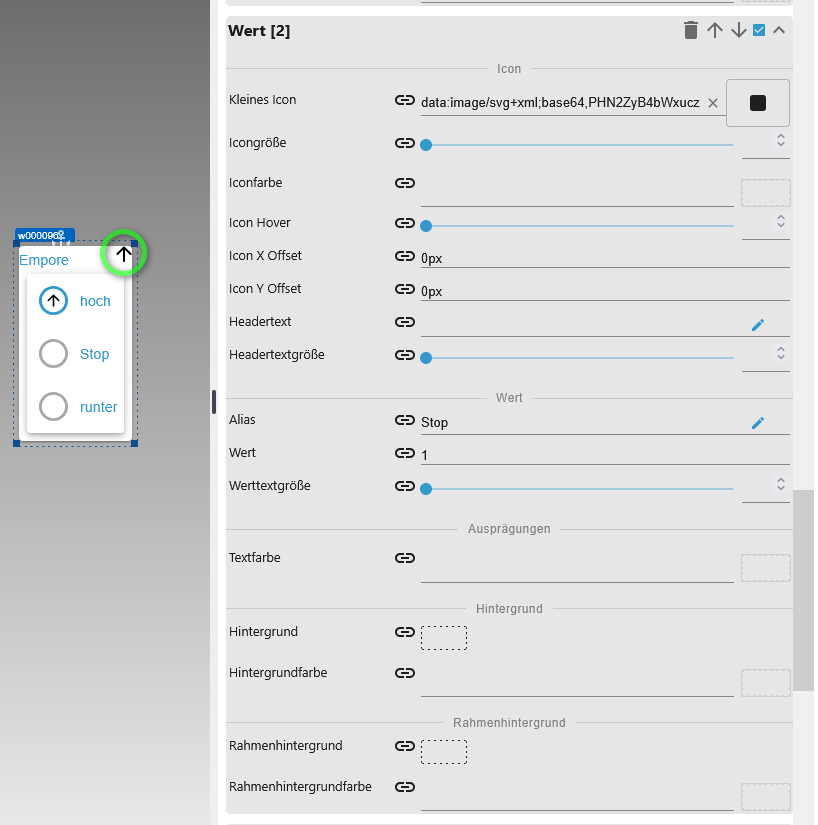
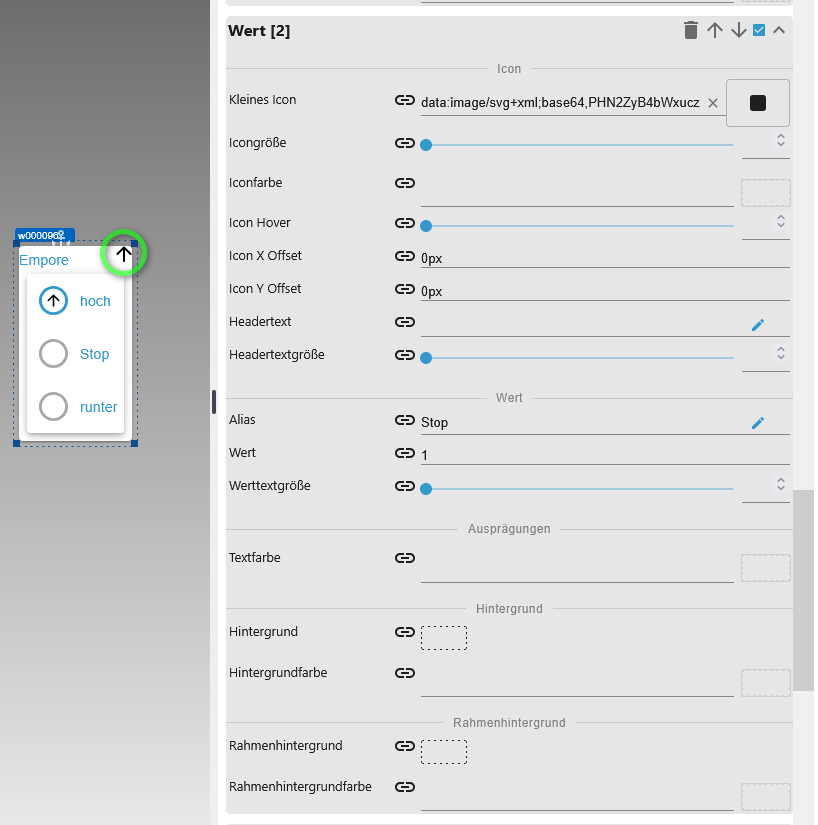
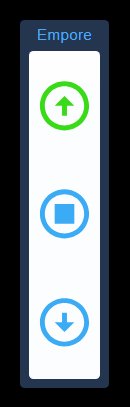
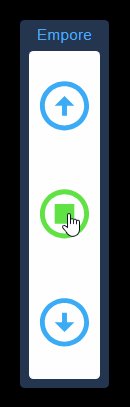
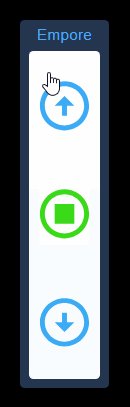
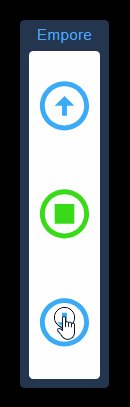
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.
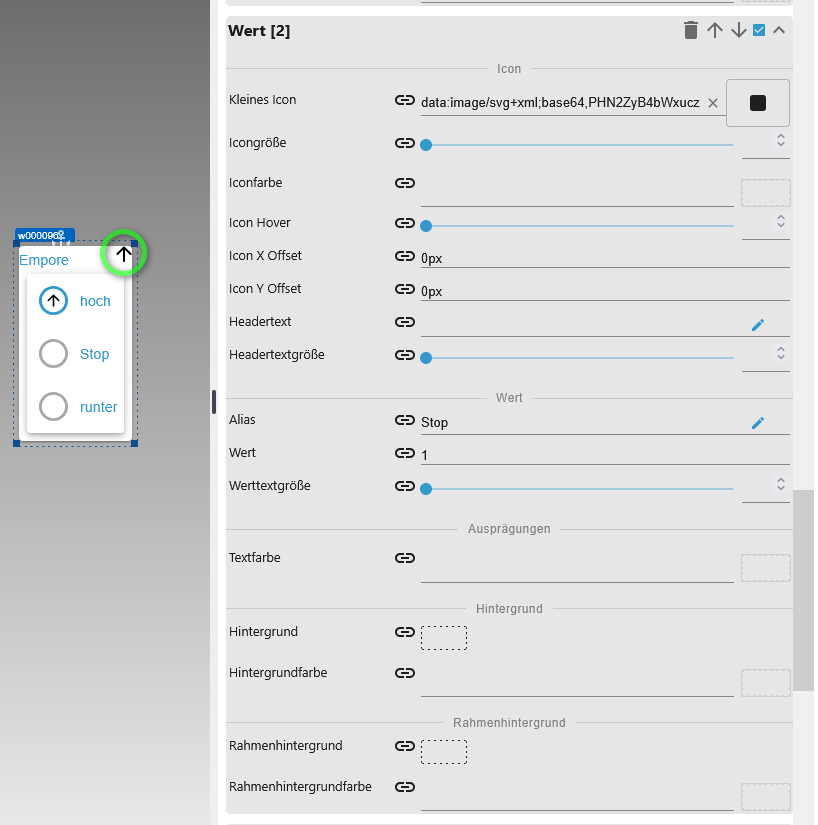
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
Thx! -
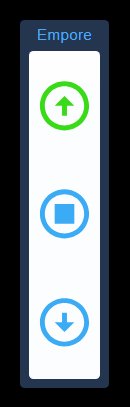
@topsurfer Wenn Du alle Icons sehen willst, dann nehme eine Button Group. Das Wesen einer Radio Group besteht ja gerade darin, dass immer nur das Symbol des aktiven Wertes sichtbar ist.
@topsurfer sagte in vis-2-widgets-collection:
Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
siehe die Antwort an dich vor ein paar Tagen
@carsten04 sagte in vis-2-widgets-collection:
@topsurfer Wenn Du alle Icons sehen willst, dann nehme eine Button Group. Das Wesen einer Radio Group besteht ja gerade darin, dass immer nur das Symbol des aktiven Wertes sichtbar ist. -
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.
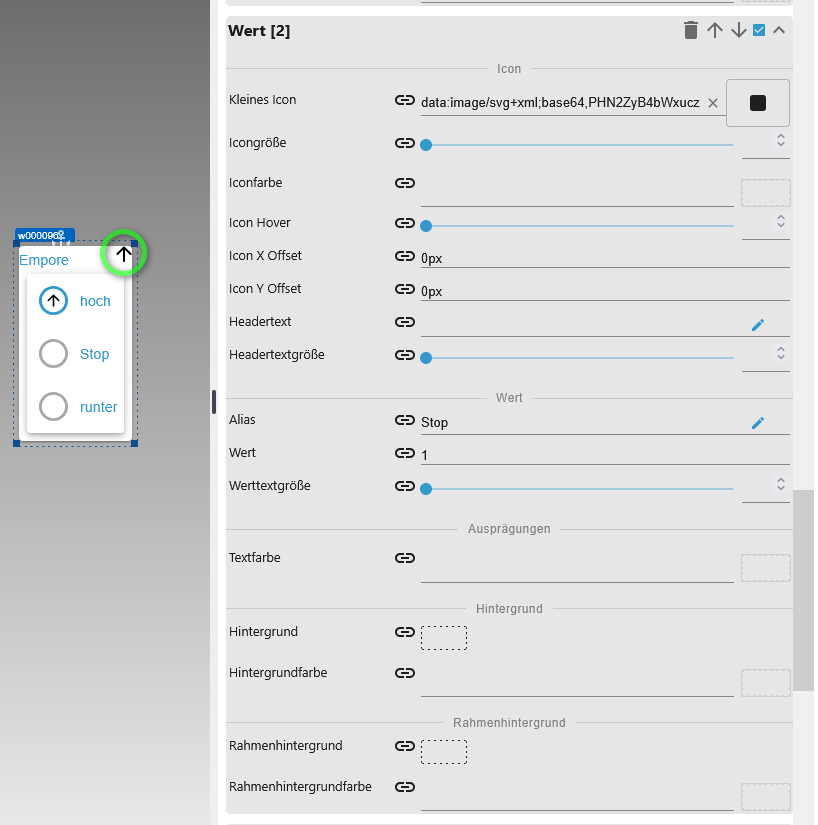
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
Thx!@topsurfer sagte in vis-2-widgets-collection:
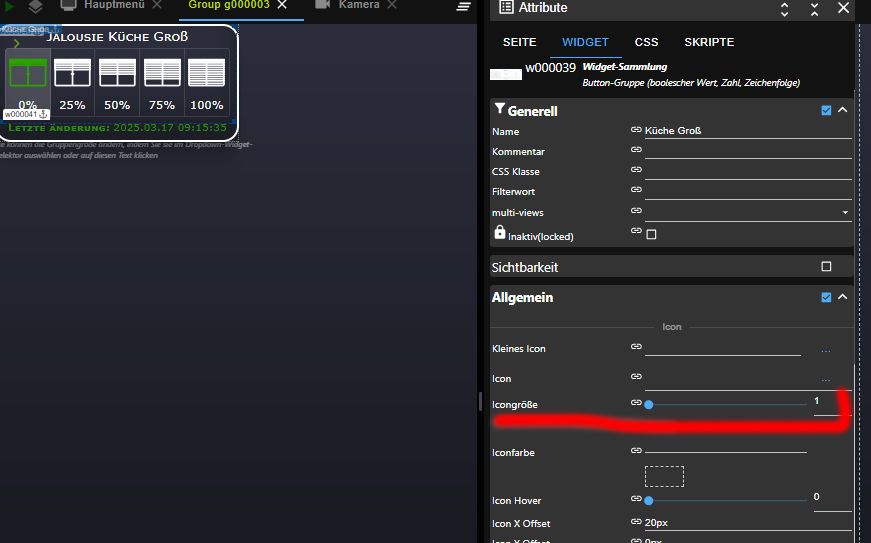
Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
ja kann man.
bei mir könnte ich mit "Icongröße: 1" entfernen.

-
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
Thx!@topsurfer sagte in vis-2-widgets-collection:
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.---> siehe alte Antwort an Dich. Es hat sich nichts geändert.
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
---> unter Allgemein Werttextgröße auf 0 setzen, wenn Du alle Texte weg haben willst, ansonsten individuell unter Wert[x]!

Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
---> unter Allgemein Icongröße auf 0 setzen!
Thx!
!!! Nimm für Dein Thema eine Button-Group !!!

-
@topsurfer sagte in vis-2-widgets-collection:
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.---> siehe alte Antwort an Dich. Es hat sich nichts geändert.
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
---> unter Allgemein Werttextgröße auf 0 setzen, wenn Du alle Texte weg haben willst, ansonsten individuell unter Wert[x]!

Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
---> unter Allgemein Icongröße auf 0 setzen!
Thx!
!!! Nimm für Dein Thema eine Button-Group !!!

@carsten04
Ja, stimmt,
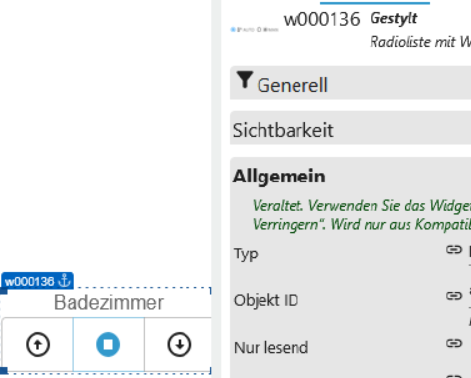
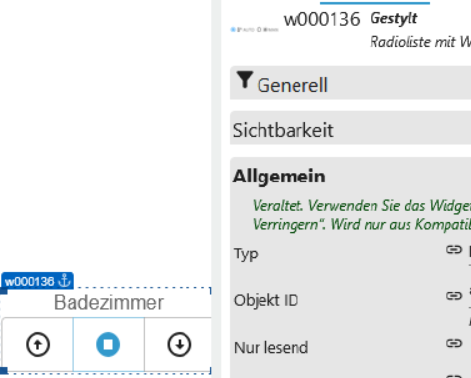
zu meiner "Entschuldigung", hatte die Dashboards als Screenshoots gespeichert und neu angefangen, und beim Rollladen hatte ich laut Screenshot "Widget:: Gestylt: Radioliste mit Werten" genutzt, und hab dies dann versucht mit der Widget-Collection: Radio-Gruppe nachzubauen. (aber im alten Widget war der Typ auf "Button" geändert ...)

-
@carsten04
Ja, stimmt,
zu meiner "Entschuldigung", hatte die Dashboards als Screenshoots gespeichert und neu angefangen, und beim Rollladen hatte ich laut Screenshot "Widget:: Gestylt: Radioliste mit Werten" genutzt, und hab dies dann versucht mit der Widget-Collection: Radio-Gruppe nachzubauen. (aber im alten Widget war der Typ auf "Button" geändert ...)

SO, (hoffentlich) letzte Frage ;-)
Hab jetzt mit Hintergrund vieles probiert, aber den Hintergrund von den drei "Bereichen" nicht (teil-)transparent bekommen.
Ist dies möglich, wenn ja , wie?

PS: Hab mal geschaut, hab für dein Widget bzw. deine gute Arbeit kein PP-Spendenlink gefunden ;-)
-
SO, (hoffentlich) letzte Frage ;-)
Hab jetzt mit Hintergrund vieles probiert, aber den Hintergrund von den drei "Bereichen" nicht (teil-)transparent bekommen.
Ist dies möglich, wenn ja , wie?

PS: Hab mal geschaut, hab für dein Widget bzw. deine gute Arbeit kein PP-Spendenlink gefunden ;-)
-
@topsurfer Wähle mal "Ohne Rand" aus.
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke! -
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!@topsurfer sagte in vis-2-widgets-collection:
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
-
@topsurfer sagte in vis-2-widgets-collection:
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
@carsten04 said in vis-2-widgets-collection:
Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
Das hatte ich auch schon versucht, die Ergebnisse bzgl. der Transparenz und der verbleibenden Helligkeit der Knöpfe war aber nicht zufriedenstellend, aber das liegt eher nicht an deinem Widget (vermute ich).
Hintergrundfarbe ist weiss (255,255,255)
Transpazenz ca. 70%:

Transpazen ca. 20%:
-
@carsten04 said in vis-2-widgets-collection:
Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
Das hatte ich auch schon versucht, die Ergebnisse bzgl. der Transparenz und der verbleibenden Helligkeit der Knöpfe war aber nicht zufriedenstellend, aber das liegt eher nicht an deinem Widget (vermute ich).
Hintergrundfarbe ist weiss (255,255,255)
Transpazenz ca. 70%:

Transpazen ca. 20%:
Bin gerade am gleichen "Problem" wie hier:
https://forum.iobroker.net/topic/77777/vis-2-widgets-collection/32?_=1742221891631(im Prinzip möchte ich nach betätigen einer Symbolschaltfäche/Buttons eine Sicherheitsanfrage einfügen, ob die gewählte Aktion wirklich ausgeführt werden soll)
Ist das Widget "Zustand: Boolcher Wert, Zahl, Zeichenfolge) korrekt?
4 Beiträge weiter unten gibt es einen Screenshot, ich sehe andere Optionen.
Die etwas weiter unten dort im Bild gezeigten aufklappbaren Unterpunkte "Aktiv" und "Inaktiv" (oberhalb von "Wert") sehe ich z.B. nicht bei diesem Widget.

=-= -=-=-= -=-=-= -=-=-= -=-
So weit bin ich:

Angezeigt wird ein standard (?) Icon, die Größe kann ich zwar ändern, aber ich sehe keine Option, das Icon auszusuchen.(Bei ""Wert 1" habe ich ein anderes Icon definiert, dieses Icon wird ja nur beim drücken des Buttons kurz angezeigt))
=-= -=-=-= -=-=-= -=-=-= -=-

Der Headertext ("Rollläden abends runter") wird ja oberhalb angezeigt, gibt es eine Möglichkeit, Text rechts vom Icon anzuzeigen (um den gesamten "Knopf" kleiner zu halten) ?=-= -=-=-= -=-=-= -=-=-= -=-

Im erscheinenden Popup wird der Name des hinterlegten DP angezeigt, sehe keine Option, diesen Namen selbst zu bestimmen.
"Ausführen" ist der Wert des Aliases (dies passt ja prinzipiell), der DP wird bei betätigen auf true gesetzt, mir ist aber unklar, warum?
(Einen zweiten "Wert" (z.B. für Abbruch) kann ich nicht hinzufügen (die Option bei Zustand: "Anzahl Werte" ist nicht mehr vorhanden (evtl. weil ausgewählte DP vom Typ "Boolean" ist?))

-
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
-
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
-
Wenn VIS2 auf vite umgestellt wird, funktionieren deine Widgets dann noch?
-
-
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
-
Wenn VIS2 auf vite umgestellt wird, funktionieren deine Widgets dann noch?
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
--> kommt mit dem nächsten Patch (voraussichtlich morgen). -
Wenn VIS2 auf Vite umgestellt wird, funktionieren deine Widgets dann noch?
--> Dennis hat eben im Meeting gesagt, dass alles abwärtskompatibel seien wird. Wenn Vite kommt, werde ich aber sowieso auch umstellen.
-
-
@carsten04
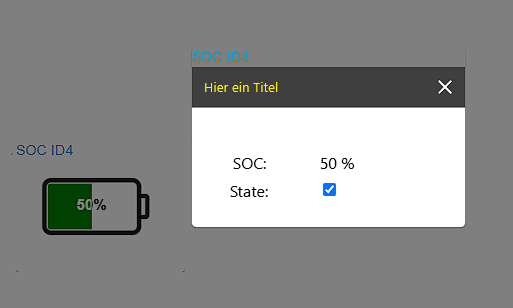
Danke für die prompte Umsetzung und dem Update dazu, das ist echt Mega!Ein letzten Wunsch hätte ich zum Dialog aktuell noch: gibt es eine Möglichkeit einen Titel einzugeben? Header ist nicht das richtige für mich, da er den Text leider am Icon als auch am Dialog anzeigt (blaue Schrift). Ich würde lieber ausschließlich dem Dialog einen Titel geben (siehe gelbe Schrift).

@micklafisch sagte in vis-2-widgets-collection:
Ein letzten Wunsch hätte ich zum Dialog aktuell noch: gibt es eine Möglichkeit einen Titel einzugeben? Header ist nicht das richtige für mich, da er den Text leider am Icon als auch am Dialog anzeigt (blaue Schrift). Ich würde lieber ausschließlich dem Dialog einen Titel geben (siehe gelbe Schrift).
Hi, könnest du bitte eine Aussage treffen ob der Titel im Dialog noch umsetzbar ist? Ansonsten super geil, dass jetzt auch das Gauge drin ist. Top!








