NEWS
vis-2-widgets-collection
-
@topsurfer sagte in vis-2-widgets-collection:
@carsten04 Alles klar, danke für die Antwort.
Mein Dashboard soll nun Rolllädensteuerung erhalten,
teste gerade deine Radio-Gruppe (bietet halt sehr vile grafische Einstellmöglichkeiten).Ist es hier möglich, dass die den Knöpfen hinterlegten Icons (z.B. Pfeil hoch)immer angezeigt werden, nicht nur wenn diese aktiv sind?
Der Status "aktiv" wird ja bereits durch die Umrandung dargestellt.---> siehe alte Antwort an Dich. Es hat sich nichts geändert.
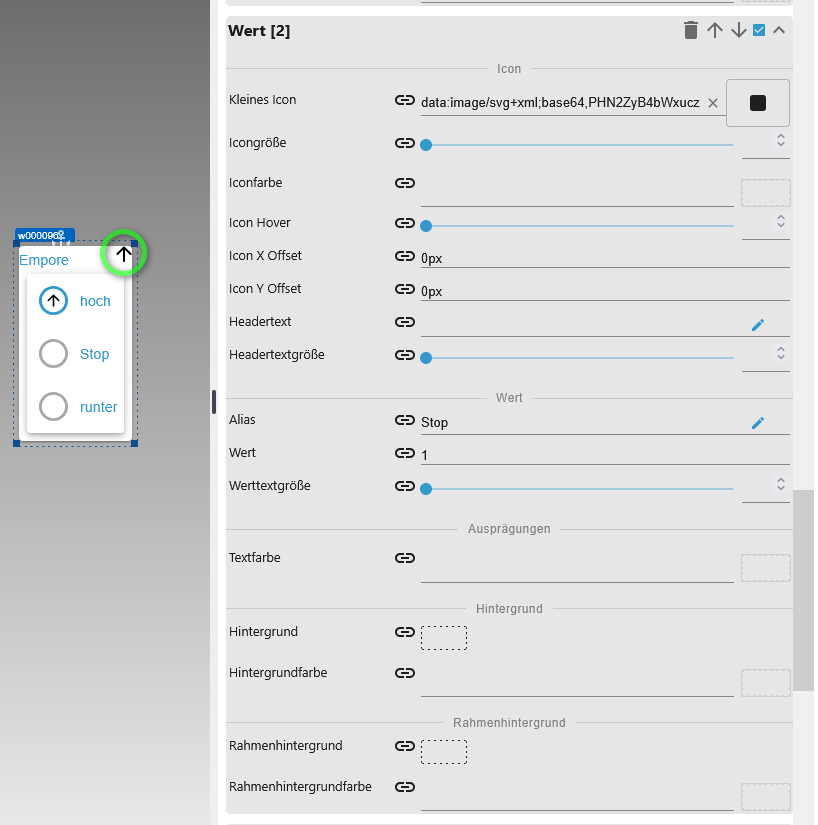
Und die Beschreibung der Knöpfe (hoch/runter/stop) bekommt man "nur" weg, indem "Werttextgröße" auf Null gesetzt wird, korrekt?
---> unter Allgemein Werttextgröße auf 0 setzen, wenn Du alle Texte weg haben willst, ansonsten individuell unter Wert[x]!

Und: Wie kann man den "Status" rechts oben (eingekreist) entfernen? Gibt es da eine Option?
---> unter Allgemein Icongröße auf 0 setzen!
Thx!
!!! Nimm für Dein Thema eine Button-Group !!!

@carsten04
Ja, stimmt,
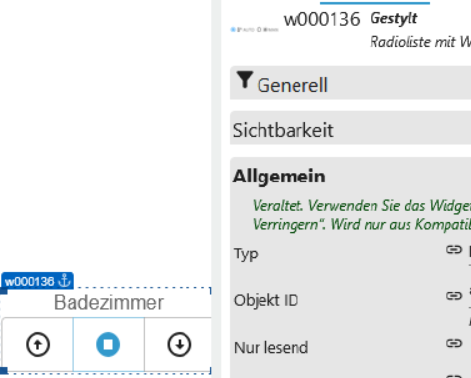
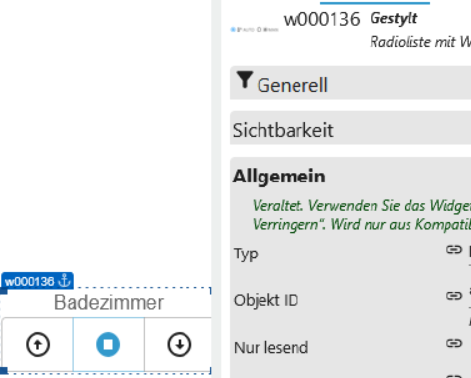
zu meiner "Entschuldigung", hatte die Dashboards als Screenshoots gespeichert und neu angefangen, und beim Rollladen hatte ich laut Screenshot "Widget:: Gestylt: Radioliste mit Werten" genutzt, und hab dies dann versucht mit der Widget-Collection: Radio-Gruppe nachzubauen. (aber im alten Widget war der Typ auf "Button" geändert ...)

-
@carsten04
Ja, stimmt,
zu meiner "Entschuldigung", hatte die Dashboards als Screenshoots gespeichert und neu angefangen, und beim Rollladen hatte ich laut Screenshot "Widget:: Gestylt: Radioliste mit Werten" genutzt, und hab dies dann versucht mit der Widget-Collection: Radio-Gruppe nachzubauen. (aber im alten Widget war der Typ auf "Button" geändert ...)

SO, (hoffentlich) letzte Frage ;-)
Hab jetzt mit Hintergrund vieles probiert, aber den Hintergrund von den drei "Bereichen" nicht (teil-)transparent bekommen.
Ist dies möglich, wenn ja , wie?

PS: Hab mal geschaut, hab für dein Widget bzw. deine gute Arbeit kein PP-Spendenlink gefunden ;-)
-
SO, (hoffentlich) letzte Frage ;-)
Hab jetzt mit Hintergrund vieles probiert, aber den Hintergrund von den drei "Bereichen" nicht (teil-)transparent bekommen.
Ist dies möglich, wenn ja , wie?

PS: Hab mal geschaut, hab für dein Widget bzw. deine gute Arbeit kein PP-Spendenlink gefunden ;-)
-
@topsurfer Wähle mal "Ohne Rand" aus.
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke! -
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!@topsurfer sagte in vis-2-widgets-collection:
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
-
@topsurfer sagte in vis-2-widgets-collection:
@carsten04
Danke,
ja, dann ist es komplett transparent - "schön" wäre es wenn das wie bei den Farbauswahlen (stufenlos) auch einstellbar wäre - aber das ist "jammern" auf hohem Niveau. Danke!Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
@carsten04 said in vis-2-widgets-collection:
Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
Das hatte ich auch schon versucht, die Ergebnisse bzgl. der Transparenz und der verbleibenden Helligkeit der Knöpfe war aber nicht zufriedenstellend, aber das liegt eher nicht an deinem Widget (vermute ich).
Hintergrundfarbe ist weiss (255,255,255)
Transpazenz ca. 70%:

Transpazen ca. 20%:
-
@carsten04 said in vis-2-widgets-collection:
Du kannst über "CSS Hintergrund" und dann "background-color" die Hintergrundfarbe setzen und den Alpha-Kanal für die Transparenz wie benötigt einstellen.
Das hatte ich auch schon versucht, die Ergebnisse bzgl. der Transparenz und der verbleibenden Helligkeit der Knöpfe war aber nicht zufriedenstellend, aber das liegt eher nicht an deinem Widget (vermute ich).
Hintergrundfarbe ist weiss (255,255,255)
Transpazenz ca. 70%:

Transpazen ca. 20%:
Bin gerade am gleichen "Problem" wie hier:
https://forum.iobroker.net/topic/77777/vis-2-widgets-collection/32?_=1742221891631(im Prinzip möchte ich nach betätigen einer Symbolschaltfäche/Buttons eine Sicherheitsanfrage einfügen, ob die gewählte Aktion wirklich ausgeführt werden soll)
Ist das Widget "Zustand: Boolcher Wert, Zahl, Zeichenfolge) korrekt?
4 Beiträge weiter unten gibt es einen Screenshot, ich sehe andere Optionen.
Die etwas weiter unten dort im Bild gezeigten aufklappbaren Unterpunkte "Aktiv" und "Inaktiv" (oberhalb von "Wert") sehe ich z.B. nicht bei diesem Widget.

=-= -=-=-= -=-=-= -=-=-= -=-
So weit bin ich:

Angezeigt wird ein standard (?) Icon, die Größe kann ich zwar ändern, aber ich sehe keine Option, das Icon auszusuchen.(Bei ""Wert 1" habe ich ein anderes Icon definiert, dieses Icon wird ja nur beim drücken des Buttons kurz angezeigt))
=-= -=-=-= -=-=-= -=-=-= -=-

Der Headertext ("Rollläden abends runter") wird ja oberhalb angezeigt, gibt es eine Möglichkeit, Text rechts vom Icon anzuzeigen (um den gesamten "Knopf" kleiner zu halten) ?=-= -=-=-= -=-=-= -=-=-= -=-

Im erscheinenden Popup wird der Name des hinterlegten DP angezeigt, sehe keine Option, diesen Namen selbst zu bestimmen.
"Ausführen" ist der Wert des Aliases (dies passt ja prinzipiell), der DP wird bei betätigen auf true gesetzt, mir ist aber unklar, warum?
(Einen zweiten "Wert" (z.B. für Abbruch) kann ich nicht hinzufügen (die Option bei Zustand: "Anzahl Werte" ist nicht mehr vorhanden (evtl. weil ausgewählte DP vom Typ "Boolean" ist?))

-
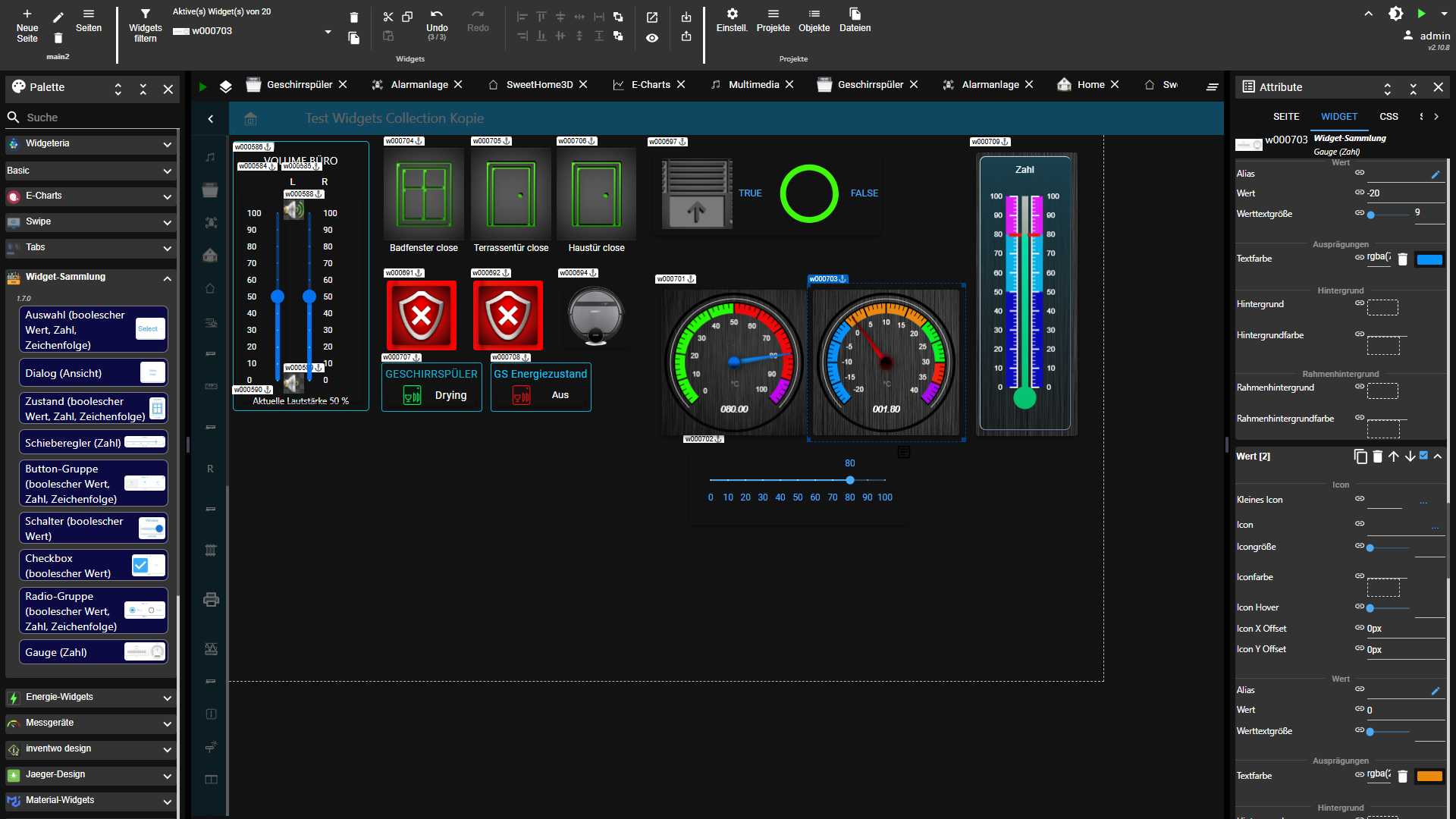
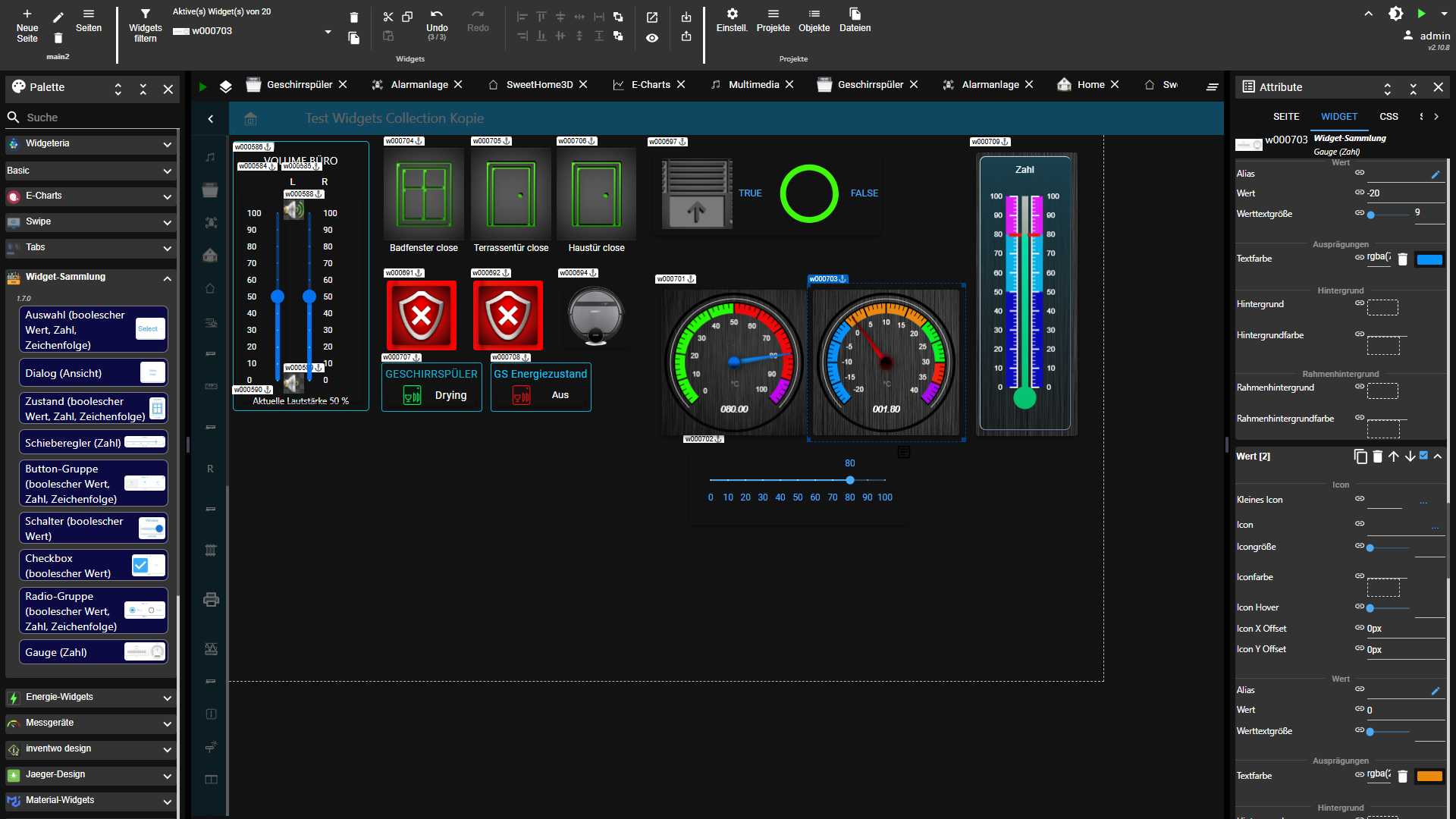
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
-
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
-
Wenn VIS2 auf vite umgestellt wird, funktionieren deine Widgets dann noch?
-
-
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
-
Wenn VIS2 auf vite umgestellt wird, funktionieren deine Widgets dann noch?
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden.
Würde ich so belassen, sind ja selbsterklärend.
Andere Fragen:
-
Wie kann ich bei Value box die Zahl ohne führende Null bzw. auf 0 Kommastellen anzeigen lassen?
--> kommt mit dem nächsten Patch (voraussichtlich morgen). -
Wenn VIS2 auf Vite umgestellt wird, funktionieren deine Widgets dann noch?
--> Dennis hat eben im Meeting gesagt, dass alles abwärtskompatibel seien wird. Wenn Vite kommt, werde ich aber sowieso auch umstellen.
-
-
@carsten04
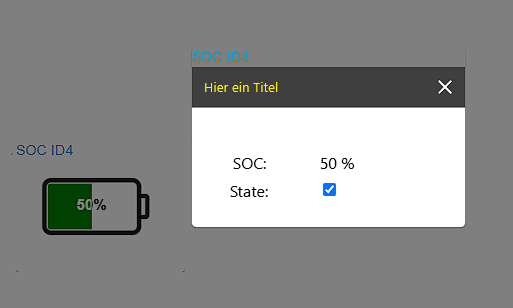
Danke für die prompte Umsetzung und dem Update dazu, das ist echt Mega!Ein letzten Wunsch hätte ich zum Dialog aktuell noch: gibt es eine Möglichkeit einen Titel einzugeben? Header ist nicht das richtige für mich, da er den Text leider am Icon als auch am Dialog anzeigt (blaue Schrift). Ich würde lieber ausschließlich dem Dialog einen Titel geben (siehe gelbe Schrift).

@micklafisch sagte in vis-2-widgets-collection:
Ein letzten Wunsch hätte ich zum Dialog aktuell noch: gibt es eine Möglichkeit einen Titel einzugeben? Header ist nicht das richtige für mich, da er den Text leider am Icon als auch am Dialog anzeigt (blaue Schrift). Ich würde lieber ausschließlich dem Dialog einen Titel geben (siehe gelbe Schrift).
Hi, könnest du bitte eine Aussage treffen ob der Titel im Dialog noch umsetzbar ist? Ansonsten super geil, dass jetzt auch das Gauge drin ist. Top!
-
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
@carsten04 sagte in vis-2-widgets-collection:
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
Vielen Dank für die schnelle Umsetzung
Wenn ich noch einen Wunsch äussern darfKönntest du noch folgende Möglichkeit einbauen?

Hintergrund ist das ich gern den Füllstand visualisieren möchte
Ich hatte das in der VIS-1 so

Danke im Voraus
Gruß
Marcel -
@carsten04 sagte in vis-2-widgets-collection:
Es gibt eine neue Version v1.7.0 mit einem Gaugewidget (linear und radial). Dabei handelt es sich um das altbekannte Widget, dass es auch schon für vis-2 gibt. Ich habe es aber noch einmal implementiert, weil die bisherige Variante noch nicht nach React portiert wurde. Die Attribute für die Einstellungen sind alle auf Englisch, da ich mich schwer getan habe, vernünftige deutsche Übersetzungen zu finden. Wer hier aktiv werden möchte, kann dies gerne tun und mir deutsche Übersetzungen zur Verfügung stellen. Die würde ich dann entsprechend "einbauen".
So sieht das Ganze beispielhaft aus:

Wer Fehler findet, oder wem noch etwas fehlt, bitte hier posten.
Vielen Dank für die schnelle Umsetzung
Wenn ich noch einen Wunsch äussern darfKönntest du noch folgende Möglichkeit einbauen?

Hintergrund ist das ich gern den Füllstand visualisieren möchte
Ich hatte das in der VIS-1 so

Danke im Voraus
Gruß
Marcel@wszene sagte in vis-2-widgets-collection:
Hintergrund ist das ich gern den Füllstand visualisieren möchte
Ich hatte das in der VIS-1 soGeht mit WERT:

-
@wszene sagte in vis-2-widgets-collection:
Hintergrund ist das ich gern den Füllstand visualisieren möchte
Ich hatte das in der VIS-1 soGeht mit WERT:

-
@sigi234
Das habe ich versucht aber leider nicht hinbekommen
Kannst du mir evtl. dein Widget exportieren da kann ich mir das mal ansehenDanke im Voraus
@wszene sagte in vis-2-widgets-collection:
@sigi234
Das habe ich versucht aber leider nicht hinbekommen
Kannst du mir evtl. dein Widget exportieren da kann ich mir das mal ansehenDanke im Voraus
[ { "tpl": "tplGaugeCollectionWidget", "data": { "bindings": [], "iconXOffset": "0px", "g_common": true, "iconYOffset": "0px", "header": "", "footer": "", "basePadding": 1, "baseElevation": 4, "oid": "0_userdata.0.Zahl", "unit": " °C", "g_gauge": true, "values_count": "3", "gaugeType": "radial", "gaugeMinValue": 0, "gaugeMaxValue": 100, "gaugePadding": 8, "gaugeIconFit": "contain", "gaugeBorderRadius": 0, "gaugeBarBeginCircle": 30, "gaugeBarLength": 85, "gaugeColorBarEnd": "", "gaugeColorBarProgressEnd": "", "gaugeTickSide": "both", "gaugeNeedleSide": "both", "gaugeNumberSide": "both", "gaugeTicksWidth": 10, "gaugeTicksWidthMinor": 5, "gaugeTicksPadding": 5, "gaugeTicksAngle": 270, "gaugeStartAngle": 45, "gaugeColorNeedleCircleOuter": "rgba(25,60,77,1)", "gaugeColorNeedleCircleOuterEnd": "rgba(3,51,92,1)", "gaugeColorNeedleCircleInner": "rgba(8,106,239,1)", "gaugeColorNeedleCircleInnerEnd": "rgba(4,4,4,1)", "gaugeNeedleCircleSize": 11, "gaugeNeedleCircleInner": true, "gaugeNeedleCircleOuter": true, "gaugeAnimationTarget": "needle", "gaugeUseMinPath": false, "gaugeExactTicks": false, "gaugeMajorTicks": 10, "gaugeMinorTicks": 5, "gaugeStrokeTicks": true, "gaugeMajorTicksInt": 1, "gaugeMajorTicksDec": 0, "gaugeHighlightsWidth": 15, "gaugeNumbersMargin": 1, "gaugeBarWidth": 1, "gaugeBarStrokeWidth": 0, "gaugeBarProgress": false, "gaugeBarShadow,": 0, "gaugeAnimation": true, "gaugeAnimationDuration": 500, "gaugeAnimationRule": "cycle", "gaugeAnimatedValue": false, "gaugeAnimateOnInit": false, "gaugeColorPlate": "rgba(0,0,0,0)", "gaugeColorPlateEnd": "rgba(0,0,0,0)", "gaugeColorMajorTicks": "rgba(255,255,255,1)", "gaugeColorMinorTicks": "rgba(0,0,0,1)", "gaugeColorStrokeTicks": "rgba(0,0,0,1)", "gaugeColorTitle": "rgba(255,255,255,1)", "undefined": "rgba(255,255,255,1)", "gaugeColorNumbers": "rgba(255,255,255,1)", "gaugeColorNeedle": "rgba(12,144,243,1)", "gaugeColorNeedleEnd": "rgba(11,114,236,0.9)", "gaugeColorValueText": "rgba(255,255,255,1)", "gaugeColorValueTextShadow": "rgba(0,0,0,0.3)", "gaugeColorBorderShadow": "rgba(0,0,0,0.5)", "gaugeColorBorderOuter": "rgba(0,0,0,1)", "gaugeColorBorderOuterEnd": "rgba(0,0,0,1)", "gaugeColorBorderMiddle": "rgba(0,0,0,1)", "gaugeColorBorderMiddleEnd": "rgba(0,0,0,1)", "gaugeColorBorderInner": "rgba(0,0,0,1)", "gaugeColorBorderInnerEnd": "rgba(6,6,6,1)", "gaugeColorValueBoxRect": "transparent", "gaugeColorValueBoxRectEnd": "transparent", "gaugeColorValueBoxBackground": "transparent", "gaugeColorValueBoxShadow": "transparent", "gaugeColorNeedleShadowUp": "rgba(0,0,0,0.2)", "gaugeColorNeedleShadowDown": "rgba(14,13,13,0.45)", "gaugeColorBarStroke": "rgba(0,0,0,1)", "gaugeColorBarProgress": "rgba(4,4,4,1)", "gaugeColorBarShadow": "#000", "gaugeHighlightsLineCap": "butt", "gaugeNeedle": true, "gaugeNeedleShadow": true, "gaugeNeedleType": "arrow", "gaugeNeedleStart": 5, "gaugeNeedleEnd": 85, "gaugeNeedleWidth": 4, "gaugeBorders": true, "gaugeBorderOuterWidth": 1, "gaugeBorderMiddleWidth": 1, "gaugeBorderInnerWidth": 0, "gaugeBorderShadowWidth": 1, "gaugeValueBox": true, "gaugeValueBoxStroke": 0, "gaugeValueBoxWidth": 0, "gaugeValueText": "", "gaugeValueTextShadow": false, "gaugeValueBoxBorderRadius": 0, "gaugeFontNumbers": "Arial", "gaugeFontTitle": "Arial", "gaugeFontUnits": "Arial", "gaugeFontValue": "Arial", "gaugeFontNumbersSize": "20", "gaugeFontTitleSize": 1, "gaugeFontUnitsSize": 20, "gaugeFontValueSize": 25, "gaugeFontNumbersStyle": "normal", "gaugeFontTitleStyle": "normal", "gaugeFontUnitsStyle": "normal", "gaugeFontValueStyle": "oblique", "gaugeFontNumbersWeight": "normal", "gaugeFontTitleWeight": "normal", "gaugeFontUnitsWeight": "normal", "gaugeFontValueWeight": "lighter", "noCard": true, "noHeader": true, "noFooter": true, "undefined1": null, "iconSmall1": null, "icon1": null, "iconSize1": null, "iconColor1": null, "iconHover1": null, "iconXOffset1": "0px", "iconYOffset1": "0px", "header1": null, "headerSize1": null, "alias1": null, "value1": "0", "valueSize1": 9, "footer1": null, "footerSize1": null, "textColor1": "rgba(40,251,7,1)", "backgroundColor1": null, "frameBackgroundColor1": null, "g_values-1": true, "undefined2": null, "iconSmall2": null, "icon2": null, "iconSize2": null, "iconColor2": null, "iconHover2": null, "iconXOffset2": "0px", "iconYOffset2": "0px", "header2": null, "headerSize2": null, "alias2": null, "value2": "50", "valueSize2": null, "footer2": null, "footerSize2": null, "textColor2": "rgba(241,8,8,1)", "backgroundColor2": null, "frameBackgroundColor2": null, "g_values-2": true, "outlined": false, "undefined3": null, "iconSmall3": null, "icon3": null, "iconSize3": null, "iconColor3": null, "iconHover3": null, "iconXOffset3": "0px", "iconYOffset3": "0px", "header3": null, "headerSize3": null, "alias3": null, "value3": "90", "valueSize3": null, "footer3": null, "footerSize3": null, "textColor3": "rgba(192,5,236,1)", "backgroundColor3": null, "frameBackgroundColor3": null, "g_values-3": true, "icon": "_PRJ_NAME/black-gradient-b9-1920x1080.jpg", "iconSize": 250 }, "style": { "bindings": [], "left": "625px", "top": "219px", "width": "230px", "height": "230px", "position": "absolute", "z-index": 4 }, "widgetSet": "vis-2-widgets-collection", "_id": "i000001" } ]
-
Es gibt eine neue Version v1.7.2 mit ein paar Bugfixes und Optimierungen für das Gauge-Widget.
Man kann dann z.B. auch unterschiedliche Icons und Bilder für die Segmente benutzen, z.B.:

Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
-
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
@sigi234 sagte in vis-2-widgets-collection:
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
Über den Headertext
-
@sigi234 sagte in vis-2-widgets-collection:
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
Über den Headertext
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
Über den Headertext
Ja, aber das verkleinert mir das Gauge.
Kannst du die Einheit noch in Farbe und Größe änderbar machen?
Edit:

Ich verwende die Einheit als Titel weil da unten mehr Platz ist und der Zeiger ihn nicht verdeckt. :grinning:
-
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
Über den Headertext
Ja, aber das verkleinert mir das Gauge.
Kannst du die Einheit noch in Farbe und Größe änderbar machen?
Edit:

Ich verwende die Einheit als Titel weil da unten mehr Platz ist und der Zeiger ihn nicht verdeckt. :grinning:
@sigi234 sagte in vis-2-widgets-collection:
@carsten04 sagte in vis-2-widgets-collection:
@sigi234 sagte in vis-2-widgets-collection:
Hallo, wo kann ich für den Titel einen eigenen Namen vergeben?
Über den Headertext
Ja, aber das verkleinert mir das Gauge.
Kannst du die Einheit noch in Farbe und Größe änderbar machen?Wieso? Setz die Headertextgröße einfach auf 0, oder geht es um den Text im Header und nicht im Gauge?








