NEWS
Test Adapter Energiefluss-erweitert v0.8.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Immerhin den Härtetest bestanden ;)
Jupp, läuft flüssig. Kann ich die Galerie auf einmal löschen?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@sigi234 Immerhin den Härtetest bestanden ;)
Jupp, läuft flüssig. Kann ich die Galerie auf einmal löschen?
@sigi234 sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Jupp, läuft flüssig. Kann ich die Galerie auf einmal löschen?
Mit dem Löschen-Button pro Bild :)
(Wer konnte auch ahnen, das Du da mal eben ein Familienalbum draus machst ;) ) -
@sigi234 Zwischen den Elementen ist doch eine Linie. Diese sollte man erkennen können ;)
Diese zuerst löschen!web.2 2024-06-28 08:15:48.422 error Cannot start extension "energiefluss-erweitert.0": Error: Cannot find module 'iobroker.energiefluss-erweitert/lib/web.js' Require stack: - /opt/iobroker/node_modules/iobroker.web/main.jsnach upgrade auf js-controller 6.0.5
-
web.2 2024-06-28 08:15:48.422 error Cannot start extension "energiefluss-erweitert.0": Error: Cannot find module 'iobroker.energiefluss-erweitert/lib/web.js' Require stack: - /opt/iobroker/node_modules/iobroker.web/main.jsnach upgrade auf js-controller 6.0.5
-
@sigi234 sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Jupp, läuft flüssig. Kann ich die Galerie auf einmal löschen?
Mit dem Löschen-Button pro Bild :)
(Wer konnte auch ahnen, das Du da mal eben ein Familienalbum draus machst ;) )@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Wer konnte auch ahnen, das Du da mal eben ein Familienalbum draus machst
Warte mal bis die Kochbuchsammlung dazu kommt :joy:
-
@skb nope ..nix mit js-controller zu tun.. zumindest laut @apollon77
-
@skb nope ..nix mit js-controller zu tun.. zumindest laut @apollon77
@arteck sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@skb nope ..nix mit js-controller zu tun
Und wieso lief es dann davor?
-
@arteck sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@skb nope ..nix mit js-controller zu tun
Und wieso lief es dann davor?
-
@apollon77 Gerne - nur, eh, wie liefer ich den? :D
-
Hallo Zusammen,
pünktlich zum Start des Wochenendes habe ich ein paar kleine Dinge geändert und eine neue Version auf Github gestellt. Es ist die 0.5.1-alpha.0.Folgendes ist neu bzw. behoben:
- FIX: Die Koordinaten und Größe eines hinzugefügten Symbols konnten nicht geändert werden
- FIX: Cursor als Zeiger (Hand) erschien nicht auf Elementen mit Aktion
- FIX: NPM-Abhängigkeit für Galerie wurde nicht richtig abgerufen
- FIX: Neu hinzugefügter Text hat den Text nicht gespeichert (war stattdessen leer)
- FIX: Unter bestimmten Umständen konnte ein Element nicht gelöscht werden (Fehler: Bestehende Verbindung!)
- Hinzugefügt: Textelemente können jetzt als Datums- und Zeitelement verwendet werden
- Hinzugefügt: Symbole können jetzt gedreht und gespiegelt werden (auch wenn Overrides für sie verwendet werden)
- Hinzugefügt: Neuer Overrides-Parameter „icon“ zum Ändern von Symbolen verfügbar (Erklärt im Wiki)
Viel Spaß & ein angenehmes Wochenende! ;)
-
Hallo Zusammen,
pünktlich zum Start des Wochenendes habe ich ein paar kleine Dinge geändert und eine neue Version auf Github gestellt. Es ist die 0.5.1-alpha.0.Folgendes ist neu bzw. behoben:
- FIX: Die Koordinaten und Größe eines hinzugefügten Symbols konnten nicht geändert werden
- FIX: Cursor als Zeiger (Hand) erschien nicht auf Elementen mit Aktion
- FIX: NPM-Abhängigkeit für Galerie wurde nicht richtig abgerufen
- FIX: Neu hinzugefügter Text hat den Text nicht gespeichert (war stattdessen leer)
- FIX: Unter bestimmten Umständen konnte ein Element nicht gelöscht werden (Fehler: Bestehende Verbindung!)
- Hinzugefügt: Textelemente können jetzt als Datums- und Zeitelement verwendet werden
- Hinzugefügt: Symbole können jetzt gedreht und gespiegelt werden (auch wenn Overrides für sie verwendet werden)
- Hinzugefügt: Neuer Overrides-Parameter „icon“ zum Ändern von Symbolen verfügbar (Erklärt im Wiki)
Viel Spaß & ein angenehmes Wochenende! ;)
-
Hallo Zusammen,
pünktlich zum Start des Wochenendes habe ich ein paar kleine Dinge geändert und eine neue Version auf Github gestellt. Es ist die 0.5.1-alpha.0.Folgendes ist neu bzw. behoben:
- FIX: Die Koordinaten und Größe eines hinzugefügten Symbols konnten nicht geändert werden
- FIX: Cursor als Zeiger (Hand) erschien nicht auf Elementen mit Aktion
- FIX: NPM-Abhängigkeit für Galerie wurde nicht richtig abgerufen
- FIX: Neu hinzugefügter Text hat den Text nicht gespeichert (war stattdessen leer)
- FIX: Unter bestimmten Umständen konnte ein Element nicht gelöscht werden (Fehler: Bestehende Verbindung!)
- Hinzugefügt: Textelemente können jetzt als Datums- und Zeitelement verwendet werden
- Hinzugefügt: Symbole können jetzt gedreht und gespiegelt werden (auch wenn Overrides für sie verwendet werden)
- Hinzugefügt: Neuer Overrides-Parameter „icon“ zum Ändern von Symbolen verfügbar (Erklärt im Wiki)
Viel Spaß & ein angenehmes Wochenende! ;)
-
@skb
Kurzes Feedback.
Neue Version ist installiert :grin: und läuft wie geschmiert.
Die neuen Funktionen (Datum/Uhrzeit und Overrides für die Icons) hab ich ausprobiert. Funktioniert bei mir alles auf Anhieb perfekt. -
@wolfi913 Mega, danke für die Rückmeldung!
Hatte mit den Icons ein wenig Sorge - aber, wenn's klappt. Super!
Sie drehen und spiegeln auch? 😉
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Sie drehen und spiegeln auch? 😉
Funktioniert alles (Icon wechseln, drehen, spiegeln) :+1:
Bau gerade alles von den Styles auf die Überschreibungen um und funktioniert tadellos. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
Sie drehen und spiegeln auch? 😉
Funktioniert alles (Icon wechseln, drehen, spiegeln) :+1:
Bau gerade alles von den Styles auf die Überschreibungen um und funktioniert tadellos. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@wolfi913 ... eine neue Spielwiese 😀
Stimmt.
Leider hab ich jetzt doch ein etwas sonderbares Verhalten gefunden.

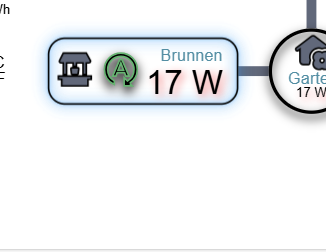
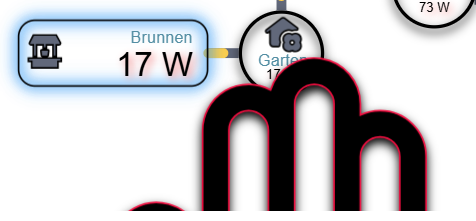
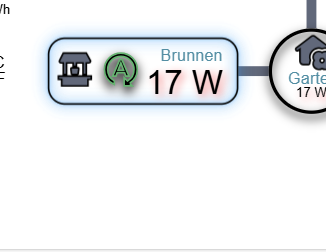
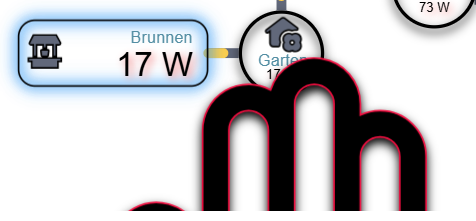
DasAist mit einer Umschaltaktion belegt.
Bei den Überschreibungen hab ich{ "<1": { "icon": "ph:hand" } }drin. Nach Betätigen der Umschaltfunktion kommt auch die Hand (aber minimal :blush: zu groß und an der falschen Stelle):

Edit:
Mit einem anderen Icon und folgender Überschreibung funktionierts richtig:{ "<1": { "icon": "mdi:hand" }, ">0": { "icon": "mdi:automatic" } }Liegt also möglicherweise auch an dem Icon
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.5.x-alpha.0 GitHub:
@wolfi913 ... eine neue Spielwiese 😀
Stimmt.
Leider hab ich jetzt doch ein etwas sonderbares Verhalten gefunden.

DasAist mit einer Umschaltaktion belegt.
Bei den Überschreibungen hab ich{ "<1": { "icon": "ph:hand" } }drin. Nach Betätigen der Umschaltfunktion kommt auch die Hand (aber minimal :blush: zu groß und an der falschen Stelle):

Edit:
Mit einem anderen Icon und folgender Überschreibung funktionierts richtig:{ "<1": { "icon": "mdi:hand" }, ">0": { "icon": "mdi:automatic" } }Liegt also möglicherweise auch an dem Icon
-
@wolfi913 gerade geschaut - die Hand hat die Maße 256x256. Daher die Größe.
Setzt dort mal unter das Icon in der Überschreibung ein "width": "24px" und "height":"24px"
Wie sieht's dann aus?
@skb
Mit{ "<1": { "icon": "ph:hand", "width": "24px", "heigth": "24px" }, ">0": { "icon": "mdi:automatic" } }leider unverändert.
Auch mal (auf Verdacht) mit
"icon": "ph:hand?width=24px&height=24px"probiert. Auch ohne Auswirkung.
Ist aber kein Problem. Gibt ja genügend andere Icons. -
@skb
Mit{ "<1": { "icon": "ph:hand", "width": "24px", "heigth": "24px" }, ">0": { "icon": "mdi:automatic" } }leider unverändert.
Auch mal (auf Verdacht) mit
"icon": "ph:hand?width=24px&height=24px"probiert. Auch ohne Auswirkung.
Ist aber kein Problem. Gibt ja genügend andere Icons. -
@wolfi913 ah, ok.
Ja, stimmt, gibt viele Andere Icons - dennoch mag mein Monk das nicht, wenn was nicht geht :D
Kannst du mal schauen, wie es mit dem Icon ist, wenn's auf dem Workspace liegt? Ist es da auch so groß?



