NEWS
Zeigt her eure Lovelace-Visualisierung
-
@kipferl
Im "original" scheint es zu gehen https://community.home-assistant.io/t/trying-to-add-font/400236Lässt sich aber glaube nicht auf uns übertragen.
EDIT
Könnte mir vorstellen, dass es manuell Gang am Ende vom raw Editor geht.

EDIT 2
Evtl hilft das noch weiter https://gist.github.com/thomasloven/97c2a441abff7e735b77bc4aff5f7c5e@david-g und @kipferl
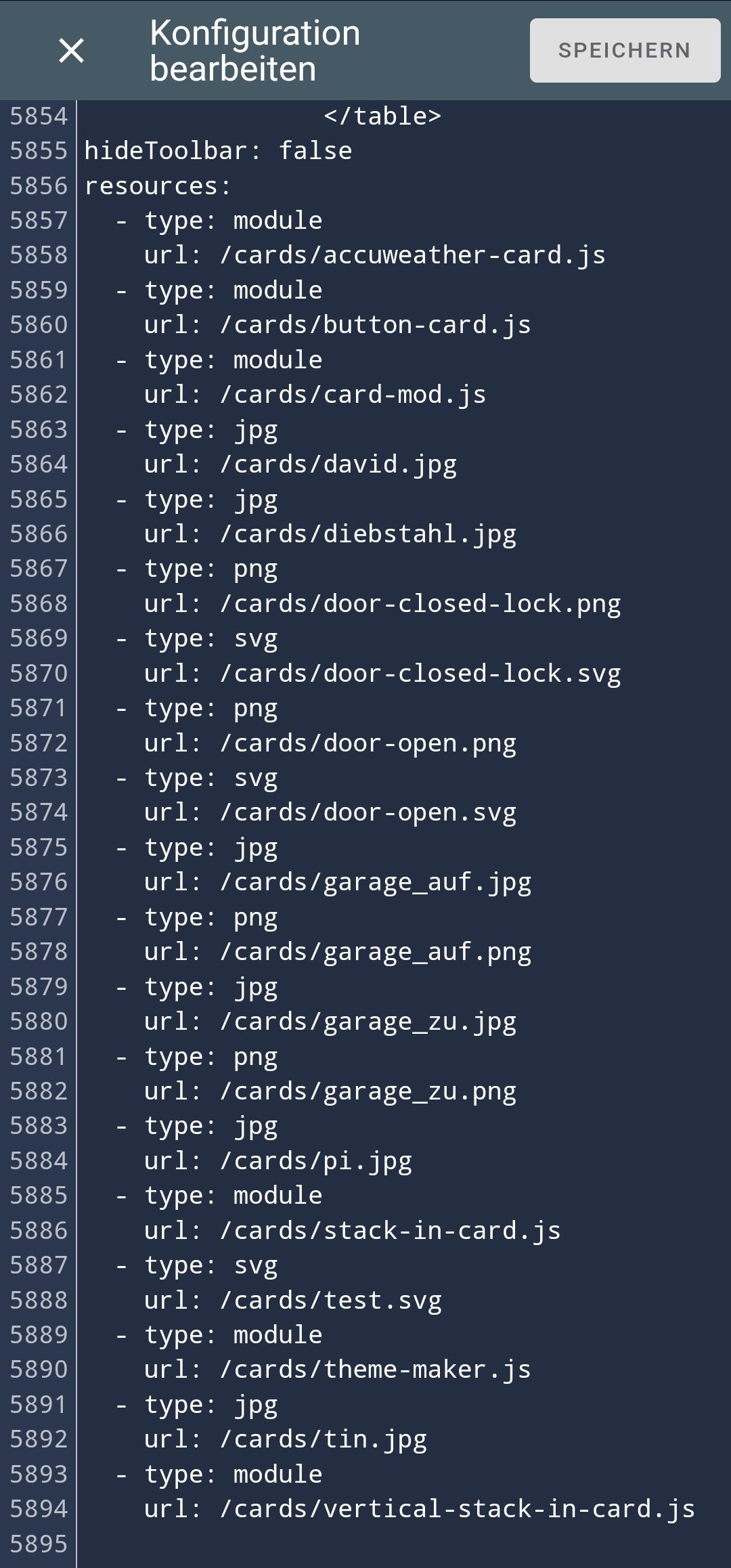
das mit den "ressources" am Ende der raw-Konfiguration ist leider veraltet, zumindest so weit ich das verstanden habe (die Liste wird vom Adapter auch nicht mehr gepflegt, das kommt noch "von früher", kannst du rauslöschen).Externe Fonts wüsste ich gerade keinen einfachen Weg die hinzuzufügen. Hm. Für CSS-Dateien, die du bei den Karten (oder einem Unterordner) hochlädst, hab versucht support einzubauen → versuch mal die github Version vom lovelace adapter. Im (debug) log sollte beim Starten eine Meldung erscheinen, dass eine css-Datei als css-Ressource hinzugefügt wurde (geht auch mit HTML Dateien, aber keine Ahnung, was lovelace intern damit macht).
-
@david-g und @kipferl
das mit den "ressources" am Ende der raw-Konfiguration ist leider veraltet, zumindest so weit ich das verstanden habe (die Liste wird vom Adapter auch nicht mehr gepflegt, das kommt noch "von früher", kannst du rauslöschen).Externe Fonts wüsste ich gerade keinen einfachen Weg die hinzuzufügen. Hm. Für CSS-Dateien, die du bei den Karten (oder einem Unterordner) hochlädst, hab versucht support einzubauen → versuch mal die github Version vom lovelace adapter. Im (debug) log sollte beim Starten eine Meldung erscheinen, dass eine css-Datei als css-Ressource hinzugefügt wurde (geht auch mit HTML Dateien, aber keine Ahnung, was lovelace intern damit macht).
-
Hab 2 mal von git installiert.
Bekomme aber keine Meldung im log.
Oder die dev Version?@david-g
Ne, die normale github version...
Bei mir kommt so eine Meldung:
debug: lovelace.0 (600557) Add custom font/css/html: test.css as cssDas müsste da auftauchen, wo auch sonst eigene Karten kommen, also vor den ganzen Geräten, das kann etwas unübersichtlich sein hust
-
@david-g
Ne, die normale github version...
Bei mir kommt so eine Meldung:
debug: lovelace.0 (600557) Add custom font/css/html: test.css as cssDas müsste da auftauchen, wo auch sonst eigene Karten kommen, also vor den ganzen Geräten, das kann etwas unübersichtlich sein hust
-
Finde ich irgendwie nicht. Auf debug habe ich gestellt.....
Wo müsste ich die test.css finden?
EDIT
Vermutlich noch selber hochladen 🤣
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
-
@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
-
@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
Danke, ich werds ausprobieren sobald ich meine Raspberry wieder zum laufen gebracht habe. Hat sich irgendwie komplett verabschiedet :(
EDIT:
So, nachdem ich aus einem Backup wieder alles hergestellt habe, konnte ich es testen. Funktioniert wunderbar.
Zur Erklärung, hab die aus diesem link generierte CSS gespeichert und hochgeladen
/* cyrillic-ext */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDr4fIA9c.woff2) format('woff2'); unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F; } /* cyrillic */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrcfIA9c.woff2) format('woff2'); unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* greek */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrAfIA9c.woff2) format('woff2'); unicode-range: U+0370-03FF; } /* vietnamese */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrwfIA9c.woff2) format('woff2'); unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB; } /* latin-ext */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDr0fIA9c.woff2) format('woff2'); unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrMfIA.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }Also vielen Dank für das neue feature :)
-
Hallo zusammen,
hier meine aktuelle Lovelace VIS und dazu direkt noch ein paar Fragen... :-)
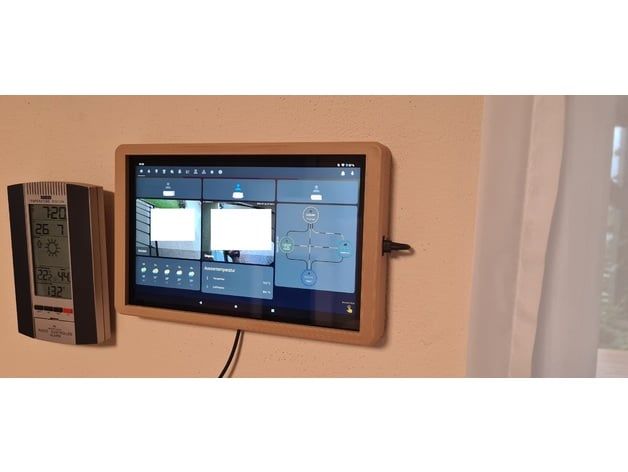
Ich habe meine VIS Zimmer bezogen aufgebaut. Dazu dann noch einzelne Tabs zur Konfig verschiedener variablen in der Automatisierung.Gesteuert wird übe 2 12" Tablets welche hochkant montiert sind. Deshalb ist meine ganze VIS auch darauf ausgerichtet.

Home Screen:

Wohnzimmer:

Schlafzimmer:

Küche:

Bad:

Büro:

Server:

Wetter:

Wetter Fullscreen:

Server Steuerung:

Lichtkonfig:

Heizungkonfig:

Kamera Konfig:

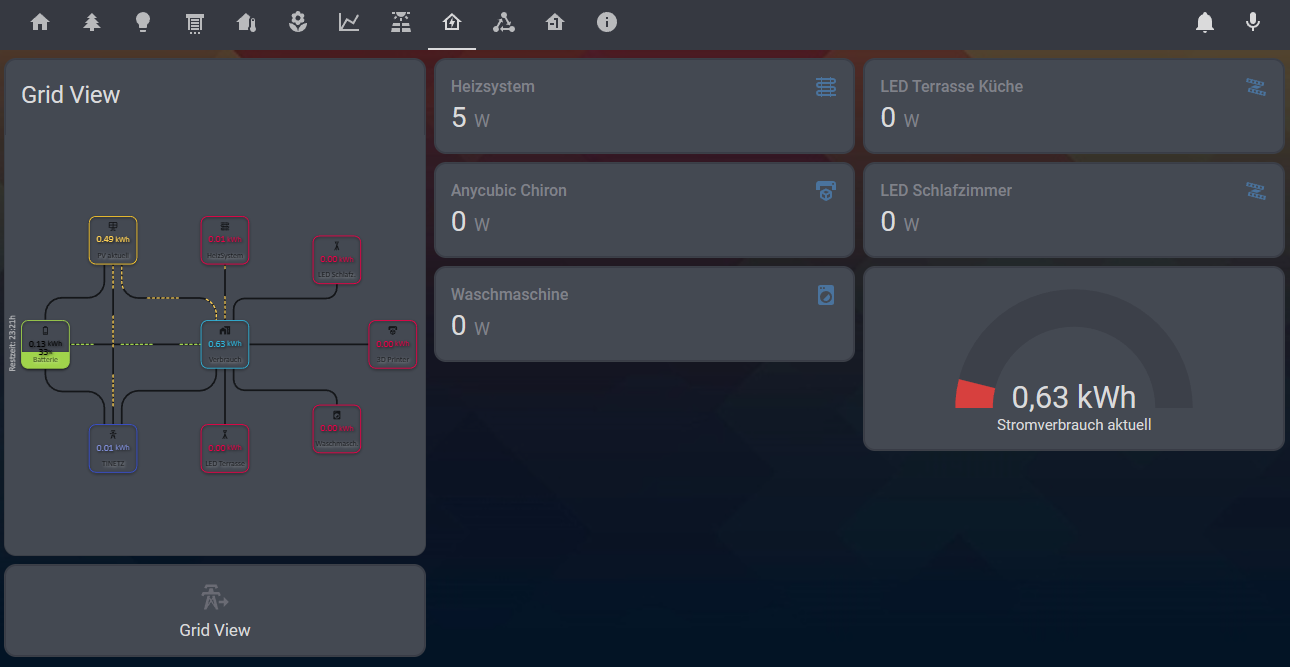
Übersicht Energieverbrauch:

Übersicht der Kosten des Energieverbrauchs:

So nun zu meinen Fragen:
- Ich möchte gerne noch die RTSP Streams meiner Kameras in die VIS integrieren. Wie kann man das machen?
- Wie kann ich Spotify integrieren?
Fragen zu euren views und generelles:
@XBiT
In euren Views sind die Karten immer schön zusammenhängend. Bei mir sind sie leider immer so getrennt:

Wie kann man das schön zusammenhängend aufbauen so das es eine Karte ist. WIe zB. hier:

@XBiT
Wie kann man solche Karten wie für die CPU Auslastung machen und wo kommen die Status der Adapterzustände her?

Wie kann ich erreichen das Entitäten basierend auf Ihrem Zustand eingefärbt werden?
Ansonsten bin ich auf Feedback gespannt ob und was man evtl. noch wie verbessern könnte.
Besten Dan und liebe Grüße
Sebastian@plastikman Woher beziehst du die Wetterdaten?
-
Sodala grüß Euch,
wollte hier auch mal meine Lovelace Vis herzeigen. Grafisch bin ich noch nicht ganz zufrieden aber das wird schon noch.
Einiges bereitet mir im Moment noch Kopfzerbrechen wie z.B. ich meinem BUS Thermostat, via openknx, die Raumtemperatur mitgeben kann. Paar Kleinigkeiten gibts noch....













Schöne Grüße
Tom! -
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
Ich habe meine VIS in Geschosse eingeteilt:

Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
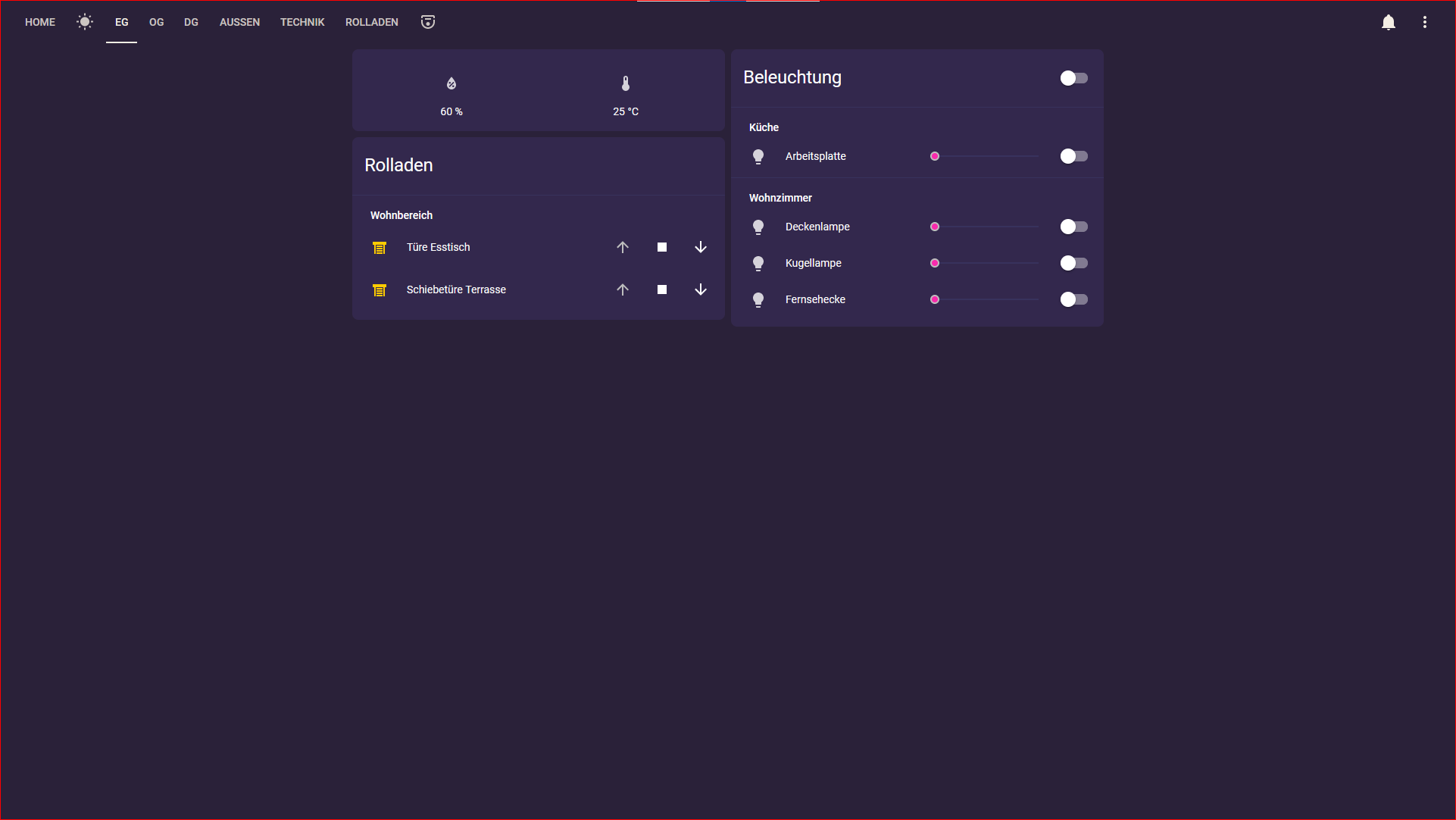
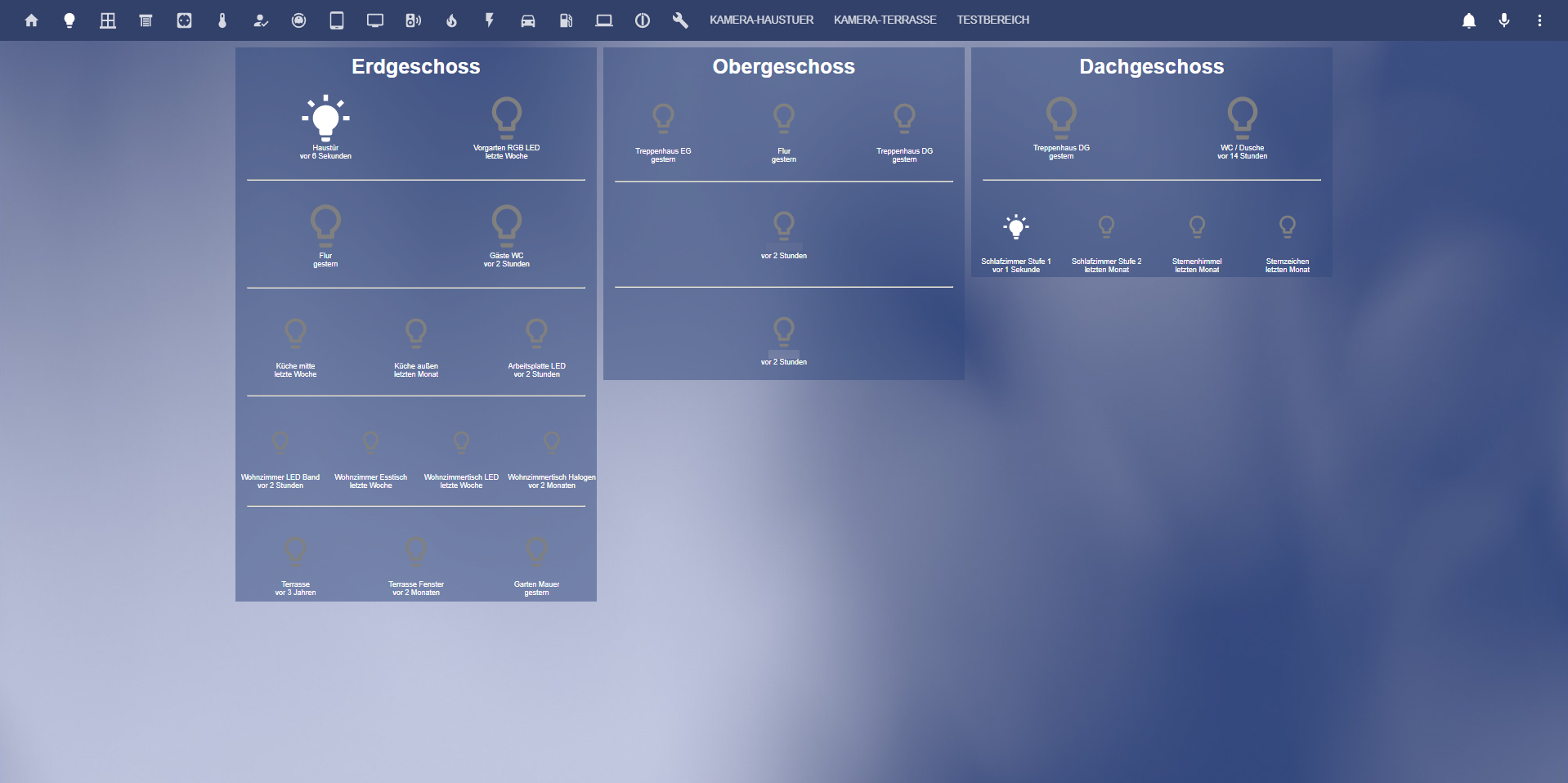
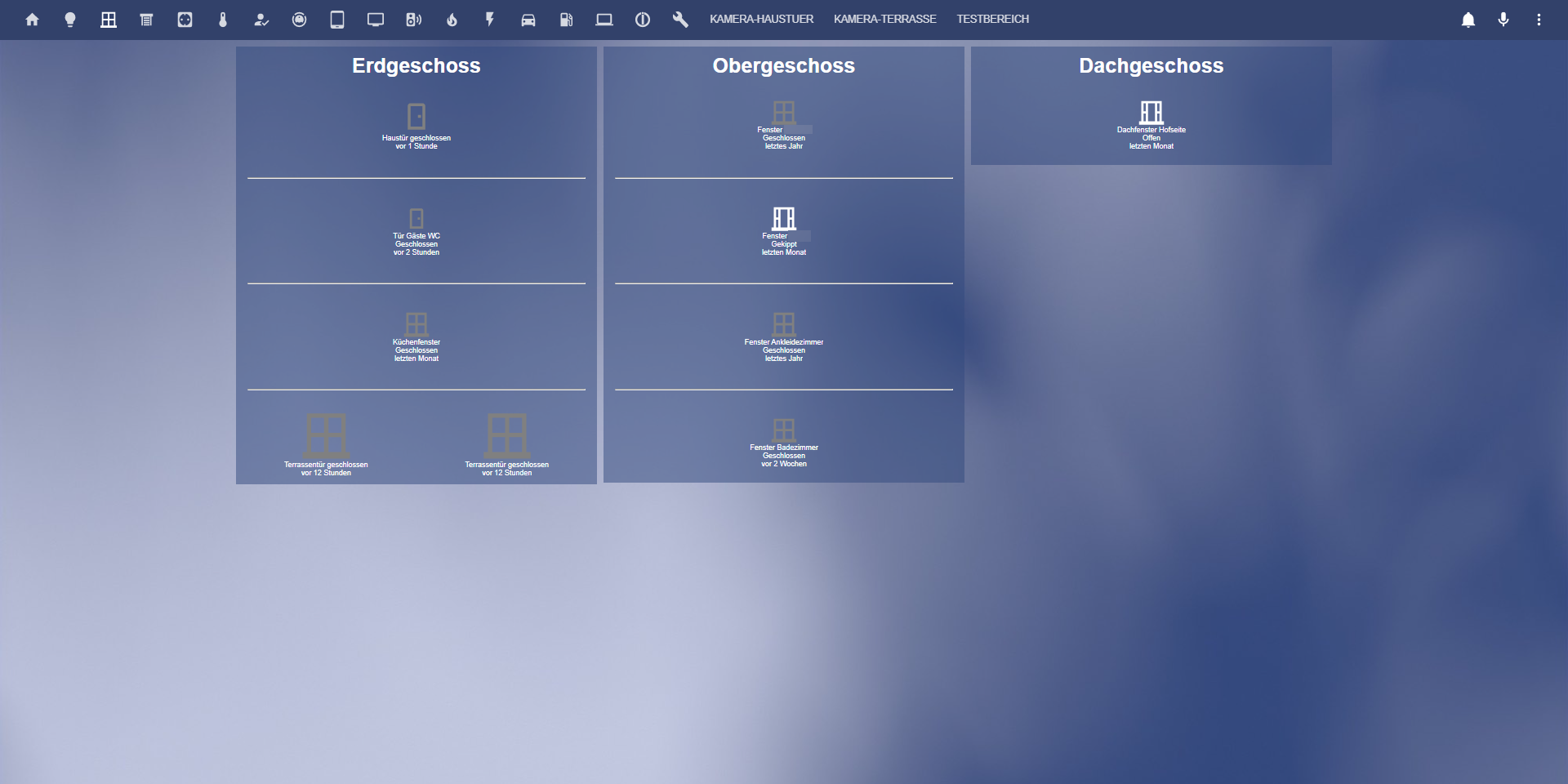
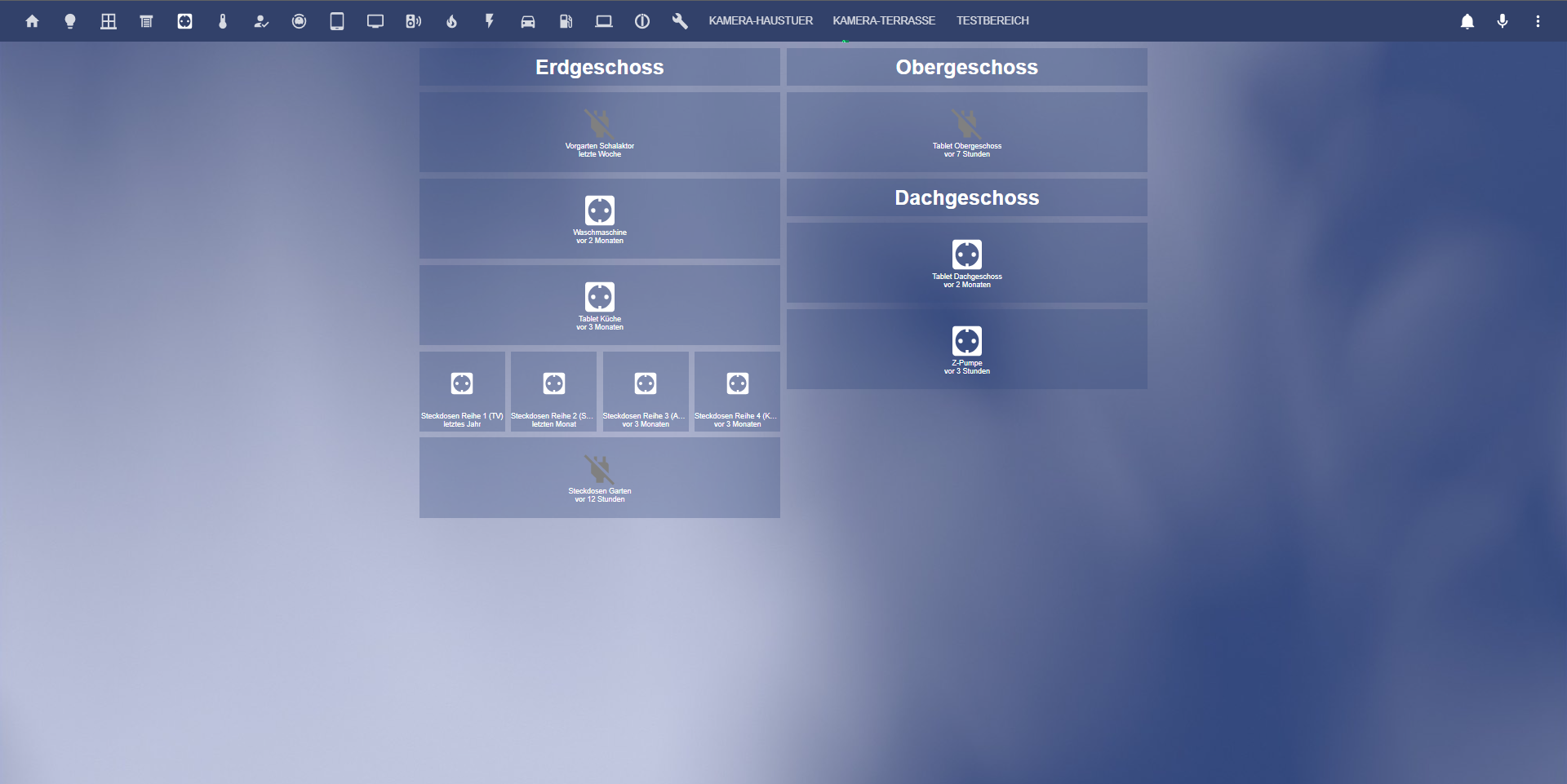
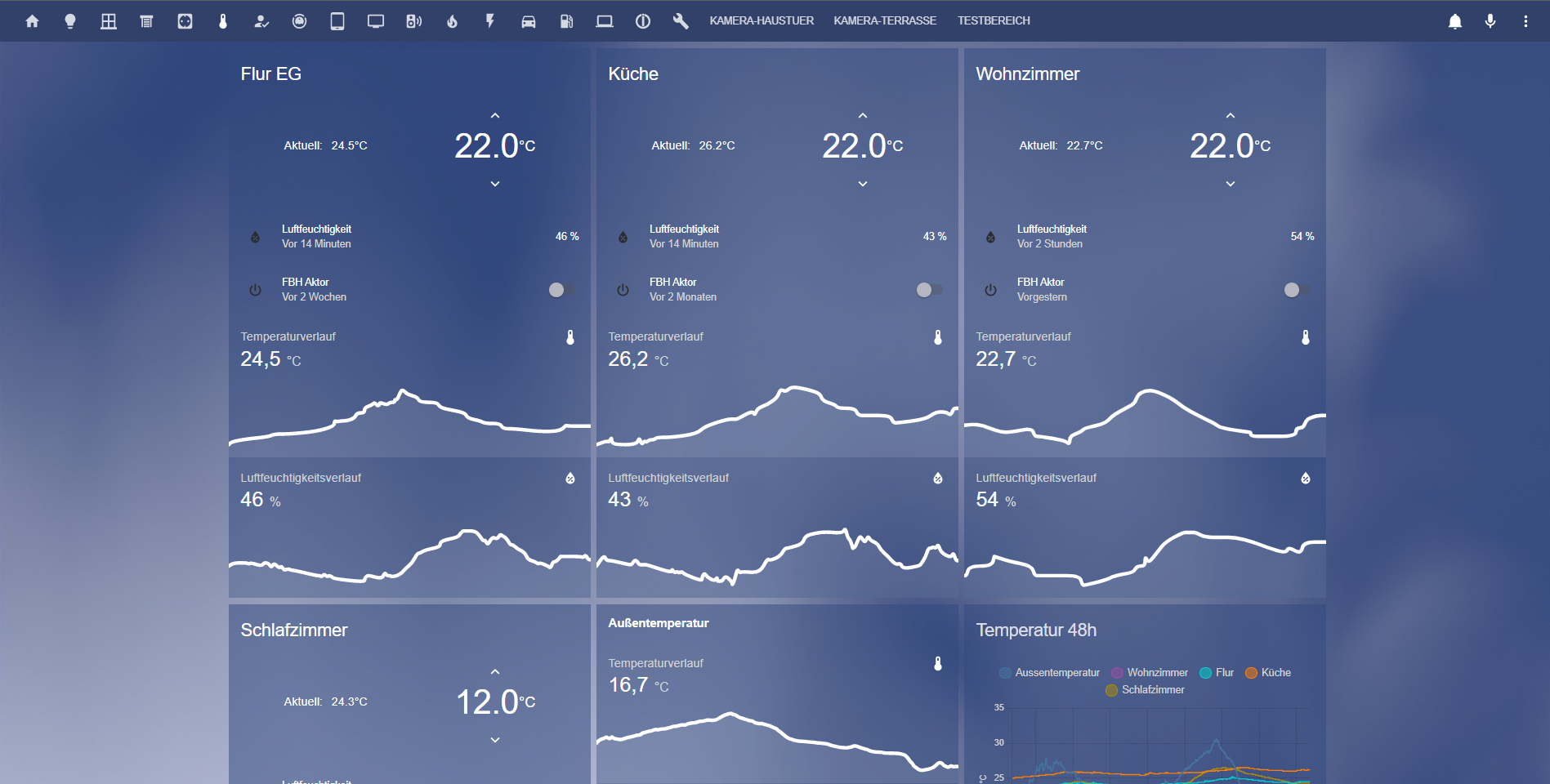
Erdgeschoss
Obergeschoss
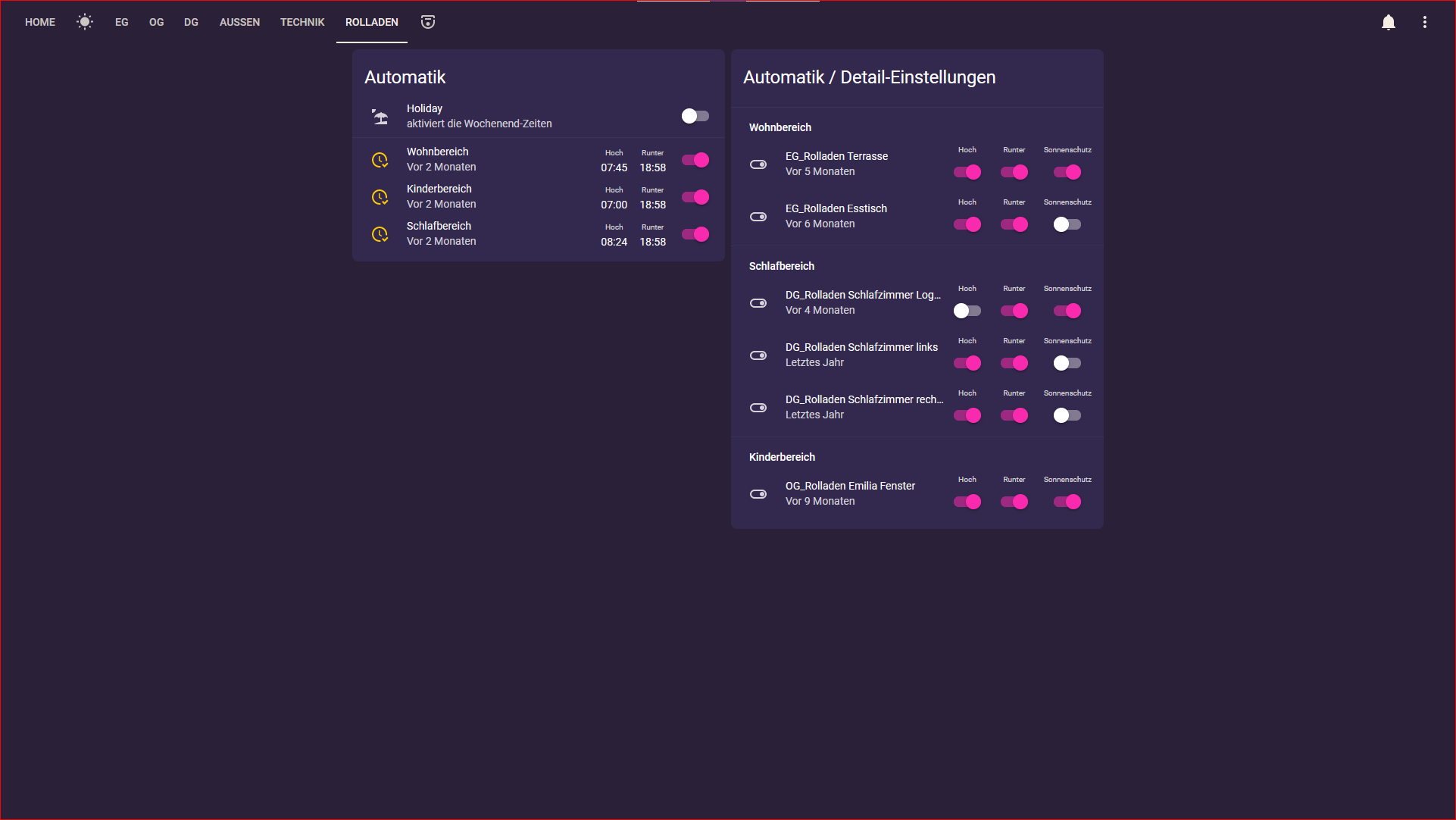
Dachgeschoss
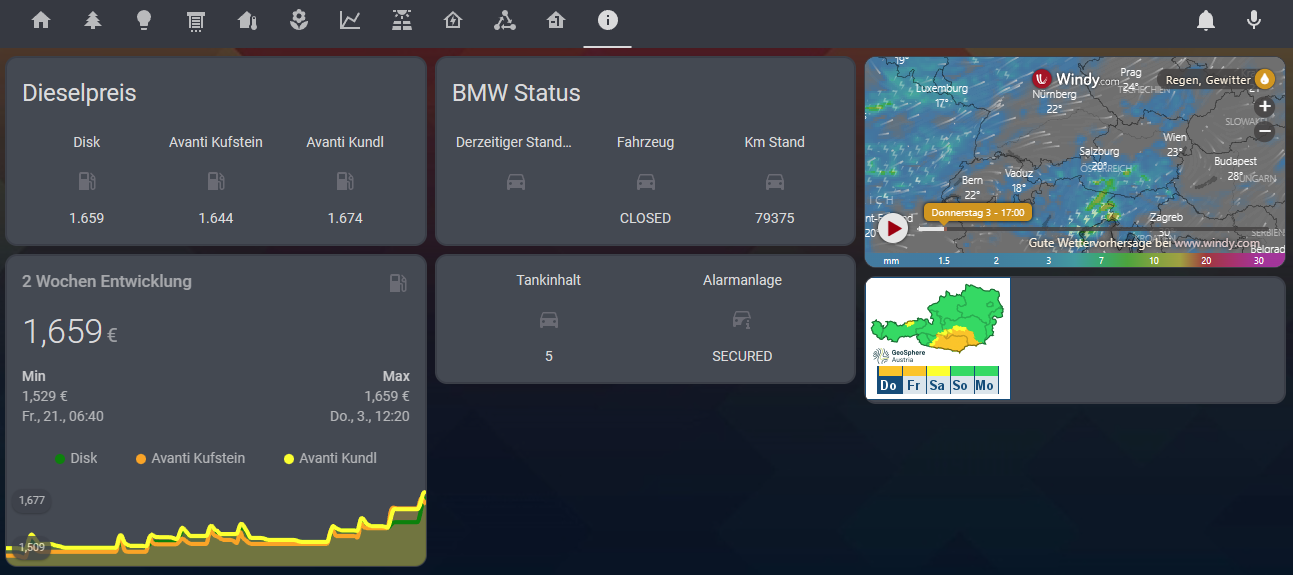
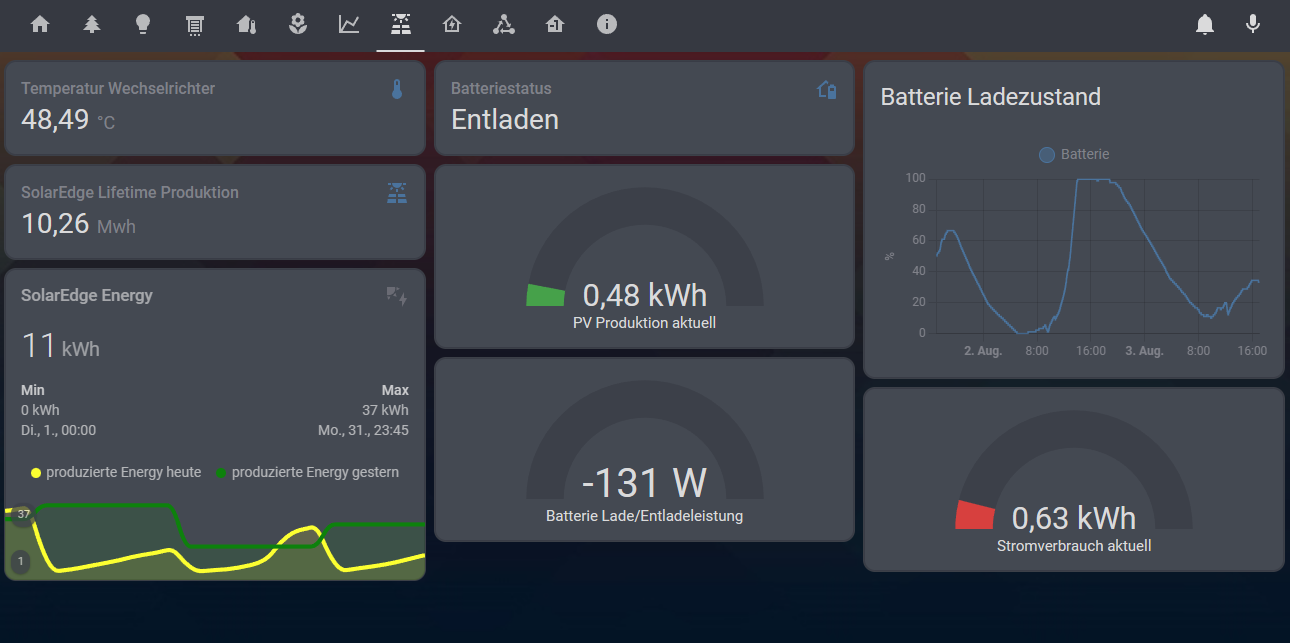
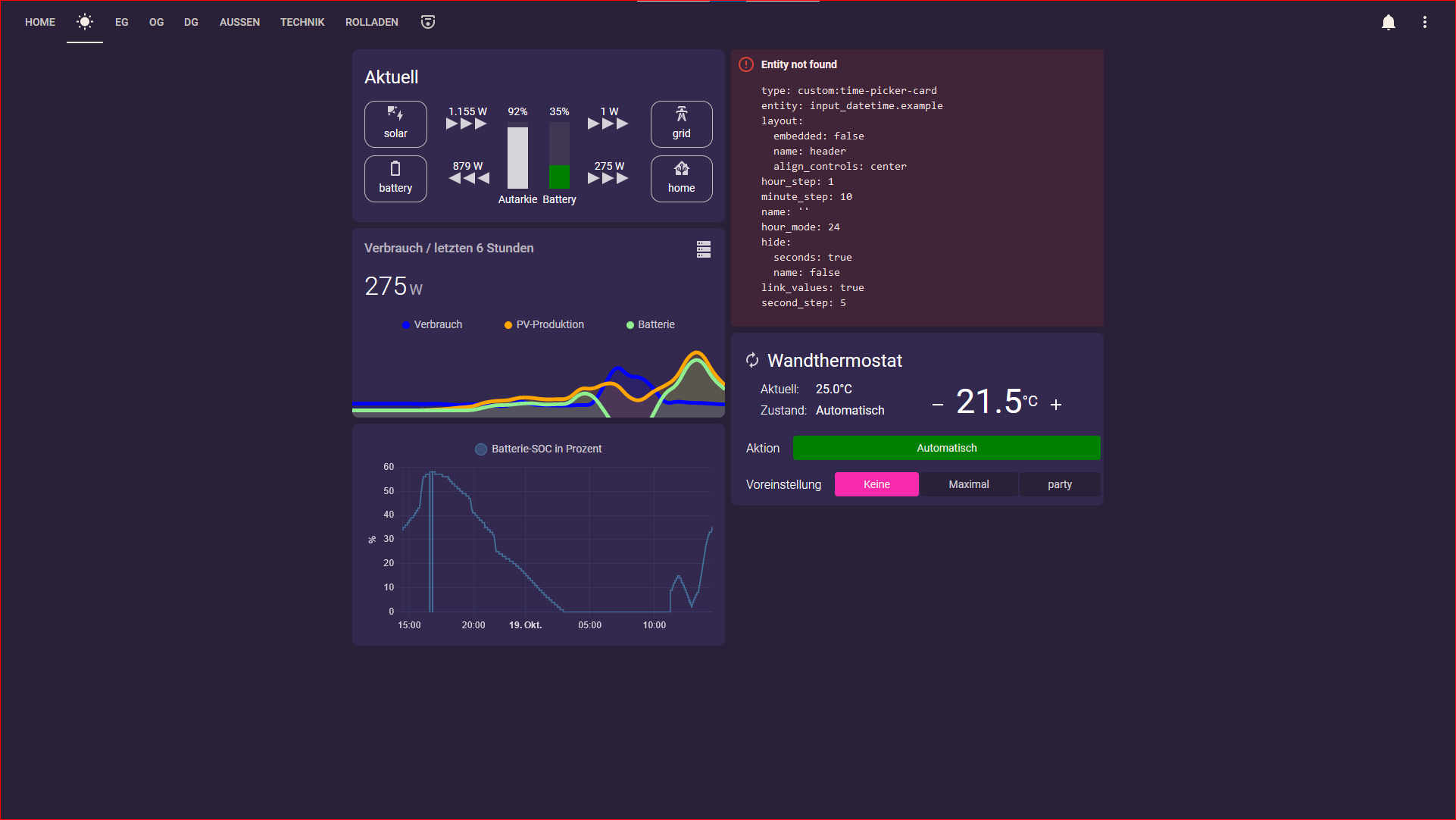
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
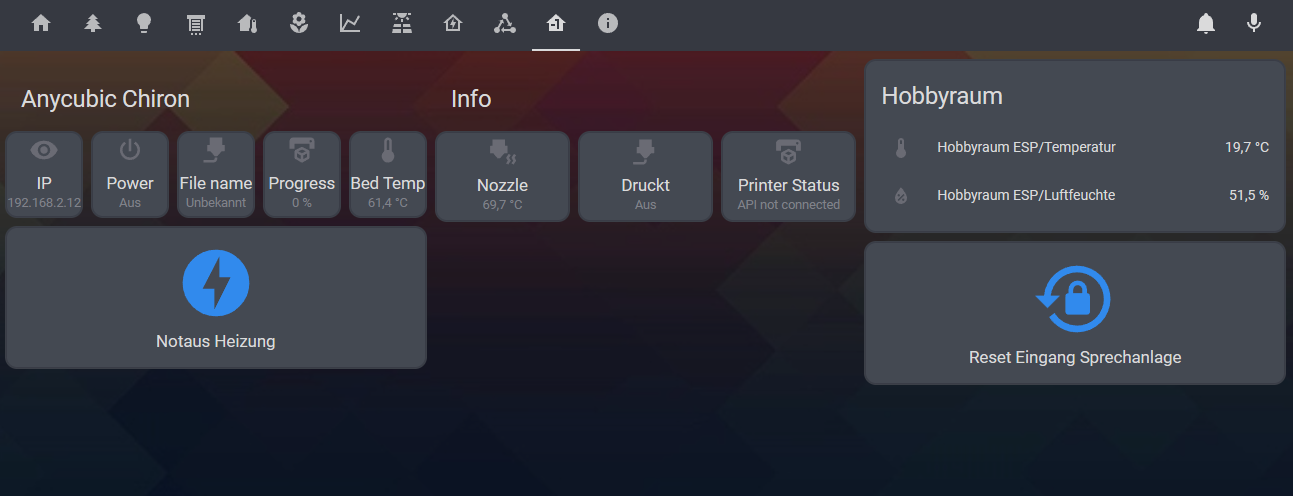
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
Daniel@ultor sagte in Zeigt her eure Lovelace-Visualisierung:
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
Ich habe meine VIS in Geschosse eingeteilt:

Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
Erdgeschoss
Obergeschoss
Dachgeschoss
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
DanielKönntest Du Deine YAML teilen. Würde gerne das eine oder andere übernehmen.
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
@gyle
hi, könnte ich den Code für die Müllentsorgung bekommen ?
habe den trash Adapter auch installiert aber meine Ansicht passt mir garnicht -
@dan11hh Die Screenshots habe ich auf meinem 24" Bildschirm gemacht. Nur da habe ich links und rechts einen breiten ungenutzten Bereich. Auf meinem Laptop 15", sowie am Echo Show 8, habe ich ebenso die 3 Spalten, jedoch seitlich keinen oder nur kaum ungenutzten Bereich.

-
@gec0n ich bin zwar vor 2 Jahren auf Home Assistant umgestiegen, hab aber nun nachgesehen. Für Österreich gibt es den Adapter fuelpricemonitor. Tankerkönig funktioniert meines Wissens nur für Deutschland.
-
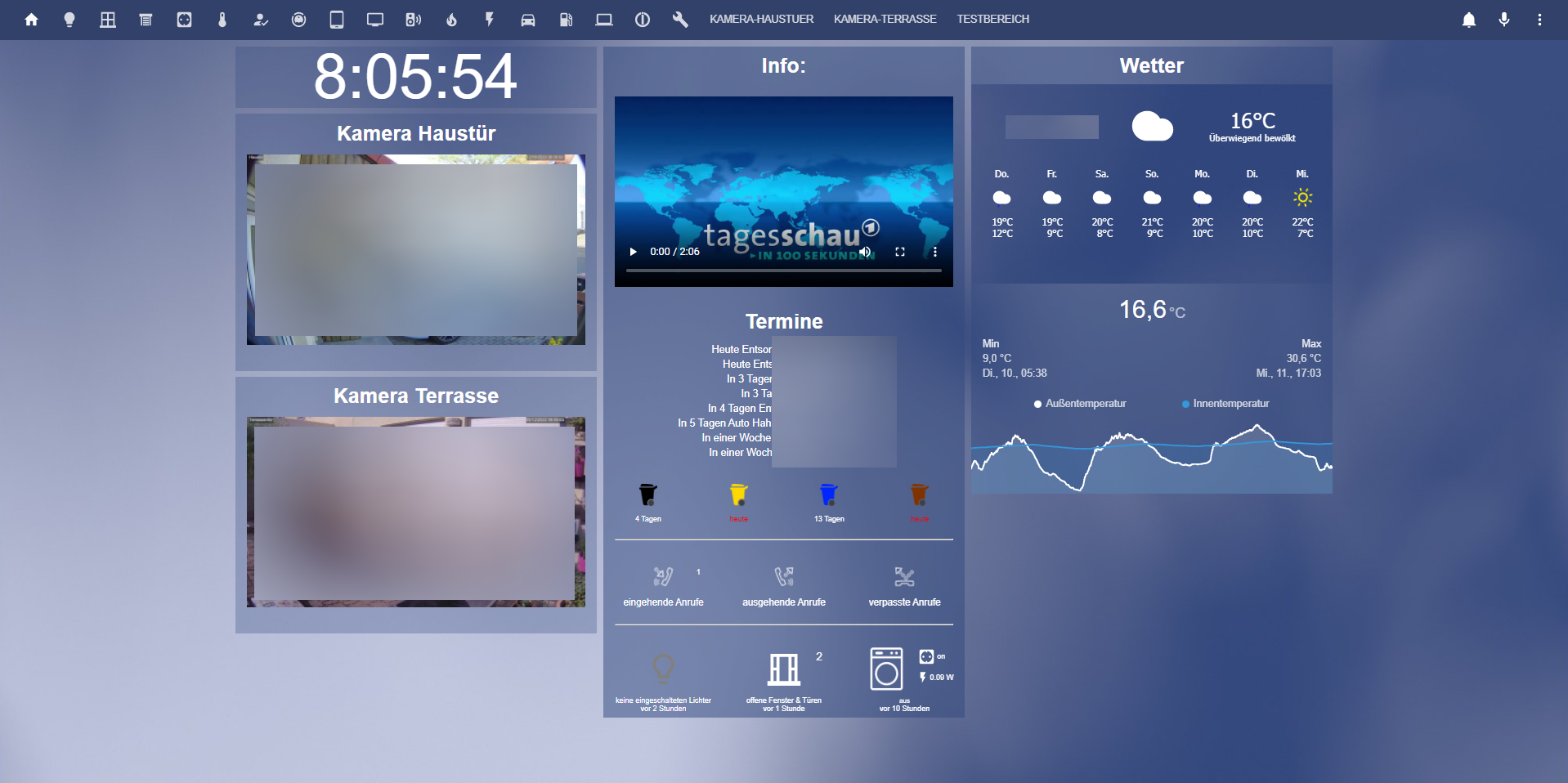
Hallo, ich stelle mal meine Lovelace Visualisierung vor, sie ist noch nicht fertig wird sie sicher nie :-)
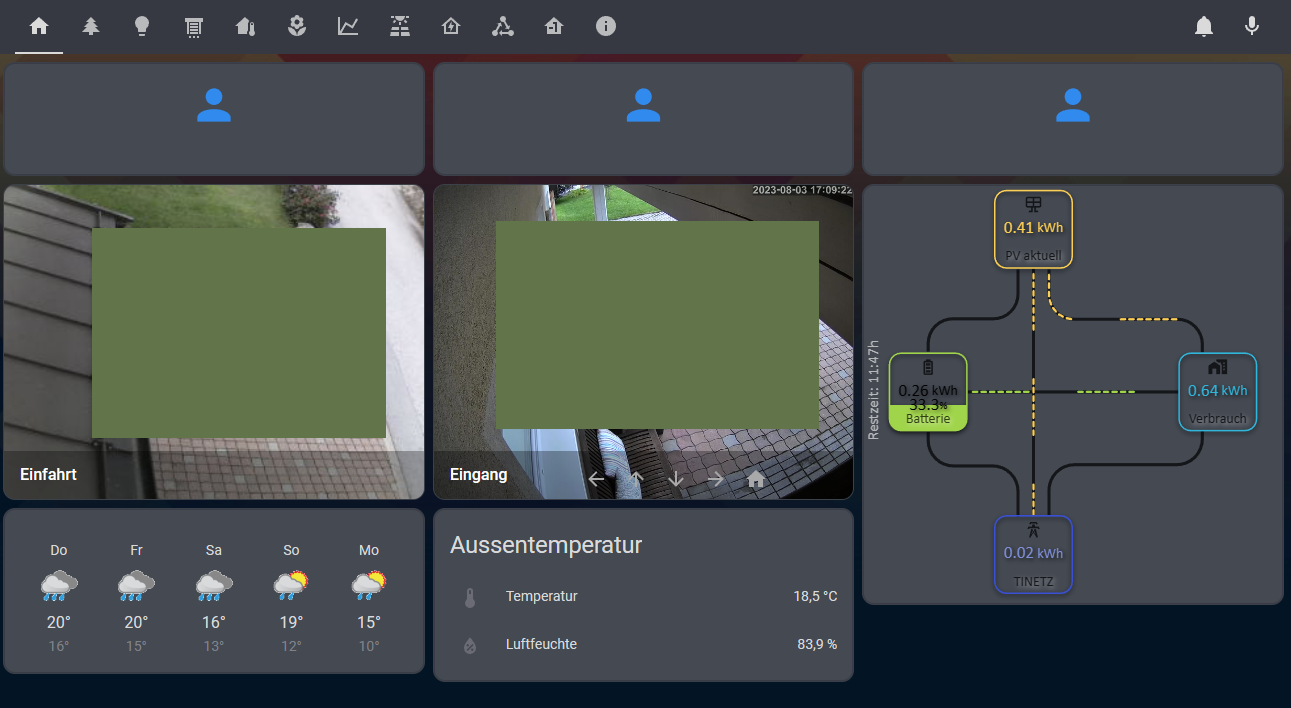
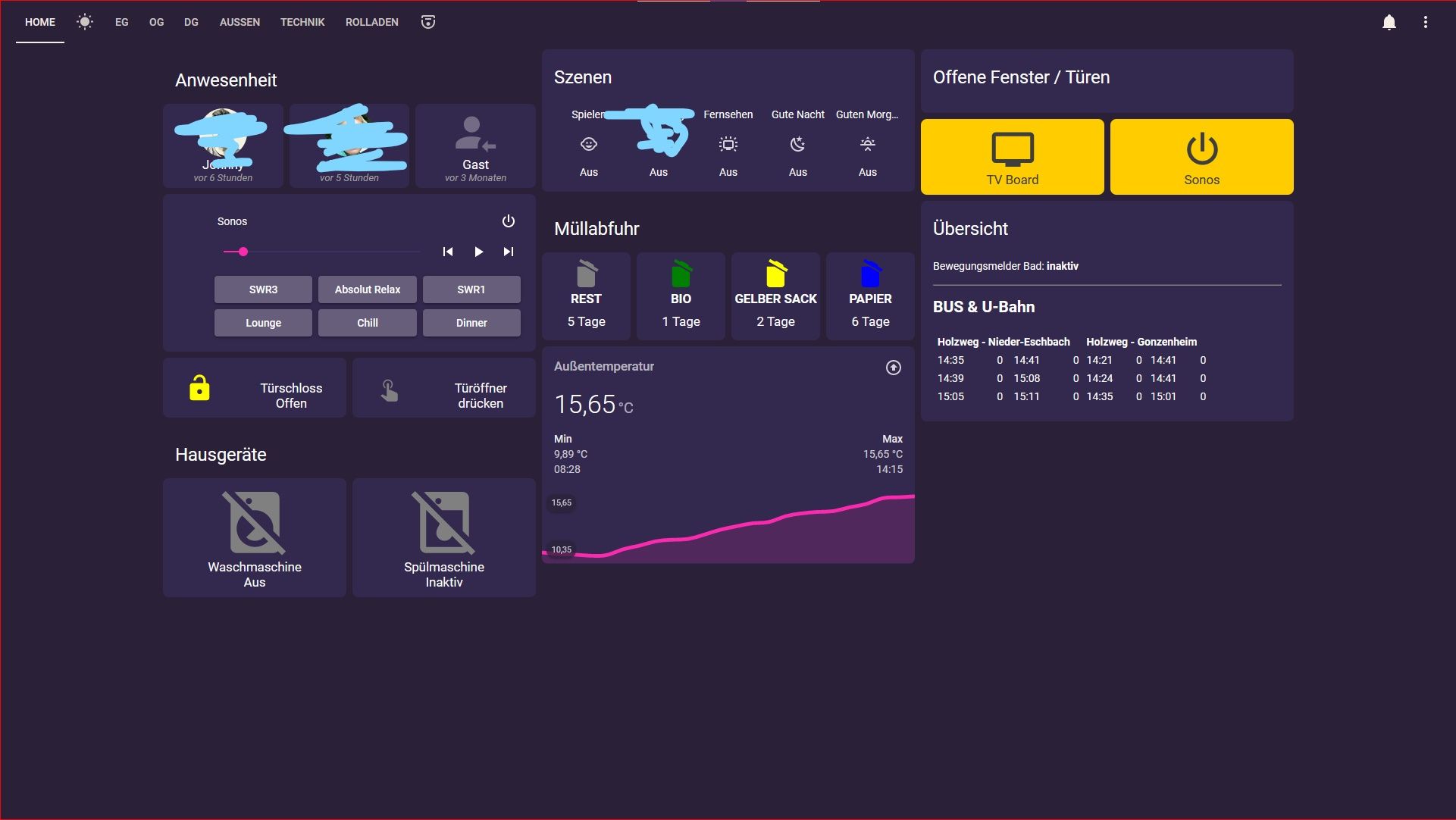
Auf der Startseite sind die wichtigsten Infos zu finden.
Beim Tap auf Fenster, Lichter, Anrufer etc. werden weiter Infos in einem Fenster angezeigt.
die anderen Ansichten sollten selbsterklärend sein.Home:

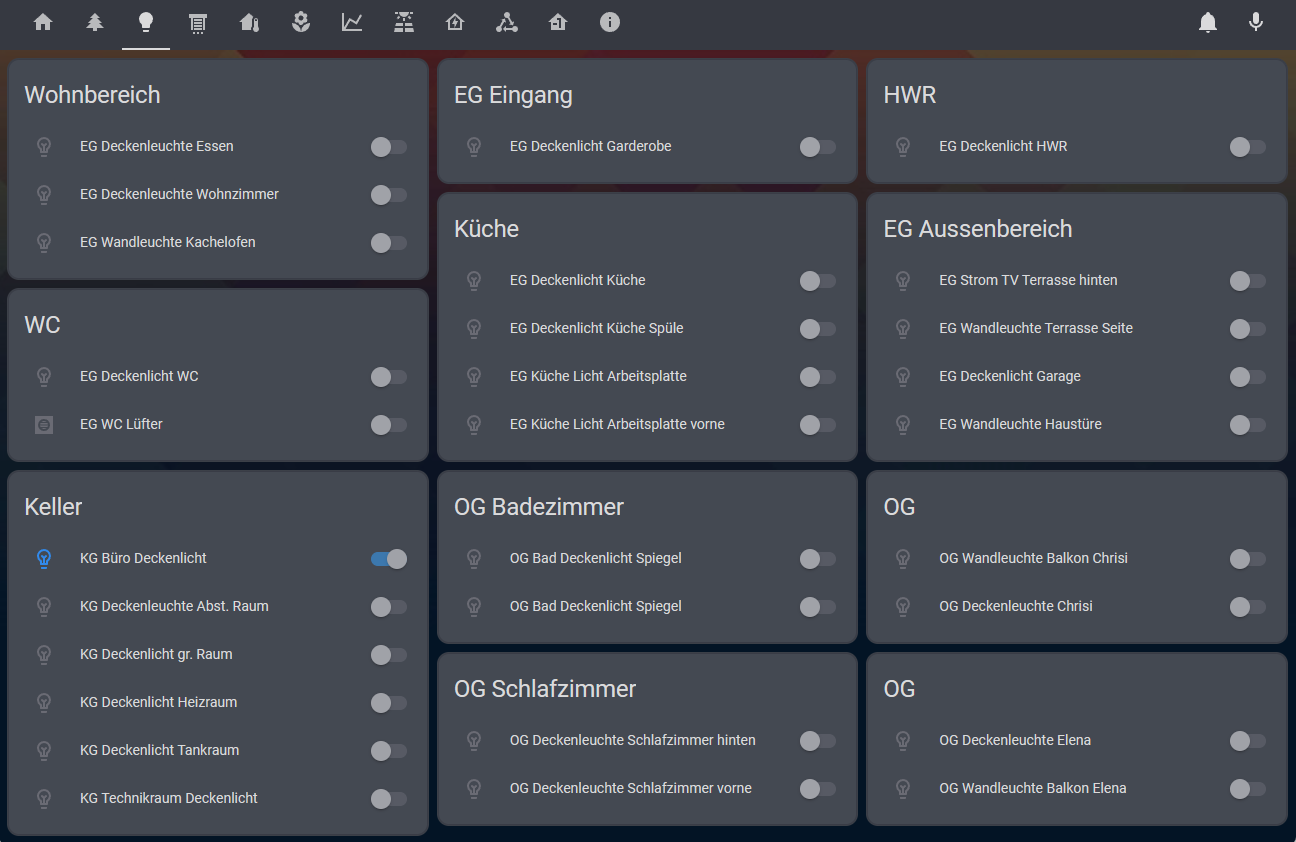
Lampen:

Fenster:

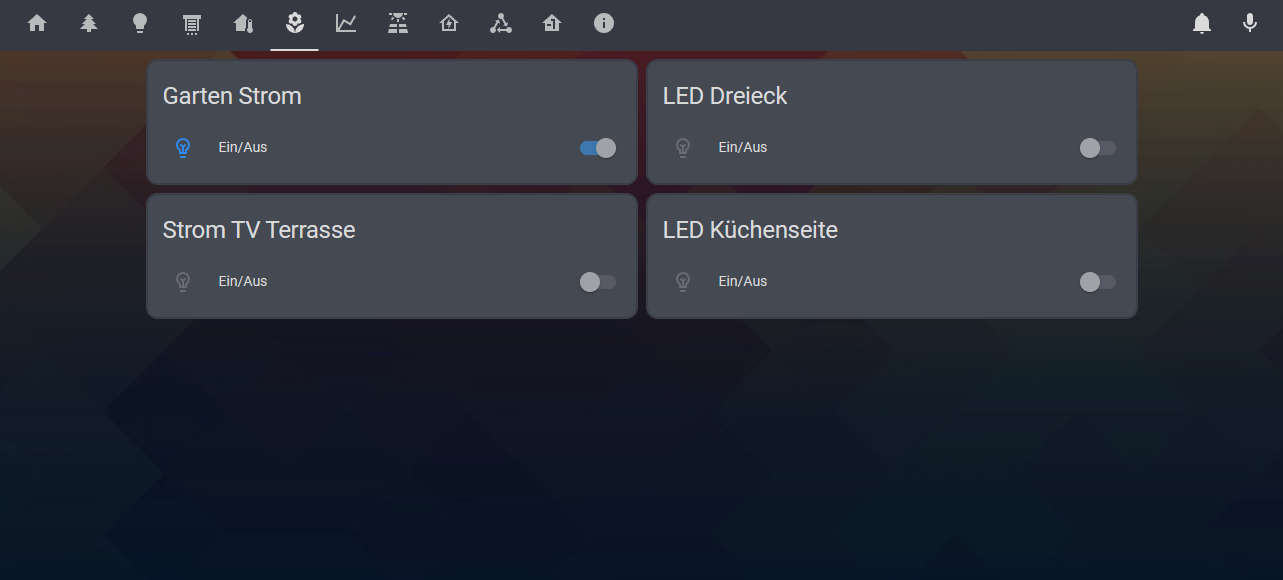
Steckdosen:

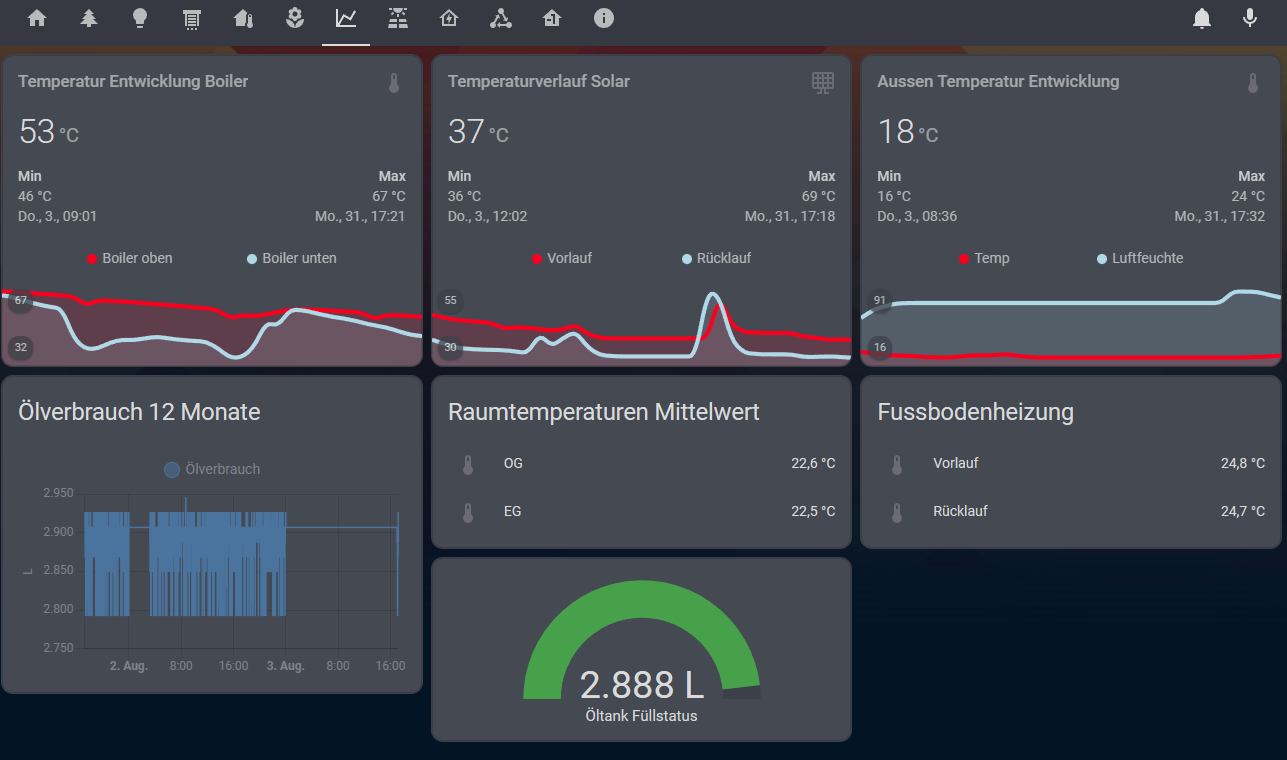
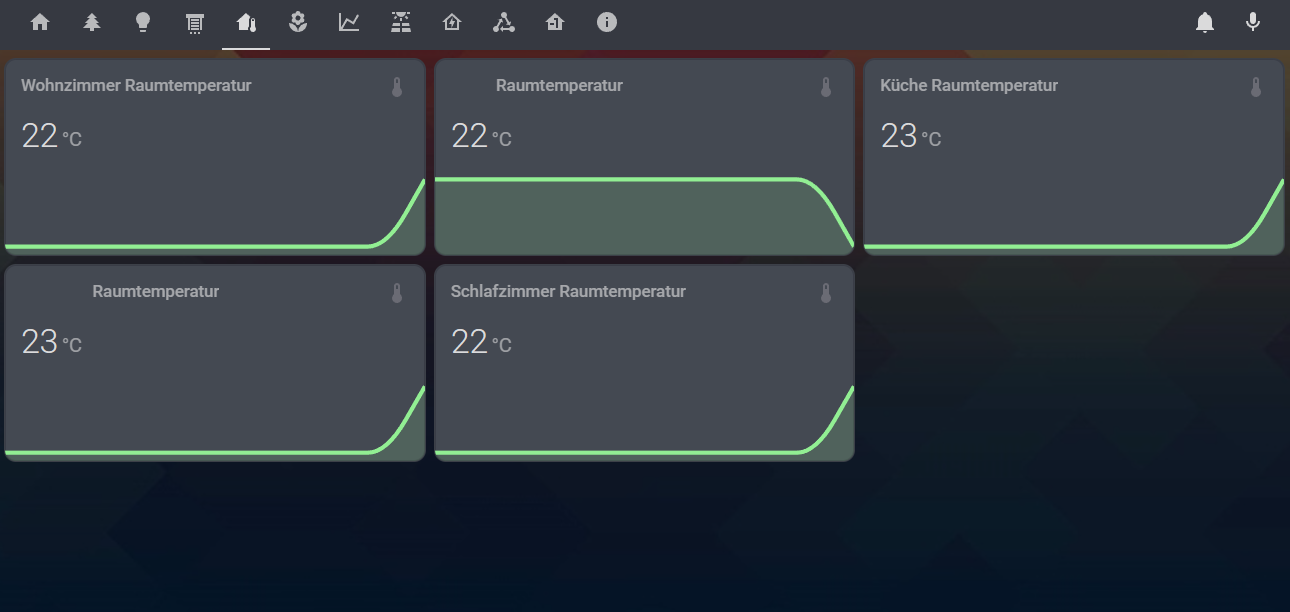
Temperatur:

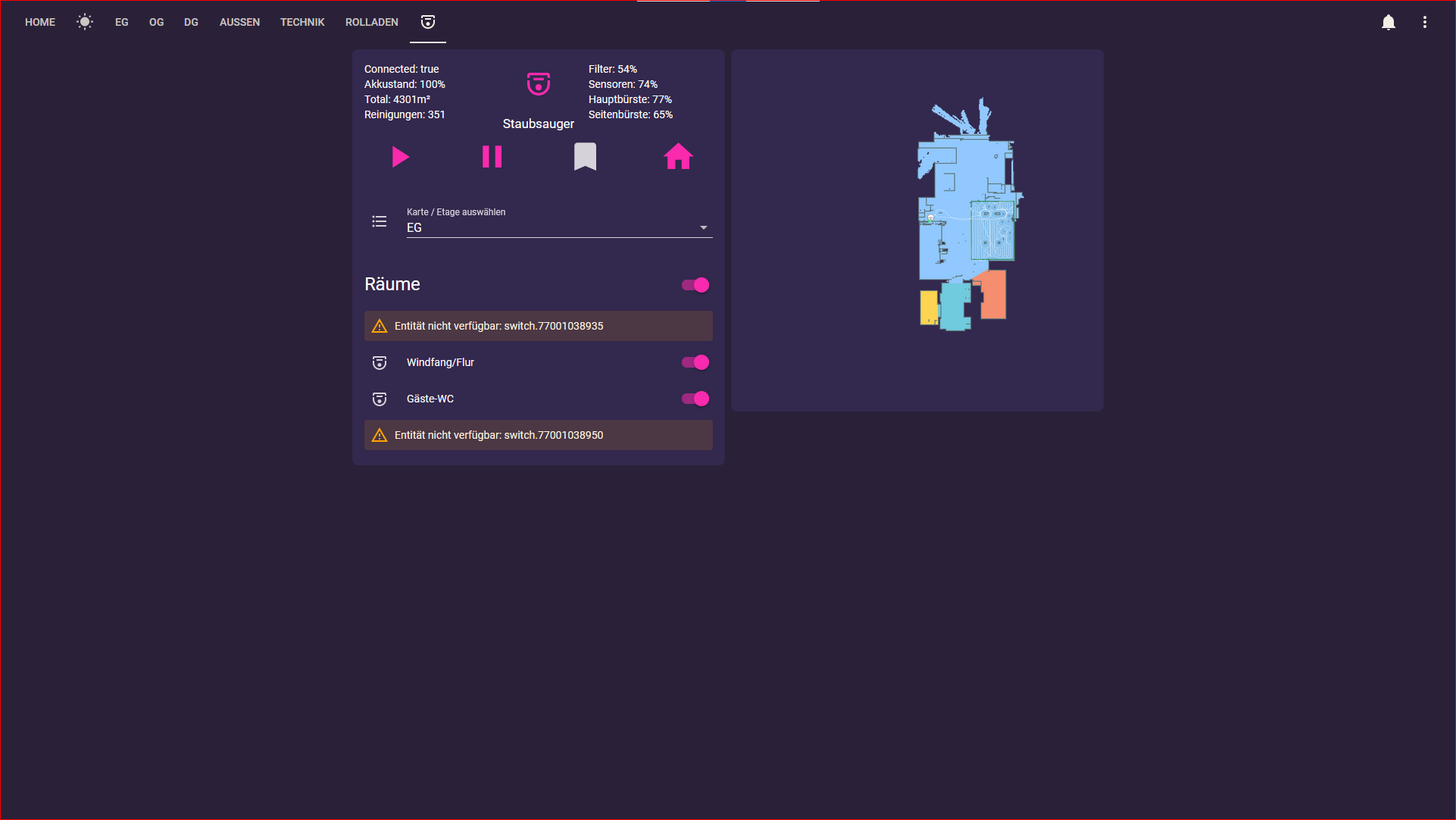
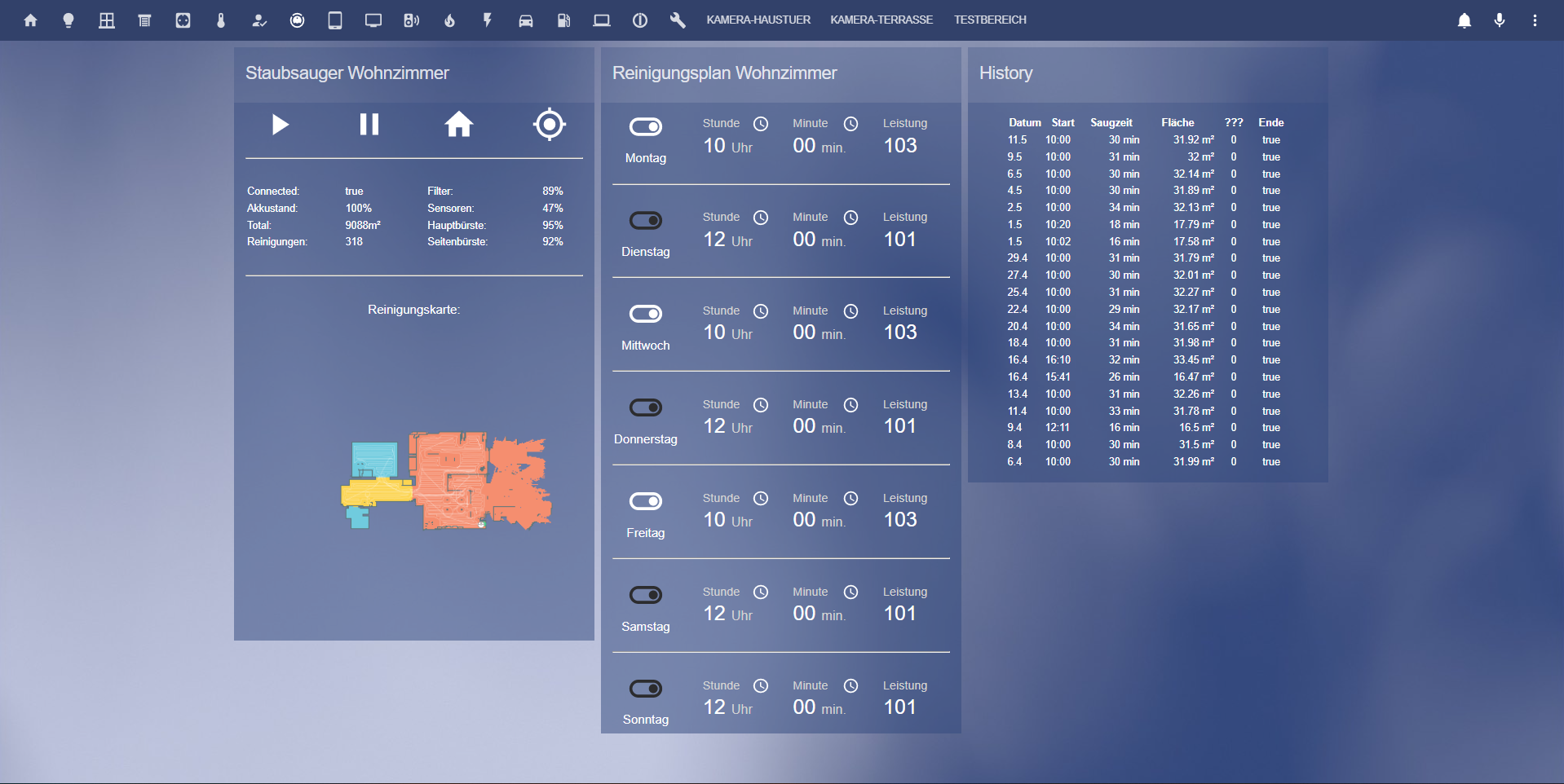
Staubsauger:

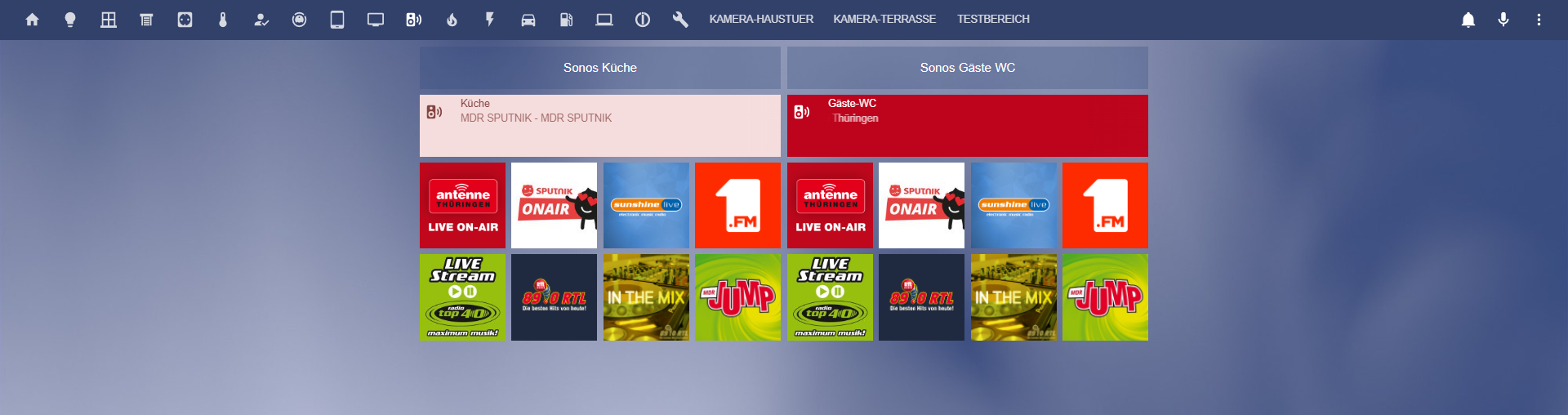
Sonos:

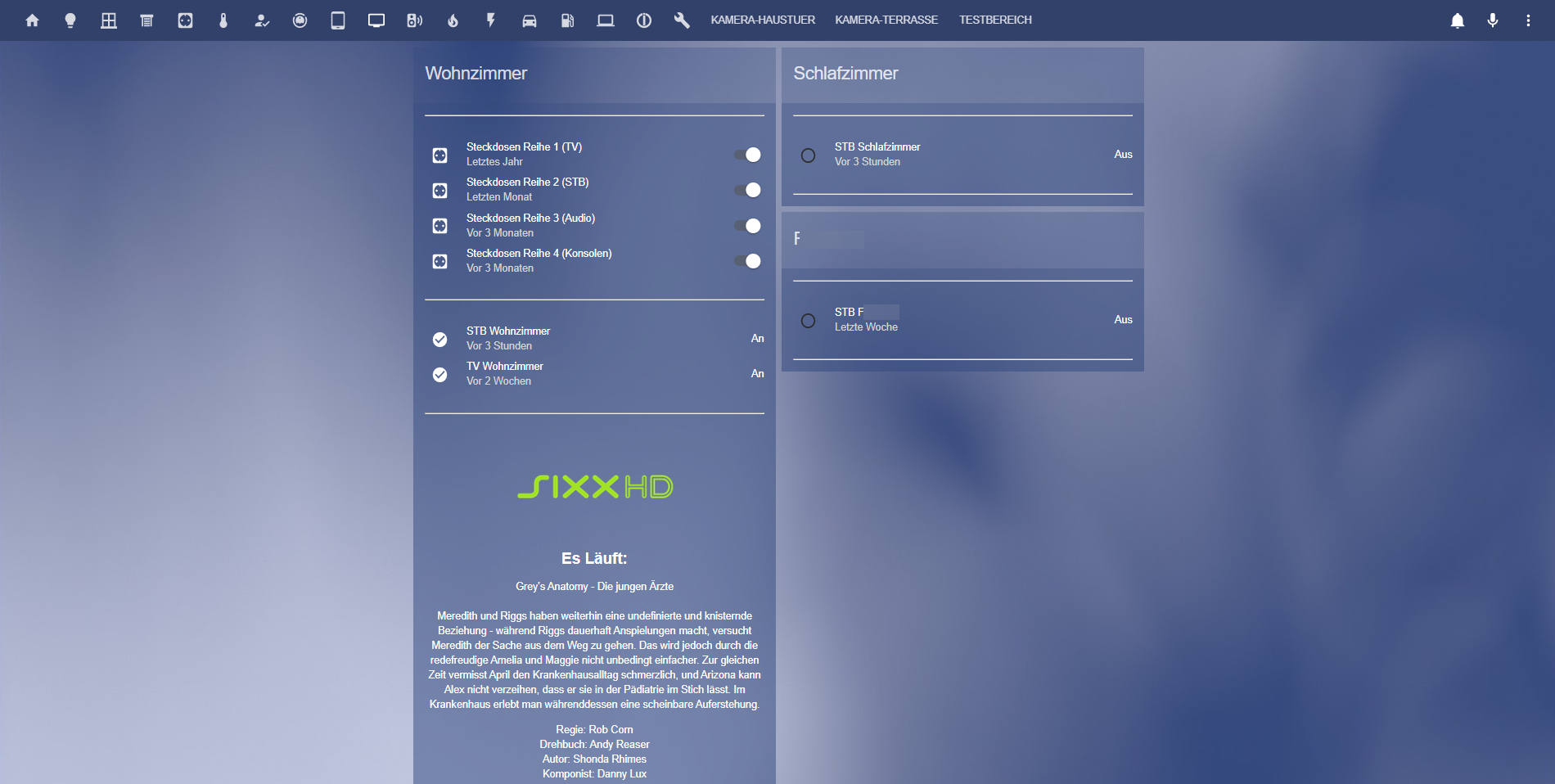
TV:

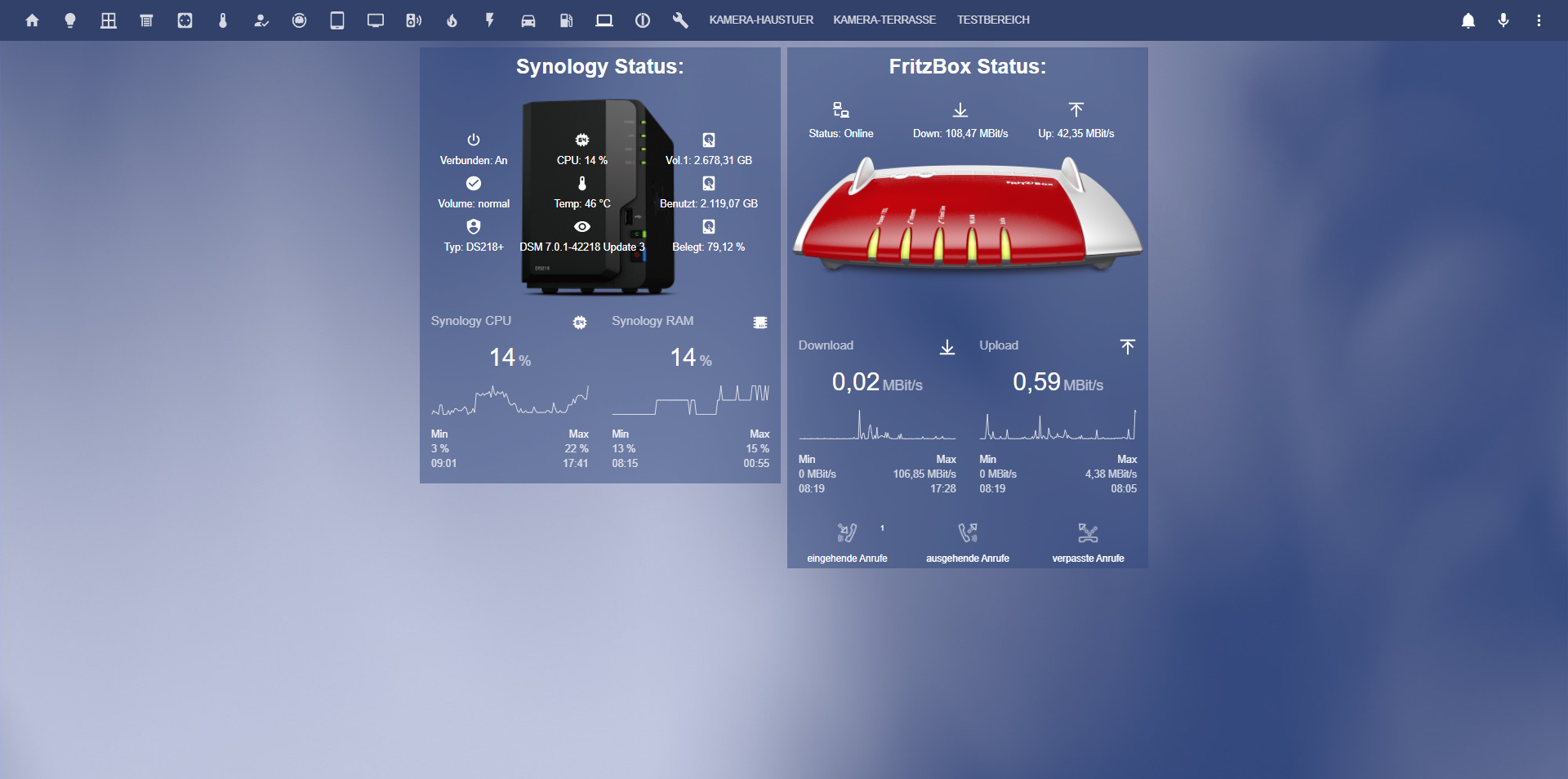
Synology&Router:

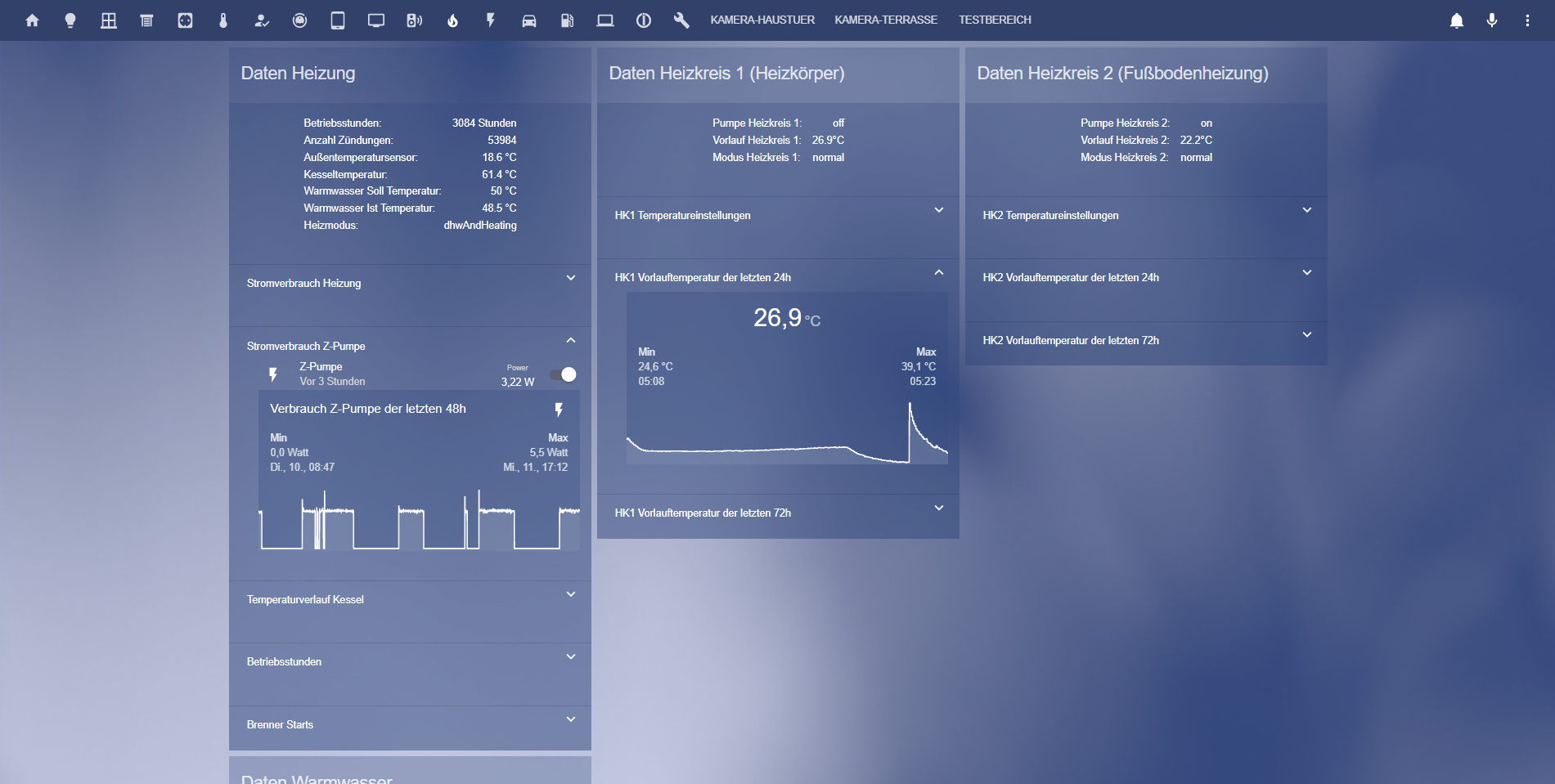
Heizung:

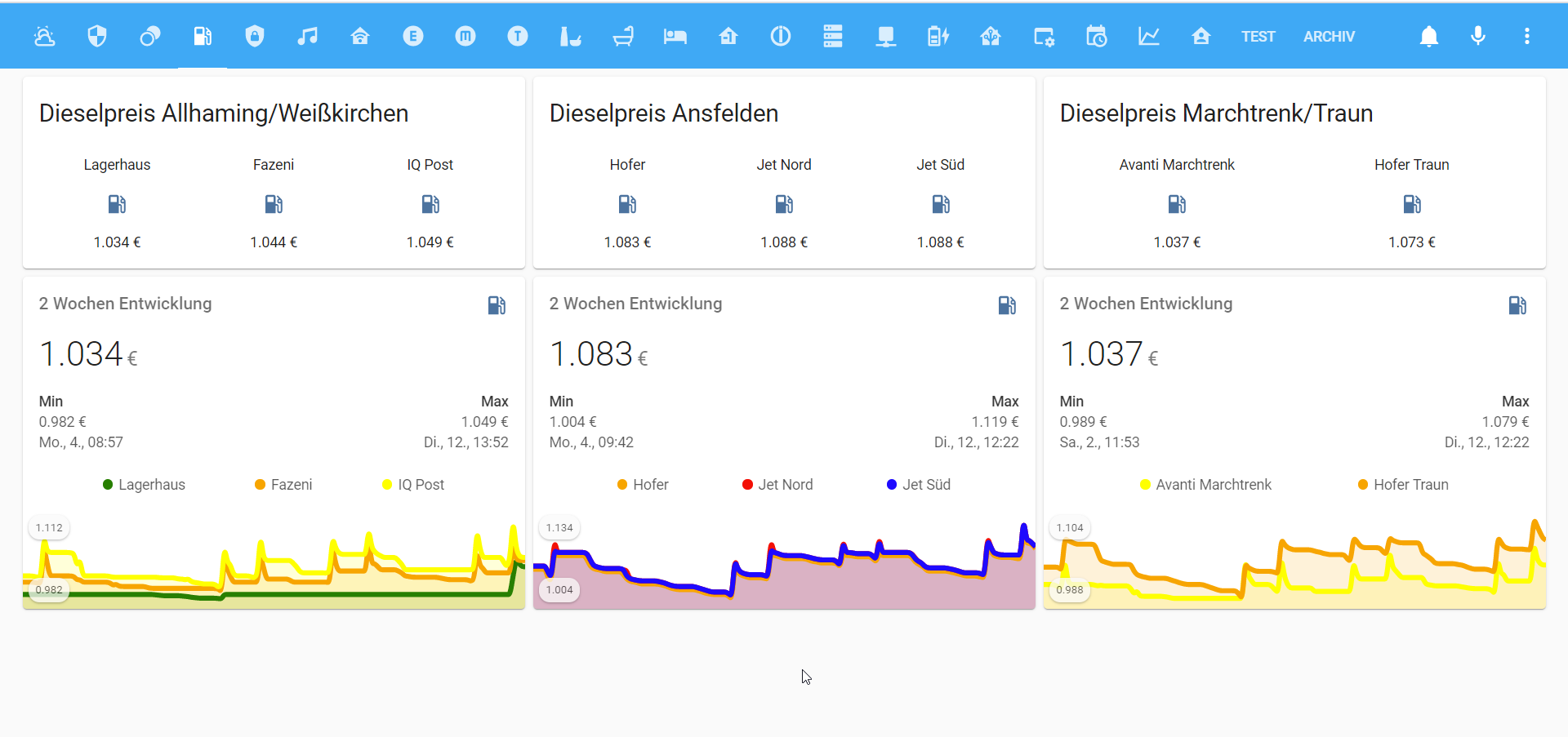
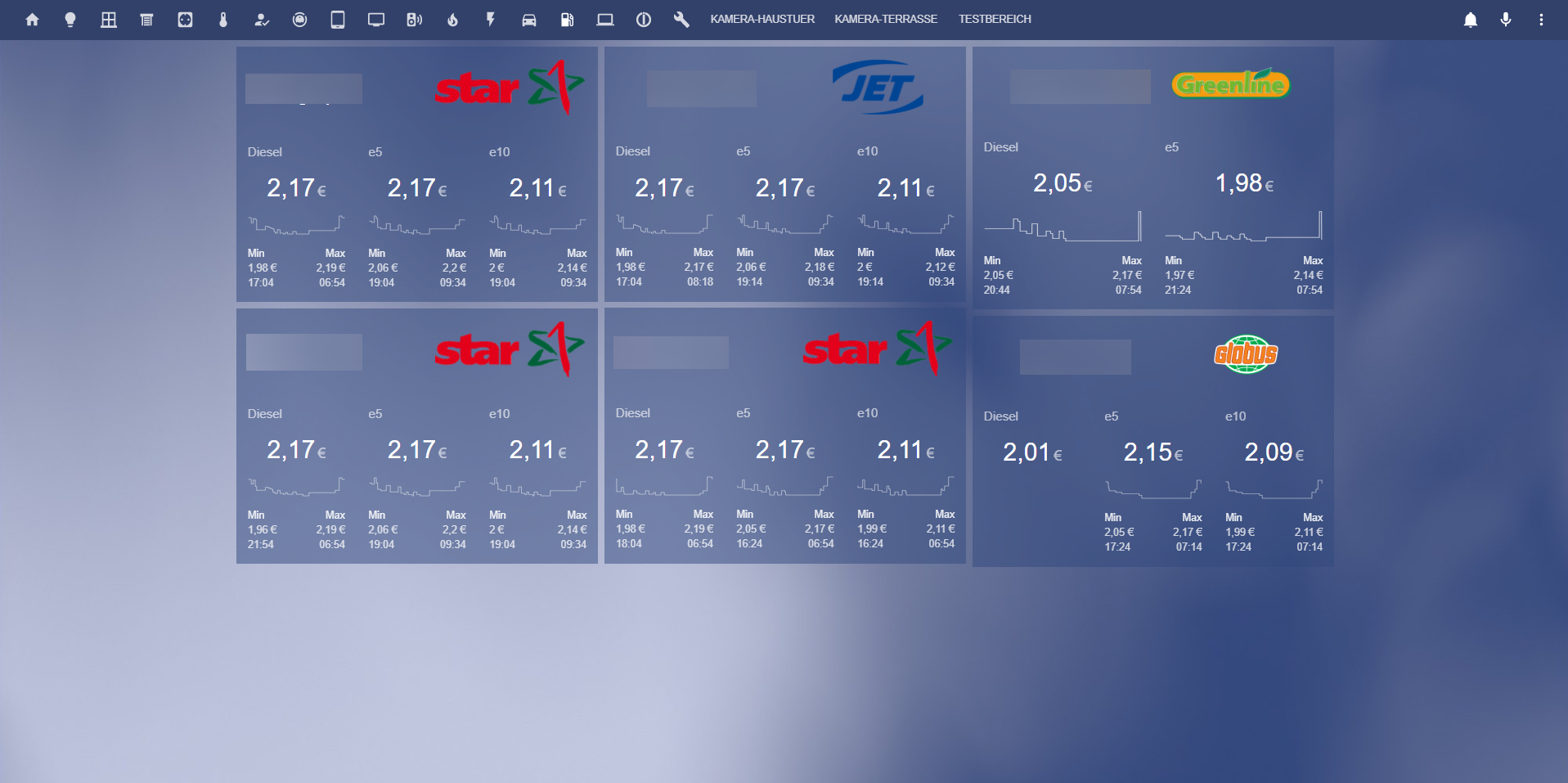
Tankstellen:

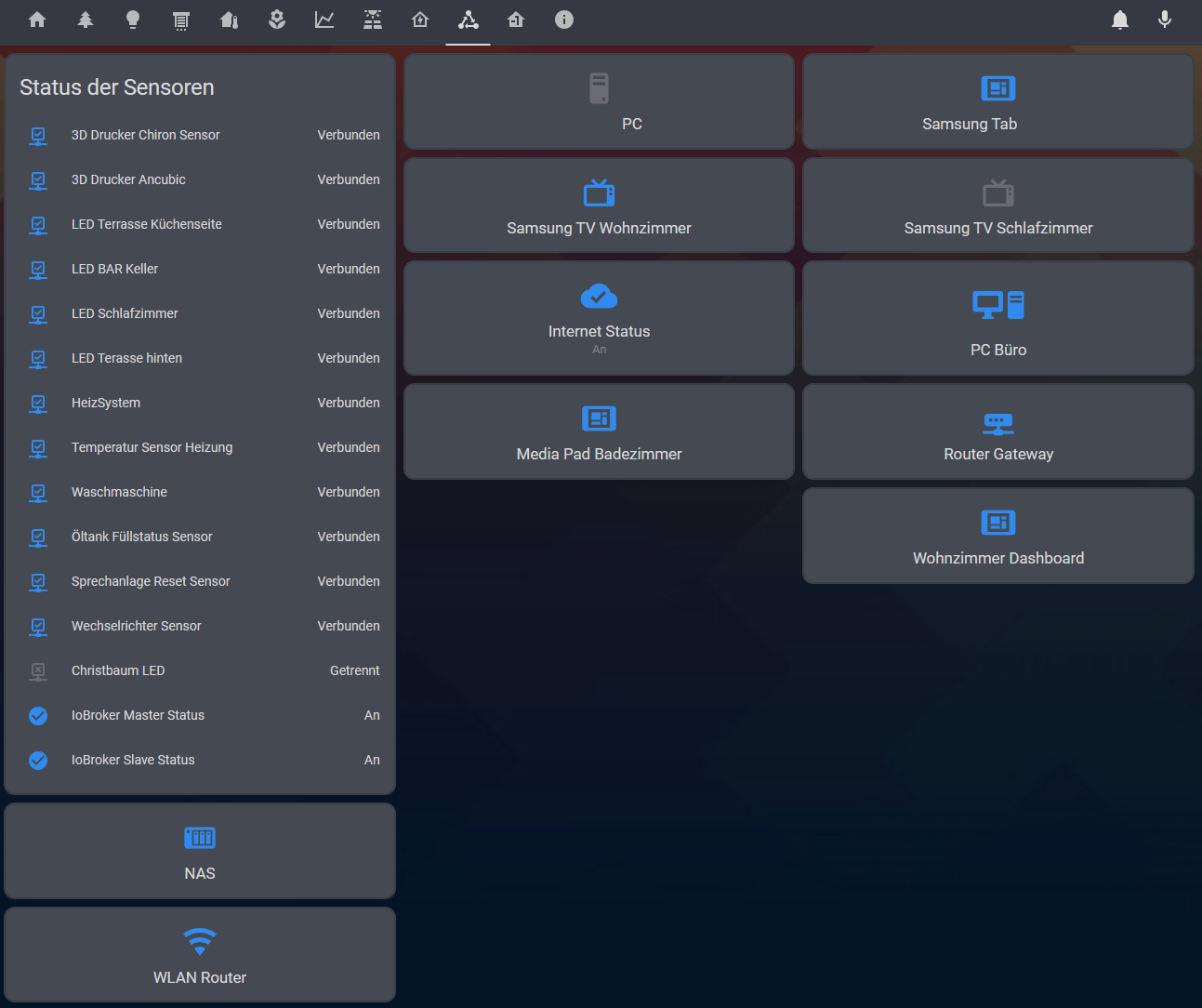
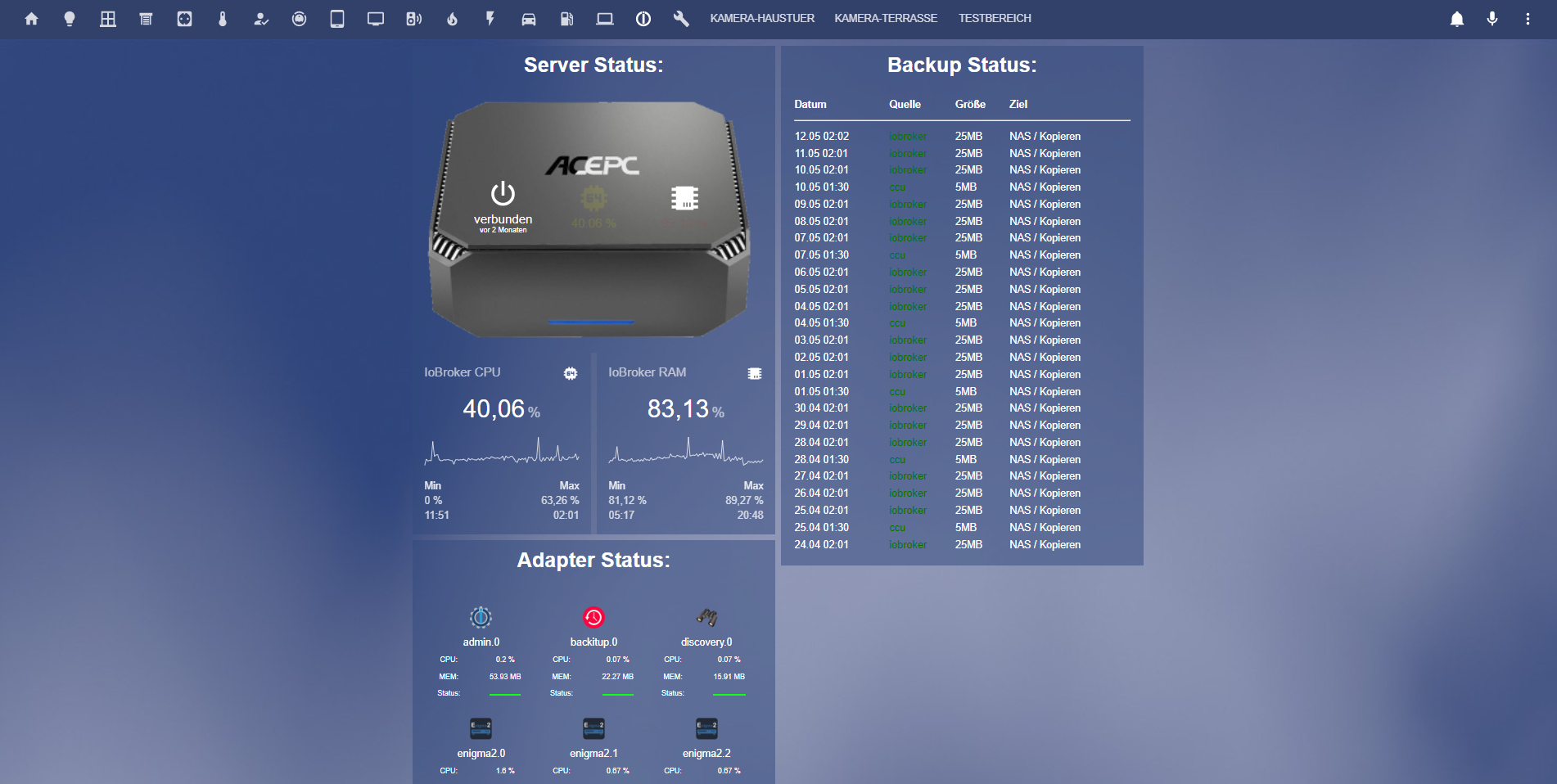
Iobroker:

Verwendete custom Karten:
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal.Was möchtest du denn alles darstellen?
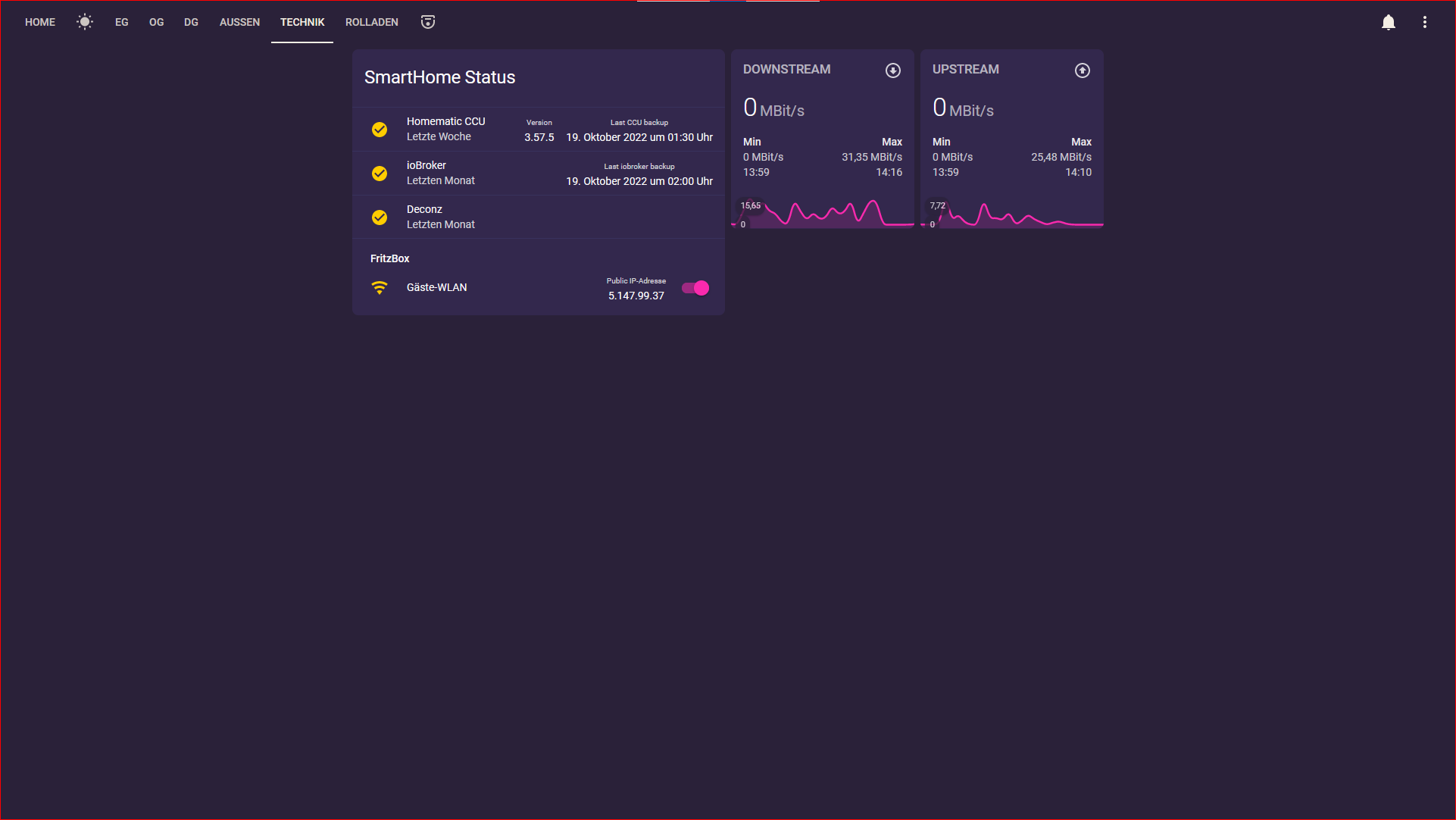
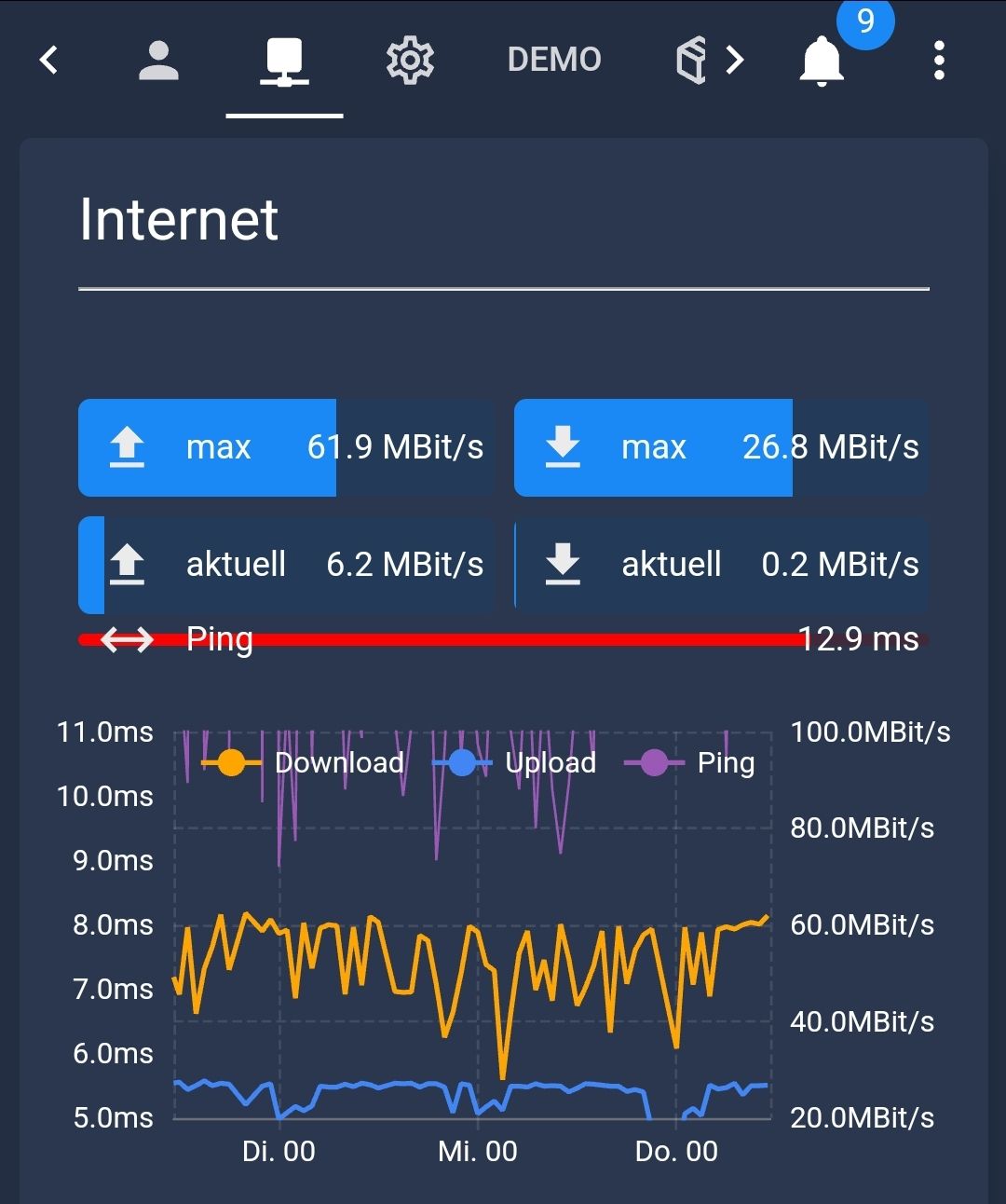
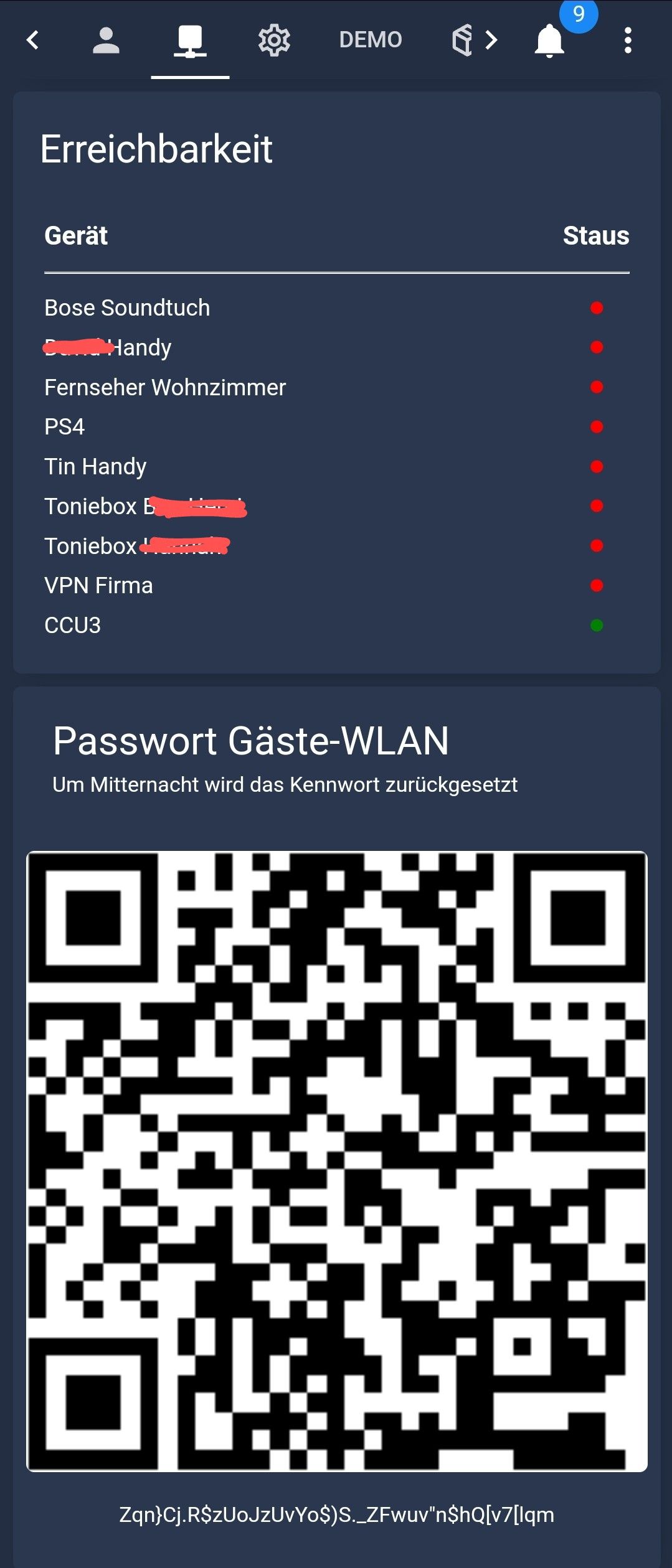
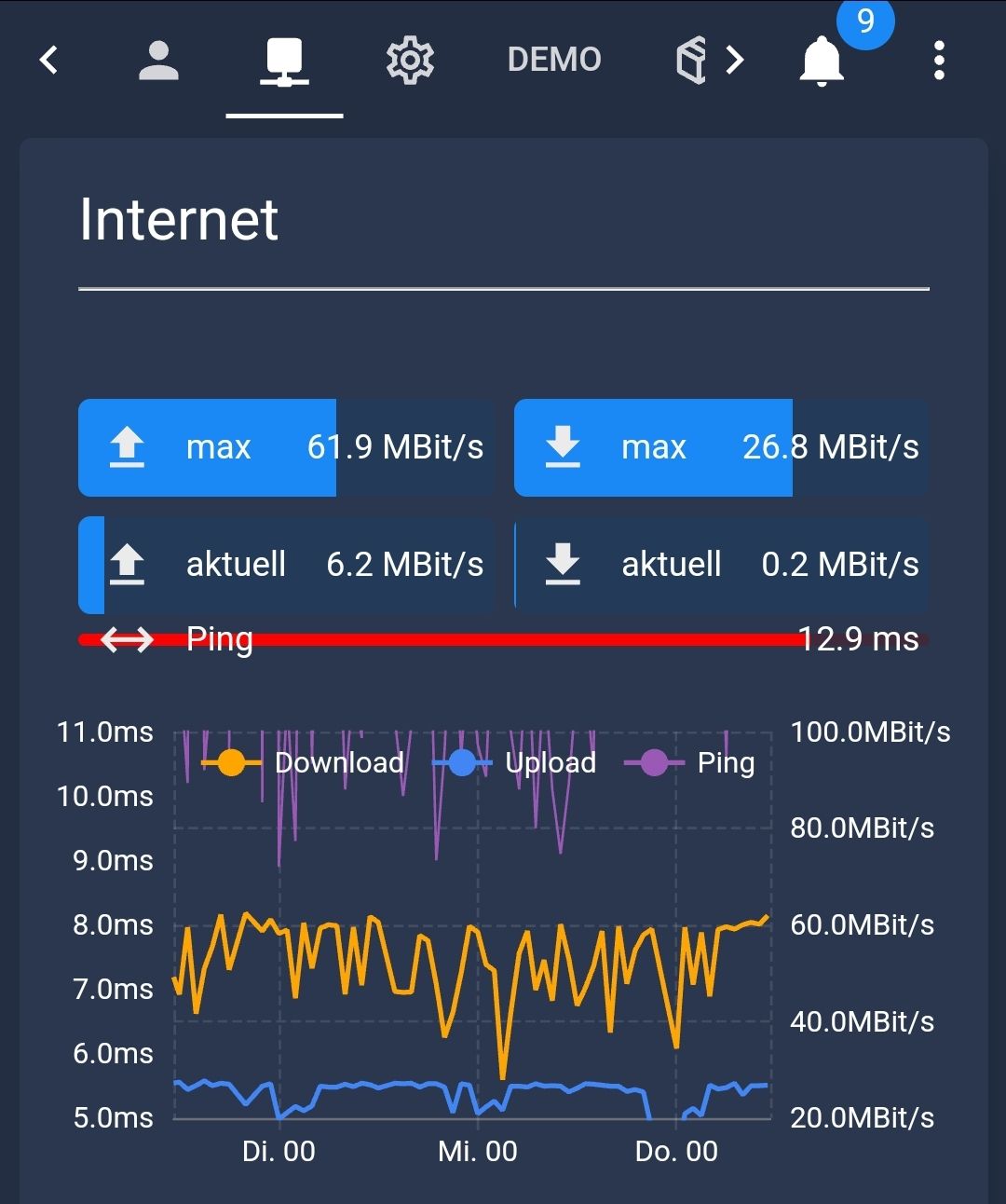
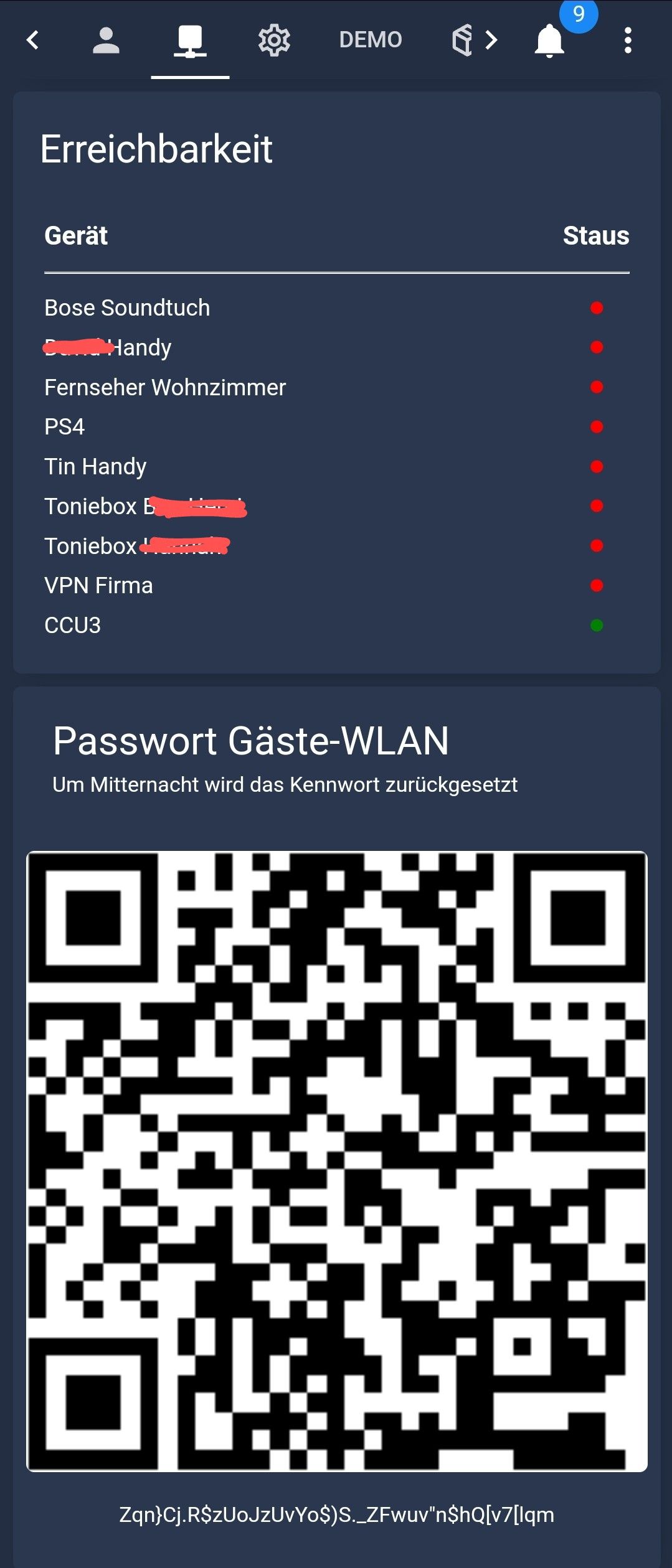
Das hab ich bzgl Internet


Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
Was möchtest du denn alles darstellen?
Das hab ich bzgl Internet


Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
Servus, kommt drauf an was du alles benötigt... für Up/Download nutze ich den UPNP Adapter und ein Skript für die Umrechnung.
Für die Anrufer etc. den tr-064 Adapter.
die Card habe ich selbst zusammengestellt.