NEWS
Zeigt her eure Lovelace-Visualisierung
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
@gyle
hi, könnte ich den Code für die Müllentsorgung bekommen ?
habe den trash Adapter auch installiert aber meine Ansicht passt mir garnicht -
@dan11hh Die Screenshots habe ich auf meinem 24" Bildschirm gemacht. Nur da habe ich links und rechts einen breiten ungenutzten Bereich. Auf meinem Laptop 15", sowie am Echo Show 8, habe ich ebenso die 3 Spalten, jedoch seitlich keinen oder nur kaum ungenutzten Bereich.

-
@gec0n ich bin zwar vor 2 Jahren auf Home Assistant umgestiegen, hab aber nun nachgesehen. Für Österreich gibt es den Adapter fuelpricemonitor. Tankerkönig funktioniert meines Wissens nur für Deutschland.
-
Hallo, ich stelle mal meine Lovelace Visualisierung vor, sie ist noch nicht fertig wird sie sicher nie :-)
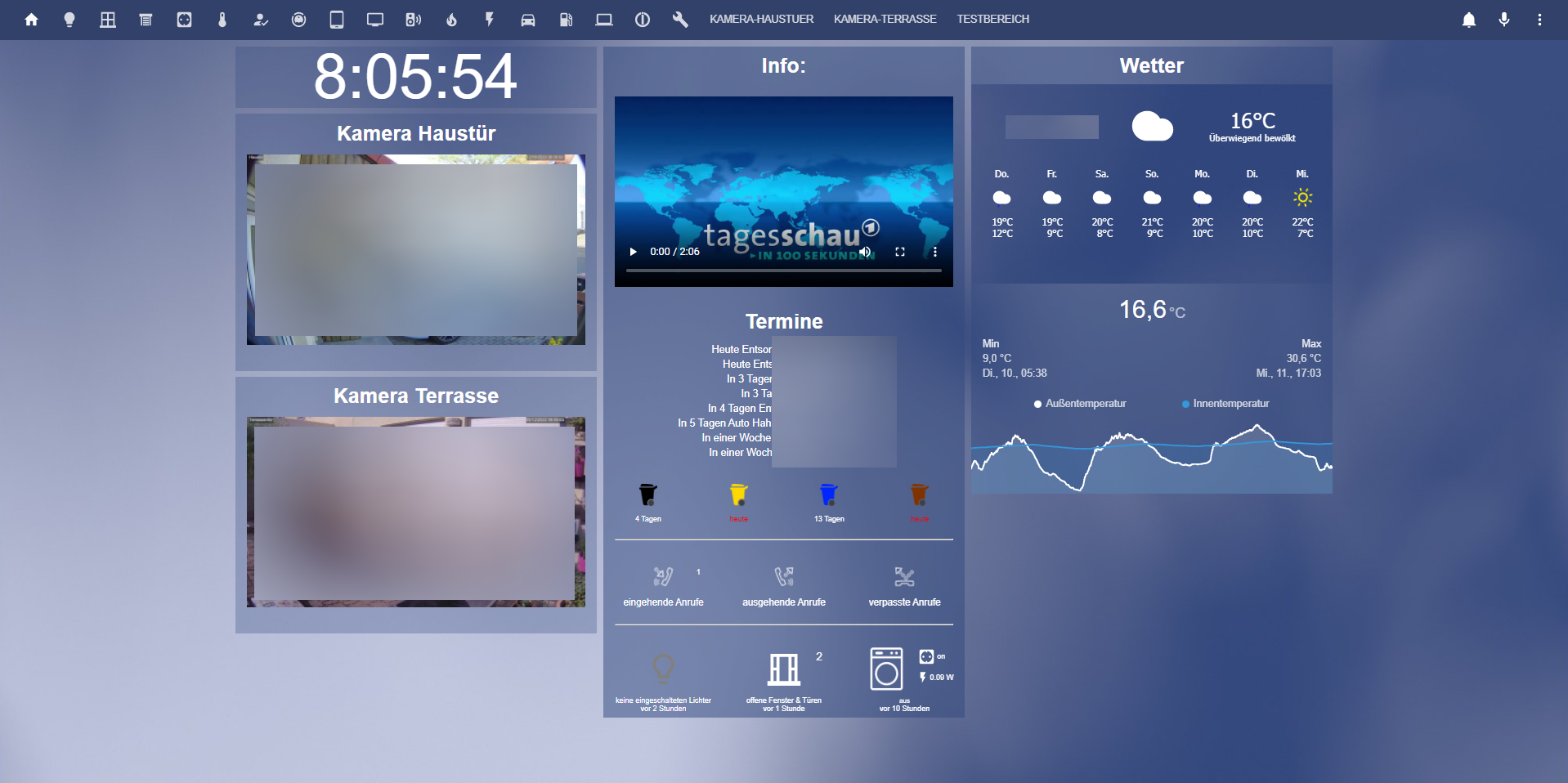
Auf der Startseite sind die wichtigsten Infos zu finden.
Beim Tap auf Fenster, Lichter, Anrufer etc. werden weiter Infos in einem Fenster angezeigt.
die anderen Ansichten sollten selbsterklärend sein.Home:

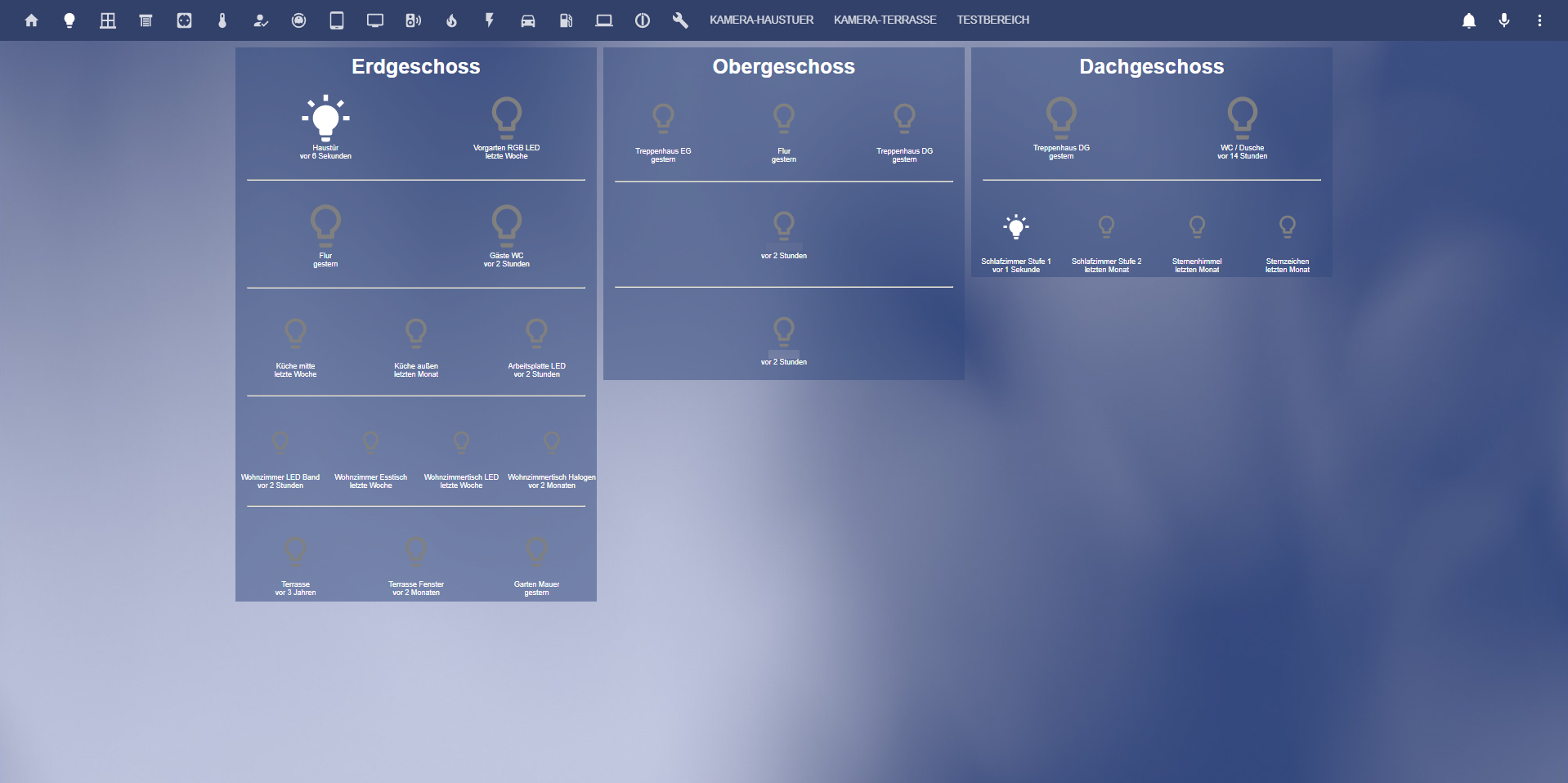
Lampen:

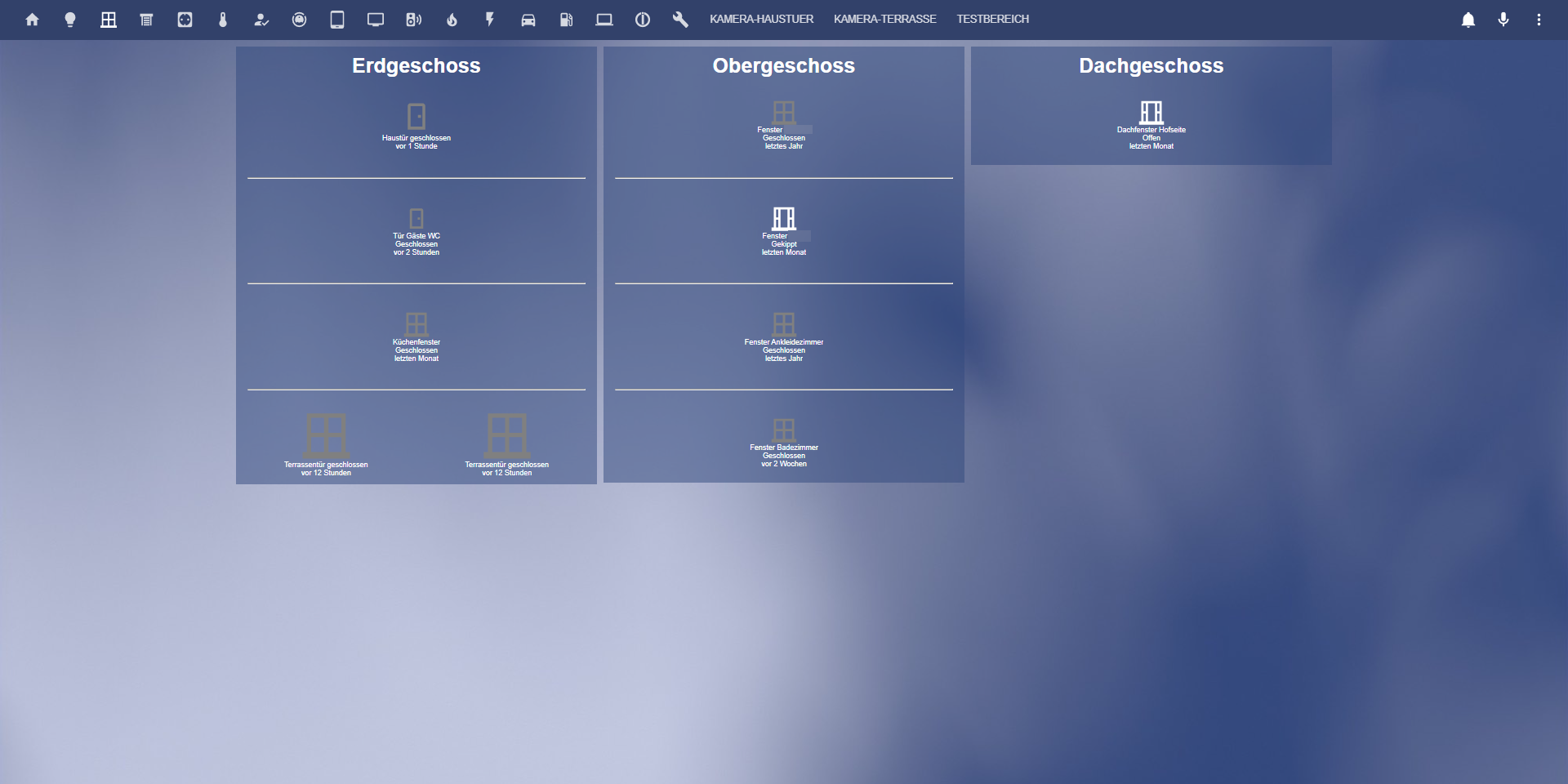
Fenster:

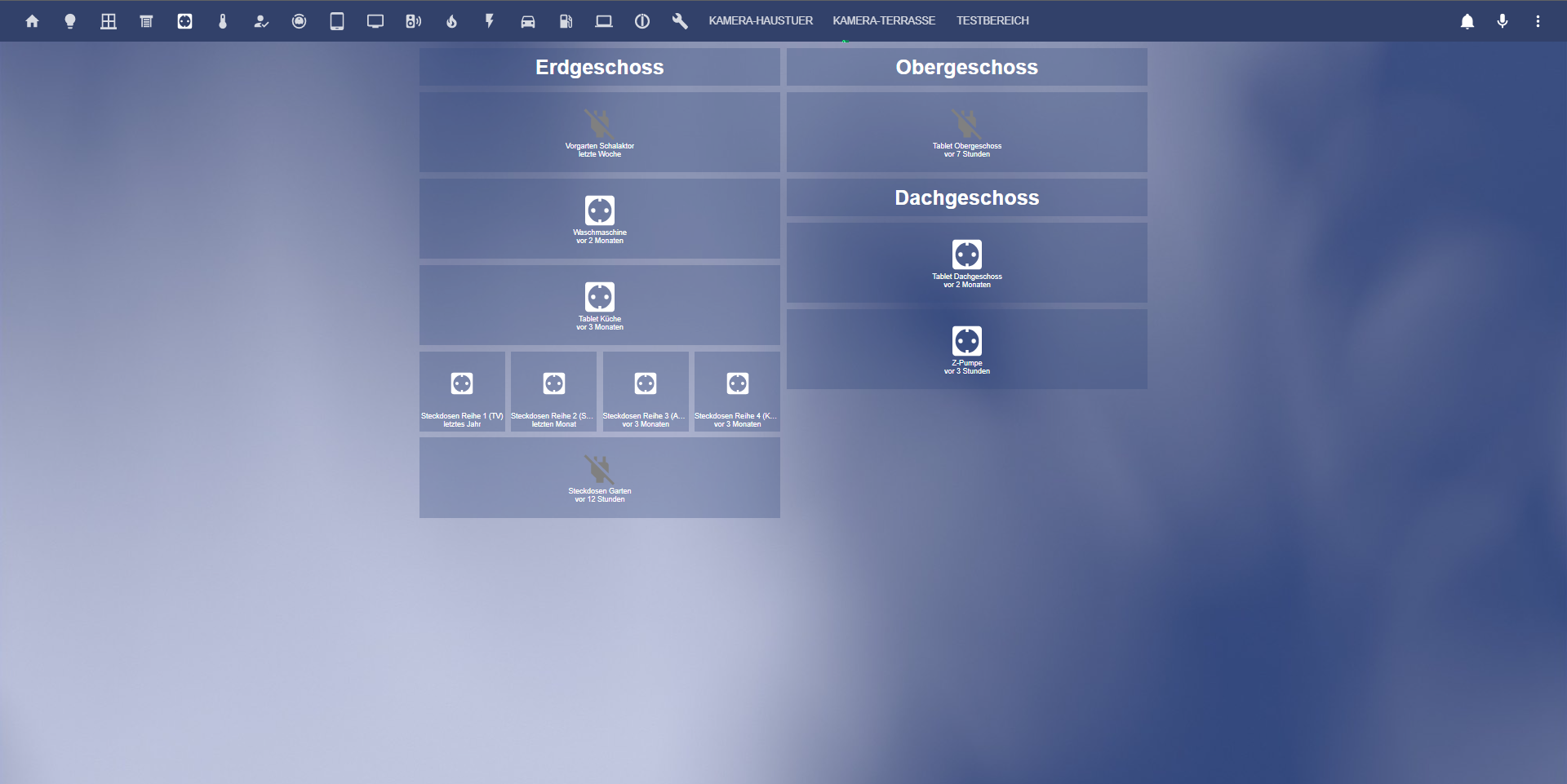
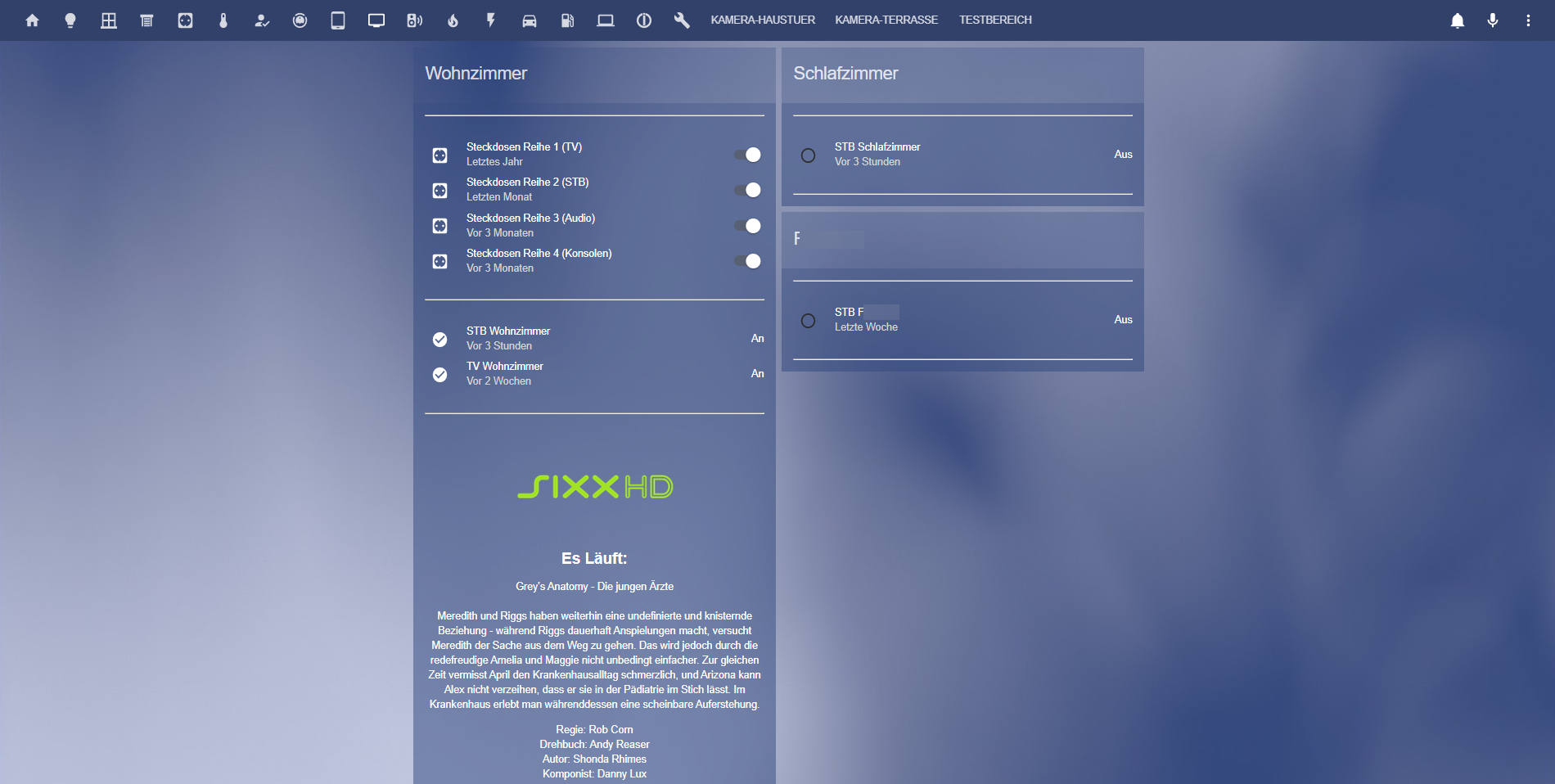
Steckdosen:

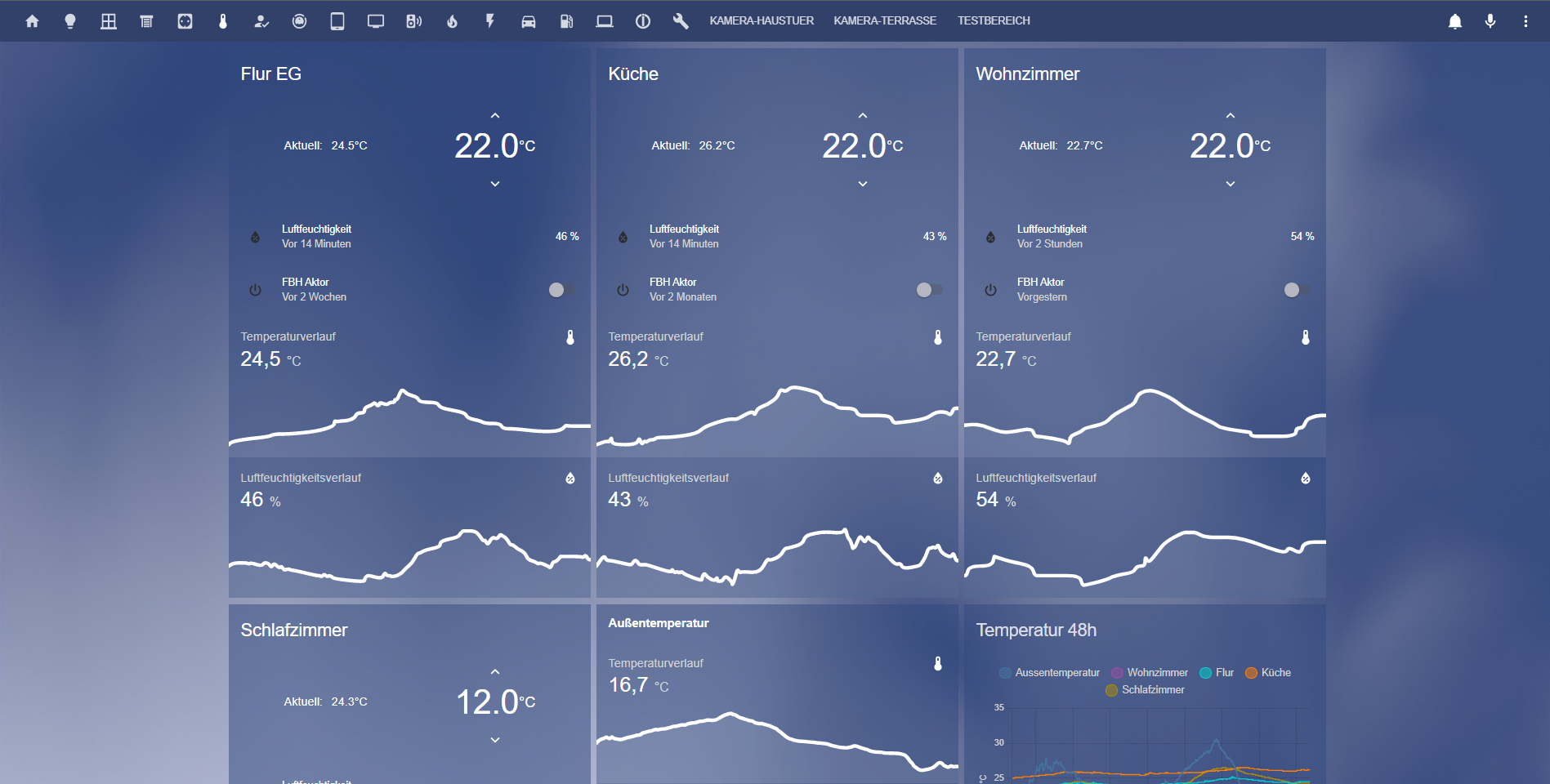
Temperatur:

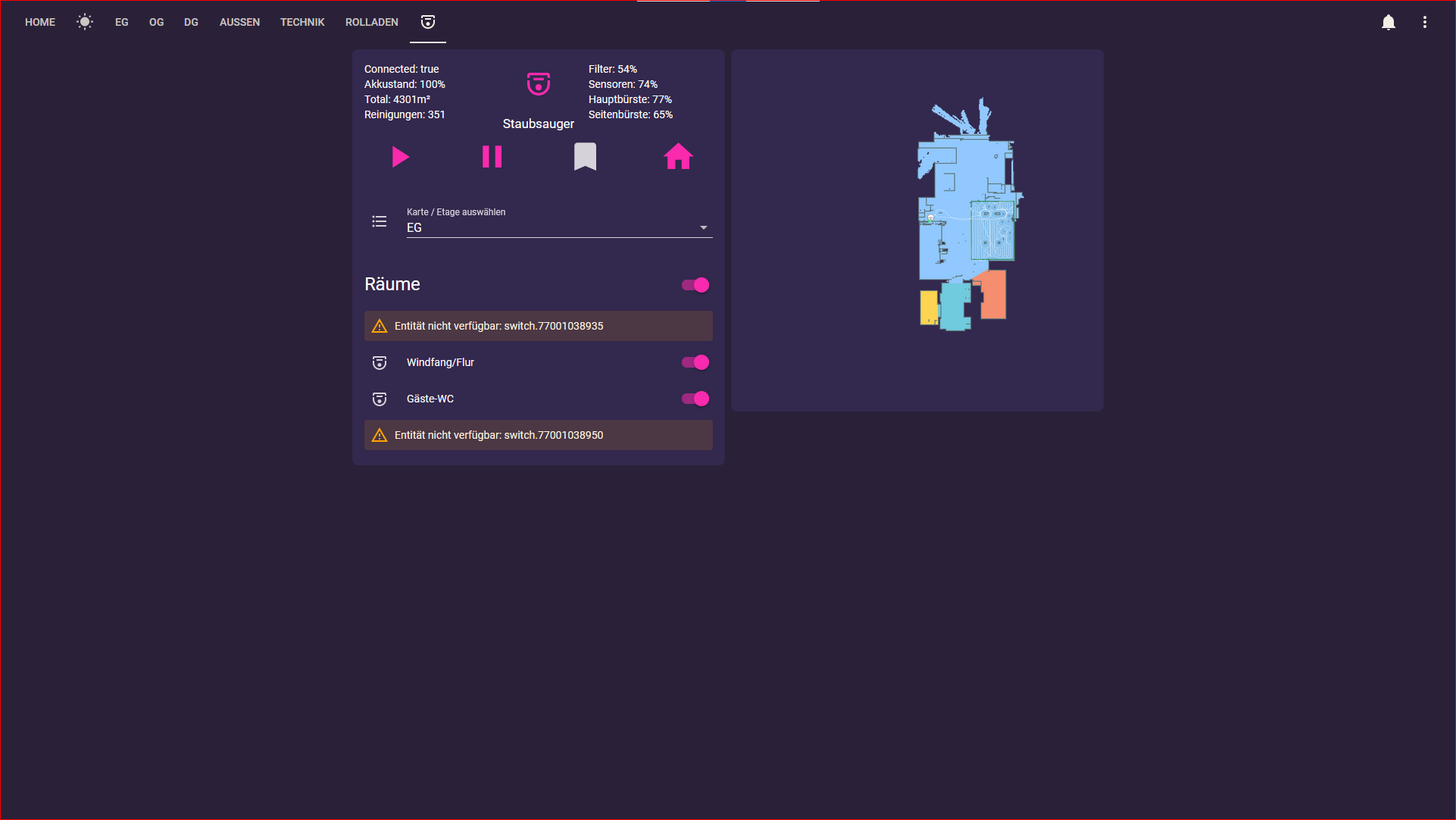
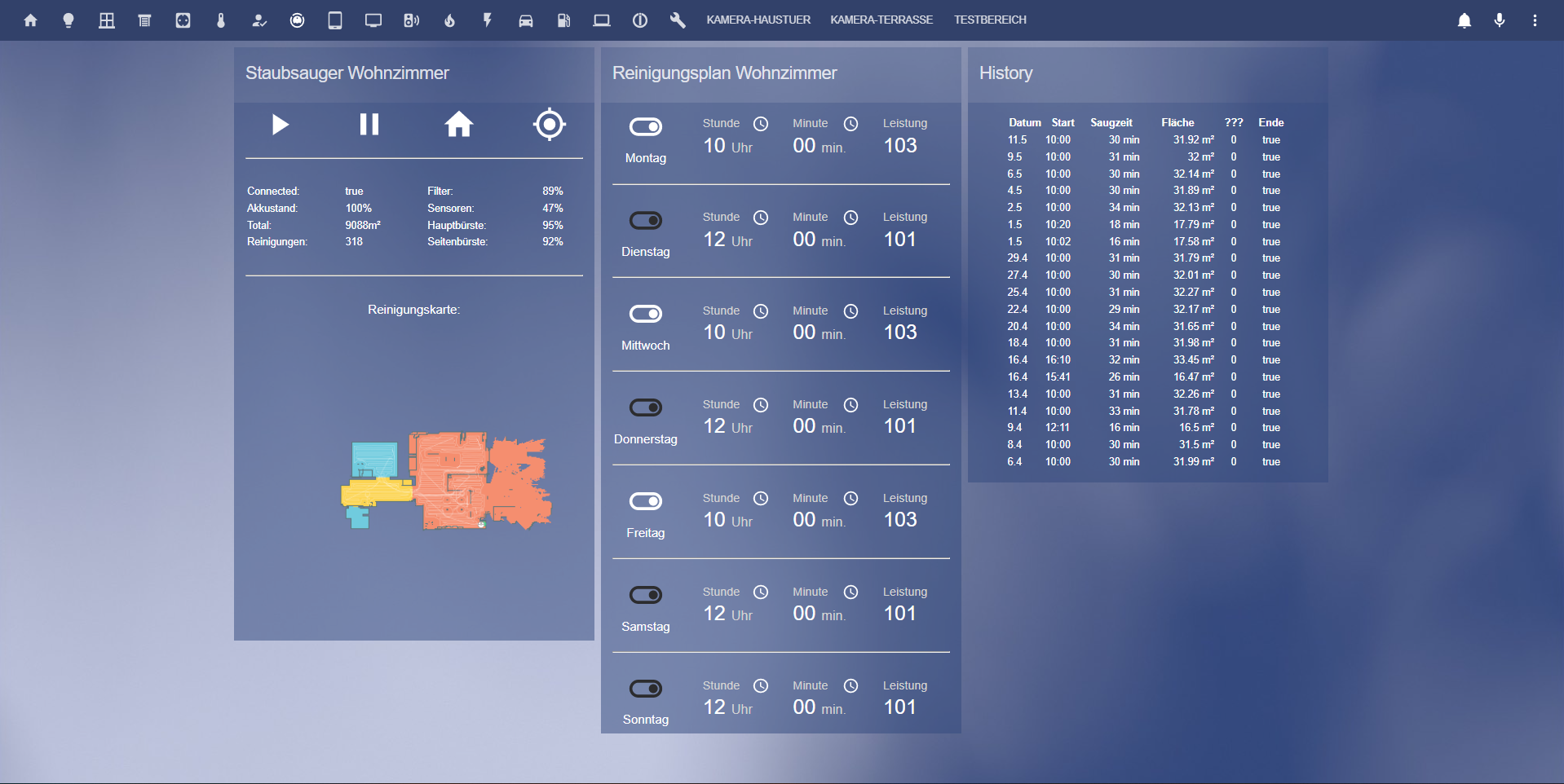
Staubsauger:

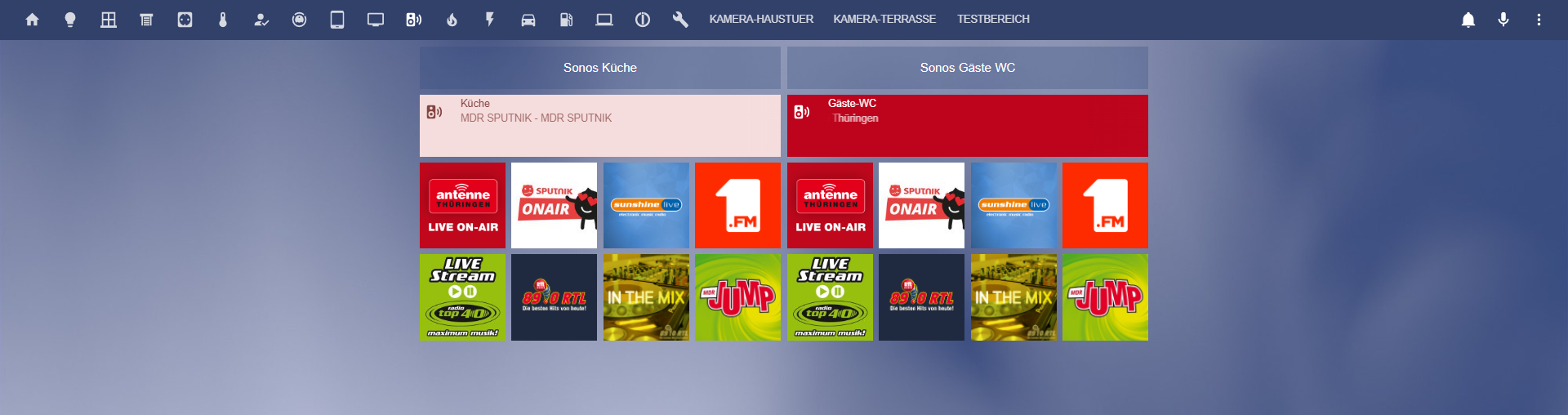
Sonos:

TV:

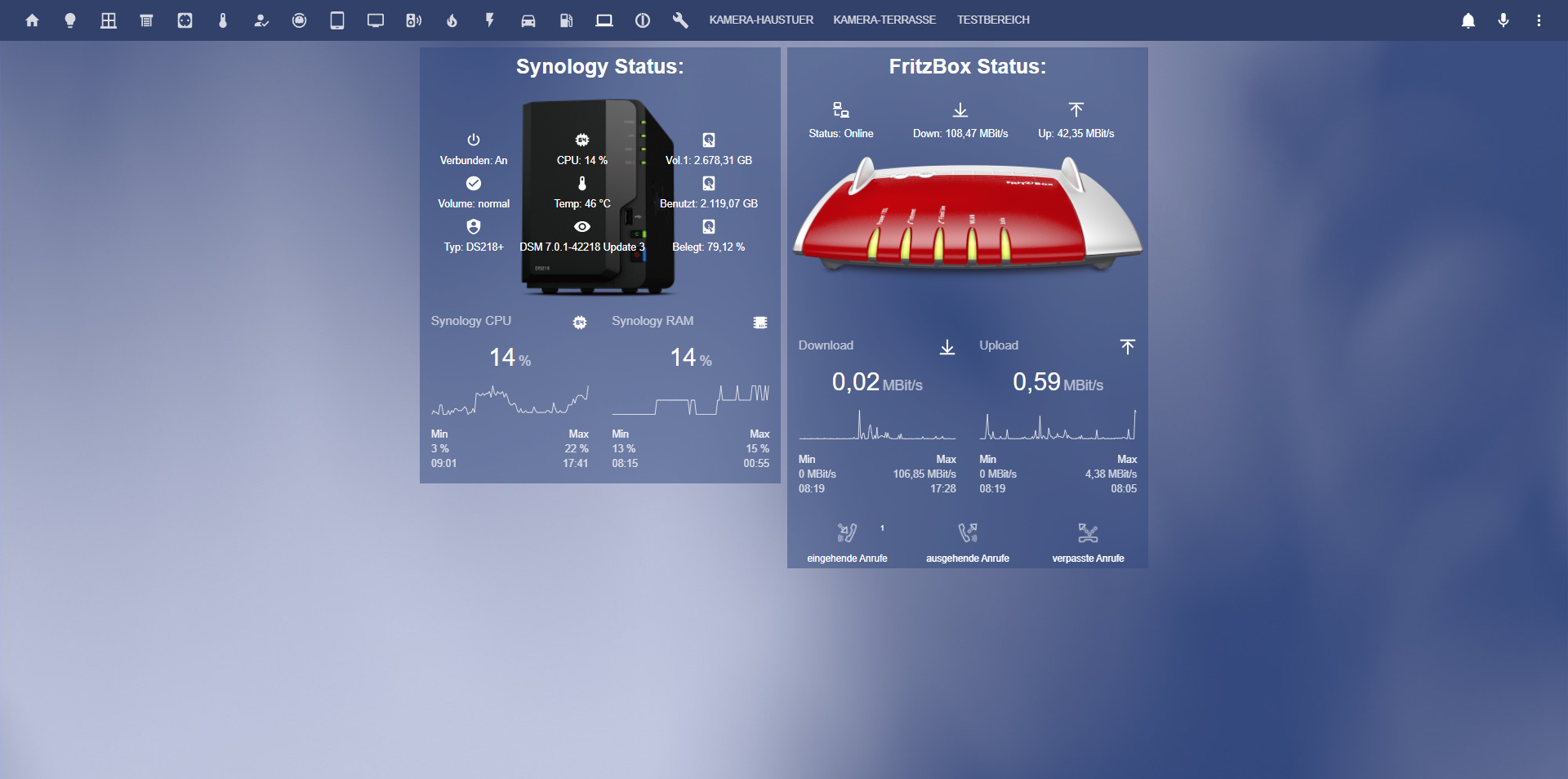
Synology&Router:

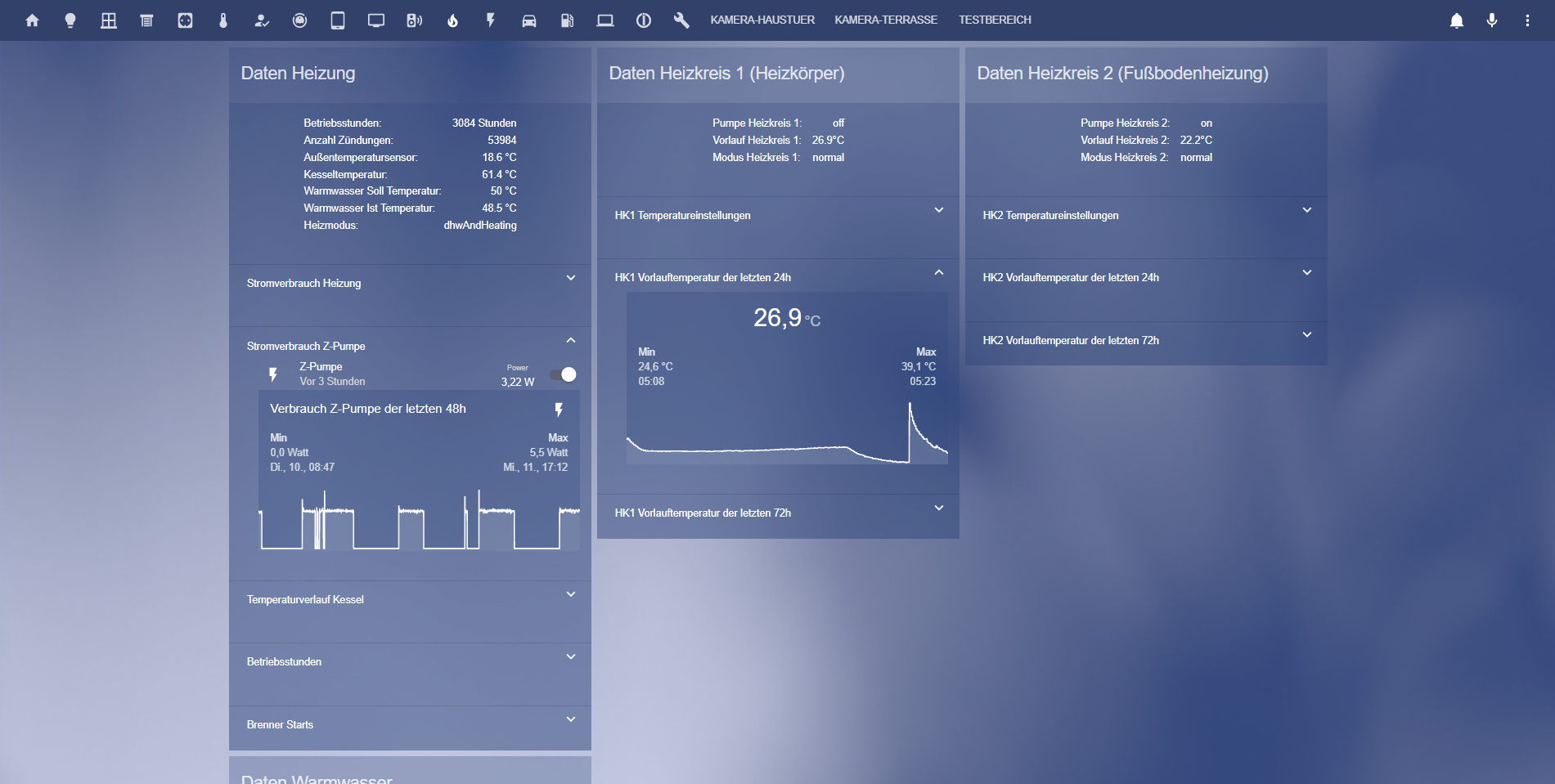
Heizung:

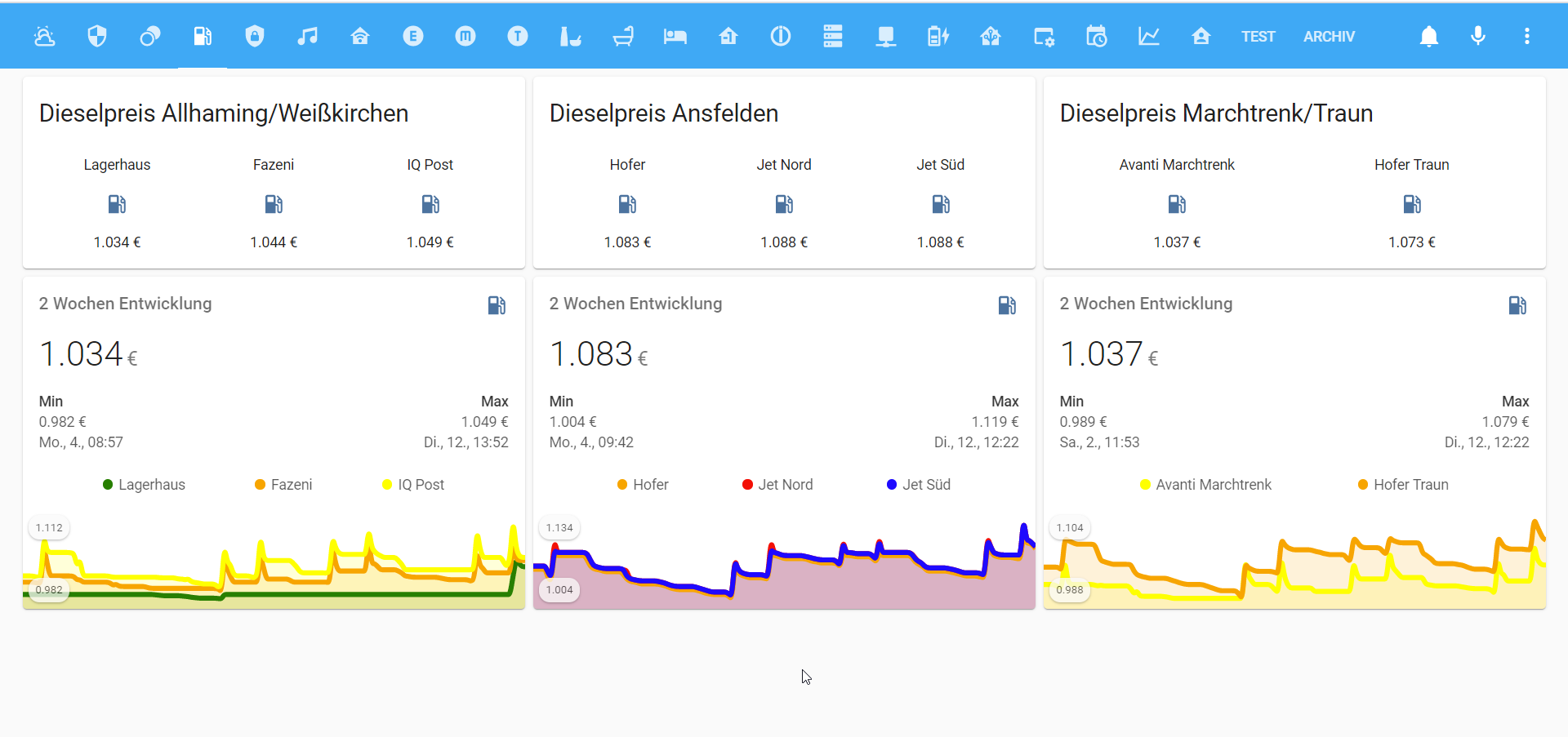
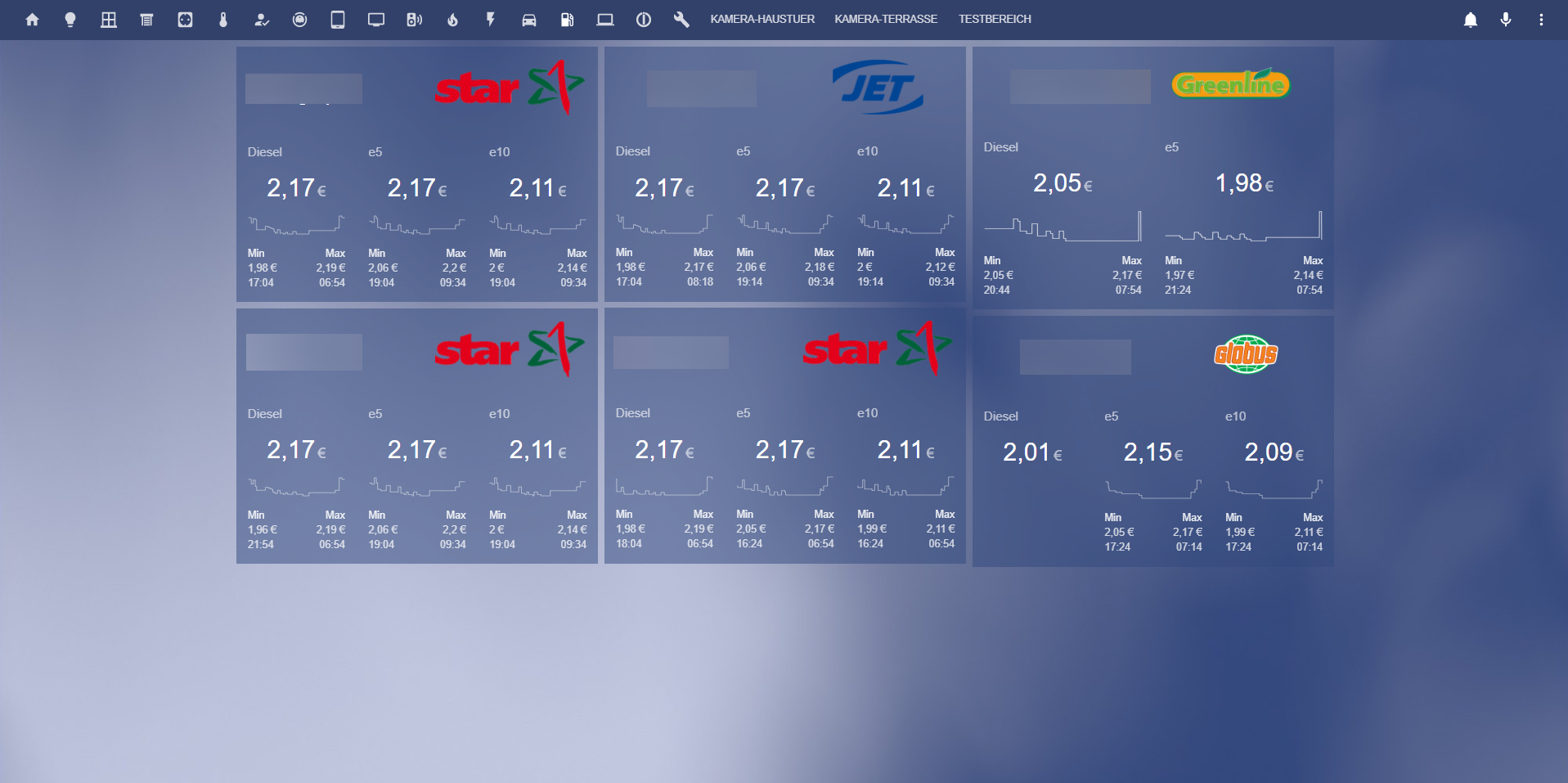
Tankstellen:

Iobroker:

Verwendete custom Karten:
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal.Was möchtest du denn alles darstellen?
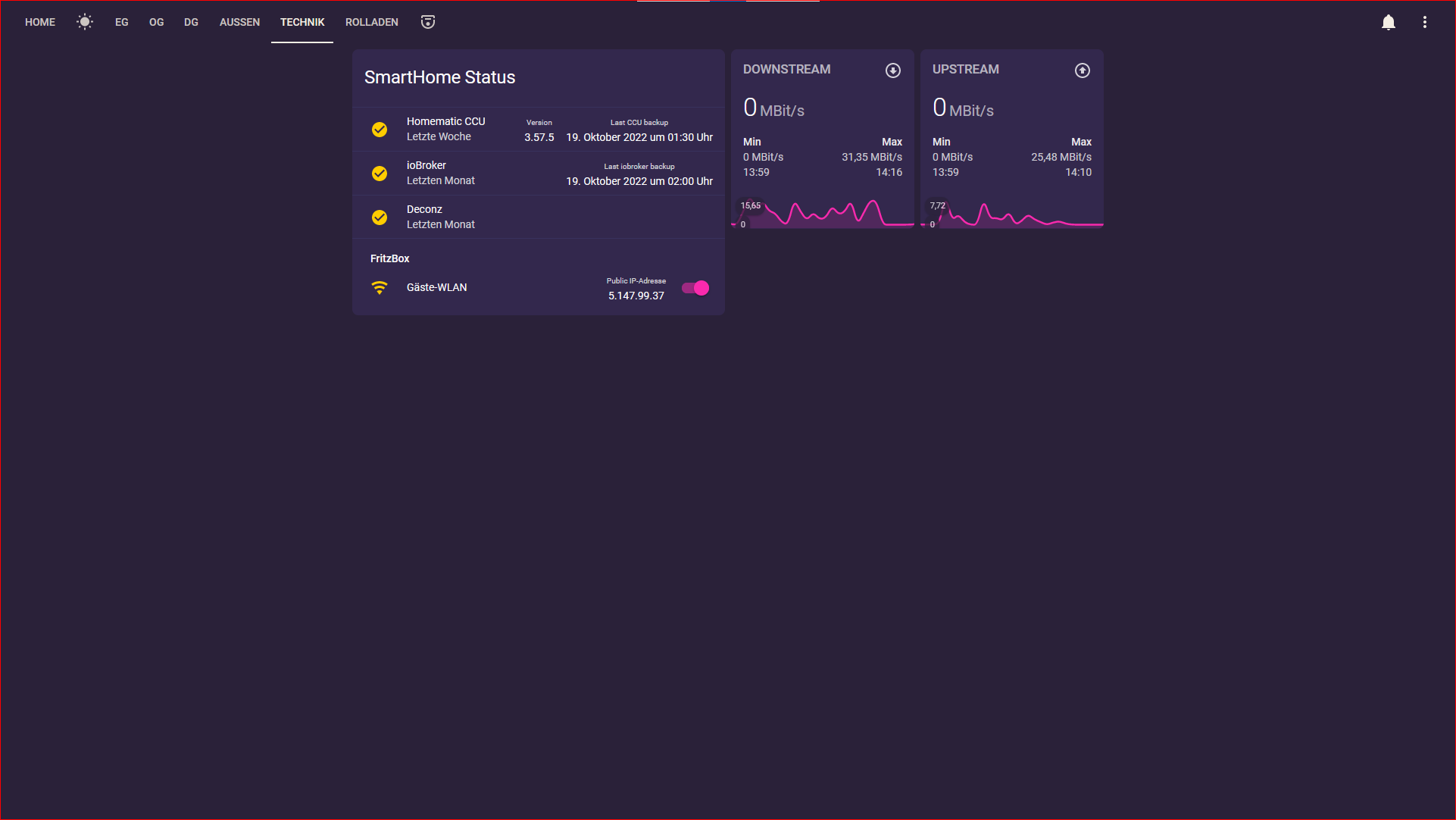
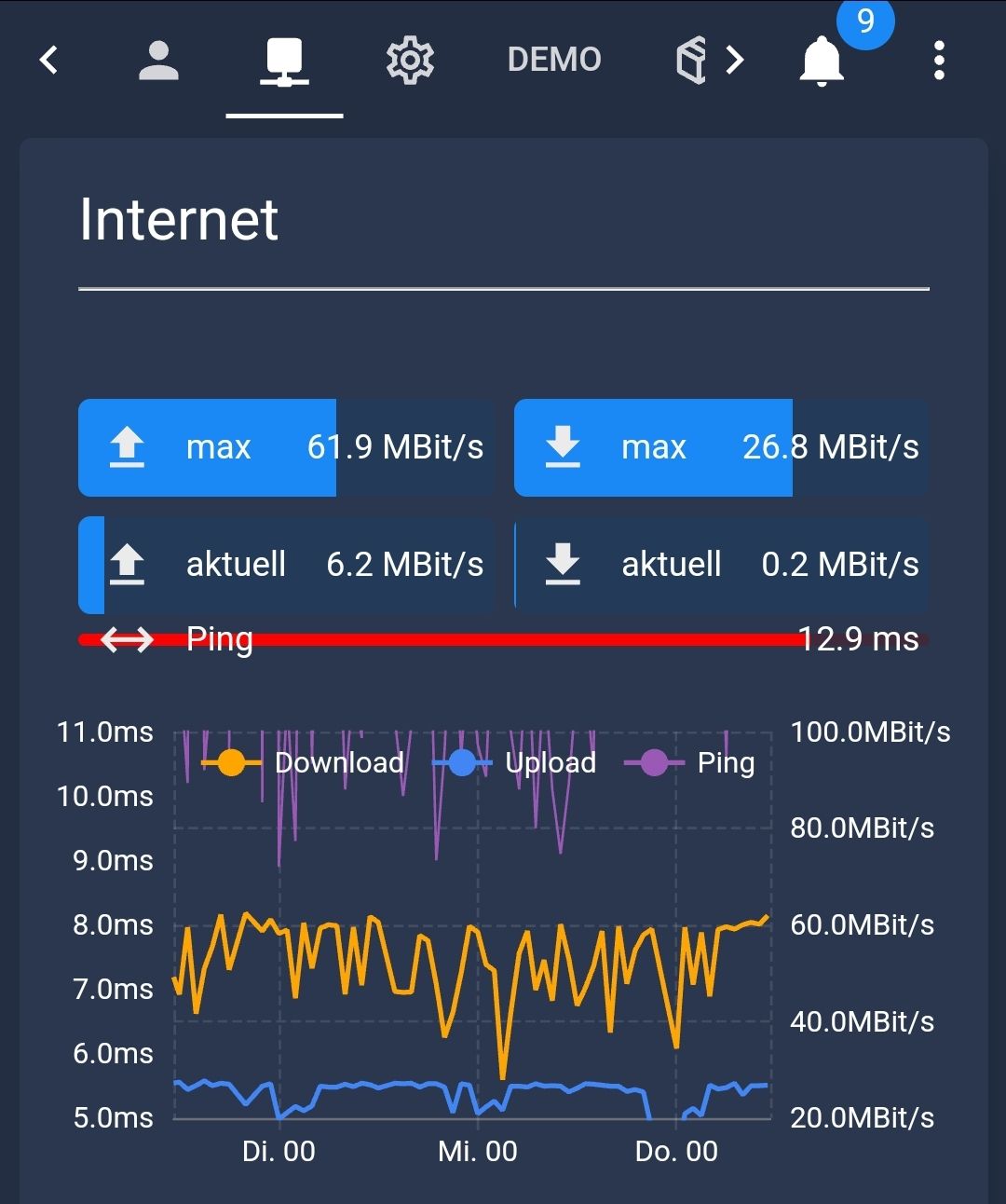
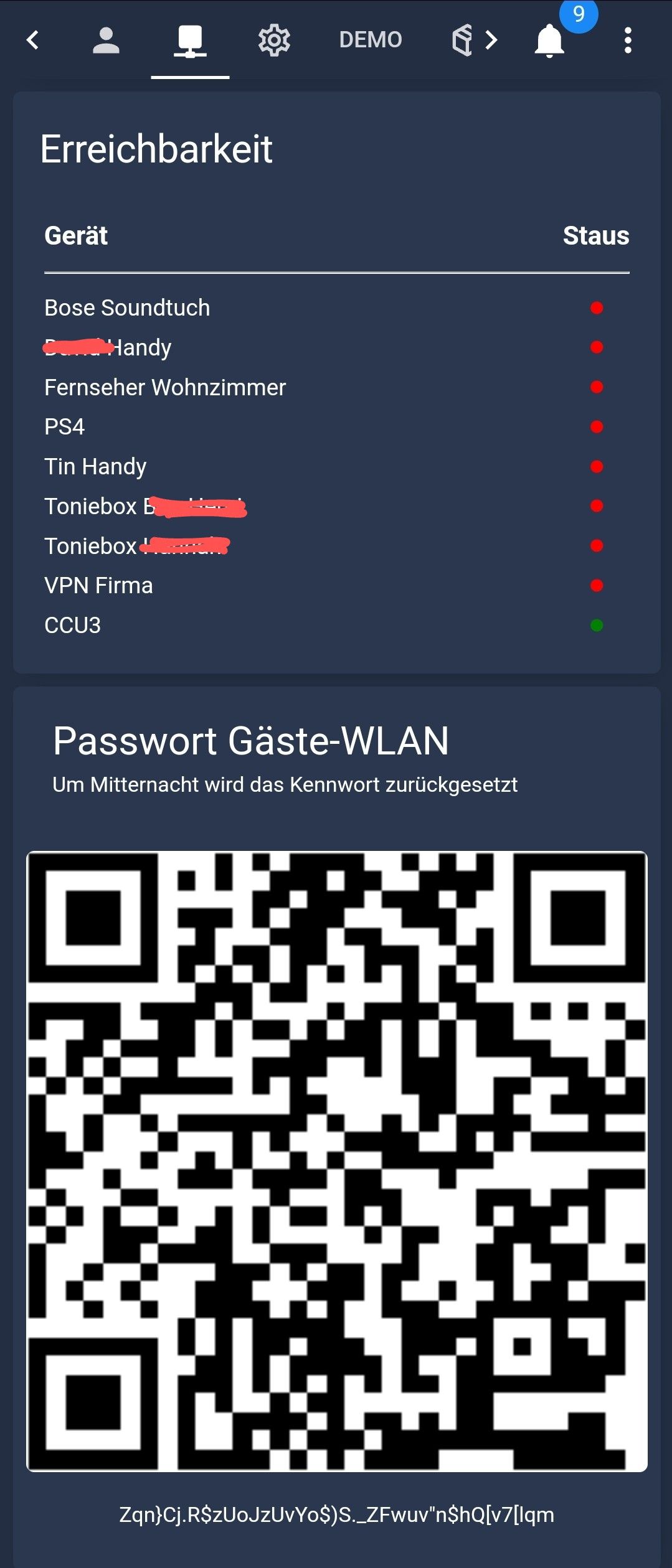
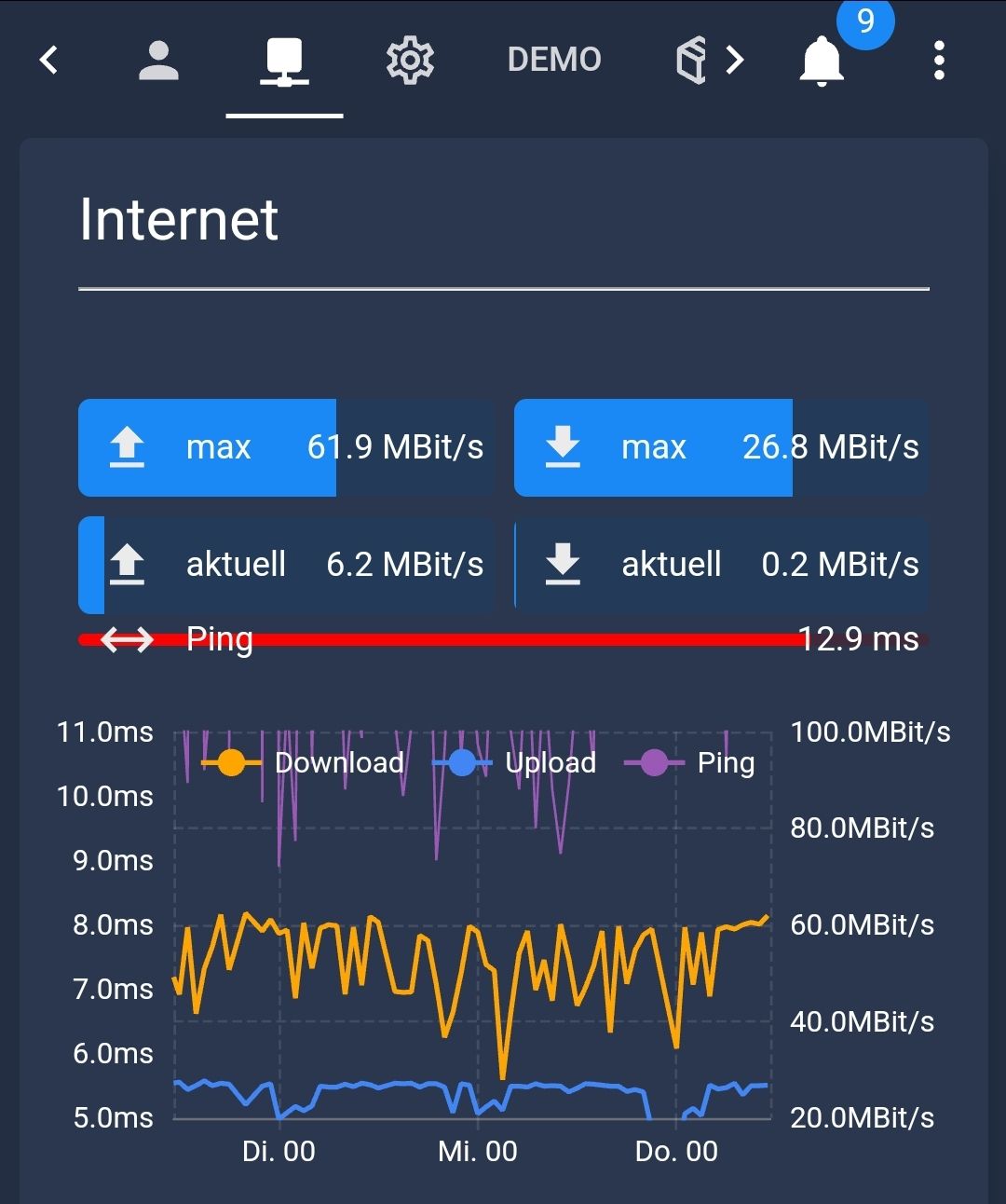
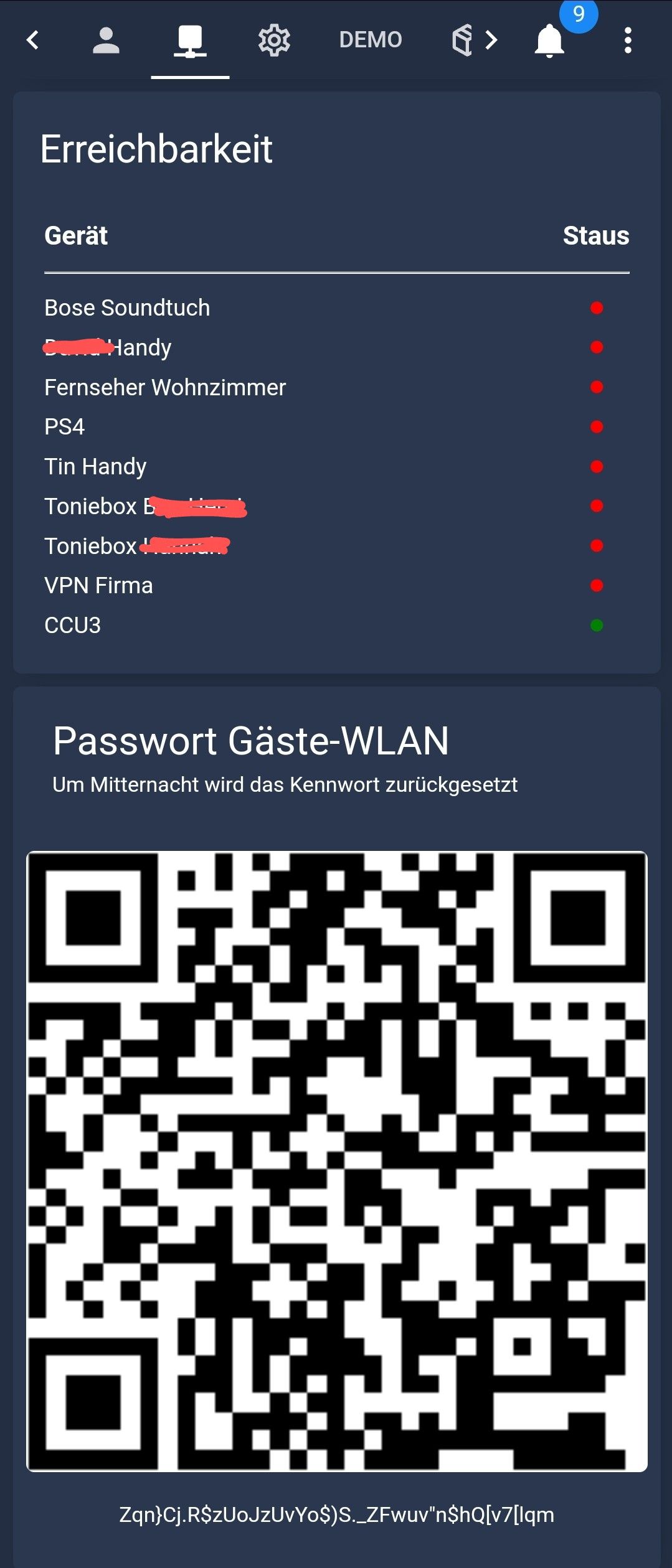
Das hab ich bzgl Internet


Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
Was möchtest du denn alles darstellen?
Das hab ich bzgl Internet


Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
Servus, kommt drauf an was du alles benötigt... für Up/Download nutze ich den UPNP Adapter und ein Skript für die Umrechnung.
Für die Anrufer etc. den tr-064 Adapter.
die Card habe ich selbst zusammengestellt. -
@david-g Eigentlich nicht viel UP/DOWN, IP Adresse und verbunden seit mehr brauche ich eigentlich nicht :-)
Das ist meine Karte:
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: markdown content: | <font size="5">Internet ___ - type: horizontal-stack cards: - type: custom:bar-card entities: - icon: mdi:upload name: max entity: sensor.Netzwerk_Internet_Speedtest_Download_MBit max: '100' decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download entity: sensor.Netzwerk_Internet_Speedtest_Upload_MBit max: '40' name: max decimal: '1' unit_of_measurement: MBit/s - icon: mdi:upload entity: sensor.Netzwerk_Internet_Modem_Download_aktuell max: '100' name: aktuell decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download name: aktuell entity: sensor.Netzwerk_Internet_Modem_Upload_aktuell max: '40' decimal: '1' unit_of_measurement: MBit/s - entity: input_number.Netzwerk_Internet_Speedtest_Ping icon: mdi:arrow-left-right height: 5 max: 15 name: Ping decimal: '1' color: red unit_of_measurement: ms positions: icon: inside columns: '2' - type: iframe aspect_ratio: 50% url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.System.InternetDie Tabelle mit den Geräten schreibe ich mit einem Blockly. Daten kommen vom Ping Adapter, sollte der TR64 aber auch bieten.
-
Das ist meine Karte:
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: markdown content: | <font size="5">Internet ___ - type: horizontal-stack cards: - type: custom:bar-card entities: - icon: mdi:upload name: max entity: sensor.Netzwerk_Internet_Speedtest_Download_MBit max: '100' decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download entity: sensor.Netzwerk_Internet_Speedtest_Upload_MBit max: '40' name: max decimal: '1' unit_of_measurement: MBit/s - icon: mdi:upload entity: sensor.Netzwerk_Internet_Modem_Download_aktuell max: '100' name: aktuell decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download name: aktuell entity: sensor.Netzwerk_Internet_Modem_Upload_aktuell max: '40' decimal: '1' unit_of_measurement: MBit/s - entity: input_number.Netzwerk_Internet_Speedtest_Ping icon: mdi:arrow-left-right height: 5 max: 15 name: Ping decimal: '1' color: red unit_of_measurement: ms positions: icon: inside columns: '2' - type: iframe aspect_ratio: 50% url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.System.InternetDie Tabelle mit den Geräten schreibe ich mit einem Blockly. Daten kommen vom Ping Adapter, sollte der TR64 aber auch bieten.
-
Hi zusammen,
ist es mittlerweile möglich einen Kamera Stream in Lovelace zu visualisieren?
Ich nutze eine Reolink Doorbell und onvif.
Vielen Dank -
Ich nutze die Beschriebene Variante aus der readmne vom onvif Adapter, klappt wunderbar.
Den Stream mit go2rtc abfangen und dann als iframe einbinden.
@david-g
Danke dir. Ich habe go2rtc installiert und dort unter Temporary Streams die Datenpunkte aus onvif eingegeben.
Leider erhalte ich immer eine Fehlermeldung.



Im Stream Fenster steht: mse: streams: user/pass not provided
Varianten die nicht funktionieren:
rtsp://192.168.178.93:554/
rtsp://192.168.178.93:554/h264Preview_01_sub&
rtsp://192.168.178.93:554/h264Preview_01_sub&user=XXX&password=XXX
rtsp://192.168.178.93:554/&user=XXX&password=XXX
rtsp://admin.XXX@192.168.178.93/In meinem Passwort ist ein "%", ist das ein Problem?
-
@david-g
Danke dir. Ich habe go2rtc installiert und dort unter Temporary Streams die Datenpunkte aus onvif eingegeben.
Leider erhalte ich immer eine Fehlermeldung.



Im Stream Fenster steht: mse: streams: user/pass not provided
Varianten die nicht funktionieren:
rtsp://192.168.178.93:554/
rtsp://192.168.178.93:554/h264Preview_01_sub&
rtsp://192.168.178.93:554/h264Preview_01_sub&user=XXX&password=XXX
rtsp://192.168.178.93:554/&user=XXX&password=XXX
rtsp://admin.XXX@192.168.178.93/In meinem Passwort ist ein "%", ist das ein Problem?
@adsfa sagte in Zeigt her eure Lovelace-Visualisierung:
In meinem Passwort ist ein "%", ist das ein Problem?
Das kann gut sein, in meinem war eine # welche ich entfernen musste.
Was der error mit der config bedeutet kann ich nicht sagen.
Bei mir haben einige URLs nicht geklappt die mir der onfiv gegeben hat, musste auch was testen.
-
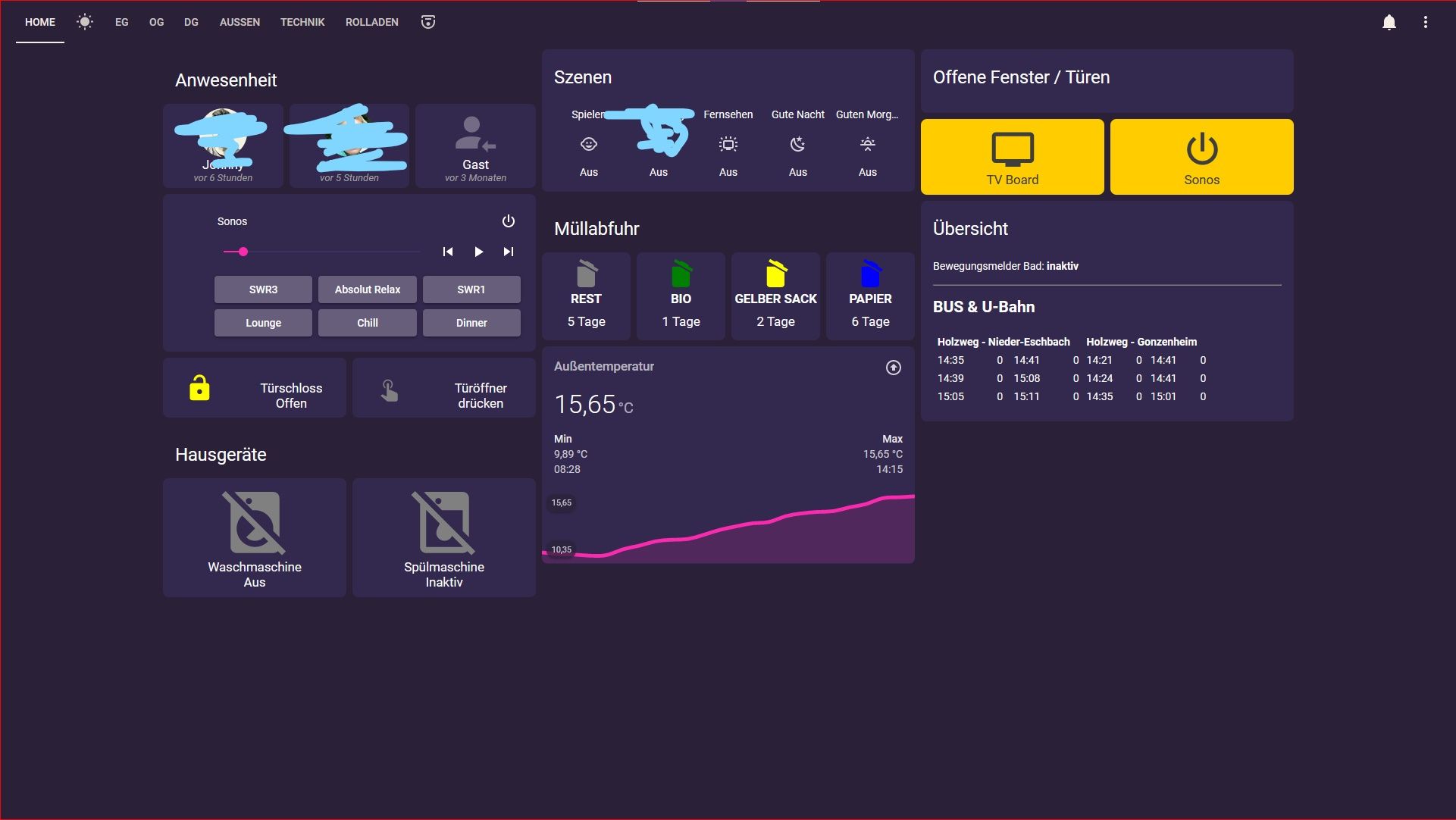
Nach einigem Experimentieren habe ich nun eine befriedigende Darstellung gefunden. Die Visualisierung ist im Moment für 16:9 Darstellung auf einem in der Wand eingelassenen Display optimiert,


Die Icons zeigen alle den Zustand des jeweiligen Geräts an. Bei den Storen und beim Vorhang sogar während sie sich bewegen. Zwar nur 7 Schritten und mit 3 Öffnungswinkeln, aber immer noch besser als nix.
Alle auf dem Plan angezeigten Icons sind mit der custom:button-card realisiert. Da gibt es wirklich kaum Grenzen!
Da mir die Cards für die Storensteuerung nicht gefallen (optisch und funktionell), habe ich selber etwas zusammengebastelt. Die Buttons sind ebenfalls custom:button-card Elemente die in einem Popup angezeigt werden.

Auch die Bilder der Kameras werden in Popup angezeigt und können durch anklicken in einer separaten Subview in gross angeschaut werden.

Wenn Fenster geöffnet sind, dann ist das ebenfalls ersichtlich.

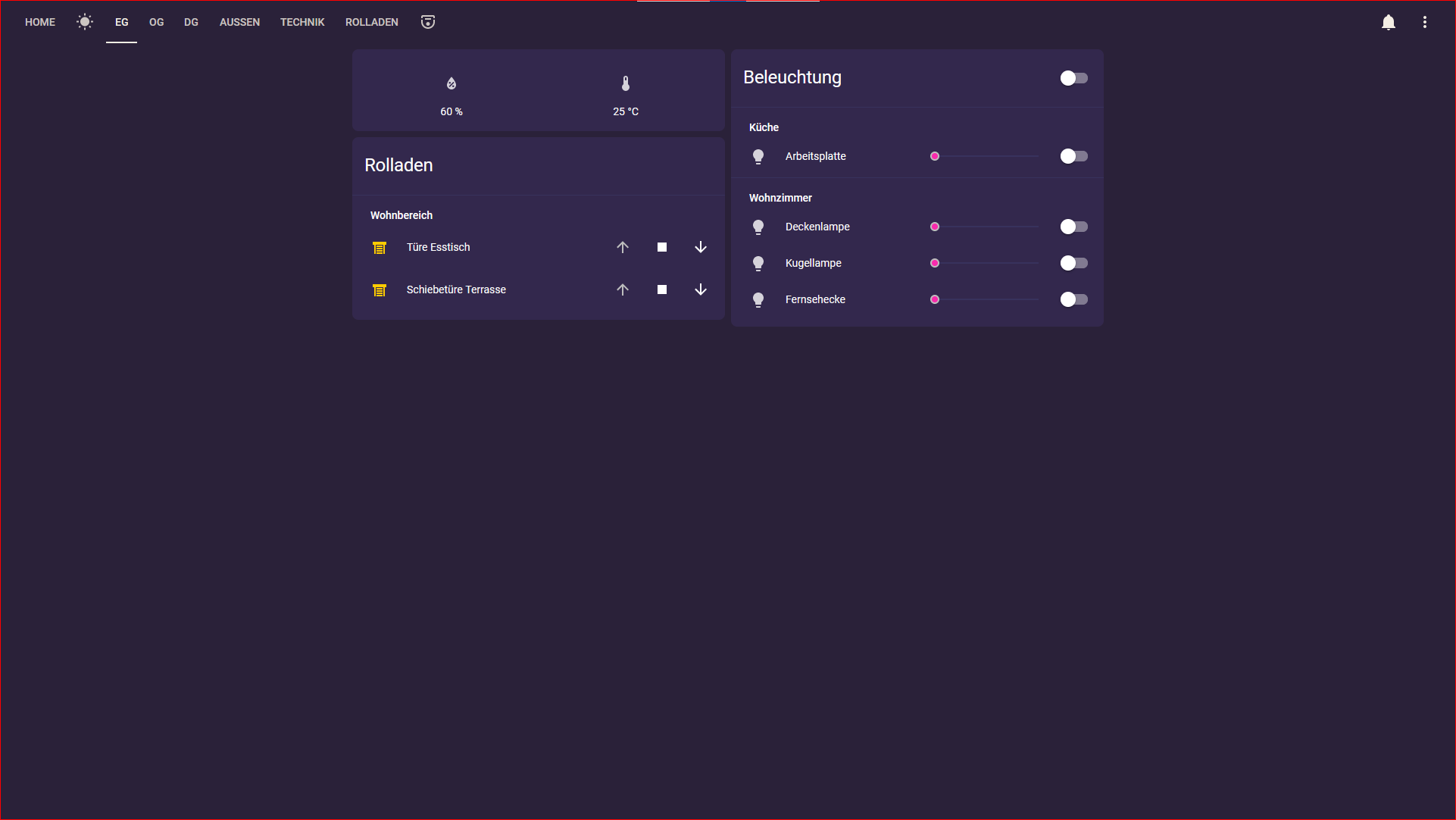
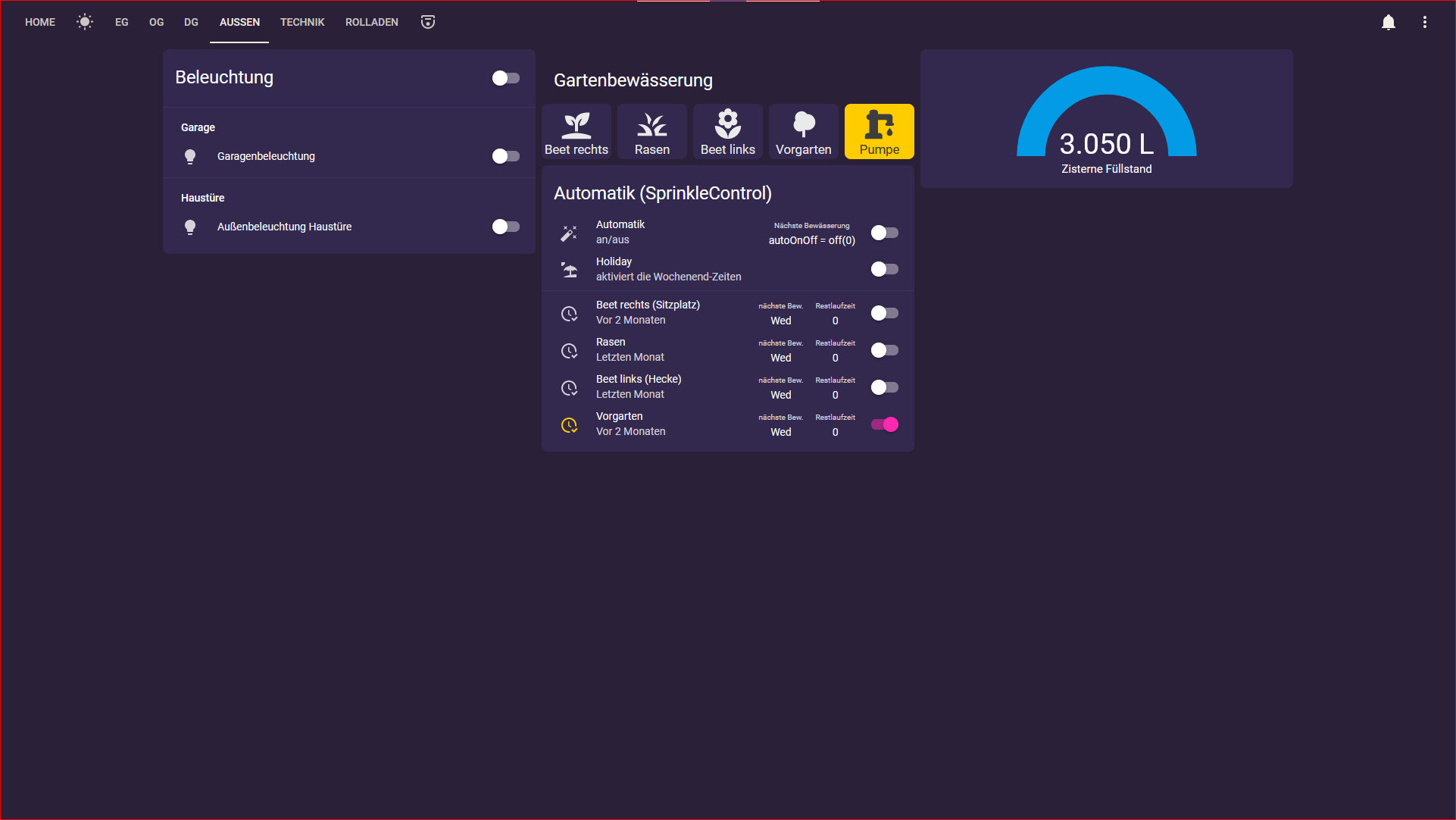
Daneben gibt es für jeden Raum eine separate View mit allen Details für diesen Bereich. Ist wenig raffiniert und fast alles normale Lovelace Cards.

Auch hier gibt es bei den Storen und beim Thermostat eine Subview mit mehr Details. Die Knöpfe sind auch hier custom:button-card Elemente. Die Grafiken sind custom:apexcharts-card Elemente.


Da für jeden Thermostat, jeden Storen und einiges anderes je eine spezifische Subview existiert kommt das Ganze auf über 30 Subviews.
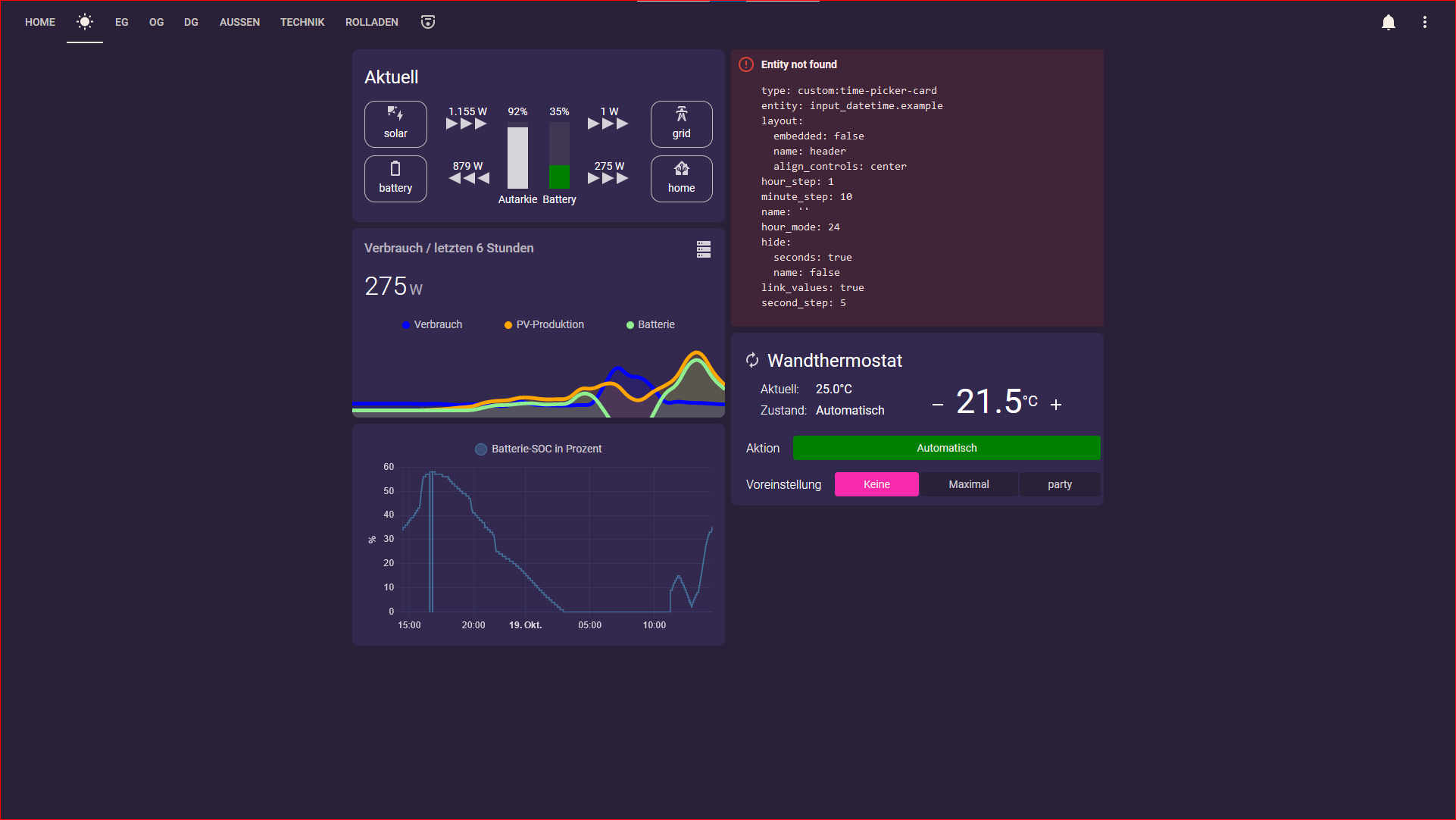
Hier die Subview mit den Charts für die Photovoltaik und Strombezug/ und Verbrauch (Ja, der Tag war nur grau und wir haben heute kaum etwas produziert).

Subview für nicht erreichbare Geräte. Die Liste kann auch länger sein. Vergleichbare Subviews gibt es auch mit einer Liste offener Fenster oder für Geräte bei denen die Batterie fast leer ist.

Es fehlen noch einige Dinge, aber so langsam aber sicher wird es so wie es sein soll. Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand. Lovelace lässt hier sowohl bei der Optik (Eigene Icons wären cool), wie auch bei der Funktionalität (Wieso kann ich keine Submenus haben? :angry: ) zu wünschen übrig.
-
Nach einigem Experimentieren habe ich nun eine befriedigende Darstellung gefunden. Die Visualisierung ist im Moment für 16:9 Darstellung auf einem in der Wand eingelassenen Display optimiert,


Die Icons zeigen alle den Zustand des jeweiligen Geräts an. Bei den Storen und beim Vorhang sogar während sie sich bewegen. Zwar nur 7 Schritten und mit 3 Öffnungswinkeln, aber immer noch besser als nix.
Alle auf dem Plan angezeigten Icons sind mit der custom:button-card realisiert. Da gibt es wirklich kaum Grenzen!
Da mir die Cards für die Storensteuerung nicht gefallen (optisch und funktionell), habe ich selber etwas zusammengebastelt. Die Buttons sind ebenfalls custom:button-card Elemente die in einem Popup angezeigt werden.

Auch die Bilder der Kameras werden in Popup angezeigt und können durch anklicken in einer separaten Subview in gross angeschaut werden.

Wenn Fenster geöffnet sind, dann ist das ebenfalls ersichtlich.

Daneben gibt es für jeden Raum eine separate View mit allen Details für diesen Bereich. Ist wenig raffiniert und fast alles normale Lovelace Cards.

Auch hier gibt es bei den Storen und beim Thermostat eine Subview mit mehr Details. Die Knöpfe sind auch hier custom:button-card Elemente. Die Grafiken sind custom:apexcharts-card Elemente.


Da für jeden Thermostat, jeden Storen und einiges anderes je eine spezifische Subview existiert kommt das Ganze auf über 30 Subviews.
Hier die Subview mit den Charts für die Photovoltaik und Strombezug/ und Verbrauch (Ja, der Tag war nur grau und wir haben heute kaum etwas produziert).

Subview für nicht erreichbare Geräte. Die Liste kann auch länger sein. Vergleichbare Subviews gibt es auch mit einer Liste offener Fenster oder für Geräte bei denen die Batterie fast leer ist.

Es fehlen noch einige Dinge, aber so langsam aber sicher wird es so wie es sein soll. Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand. Lovelace lässt hier sowohl bei der Optik (Eigene Icons wären cool), wie auch bei der Funktionalität (Wieso kann ich keine Submenus haben? :angry: ) zu wünschen übrig.
@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand
Wenn das Problem "blau" ist, lässt der sich mit einem theme in der Farbe beliebig ändern. :-)
Wenn der "weg" soll, kannst du mal mit dem Objektlovelace.0.instances.hideHeader(bzw. das für den entsprechenden Browser) experimentieren. Da musst du dann gucken, was wegfällt und ob du dann überall noch "zurück" kommst oder so.@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Wieso kann ich keine Submenus haben?
Naja.. da ist deine Vorstellung an der du festhältst vermutlich eher das Problem. Oder was meinst du damit genau? ;-) Es gibt z.B. Pop-Ups, die du bei einem Knopfdruck (oder sogar per skript) einblenden lassen könntest. Da kann man im Grunde beliebig kompliziertes Zeug machen.
Es gibt theoretisch auch mehrere "Dashboards", das wäre wie mehrere Visualisierungen. Das unterstützt der Adapter aber noch nicht. Das wäre dann ein zusätzliches am linken Rand (allerdings halt eher als "übermenü", nicht als Submenü).
Aber sieht schon cool aus, was du gebastelt hast. :-) Ich bin beeindruckt, wie viel Arbeit manche da rein stecken.
Vielleicht als möglichen Verbesserungsvorschlag (ggf. auch für Mitleser): Was hast du für "nicht erreichbare Geräte" genommen? Ich kann da die auto-entities Karte empfehlen. Bzw. die muss ich nehmen (und musste dafür sorgen, dass sie funktioniert), weil ich sonst immer Geräte vergesse und dann keine Warnung bekomme. Z.B. Nicht erreichbare Geräte sieht bei mir so aus:
type: custom:auto-entities card: type: entities title: Geräte offline filter: include: - domain: binary_sensor attributes: device_class: connectivity state: 'off' options: state_color: trueDa muss ich nur drauf achten, falls ich mal ein entity dafür manuell anlege, dass ich die richtige Klasse nehme und schon kann es da auch auftauchen. :-)
-
@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand
Wenn das Problem "blau" ist, lässt der sich mit einem theme in der Farbe beliebig ändern. :-)
Wenn der "weg" soll, kannst du mal mit dem Objektlovelace.0.instances.hideHeader(bzw. das für den entsprechenden Browser) experimentieren. Da musst du dann gucken, was wegfällt und ob du dann überall noch "zurück" kommst oder so.@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Wieso kann ich keine Submenus haben?
Naja.. da ist deine Vorstellung an der du festhältst vermutlich eher das Problem. Oder was meinst du damit genau? ;-) Es gibt z.B. Pop-Ups, die du bei einem Knopfdruck (oder sogar per skript) einblenden lassen könntest. Da kann man im Grunde beliebig kompliziertes Zeug machen.
Es gibt theoretisch auch mehrere "Dashboards", das wäre wie mehrere Visualisierungen. Das unterstützt der Adapter aber noch nicht. Das wäre dann ein zusätzliches am linken Rand (allerdings halt eher als "übermenü", nicht als Submenü).
Aber sieht schon cool aus, was du gebastelt hast. :-) Ich bin beeindruckt, wie viel Arbeit manche da rein stecken.
Vielleicht als möglichen Verbesserungsvorschlag (ggf. auch für Mitleser): Was hast du für "nicht erreichbare Geräte" genommen? Ich kann da die auto-entities Karte empfehlen. Bzw. die muss ich nehmen (und musste dafür sorgen, dass sie funktioniert), weil ich sonst immer Geräte vergesse und dann keine Warnung bekomme. Z.B. Nicht erreichbare Geräte sieht bei mir so aus:
type: custom:auto-entities card: type: entities title: Geräte offline filter: include: - domain: binary_sensor attributes: device_class: connectivity state: 'off' options: state_color: trueDa muss ich nur drauf achten, falls ich mal ein entity dafür manuell anlege, dass ich die richtige Klasse nehme und schon kann es da auch auftauchen. :-)
Das mit den in Lovelace nicht existierenden Submenus wäre eine Möglichkeit die Einträge im Menubalken auf die wirklich wichtigen Hauptpunkte zu beschränken und weniger häufig benötigte Dinge über ein Untermenu zugreifbar zu machen. Hilfreich wäre da z.B. auch wenn man bei Subviews statt des Zurückpfeils einfach das normale Menu anzeigen könnte. Diese Dinge gibt es halt nicht und drum versuche ich mich irgendwie im das ganze rumzuwursteln.
Popups und Subview benutze ich schon reichlich um das ganze zu strukturieren. Der Ansatz wird aber sobald mehr als ein Unterlevel vorhanden resp. von einem Popup/Subview zum nächsten navigiert wird etwas unübersichtlich.
Werde wohl mal Versuchen ob ich die custom:sidebar-card oder die custom:circle-menu-card zum laufen kriege. Damit liesse sich ev. etwas zusätzliche Struktur ins ganze bringen oder der obere Menubalken ablösen.
Deine Lösung für die nicht erreichbaren Geräte ist definitiv eleganter und schlauer als meine! Beim mir ist das im Moment ein entity-filter mit einer Liste aller Senor Entities, Muss ich mal umbauen, obwohl bei mir sicher nie etwas vergessen geht, da die View mit der Liste (und auch die vielen Subviews mit Charts oder Storenbuttons, wie auch die meisten Alias-Datenpunkte samt Entitydefinitionen) per Script angelegt und nachgeführt werden.
-
Servus zusammen,
die ganzen Visualisierungen die hier gezeigt werden habt ihr doch nicht mit Lovelace erstellt, oder etwa doch? Wenn doch, könnte mir bitte mal jemand für ganz ganz doofe erklären wie das geht? Ich bekomme in lovelace nur ganz plumpe Kacheln gebacken