NEWS
Zeigt her eure Lovelace-Visualisierung
-
@gec0n ich bin zwar vor 2 Jahren auf Home Assistant umgestiegen, hab aber nun nachgesehen. Für Österreich gibt es den Adapter fuelpricemonitor. Tankerkönig funktioniert meines Wissens nur für Deutschland.
-
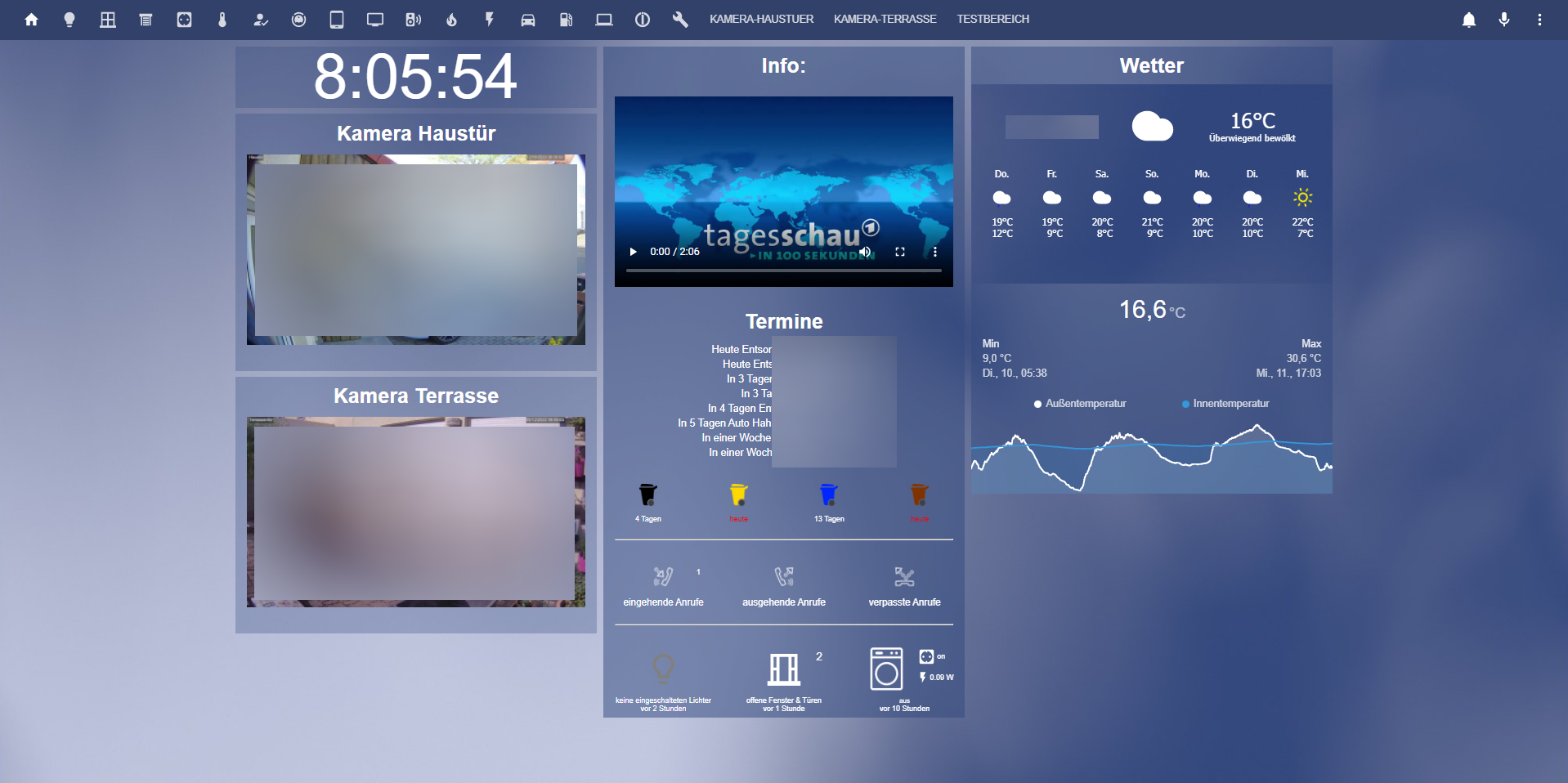
Hallo, ich stelle mal meine Lovelace Visualisierung vor, sie ist noch nicht fertig wird sie sicher nie :-)
Auf der Startseite sind die wichtigsten Infos zu finden.
Beim Tap auf Fenster, Lichter, Anrufer etc. werden weiter Infos in einem Fenster angezeigt.
die anderen Ansichten sollten selbsterklärend sein.Home:

Lampen:

Fenster:

Steckdosen:

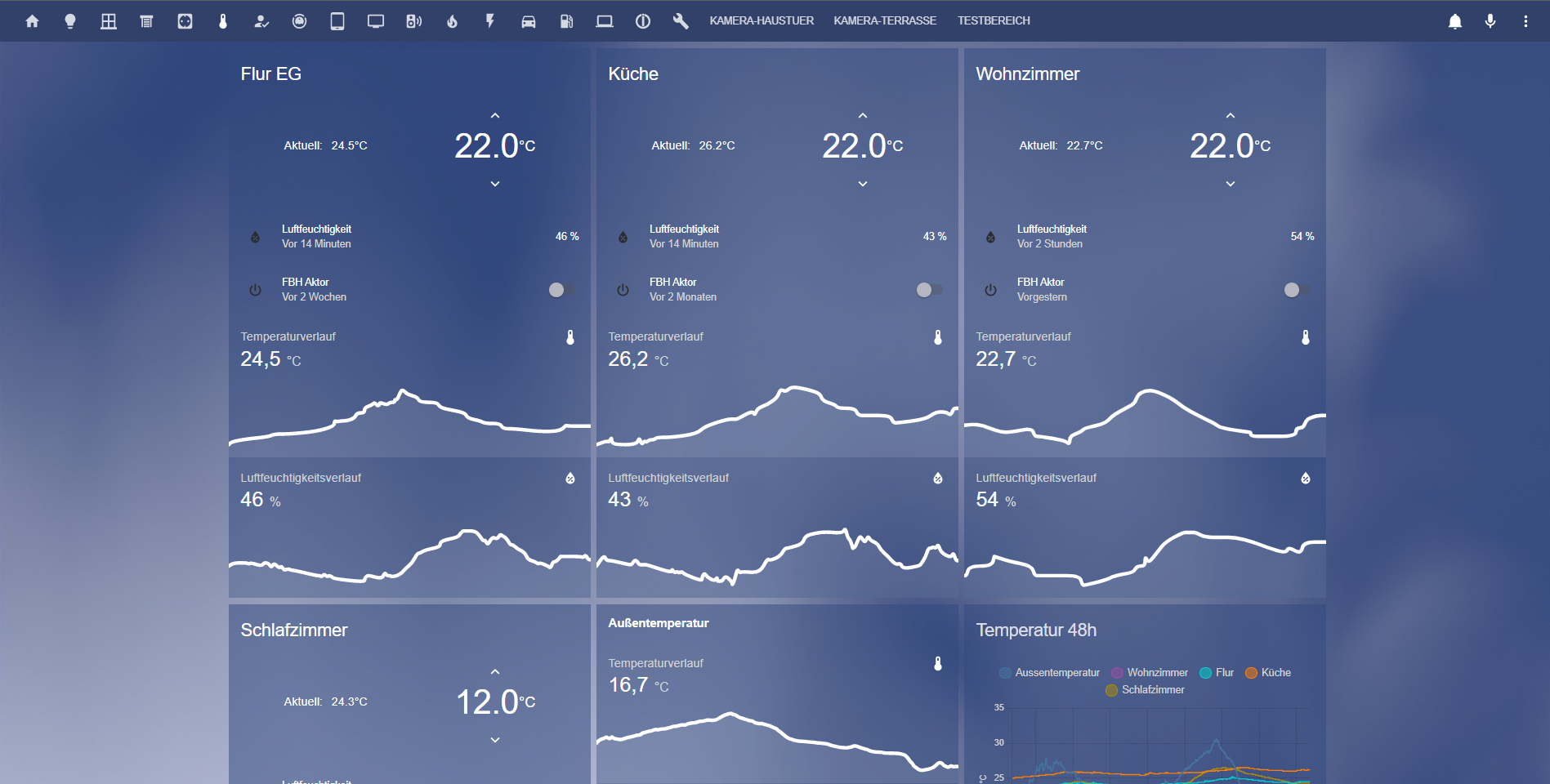
Temperatur:

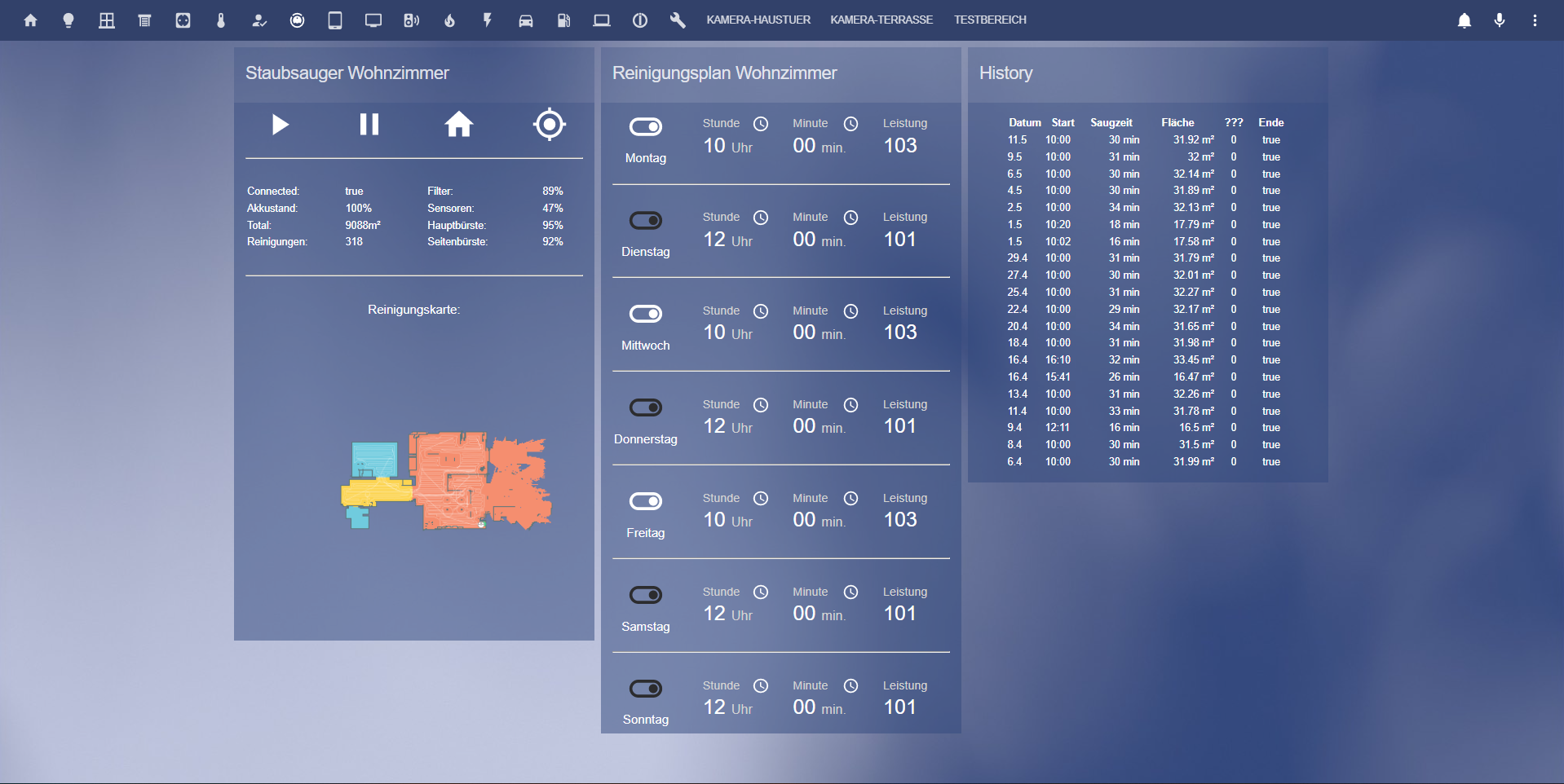
Staubsauger:

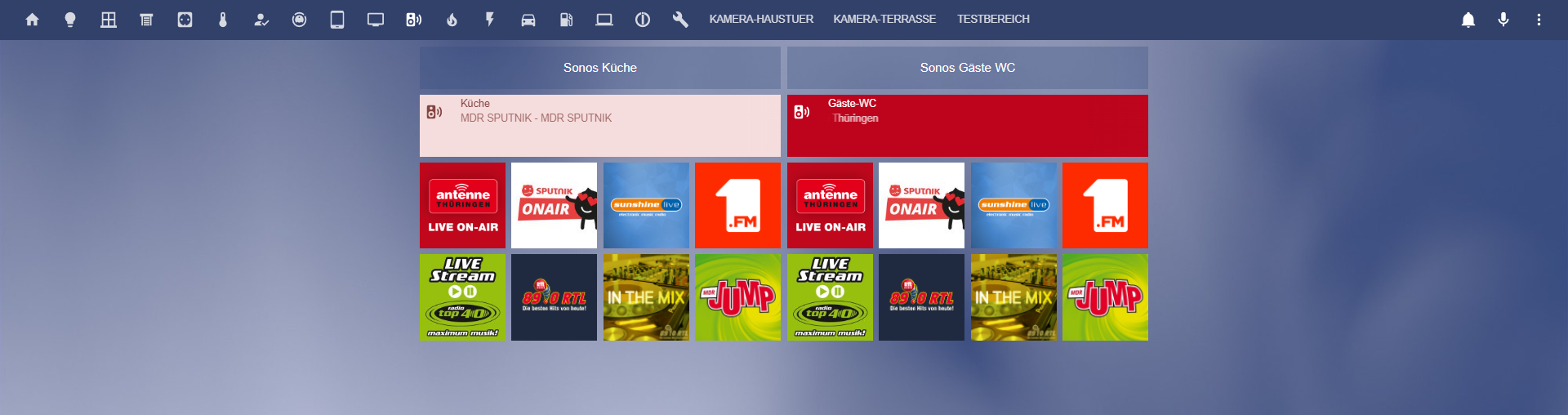
Sonos:

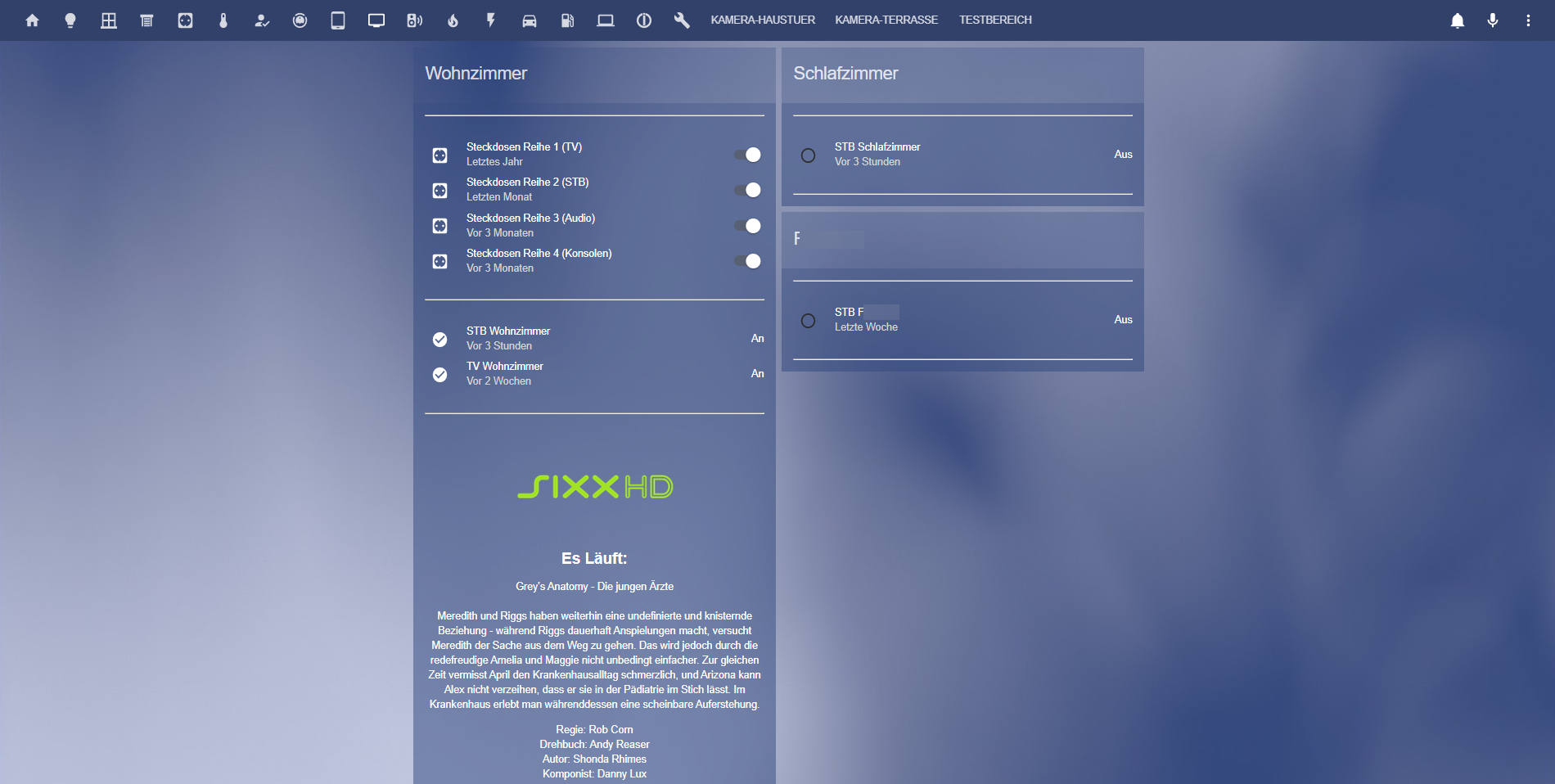
TV:

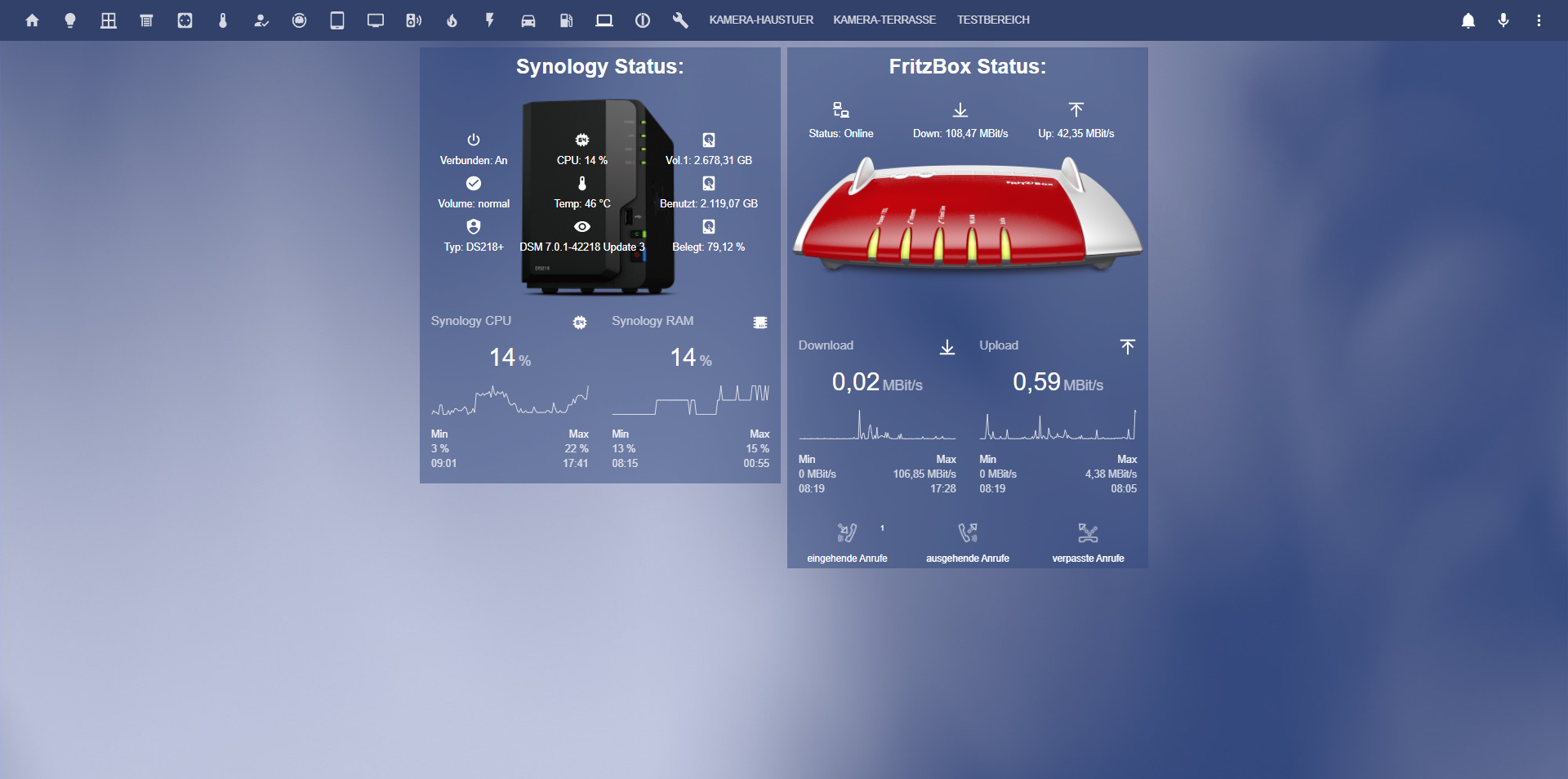
Synology&Router:

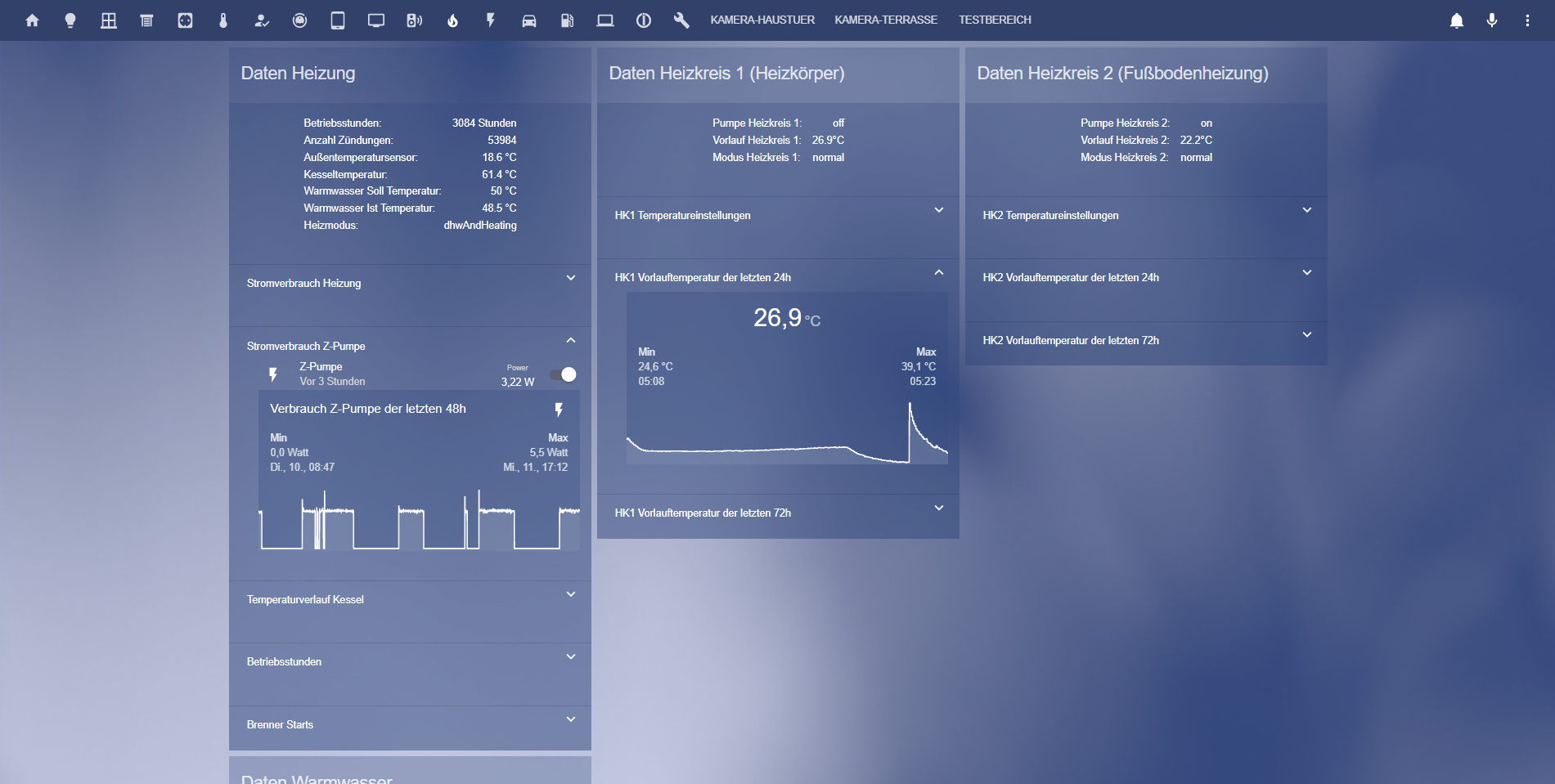
Heizung:

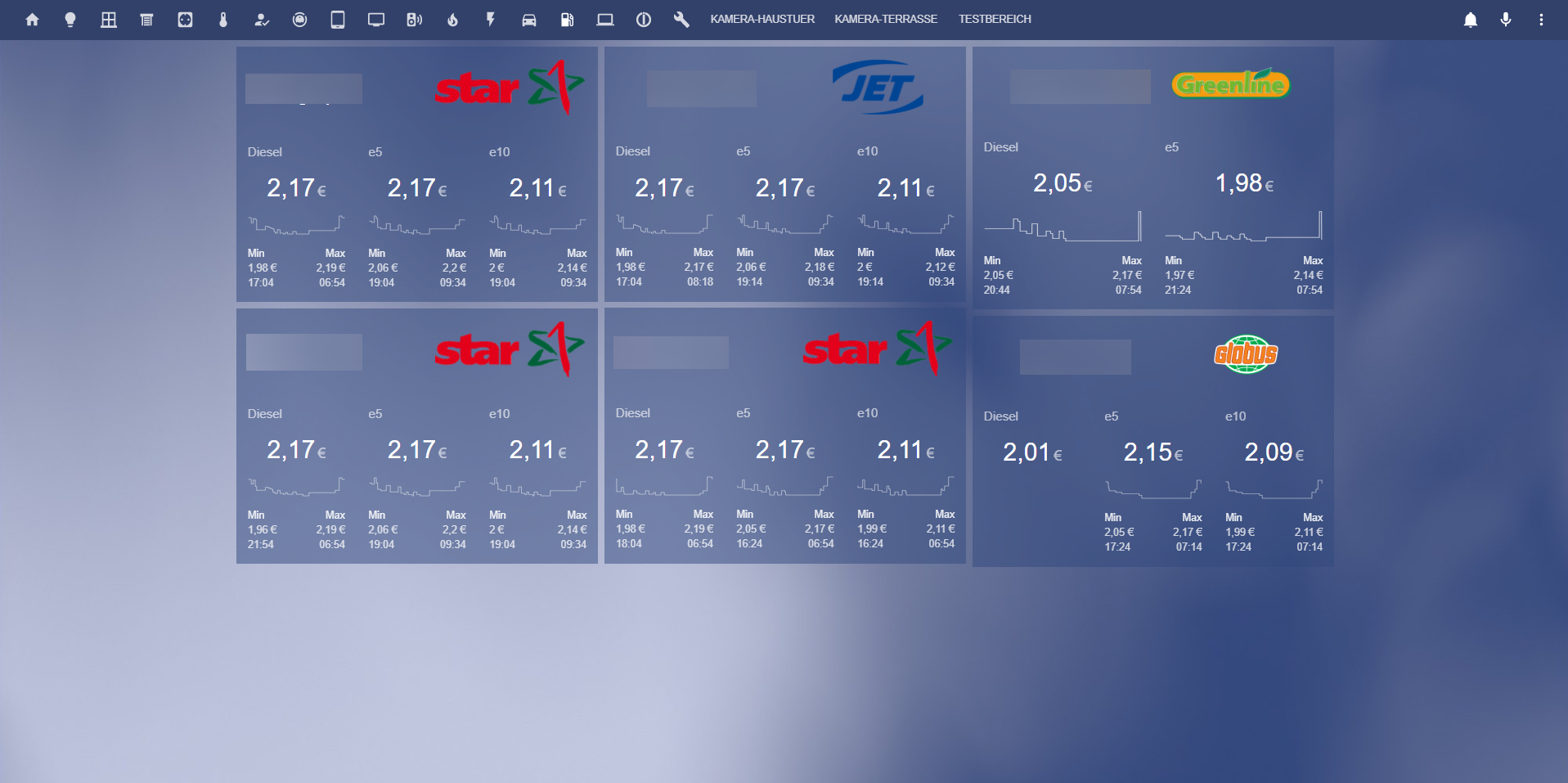
Tankstellen:

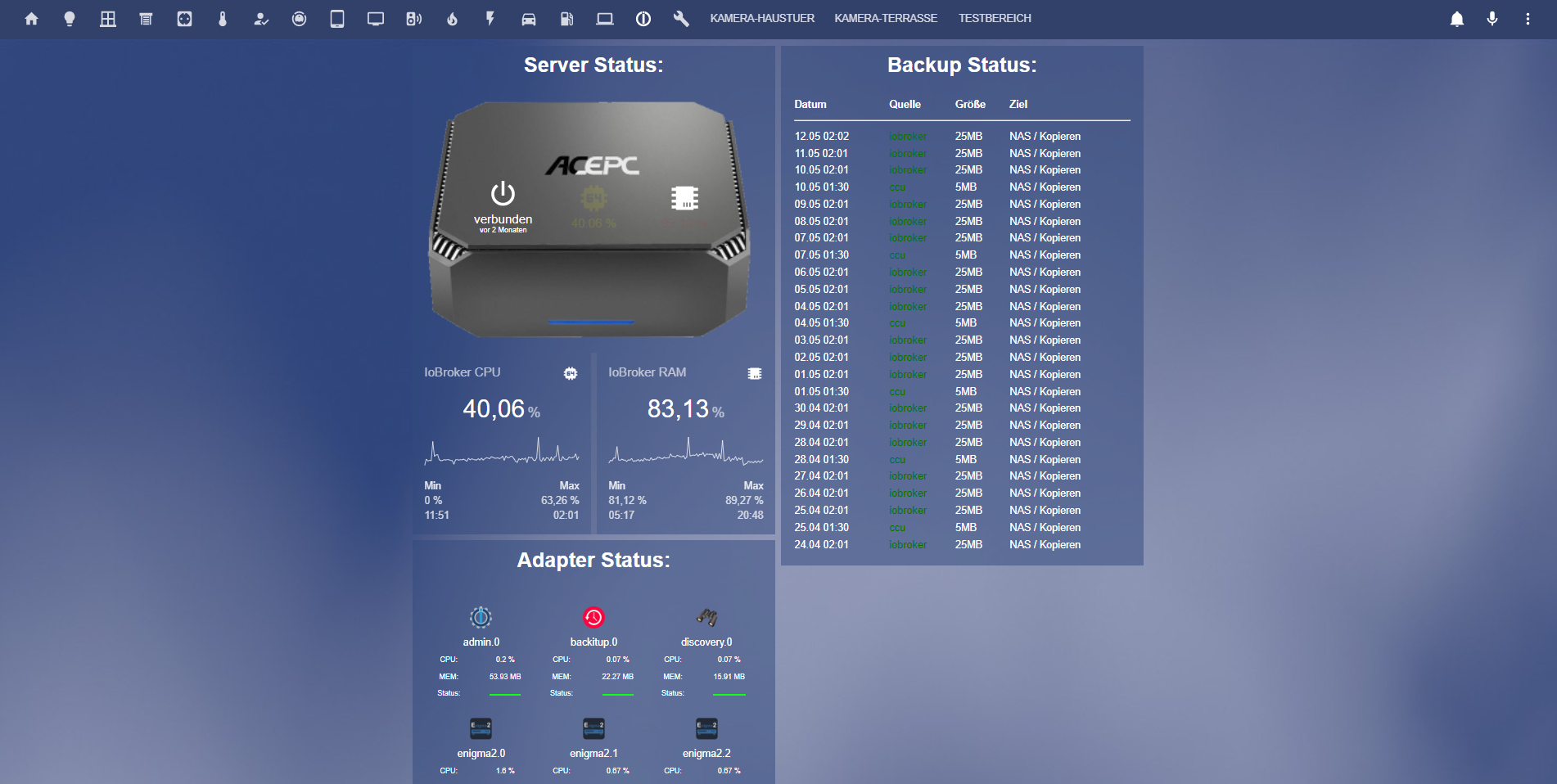
Iobroker:

Verwendete custom Karten:
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal.Was möchtest du denn alles darstellen?
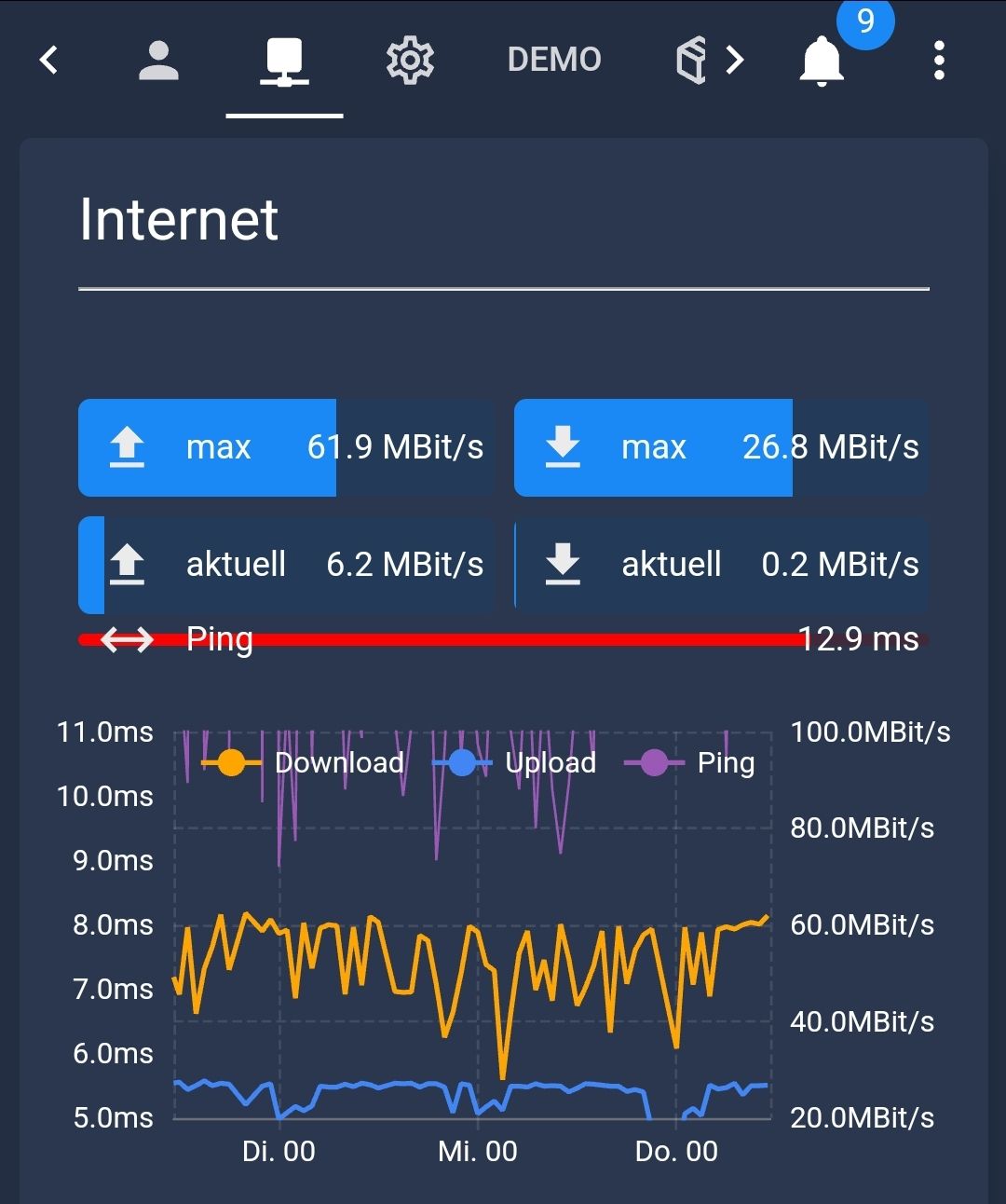
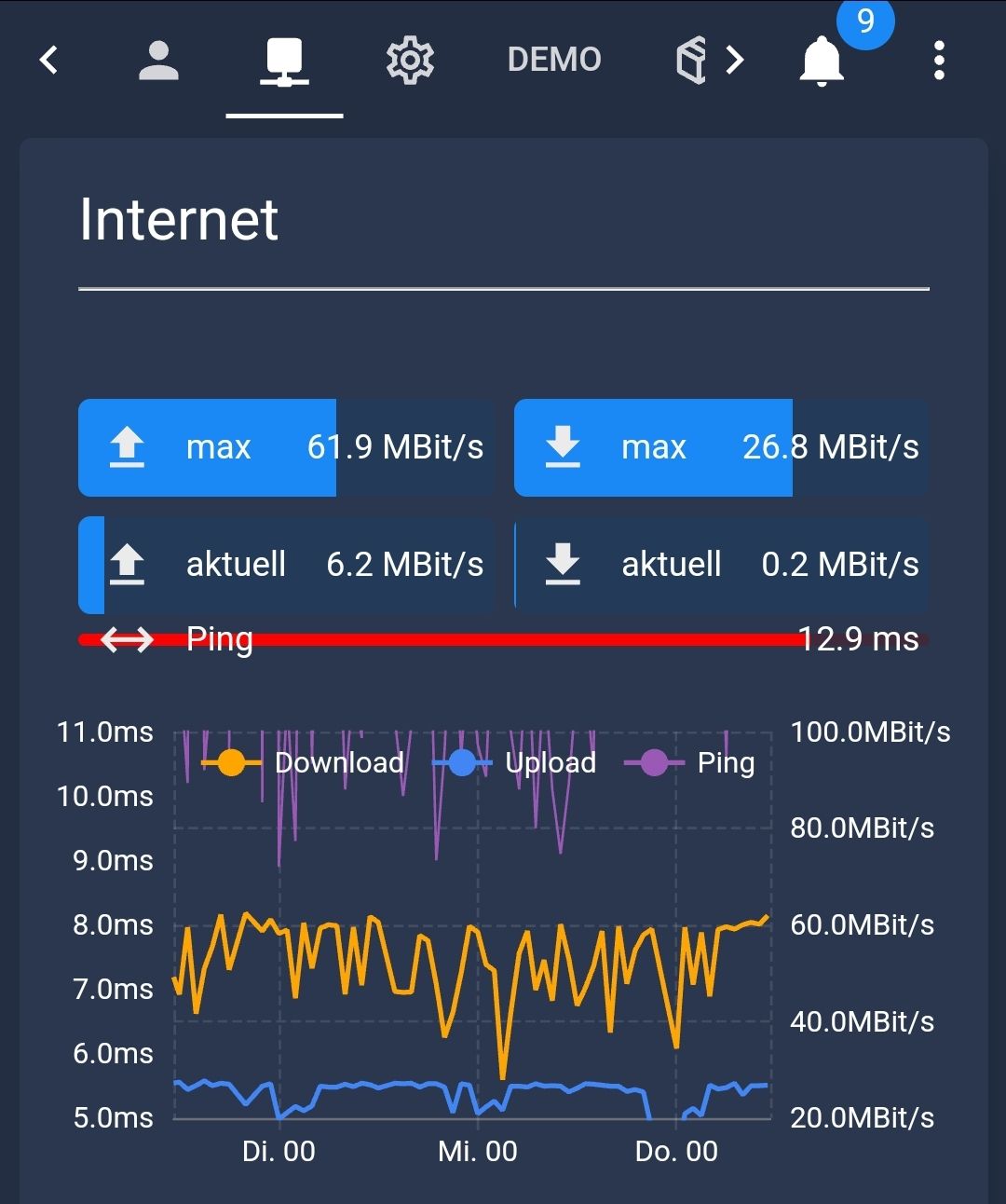
Das hab ich bzgl Internet


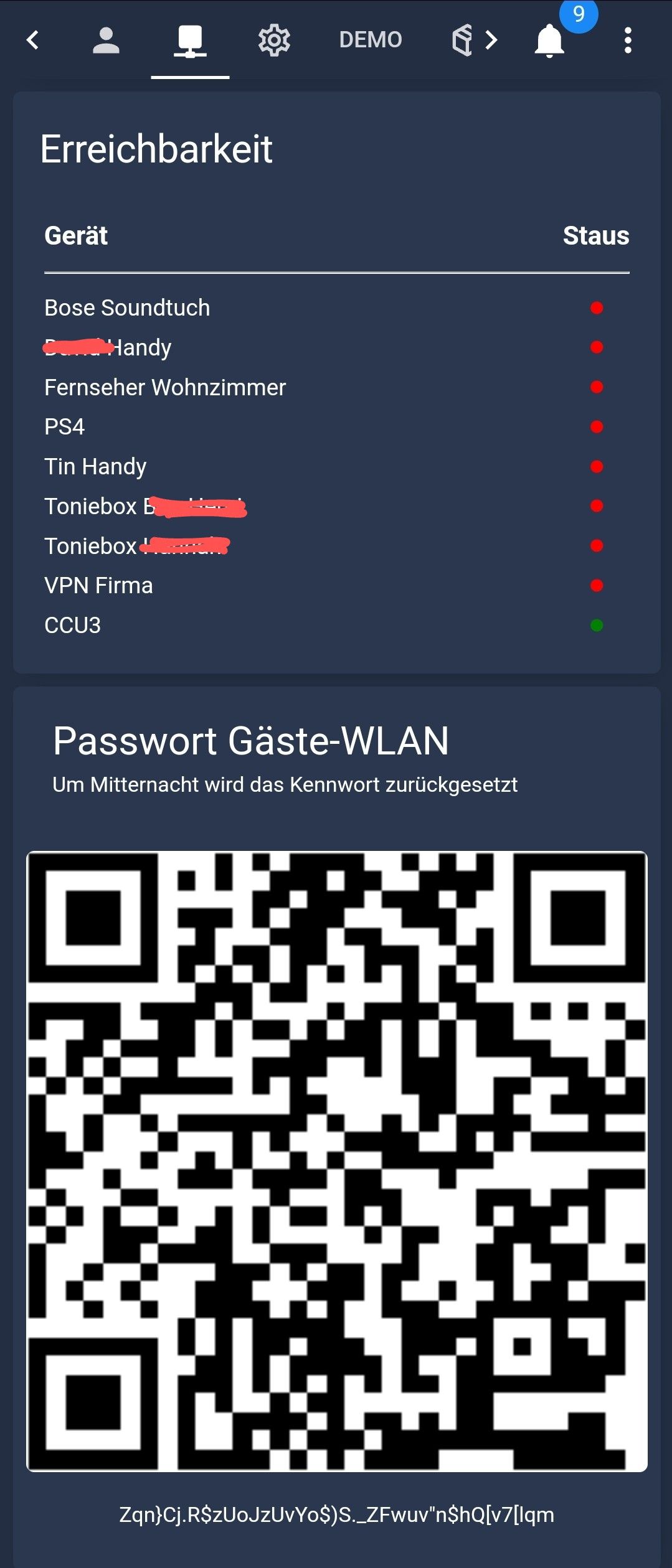
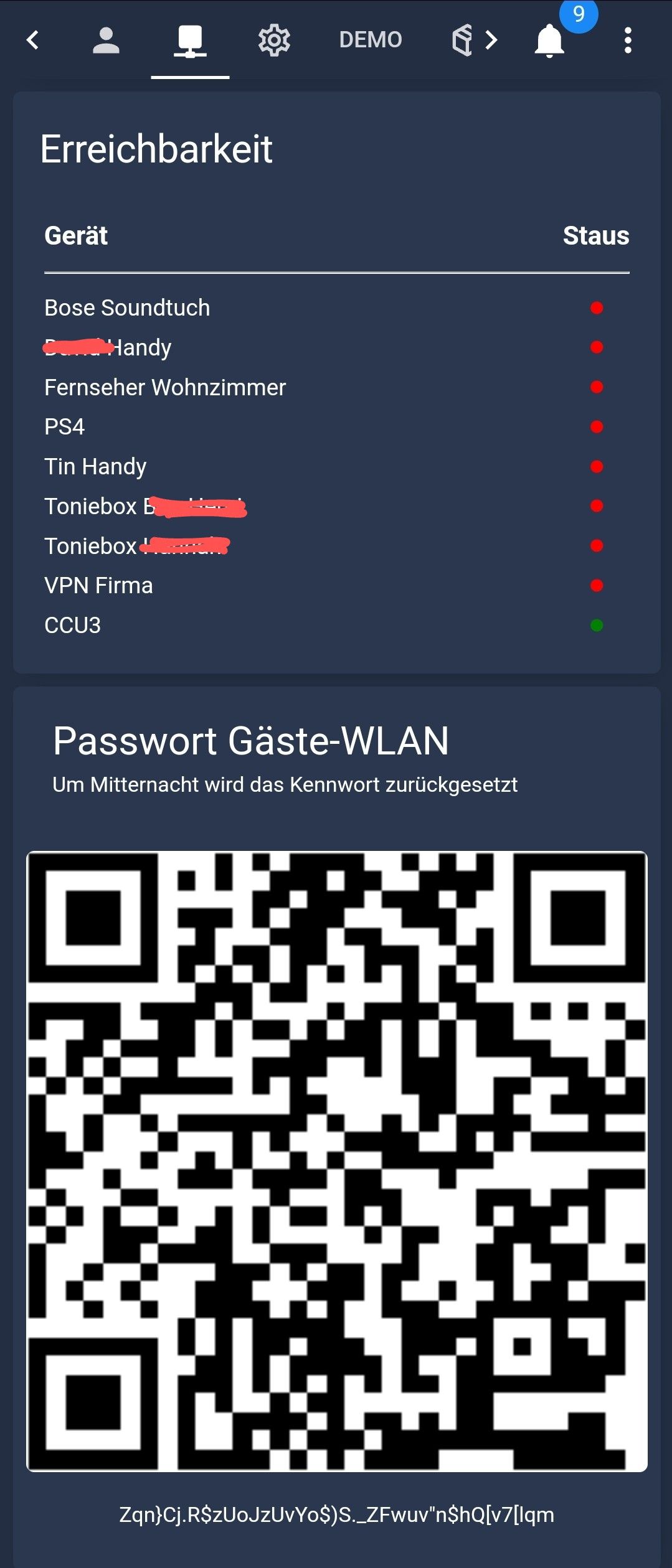
Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
@xbit Ich bin gerade dabei von VIS auf lovelace umzusteigen und dabei auf diesen Thread gestoßen.
Ich wollte fragen ob du mir einen Tipp geben kannst wie ich meine Fritzbox in lovelace integrieren kann. Welche Adapter benötige ich im iobroker bzw welche cards kann ich dafür nutzen. Vielen Dank schonmal. -
Was möchtest du denn alles darstellen?
Das hab ich bzgl Internet


Das WLAN Passwort wechselt täglich, deshalb zeige ich es hier. Die überwachten Geräte sind eine Auswahl, nicht alle. Bin gtad grad im Urlaub, deshalb ist alles rot ^^.
-
Servus, kommt drauf an was du alles benötigt... für Up/Download nutze ich den UPNP Adapter und ein Skript für die Umrechnung.
Für die Anrufer etc. den tr-064 Adapter.
die Card habe ich selbst zusammengestellt. -
@david-g Eigentlich nicht viel UP/DOWN, IP Adresse und verbunden seit mehr brauche ich eigentlich nicht :-)
Das ist meine Karte:
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: markdown content: | <font size="5">Internet ___ - type: horizontal-stack cards: - type: custom:bar-card entities: - icon: mdi:upload name: max entity: sensor.Netzwerk_Internet_Speedtest_Download_MBit max: '100' decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download entity: sensor.Netzwerk_Internet_Speedtest_Upload_MBit max: '40' name: max decimal: '1' unit_of_measurement: MBit/s - icon: mdi:upload entity: sensor.Netzwerk_Internet_Modem_Download_aktuell max: '100' name: aktuell decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download name: aktuell entity: sensor.Netzwerk_Internet_Modem_Upload_aktuell max: '40' decimal: '1' unit_of_measurement: MBit/s - entity: input_number.Netzwerk_Internet_Speedtest_Ping icon: mdi:arrow-left-right height: 5 max: 15 name: Ping decimal: '1' color: red unit_of_measurement: ms positions: icon: inside columns: '2' - type: iframe aspect_ratio: 50% url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.System.InternetDie Tabelle mit den Geräten schreibe ich mit einem Blockly. Daten kommen vom Ping Adapter, sollte der TR64 aber auch bieten.
-
Das ist meine Karte:
type: custom:stack-in-card mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: markdown content: | <font size="5">Internet ___ - type: horizontal-stack cards: - type: custom:bar-card entities: - icon: mdi:upload name: max entity: sensor.Netzwerk_Internet_Speedtest_Download_MBit max: '100' decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download entity: sensor.Netzwerk_Internet_Speedtest_Upload_MBit max: '40' name: max decimal: '1' unit_of_measurement: MBit/s - icon: mdi:upload entity: sensor.Netzwerk_Internet_Modem_Download_aktuell max: '100' name: aktuell decimal: '1' unit_of_measurement: MBit/s - icon: mdi:download name: aktuell entity: sensor.Netzwerk_Internet_Modem_Upload_aktuell max: '40' decimal: '1' unit_of_measurement: MBit/s - entity: input_number.Netzwerk_Internet_Speedtest_Ping icon: mdi:arrow-left-right height: 5 max: 15 name: Ping decimal: '1' color: red unit_of_measurement: ms positions: icon: inside columns: '2' - type: iframe aspect_ratio: 50% url: >- https://192.168.99.33:8082/echarts/index.html?preset=echarts.0.System.InternetDie Tabelle mit den Geräten schreibe ich mit einem Blockly. Daten kommen vom Ping Adapter, sollte der TR64 aber auch bieten.
-
Hi zusammen,
ist es mittlerweile möglich einen Kamera Stream in Lovelace zu visualisieren?
Ich nutze eine Reolink Doorbell und onvif.
Vielen Dank -
Ich nutze die Beschriebene Variante aus der readmne vom onvif Adapter, klappt wunderbar.
Den Stream mit go2rtc abfangen und dann als iframe einbinden.
@david-g
Danke dir. Ich habe go2rtc installiert und dort unter Temporary Streams die Datenpunkte aus onvif eingegeben.
Leider erhalte ich immer eine Fehlermeldung.



Im Stream Fenster steht: mse: streams: user/pass not provided
Varianten die nicht funktionieren:
rtsp://192.168.178.93:554/
rtsp://192.168.178.93:554/h264Preview_01_sub&
rtsp://192.168.178.93:554/h264Preview_01_sub&user=XXX&password=XXX
rtsp://192.168.178.93:554/&user=XXX&password=XXX
rtsp://admin.XXX@192.168.178.93/In meinem Passwort ist ein "%", ist das ein Problem?
-
@david-g
Danke dir. Ich habe go2rtc installiert und dort unter Temporary Streams die Datenpunkte aus onvif eingegeben.
Leider erhalte ich immer eine Fehlermeldung.



Im Stream Fenster steht: mse: streams: user/pass not provided
Varianten die nicht funktionieren:
rtsp://192.168.178.93:554/
rtsp://192.168.178.93:554/h264Preview_01_sub&
rtsp://192.168.178.93:554/h264Preview_01_sub&user=XXX&password=XXX
rtsp://192.168.178.93:554/&user=XXX&password=XXX
rtsp://admin.XXX@192.168.178.93/In meinem Passwort ist ein "%", ist das ein Problem?
@adsfa sagte in Zeigt her eure Lovelace-Visualisierung:
In meinem Passwort ist ein "%", ist das ein Problem?
Das kann gut sein, in meinem war eine # welche ich entfernen musste.
Was der error mit der config bedeutet kann ich nicht sagen.
Bei mir haben einige URLs nicht geklappt die mir der onfiv gegeben hat, musste auch was testen.
-
Nach einigem Experimentieren habe ich nun eine befriedigende Darstellung gefunden. Die Visualisierung ist im Moment für 16:9 Darstellung auf einem in der Wand eingelassenen Display optimiert,


Die Icons zeigen alle den Zustand des jeweiligen Geräts an. Bei den Storen und beim Vorhang sogar während sie sich bewegen. Zwar nur 7 Schritten und mit 3 Öffnungswinkeln, aber immer noch besser als nix.
Alle auf dem Plan angezeigten Icons sind mit der custom:button-card realisiert. Da gibt es wirklich kaum Grenzen!
Da mir die Cards für die Storensteuerung nicht gefallen (optisch und funktionell), habe ich selber etwas zusammengebastelt. Die Buttons sind ebenfalls custom:button-card Elemente die in einem Popup angezeigt werden.

Auch die Bilder der Kameras werden in Popup angezeigt und können durch anklicken in einer separaten Subview in gross angeschaut werden.

Wenn Fenster geöffnet sind, dann ist das ebenfalls ersichtlich.

Daneben gibt es für jeden Raum eine separate View mit allen Details für diesen Bereich. Ist wenig raffiniert und fast alles normale Lovelace Cards.

Auch hier gibt es bei den Storen und beim Thermostat eine Subview mit mehr Details. Die Knöpfe sind auch hier custom:button-card Elemente. Die Grafiken sind custom:apexcharts-card Elemente.


Da für jeden Thermostat, jeden Storen und einiges anderes je eine spezifische Subview existiert kommt das Ganze auf über 30 Subviews.
Hier die Subview mit den Charts für die Photovoltaik und Strombezug/ und Verbrauch (Ja, der Tag war nur grau und wir haben heute kaum etwas produziert).

Subview für nicht erreichbare Geräte. Die Liste kann auch länger sein. Vergleichbare Subviews gibt es auch mit einer Liste offener Fenster oder für Geräte bei denen die Batterie fast leer ist.

Es fehlen noch einige Dinge, aber so langsam aber sicher wird es so wie es sein soll. Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand. Lovelace lässt hier sowohl bei der Optik (Eigene Icons wären cool), wie auch bei der Funktionalität (Wieso kann ich keine Submenus haben? :angry: ) zu wünschen übrig.
-
Nach einigem Experimentieren habe ich nun eine befriedigende Darstellung gefunden. Die Visualisierung ist im Moment für 16:9 Darstellung auf einem in der Wand eingelassenen Display optimiert,


Die Icons zeigen alle den Zustand des jeweiligen Geräts an. Bei den Storen und beim Vorhang sogar während sie sich bewegen. Zwar nur 7 Schritten und mit 3 Öffnungswinkeln, aber immer noch besser als nix.
Alle auf dem Plan angezeigten Icons sind mit der custom:button-card realisiert. Da gibt es wirklich kaum Grenzen!
Da mir die Cards für die Storensteuerung nicht gefallen (optisch und funktionell), habe ich selber etwas zusammengebastelt. Die Buttons sind ebenfalls custom:button-card Elemente die in einem Popup angezeigt werden.

Auch die Bilder der Kameras werden in Popup angezeigt und können durch anklicken in einer separaten Subview in gross angeschaut werden.

Wenn Fenster geöffnet sind, dann ist das ebenfalls ersichtlich.

Daneben gibt es für jeden Raum eine separate View mit allen Details für diesen Bereich. Ist wenig raffiniert und fast alles normale Lovelace Cards.

Auch hier gibt es bei den Storen und beim Thermostat eine Subview mit mehr Details. Die Knöpfe sind auch hier custom:button-card Elemente. Die Grafiken sind custom:apexcharts-card Elemente.


Da für jeden Thermostat, jeden Storen und einiges anderes je eine spezifische Subview existiert kommt das Ganze auf über 30 Subviews.
Hier die Subview mit den Charts für die Photovoltaik und Strombezug/ und Verbrauch (Ja, der Tag war nur grau und wir haben heute kaum etwas produziert).

Subview für nicht erreichbare Geräte. Die Liste kann auch länger sein. Vergleichbare Subviews gibt es auch mit einer Liste offener Fenster oder für Geräte bei denen die Batterie fast leer ist.

Es fehlen noch einige Dinge, aber so langsam aber sicher wird es so wie es sein soll. Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand. Lovelace lässt hier sowohl bei der Optik (Eigene Icons wären cool), wie auch bei der Funktionalität (Wieso kann ich keine Submenus haben? :angry: ) zu wünschen übrig.
@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand
Wenn das Problem "blau" ist, lässt der sich mit einem theme in der Farbe beliebig ändern. :-)
Wenn der "weg" soll, kannst du mal mit dem Objektlovelace.0.instances.hideHeader(bzw. das für den entsprechenden Browser) experimentieren. Da musst du dann gucken, was wegfällt und ob du dann überall noch "zurück" kommst oder so.@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Wieso kann ich keine Submenus haben?
Naja.. da ist deine Vorstellung an der du festhältst vermutlich eher das Problem. Oder was meinst du damit genau? ;-) Es gibt z.B. Pop-Ups, die du bei einem Knopfdruck (oder sogar per skript) einblenden lassen könntest. Da kann man im Grunde beliebig kompliziertes Zeug machen.
Es gibt theoretisch auch mehrere "Dashboards", das wäre wie mehrere Visualisierungen. Das unterstützt der Adapter aber noch nicht. Das wäre dann ein zusätzliches am linken Rand (allerdings halt eher als "übermenü", nicht als Submenü).
Aber sieht schon cool aus, was du gebastelt hast. :-) Ich bin beeindruckt, wie viel Arbeit manche da rein stecken.
Vielleicht als möglichen Verbesserungsvorschlag (ggf. auch für Mitleser): Was hast du für "nicht erreichbare Geräte" genommen? Ich kann da die auto-entities Karte empfehlen. Bzw. die muss ich nehmen (und musste dafür sorgen, dass sie funktioniert), weil ich sonst immer Geräte vergesse und dann keine Warnung bekomme. Z.B. Nicht erreichbare Geräte sieht bei mir so aus:
type: custom:auto-entities card: type: entities title: Geräte offline filter: include: - domain: binary_sensor attributes: device_class: connectivity state: 'off' options: state_color: trueDa muss ich nur drauf achten, falls ich mal ein entity dafür manuell anlege, dass ich die richtige Klasse nehme und schon kann es da auch auftauchen. :-)
-
@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Mein bislang nicht lösbares Hauptproblem ist der blaue Balken am oberen Rand
Wenn das Problem "blau" ist, lässt der sich mit einem theme in der Farbe beliebig ändern. :-)
Wenn der "weg" soll, kannst du mal mit dem Objektlovelace.0.instances.hideHeader(bzw. das für den entsprechenden Browser) experimentieren. Da musst du dann gucken, was wegfällt und ob du dann überall noch "zurück" kommst oder so.@swisslizard said in Zeigt her eure Lovelace-Visualisierung:
Wieso kann ich keine Submenus haben?
Naja.. da ist deine Vorstellung an der du festhältst vermutlich eher das Problem. Oder was meinst du damit genau? ;-) Es gibt z.B. Pop-Ups, die du bei einem Knopfdruck (oder sogar per skript) einblenden lassen könntest. Da kann man im Grunde beliebig kompliziertes Zeug machen.
Es gibt theoretisch auch mehrere "Dashboards", das wäre wie mehrere Visualisierungen. Das unterstützt der Adapter aber noch nicht. Das wäre dann ein zusätzliches am linken Rand (allerdings halt eher als "übermenü", nicht als Submenü).
Aber sieht schon cool aus, was du gebastelt hast. :-) Ich bin beeindruckt, wie viel Arbeit manche da rein stecken.
Vielleicht als möglichen Verbesserungsvorschlag (ggf. auch für Mitleser): Was hast du für "nicht erreichbare Geräte" genommen? Ich kann da die auto-entities Karte empfehlen. Bzw. die muss ich nehmen (und musste dafür sorgen, dass sie funktioniert), weil ich sonst immer Geräte vergesse und dann keine Warnung bekomme. Z.B. Nicht erreichbare Geräte sieht bei mir so aus:
type: custom:auto-entities card: type: entities title: Geräte offline filter: include: - domain: binary_sensor attributes: device_class: connectivity state: 'off' options: state_color: trueDa muss ich nur drauf achten, falls ich mal ein entity dafür manuell anlege, dass ich die richtige Klasse nehme und schon kann es da auch auftauchen. :-)
Das mit den in Lovelace nicht existierenden Submenus wäre eine Möglichkeit die Einträge im Menubalken auf die wirklich wichtigen Hauptpunkte zu beschränken und weniger häufig benötigte Dinge über ein Untermenu zugreifbar zu machen. Hilfreich wäre da z.B. auch wenn man bei Subviews statt des Zurückpfeils einfach das normale Menu anzeigen könnte. Diese Dinge gibt es halt nicht und drum versuche ich mich irgendwie im das ganze rumzuwursteln.
Popups und Subview benutze ich schon reichlich um das ganze zu strukturieren. Der Ansatz wird aber sobald mehr als ein Unterlevel vorhanden resp. von einem Popup/Subview zum nächsten navigiert wird etwas unübersichtlich.
Werde wohl mal Versuchen ob ich die custom:sidebar-card oder die custom:circle-menu-card zum laufen kriege. Damit liesse sich ev. etwas zusätzliche Struktur ins ganze bringen oder der obere Menubalken ablösen.
Deine Lösung für die nicht erreichbaren Geräte ist definitiv eleganter und schlauer als meine! Beim mir ist das im Moment ein entity-filter mit einer Liste aller Senor Entities, Muss ich mal umbauen, obwohl bei mir sicher nie etwas vergessen geht, da die View mit der Liste (und auch die vielen Subviews mit Charts oder Storenbuttons, wie auch die meisten Alias-Datenpunkte samt Entitydefinitionen) per Script angelegt und nachgeführt werden.
-
Servus zusammen,
die ganzen Visualisierungen die hier gezeigt werden habt ihr doch nicht mit Lovelace erstellt, oder etwa doch? Wenn doch, könnte mir bitte mal jemand für ganz ganz doofe erklären wie das geht? Ich bekomme in lovelace nur ganz plumpe Kacheln gebacken

-
Servus zusammen,
die ganzen Visualisierungen die hier gezeigt werden habt ihr doch nicht mit Lovelace erstellt, oder etwa doch? Wenn doch, könnte mir bitte mal jemand für ganz ganz doofe erklären wie das geht? Ich bekomme in lovelace nur ganz plumpe Kacheln gebacken

-
Dann poste ich hier auch mal meine aktuelle Konfiguration.

Den Anfang macht meine Startseite. Ich denke die einzelnen Karten sind auf dem Bild selbsterklärend. Die Karten "Batteriestatus" und "Geräte Online" werden nur angezeigt, wenn ein Gerät sich im WLan befindet bzw. ein Geräte BatLow meldet.
Auf der zweiten Seite befindet sich alles, was mit Beleuchtung zu tun hat. Zur Karte Außenbeleuchtung sei gesagt, dass ich mit dieser die Außenbeleuchtung (rund ums Haus) per Hand schalten kann oder mit einer parametrierbaren Automatik geschaltet wird.
Auf der dritten Seite geht es um die Rollladensteuerung. Ich habe die Logik dahinter selber programmiert und lasse die Rollläden im Automatik Modus bei den eingestellten Sonnenwinkeln auf bzw. zu fahren. Dabei ist es mir jederzeit möglich die Rollläden von Hand am Schalter oder hier in der UI zu verfahren.
Auf der vierten Seite geht es um die Heizungssteuerung. Ihr seht auf dem Screenshot nur einen Teil der Thermostat Karten. Ich denke aber, dass dies ausreicht. Bei der Betriebsart wird zwischen Sommer- und Winterbetrieb umgeschaltet. Der Urlaubsmodus schaltet die Homematic Thermostate in ein anderes Profil um. Des Weiteren überwache ich die Luftfeuchtigkeit in allen Räumen. Dabei schaue ich auf die absolute Luftfeuchte, nicht auf die rel. Luftfeuchte. Damit die Alarmmeldungen (die im Lovelace und Telegram aufschlagen) nicht zu häufig werden, habe ich die Schwellen die zur Meldung führen ebenfalls parametrierbar ins Lovelace integriert.
Nun zur letzten Seite. Hier lasse ich das Wetter anzeigen und wie es beim Pollenflug aussieht. Letzteres kommt daher, weil meine Frau und ich leider damit zu tun haben. Somit sparen wir uns eine App auf dem Handy.EDIT:
Hier die Config:title: Smart Home views: - cards: - type: entities title: Steckdosen show_header_toggle: false entities: - entity: input_boolean.Steckdose_Computer name: Computer icon: 'mdi:power-socket-eu' - entity: input_boolean.Steckdose_Fernseher name: Fernseher icon: 'mdi:power-socket-eu' - entity: input_boolean.Steckdose_Ladestation name: Ladestation icon: 'mdi:power-socket-eu' - entity: input_boolean.Steckdose_Sonos_Wohnzimmer name: Sonos Wohnzimmer icon: 'mdi:power-socket-eu' - entity: input_boolean.Steckdose_Sonos_Buero name: Sonos Büro icon: 'mdi:power-socket-eu' - entity: input_boolean.Steckdose_Sonoff name: Sonoff S20 icon: 'mdi:power-socket-eu' - type: entities title: Sonstiges show_header_toggle: false entities: - entity: input_boolean.Funktion_Anwesenheitssteuerung name: Anwesenheitssteuerung icon: 'mdi:home-account' - entity: input_boolean.Funktion_AutoAbschaltung name: Automatische Abschaltung icon: 'mdi:power' - entity: input_boolean.Funktion_Alarmanlage name: Alarmanlage icon: 'mdi:alarm-light-outline' - entity: input_boolean.Funktion_GaesteWLAN name: Gäste WLAN icon: 'mdi:router-wireless' - type: glance title: Funktionen entities: - entity: switch.Funktion_Ausschalten name: Alle Geräte Aus icon: 'mdi:power' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Fernsehen name: Fernsehen icon: 'mdi:television-classic' tap_action: action: toggle hold_action: action: none show_name: true show_icon: true show_state: false clums: 4 - type: entity-filter entities: - entity: input_boolean.Device_XiaomiMi10 name: Tobias icon: 'mdi:cellphone-android' tap_action: action: more-info hold_action: action: none - entity: input_boolean.Device_PocoF2Pro name: Jeanette icon: 'mdi:cellphone-android' tap_action: action: more-info hold_action: action: none - entity: input_boolean.Device_XiaomiMiPad name: Tablet icon: 'mdi:tablet-android' tap_action: action: more-info hold_action: action: none - entity: input_boolean.Device_Notebook name: Notebook icon: 'mdi:laptop-windows' tap_action: action: more-info hold_action: action: none - entity: input_boolean.Device_SamsungTV name: Samsung TV icon: 'mdi:television' tap_action: action: more-info hold_action: action: none - entity: input_boolean.Device_XiaomiMiBox name: Xiaomi MiBox icon: 'mdi:android' tap_action: action: more-info hold_action: action: none state_filter: - 'on' card: type: glance title: Geräte Online show_state: false show_header_toggle: false clums: 5 show_empty: false - type: entity-filter entities: - entity: sensor.Rauchmelder_Buero name: Büro icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.Rauchmelder_Elternschlafzimmer name: Elternschlafzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.Rauchmelder_Flur name: Flur icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.Rauchmelder_Keller name: Keller icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.Rauchmelder_Kinderzimmer name: Kinderzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.Rauchmelder_Wohnzimmer name: Wohnzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none state_filter: - true card: type: entities title: Rauchmelder show_state: false show_header_toggle: false show_empty: false - type: entity-filter entities: - entity: sensor.LowBat_Rauchmelder_Buero name: Rauchmelder Büro icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Rauchmelder_Elternschlafzimmer name: Rauchmelder Elternschlafzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Rauchmelder_FlurOG name: Rauchmelder Flur OG icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Rauchmelder_Keller name: Rauchmelder Keller icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Rauchmelder_Kinderzimmer name: Rauchmelder Kinderzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Rauchmelder_Wohnzimmer name: Rauchmelder Wohnzimmer icon: 'mdi:smoke-detector' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Ankleidezimmer name: Thermostat Ankleidezimmer icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Buero name: Thermostat Büro icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Elternbad name: Thermostat Elternbad icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Elternschlafzimmer name: Thermostat Elternschlafzimmer icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Esszimmer name: Thermostat Esszimmer icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_FlurEG name: Thermostat Flur EG icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_FlurOG name: Thermostat Fliur OG icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_GaesteWC name: Thermostat Gäste WC icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_HWR name: Thermostat HWR icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Kaminzimmer name: Thermostat Kaminzimmer icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Kueche name: Thermostat Küche icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none - entity: sensor.LowBat_Thermostat_Wohnzimmer name: Thermostat Wohnzimmer icon: 'mdi:thermostat' tap_action: action: more-info hold_action: action: none state_filter: - true card: type: entities title: Batteriestatus show_state: false show_header_toggle: false show_empty: false badges: [] path: default_view title: Home icon: 'mdi:home-variant-outline' - title: Licht path: licht icon: 'mdi:lightbulb-on-outline' badges: [] cards: - type: entities title: Innenbeleuchtung show_header_toggle: false entities: - entity: input_number.Licht_Wohnzimmer_1 name: Wohnzimmer 1 icon: 'mdi:lightbulb-on-outline' - entity: input_number.Licht_Wohnzimmer_2 name: Wohnzimmer 2 icon: 'mdi:lightbulb-on-outline' - entity: input_boolean.Licht_Flur_Links name: Flur OG Links icon: 'mdi:lightbulb-on-outline' - entity: input_boolean.Licht_Flur_Rechts name: Flur OG Rechts icon: 'mdi:lightbulb-on-outline' - type: entities title: Außenbeleuchtung show_header_toggle: false entities: - entity: input_boolean.Aussenbeleuchtung_Betriebsart name: Betriebsart icon: 'mdi:power' - entity: input_boolean.Licht_Garten name: Gartenbeleuchtung icon: 'mdi:lightbulb-on-outline' - entity: input_number.Aussenbeleuchtung_Beginn name: Beginn icon: 'mdi:clock-start' - entity: input_number.Aussenbeleuchtung_Time name: Einschaltdauer icon: 'mdi:clock-outline' - type: horizontal-stack cards: - type: light entity: light.Deckenleuchte_Zimmer name: Badezimmer - type: light entity: light.Deckenleuchte_Dusche name: Dusche - type: light entity: light.Nachtlicht name: Nachtlicht - title: Rollläden icon: 'mdi:blinds' path: rollladen badges: [] cards: - type: vertical-stack cards: - type: entities title: Automatik entities: - entity: input_boolean.Rollladen_Betriebsart name: Betriebsart icon: 'mdi:power' - entity: input_boolean.Rollladen_Schlafzimmer name: Ausschlafen icon: 'mdi:hotel' - entity: sensor.Sonnenstand_Azimut name: Sonnenstand Azimut icon: 'mdi:weather-sunny' - entity: sensor.Sonnenstand_Elevation name: Sonnenstand Elevation icon: 'mdi:weather-sunny' - entity: input_number.Rollladen_Sonnenaufgang name: Sollwert Sonnenaufgang icon: 'mdi:weather-sunset-up' - entity: input_number.Rollladen_Sonnenuntergang name: Sollwert Sonnenuntergang icon: 'mdi:weather-sunset-down' show_header_toggle: false - type: horizontal-stack cards: - type: glance title: Funktionen entities: - entity: switch.Funktion_Hand_EG_auf name: EG auf icon: 'mdi:transfer-up' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Hand_EG_zu name: EG zu icon: 'mdi:transfer-down' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Hand_OG_auf name: OG auf icon: 'mdi:transfer-up' tap_action: action: toggle - entity: switch.Funktion_Hand_OG_zu name: OG zu icon: 'mdi:transfer-down' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Schlafz_Auf name: Schlafz. auf icon: 'mdi:transfer-up' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Schlafz_Zu name: Schlafz. zu icon: 'mdi:transfer-down' tap_action: action: toggle hold_action: action: none - entity: switch.Funktion_Beschattung name: Beschattung icon: 'mdi:thermometer-alert' tap_action: action: toggle hold_action: action: none show_name: true show_icon: true show_state: false columns: 4 - type: entities entities: - entity: input_number.Rollladen_EG_GaesteWC name: Gäste WC icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_HWR name: Hauswirtschaftsraum icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Kueche name: Küche icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Gartentuer name: Gartentür icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Wohnzimmer name: Wohnzimmer icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Balkon1 name: Balkon 1 icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Balkon2 name: Balkon 2 icon: 'mdi:blinds' - entity: input_number.Rollladen_EG_Kaminzimmer name: Kaminzimmer icon: 'mdi:blinds' title: Rollläden Erdgeschoss show_header_toggle: false - type: entities entities: - entity: input_number.Rollladen_OG_Kinderzimmer name: Kinderzimmer icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Kinderbad name: Kinderbad icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Buero name: Büro icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Flur name: Flur icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Terrasse1 name: Terrasse 1 icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Terrasse2 name: Terrasse 2 icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Rheinsicht name: Rheinsicht icon: 'mdi:blinds' - entity: input_number.Rollladen_OG_Ankleidezimmer name: Ankleidezinmer icon: 'mdi:blinds' title: Rollläden Obergeschoss show_header_toggle: false - title: Heizung icon: 'mdi:radiator' path: heizung badges: [] cards: - type: vertical-stack cards: - type: entities title: Automatik show_header_toggle: false entities: - entity: input_boolean.Heizung_Betriebsart name: Betriebsart icon: 'mdi:power' - entity: input_boolean.Heizung_Urlaubsmodus name: Urlaubsmodus icon: 'mdi:radiator' - type: entities title: Luftfeuchtigkeit show_header_toggle: false entities: - entity: sensor.Luftfeuchtigkeit_AbsoluteHumidity name: Abs. Luftf. Außen icon: 'mdi:water-percent' - entity: input_number.Luftfeuchtigkeit_HumidityMin name: Minimalwert icon: 'mdi:arrow-expand-right' - entity: input_number.Luftfeuchtigkeit_HumidityThreshold name: Schwellwert icon: 'mdi:arrow-expand-horizontal' - type: vertical-stack cards: - type: 'custom:simple-thermostat' entity: climate.Thermostat___Gaeste_WC name: Gäste WC step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_GaesteWC_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225E9_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_GaesteWC_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Flur_EG name: Flur EG step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_FlurEG_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225AD_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_FlurEG_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___HWR name: Hauswirtschaftsraum step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_HWR_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225D0_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_HWR_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Kueche name: Küche step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Kueche_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225EA_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Kueche_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Esszimmer name: Esszimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Esszimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22938_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Esszimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Wohnzimmer name: Wohnzimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Wohnzimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225DE_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Wohnzimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Kaminzimmer name: Kaminzimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Kaminzimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A225F5_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Kaminzimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: vertical-stack cards: - type: 'custom:simple-thermostat' entity: climate.Thermostat___Kinderzimmer name: Kinderzimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Kinderzimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22DA2_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Kinderzimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Kinderbad name: Kinderbad step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Kinderbad_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22CD5_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Kinderbad_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Buero name: Büro step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Buero_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22E81_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Buero_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Flur_OG name: Flur OG step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_FlurOG_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A23357_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_FlurOG_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Elternbad name: Elternbad step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Elternbad_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22E6A_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Elternbad_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Elternschlafzimmer name: Elternschlafzimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Schlafzimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A22E16_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Schlafzimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - type: 'custom:simple-thermostat' entity: climate.Thermostat___Ankleidezimmer name: Ankleidezimmer step_size: 0.5 step_layout: row sensors: - entity: sensor.Thermostat_Ankleidezimmer_Temp name: Temperatur - entity: sensor.HmIP_WTH_2_000A98A9A23341_1_HUMIDITY name: Rel. Luftf. - entity: sensor.Thermostat_Ankleidezimmer_Luftf_Abs name: Abs. Luftf. hide: temperature: true state: true icon: 'mdi:thermostat' - title: Wetter path: wetter icon: 'mdi:weather-partly-cloudy' badges: [] cards: - type: weather-forecast entity: weather.Weissenthurm__Weissenthurm_Deutschland_ name: Weißenthurm show_forecast: true - type: vertical-stack cards: - type: entity-filter entities: - entity: sensor.Pollen_Today_Index0 name: Keine icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index1 name: Keine bis Gering icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index2 name: Gering icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index3 name: Gering bis Mittel icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index4 name: Mittel icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index5 name: Mittel bis Hoch icon: 'mdi:sprout' - entity: sensor.Pollen_Today_Index6 name: Hoch icon: 'mdi:sprout' state_filter: - operator: regex value: .+ card: type: glance title: Pollenflug - Heute show_state: false show_header_toggle: false clums: 6 show_empty: false - type: entity-filter entities: - entity: sensor.Pollen_Tomorrow_Index0 name: Keine icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index1 name: Keine bis Gering icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index2 name: Gering icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index3 name: Gering bis Mittel icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index4 name: Mittel icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index5 name: Mittel bis Hoch icon: 'mdi:sprout' - entity: sensor.Pollen_Tomorrow_Index6 name: Hoch icon: 'mdi:sprout' state_filter: - operator: regex value: .+ card: type: glance title: Pollenflug - Morgen show_state: false show_header_toggle: false clums: 6 show_empty: false hideToolbar: false resources: - type: module url: /cards/accuweather-card.js - type: module url: /cards/multiple-entity-row.js - type: module url: /cards/simple-thermostat.jsUnd hier meine Themes (ich verwende Slate):
midnight: # Main colors primary-color: '#2196f3' accent-color: '#2196f3' dark-primary-color: 'var(--accent-color)' light-primary-color: 'var(--accent-color)' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#7F848E' label-badge-border-color: 'blue' # Background colors primary-background-color: '#383C45' secondary-background-color: '#383C45' divider-color: 'rgba(0, 0, 0, .12)' # Table rows table-row-background-color: '#353840' table-row-alternative-background-color: '#3E424B' # Nav Menu paper-listbox-color: 'var(--primary-color)' paper-listbox-background-color: '#2E333A' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Paper card paper-card-header-color: 'var(--accent-color)' paper-card-background-color: '#434954' paper-dialog-background-color: '#434954' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'blue' paper-item-selected_-_background-color: '#434954' paper-tabs-selection-bar-color: 'blue' # Labels label-badge-red: 'var(--accent-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#2E333A' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' slate: # Main colors primary-color: '#2196f3' accent-color: '#E45E65' dark-primary-color: '#2196f3' light-primary-color: '#2196f3' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#777777' label-badge-border-color: 'green' # Sidebar sidebar-icon-color: '#777777' # Background colors primary-background-color: '#222222' secondary-background-color: '#222222' divider-color: 'rgba(0, 0, 0, .12)' table-row-background-color: '#292929' table-row-alternative-background-color: '#292929' # Nav Menu paper-listbox-color: '#777777' paper-listbox-background-color: '#141414' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#222222' # Paper card paper-card-header-color: '#2196f3' paper-card-background-color: '#292929' paper-dialog-background-color: '#292929' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#292929' paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--primary-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#222222' # Switches paper-toggle-button-checked-button-color: '#2196f3' paper-toggle-button-checked-bar-color: '#2196f3' paper-toggle-button-checked-ink-color: '#2196f3' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' switch-checked-color: 'var(--paper-toggle-button-checked-button-color)' switch-unchecked-color: 'var(--disabled-text-color)' switch-unchecked-button-color: 'var(--disabled-text-color)' switch-unchecked-track-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: '#2196f3' paper-slider-knob-start-color: '#2196f3' paper-slider-pin-color: '#2196f3' paper-slider-active-color: '#2196f3' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#b93829' google-green-500: '#2196f3' # Changes to fix history/logbook menus lumo-primary-text-color: '#2196f3' lumo-secondary-text-color: '#2196f3' lumo-primary-color: '#2196f3' # Calendar day numbers lumo-body-text-color: '#2196f3' # Calendar/Date-Picker Background lumo-base-color: '#222222' # Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' # DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' lumo-shade: '#222222' lumo-shade-90pct: 'rgba(34, 34, 34, .9)' lumo-shade-80pct: 'rgba(34, 34, 34, .8)' lumo-shade-70pct: 'rgba(34, 34, 34, .7)' lumo-shade-60pct: 'rgba(34, 34, 34, .6)' lumo-shade-50pct: 'rgba(34, 34, 34, .5)' lumo-shade-40pct: 'rgba(34, 34, 34, .4)' lumo-shade-30pct: 'rgba(34, 34, 34, .3)' lumo-shade-20pct: 'rgba(34, 34, 34, .2)' lumo-shade-10pct: 'rgba(34, 34, 34, .1)' lumo-shade-5pct: 'rgba(34, 34, 34, .05)' lumo-tint-5pct: '#222222' # fix for device configuration screen card-background-color: "var(--paper-card-background-color)" # Fix for Person Device Chooser - thanks to vajonam! material-background-color: "var(--paper-listbox-background-color)" material-secondary-background-color: '#222222' material-body-text-color: '#FFFFFF' # simple-thermostat buttons st-mode-background: 'var(--primary-background-color)' dark: # Background image lovelace-background: 'center / cover no-repeat url("/local/night.jpg") fixed' # Colors text-color: '#DADADB' text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' text-dark-color: '#6A6B74' accent-color: '#008bef' accent-medium-color: '#2484C9' background-color: '#3b4049' background-color-2: '#484E59' background-card-color: '#434952' border-color: '#383C46' # Header app-header-background-color: '#363941' # Text primary-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' # Left Menu paper-listbox-background-color: 'var(--background-color)' sidebar-icon-color: 'var(--text-medium-color)' sidebar-selected-icon-color: 'var(--text-medium-light-color)' sidebar-selected-text-color: 'var(--text-color)' # UI paper-card-header-color: 'var(--text-color)' primary-background-color: 'var(--background-color)' mdc-theme-primary: 'var(--accent-medium-color)' card-background-color: 'var(--background-card-color)' # Card paper-card-background-color: 'var(--background-card-color)' dark-primary-color: 'var(--text-color)' primary-text-color: 'var(--text-color)' paper-listbox-color: 'var(--text-color)' light-primary-color: 'var(--text-dark-color)' secondary-text-color: 'var(--text-medium-color)' disabled-text-color: 'var(--text-dark-color)' paper-dialog-button-color: 'var(--text-color)' secondary-background-color: 'var(--background-color-2)' # Icons paper-item-icon-color: 'var(--text-dark-color)' paper-item-icon-active-color: 'var(--accent-color)' # Switches switch-checked-button-color: 'var(--text-medium-light-color)' switch-unchecked-button-color: 'var(--text-medium-light-color)' switch-checked-track-color: '#009FFF' switch-unchecked-track-color: '#767682' # Slider paper-slider-active-color: 'var(--accent-color)' paper-slider-knob-color: 'var(--text-medium-light-color)' paper-slider-container-color: 'var(--text-dark-color)' paper-slider-knob-start-color: 'var(--text-medium-light-color)' # Badges label-badge-text-color: 'var(--text-color)' label-badge-background-color: 'rgba(54, 57, 65, 0.6)' # Shadows ha-card-box-shadow: 'inset 0px 0px 0px 1px var(--border-color)' # HACS hacs-badge-color: 'var(--accent-color)' hacs-status-installed: 'var(--text-color)' hacs-status-pending-restart: 'var(--text-dark-color)' hacs-status-pending-update: 'var(--accent-color)'@david-g sagte in Zeigt her eure Lovelace-Visualisierung:
Eigentlich ist schon alles lovelace.
Teilweise aber mit custom cards oder html was man sich selber mit einem JS oder Blockly generiert.
Was ist denn zB ein Bild hier aus dem Topic wo du Interesse an der Umsetzung hast?
Die sind alle mega, hab mal ein schlichtes von @dontobi gewählt. Ich bekomme nicht einmal den Müll eingebunden, trotz ical und trashschedule. Von HTML hab ich null Ahnung, wie von allem eigentlich 🤣😒





-
@david-g sagte in Zeigt her eure Lovelace-Visualisierung:
Eigentlich ist schon alles lovelace.
Teilweise aber mit custom cards oder html was man sich selber mit einem JS oder Blockly generiert.
Was ist denn zB ein Bild hier aus dem Topic wo du Interesse an der Umsetzung hast?
Die sind alle mega, hab mal ein schlichtes von @dontobi gewählt. Ich bekomme nicht einmal den Müll eingebunden, trotz ical und trashschedule. Von HTML hab ich null Ahnung, wie von allem eigentlich 🤣😒





Er hat ja viel dies Entitäten Karte, das mit den ganzen slidern am Rand und den Zahlenwerten.
Die Heizung ist die [custom simple-thermostat Karte] (https://github.com/nervetattoo/simple-thermostat)
Für die Mülltonnen hat hier im Forum jmd eine eigene Karte geschrieben, finde ich gtad nicht den link.
Das Wetter ist die integrierte Karte.
Die anderen Customcards erkenne ich nicht auf Anhieb. Evtl custom button card.
EDIT
Auf html basieren für Tabellen aus meiner Signatur.


