NEWS
Zeigt her eure Lovelace-Visualisierung
-
Anbei ein Script für die Anzeige der Pollenflug daten, vom gleichnamigen Adapter.
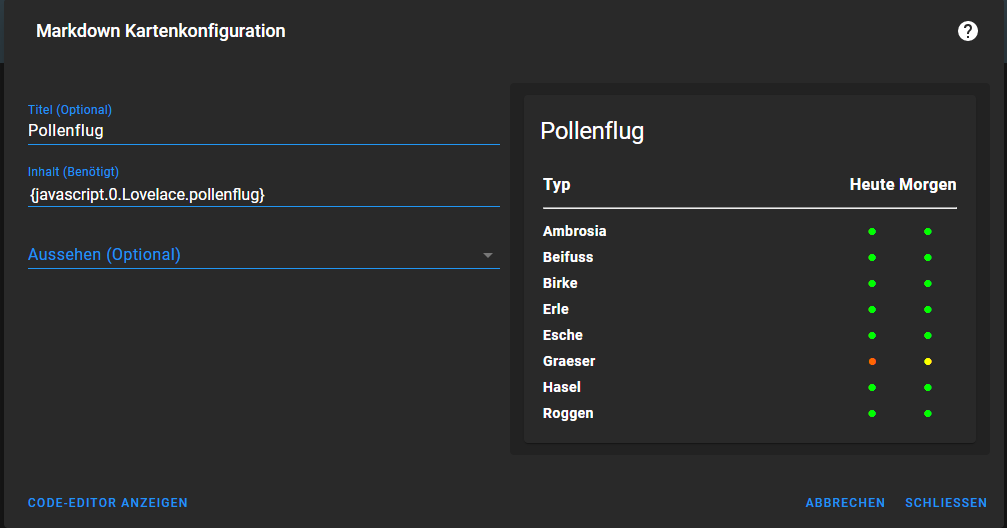
Hier der Code des Scripts. Wer es für sich anpassen möchte, sollte das Objekt (Zeile 4 und 15) und die Region (Zeile 22 und 23) anpassen.
// Pollenflug - Aufbereitung der Daten für die Anzeige in der Lovelace UI createState('javascript.0.Lovelace.pollenflug', { name: 'Pollenflug - HTML', type: 'string', read: true, write: true, }); // Um 11:00 Uhr werden die Adapter-Daten aktualisiert - 11:05 Uhr werden die HTML-Daten neu erzeugt schedule("5 11 * * *", async function () { let htmlStr = ''; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; htmlStr = ['<table style="width: 100%;"><tbody><tr><td width=100%><b><font size="3">Typ</b></td></font><td ALIGN="CENTER"><b><font size="3">Heute</td><td><b><font size="3">Morgen</td></b></font></tr><tr><td colspan="3"><hr></dt></tr>'].join(''); for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + auswertung(pollen[j]); } htmlStr = htmlStr + ['</tbody></table>'].join(''); setState('javascript.0.Lovelace.pollenflug', htmlStr, true); }); function auswertung(name){ let html = ''; let farbe_heute = ''; let farbe_morgen = ''; const heute = getState('pollenflug.0.region#101.'+name+'.index_today').val; const morgen = getState('pollenflug.0.region#101.'+name+'.index_tomorrow').val; // Berechnung Pollenflug heute if (heute == 0) { farbe_heute = '#00FF00'; } else if (heute == 1) { farbe_heute = '#FFFF00'; } else if (heute == 2) { farbe_heute = '#FFCC00'; } else if (heute == 3) { farbe_heute = '#FF9900'; } else if (heute == 4) { farbe_heute = '#FF6600'; } else if (heute == 5) { farbe_heute = '#FF3300'; } else if (heute == 6) { farbe_heute = '#FF0000'; } // Berechnung Pollenflug morgen if (morgen == 0) { farbe_morgen = '#00FF00'; } else if (morgen == 1) { farbe_morgen = '#FFFF00'; } else if (morgen == 2) { farbe_morgen = '#FFCC00'; } else if (morgen == 3) { farbe_morgen = '#FF9900'; } else if (morgen == 4) { farbe_morgen = '#FF6600'; } else if (morgen == 5) { farbe_morgen = '#FF3300'; } else if (morgen == 6) { farbe_morgen = '#FF0000'; } // Setze die Daten zusammen html = ['<tr><td><b>',name,'</b>','</td><td ALIGN="CENTER"><font size="3" color=',farbe_heute,'>●</font></td><td ALIGN="CENTER"><font size="3" color=',farbe_morgen,'>●</font></td></tr>'].join(''); return html; }Ergebnis sieht dann so aus.

-
@philo686
Hallo,
kannst du mir sagen, welche "battery-entity" du genau genommen hast? Ich bekomme die, die ich von GitHub bezogen habe, nicht in Lovelace eingebunden. Egal was ich auch mache, es gibt folgende Fehlermeldung:
Custom element doesn't exist: battery-entity.
Ich kann mich erinnern, dass es auf GitHub mal eine "button-card" gab, die schlichtweg kaputt war.Vielen Dank
@haumichel Sry für meine späte Rückmeldung, war ewig nicht mehr im Forum... soweit ich mich erinnern kann war das folgende: https://github.com/cbulock/lovelace-battery-entity/blob/master/README.md
-
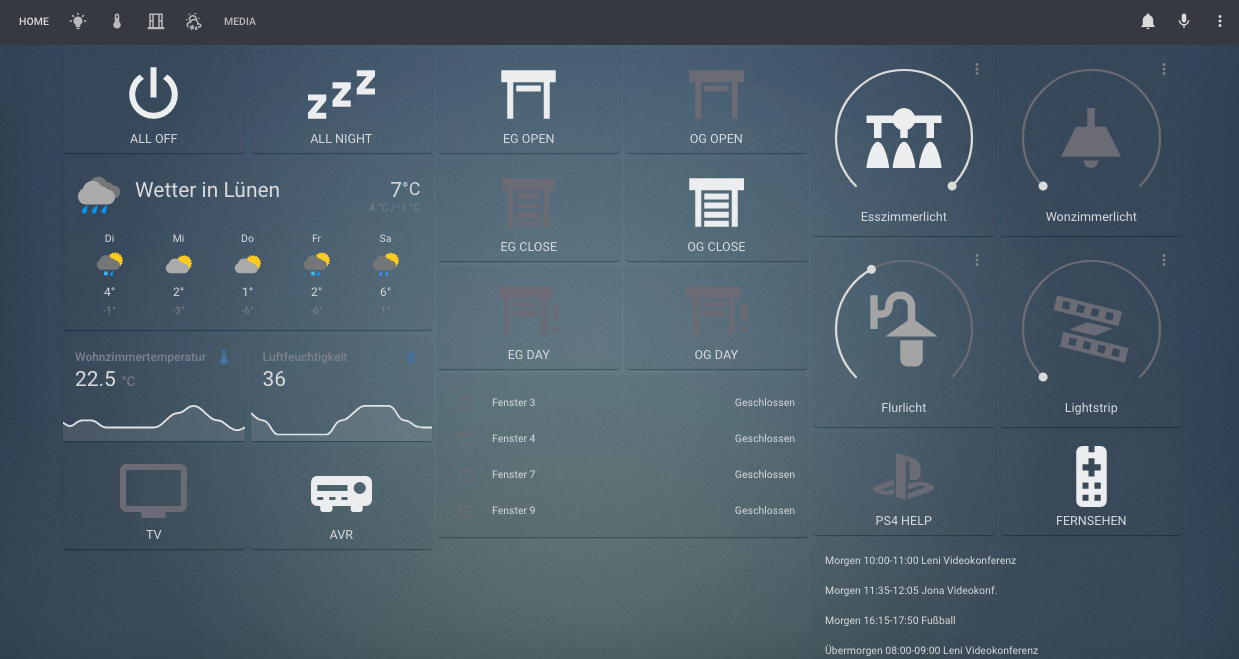
Ich stelle dann hier auch meine Visualisierung vor, die mit Hilfe von @David-G und dem Raspberry-Forum hingebastelt habe. Es ist noch nicht fertig, insbesondere die Unterseiten befinden sich noch im Aufbau.
Optisch ist es an das transparent-Theme angelehnt, ich habe es nur ein wenig abgeändert, da ich es nicht so bunt mag und es auf dem Touchscreen mMn so besser aussieht. Der Screen schaltet sich automatisch ab und, wenn der Motion-Sensor eine Bewegung erkennt, wieder an.Die Vis dient zur Steuerung meines wachsenden Smarthomes.



Aufbaut sieht das ganze so aus:

Und noch der Code:
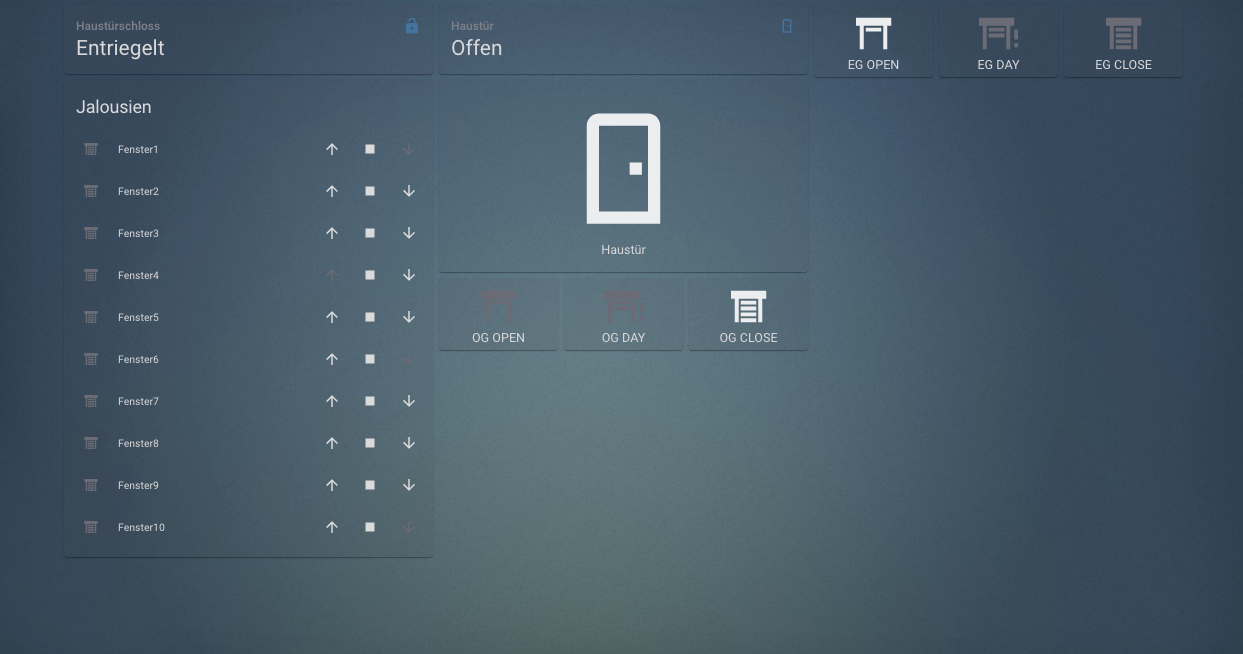
title: Home views: - path: home title: Home panel: false badges: [] cards: - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.AwayLL name: ALL OFF icon: 'mdi:power' - type: button tap_action: action: toggle entity: switch.Alles name: ALL NIGHT icon: 'mdi:sleep' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousAufLL name: EG OPEN icon: 'mdi:window-shutter-open' - type: button tap_action: action: toggle name: OG OPEN icon: 'mdi:window-shutter-open' entity: switch.AlleAufOG - type: horizontal-stack cards: - type: light entity: light.Esszimmerlicht name: Esszimmerlicht icon: 'mdi:vanity-light' - type: light entity: light.Philips_hue_Wohnzimmerlicht icon: 'mdi:ceiling-light' name: Wonzimmerlicht - type: weather-forecast entity: weather.Luenen__Luenen_Deutschland_ name: Wetter in Lünen - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousZuLL name: EG CLOSE icon: 'mdi:window-shutter' - type: button tap_action: action: toggle name: OG CLOSE icon: 'mdi:window-shutter' entity: switch.AlleZuOG - type: horizontal-stack cards: - type: light entity: light.Philips_hue_Flurlicht name: Flurlicht icon: 'mdi:outdoor-lamp' - type: light entity: light.Lightstrip name: Lightstrip icon: 'mdi:led-strip-variant' - type: horizontal-stack cards: - type: sensor graph: line entity: sensor.Wohnzimmertemperatur name: Wohnzimmertemperatur - type: sensor graph: line entity: sensor.Luftfeuchtigkeit name: Luftfeuchtigkeit icon: 'mdi:water-percent' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.Jalous30LL name: EG DAY icon: 'mdi:window-shutter-alert' - type: button tap_action: action: toggle name: OG DAY icon: 'mdi:window-shutter-alert' entity: switch.AlleSonneOG - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.PS4HelpLL name: PS4 HELP icon: 'mdi:sony-playstation' - type: button tap_action: action: toggle entity: switch.FernsehenLL name: FERNSEHEN icon: 'mdi:remote-tv' - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.TVLL name: TV icon: 'mdi:television' - type: button tap_action: action: toggle entity: switch.DenonToggleLL name: AVR icon: 'mdi:audio-video' - type: entities entities: - entity: binary_sensor.Sensor_F3 name: Fenster 3 - entity: binary_sensor.Sensor_F4 name: Fenster 4 - entity: binary_sensor.Sensor_F7 name: Fenster 7 - entity: binary_sensor.Sensor_F9 name: Fenster 9 - type: markdown content: '{ical.0.data.html}' - title: Licht path: licht icon: 'mdi:lightbulb-on' panel: false badges: [] cards: - type: light entity: light.Esszimmer name: Esszimmerlicht icon: 'mdi:vanity-light' - type: light entity: light.Lightstrip name: Lightstrip icon: 'mdi:led-strip-variant' - type: light entity: light.Philips_hue_Flurlicht name: Flurlicht icon: 'mdi:outdoor-lamp' - type: light entity: light.Philips_hue_Wohnzimmerlicht icon: 'mdi:ceiling-light' name: Wonzimmerlicht - type: light entity: light.Aussenlicht icon: 'mdi:coach-lamp' - type: light entity: light.Terrassenlicht icon: 'mdi:wall-sconce-flat' - type: horizontal-stack cards: - type: light entity: light.Aussenlicht icon: 'mdi:coach-lamp' - type: light entity: light.Terrassenlicht icon: 'mdi:wall-sconce-flat' - title: Temperatur path: temperatur icon: 'mdi:thermometer' badges: [] cards: - type: sensor entity: sensor.Wohnzimmertemperatur name: Wohnzimmertemperatur graph: line hours_to_show: 12 detail: 1 icon: 'mdi:thermometer' - type: vertical-stack title: Klima cards: - type: gauge entity: sensor.Luftfeuchtigkeit min: 0 max: 100 - type: gauge entity: sensor.Wohnzimmertemperatur min: 0 max: 100 - type: sensor entity: sensor.Luftfeuchtigkeit name: Luftfeuchtigkeit graph: line hours_to_show: 12 detail: 1 icon: 'mdi:water-percent' - type: horizontal-stack title: Klima cards: - type: gauge entity: sensor.Wohnzimmertemperatur min: 0 max: 100 - type: gauge entity: sensor.Luftfeuchtigkeit min: 0 max: 100 - title: Fenster path: jalousien icon: 'mdi:window-open-variant' badges: [] cards: - type: entity entity: lock.HaustuersperrstatusLL name: Haustürschloss - type: entities entities: - entity: cover.Fenster1 - entity: cover.Fenster2 - entity: cover.Fenster3 - entity: cover.Fenster4 - entity: cover.Fenster5 - entity: cover.Fenster6 - entity: cover.Fenster7 - entity: cover.Fenster8 - entity: cover.Fenster9 - entity: cover.Fenster10 title: Jalousien - type: entity entity: binary_sensor.HaustuerLL name: Haustür - type: 'custom:button-card' entity: binary_sensor.HaustuerLL name: Haustür map_state: '3': geöffnet offen: geschlossen - type: horizontal-stack cards: - type: button tap_action: action: toggle entity: switch.JalousAufLL name: EG OPEN icon: 'mdi:window-shutter-open' - type: button tap_action: action: toggle entity: switch.Jalous30LL name: EG DAY icon: 'mdi:window-shutter-alert' - type: button tap_action: action: toggle entity: switch.JalousZuLL name: EG CLOSE icon: 'mdi:window-shutter' - type: horizontal-stack cards: - type: button tap_action: action: toggle name: OG OPEN icon: 'mdi:window-shutter-open' entity: switch.AlleAufOG - type: button tap_action: action: toggle name: OG DAY icon: 'mdi:window-shutter-alert' entity: switch.AlleSonneOG - type: button tap_action: action: toggle name: OG CLOSE icon: 'mdi:window-shutter' entity: switch.AlleZuOG - title: Wetter path: wetter icon: 'mdi:weather-partly-snowy-rainy' badges: [] cards: - type: 'custom:clockwork-card' locale: de-DE other_time: - America/New_York - Australia/Sydney - America/Los_Angeles style: | .other_time { display: none; } - title: Media path: media badges: [] cards: - type: button tap_action: action: toggle entity: switch.Alles name: ALLES icon: 'mdi:power' resource: null - type: button tap_action: action: toggle entity: switch.DenonToggleLL name: AVR icon: 'mdi:audio-video' hideToolbar: trueVielen Dank an alle Helfer und die Inspirationen die ich bisher erhalten habe.
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für Lovelace findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#lovelaceIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
- Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
-
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für Lovelace findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#lovelaceIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
- Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
@feuersturm sagte in Zeigt her eure Lovelace-Visualisierung:
Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
Meine kannst du gerne verwenden. Kann die Screenshots auch am PC neu machen.
Die Frage ist, ob custom-cards verwendet werden dürfen.
Ist "Out of the Box" eben nicht möglich, was Anfänger beim testen irritieren könnte. -
Hallo zusammen,
ich bin gerade dabei die "Willkommensseite" von der ioBroker Doku zu überarbeiten (https://forum.iobroker.net/topic/51919/brainstorming-doku-abschnitt-willkommen/11)
Ich bin aktuell dabei das Kapitel "Visualisierung" zu überarbeiten.
Den aktuellen Entwurfsstand für Lovelace findet ihr hier:
https://github.com/Feuer-sturm/ioBroker.docs/blob/FS-welcome/docs/de/README.md#lovelaceIch suche weiteren Input für die Doku und würde mich über Rückmeldungen zu den folgenden Themen freuen:
- Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
- Eure Lovelace Views welche in die Doku als Beispiel eingettet werden können und einem Besucher helfen einen ersten Eindruck von Lovelace zu bekommen
@feuersturm said in Zeigt her eure Lovelace-Visualisierung:
Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
Mein erster Vorschlag wäre:
Mit diesem Adapter kann die HomeAssistant UI Lovelace für ioBroker genutzt werden. Lovelace ist responsive, passt sich also automatisch an das Display an (PC, Tablet, Smartphone, ...). Es lassen sich einfach hübsche UIs erstellen und man kann sich an vielen Beispielen aus der HomeAssistant Welt inspirieren lassen. Der Editor ist in die UI integriert und weitgehend WYSIWYG (What you see is what you get). Gleichzeitig erlauben die Verwendung von custom cards und der YAML Editor auch die Umsetzung von komplexen Wünschen.
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
-
@feuersturm said in Zeigt her eure Lovelace-Visualisierung:
Kurzbeschreibung / Merkmale von Lovelace ( @Garfonso Kannst du hier unterstützen?)
Mein erster Vorschlag wäre:
Mit diesem Adapter kann die HomeAssistant UI Lovelace für ioBroker genutzt werden. Lovelace ist responsive, passt sich also automatisch an das Display an (PC, Tablet, Smartphone, ...). Es lassen sich einfach hübsche UIs erstellen und man kann sich an vielen Beispielen aus der HomeAssistant Welt inspirieren lassen. Der Editor ist in die UI integriert und weitgehend WYSIWYG (What you see is what you get). Gleichzeitig erlauben die Verwendung von custom cards und der YAML Editor auch die Umsetzung von komplexen Wünschen.
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
@garfonso sagte in Zeigt her eure Lovelace-Visualisierung:
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
Ich persönlich finde diesen Absatz noch etwas schwer verständlich für jemanden der bisher noch keine Berührungen zu ioBroker hat. Kann man das etwas vereinfachen? Was genau ist das "Geräte-Konzept" für dich?
Ist die Kernaussage, dass der Adapter automatisch die in ioBroker bekannten Geräte (wie z.B. eine Lampe) erkennt inkl. ihrer Raumzuordnung und Datenpunkte/States und hierfür eine einfache Steuerungsmöglichkeit "Lampe ein/aus" anbietet? -
@garfonso sagte in Zeigt her eure Lovelace-Visualisierung:
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
Ich persönlich finde diesen Absatz noch etwas schwer verständlich für jemanden der bisher noch keine Berührungen zu ioBroker hat. Kann man das etwas vereinfachen? Was genau ist das "Geräte-Konzept" für dich?
Ist die Kernaussage, dass der Adapter automatisch die in ioBroker bekannten Geräte (wie z.B. eine Lampe) erkennt inkl. ihrer Raumzuordnung und Datenpunkte/States und hierfür eine einfache Steuerungsmöglichkeit "Lampe ein/aus" anbietet?Es wäre halt gut, wenn das Geräte-Konzept an prominenter Stelle erläutert würde. ;-)
Es geht im Grunde um alles, was sich im Geräte-Tab abspielt und was auch iot und material nutzen. Wenn alles gut läuft (insbesondere, wenn die Adapter in Ordnung sind oder das leisten können), dann ist es, wie du sagst, dass ioBroker automatisch die Geräte erkennt. Wenn nicht (z.B. weil der Adapter nicht die richtigen rollen vergibt oder Geräte nicht identifizieren kann, wie z.B. KNX oder mqtt, muss der User leider von Hand nacharbeiten mit alias-Geräten).
Ich hänge nicht an der Formulierung. Ich bin mir aber nicht ganz sicher, wie man es schreiben soll, dass es verständlich ist. Im Grunde will ich damit auch sagen, dass man bei einem komplexen Gerät nicht für jeden State von Hand irgendwas tun muss, sondern das automatisch in lovelace reinkommt und sich da gut steuern lässt mit den vorhandenen Karten. Z.B. bei einer Lampe mit an/aus, Helligkeit, Farbe reicht es, wenn diese vom type-detector erkannt wird und raum & funktion zugewiesen hat, dann taucht sie als Lampe auf und alle Optionen können gesteuert werden. Das ist ja z.B. in vis deutlich anders.
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
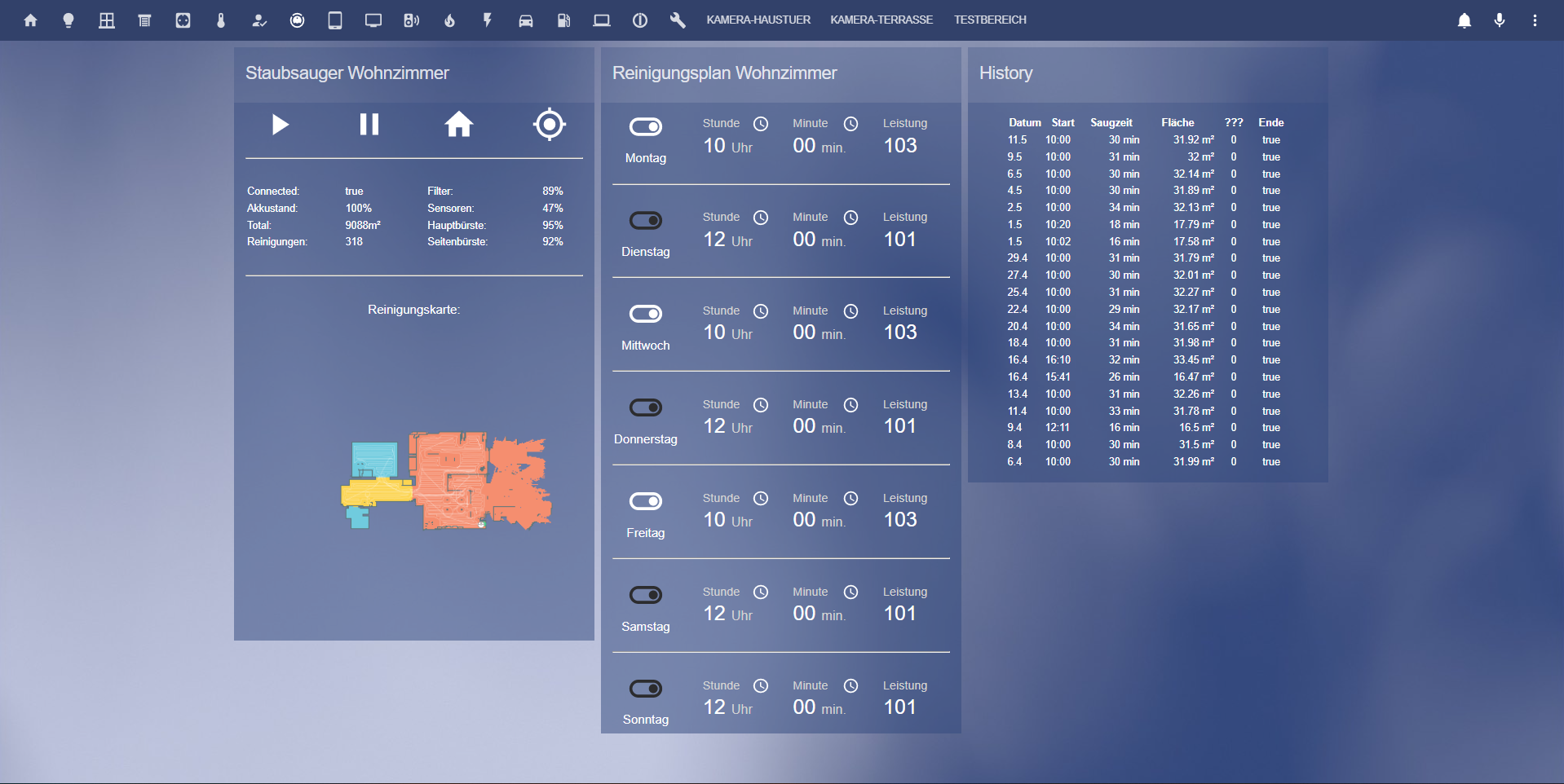
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
-
Hallo Community!
Lovelace sieht auf den ersten Blick gleichartig aus, bietet aufgrund der Konfigurationstiefe aber zahlreiche Variationen.
Dieser Thread dient dazu alle Lovelace Visualisierungen zu sammeln, die von euch erstellt wurden.
Damit können wir wechselseitig von Erfahrungen und Erkenntnissen profitieren.Euer Beitrag sollte folgendes beinhalten
- Screenshots eurer Karten/Ansichten
- Annotation welche "Custom Cards" verwendet wurden
- YAML-Code eurer Ansichten anbei.
Ich hoffe auf einen regen Austausch und viele interessante Ideen.
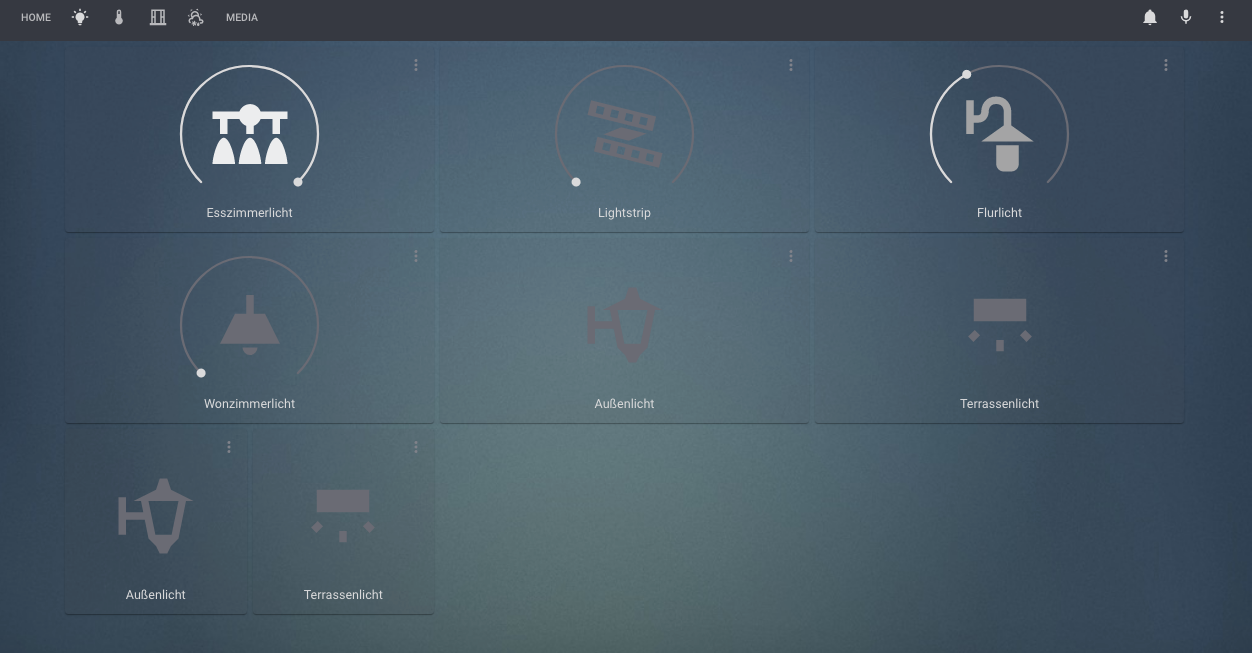
Hallo, ich stelle mal meine Lovelace Visualisierung vor, sie ist noch nicht fertig wird sie sicher nie :-)
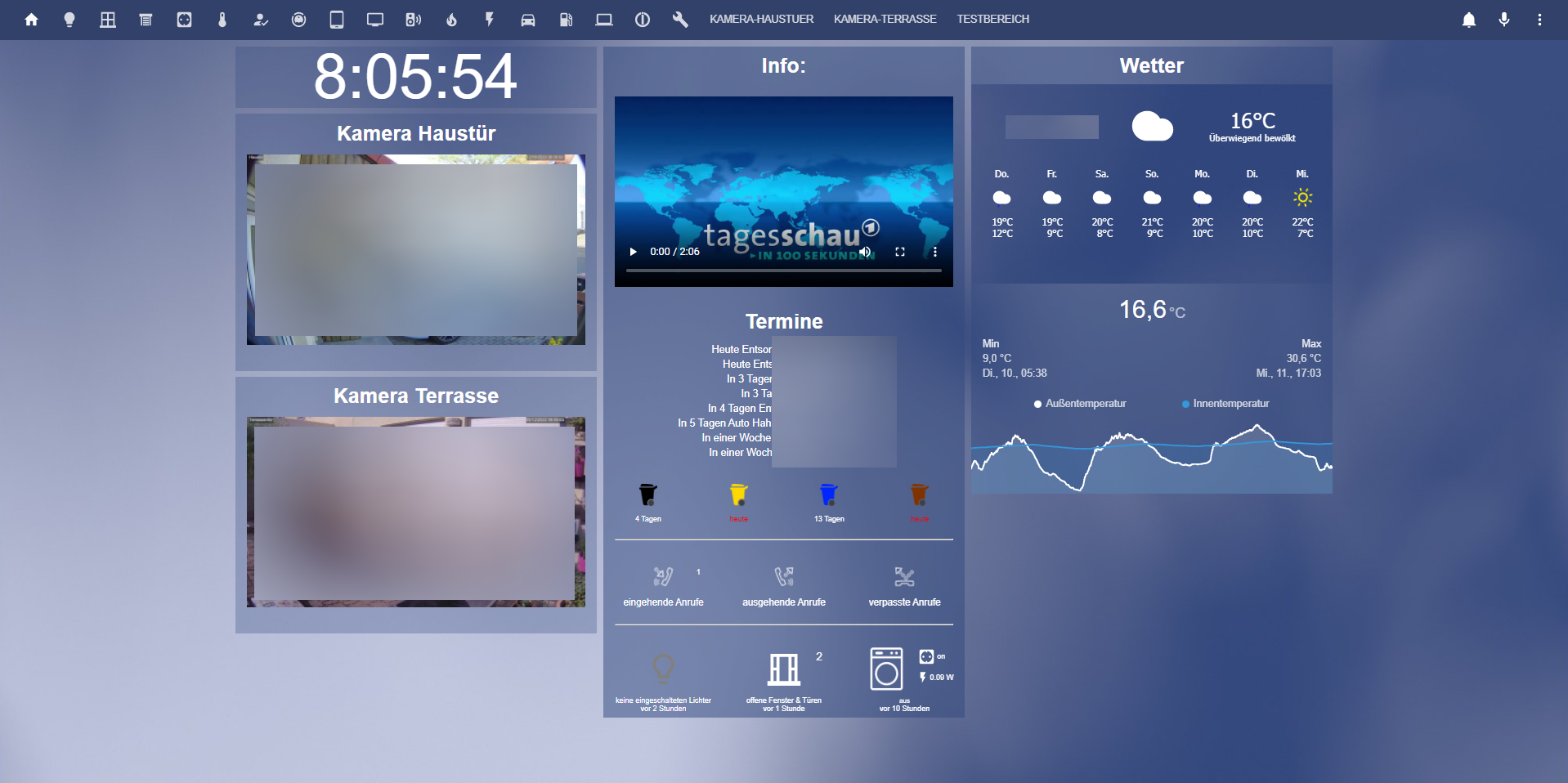
Auf der Startseite sind die wichtigsten Infos zu finden.
Beim Tap auf Fenster, Lichter, Anrufer etc. werden weiter Infos in einem Fenster angezeigt.
die anderen Ansichten sollten selbsterklärend sein.Home:

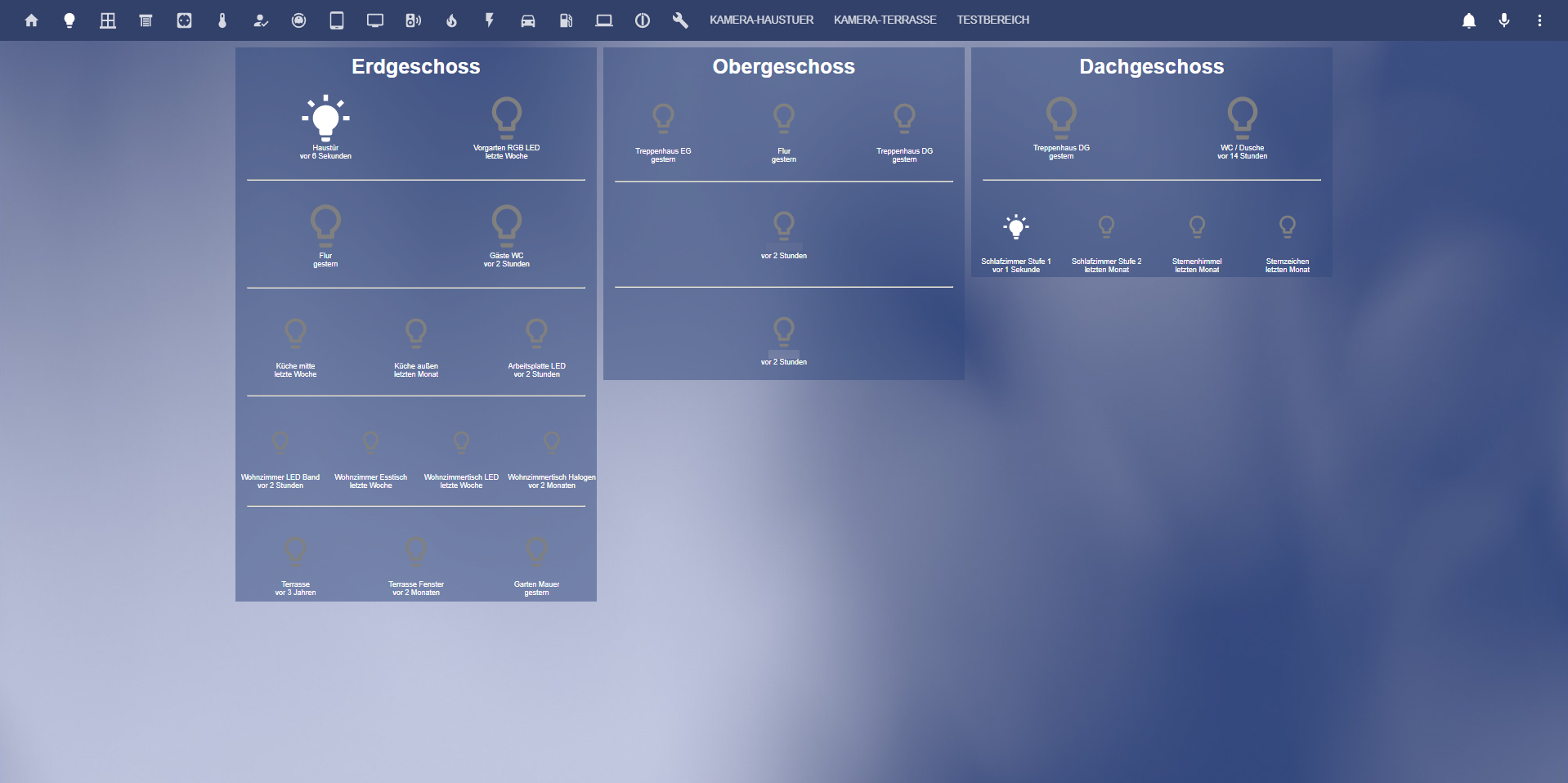
Lampen:

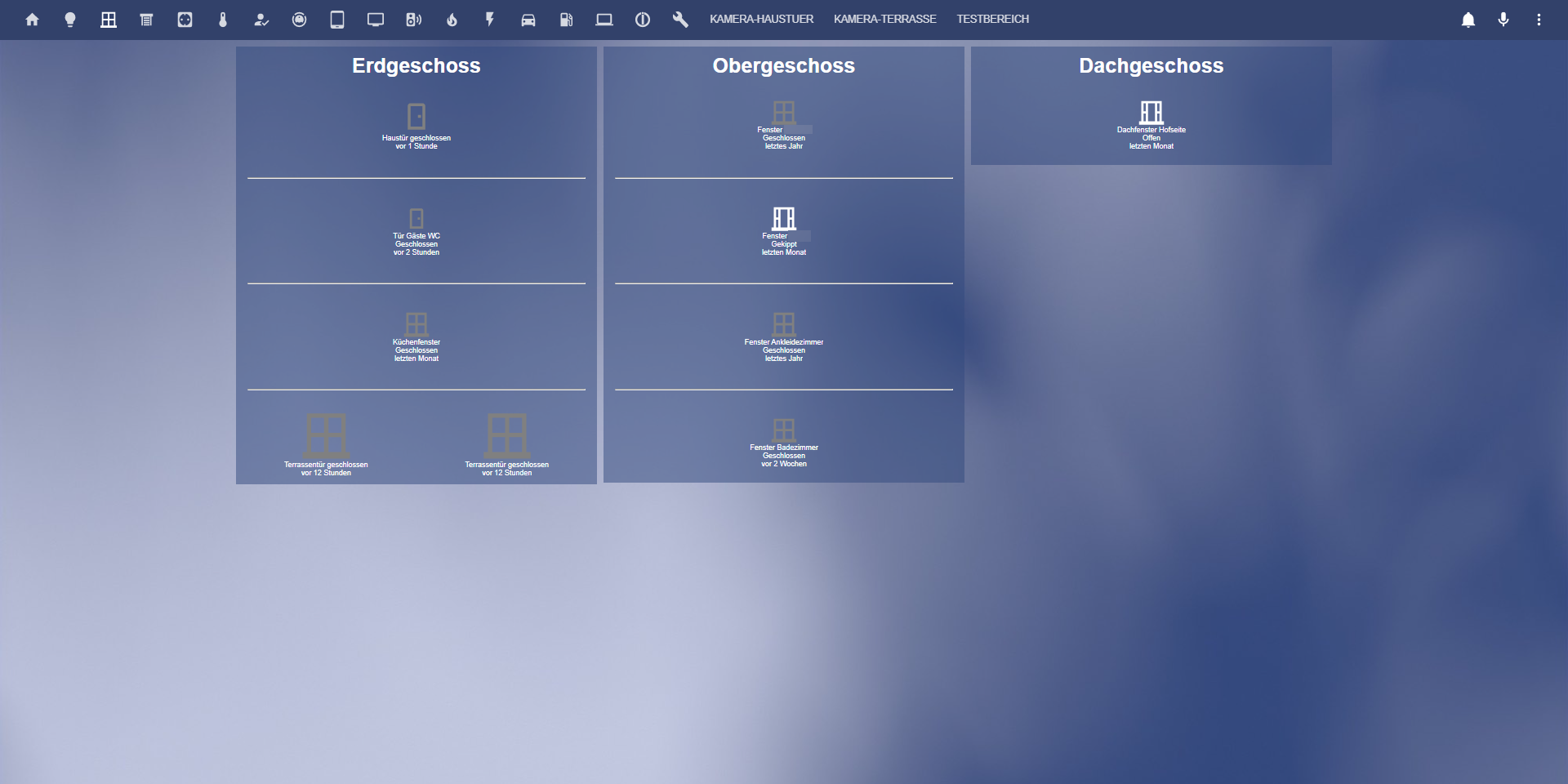
Fenster:

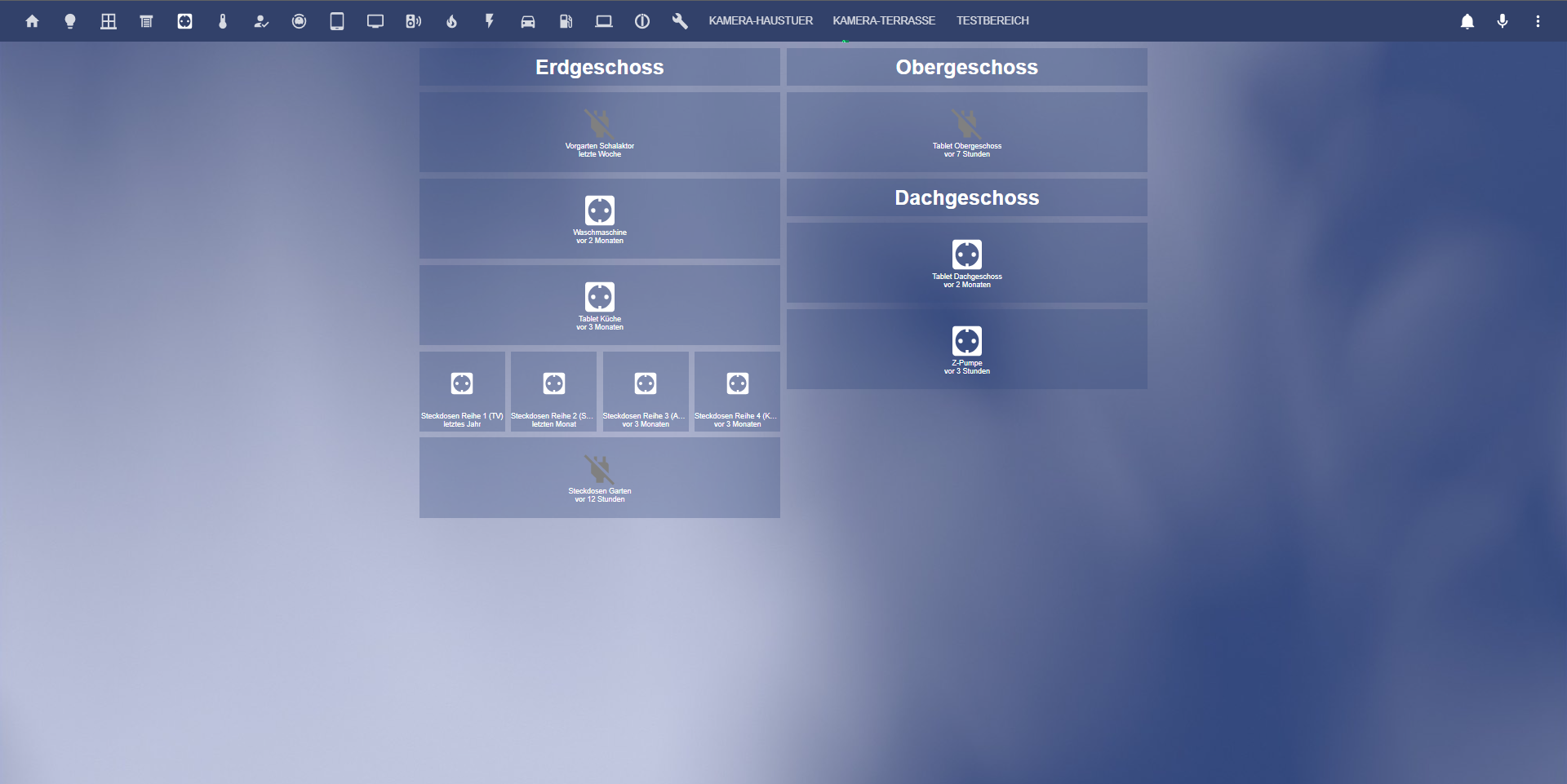
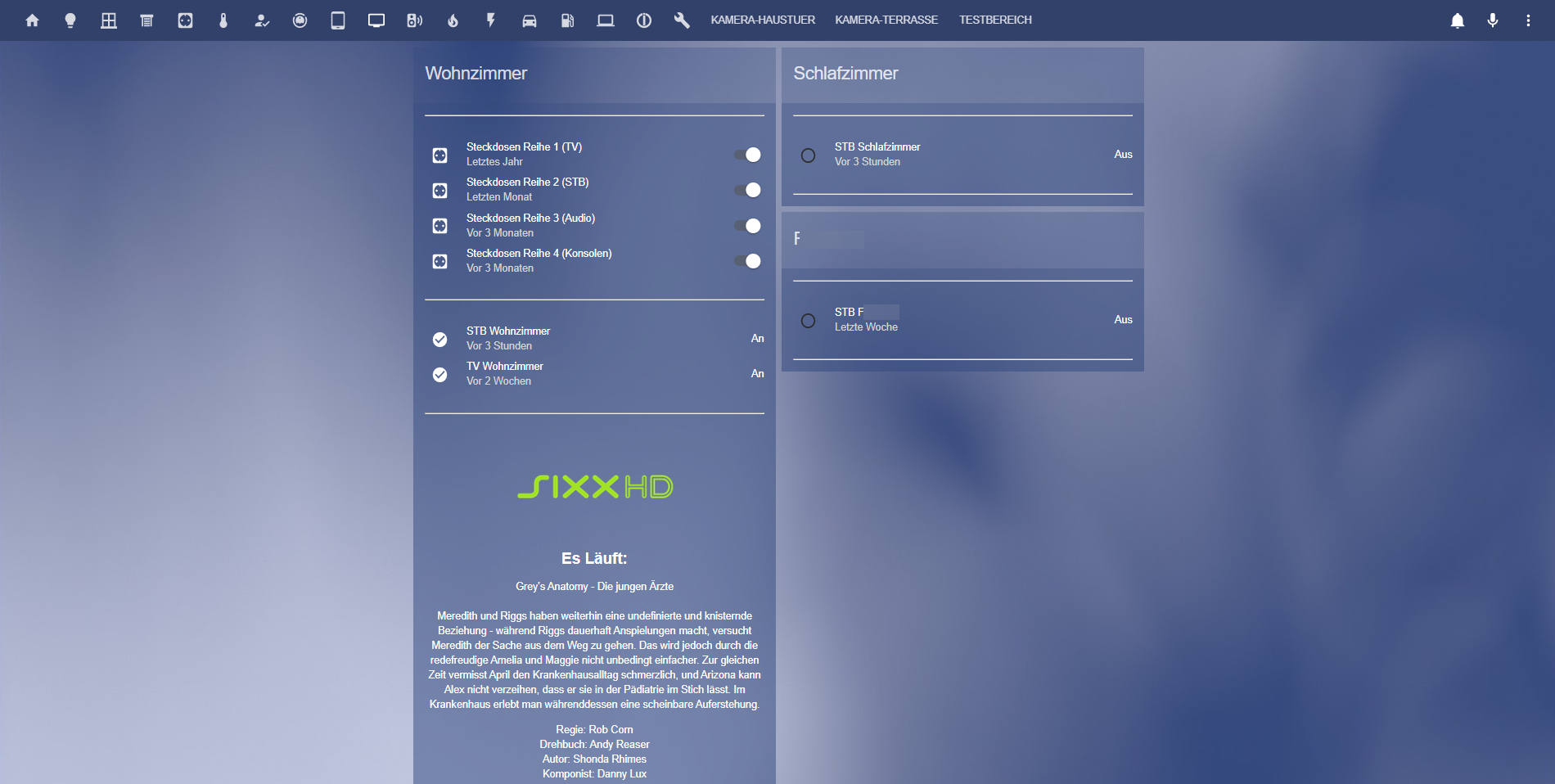
Steckdosen:

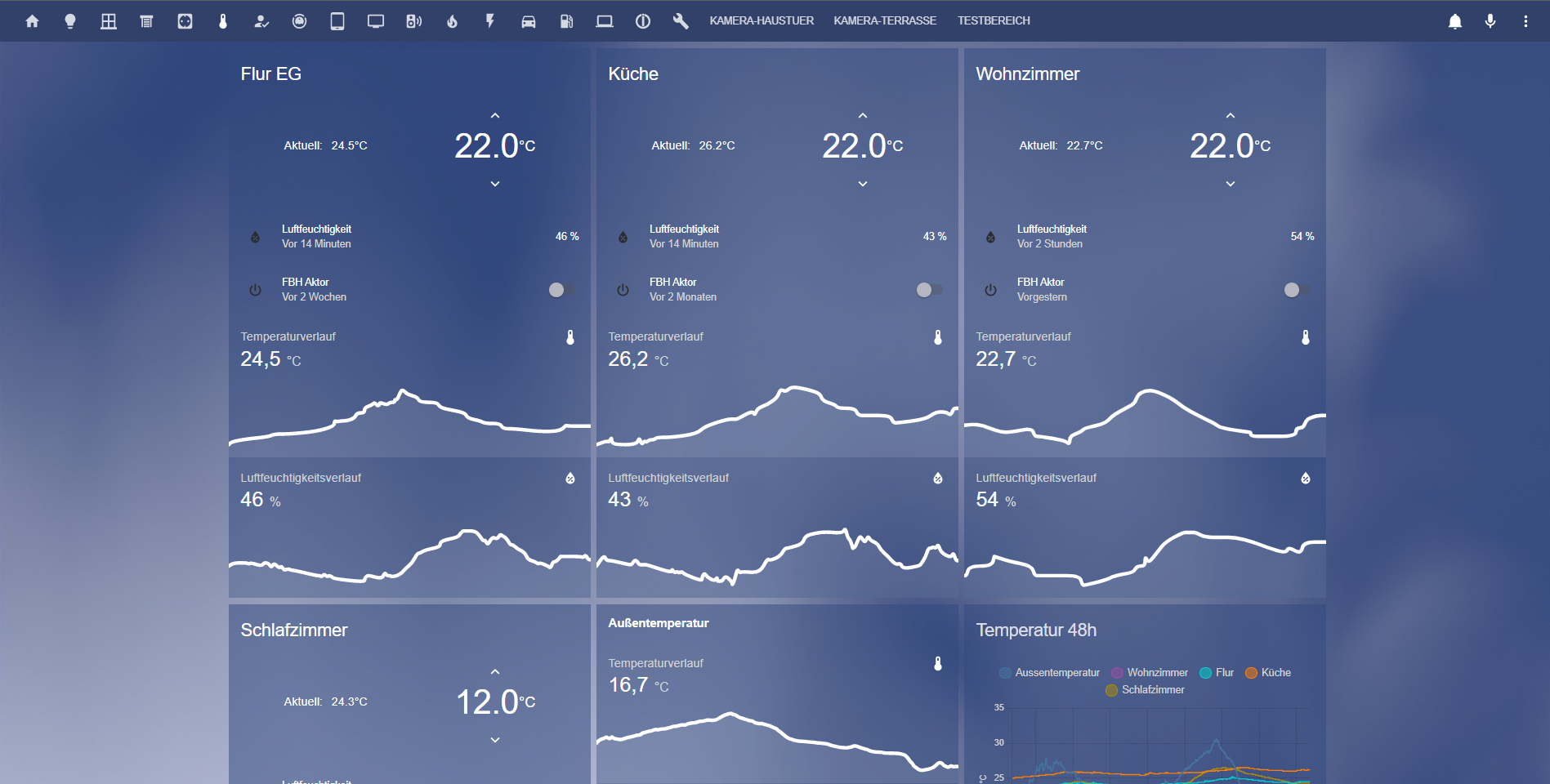
Temperatur:

Staubsauger:

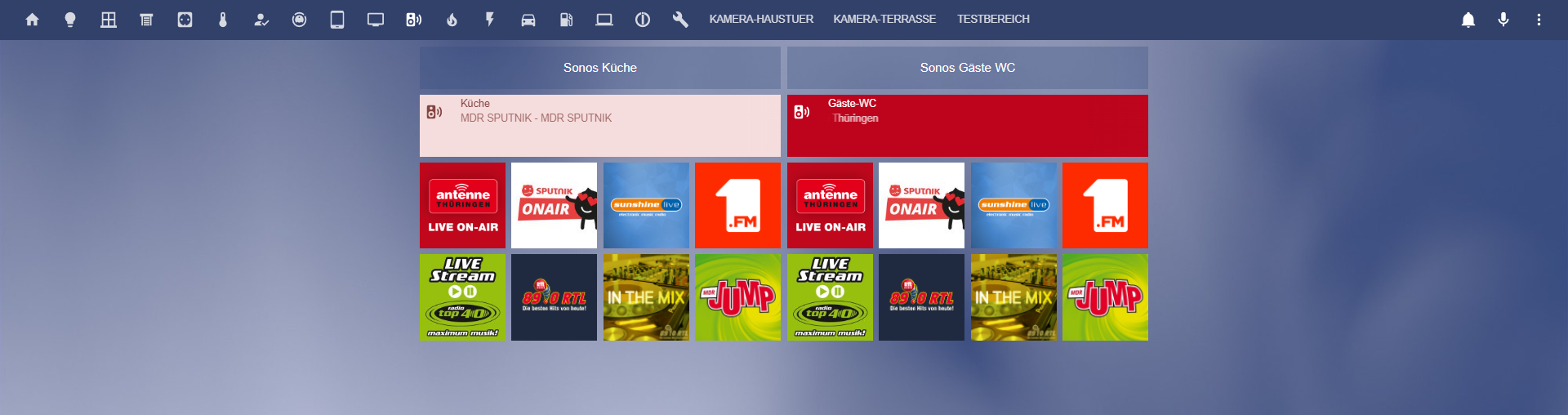
Sonos:

TV:

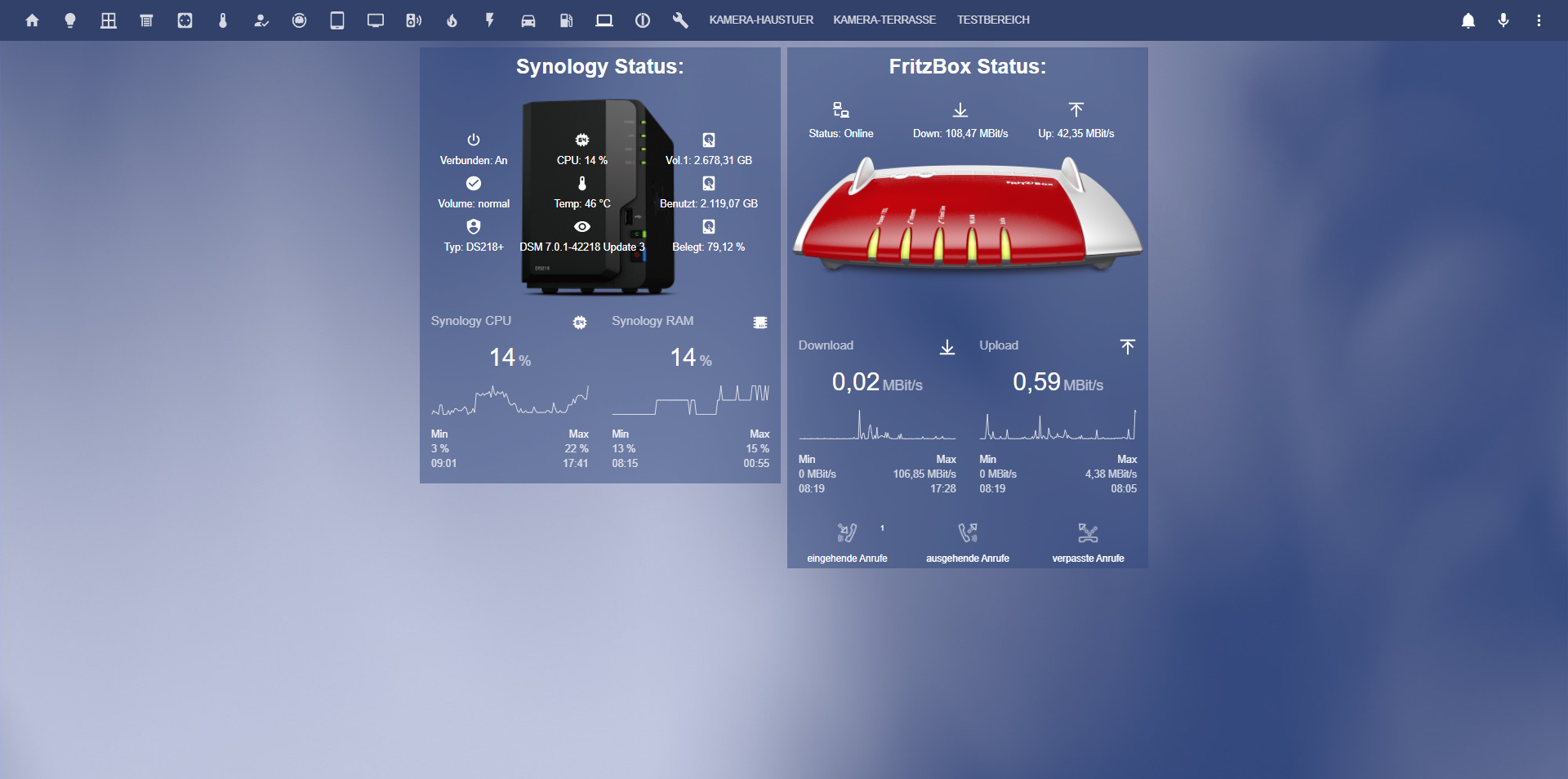
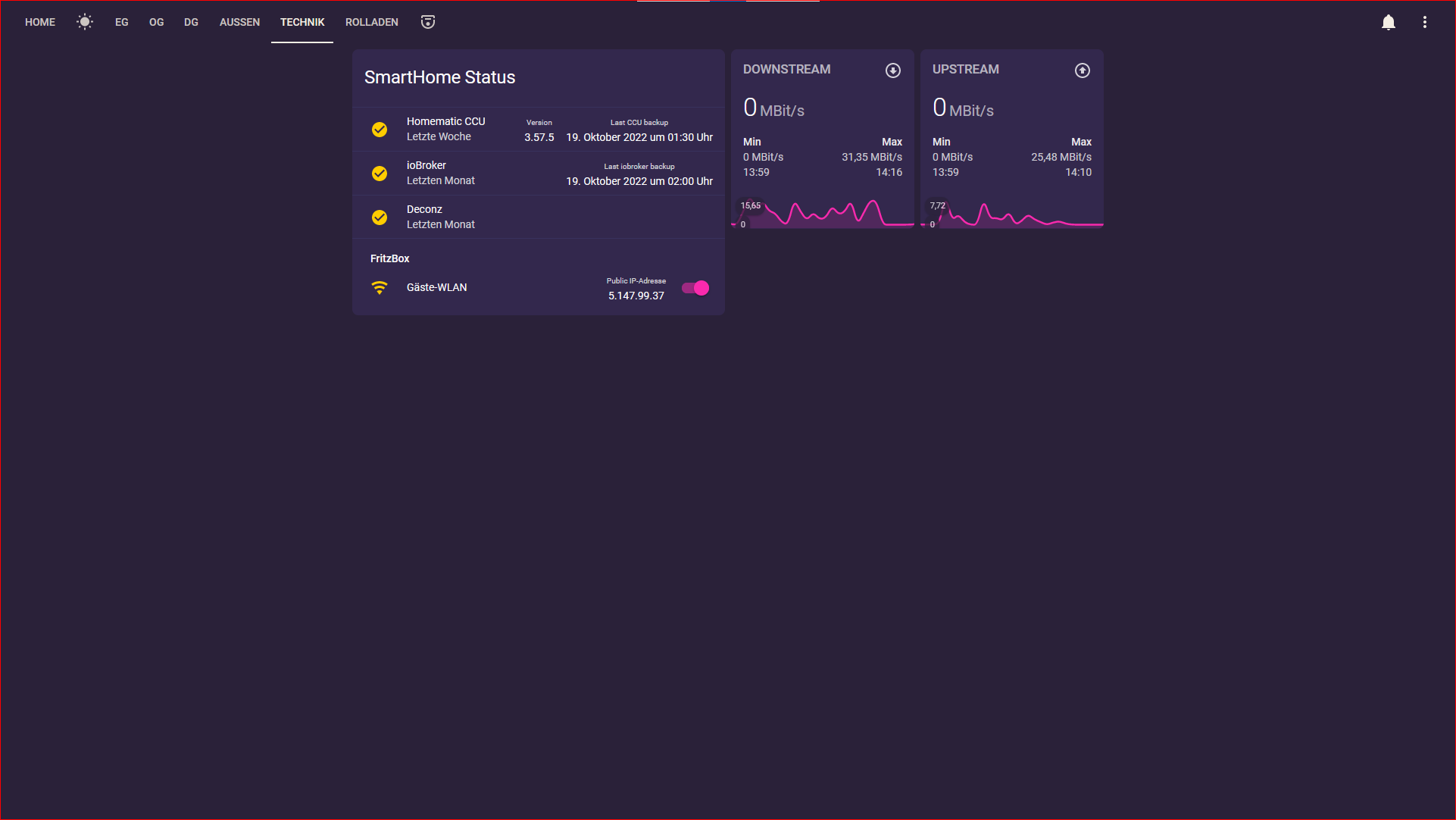
Synology&Router:

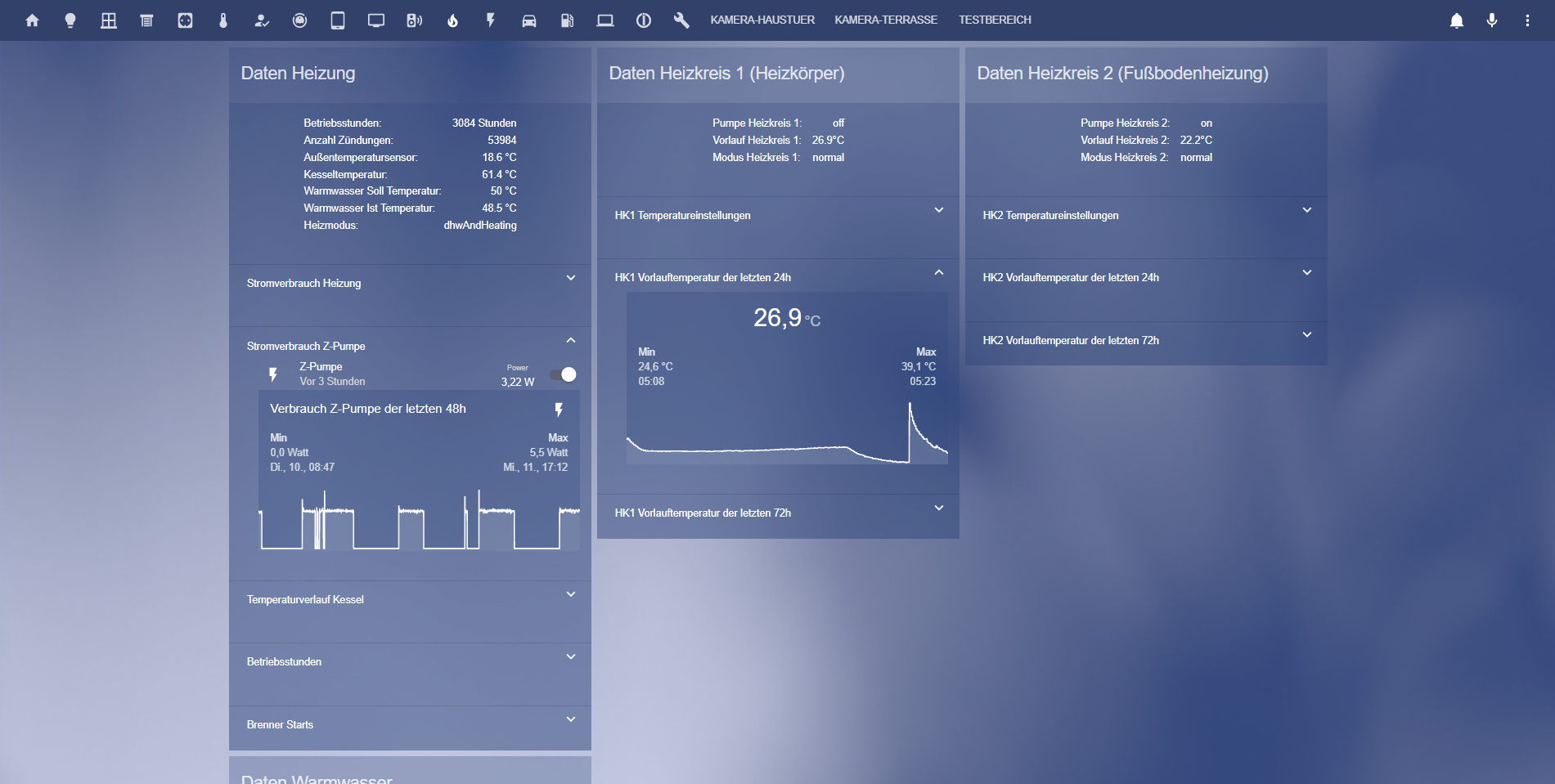
Heizung:

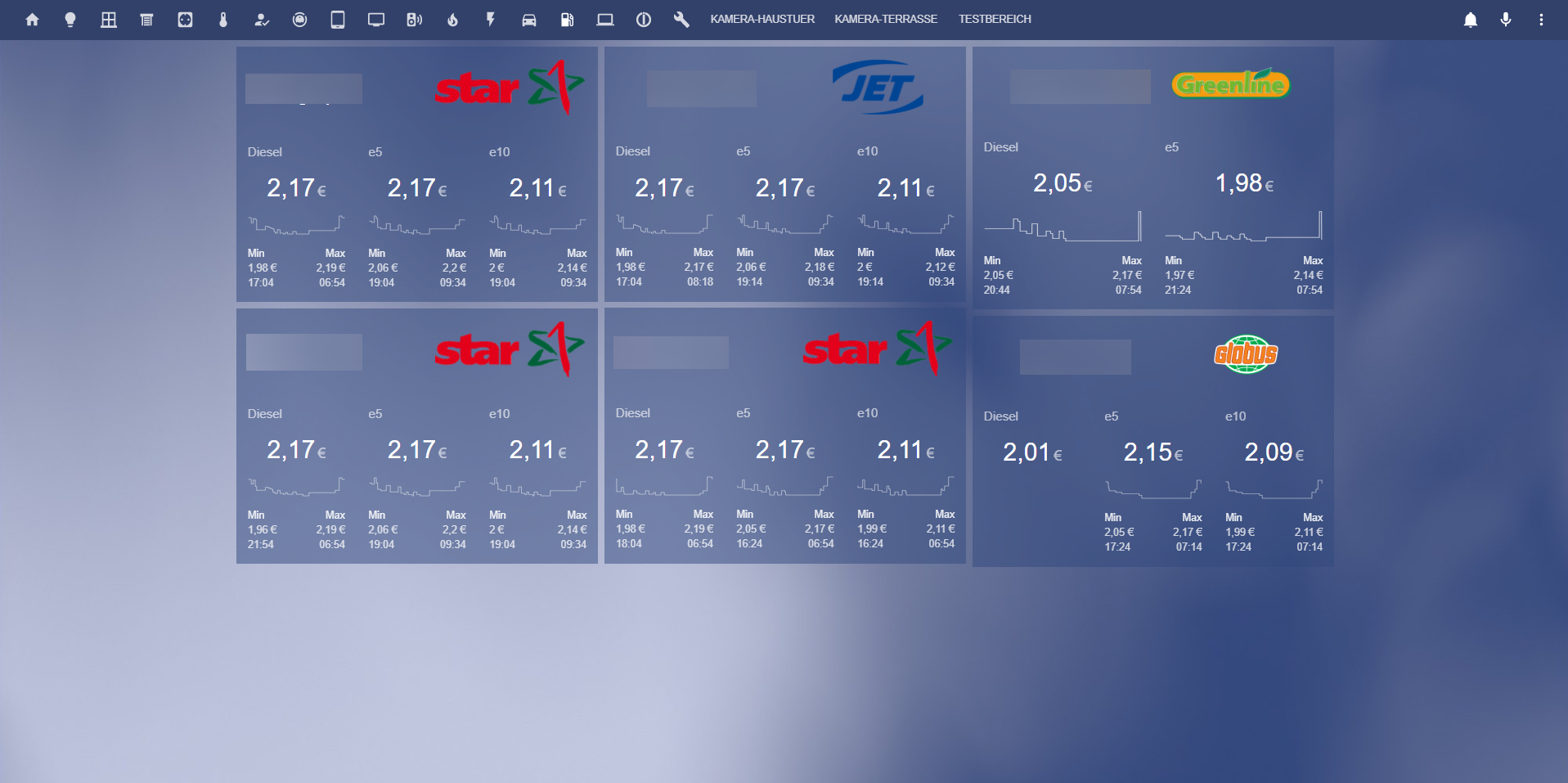
Tankstellen:

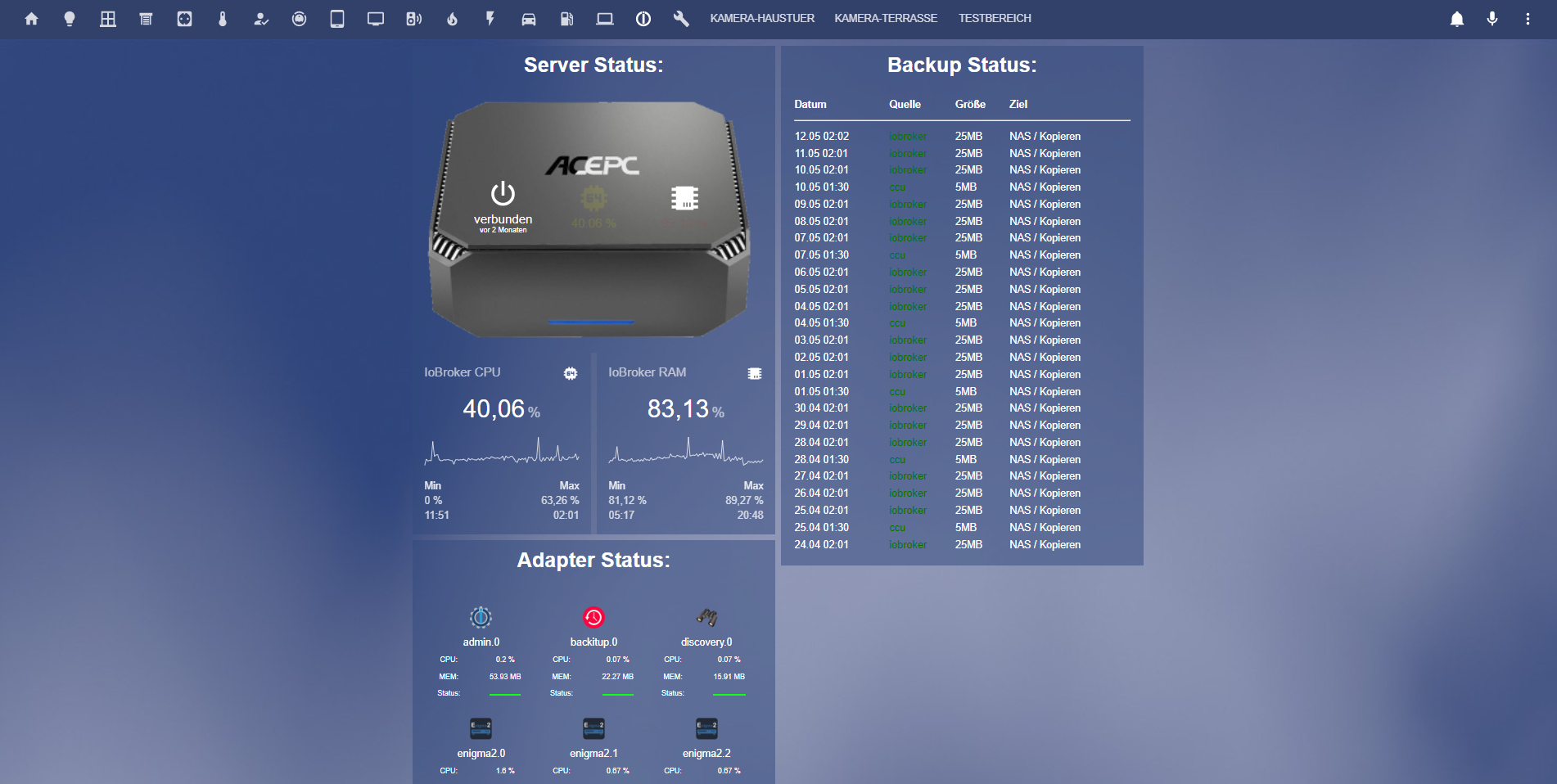
Iobroker:

Verwendete custom Karten:
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
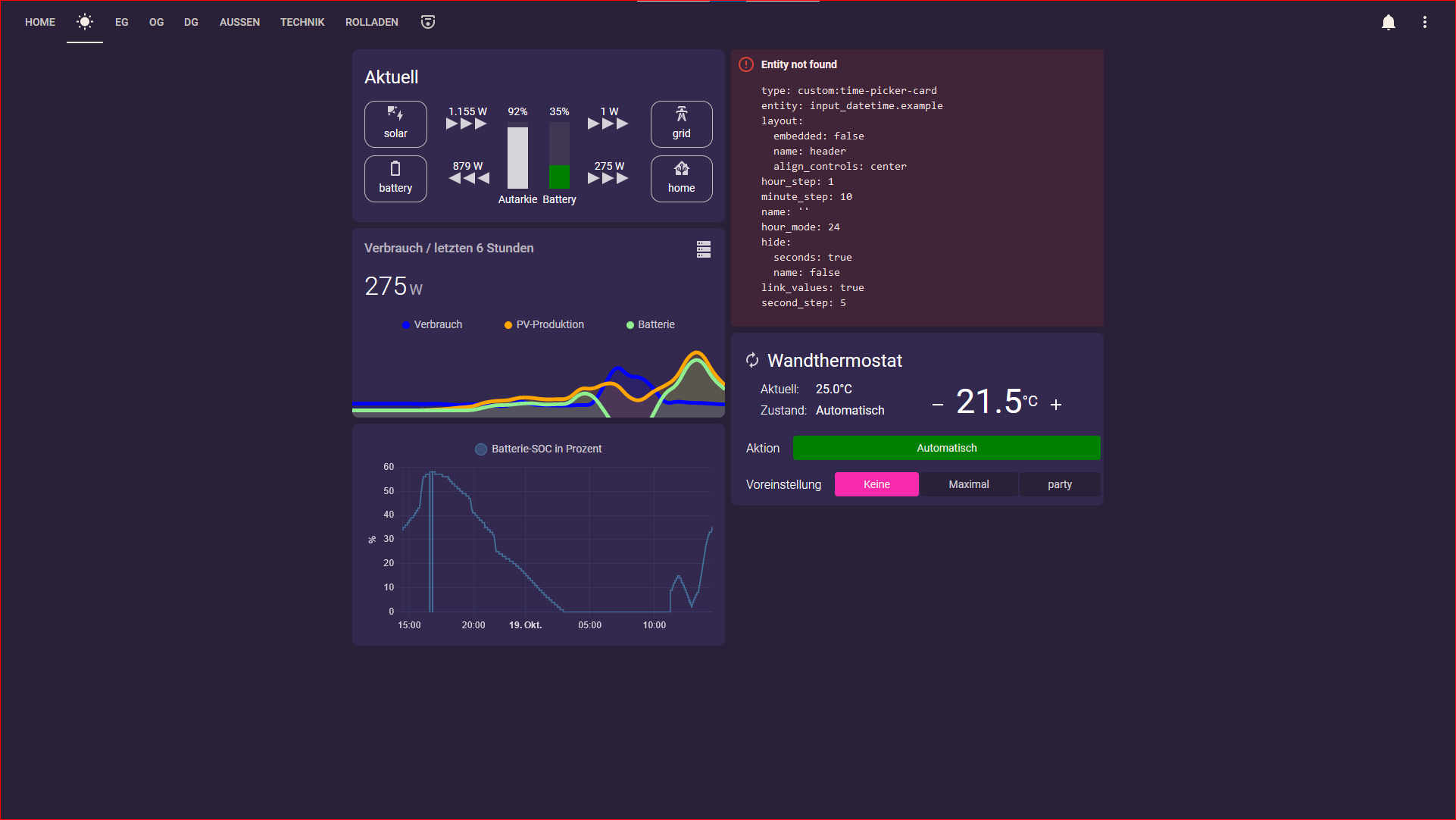
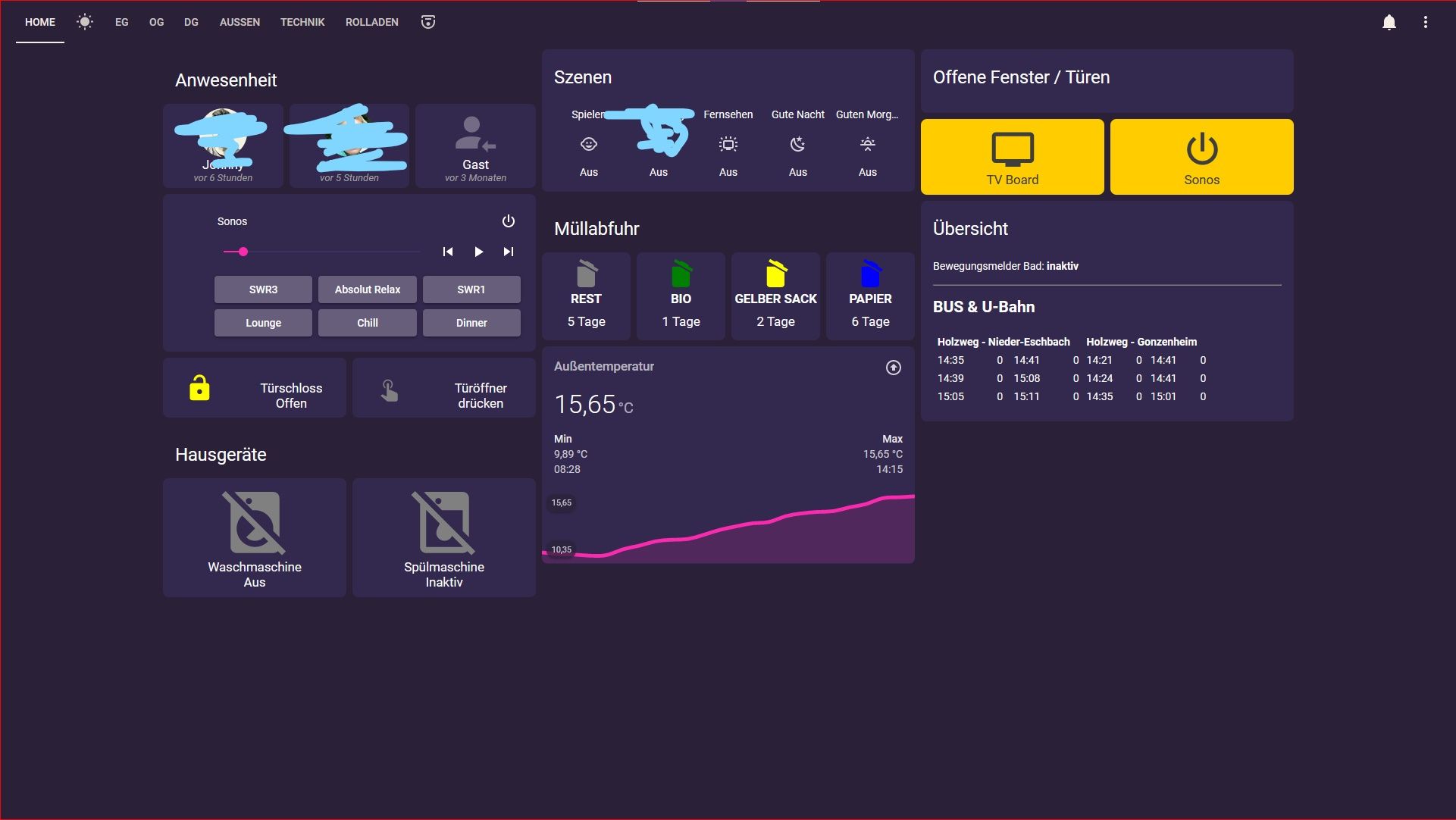
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


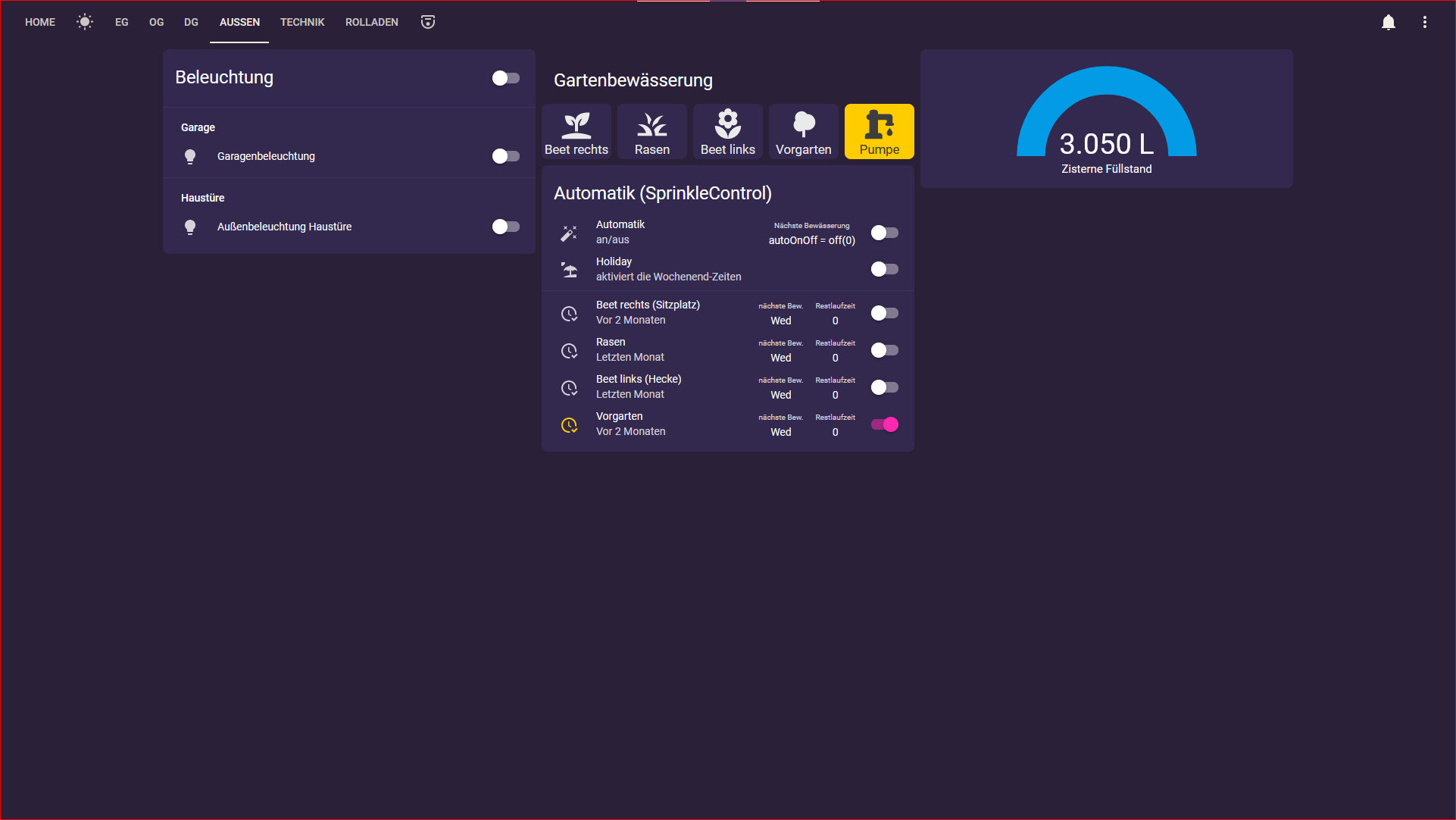
Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
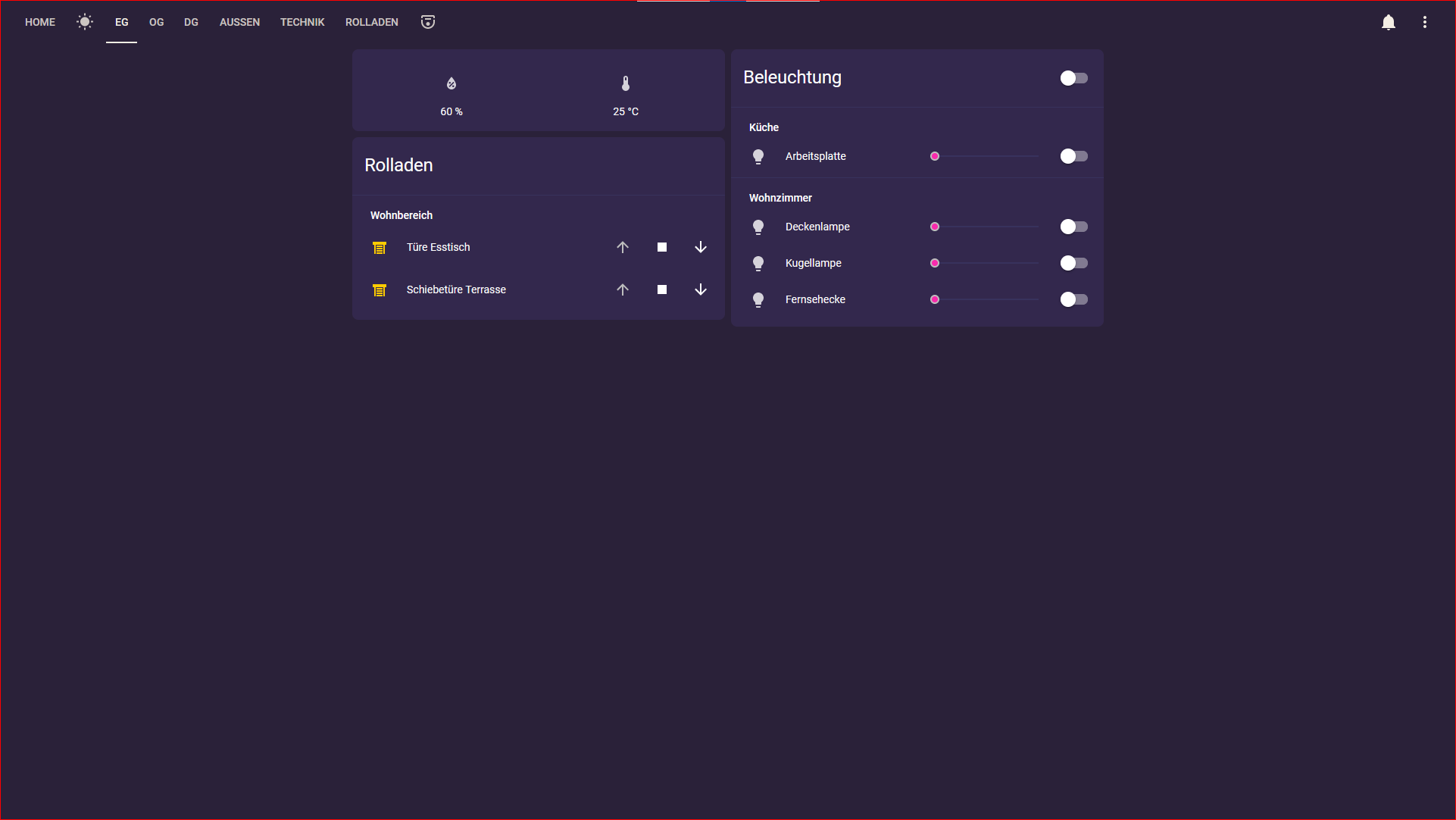
Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

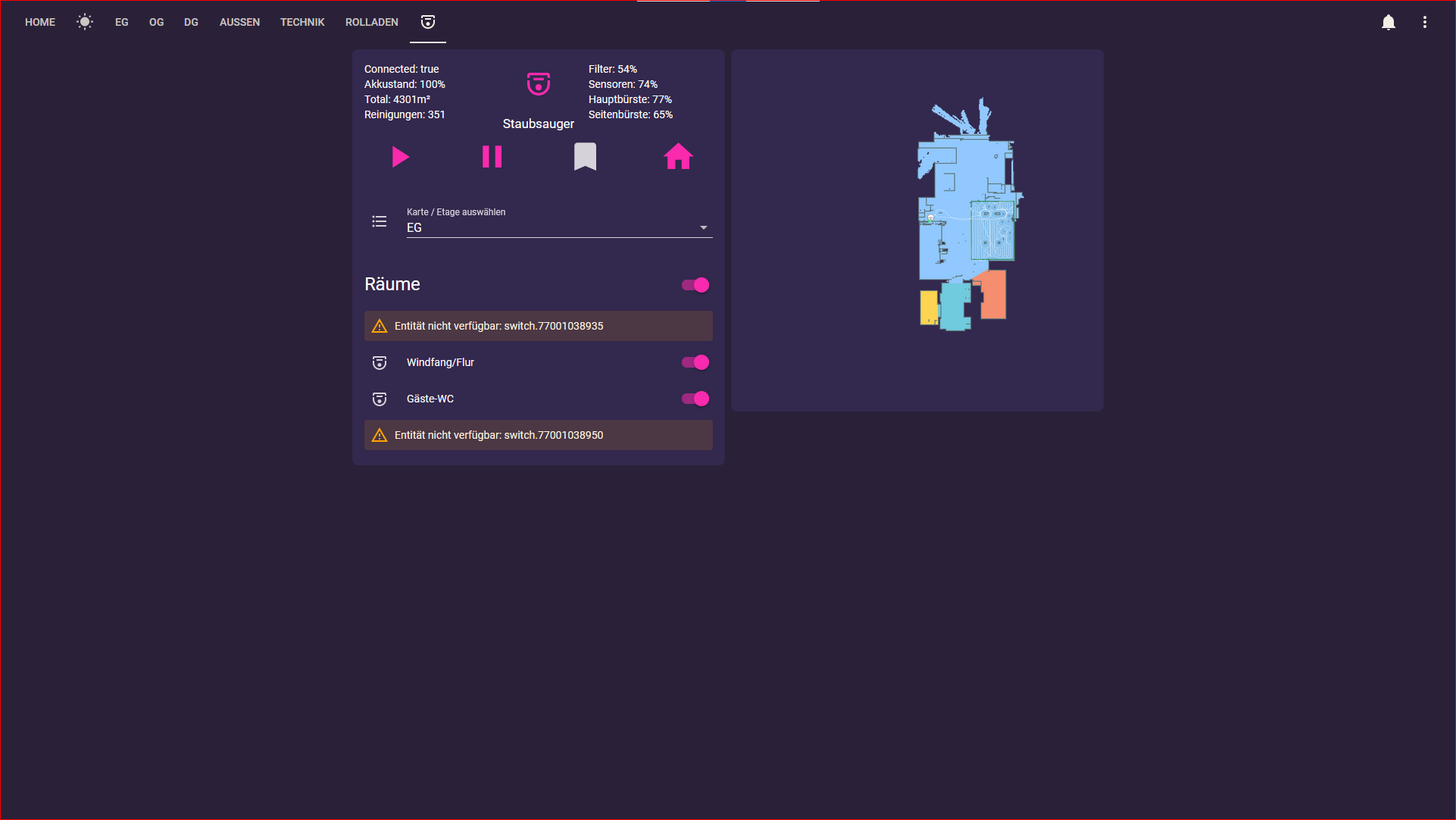
Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
@zeptran könntest du mir bitte die config der Solar-Ansicht zu Verfügung stellen?
mich interessieren vor allem die Diagramme...Danke
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
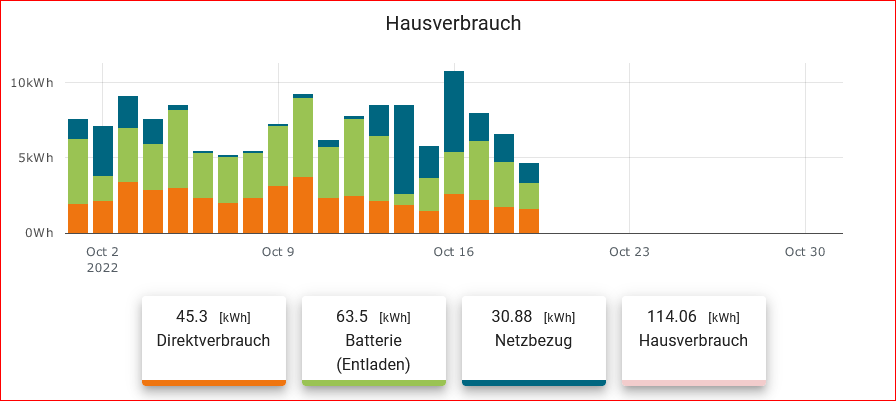
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
hast du mit apex-chats zufällig auch mal ausprobiert ob man das in dieser Form hinbekommt?

Das scheint einfach zu gehen in dem man am Anfang der Config für den Graphen das hier einfügt:
stacked: trueSieht dann am Ende so aus:

Hier dazu den die komplette config:
Finde das nur schwierig mit den Daten die da aktuell bei mir drinnen Stecken. Ergibt in Summe keinen Sinn wenn man beim PV Ertrag da den Netzbezug mit rein nimmt.
Bei der Anordnung würde ich den dann weg lassen damit man da nur hat was man halt vom Dach bekommt.Edit:
Fand die Idee ganz gut das auch so darzustellen deswegen habe ich das ganze kurz einmal nachgebaut: