NEWS
Zeigt her eure Lovelace-Visualisierung
-
@garfonso sagte in Zeigt her eure Lovelace-Visualisierung:
Der Adapter verwendet das Geräte-Konzept des ioBroker und nutzt die Informationen daraus um verschiedene States zu Geräten zusammen zu fügen, die dann vom UI automatisch als eins dargestellt werden und so intuitiv werden können, Beispielsweise Lampen mit an/aus, Helligkeit und Farbe oder Thermostate / Klimaanlagen.
Ich persönlich finde diesen Absatz noch etwas schwer verständlich für jemanden der bisher noch keine Berührungen zu ioBroker hat. Kann man das etwas vereinfachen? Was genau ist das "Geräte-Konzept" für dich?
Ist die Kernaussage, dass der Adapter automatisch die in ioBroker bekannten Geräte (wie z.B. eine Lampe) erkennt inkl. ihrer Raumzuordnung und Datenpunkte/States und hierfür eine einfache Steuerungsmöglichkeit "Lampe ein/aus" anbietet?Es wäre halt gut, wenn das Geräte-Konzept an prominenter Stelle erläutert würde. ;-)
Es geht im Grunde um alles, was sich im Geräte-Tab abspielt und was auch iot und material nutzen. Wenn alles gut läuft (insbesondere, wenn die Adapter in Ordnung sind oder das leisten können), dann ist es, wie du sagst, dass ioBroker automatisch die Geräte erkennt. Wenn nicht (z.B. weil der Adapter nicht die richtigen rollen vergibt oder Geräte nicht identifizieren kann, wie z.B. KNX oder mqtt, muss der User leider von Hand nacharbeiten mit alias-Geräten).
Ich hänge nicht an der Formulierung. Ich bin mir aber nicht ganz sicher, wie man es schreiben soll, dass es verständlich ist. Im Grunde will ich damit auch sagen, dass man bei einem komplexen Gerät nicht für jeden State von Hand irgendwas tun muss, sondern das automatisch in lovelace reinkommt und sich da gut steuern lässt mit den vorhandenen Karten. Z.B. bei einer Lampe mit an/aus, Helligkeit, Farbe reicht es, wenn diese vom type-detector erkannt wird und raum & funktion zugewiesen hat, dann taucht sie als Lampe auf und alle Optionen können gesteuert werden. Das ist ja z.B. in vis deutlich anders.
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
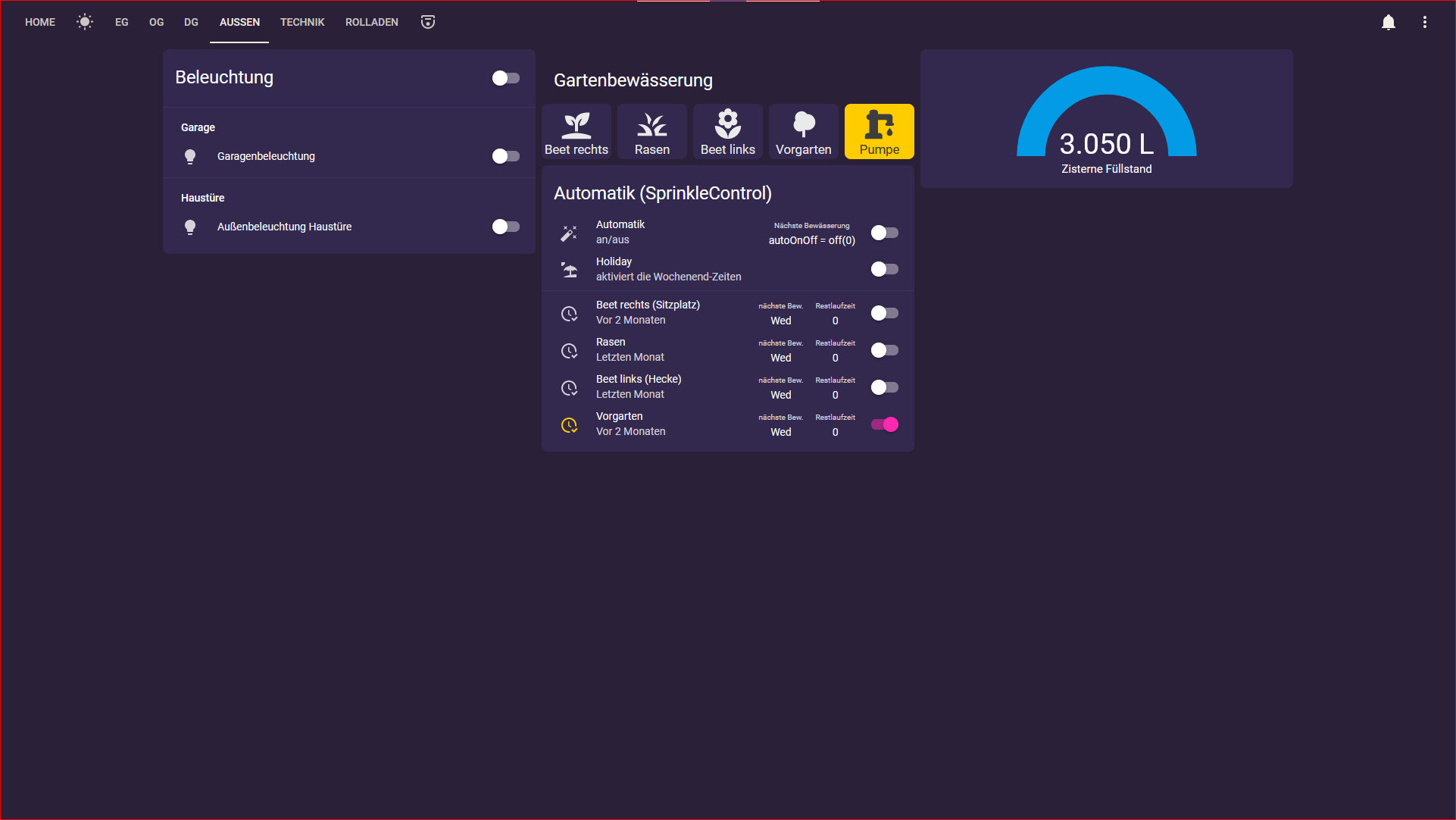
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
Übersicht
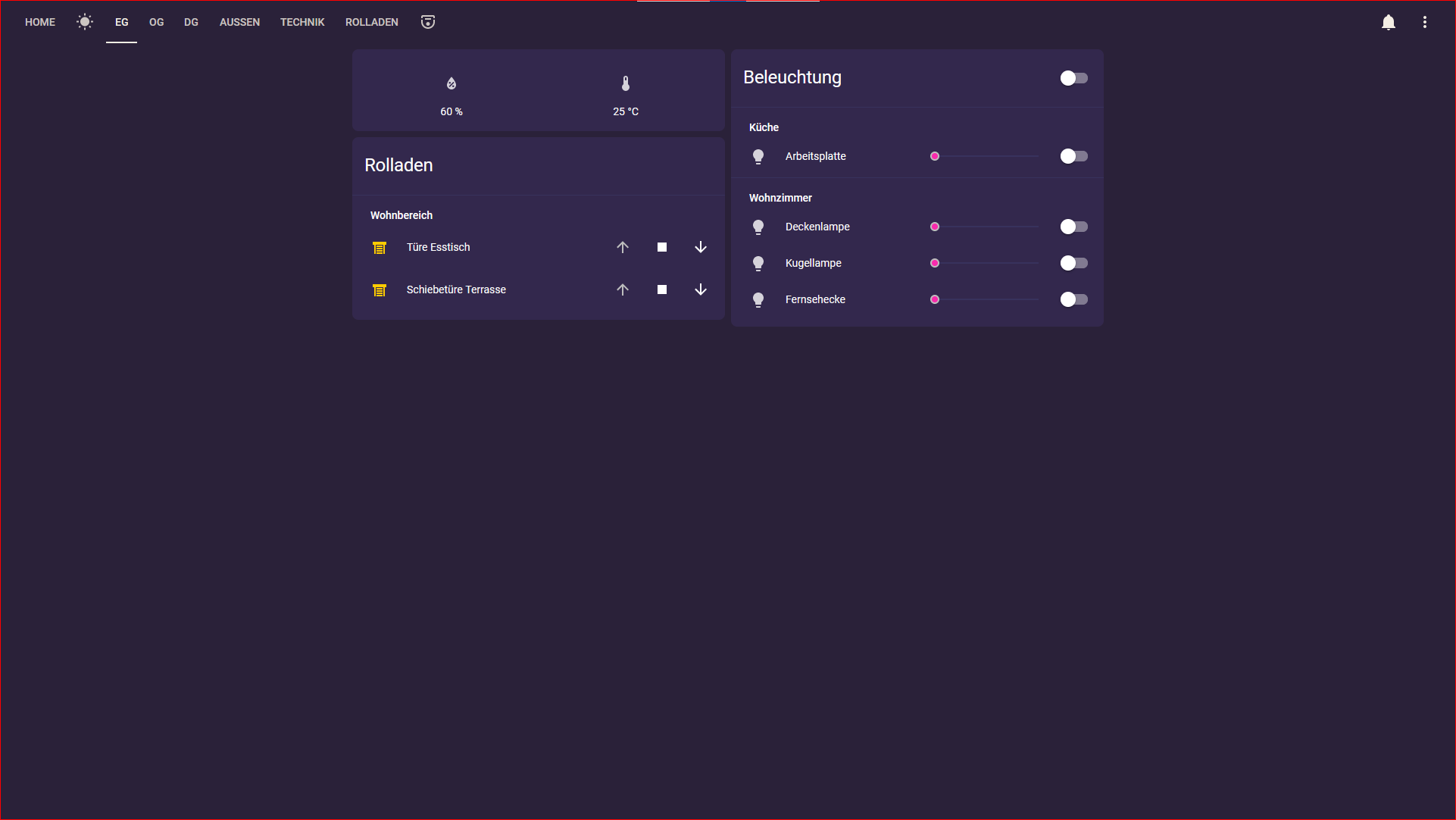
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
-
Hallo Community!
Lovelace sieht auf den ersten Blick gleichartig aus, bietet aufgrund der Konfigurationstiefe aber zahlreiche Variationen.
Dieser Thread dient dazu alle Lovelace Visualisierungen zu sammeln, die von euch erstellt wurden.
Damit können wir wechselseitig von Erfahrungen und Erkenntnissen profitieren.Euer Beitrag sollte folgendes beinhalten
- Screenshots eurer Karten/Ansichten
- Annotation welche "Custom Cards" verwendet wurden
- YAML-Code eurer Ansichten anbei.
Ich hoffe auf einen regen Austausch und viele interessante Ideen.
Hallo, ich stelle mal meine Lovelace Visualisierung vor, sie ist noch nicht fertig wird sie sicher nie :-)
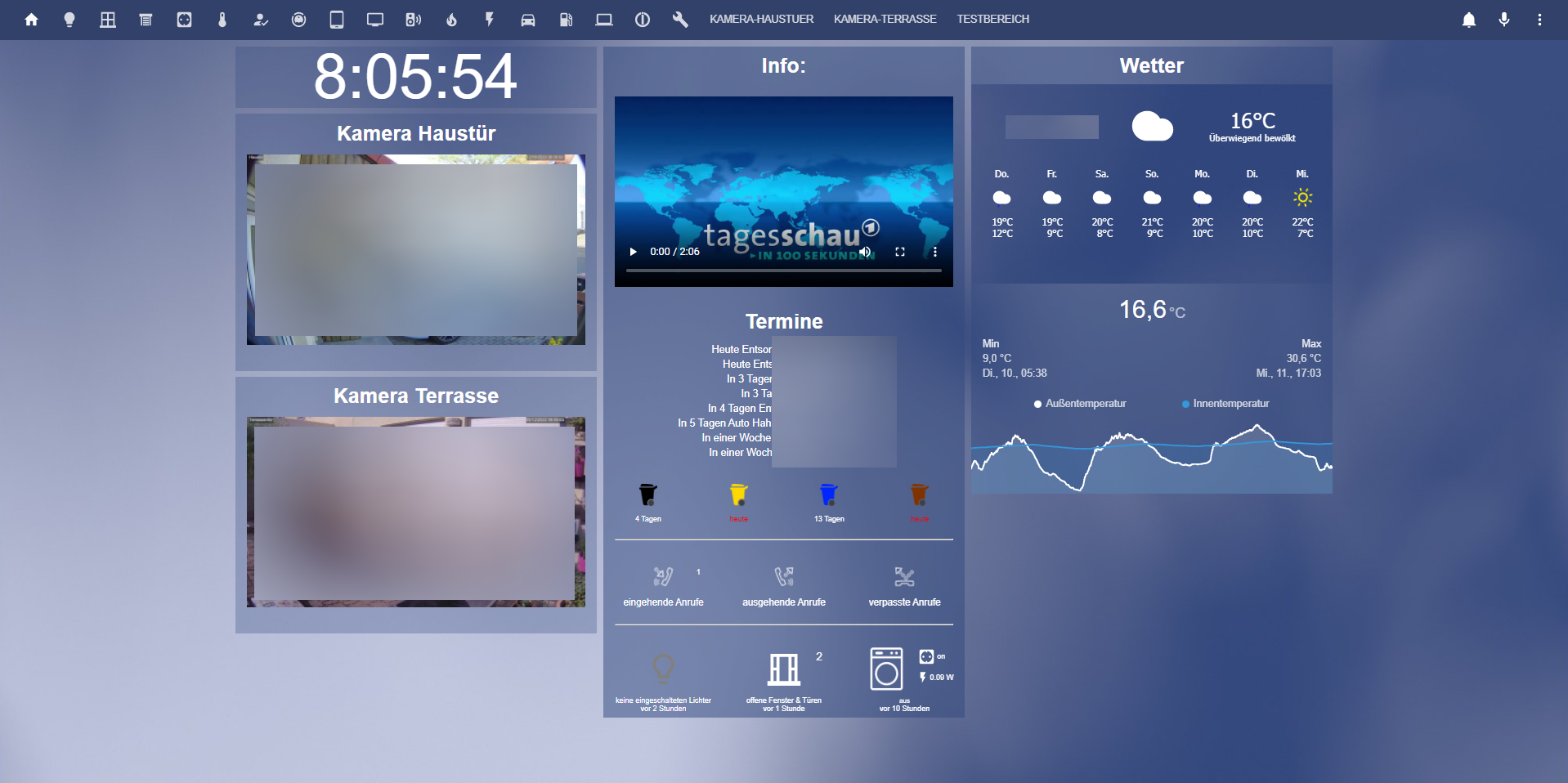
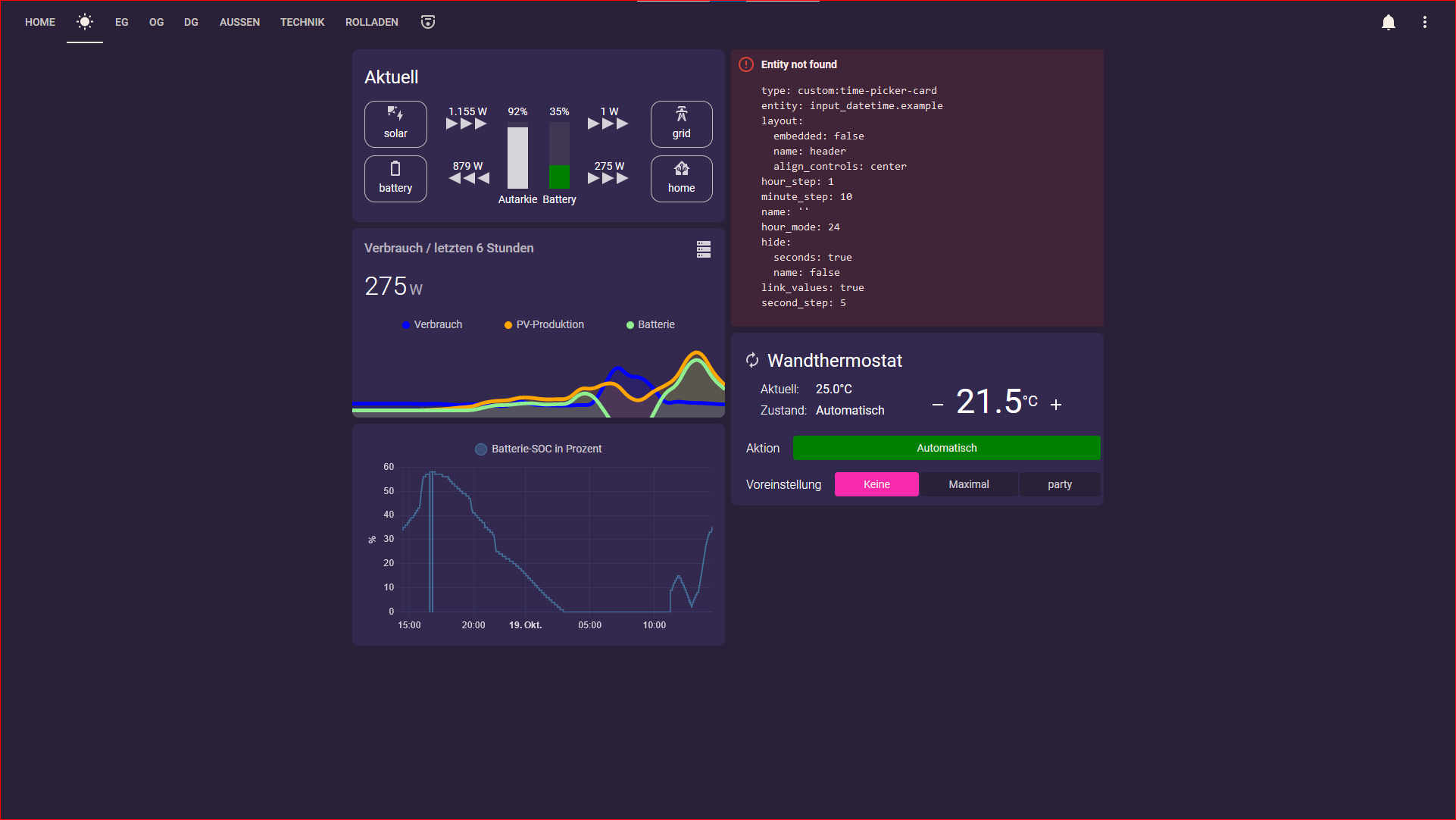
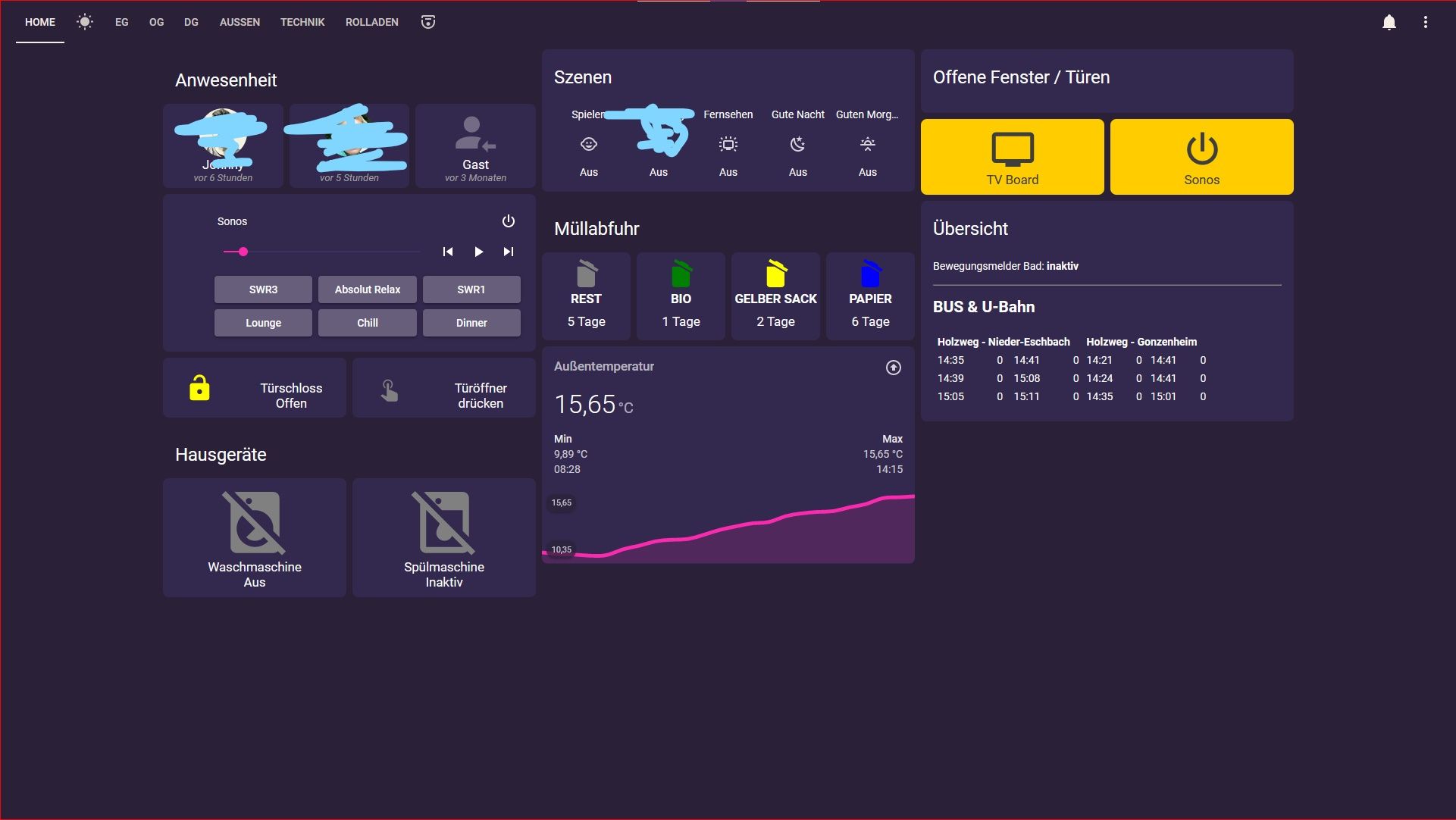
Auf der Startseite sind die wichtigsten Infos zu finden.
Beim Tap auf Fenster, Lichter, Anrufer etc. werden weiter Infos in einem Fenster angezeigt.
die anderen Ansichten sollten selbsterklärend sein.Home:

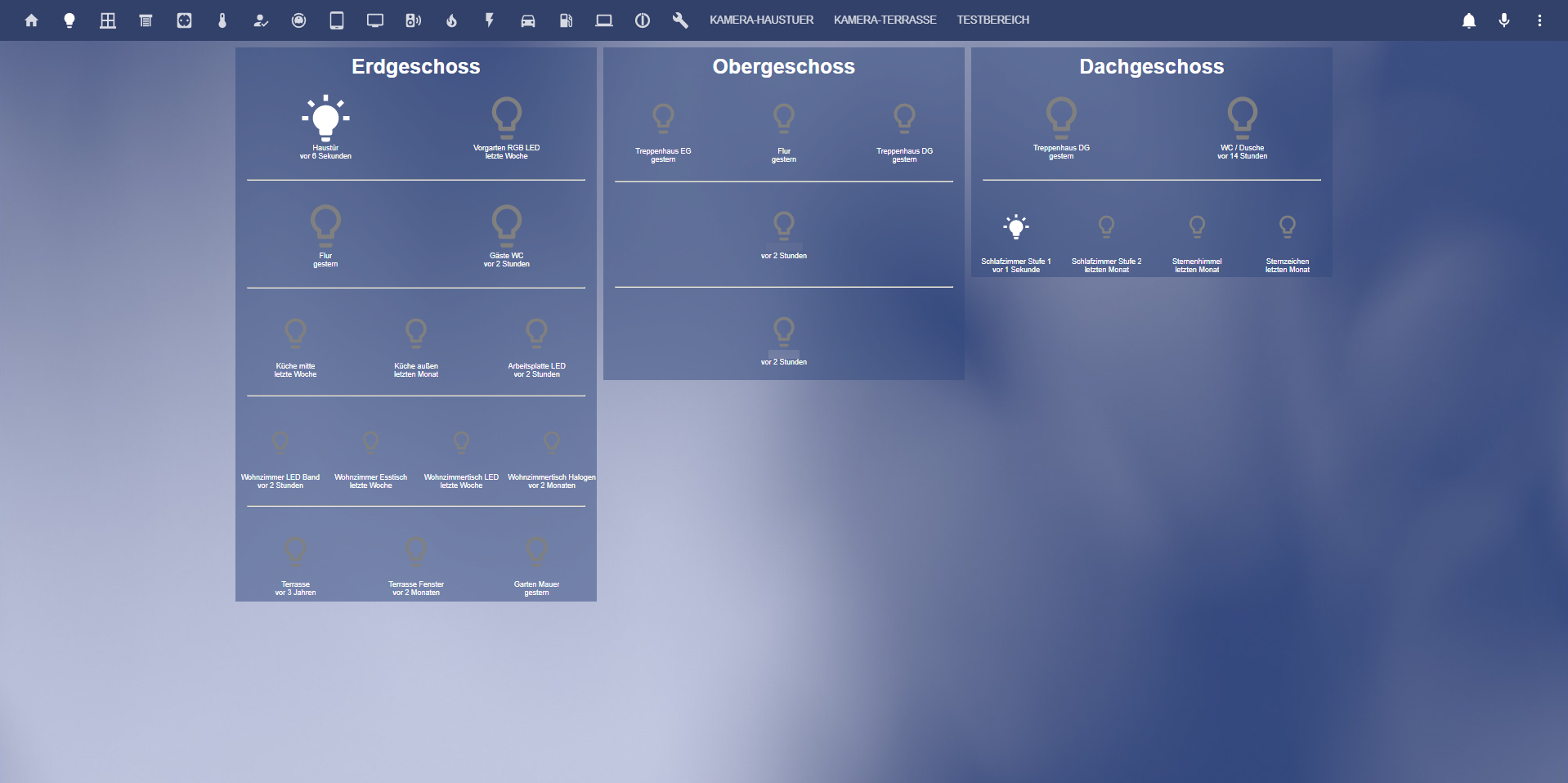
Lampen:

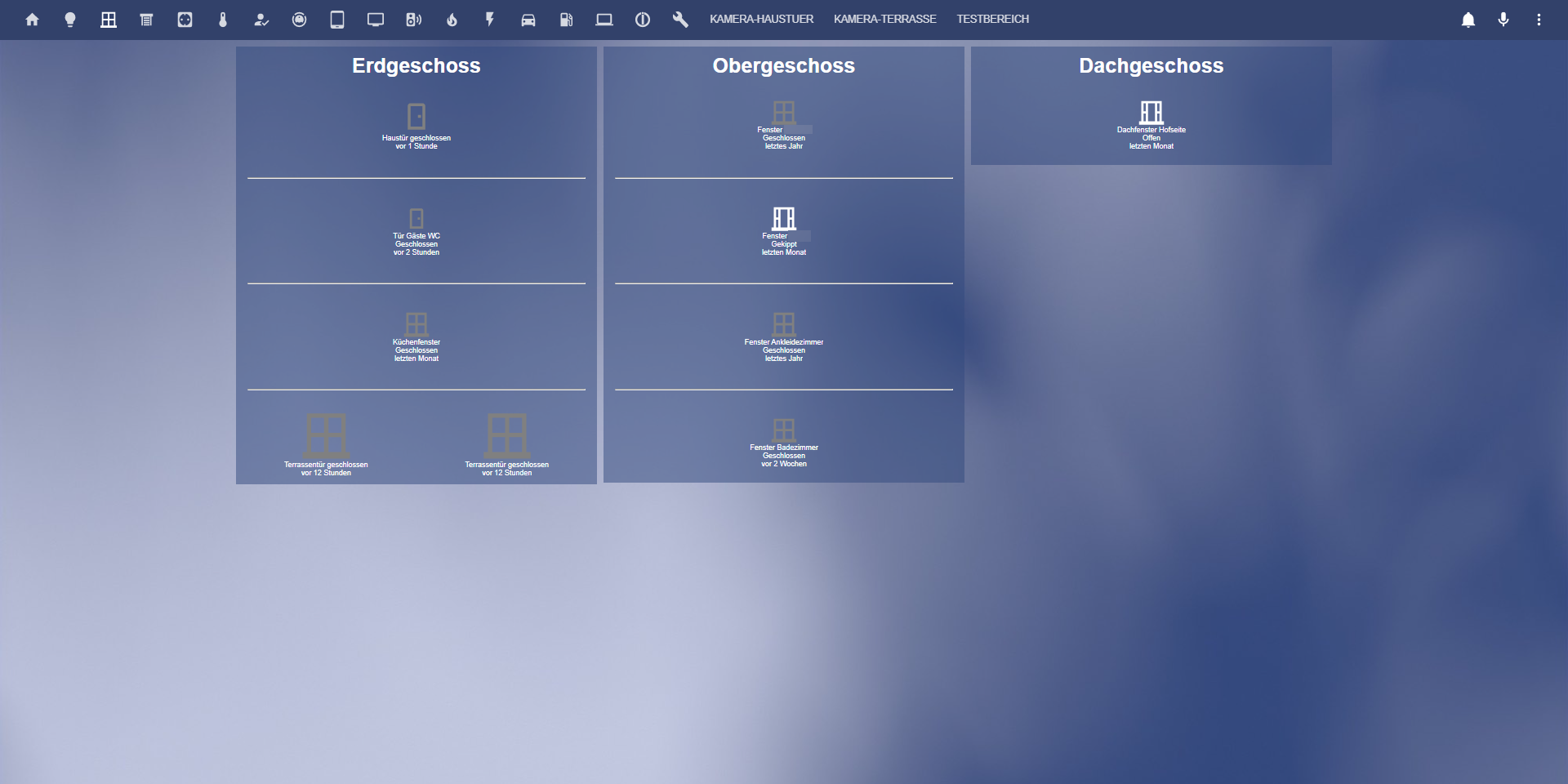
Fenster:

Steckdosen:

Temperatur:

Staubsauger:

Sonos:

TV:

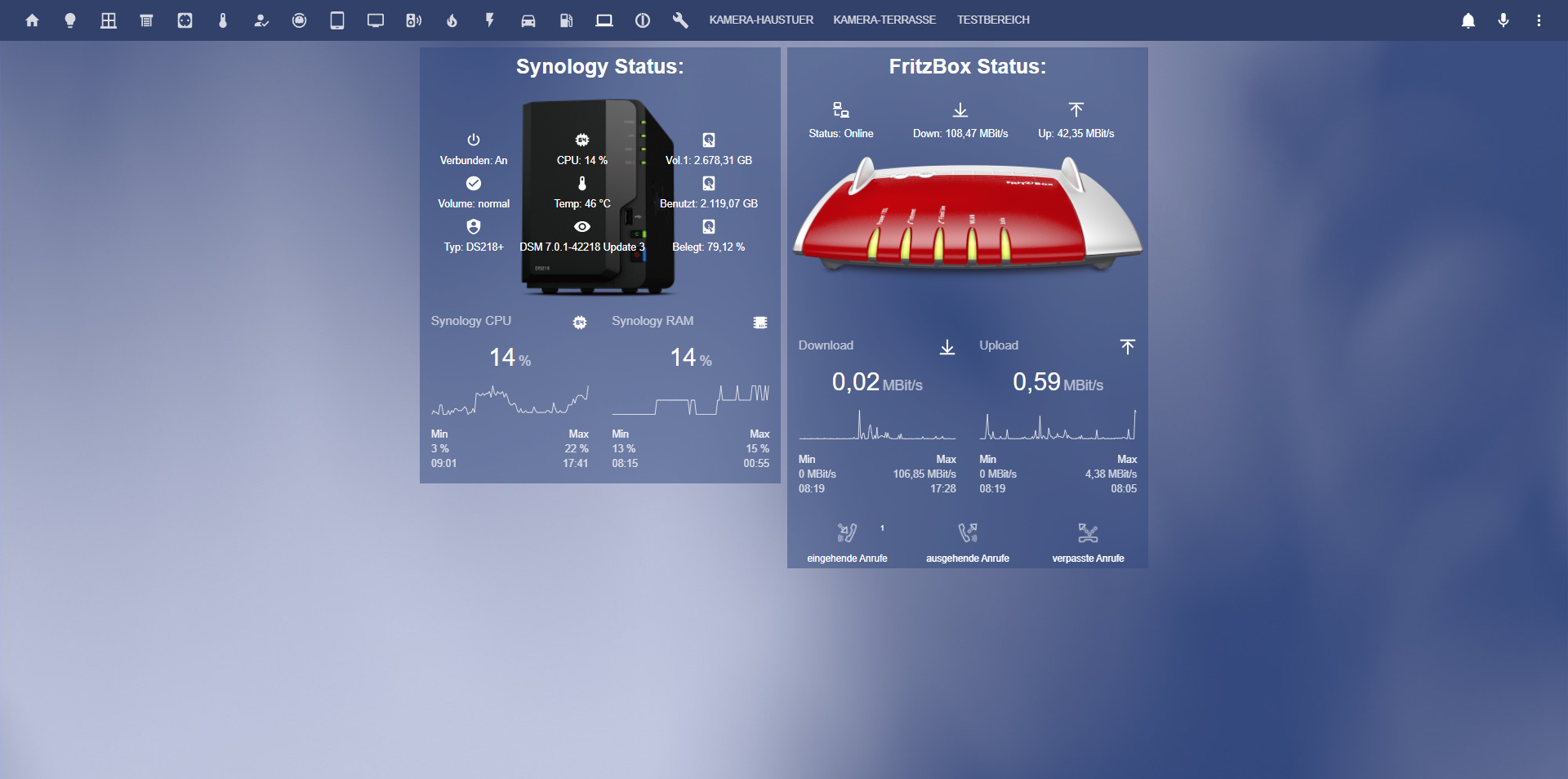
Synology&Router:

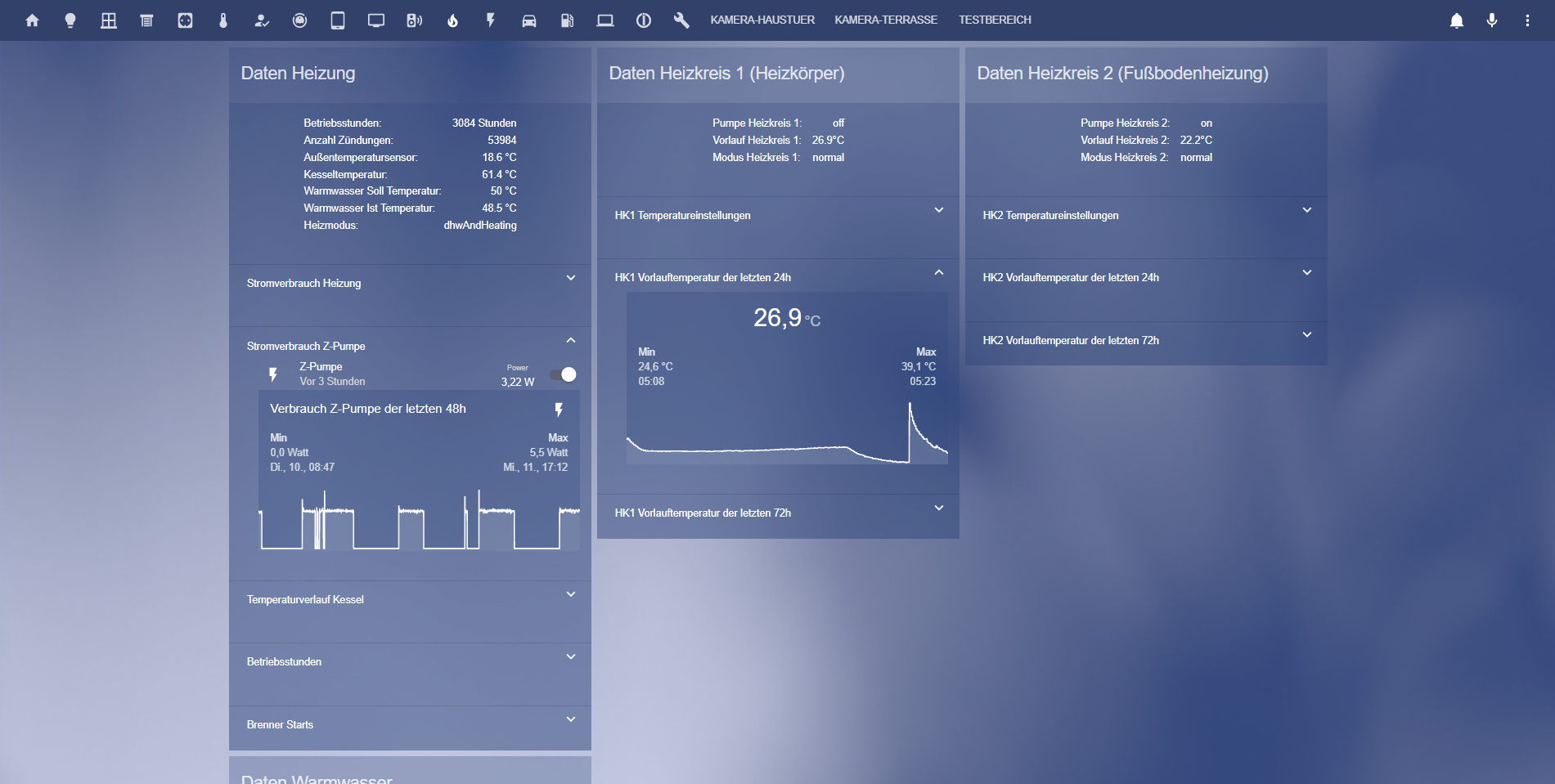
Heizung:

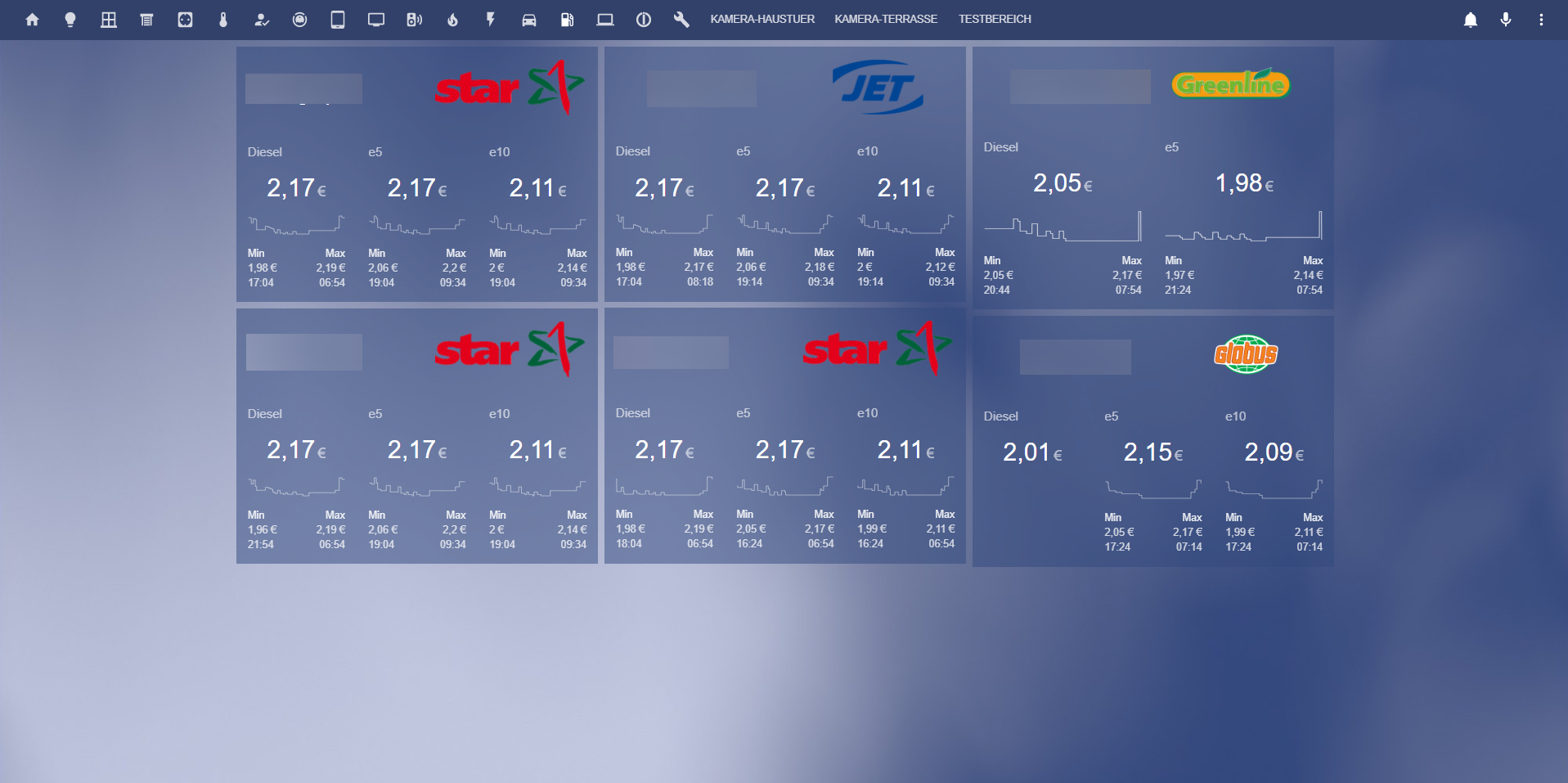
Tankstellen:

Iobroker:

Verwendete custom Karten:
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
-
Hallo zusammen,
da es leider nur sehr wenige Beispiel der Lovelace Vis hier im Forum und Generell unter IoBroker gibt wollte ich nun auch mal meine Vorstellen.
Die Ansicht hier sieht etwas verzerrt und Komisch aus da das Ganze auf ein Tablet Optimiert ist.Startseite
Startseite der Übersicht mit PV-Anlage, Müll, Anwesenheit und die Steuerung fürs Außenwasser:![Startseite2.png]


Bewässerung
Übersicht über die Bewässerungssteuerung und Manuelles laufen lassen mit dem Adapter Sprinklecontrol:


Staubsauger
Übersicht über den Staubsauger Roboter, leider absolut nicht optimal. Bekomme die Lovelace Karten für die Valetudo Sauger nicht zum laufen da diese alle entities in einer gebündelt haben wollen, mit verschiedenen Attributen dann.
Ist aktuell über ein hier eingebaute Vis gelöst, soll aber geändert werden da die Ladezeiten auf dem zur Verfügung stehenden Tablet störend sind.
Übersicht
Hier eine Übersicht über das Erdgeschoss mit sämtlichen Temperaturen und den bis jetzt hier Sinnvoll darstellbaren „Smart“ Sachen.
Nicht gezeigtes:
Fahrtwege und Fahrtzeiten mit Google Maps eingebettetGeplant ist es die Staubsauger Darstellung zu ändern auf etwas Lovelace Natives, falls hier jemand einen Tipp hat für mich sehr gerne….
Ebenfalls ist angedacht den Rasenmäher (Gardena Sileno) einzubinden. Hier gibt es eine sehr schöne Karte für allerdings erfordert diese eine entity mit mehreren Attributen.
Angedacht ist auch eine Visualisierung der Verpassten Anrufe, hier habe ich bis jetzt nur den tr064 Adapter aber noch keine Herangehensweise.Meine Custom Cards:
Es sind noch einige mehr installiert als diese aber nicht in nutzbaren Views verwendet.Für Anregungen und Fragen bin ich offen.
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
-
@zeptran könntest du mir bitte die config der Solar-Ansicht zu Verfügung stellen?
mich interessieren vor allem die Diagramme...Danke
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
Moin,
ich habe das ganze immer mit vertical-stack Karten in die Spalten so aufgeteilt das es eben gut aussieht und die gleichen Sachen immer untereinander sind.
Für die Graphen verwende ich ApexCharts.Ich verwende hier den Kostal Adapter der mir mit Skripten Daten teilweise so umrechnet das man damit was anfangen kann. Wird bei dir wahrscheinlich anders ankommen, muss dann eben angepasst werden.
Das hier ist einmal die Mittlere komplette Spalte:
Damit das ganze etwas einfach zu kopieren ist wenn du nur Interesse an den Diagrammen hast kommen die auch noch einmal alleine:
Hier sind die Leistungsverläufe des Tages drinnen:
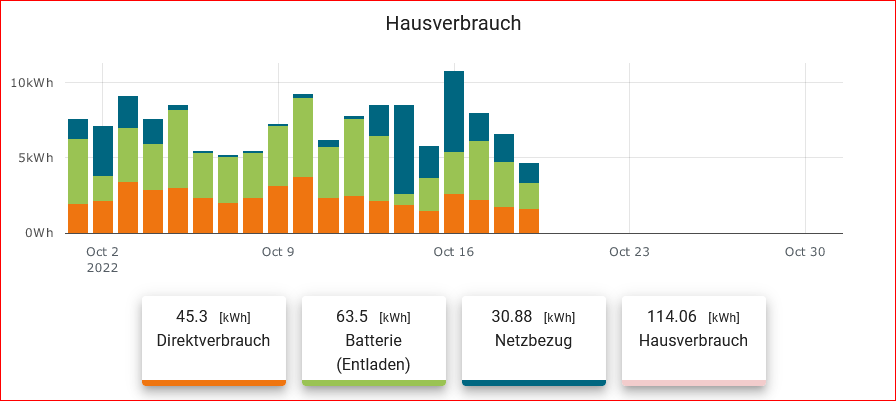
Hier ist dann einmal der Ertrag / Verbrauch der letzten acht Tage:
Und dann ist hier noch einmal der Batterie Verlauf:
Falls es noch mehr Interesse gibt an Configs gibt stelle ich die gerne zur Verfügung.
Bin echt begeistert von Lovelace mir gehen aber langsam die Ideen aus was und wie ich Sachen noch visualisieren kann.Finde es leider schade das der Thread hier nicht so aktiv genutzt wird wie er es meiner Ansicht nach Verdient.
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
hast du mit apex-chats zufällig auch mal ausprobiert ob man das in dieser Form hinbekommt?

Das scheint einfach zu gehen in dem man am Anfang der Config für den Graphen das hier einfügt:
stacked: trueSieht dann am Ende so aus:

Hier dazu den die komplette config:
Finde das nur schwierig mit den Daten die da aktuell bei mir drinnen Stecken. Ergibt in Summe keinen Sinn wenn man beim PV Ertrag da den Netzbezug mit rein nimmt.
Bei der Anordnung würde ich den dann weg lassen damit man da nur hat was man halt vom Dach bekommt.Edit:
Fand die Idee ganz gut das auch so darzustellen deswegen habe ich das ganze kurz einmal nachgebaut:

-
Das scheint einfach zu gehen in dem man am Anfang der Config für den Graphen das hier einfügt:
stacked: trueSieht dann am Ende so aus:

Hier dazu den die komplette config:
Finde das nur schwierig mit den Daten die da aktuell bei mir drinnen Stecken. Ergibt in Summe keinen Sinn wenn man beim PV Ertrag da den Netzbezug mit rein nimmt.
Bei der Anordnung würde ich den dann weg lassen damit man da nur hat was man halt vom Dach bekommt.Edit:
Fand die Idee ganz gut das auch so darzustellen deswegen habe ich das ganze kurz einmal nachgebaut:

@zeptran super dann schau ich mal ob ich das so bei mir reinbekomme....
Verständnisfrage noch zu den datenpunkten: ich brauche doch nur jeweils die historydaten für den zeitraum, oder muss ich vorher bereits irgendwas aggregieren?also zb: Datenpunkt aktuelle Solarleistung (Watt)
-
@iccube
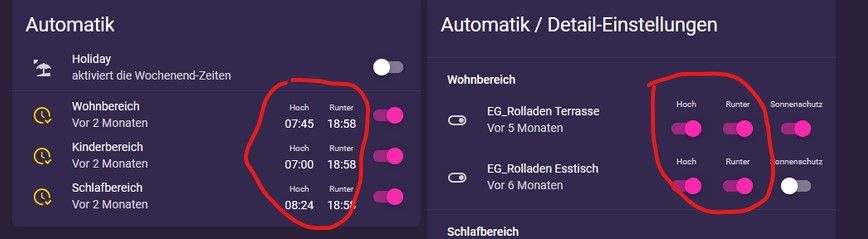
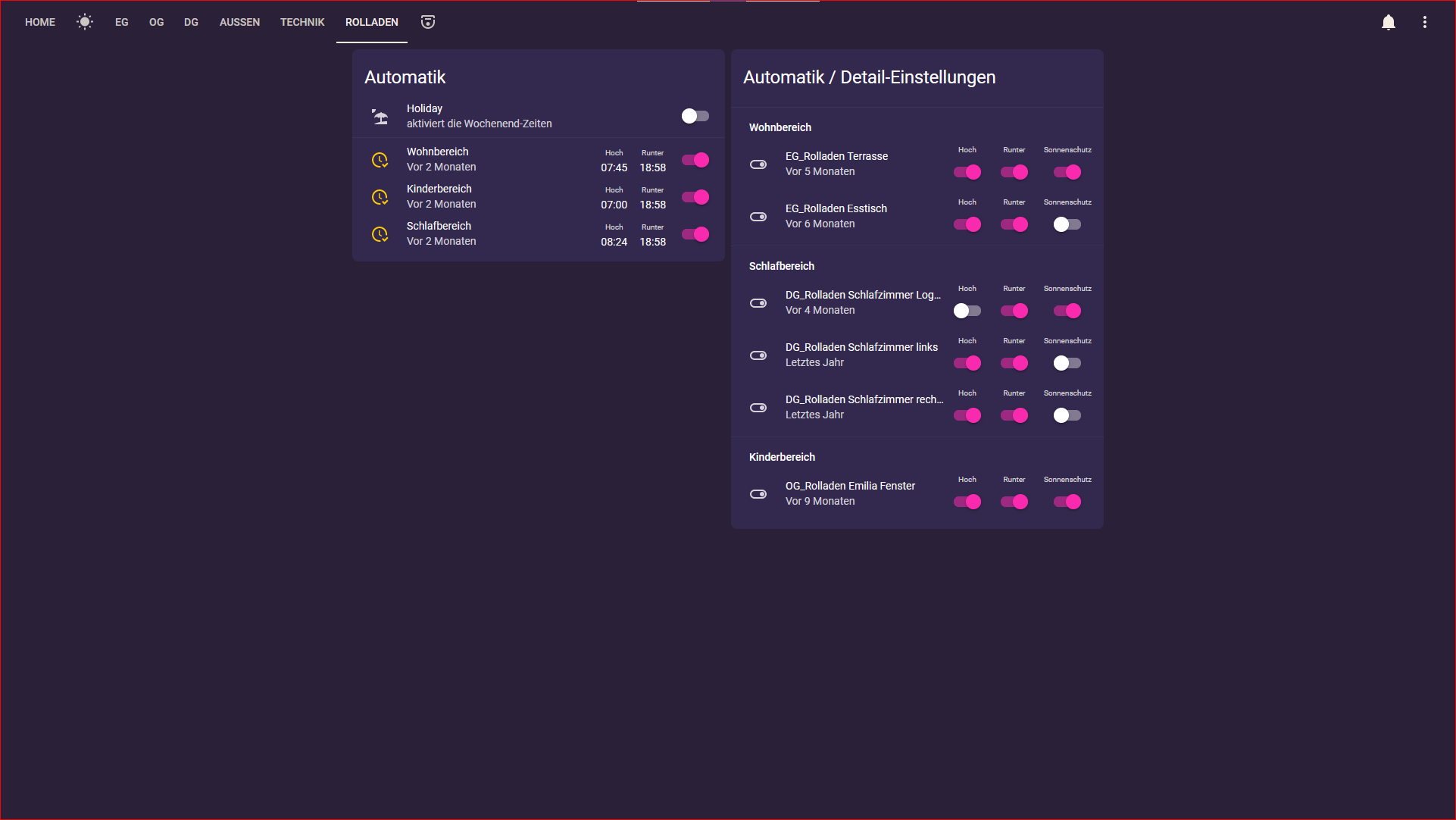
das geht mit custom:multiple-entity-rowtype: entities show_header_toggle: false title: Automatik entities: - entity: input_boolean.Holiday type: custom:multiple-entity-row secondary_info: aktiviert die Wochenend-Zeiten toggle: true state_color: true icon: mdi:beach - type: section - entity: input_boolean.Auto_Manu_Living_Area name: Wohnbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Living_Area name: Hoch - entity: sensor.down_Time_Living_Area name: Runter - entity: input_boolean.Auto_Manu_Children_Area name: Kinderbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Children_Area name: Hoch - entity: sensor.down_Time_Children_Area name: Runter - entity: input_boolean.Auto_Manu_Sleep_Area name: Schlafbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Sleep_Area name: Hoch - entity: sensor.down_Time_Sleep_Area name: Runter -
@zeptran super dann schau ich mal ob ich das so bei mir reinbekomme....
Verständnisfrage noch zu den datenpunkten: ich brauche doch nur jeweils die historydaten für den zeitraum, oder muss ich vorher bereits irgendwas aggregieren?also zb: Datenpunkt aktuelle Solarleistung (Watt)
-
@iccube
das geht mit custom:multiple-entity-rowtype: entities show_header_toggle: false title: Automatik entities: - entity: input_boolean.Holiday type: custom:multiple-entity-row secondary_info: aktiviert die Wochenend-Zeiten toggle: true state_color: true icon: mdi:beach - type: section - entity: input_boolean.Auto_Manu_Living_Area name: Wohnbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Living_Area name: Hoch - entity: sensor.down_Time_Living_Area name: Runter - entity: input_boolean.Auto_Manu_Children_Area name: Kinderbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Children_Area name: Hoch - entity: sensor.down_Time_Children_Area name: Runter - entity: input_boolean.Auto_Manu_Sleep_Area name: Schlafbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Sleep_Area name: Hoch - entity: sensor.down_Time_Sleep_Area name: Runter -
@gyle sagte in Zeigt her eure Lovelace-Visualisierung:
multiple-entity-row
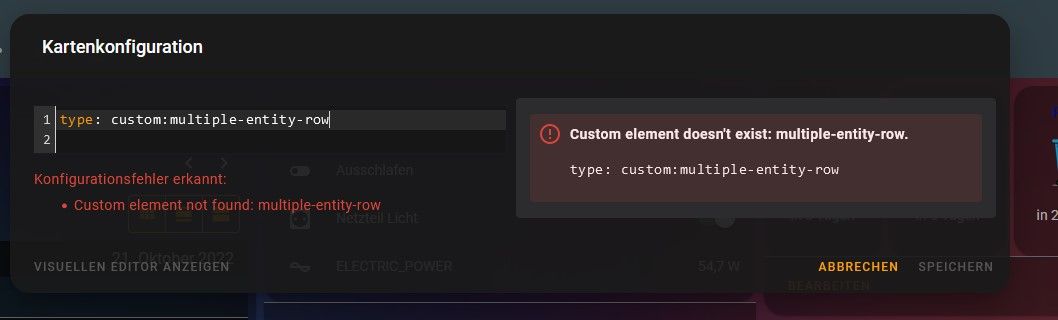
die cutom karte habe ich auch schon gehabt funktioniert aber irgenwie nicht


Kommt mir bekannt vor ich habe am 29.09.2022 versucht die "custom:button-entity-row" Karte zu nutzen bei mir kommt auch die Meldung die Karte würde nicht existieren.
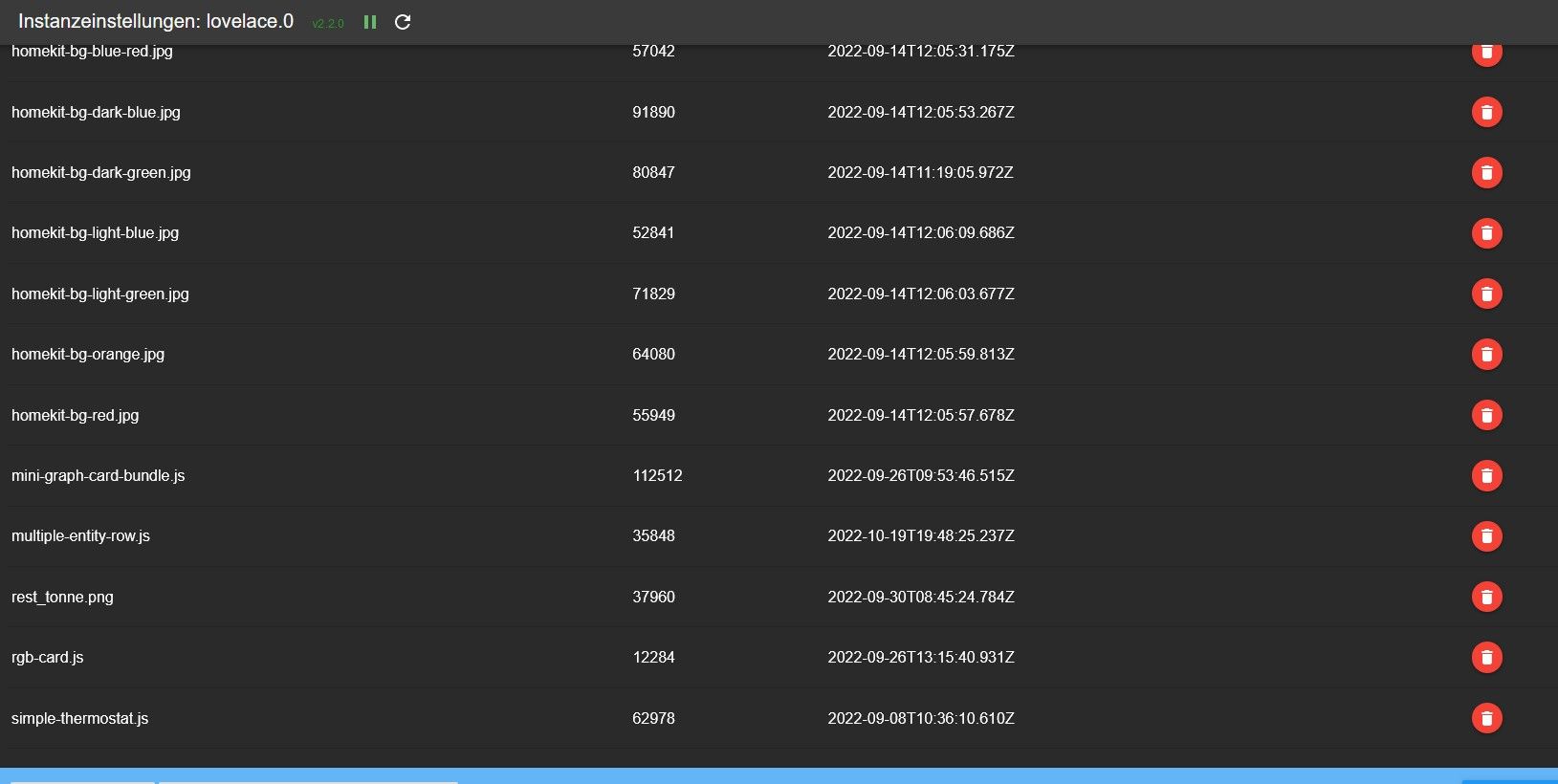
Kann es sein, dass bei der Änderung von @Garfonso mit den Unterordnern in den Instance Einstellungen was schief gelaufen ist?
Vielleicht kann ja mal jemand anderes mit aktueller Version einen custom Karte installieren und testen ob sie geht.
Kann natürlich auch an mir liegen habe das nicht weiter verfolgt Zeit ist gerade etwas knapp. -
Kommt mir bekannt vor ich habe am 29.09.2022 versucht die "custom:button-entity-row" Karte zu nutzen bei mir kommt auch die Meldung die Karte würde nicht existieren.
Kann es sein, dass bei der Änderung von @Garfonso mit den Unterordnern in den Instance Einstellungen was schief gelaufen ist?
Vielleicht kann ja mal jemand anderes mit aktueller Version einen custom Karte installieren und testen ob sie geht.
Kann natürlich auch an mir liegen habe das nicht weiter verfolgt Zeit ist gerade etwas knapp.@xbit said in Zeigt her eure Lovelace-Visualisierung:
custom:button-entity-row
Button entity-row scheint aktuell kaputt zu sein. Gibt es auch ein issue zu: https://github.com/custom-cards/button-entity-row/issues/30
multiple-entity-row konnte ich aber installieren. Wichtig ist den Adapter neustarten und auch in lovelace mal F5 drücken.
-
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
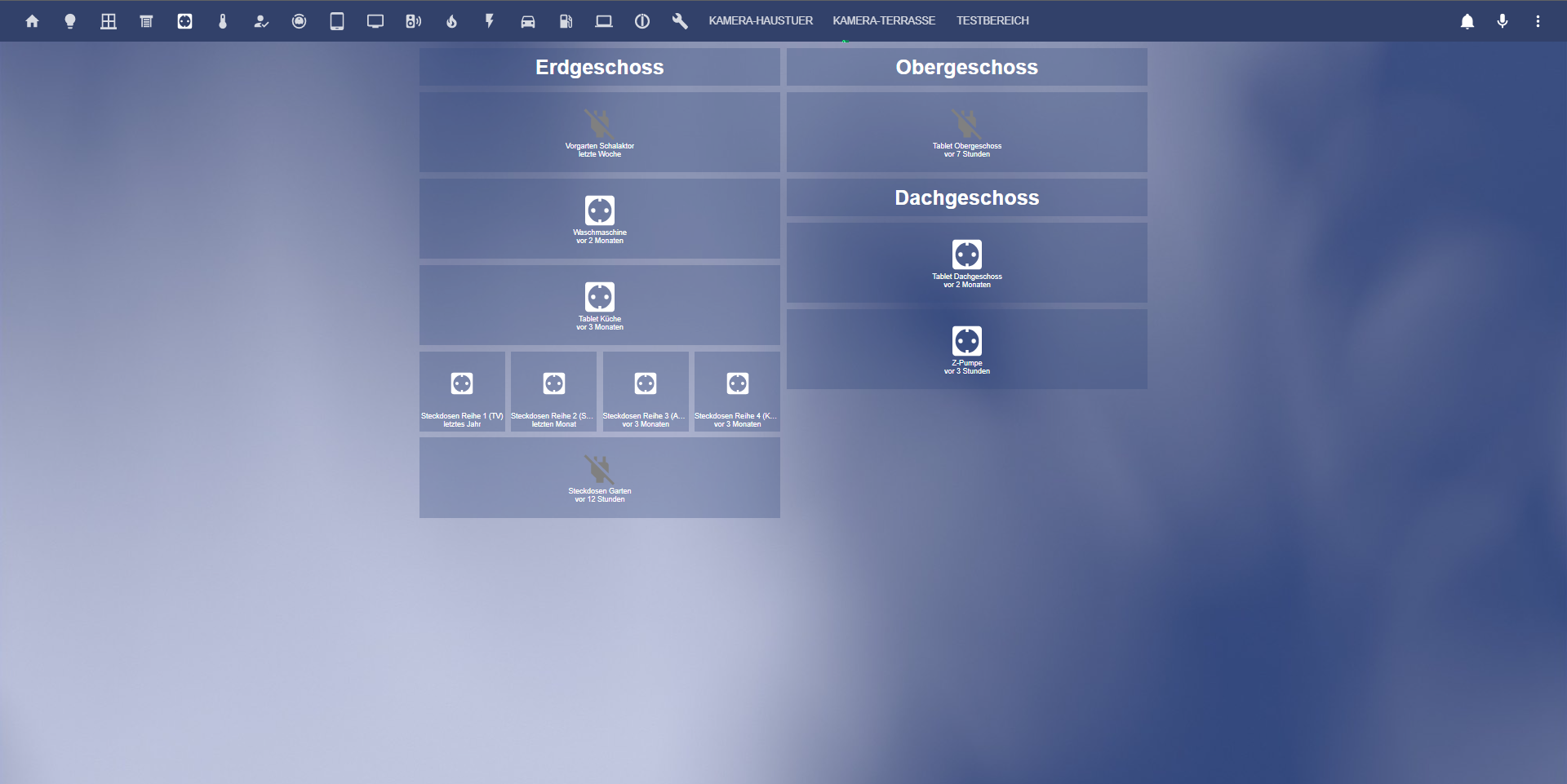
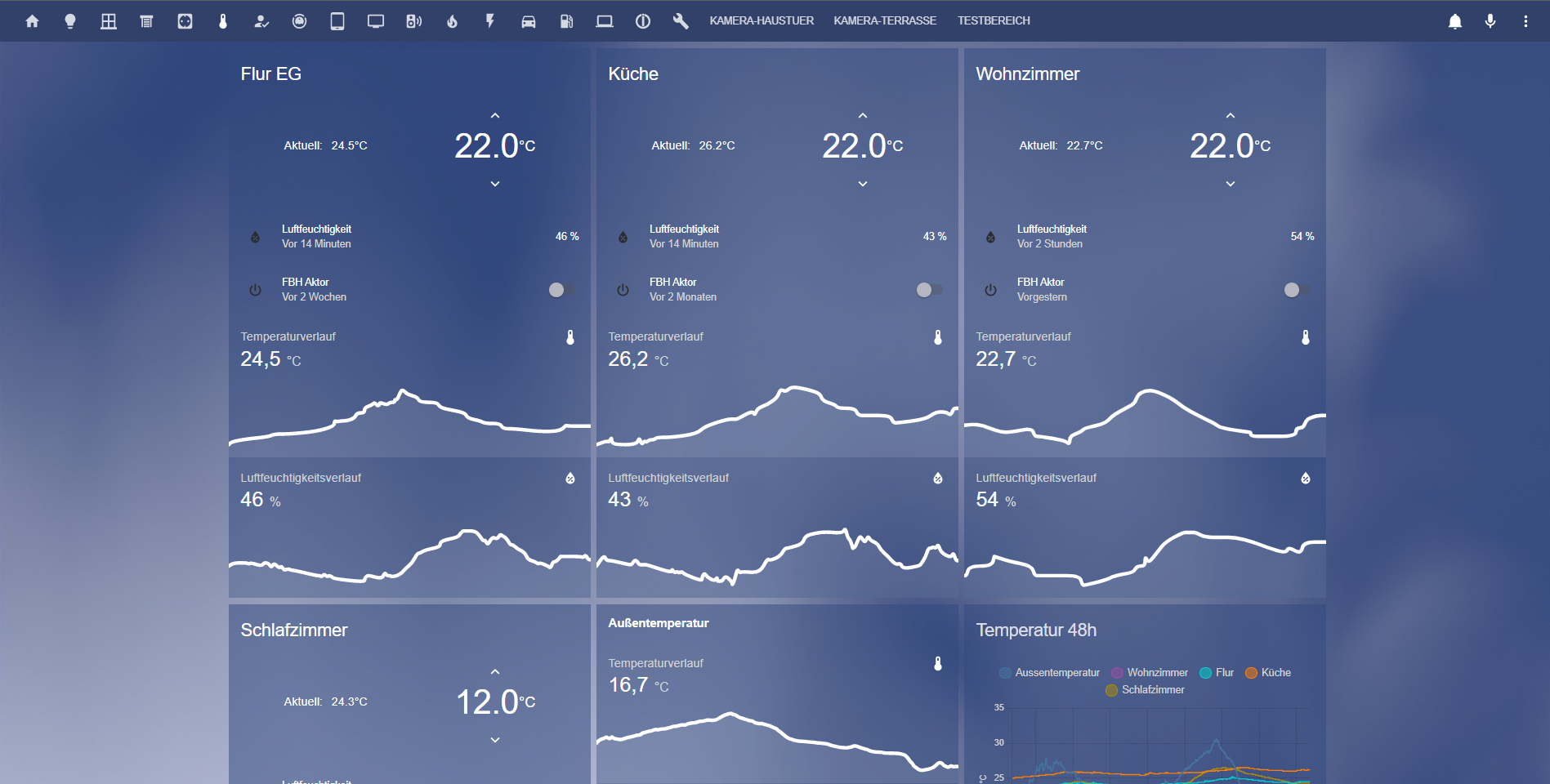
Ich habe meine VIS in Geschosse eingeteilt:

Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
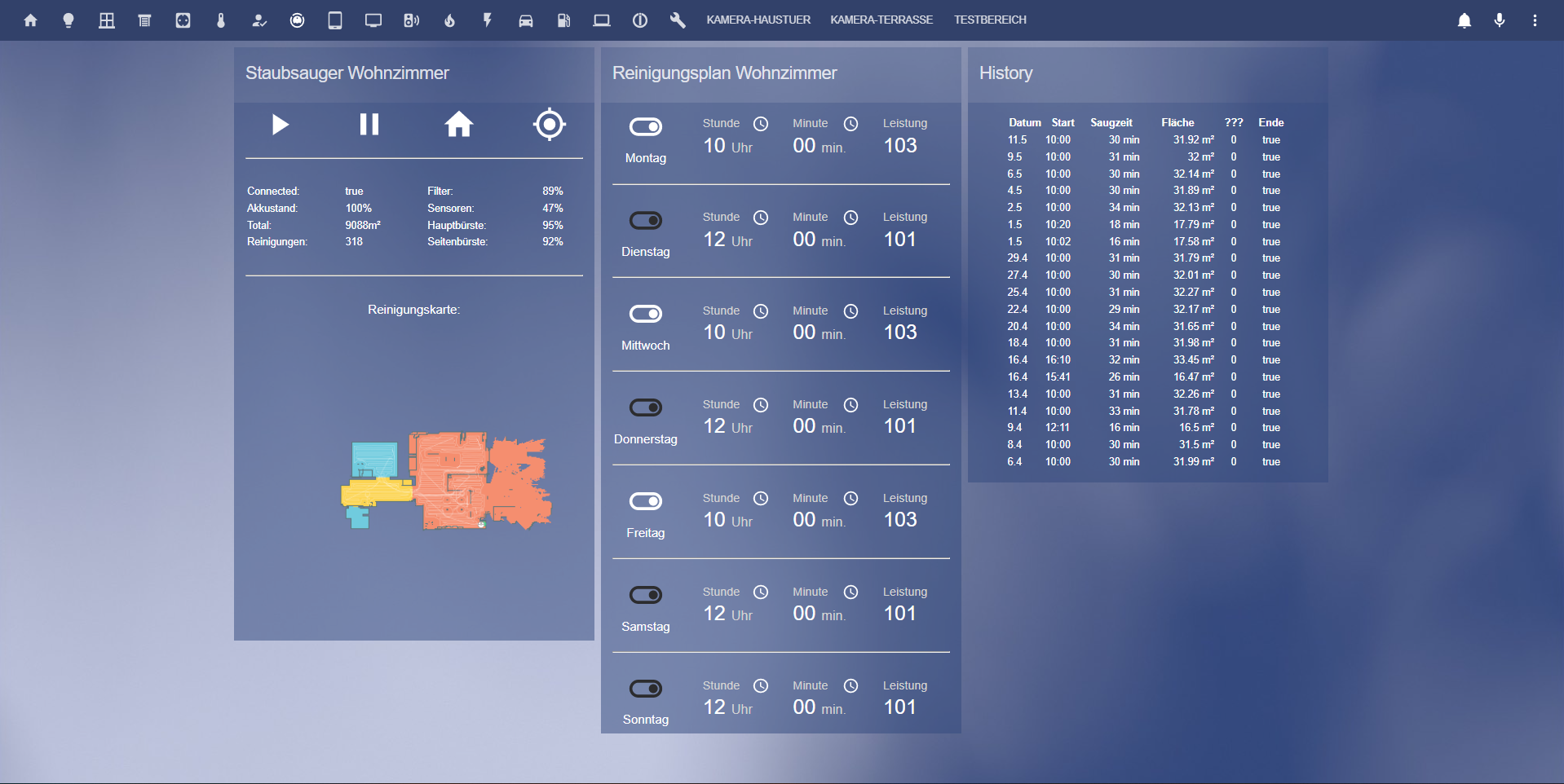
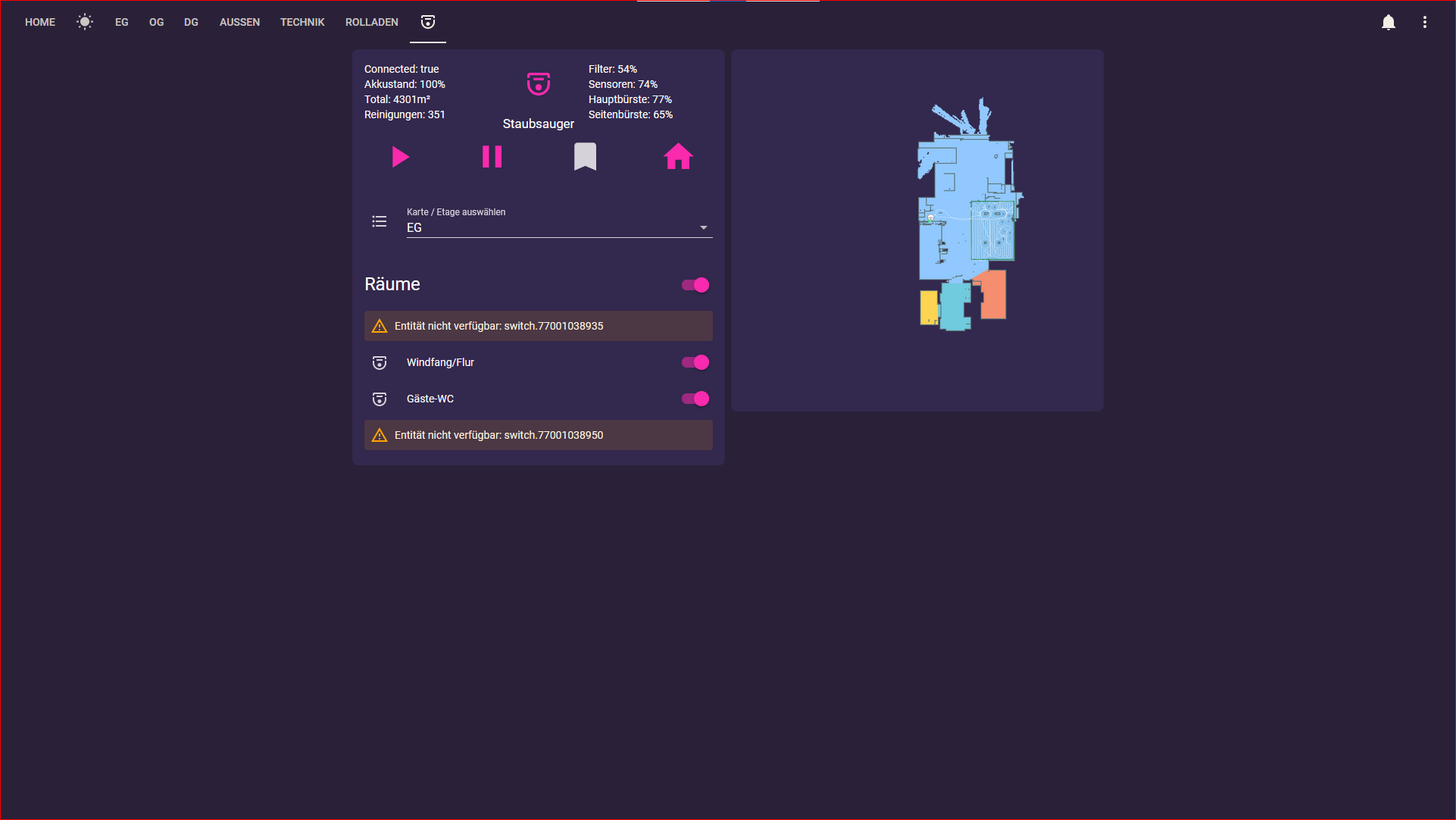
Erdgeschoss
Obergeschoss
Dachgeschoss
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
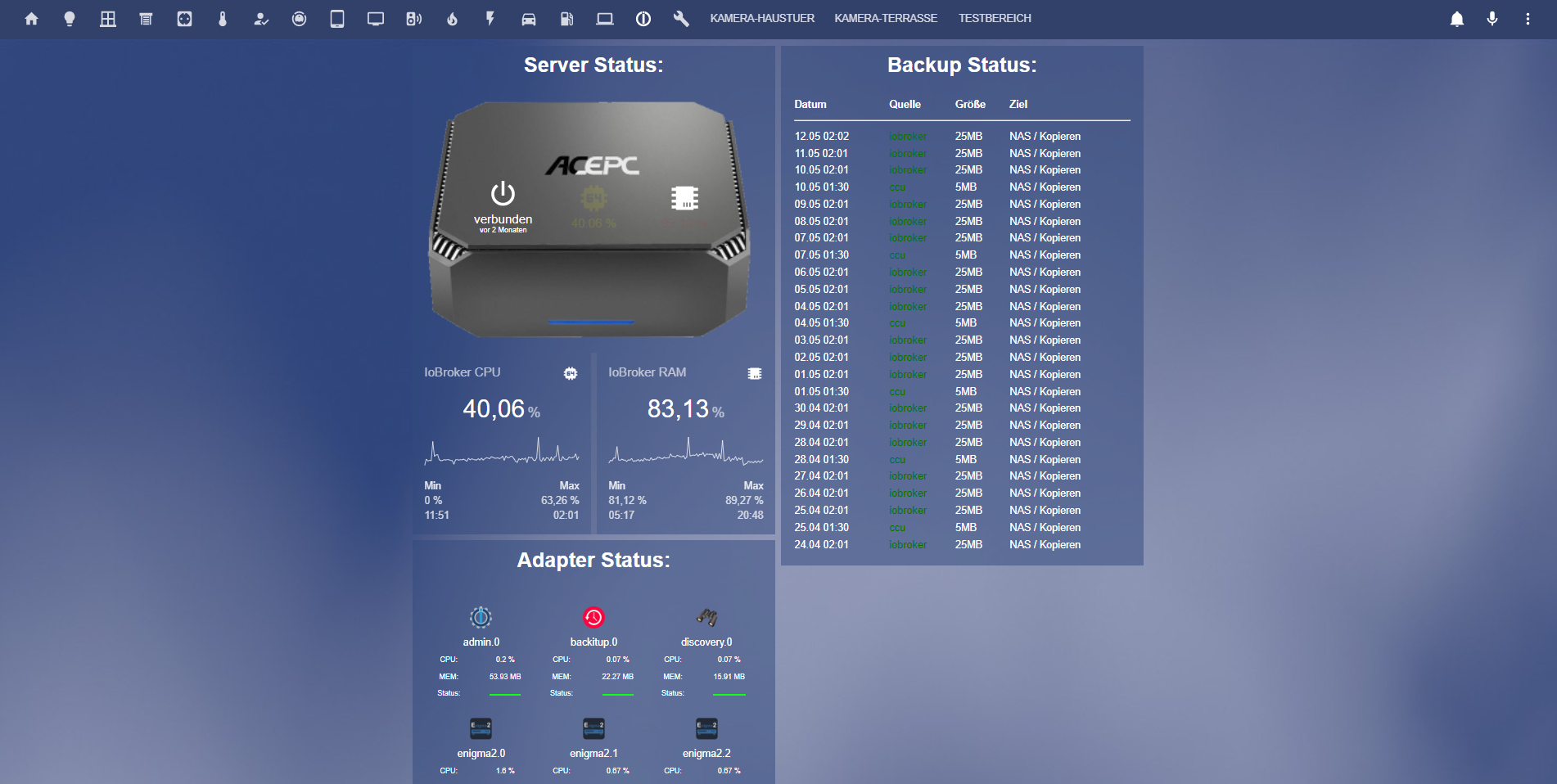
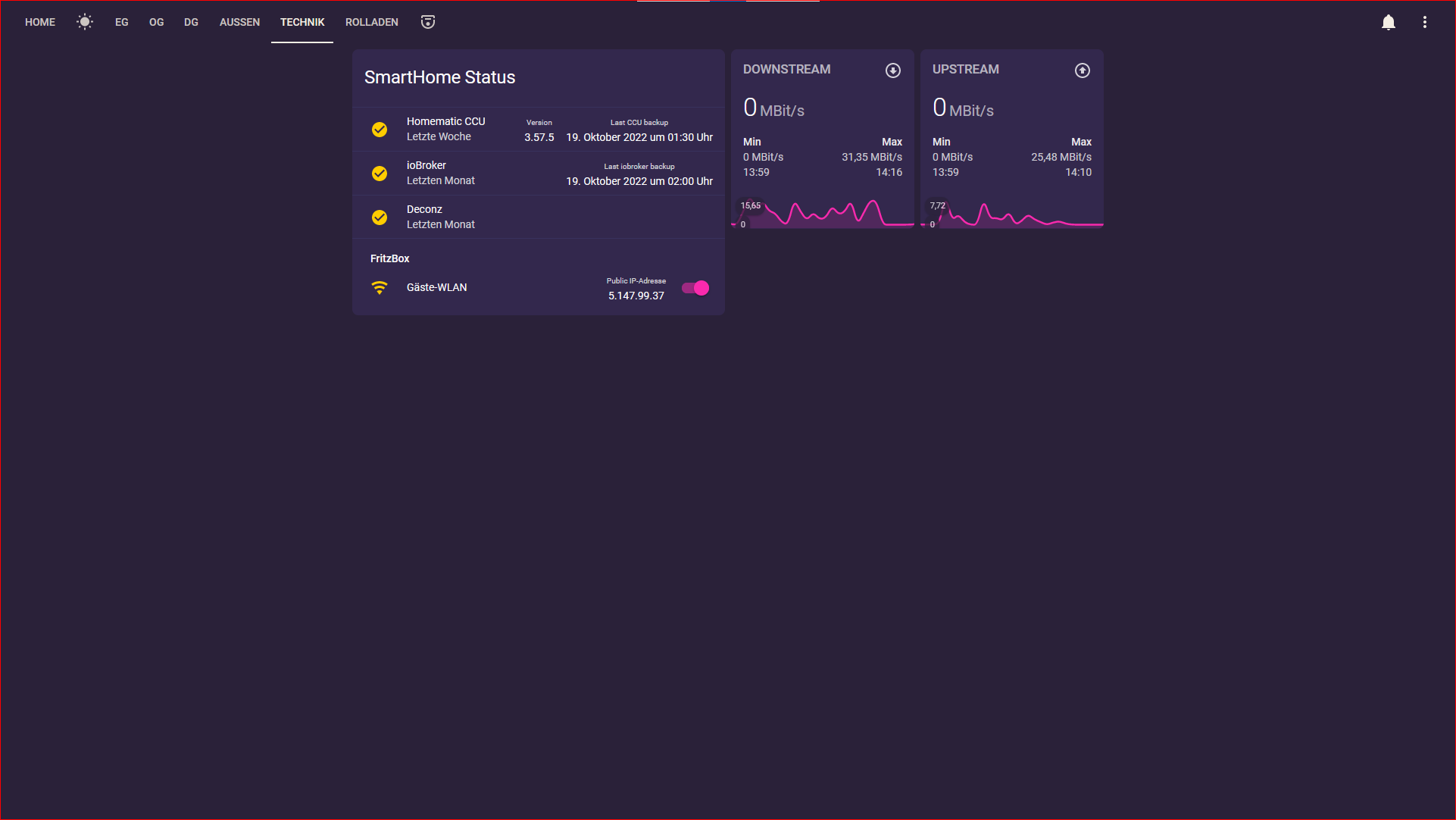
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
Daniel