NEWS
Zeigt her eure Lovelace-Visualisierung
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
hast du mit apex-chats zufällig auch mal ausprobiert ob man das in dieser Form hinbekommt?

Das scheint einfach zu gehen in dem man am Anfang der Config für den Graphen das hier einfügt:
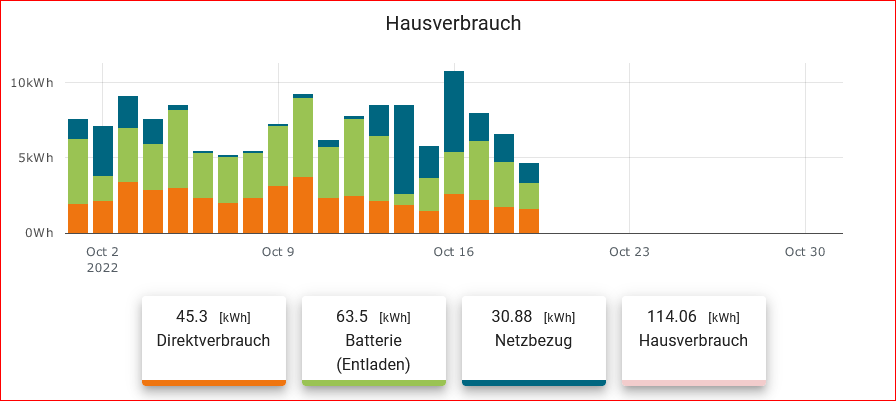
stacked: trueSieht dann am Ende so aus:

Hier dazu den die komplette config:
Finde das nur schwierig mit den Daten die da aktuell bei mir drinnen Stecken. Ergibt in Summe keinen Sinn wenn man beim PV Ertrag da den Netzbezug mit rein nimmt.
Bei der Anordnung würde ich den dann weg lassen damit man da nur hat was man halt vom Dach bekommt.Edit:
Fand die Idee ganz gut das auch so darzustellen deswegen habe ich das ganze kurz einmal nachgebaut:

-
Das scheint einfach zu gehen in dem man am Anfang der Config für den Graphen das hier einfügt:
stacked: trueSieht dann am Ende so aus:

Hier dazu den die komplette config:
Finde das nur schwierig mit den Daten die da aktuell bei mir drinnen Stecken. Ergibt in Summe keinen Sinn wenn man beim PV Ertrag da den Netzbezug mit rein nimmt.
Bei der Anordnung würde ich den dann weg lassen damit man da nur hat was man halt vom Dach bekommt.Edit:
Fand die Idee ganz gut das auch so darzustellen deswegen habe ich das ganze kurz einmal nachgebaut:

@zeptran super dann schau ich mal ob ich das so bei mir reinbekomme....
Verständnisfrage noch zu den datenpunkten: ich brauche doch nur jeweils die historydaten für den zeitraum, oder muss ich vorher bereits irgendwas aggregieren?also zb: Datenpunkt aktuelle Solarleistung (Watt)
-
@iccube
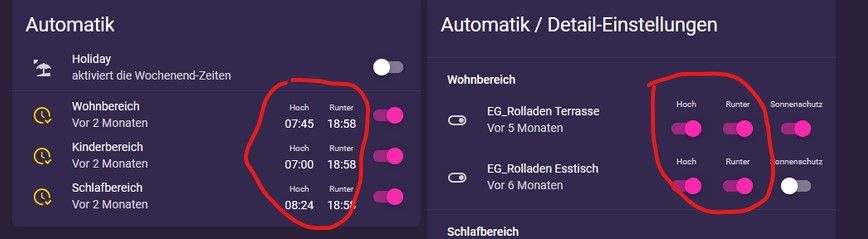
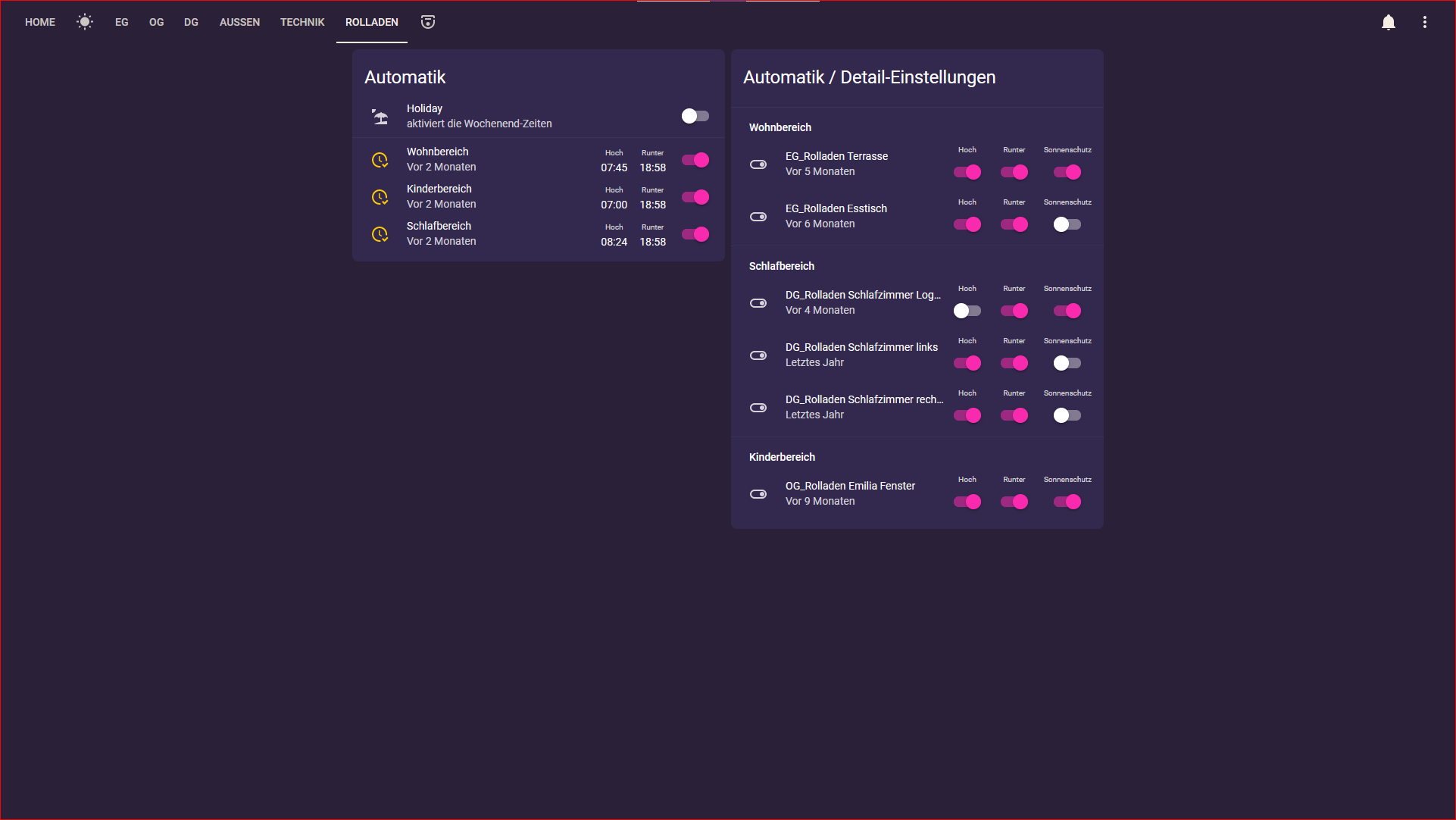
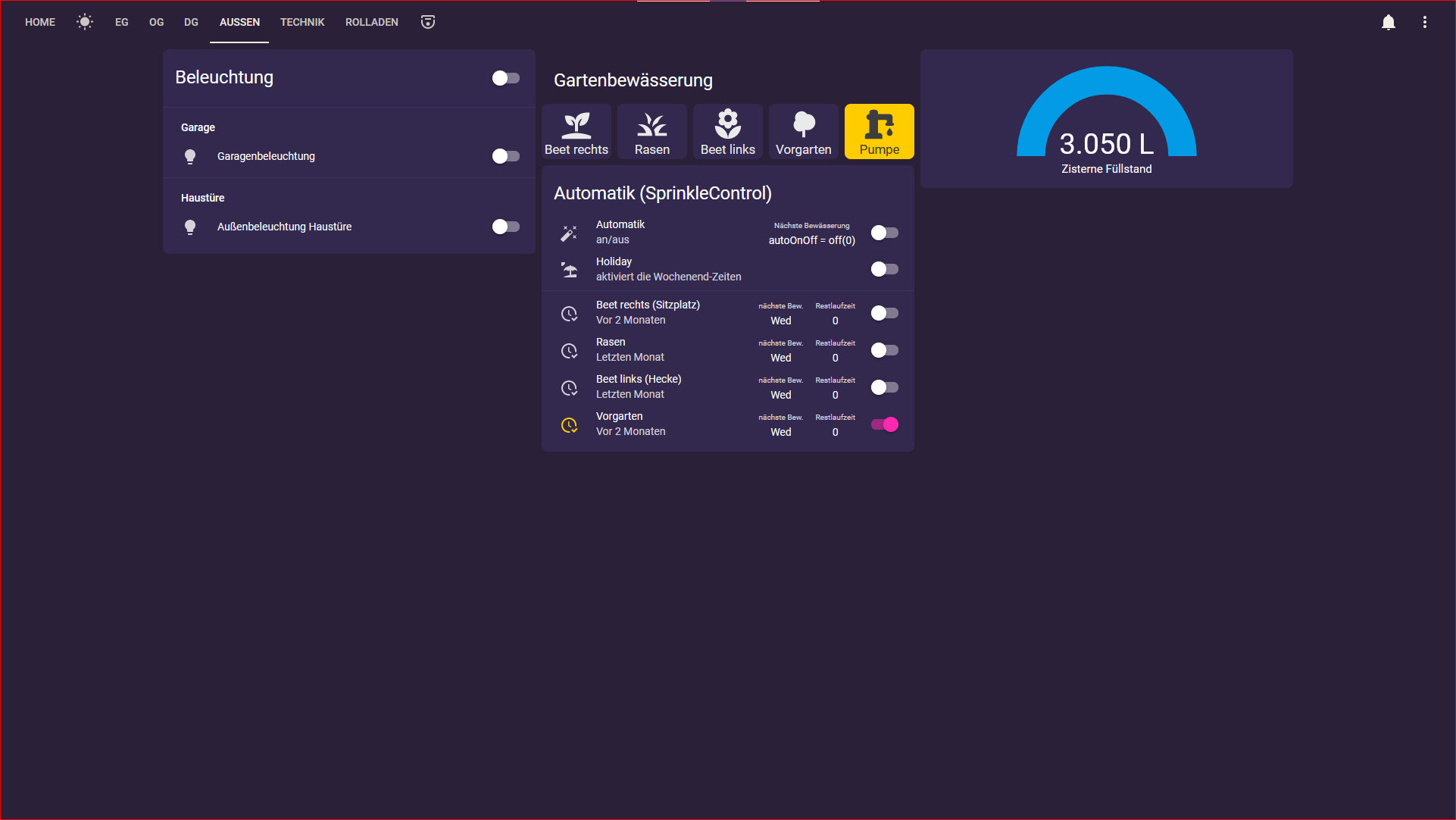
das geht mit custom:multiple-entity-rowtype: entities show_header_toggle: false title: Automatik entities: - entity: input_boolean.Holiday type: custom:multiple-entity-row secondary_info: aktiviert die Wochenend-Zeiten toggle: true state_color: true icon: mdi:beach - type: section - entity: input_boolean.Auto_Manu_Living_Area name: Wohnbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Living_Area name: Hoch - entity: sensor.down_Time_Living_Area name: Runter - entity: input_boolean.Auto_Manu_Children_Area name: Kinderbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Children_Area name: Hoch - entity: sensor.down_Time_Children_Area name: Runter - entity: input_boolean.Auto_Manu_Sleep_Area name: Schlafbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Sleep_Area name: Hoch - entity: sensor.down_Time_Sleep_Area name: Runter -
@zeptran super dann schau ich mal ob ich das so bei mir reinbekomme....
Verständnisfrage noch zu den datenpunkten: ich brauche doch nur jeweils die historydaten für den zeitraum, oder muss ich vorher bereits irgendwas aggregieren?also zb: Datenpunkt aktuelle Solarleistung (Watt)
-
@iccube
das geht mit custom:multiple-entity-rowtype: entities show_header_toggle: false title: Automatik entities: - entity: input_boolean.Holiday type: custom:multiple-entity-row secondary_info: aktiviert die Wochenend-Zeiten toggle: true state_color: true icon: mdi:beach - type: section - entity: input_boolean.Auto_Manu_Living_Area name: Wohnbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Living_Area name: Hoch - entity: sensor.down_Time_Living_Area name: Runter - entity: input_boolean.Auto_Manu_Children_Area name: Kinderbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Children_Area name: Hoch - entity: sensor.down_Time_Children_Area name: Runter - entity: input_boolean.Auto_Manu_Sleep_Area name: Schlafbereich secondary_info: last-changed type: custom:multiple-entity-row toggle: true state_color: true icon: mdi:clock-check-outline entities: - entity: sensor.Up_Time_Sleep_Area name: Hoch - entity: sensor.down_Time_Sleep_Area name: Runter -
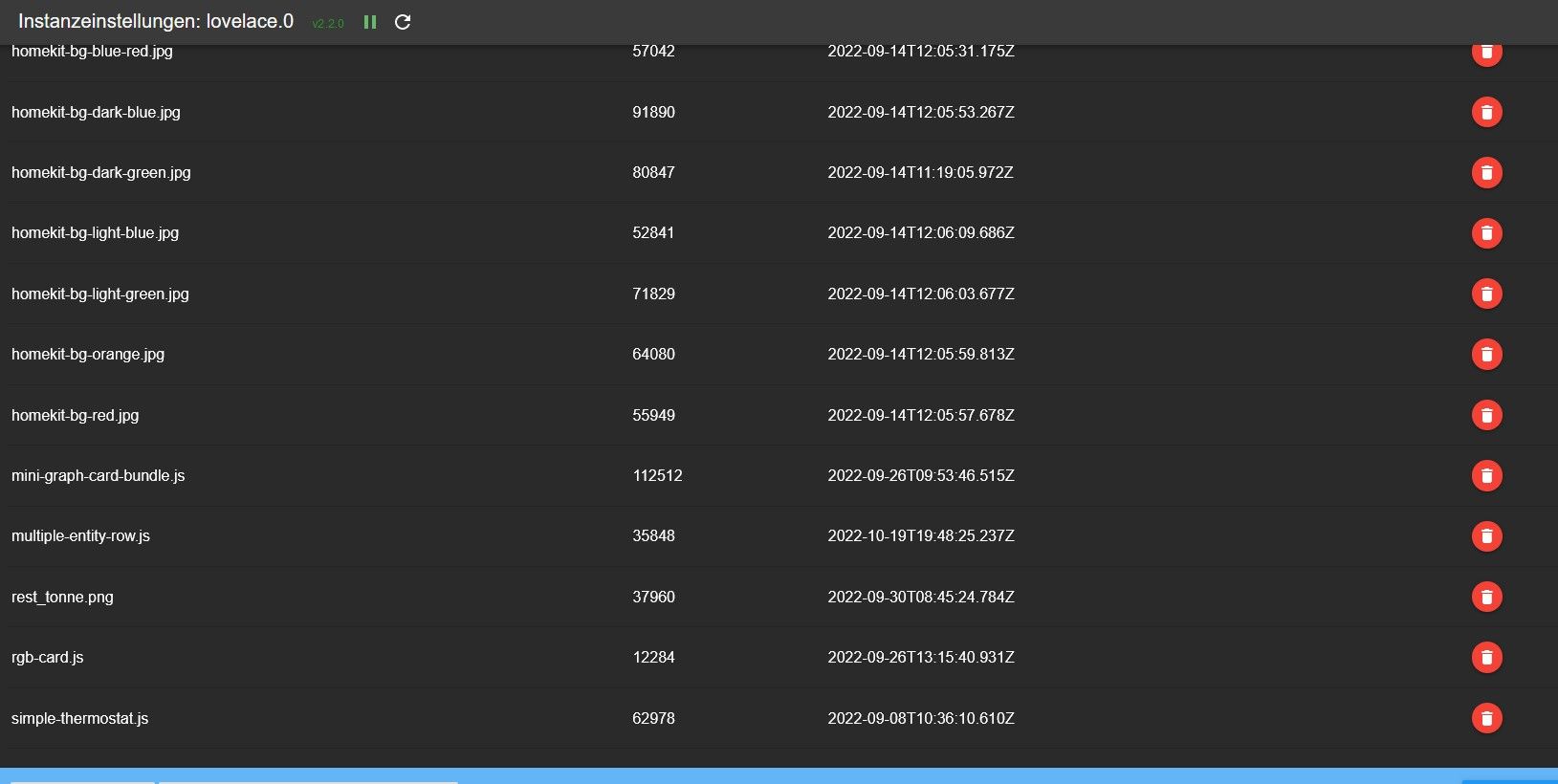
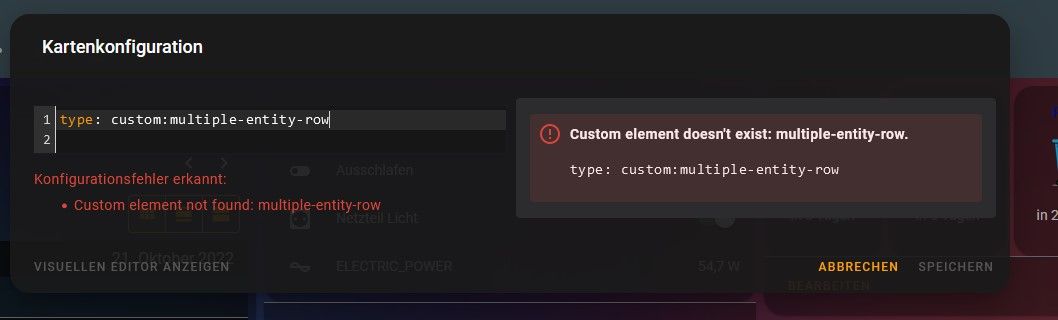
@gyle sagte in Zeigt her eure Lovelace-Visualisierung:
multiple-entity-row
die cutom karte habe ich auch schon gehabt funktioniert aber irgenwie nicht


Kommt mir bekannt vor ich habe am 29.09.2022 versucht die "custom:button-entity-row" Karte zu nutzen bei mir kommt auch die Meldung die Karte würde nicht existieren.
Kann es sein, dass bei der Änderung von @Garfonso mit den Unterordnern in den Instance Einstellungen was schief gelaufen ist?
Vielleicht kann ja mal jemand anderes mit aktueller Version einen custom Karte installieren und testen ob sie geht.
Kann natürlich auch an mir liegen habe das nicht weiter verfolgt Zeit ist gerade etwas knapp. -
Kommt mir bekannt vor ich habe am 29.09.2022 versucht die "custom:button-entity-row" Karte zu nutzen bei mir kommt auch die Meldung die Karte würde nicht existieren.
Kann es sein, dass bei der Änderung von @Garfonso mit den Unterordnern in den Instance Einstellungen was schief gelaufen ist?
Vielleicht kann ja mal jemand anderes mit aktueller Version einen custom Karte installieren und testen ob sie geht.
Kann natürlich auch an mir liegen habe das nicht weiter verfolgt Zeit ist gerade etwas knapp.@xbit said in Zeigt her eure Lovelace-Visualisierung:
custom:button-entity-row
Button entity-row scheint aktuell kaputt zu sein. Gibt es auch ein issue zu: https://github.com/custom-cards/button-entity-row/issues/30
multiple-entity-row konnte ich aber installieren. Wichtig ist den Adapter neustarten und auch in lovelace mal F5 drücken.
-
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
Ich habe meine VIS in Geschosse eingeteilt:

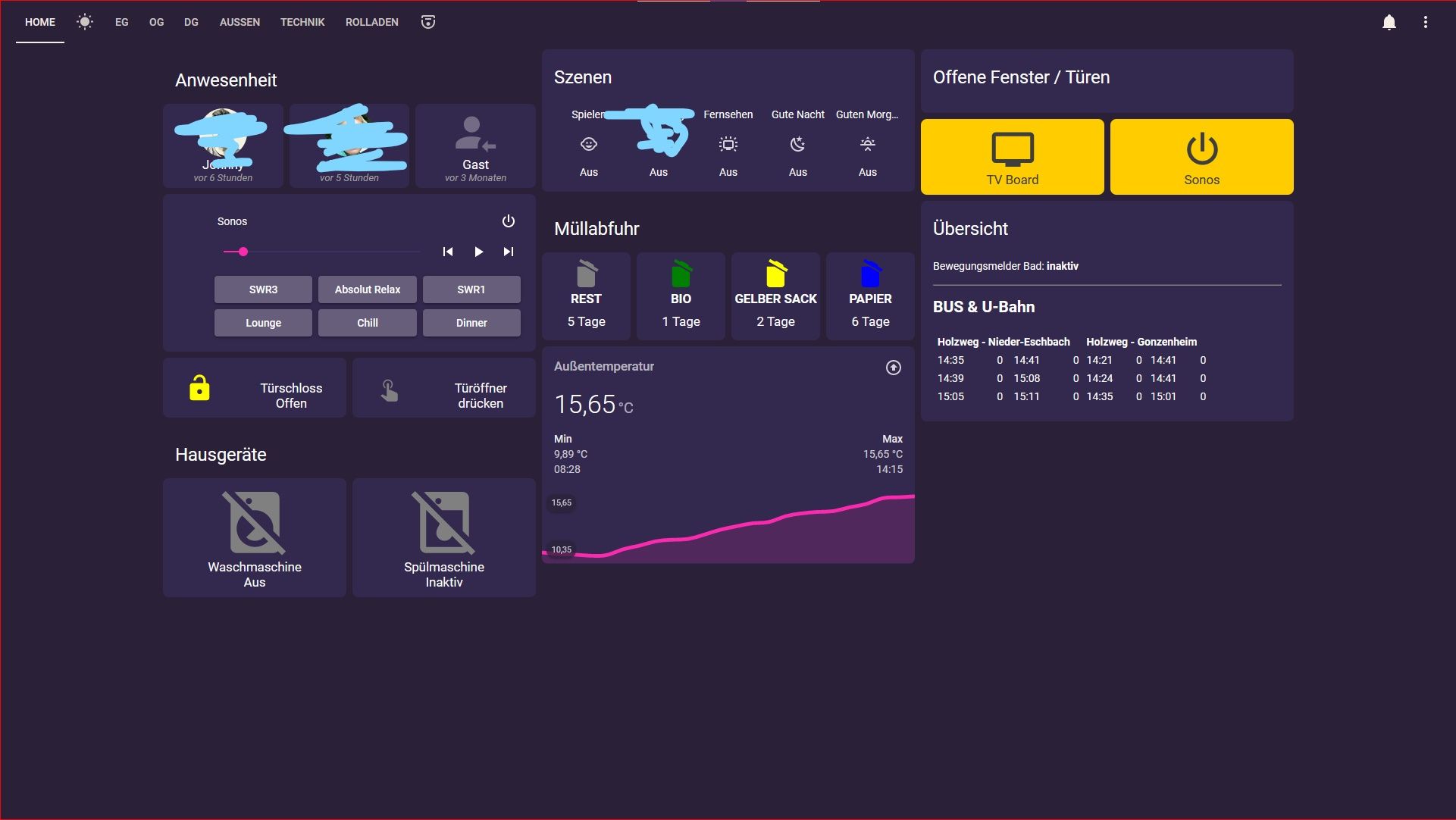
Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
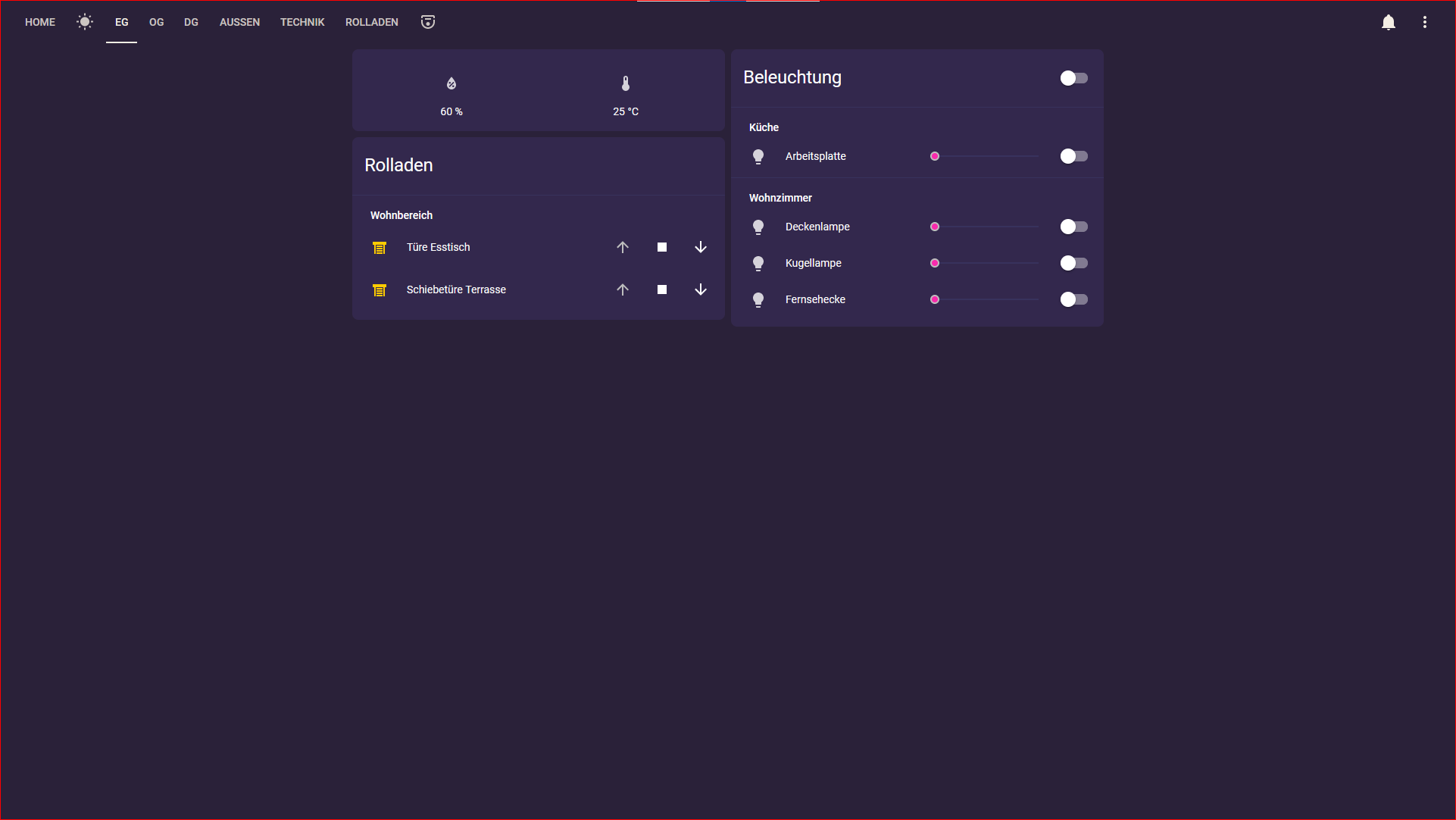
Erdgeschoss
Obergeschoss
Dachgeschoss
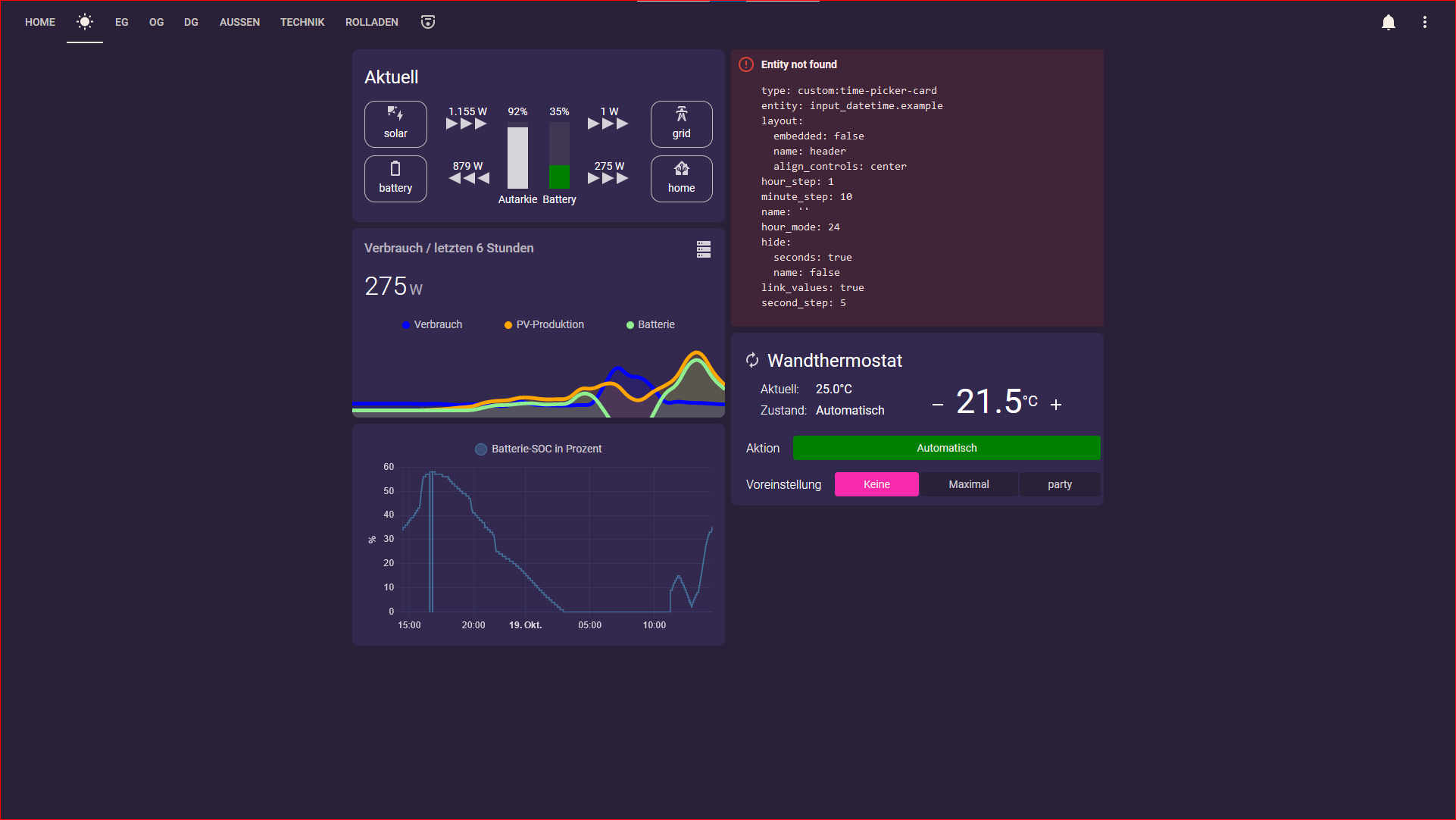
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
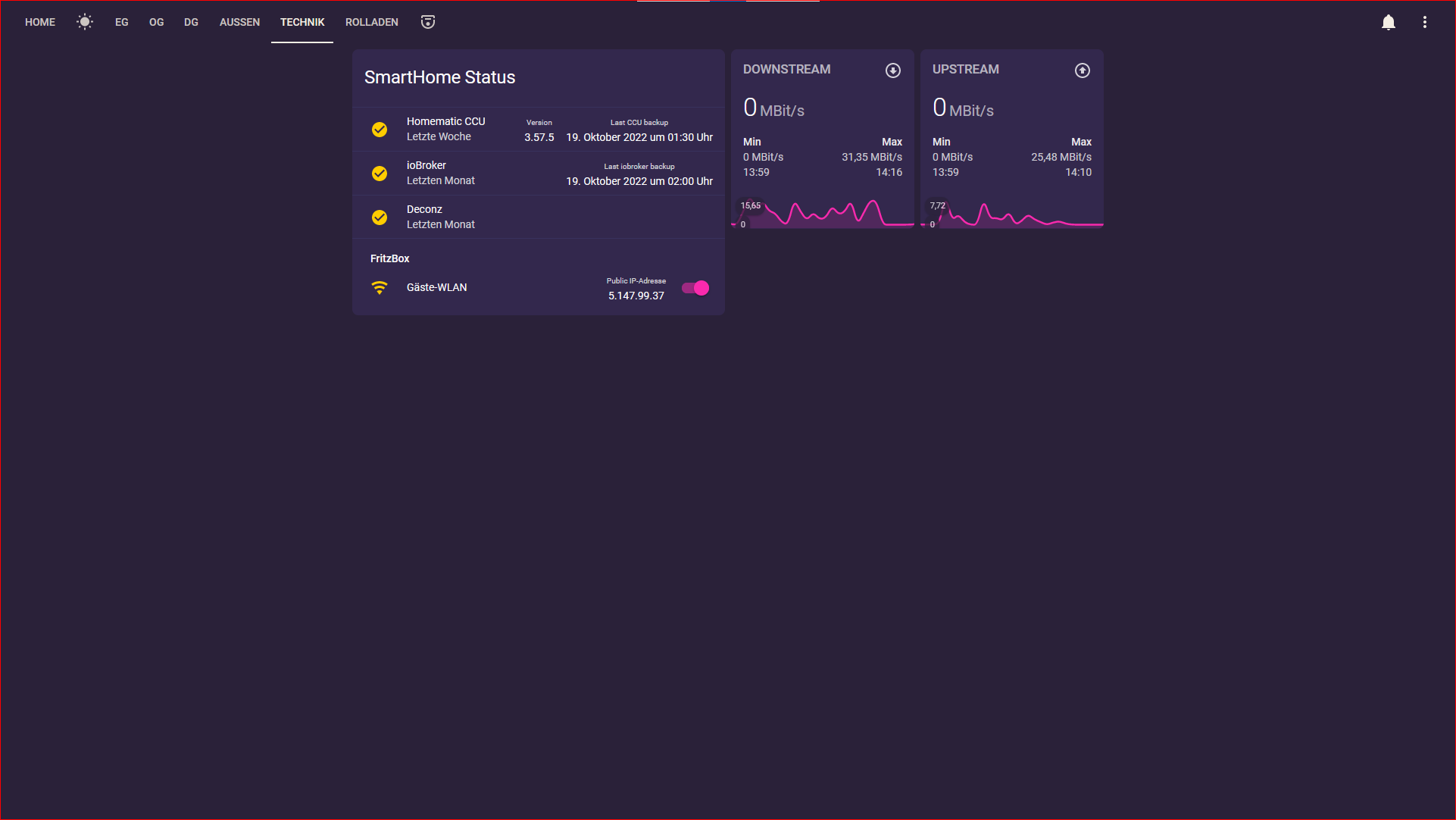
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
Daniel -
Hallo Community!
Lovelace sieht auf den ersten Blick gleichartig aus, bietet aufgrund der Konfigurationstiefe aber zahlreiche Variationen.
Dieser Thread dient dazu alle Lovelace Visualisierungen zu sammeln, die von euch erstellt wurden.
Damit können wir wechselseitig von Erfahrungen und Erkenntnissen profitieren.Euer Beitrag sollte folgendes beinhalten
- Screenshots eurer Karten/Ansichten
- Annotation welche "Custom Cards" verwendet wurden
- YAML-Code eurer Ansichten anbei.
Ich hoffe auf einen regen Austausch und viele interessante Ideen.
Hallo zusammen,
hier meine aktuelle Lovelace VIS und dazu direkt noch ein paar Fragen... :-)
Ich habe meine VIS Zimmer bezogen aufgebaut. Dazu dann noch einzelne Tabs zur Konfig verschiedener variablen in der Automatisierung.Gesteuert wird übe 2 12" Tablets welche hochkant montiert sind. Deshalb ist meine ganze VIS auch darauf ausgerichtet.

Home Screen:

Wohnzimmer:

Schlafzimmer:

Küche:

Bad:

Büro:

Server:

Wetter:

Wetter Fullscreen:

Server Steuerung:

Lichtkonfig:

Heizungkonfig:

Kamera Konfig:

Übersicht Energieverbrauch:

Übersicht der Kosten des Energieverbrauchs:

So nun zu meinen Fragen:
- Ich möchte gerne noch die RTSP Streams meiner Kameras in die VIS integrieren. Wie kann man das machen?
- Wie kann ich Spotify integrieren?
Fragen zu euren views und generelles:
@XBiT
In euren Views sind die Karten immer schön zusammenhängend. Bei mir sind sie leider immer so getrennt:

Wie kann man das schön zusammenhängend aufbauen so das es eine Karte ist. WIe zB. hier:

@XBiT
Wie kann man solche Karten wie für die CPU Auslastung machen und wo kommen die Status der Adapterzustände her?

Wie kann ich erreichen das Entitäten basierend auf Ihrem Zustand eingefärbt werden?
Ansonsten bin ich auf Feedback gespannt ob und was man evtl. noch wie verbessern könnte.
Besten Dan und liebe Grüße
Sebastian -
Hallo zusammen,
hier meine aktuelle Lovelace VIS und dazu direkt noch ein paar Fragen... :-)
Ich habe meine VIS Zimmer bezogen aufgebaut. Dazu dann noch einzelne Tabs zur Konfig verschiedener variablen in der Automatisierung.Gesteuert wird übe 2 12" Tablets welche hochkant montiert sind. Deshalb ist meine ganze VIS auch darauf ausgerichtet.

Home Screen:

Wohnzimmer:

Schlafzimmer:

Küche:

Bad:

Büro:

Server:

Wetter:

Wetter Fullscreen:

Server Steuerung:

Lichtkonfig:

Heizungkonfig:

Kamera Konfig:

Übersicht Energieverbrauch:

Übersicht der Kosten des Energieverbrauchs:

So nun zu meinen Fragen:
- Ich möchte gerne noch die RTSP Streams meiner Kameras in die VIS integrieren. Wie kann man das machen?
- Wie kann ich Spotify integrieren?
Fragen zu euren views und generelles:
@XBiT
In euren Views sind die Karten immer schön zusammenhängend. Bei mir sind sie leider immer so getrennt:

Wie kann man das schön zusammenhängend aufbauen so das es eine Karte ist. WIe zB. hier:

@XBiT
Wie kann man solche Karten wie für die CPU Auslastung machen und wo kommen die Status der Adapterzustände her?

Wie kann ich erreichen das Entitäten basierend auf Ihrem Zustand eingefärbt werden?
Ansonsten bin ich auf Feedback gespannt ob und was man evtl. noch wie verbessern könnte.
Besten Dan und liebe Grüße
SebastianHey,
schöne Visualisierung.
Zu deinen Fragen:
Die zusammenhängenden Karten bekommst du mit der custom-vertical-stack hin.
https://github.com/ofekashery/vertical-stack-in-cardEin flüssiger Stream wird schwierig, außer du bindest eine andere Website ein.
Ich habe anders gelöst.
Meine Kamera bietet einen Link an um Bilder abzurufen.http://benutzer:pw@192.168.22.215/IMAGE.JPGDiesen habe ich in der Bild-Entiät eingetragen.
Das Bild aktualisiert sich dann alle X Sekunden.Die Tabelle mit den Adaptern kommt von mir. Schau dazu mal in meine Signatur.
-
Hallo zusammen,
hier meine aktuelle Lovelace VIS und dazu direkt noch ein paar Fragen... :-)
Ich habe meine VIS Zimmer bezogen aufgebaut. Dazu dann noch einzelne Tabs zur Konfig verschiedener variablen in der Automatisierung.Gesteuert wird übe 2 12" Tablets welche hochkant montiert sind. Deshalb ist meine ganze VIS auch darauf ausgerichtet.

Home Screen:

Wohnzimmer:

Schlafzimmer:

Küche:

Bad:

Büro:

Server:

Wetter:

Wetter Fullscreen:

Server Steuerung:

Lichtkonfig:

Heizungkonfig:

Kamera Konfig:

Übersicht Energieverbrauch:

Übersicht der Kosten des Energieverbrauchs:

So nun zu meinen Fragen:
- Ich möchte gerne noch die RTSP Streams meiner Kameras in die VIS integrieren. Wie kann man das machen?
- Wie kann ich Spotify integrieren?
Fragen zu euren views und generelles:
@XBiT
In euren Views sind die Karten immer schön zusammenhängend. Bei mir sind sie leider immer so getrennt:

Wie kann man das schön zusammenhängend aufbauen so das es eine Karte ist. WIe zB. hier:

@XBiT
Wie kann man solche Karten wie für die CPU Auslastung machen und wo kommen die Status der Adapterzustände her?

Wie kann ich erreichen das Entitäten basierend auf Ihrem Zustand eingefärbt werden?
Ansonsten bin ich auf Feedback gespannt ob und was man evtl. noch wie verbessern könnte.
Besten Dan und liebe Grüße
SebastianGefällt mir gut deine VIS..
Zum Thema Adapterstatus siehe hier
RTSP Streams gehen nicht direkt falls deine NAS eine Synology ist kann man da einen passenden Stream für die VIS erzeugen.
Fritzbox: die Karte sieht so zusammenhängen aus wegen der Card "custom:vertical-stack-in-card"
Die CPU Auslastung ist die Card "custom:mini-graph-card"
EDIT: @David-G war schneller :-)
-
Gefällt mir gut deine VIS..
Zum Thema Adapterstatus siehe hier
RTSP Streams gehen nicht direkt falls deine NAS eine Synology ist kann man da einen passenden Stream für die VIS erzeugen.
Fritzbox: die Karte sieht so zusammenhängen aus wegen der Card "custom:vertical-stack-in-card"
Die CPU Auslastung ist die Card "custom:mini-graph-card"
EDIT: @David-G war schneller :-)
hey cool! Schon so fix Antworten!
Vielen Dank für euer Feedback.Die Kameras sind von Arenti und ich glaube die haben keine Snapshot Adresse. Zumindest komme ich da nicht drann und finde auch keinen Link zur Snapshot Adresse.
Einen Stream mit der Diskstation erzeugen wahrscheinlich über die Survailance Station oder? Das hatte ich früher auch schon mal in Verwendung. Konnte mir dann via Telegram Bilder senden lassen.
Ich habe aber auch schon via ffmpeg auf dem Host der Ibrokers Video Streams erzeugen könne. Der kann ja auch Snapshots aus dem Kamera stream erstellen. Das wäre vermutlich die LÖsung um Snapshots zu bekommen.. Aber ob ich das wieder konfiguriert bekomme.. oha.. Das war ein ganz schönes gemache damals. Aber wurde direkt auf dem Host verarbeitet.
Die Kameras sind ONVIF Kameras... Wisst Ihr dazu evtl. eine Snapshot URL?
-
hey cool! Schon so fix Antworten!
Vielen Dank für euer Feedback.Die Kameras sind von Arenti und ich glaube die haben keine Snapshot Adresse. Zumindest komme ich da nicht drann und finde auch keinen Link zur Snapshot Adresse.
Einen Stream mit der Diskstation erzeugen wahrscheinlich über die Survailance Station oder? Das hatte ich früher auch schon mal in Verwendung. Konnte mir dann via Telegram Bilder senden lassen.
Ich habe aber auch schon via ffmpeg auf dem Host der Ibrokers Video Streams erzeugen könne. Der kann ja auch Snapshots aus dem Kamera stream erstellen. Das wäre vermutlich die LÖsung um Snapshots zu bekommen.. Aber ob ich das wieder konfiguriert bekomme.. oha.. Das war ein ganz schönes gemache damals. Aber wurde direkt auf dem Host verarbeitet.
Die Kameras sind ONVIF Kameras... Wisst Ihr dazu evtl. eine Snapshot URL?
über ONVIF sollte ein simpler Snapshot kein Problem sein.
Aber jeder Hersteller macht sein eigenen Pfad.
Bei meiner ONVIF Kamera ist es z.B.: http://192.168.XX.XX/action/snapshot
Kannst du ja mal Testen mit viel Glück ist es die gleiche URL -
hey cool! Schon so fix Antworten!
Vielen Dank für euer Feedback.Die Kameras sind von Arenti und ich glaube die haben keine Snapshot Adresse. Zumindest komme ich da nicht drann und finde auch keinen Link zur Snapshot Adresse.
Einen Stream mit der Diskstation erzeugen wahrscheinlich über die Survailance Station oder? Das hatte ich früher auch schon mal in Verwendung. Konnte mir dann via Telegram Bilder senden lassen.
Ich habe aber auch schon via ffmpeg auf dem Host der Ibrokers Video Streams erzeugen könne. Der kann ja auch Snapshots aus dem Kamera stream erstellen. Das wäre vermutlich die LÖsung um Snapshots zu bekommen.. Aber ob ich das wieder konfiguriert bekomme.. oha.. Das war ein ganz schönes gemache damals. Aber wurde direkt auf dem Host verarbeitet.
Die Kameras sind ONVIF Kameras... Wisst Ihr dazu evtl. eine Snapshot URL?
Ich hatte sbiser 2-3 Kameras.
Bisher konnte ich mir hier immer alle Infos holen:
https://www.ispyconnect.com/camerasArenti finde ich da aber nicht. Gibt es ggf. baugleiche Kameras anderer Hersteller?
-
Ich hatte sbiser 2-3 Kameras.
Bisher konnte ich mir hier immer alle Infos holen:
https://www.ispyconnect.com/camerasArenti finde ich da aber nicht. Gibt es ggf. baugleiche Kameras anderer Hersteller?
@david-g Doch da gibts auch arenti.
Arentit -
über ONVIF sollte ein simpler Snapshot kein Problem sein.
Aber jeder Hersteller macht sein eigenen Pfad.
Bei meiner ONVIF Kamera ist es z.B.: http://192.168.XX.XX/action/snapshot
Kannst du ja mal Testen mit viel Glück ist es die gleiche URL@xbit danke Dir, hat aber leider auch nicht funktioniert.
-
Ich habe gesehen, dass einige die folgende Custom Cards installiert haben.
card-mod.js
fold-entity-row.js
layout-card.jsIch habe die .js Dateien über Github runtergeladen und in den Adapter unter eigene Karten geladet. Nach einem Neustart taucht aber nichts auf.
Hat jemand eine Idee wie man diese installieren kann?
-
Ich habe gesehen, dass einige die folgende Custom Cards installiert haben.
card-mod.js
fold-entity-row.js
layout-card.jsIch habe die .js Dateien über Github runtergeladen und in den Adapter unter eigene Karten geladet. Nach einem Neustart taucht aber nichts auf.
Hat jemand eine Idee wie man diese installieren kann?
@dalmabrain said in Zeigt her eure Lovelace-Visualisierung:
Nach einem Neustart taucht aber nichts auf.
Was genau ist damit gemeint? Was erwartest du, was wo auftaucht?
Die meisten custom-Karten muss man im Code-Editor manuell verwenden (ggf, mit "Manueller Karte" starten).
-
@dalmabrain said in Zeigt her eure Lovelace-Visualisierung:
Nach einem Neustart taucht aber nichts auf.
Was genau ist damit gemeint? Was erwartest du, was wo auftaucht?
Die meisten custom-Karten muss man im Code-Editor manuell verwenden (ggf, mit "Manueller Karte" starten).
Layout hat schon mal funktioniert. Dort tauchen die Karten auf.
Bei z.B. Fold-Entity-Row bekomme ich beim manuellen editieren die Fehlermeldung, dass die Karte nichts existiert.
Ich lade die .js-Dateien nochmals hoch. Vielleicht hilft es 😊
Bei entity-fold hat es immer noch nicht geklappt:
bekomme leider immer noch die Fehlermeldung