NEWS
Zeigt her eure Lovelace-Visualisierung
-
@xbit
Danke Dir. Mit Deiner js-Datei hat es funktioniert 😉Jetzt hänge ich schon am nächsten Punkt :angry: Wie bekommt Ihr denn eine simiple Uhrzeit hin. Ich habe mir mal die Simple-Clock-Card runtergeladet. Auch die geht nicht bei mir: Ausserdem finde ich keinen Datenpunkt mit der Uhrzeit. Erstellt ihr diese per Skript oder wie habt irh das gelöst?
Mache ich auch mit der Karte
type: custom:simple-clock-card use_military: true hide_seconds: false font_size: 5rem padding_size: 22pxHier die Karte
simple-clock-card.jsEDIT:
Vielleicht schreibst du besser da weil hier soll man ja seine Ansichten vorstellen.... -
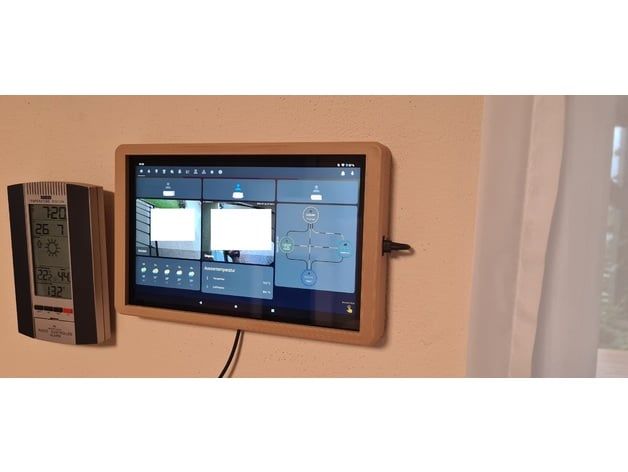
So in meiner Vis hat sich in letzter Zeit Extrem viel getan, unteranderem sind zwei Tablets die die Vis darstellen dazugekommen.
Deswegen gibt es hier jetzt ein Update zu meiner Vis
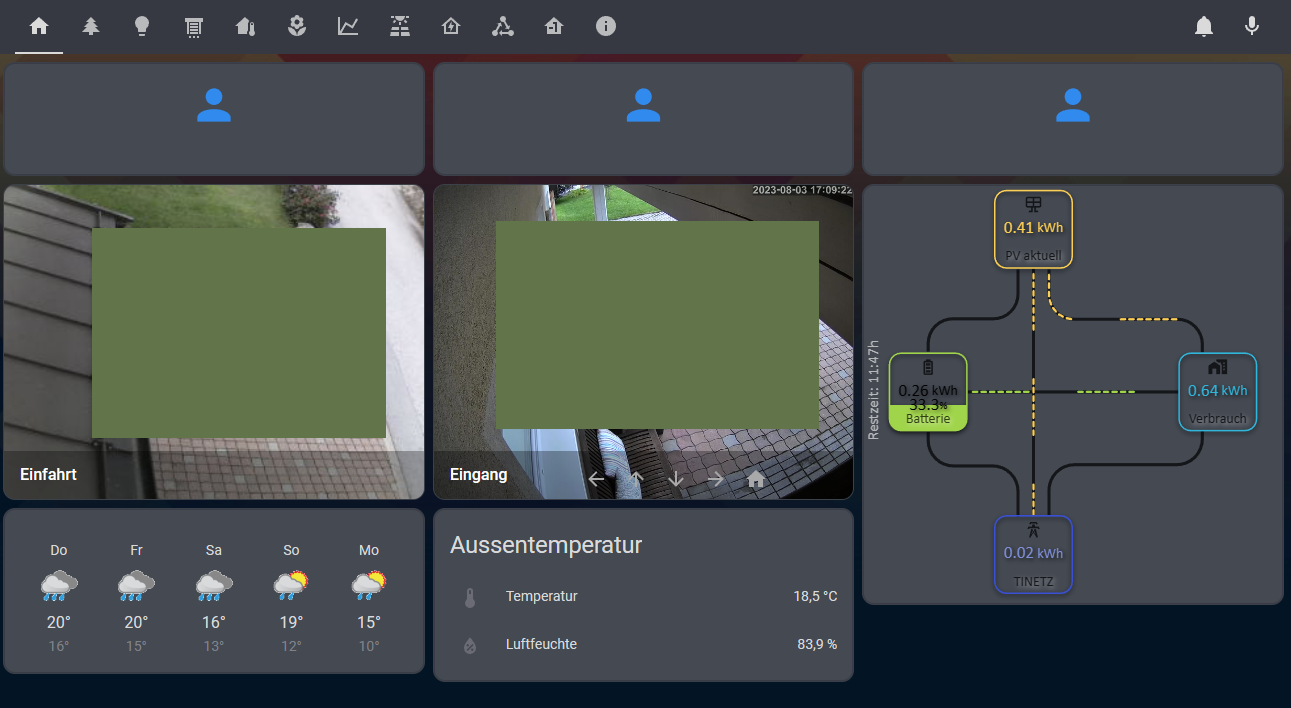
Die Startseite hat sich in vielen Punkten geändert:

Der Garagen Öffnungsverlauf ist leider nicht unter dem Zustand Sichtbar da die Screenshots per Fullybrowser diesen aus Gründen nicht anzeigt.
Diese ist genau so angepasst das auf der Ersten Seite nicht gescrollt werden kann.
Hierzu habe ich mit der Card-Mod Karte den Rahmen der Markdown Elemente angepasst. Dafür braucht man folgenden Code:card_mod: style: | ha-markdown.no-header { padding-top: 10px !important; } ha-markdown { padding: 0px 16px 16px; padding-bottom: 10px !important; }Ab hier kommen die Screenshots jetzt vom PC da auf den Tablets auf diesen Seiten gescrollt werden muss.
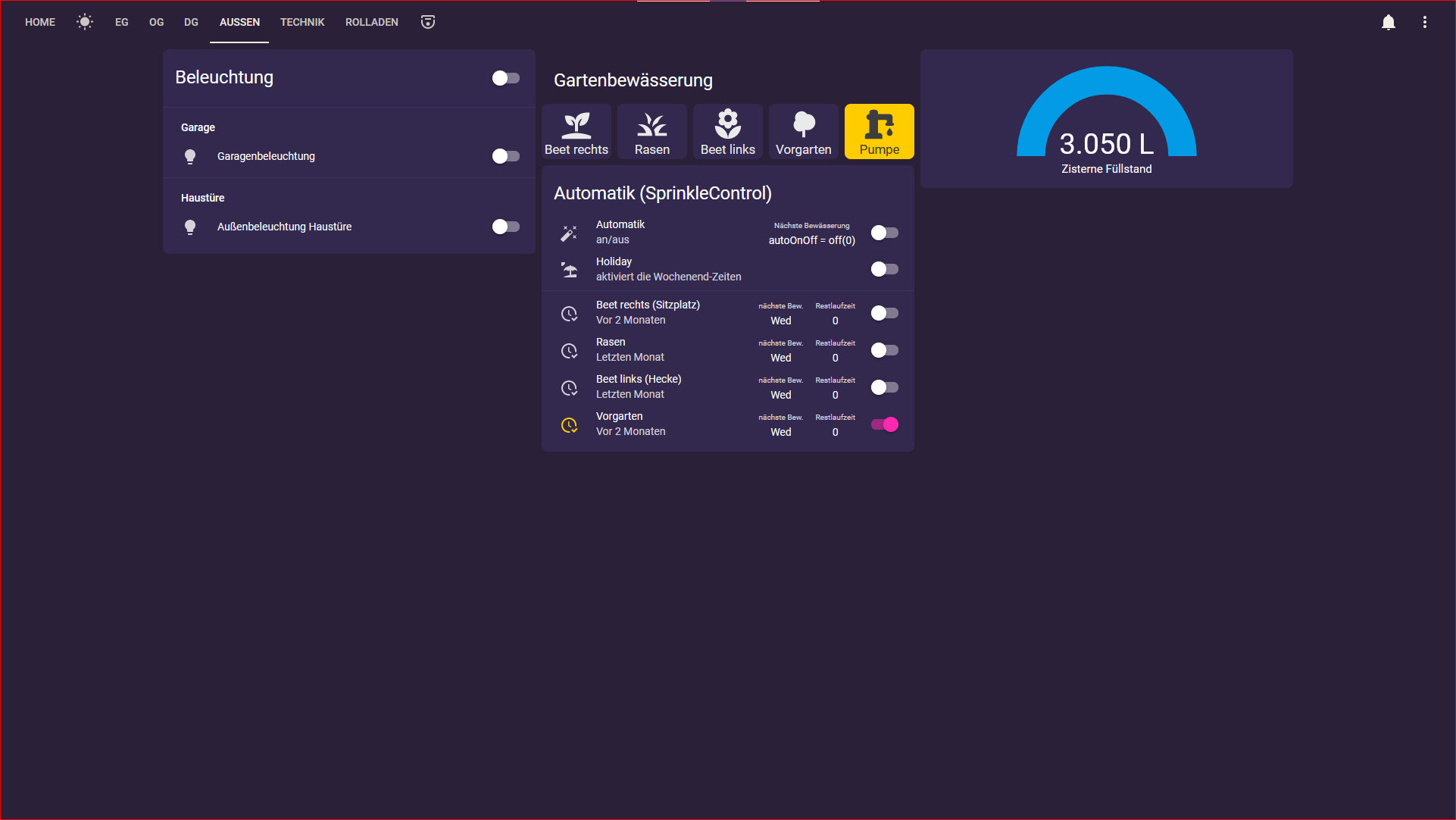
Die Seite der Bewässerung hat sich auch in einigen Punkten verändert

Neu dazu gekommen ist eine komplette Steuerung der Außen Verschattung, hierzu habe ich ebenfalls ein eignes Skript geschrieben das je nach Sonnenstand, Außentemperatur, Solarleistung im Durchschnitt der letzten 10 Minuten (Hab keinen Helligkeitssensor) die Verschattung verfährt.
Ebenfalls musste ich die nicht eindeutigen Werte der Warema Steuerung Umrechnen und in eigene Datenpunkte für die Vis stecken.

Hier gibt es nun eine andere Wettervorhersage, den Pollenflug in Niedersachsen und den Verlauf der Innen und Außentemperatur:

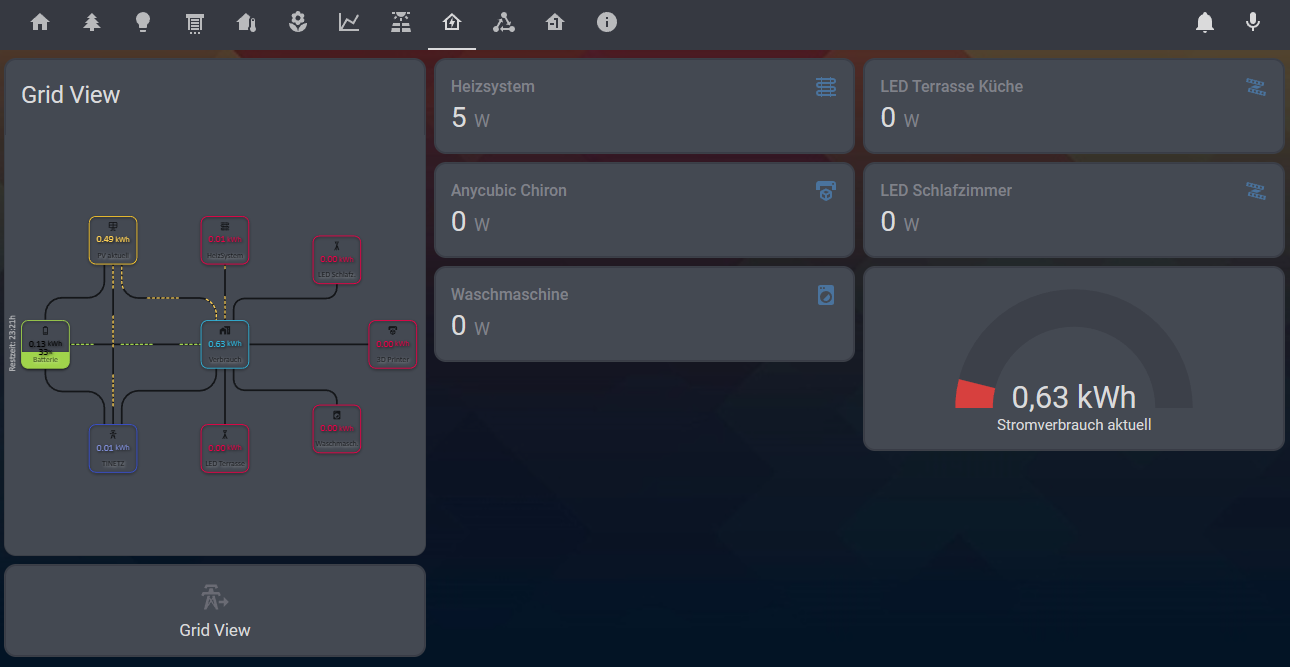
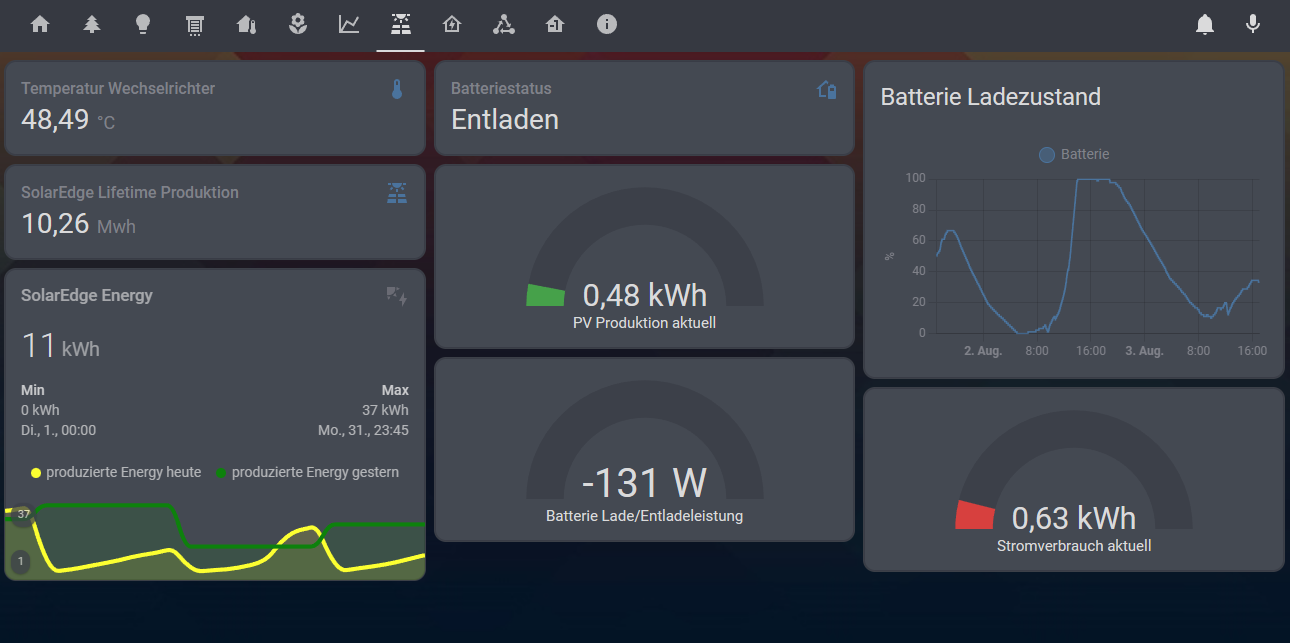
Eine eigene Solar Übersichtsseite ist ebenfalls aufgebaut worden:

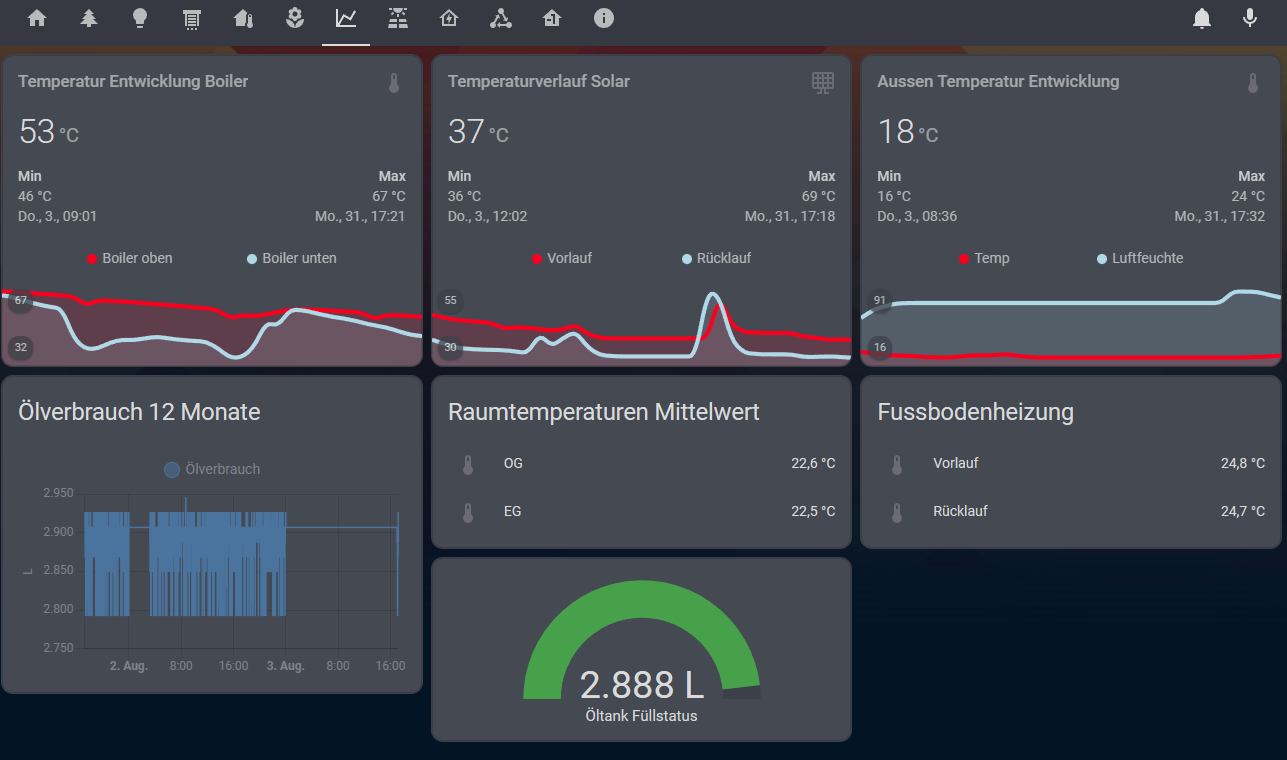
Es ist inzwischen unpraktisch geworden zwischen Grafana und Lovelace immerhin und her zu wechseln daher ist es letztendlich auch hier gelandetAuf dieser Seite gibt es einen Überblick über die Fußbodenheizung Vorlauf und Rücklauftemperaturen sowie das Warmwasser:

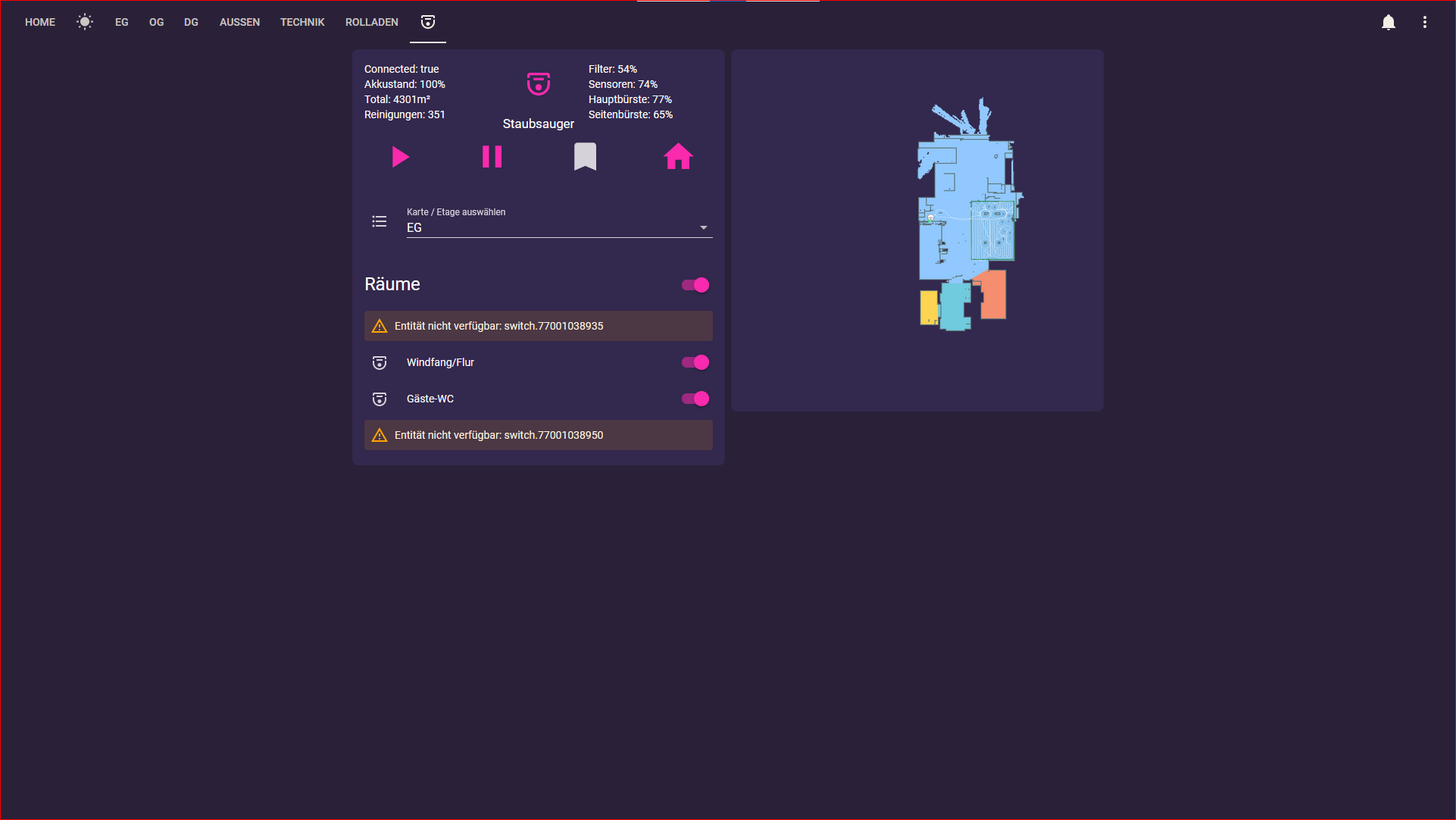
Die Staubsauger Seite ist komplett rausgeflogen und hier wird nun einfach das Valetudo Interface angezeigt:

Falls Interesse besteht stelle ich gerne Configs zur Verfügung.
@zeptran ganz großes Kino. Sieht spitzenmäßig aus. Ich persönlich wäre sehr an der kompletten Config der Solar-Übersicht interessiert. Find es vor allem Klasse, wie easy man mit den iobroker-Objekten direkt die lovelace-Entitäten erstellen kann.
Hab mir davor immer damit nen Ast abgebrochen. Aber hiermit, einfach wow.Danke und Grüße
Henrik
-
@zeptran ganz großes Kino. Sieht spitzenmäßig aus. Ich persönlich wäre sehr an der kompletten Config der Solar-Übersicht interessiert. Find es vor allem Klasse, wie easy man mit den iobroker-Objekten direkt die lovelace-Entitäten erstellen kann.
Hab mir davor immer damit nen Ast abgebrochen. Aber hiermit, einfach wow.Danke und Grüße
Henrik
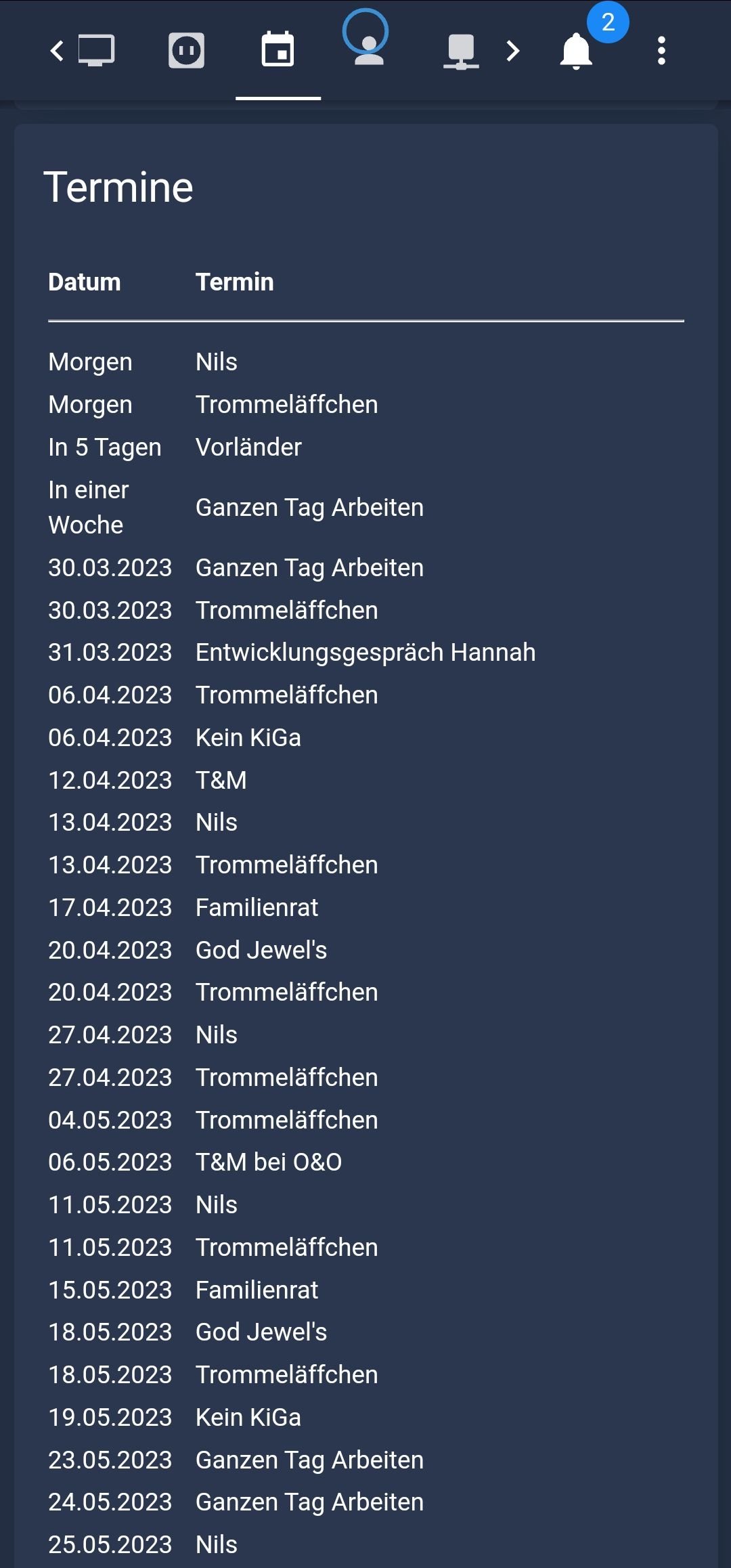
kann mir jemand helfen ich würde gerne eine ganz einfache Visualisierung für anstehende Termine machen.
Sollte so oder ähnlich ausschauenTermine
Noch 5 Tage 12.6 Mathematik Schularbeit Sohn
Noch 10 Tage 17.6. Deutsch Schularbeit Tochter
Noch 20 Tage 23.4.-28.04 Urlaub Bad Sollenau
Noch 22 Tage 23.07. Geburtstag MariaDanke
LG -
kann mir jemand helfen ich würde gerne eine ganz einfache Visualisierung für anstehende Termine machen.
Sollte so oder ähnlich ausschauenTermine
Noch 5 Tage 12.6 Mathematik Schularbeit Sohn
Noch 10 Tage 17.6. Deutsch Schularbeit Tochter
Noch 20 Tage 23.4.-28.04 Urlaub Bad Sollenau
Noch 22 Tage 23.07. Geburtstag MariaDanke
LGDenke da kannst du die html Tabelle (meine der hat eine) vom ical Adapter als markdown einbinden.
Farblich hervorheben wird ohne was Skripten zu können schwierig.
EDIT
Was schreibe ich da.
Hab ich sogar so eingebunden, dachte hätte da was eigenes gebastelt.
EDIT2
Schande über mein haut, ist doch ein eigenes Skript.
Ich habe 2 ical-Instanzen. Musst den Trigger ggf auf deine Anpassen.
Dann noch einen Datenpunkt als Typ String erstellen und diesen am ende vom Skript angeben.Wenn du wirklich "morgen" und das Datum möchtest, muss man das Skript noch was anpassen.
-
kann mir jemand helfen ich würde gerne eine ganz einfache Visualisierung für anstehende Termine machen.
Sollte so oder ähnlich ausschauenTermine
Noch 5 Tage 12.6 Mathematik Schularbeit Sohn
Noch 10 Tage 17.6. Deutsch Schularbeit Tochter
Noch 20 Tage 23.4.-28.04 Urlaub Bad Sollenau
Noch 22 Tage 23.07. Geburtstag MariaDanke
LG -
Hallo,
Ich würde gerne wissen ob man zusätzliche Fonts installieren kann und wenn ja wie? Würde für die Gestaltung wesentlich mehr Optionen bieten.
Danke
@kipferl
Im "original" scheint es zu gehen https://community.home-assistant.io/t/trying-to-add-font/400236Lässt sich aber glaube nicht auf uns übertragen.
EDIT
Könnte mir vorstellen, dass es manuell Gang am Ende vom raw Editor geht.

EDIT 2
Evtl hilft das noch weiter https://gist.github.com/thomasloven/97c2a441abff7e735b77bc4aff5f7c5e -
@kipferl
Im "original" scheint es zu gehen https://community.home-assistant.io/t/trying-to-add-font/400236Lässt sich aber glaube nicht auf uns übertragen.
EDIT
Könnte mir vorstellen, dass es manuell Gang am Ende vom raw Editor geht.

EDIT 2
Evtl hilft das noch weiter https://gist.github.com/thomasloven/97c2a441abff7e735b77bc4aff5f7c5e@david-g
Danke für deine Antwort.Ich habe mal versucht das am Ende des raw editors anzuhängen, hat leider nicht funktioniert.
resources: - url: https://fonts.googleapis.com/css?family=Comfortaa&display=swap type: cssder link zu Github verweist, wenn ich das richtig verstanden habe, auf die original "configuration.yaml". Diese gibt es vermutlich nicht beim iobroker adapter?
Wenn ich das richtig verstanden habe, kann aber der Roboto font verwendet werden. Dieser ist ja generell im iobroker verfügbar, also gibt es eventuell eine andere Möglichkeit?
-
@kipferl
Im "original" scheint es zu gehen https://community.home-assistant.io/t/trying-to-add-font/400236Lässt sich aber glaube nicht auf uns übertragen.
EDIT
Könnte mir vorstellen, dass es manuell Gang am Ende vom raw Editor geht.

EDIT 2
Evtl hilft das noch weiter https://gist.github.com/thomasloven/97c2a441abff7e735b77bc4aff5f7c5e@david-g und @kipferl
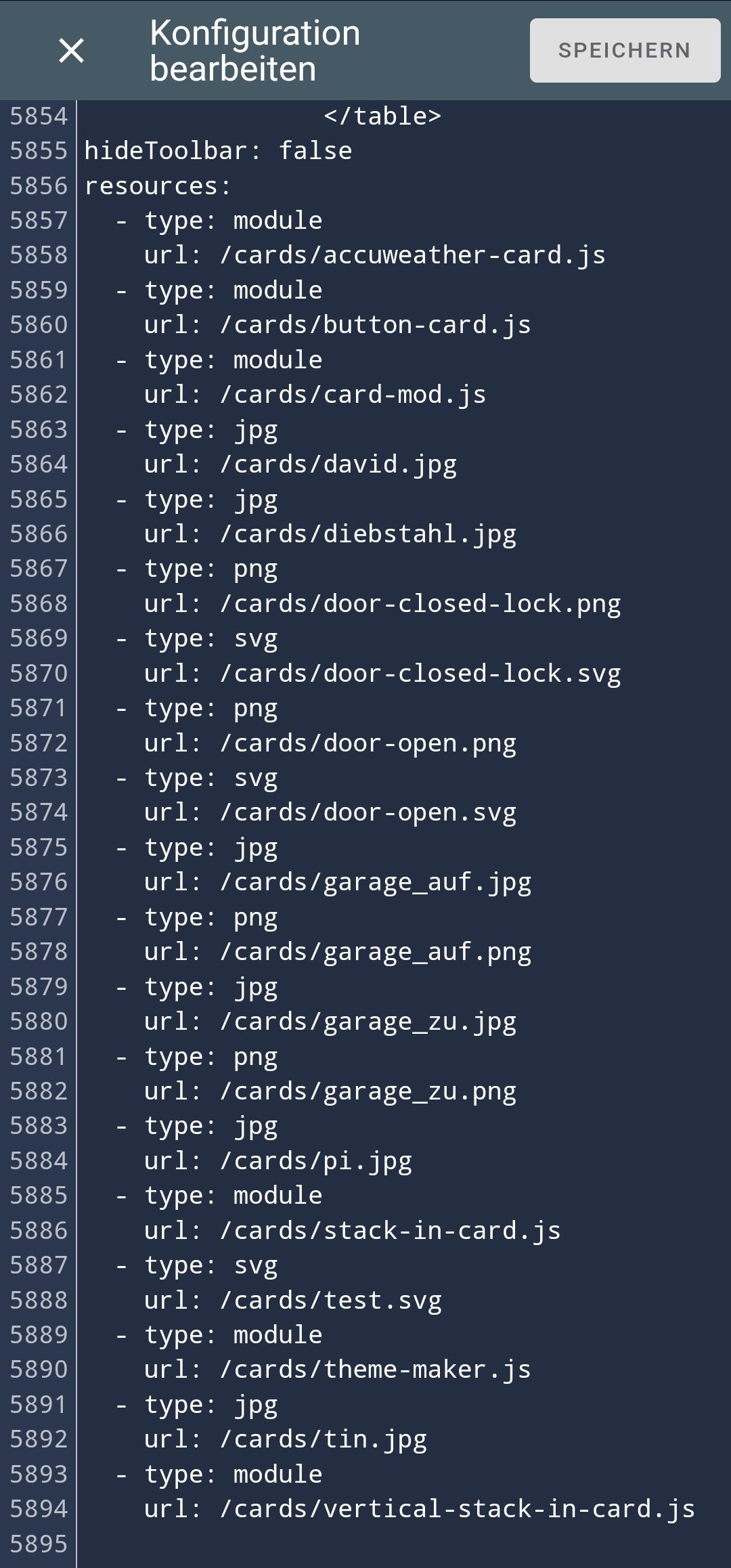
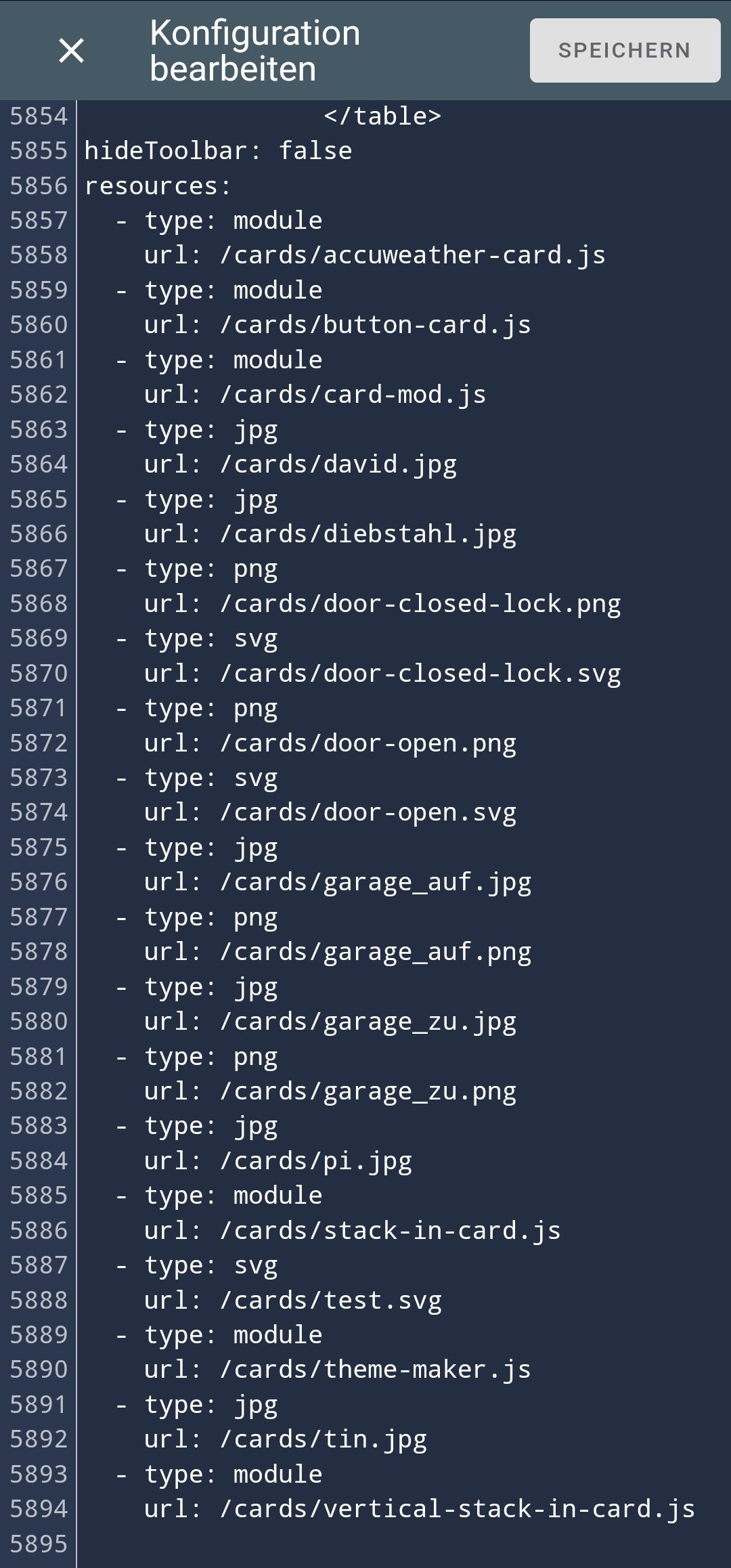
das mit den "ressources" am Ende der raw-Konfiguration ist leider veraltet, zumindest so weit ich das verstanden habe (die Liste wird vom Adapter auch nicht mehr gepflegt, das kommt noch "von früher", kannst du rauslöschen).Externe Fonts wüsste ich gerade keinen einfachen Weg die hinzuzufügen. Hm. Für CSS-Dateien, die du bei den Karten (oder einem Unterordner) hochlädst, hab versucht support einzubauen → versuch mal die github Version vom lovelace adapter. Im (debug) log sollte beim Starten eine Meldung erscheinen, dass eine css-Datei als css-Ressource hinzugefügt wurde (geht auch mit HTML Dateien, aber keine Ahnung, was lovelace intern damit macht).
-
@david-g und @kipferl
das mit den "ressources" am Ende der raw-Konfiguration ist leider veraltet, zumindest so weit ich das verstanden habe (die Liste wird vom Adapter auch nicht mehr gepflegt, das kommt noch "von früher", kannst du rauslöschen).Externe Fonts wüsste ich gerade keinen einfachen Weg die hinzuzufügen. Hm. Für CSS-Dateien, die du bei den Karten (oder einem Unterordner) hochlädst, hab versucht support einzubauen → versuch mal die github Version vom lovelace adapter. Im (debug) log sollte beim Starten eine Meldung erscheinen, dass eine css-Datei als css-Ressource hinzugefügt wurde (geht auch mit HTML Dateien, aber keine Ahnung, was lovelace intern damit macht).
-
Hab 2 mal von git installiert.
Bekomme aber keine Meldung im log.
Oder die dev Version?@david-g
Ne, die normale github version...
Bei mir kommt so eine Meldung:
debug: lovelace.0 (600557) Add custom font/css/html: test.css as cssDas müsste da auftauchen, wo auch sonst eigene Karten kommen, also vor den ganzen Geräten, das kann etwas unübersichtlich sein hust
-
@david-g
Ne, die normale github version...
Bei mir kommt so eine Meldung:
debug: lovelace.0 (600557) Add custom font/css/html: test.css as cssDas müsste da auftauchen, wo auch sonst eigene Karten kommen, also vor den ganzen Geräten, das kann etwas unübersichtlich sein hust
-
Finde ich irgendwie nicht. Auf debug habe ich gestellt.....
Wo müsste ich die test.css finden?
EDIT
Vermutlich noch selber hochladen 🤣
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
-
@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
-
@david-g said in Zeigt her eure Lovelace-Visualisierung:
Vermutlich noch selber hochladen
Wie müsste die Datei aussehen um Zb die Schrift zu ändern?Ja, genau. g
Ich hab einfach das, was aus der URL kommt, die @kipferl oben gepostet hat genommen und in eine Datei mit Namen test.css gepackt und die dann hochgeladen.
Ob ich wirklich die Schrift nutzen kann, hab ich nicht ausprobiert... bei CSS steig ich noch nicht so richtig durch, aber der adapter ergänzt dann das mit der ressource und type: css entsprechend und liefert die css Datei an den Browser (also lovelace frontend) aus. Daher "müsste" der Rest dann so funktionieren, wie im gist angegeben (bzw. angepasst mit ggf ner anderen Font).
Danke, ich werds ausprobieren sobald ich meine Raspberry wieder zum laufen gebracht habe. Hat sich irgendwie komplett verabschiedet :(
EDIT:
So, nachdem ich aus einem Backup wieder alles hergestellt habe, konnte ich es testen. Funktioniert wunderbar.
Zur Erklärung, hab die aus diesem link generierte CSS gespeichert und hochgeladen
/* cyrillic-ext */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDr4fIA9c.woff2) format('woff2'); unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F; } /* cyrillic */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrcfIA9c.woff2) format('woff2'); unicode-range: U+0301, U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; } /* greek */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrAfIA9c.woff2) format('woff2'); unicode-range: U+0370-03FF; } /* vietnamese */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrwfIA9c.woff2) format('woff2'); unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+0300-0301, U+0303-0304, U+0308-0309, U+0323, U+0329, U+1EA0-1EF9, U+20AB; } /* latin-ext */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDr0fIA9c.woff2) format('woff2'); unicode-range: U+0100-02AF, U+0304, U+0308, U+0329, U+1E00-1E9F, U+1EF2-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF; } /* latin */ @font-face { font-family: 'Comfortaa'; font-style: normal; font-weight: 400; font-display: swap; src: url(https://fonts.gstatic.com/s/comfortaa/v40/1Pt_g8LJRfWJmhDAuUsSQamb1W0lwk4S4WjMDrMfIA.woff2) format('woff2'); unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; }Also vielen Dank für das neue feature :)
-
Hallo zusammen,
hier meine aktuelle Lovelace VIS und dazu direkt noch ein paar Fragen... :-)
Ich habe meine VIS Zimmer bezogen aufgebaut. Dazu dann noch einzelne Tabs zur Konfig verschiedener variablen in der Automatisierung.Gesteuert wird übe 2 12" Tablets welche hochkant montiert sind. Deshalb ist meine ganze VIS auch darauf ausgerichtet.

Home Screen:

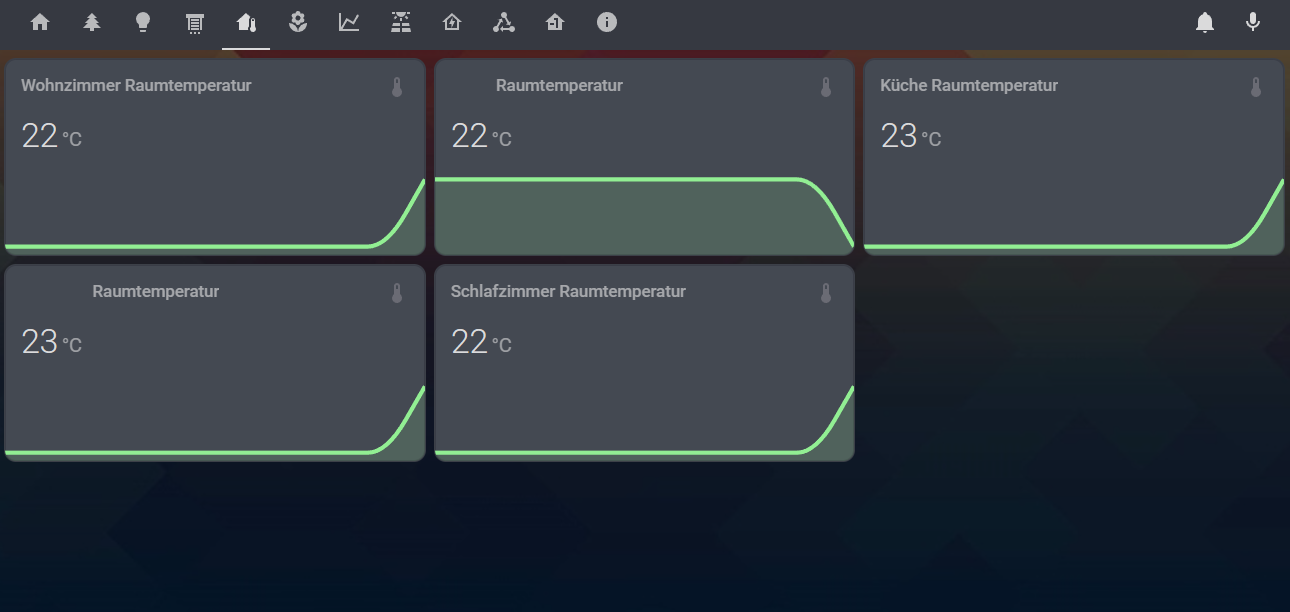
Wohnzimmer:

Schlafzimmer:

Küche:

Bad:

Büro:

Server:

Wetter:

Wetter Fullscreen:

Server Steuerung:

Lichtkonfig:

Heizungkonfig:

Kamera Konfig:

Übersicht Energieverbrauch:

Übersicht der Kosten des Energieverbrauchs:

So nun zu meinen Fragen:
- Ich möchte gerne noch die RTSP Streams meiner Kameras in die VIS integrieren. Wie kann man das machen?
- Wie kann ich Spotify integrieren?
Fragen zu euren views und generelles:
@XBiT
In euren Views sind die Karten immer schön zusammenhängend. Bei mir sind sie leider immer so getrennt:

Wie kann man das schön zusammenhängend aufbauen so das es eine Karte ist. WIe zB. hier:

@XBiT
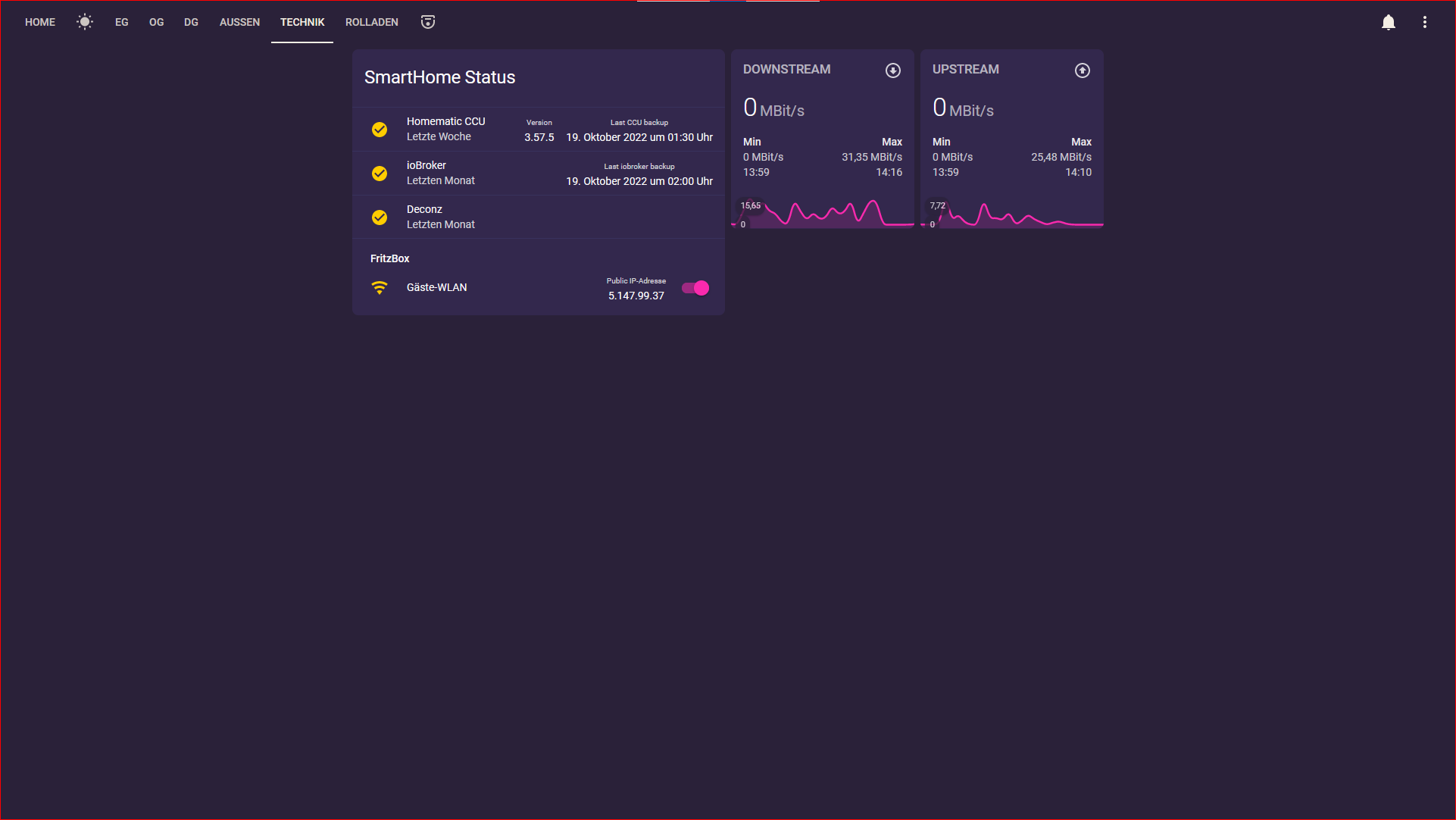
Wie kann man solche Karten wie für die CPU Auslastung machen und wo kommen die Status der Adapterzustände her?

Wie kann ich erreichen das Entitäten basierend auf Ihrem Zustand eingefärbt werden?
Ansonsten bin ich auf Feedback gespannt ob und was man evtl. noch wie verbessern könnte.
Besten Dan und liebe Grüße
Sebastian@plastikman Woher beziehst du die Wetterdaten?
-
Sodala grüß Euch,
wollte hier auch mal meine Lovelace Vis herzeigen. Grafisch bin ich noch nicht ganz zufrieden aber das wird schon noch.
Einiges bereitet mir im Moment noch Kopfzerbrechen wie z.B. ich meinem BUS Thermostat, via openknx, die Raumtemperatur mitgeben kann. Paar Kleinigkeiten gibts noch....













Schöne Grüße
Tom! -
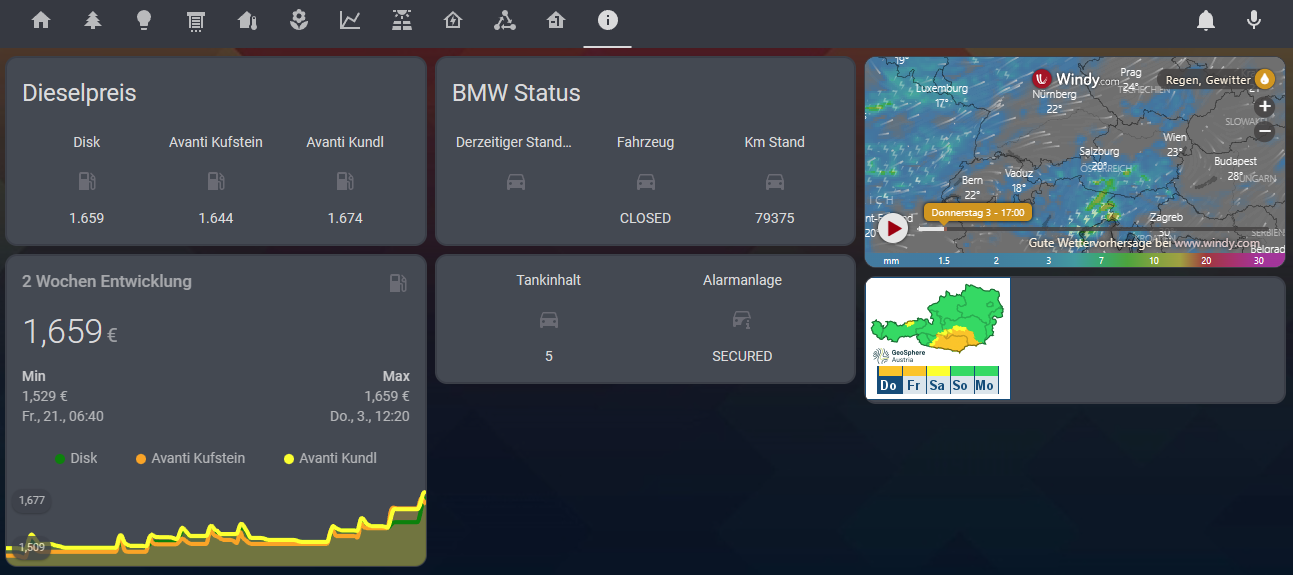
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
Ich habe meine VIS in Geschosse eingeteilt:

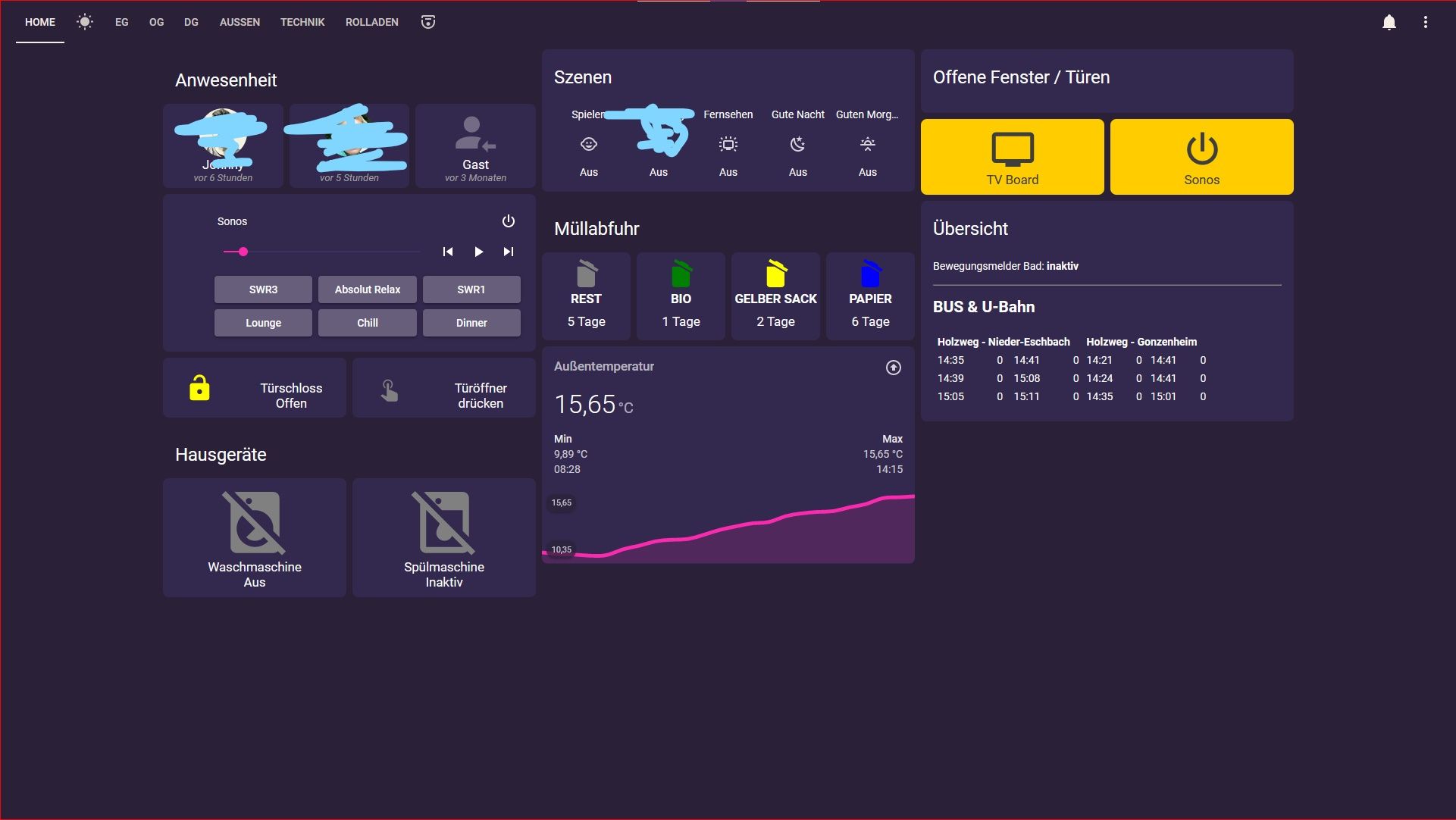
Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
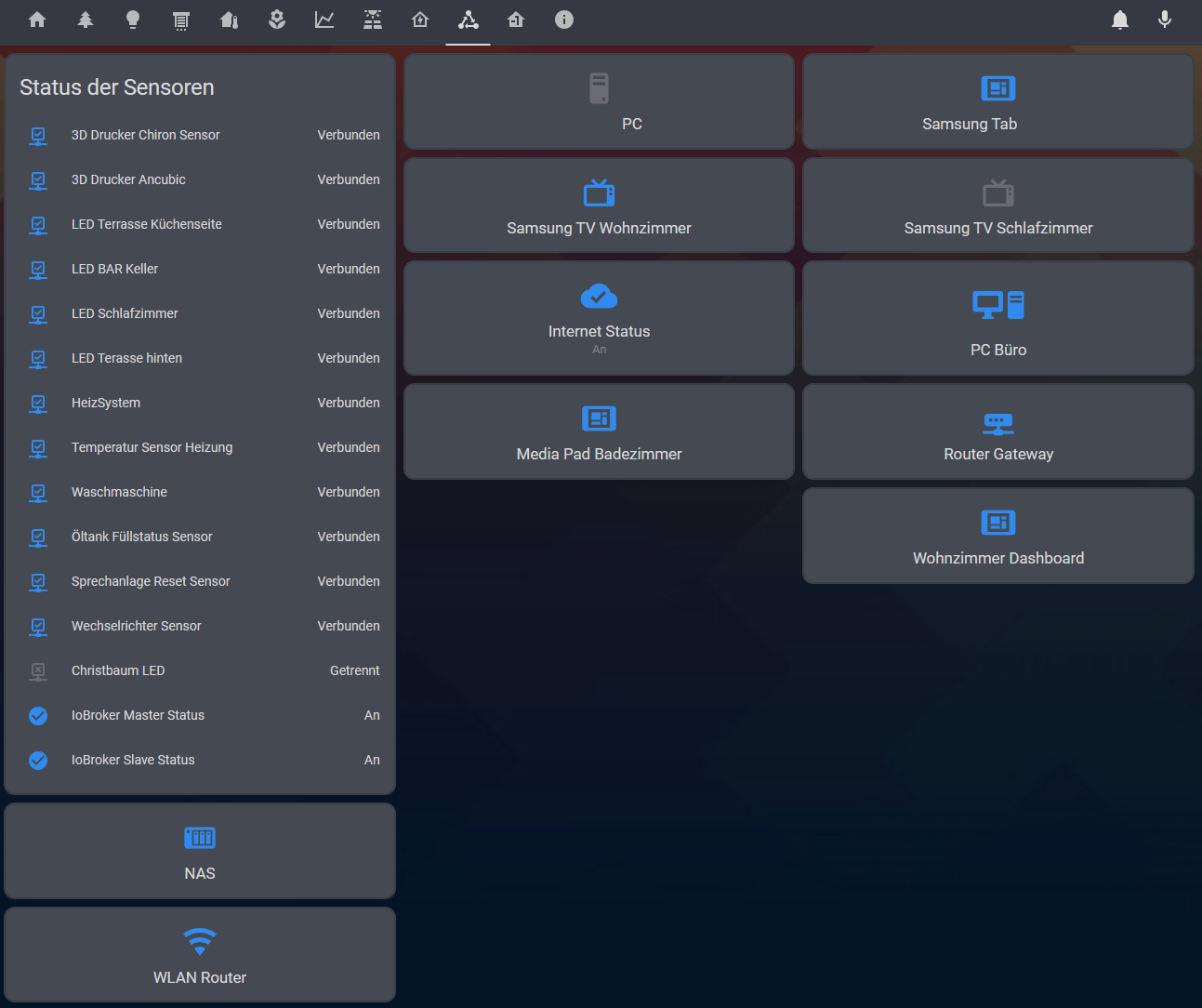
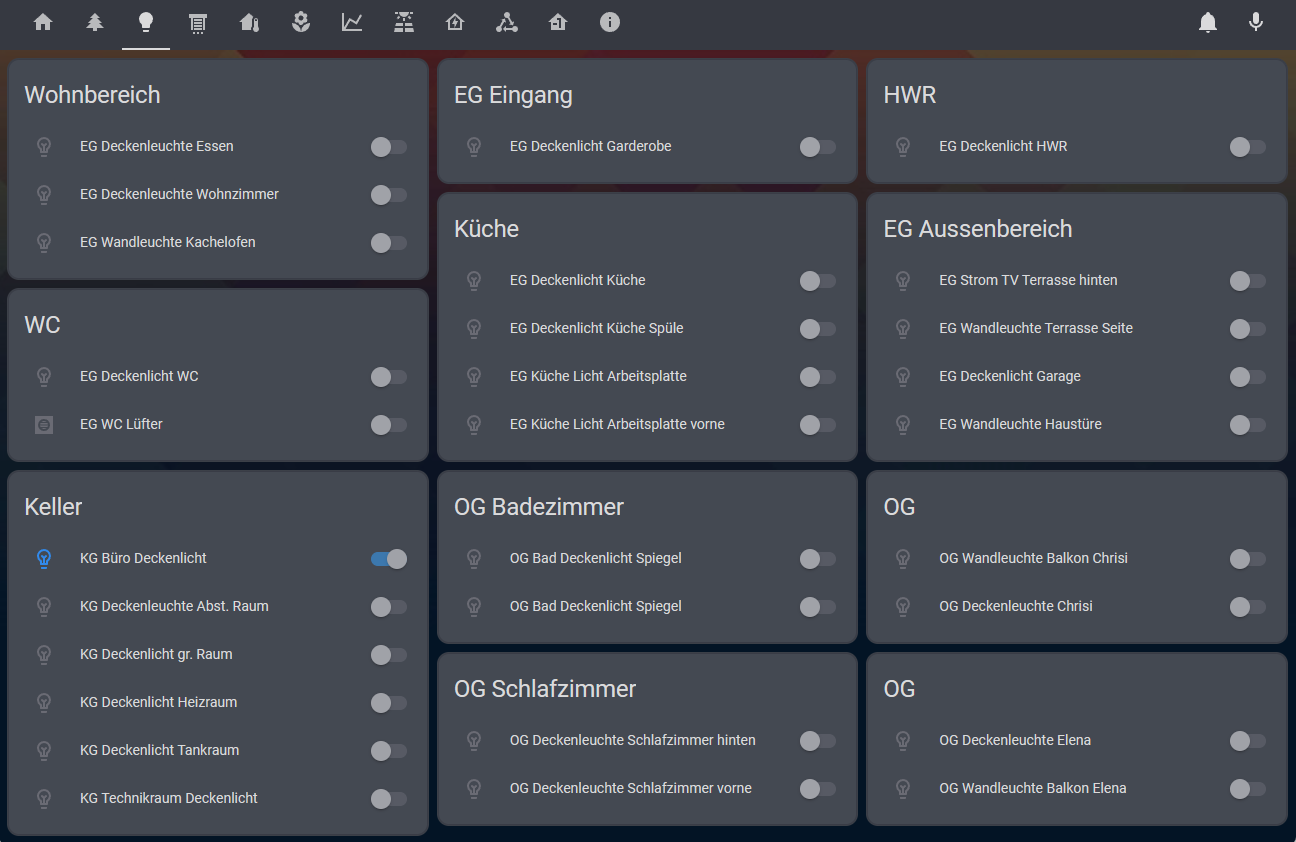
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
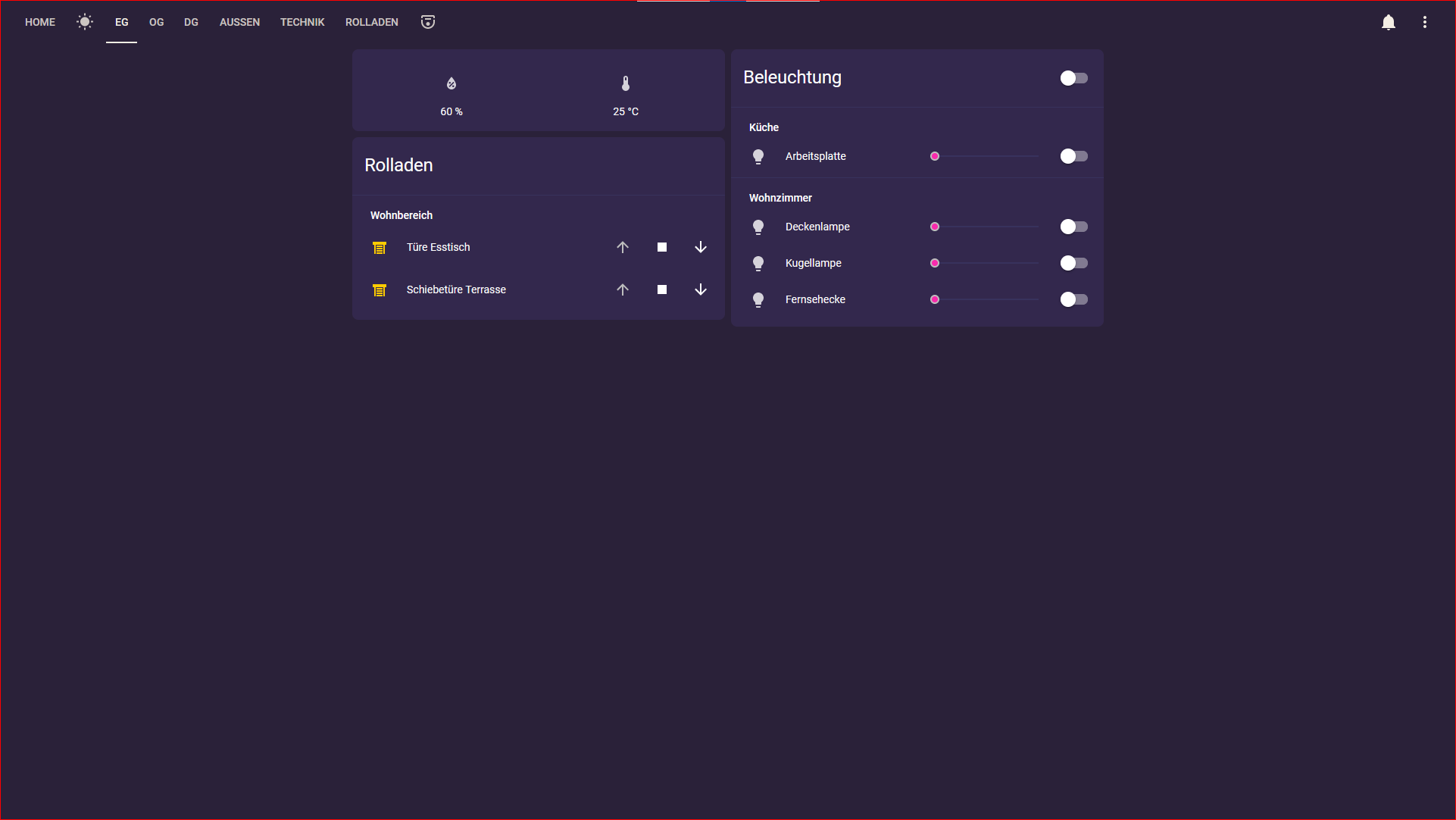
Erdgeschoss
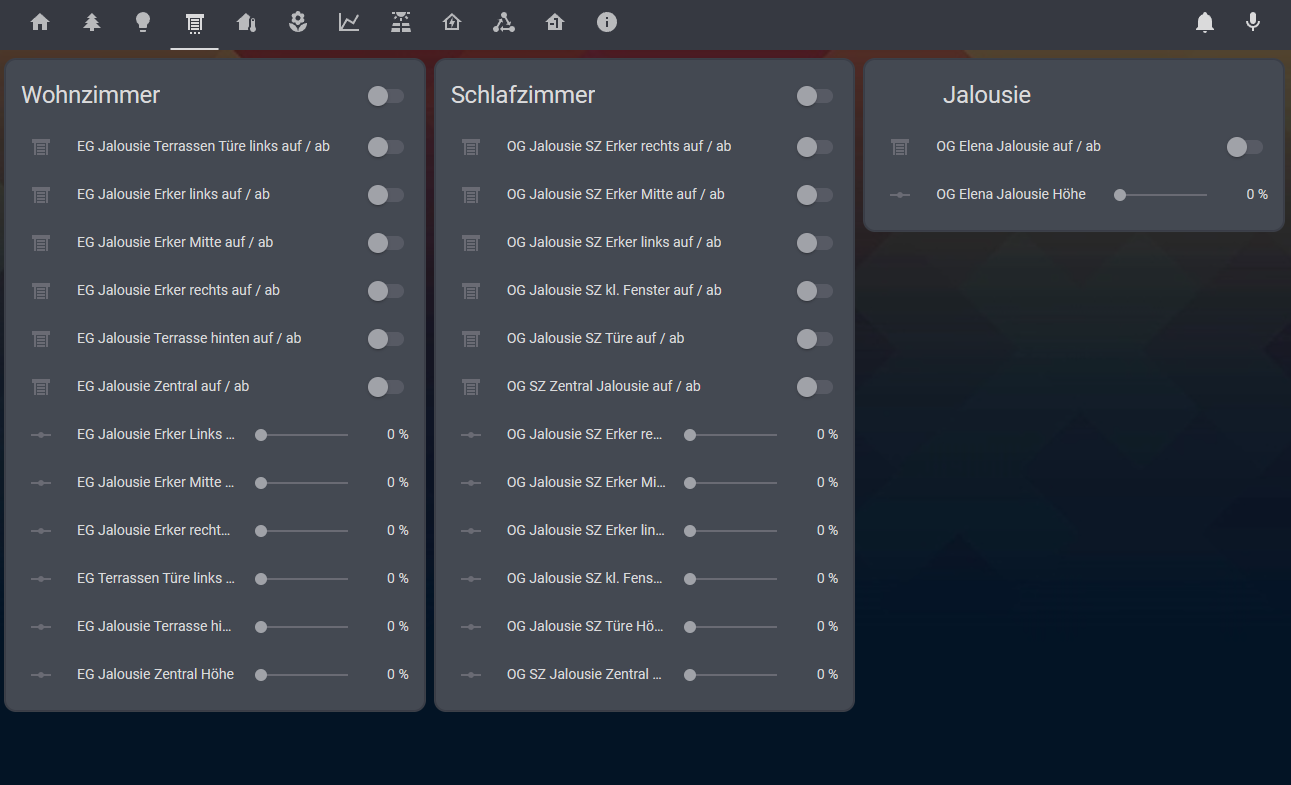
Obergeschoss
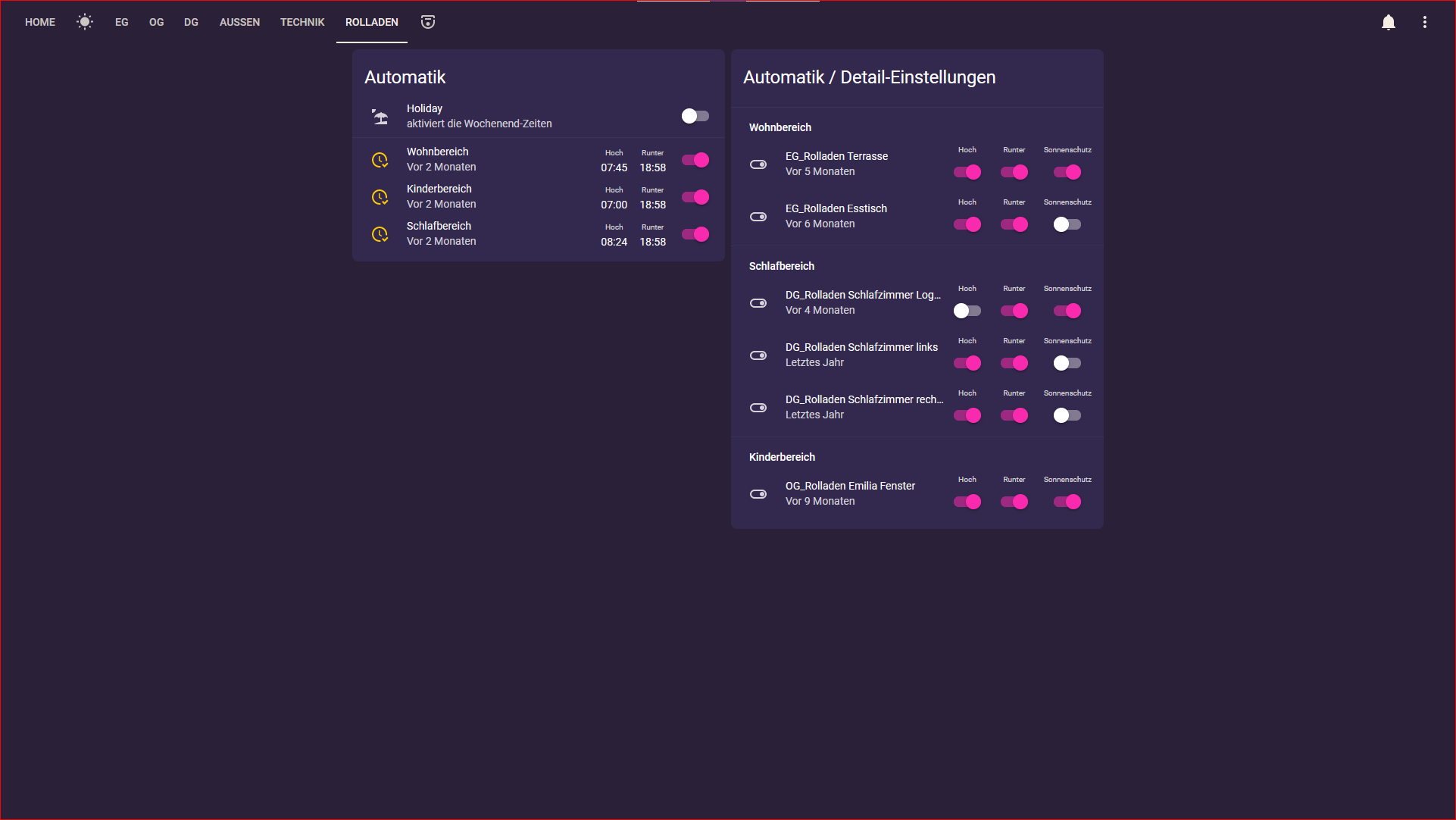
Dachgeschoss
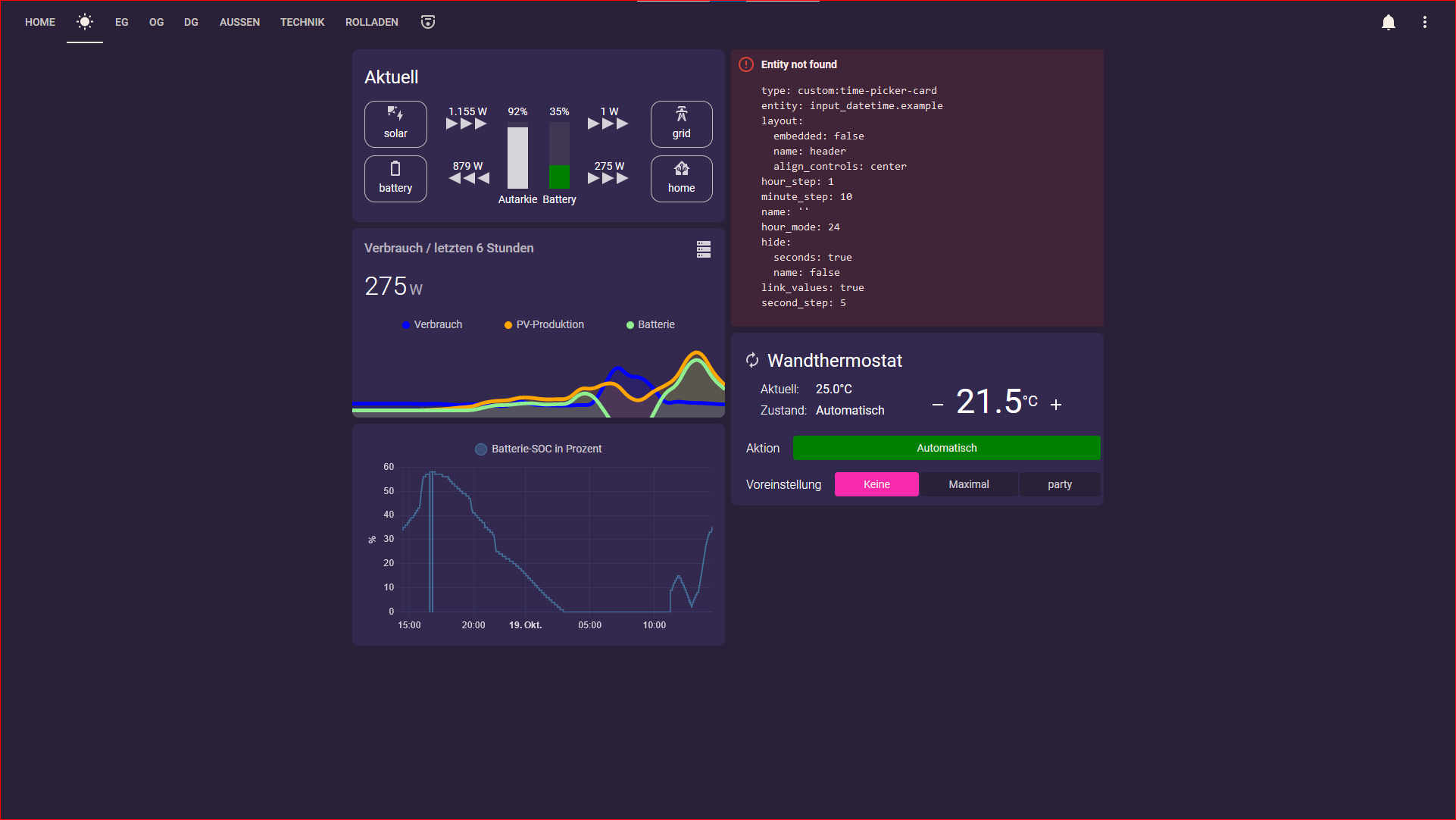
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
Daniel@ultor sagte in Zeigt her eure Lovelace-Visualisierung:
Hallo zusammen,
meine Lovelace-VIS ist jetzt, denke ich, nach insgesamt 2 Jahren Arbeit am Smarthome auch vorzeigbereit.
Mein System läuft auf einem Raspberry 4 mit 4 GByte Speicher.
Ich habe meine VIS bewusst recht übersichtlich gehalten und auf grafische Spielereien usw. verzichtet. Einige Ideen habe ich noch, aber ich habe meiner Freundin versprochen, erst einmal an den noch vorhandenen Bugs zu arbeiten ;-)
Ich habe meine VIS in Geschosse eingeteilt:

Das ist die Seite, in der globale Einstellungen, also für alle Ebenen, getätigt werden können.
Hier wird die Beleuchtung im Keller geschaltet. Der Status der Waschmaschinen wird angezeigt. Außerdem habe ich Strom-, Wasser- und Gaszähler eingebunden.
Erdgeschoss
Obergeschoss
Dachgeschoss
Hier werden Informationen über die Solaranlage (Balkonkraftwerk) angezeigt.
Hier wird der Status meines Autos angezeigt und es können die Türen abgeschlossen werden. Es kann zusätzlich die Klimaanlage gesteuert werden, aber nur, wenn der Akku mindestens einen Füllstand von 20% hat, was derzeit nicht der Fall ist. Dann wird das Steuerelement ausgeblendet.
Hier werden Systeminformationen angezeigt.Für Anregungen bin ich natürlich offen. Mir gefällt z. B. apex-chats ganz gut, insbesondere die gestackten Charts. Das ist mit der mini-graph-card so nicht möglich.
Gruß,
DanielKönntest Du Deine YAML teilen. Würde gerne das eine oder andere übernehmen.
-
@zeptran danke
gut: dann zeige ich auch mal was ich bisher habe....(teilweise noch experimentell)







-
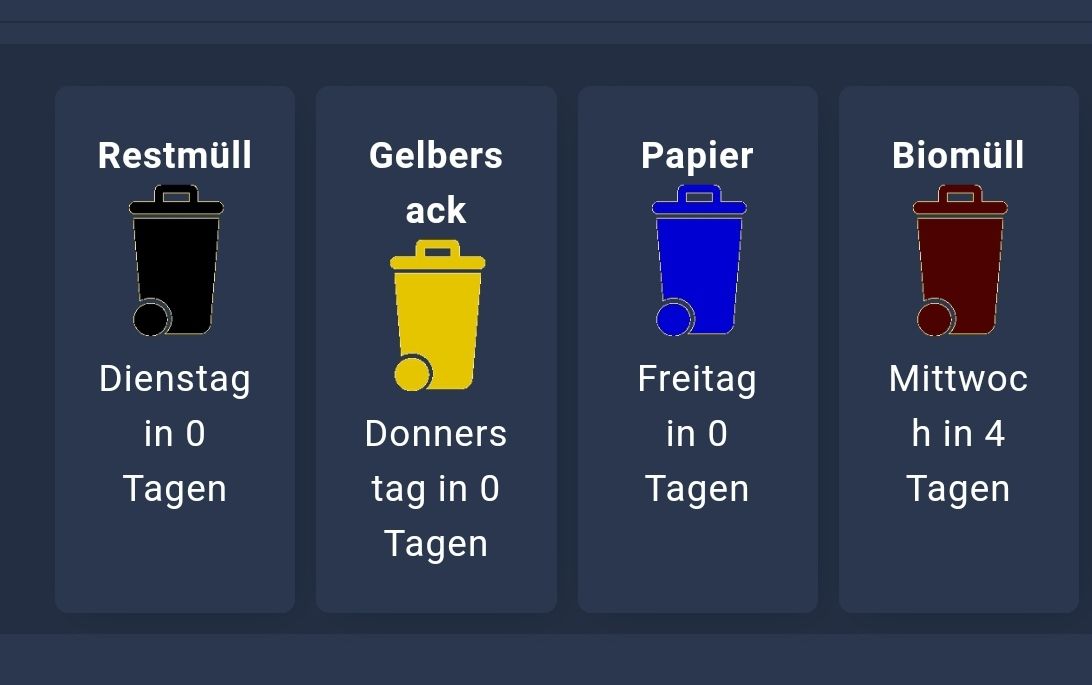
@gyle
hi, könnte ich den Code für die Müllentsorgung bekommen ?
habe den trash Adapter auch installiert aber meine Ansicht passt mir garnicht