NEWS
Test eCharts Adapter
-
@ro75 sagte in Test eCharts Adapter:
der Speicher könnte dir ausgehen
Speicherproblem war es nicht. hab unter proxmox 8gb zugewiesen und es werden davon nur 5 verbraucht. Mittlerweile konnte ich den adapter wieder installieren, allerdings über die Konsole nicht über den Admin. Die bestehenden echarts werden auch korrekt angezeigt.
Allerdings kann ich keine Änderungen mehr machen bzw. neue erstellen, da immer diese Meldung erscheint:

-
@ro75 sagte in Test eCharts Adapter:
der Speicher könnte dir ausgehen
Speicherproblem war es nicht. hab unter proxmox 8gb zugewiesen und es werden davon nur 5 verbraucht. Mittlerweile konnte ich den adapter wieder installieren, allerdings über die Konsole nicht über den Admin. Die bestehenden echarts werden auch korrekt angezeigt.
Allerdings kann ich keine Änderungen mehr machen bzw. neue erstellen, da immer diese Meldung erscheint:

@manfredhi Siehe weiter oben bei 22.06.2023, 12:54 und 20.06. / 19:16: Wahrscheinlich Fehlermeldung im Log während der Installation und 8GB sind noch zu wenig. Der Adapter verbraucht während der Installation massiv Speicher.
-
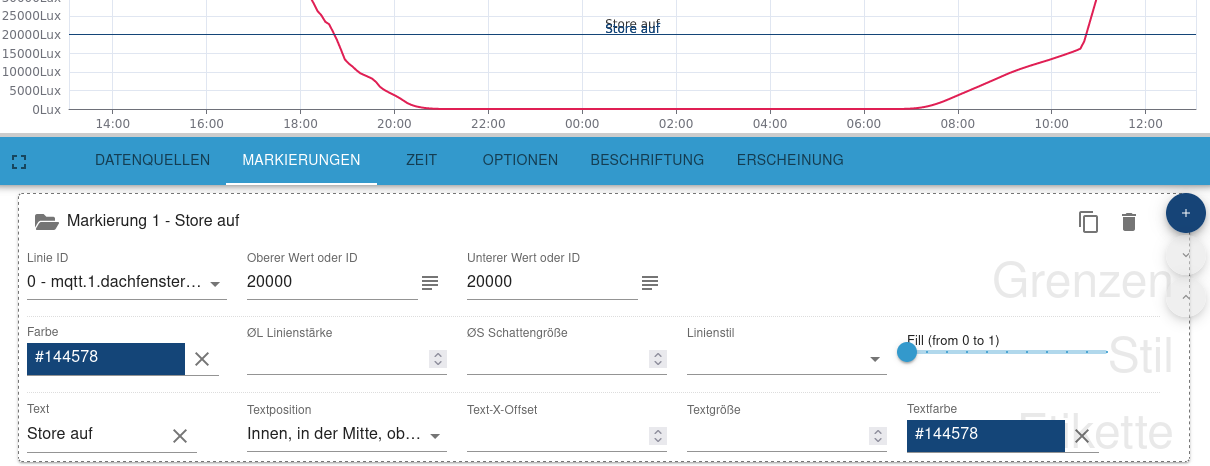
Handelt sich das um einen Bug oder hab ich was falsch eingestellt?
Im Screenshot sieht man den Text "Store auf" einmal in schwarz und einmal in der gewünschten Textfarbe.
-
@bananajoe
Danke. Nein hab ich nicht. In "Beschriftung" ist alles leer. -
da gab es doch erst letztens einen Beitrag zu "wild positionierten" Markierungsbeschriftungen.
muss mal suchen
EDIT:
gar nicht mal so lange her
https://forum.iobroker.net/post/1023465 -
da gab es doch erst letztens einen Beitrag zu "wild positionierten" Markierungsbeschriftungen.
muss mal suchen
EDIT:
gar nicht mal so lange her
https://forum.iobroker.net/post/1023465 -
@spicer sagte in Test eCharts Adapter:
@homoran
Jep. Das Problem wurde aber scheinbar nicht gelöst.wenn da noch kein issue erstellt wurde müsstest du das jetzt machen.
wenn eins existiert, bitte dranhängen -
@spicer sagte in Test eCharts Adapter:
@homoran
Jep. Das Problem wurde aber scheinbar nicht gelöst.wenn da noch kein issue erstellt wurde müsstest du das jetzt machen.
wenn eins existiert, bitte dranhängen -
@homoran
Auf github (https://github.com/ioBroker/ioBroker.echarts) oder wo?@spicer sagte in Test eCharts Adapter:
@homoran
Auf github (https://github.com/ioBroker/ioBroker.echarts) oder wo?ja
-
@rk62 sagte in Test eCharts Adapter:
@manfredhi Siehe weiter oben bei 22.06.2023, 12:54 und 20.06. / 19:16: Wahrscheinlich Fehlermeldung im Log während der Installation und 8GB sind noch zu wenig. Der Adapter verbraucht während der Installation massiv Speicher.
Kann ich leider genau so bestätigen. Habe heute einen Geekom MiniAir 11, von 8 auf 32GB aufgerüstet - siehe da, installiert sofort ohne Probleme. Vorher keine Chance.
Bei einen anderen NUC6 ging es damals mit deutlich weniger Speicher.....VG
Axel -
@ro75 sagte in Test eCharts Adapter:
der Speicher könnte dir ausgehen
Speicherproblem war es nicht. hab unter proxmox 8gb zugewiesen und es werden davon nur 5 verbraucht. Mittlerweile konnte ich den adapter wieder installieren, allerdings über die Konsole nicht über den Admin. Die bestehenden echarts werden auch korrekt angezeigt.
Allerdings kann ich keine Änderungen mehr machen bzw. neue erstellen, da immer diese Meldung erscheint:

@manfredhi sagte in Test eCharts Adapter:
@ro75 sagte in Test eCharts Adapter:
der Speicher könnte dir ausgehen
Speicherproblem war es nicht. hab unter proxmox 8gb zugewiesen und es werden davon nur 5 verbraucht. Mittlerweile konnte ich den adapter wieder installieren, allerdings über die Konsole nicht über den Admin. Die bestehenden echarts werden auch korrekt angezeigt.
Allerdings kann ich keine Änderungen mehr machen bzw. neue erstellen, da immer diese Meldung erscheint:

genau damit hab ich auch ein prob.
https://forum.iobroker.net/topic/68462/echarts-installiationsprobleme?_=1694950545560
warum braucht ein adapter bei der install so viel ram? kann/darf doch nicht sein. IMHO. -
Hallo Gemeinde
Plötzlich zeigen mir alle Charts den gleichen Zeitraum von 1 Woche an.
Vorher waren die Zeiträume individuell.
Kennt jemand dieses Problem?PS:
Hab gerade auf Objekte und zurück gewechselt.
Jetzt passt es wieder ^^Ich habe soeben den eCharts Adapter entdeckt und installiert. Leider hat es bei mir die "Presets" aus dem Flot nicht mitgenommen. Ist aber im Prinzip nicht weiter tragisch, denn ich möchte die neu machen.
Dazu habe ich aber eben eine ganz spezielle Vorstellung: "aktueller Stand sollte links und nicht rechts sein".
-> also quasi je weiter nach rechts je älter sind die Daten.Das scheint entgegen jeder Logik zu sein, aber bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
Geht sowas mit dem eCharts überhaupt?
Gruss Andi -
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet. -
Ich habe soeben den eCharts Adapter entdeckt und installiert. Leider hat es bei mir die "Presets" aus dem Flot nicht mitgenommen. Ist aber im Prinzip nicht weiter tragisch, denn ich möchte die neu machen.
Dazu habe ich aber eben eine ganz spezielle Vorstellung: "aktueller Stand sollte links und nicht rechts sein".
-> also quasi je weiter nach rechts je älter sind die Daten.Das scheint entgegen jeder Logik zu sein, aber bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
Geht sowas mit dem eCharts überhaupt?
Gruss Andi@andibr sagte in Test eCharts Adapter:
Das scheint entgegen jeder Logik zu sein,
so ist es :-)
eine Zeitachse läuft üblicherweise von links nach rechts.
@andibr sagte in Test eCharts Adapter:
bei einer kurzen Ansicht auf dem Phone müsste man nicht immer nach rechts scrollen.
dann nimm das Phone im Landscape. da sollte dann der ganze chart draufpassen.
-
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet.@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du? -
Eine solche Option habe ich noch nicht gefunden.
Ich arbeite aber auch erst ein paar Tage mit eCharts. Wollte meine FLOTs eigentlich auch alle umziehen.Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.
Dazu habe ich ein Issue auf GitHub geöffnet.@aleks-83 sagte in Test eCharts Adapter:
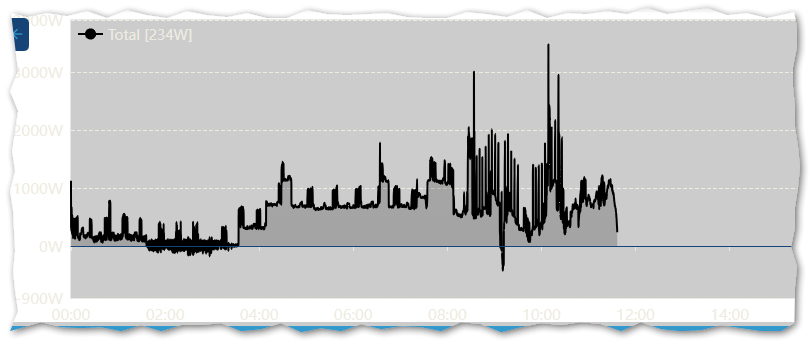
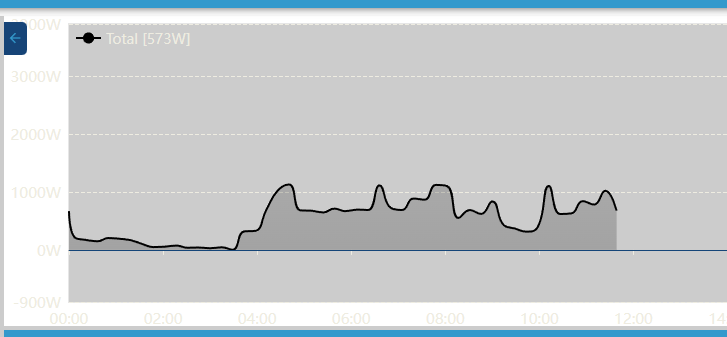
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
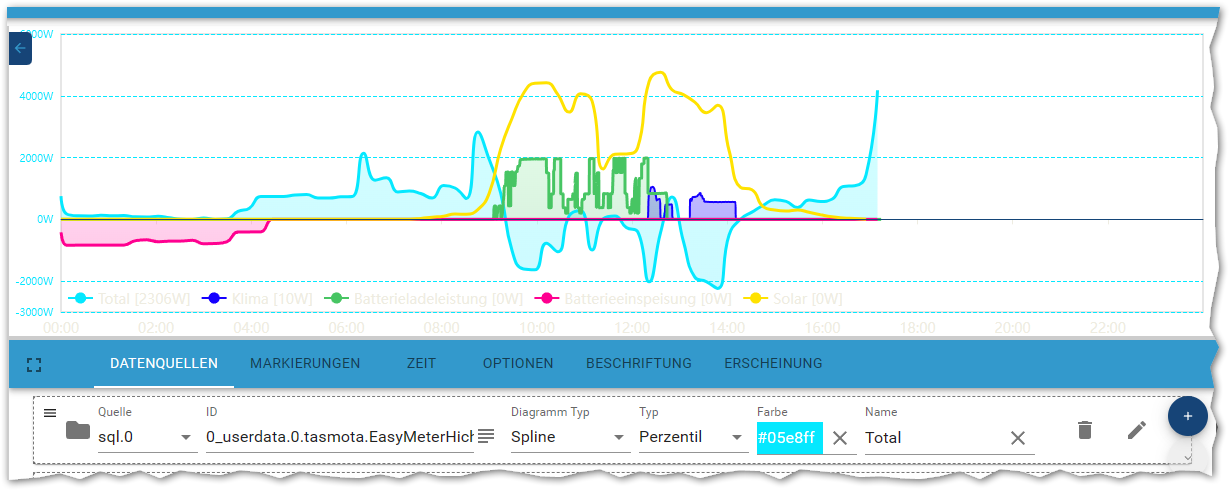
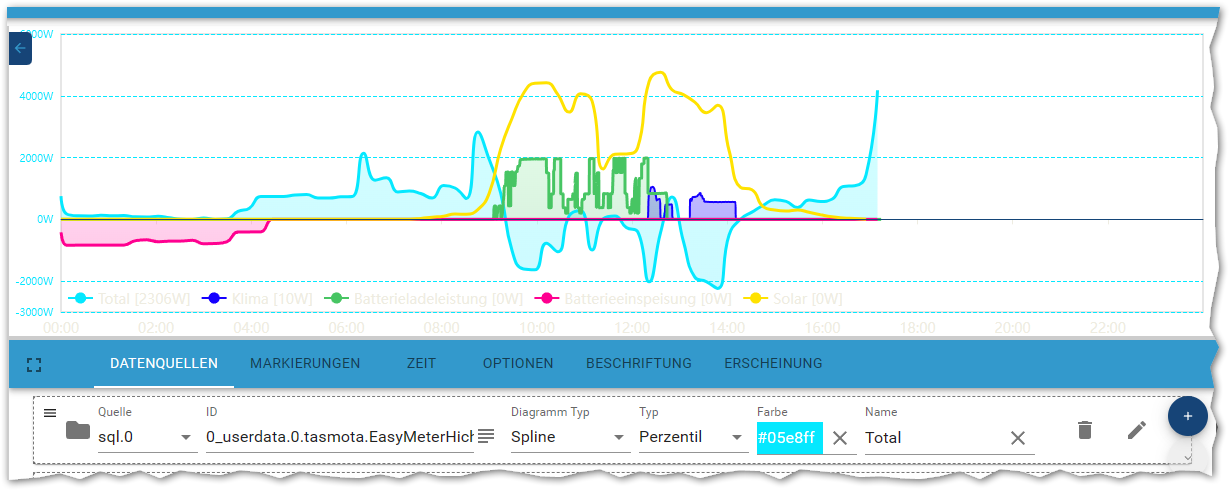
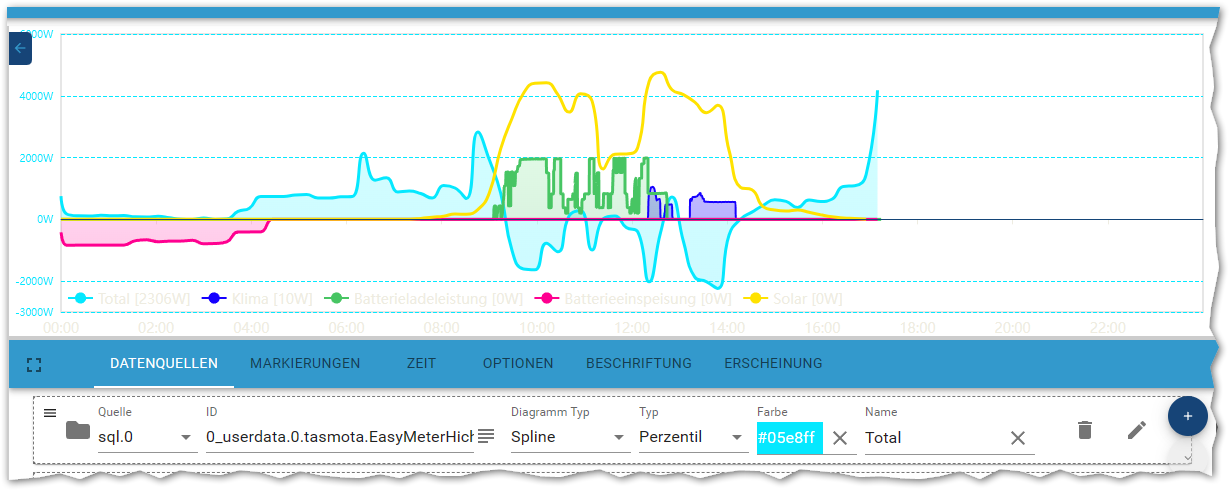
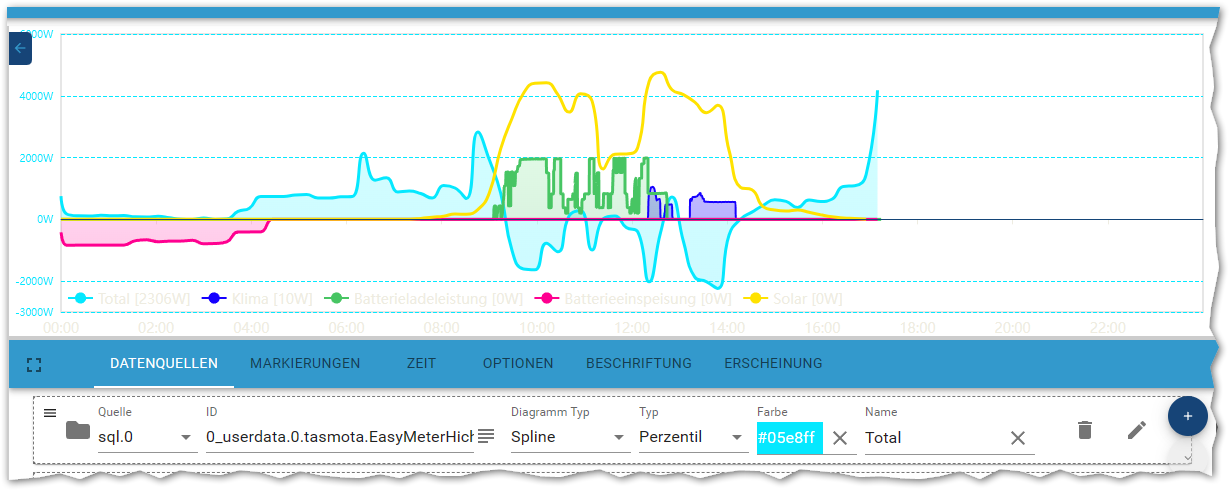
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

-
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

@homoran sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du?Was macht denn die Aggregation und wo finde ich sie?
Ich möchte Werte glätten indem ich z.B. immer 10 Werte zu einem Mittelwert zusammenfasse.
Oder wenn ein DP täglich einen Wert liefert, trage ich 7 ein und habe einen Mittelwert der Woche.@bananajoe sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

Percentile klingt jetzt erst mal so als würde er die unteren und oberen Perzentile abschneiden.
Oder wie funktioniert dieser Parameter?
Der ist ja nicht in der Readme beschrieben. -
@homoran sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
eine Möglichkeit, Werte zu glätten
müsste doch über die Aggregation gehen.
Oder was genau meinst du?Was macht denn die Aggregation und wo finde ich sie?
Ich möchte Werte glätten indem ich z.B. immer 10 Werte zu einem Mittelwert zusammenfasse.
Oder wenn ein DP täglich einen Wert liefert, trage ich 7 ein und habe einen Mittelwert der Woche.@bananajoe sagte in Test eCharts Adapter:
@aleks-83 sagte in Test eCharts Adapter:
Allerdings suche ich noch eine Möglichkeit, Werte zu glätten.
Die habe ich bisher auch nicht gefunden.Meine Lieblingsfunktion bei eCharts hierfür heißt "Spline" + "Percentil":

Percentile klingt jetzt erst mal so als würde er die unteren und oberen Perzentile abschneiden.
Oder wie funktioniert dieser Parameter?
Der ist ja nicht in der Readme beschrieben.