NEWS
Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest
-
-
@u66 Perfekt. Bau auch grad um

-
@merlin123 Na, wenn das Element selbst für die Verbindung angeklickt wird, wird automatisch der passendste, kürzeste Eingang gewählt, der beim Verschieben automatisch wechselt.
Steht aber auch so in der Erklärung des ?.
-
@skb Ah OK. Wusste ich nicht, dass man das ganze Element auswählen kann.
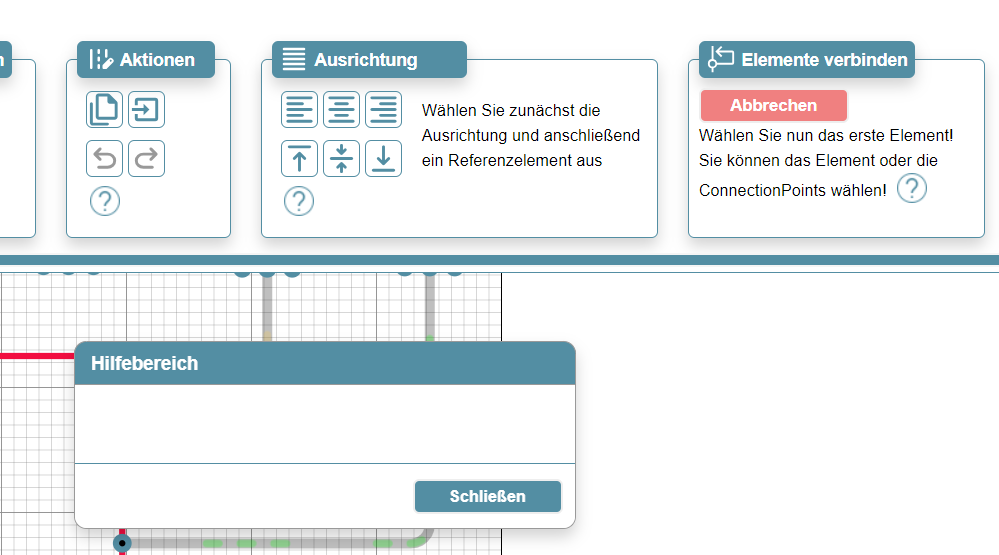
Die Hilfe zu "Verbinden" sieht bei mir so aus, wenn ich auf das "?" klicke:
-
@merlin123 Gut, dann fehlt da der Text. Ändere natürlich ab.
Aber, auch in dem Kleinen Bereich steht "Wählen Sie das Element oder die Connection Points ..."

-
@skb Dazu müsste ich aufmerksamer lesen
 Dank Dir
Dank Dir 
-
@skb Schriftgrößen und die Größen der Elemente (Höhe+Breite) wäre bestimmt interessant
-
@ps1304 Danke für die Rückmeldung

Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Ja, ich dachte auch an die Größen (Höhe + Breite), Farben, Schriftarten und -größen.
Die CSS-Klassen wären aus meiner Sicht auch interessant.
-
@wolfi913 Guter Punkt.
Also auch einige Dinge aus dem 'erweitert' Tab. Überschreibungen und Klick-Aktionen eher nicht, oder?
Da würde man wohl nicht die gleichen Überschreibungen und Klick-Aktionen nutzen, oder?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Also auch einige Dinge aus dem 'erweitert' Tab. Überschreibungen und Klick-Aktionen eher nicht, oder?
Da würde man wohl nicht die gleichen Überschreibungen und Klick-Aktionen nutzen, oder?
Sehe ich genauso. Aus dem Erweitert-Tab würden m.M.n. die CSS-Klassen reichen. Der Rest ist doch ziemlich individuell.
-
@wolfi913 Sehr gut. Nehme ich erstmal so mit auf.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.x GitHub/Latest:
Ich denke mal, die Positionen als Bulk wohl eher nicht, oder? Die würden sich ja dann überlagern.
ich arbeite noch mit der v0.3, hätte mir aber auch da schon gewünscht X oder Y Position mehrerer Items gemeinsam zu setzen.
Beides zusammen ergibt natürlich keinen Sinn. -
@homoran Okay, dann packen wir die Positionierung mit rein - dann kann sie genutzt werden.
Wie bleibt ja dann dem Benutzer überlassen
-
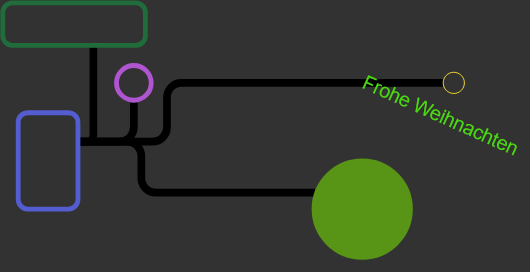
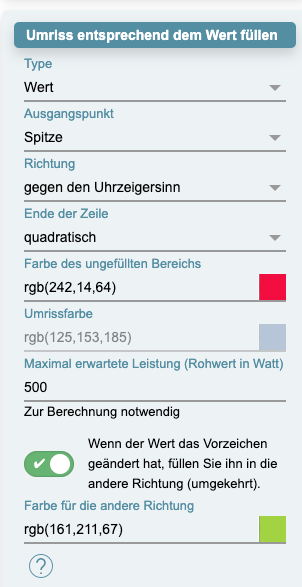
@skb hab noch was bemerkt: "Umriss entsprechend dem Wert füllen" - da funktioniert bei mir beim Vorzeichenwechsel des Wertes der Farbwechsel und der Richtungswechsel nicht. Hab mir einen Testpunkt erstellt, bei dem ich manuell positive bzw. negative Werte eintrage, es wird immer nur die eingestellte Farbe angezeigt.
Will einen Kreis damit steuern.

-
Ich habe eine wahrscheinlich total abwegige Idee.
Ich würde den Energiefluss gerne 1:1 auf meinen Webspace bringen.
Hat da vielleicht jemand eine Idee wie das klappen könnte? -
@ps1304 Schaue ich mir Morgen am Rechner mal an.
-
@c1olli Was heißt 1:1?
Möchtest du nur das Diagramm dort haben?
Hat der Webspace Zugriff auf ioBroker bzw. hast du zu Hause einen Webserver? -
@c1olli ich habe das per iframe eingebunden - aber nur auf meinen internen Webseiten.
Beispiel im iobroker:<iframe src="http://192.168.deine ip:8082/energiefluss-erweitert/index.html?instance=1" height="740px" width="1260px"> </iframe></div>
ist jetzt erstmal von aussen nicht erreichbar.
-
@skb
Zuhause habe ich keinen Webserver, nur Webspace im I-Net, ein Webserver wäre wahrscheinlich möglich.
Im Prinzip wäre der das Diagramm schon mal nicht übel, wenn man die Daten dann z.B. mit MQTT hoch laden könnte.
Hintergrund ist, dass ich meinem Bruder ein System mit ioBroker gebaut habe und die Daten seiner Geräte mit MQTT und API auslese. Der wohnt aber 140km entfernt und hat mit diesen Dingen überhaupt nichts am Hut, außer das Diagramm hat abzufragen.
Also werde ich dann eben Zukünftig das System aktuell halten.