NEWS
request package is deprecated - please use httpGet
-
@rinzler sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Vielleicht kann mir da ja mal jemand helfen
Natürlich, aber nicht hier
-
@rinzler
Hab das mal an diesen Thread gehängt! -
@homoran
Danke dir
-
@rinzler und was passiert bei dir, wenn du es analog
https://forum.iobroker.net/post/1171730
(2. Screenshot)aufbaust?
-
@homoran sagte in request package is deprecated - please use httpGet:
@rinzler Dazu gibt es mittlerweile gefühlt 100 eigene Threadsö
häng dich da mal dran.Nachdem ich mich jetzt mal weiter eingelesen und probiert habe, habe ich es so hinbekommen:

Verstehe zwar nicht genau wie das funktioniert und warum Ihr das Blockly ändern musstet,
aber hey.... es funktioniert.Vielen Dank für den Tritt in den Allerwertesten. Manchmal hilft so was

-
@rinzler sagte in request package is deprecated - please use httpGet:
warum Ihr das Blockly ändern musstet,
Weil das zugrundeliegende java-skript/nodejs-Modul seit Jahren nicht mehr gepflegt wird.
https://www.npmjs.com/package/request
https://github.com/request/request/issues/3142 -
Moin,
gibt es eine Möglichkeit, bei nicht erreichen einer Abfrage Seite die Fehlermeldungen zu unterdrücken ? Ich frage über httpGet einen Wechselrichter ab, der aber in der Nacht bzw. wenn aus, nicht erreichbar ist.Vielen Dank vorab.
-
@tosca76 ob man was unterdrücken kann weiß ich nicht, aber sonst könntest du mit dem Ping Adapter prüfen ob das Gerät erreichbar ist und wenn nicht die Abfrage gar nicht erst abschicken
-
@tosca76
Schätzt das korreliert mit dem https://github.com/ioBroker/ioBroker.javascript/issues/1599 -
@black-falcon87 Der Ping.Adapter gibt leider keine Rückmeldung (IP / Gerät wurde hinterlegt), falls Fragen kommen
 . Ich werde es mit "Aktuelle Zeit" - zwischen Sonnenaufgang /- Untergang versuchen. Aber erstmal danke.
. Ich werde es mit "Aktuelle Zeit" - zwischen Sonnenaufgang /- Untergang versuchen. Aber erstmal danke. -
@haus-automatisierung Ich habe versucht die auf https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/upgrade-guide.md beschriebene Vorgehensweise für http post umzusetzen. Leider ohne Erfolg.
Diesen curl cmd habe ich aus Postman ausgeleitet. Das liefert im cmd Ergebnisse zurück. Über den Blockly exec Baustein bekomme ich mit dem curl keine Ergebnisse.
curl --location 'https://api.hyperliquid.xyz/info' \ --header 'Content-Type: application/json' \ --data '{ "type": "l2Book", "coin": "HYPE", "nSigFigs": null } 'Hier das Javascript aus dem Blockly dazu (kann keine Bilder laden):
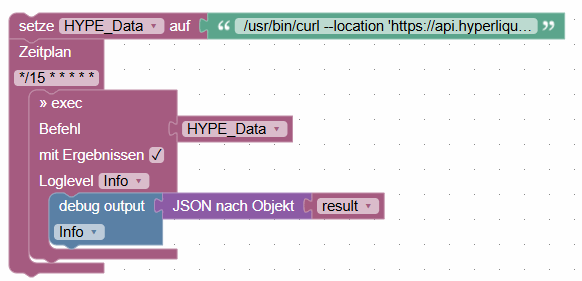
var HYPE_Url, HYPE_Data, result, data; schedule("*/15 * * * * *", async () => { HYPE_Data = ' /usr/bin/curl --location \'https://api.hyperliquid.xyz/info\' \\ --header \'Content-Type: application/json\' \\ --data \'{ "type": "l2Book", "coin": "HYPE", "nSigFigs": null } \''; exec(HYPE_Data, async (error, result, stderr) => { console.info((() => { try { return JSON.parse(result); } catch (e) { return {}; }})()); }); console.info('exec: ' + HYPE_Data); });Hier mein Versuch mit dem http post Baustein:

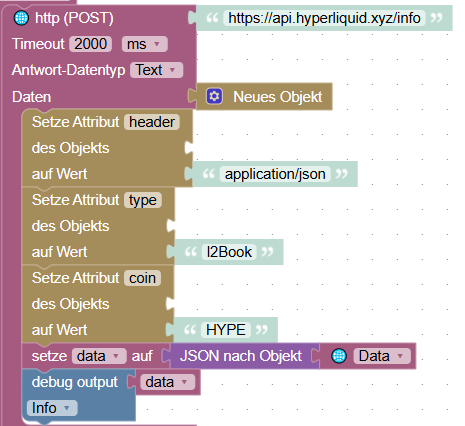
var HYPE_Url, HYPE_Data, result, data; schedule("*/15 * * * * *", async () => { httpPost('https://api.hyperliquid.xyz/info', { }, { timeout: 2000, responseType: 'text' }, async (err, response) => { ((obj) => { if (typeof obj === 'object') { obj['header'] = 'application/json'; } })({}); ((obj) => { if (typeof obj === 'object') { obj['type'] = 'l2Book'; } })({}); ((obj) => { if (typeof obj === 'object') { obj['coin'] = 'HYPE'; } })({}); data = (() => { try { return JSON.parse(response.data); } catch (e) { return {}; }})(); console.info(data); }); });Bin aktuell etwas ratlos wie ich den Fehler weiter eingrenzen kann und für jeden Tip dankbar. Bilder hochladen geht jetzt doch .
-
@___manalishi sagte in request package is deprecated - please use httpGet:
kann keine Bilder laden
warum nicht?
-
@homoran habe eben kurz mal durch meine user einstellungen geschaut. danach ging es jetzt.
-
@___manalishi Das funktioniert so nicht. Du setzt beliebige Attribute auf einem Objekt (bzw auf gar nichts, weil Du kein Objekt angibst), nachdem Du die Antwort vom Server schon enthalten hast.
Das muss als Attribute in das Daten-Objekt.
-
@haus-automatisierung Steht die Antwort bereits in dem "data" Baustein des http request?
Kannst Du mir ein einfaches Bsp. zeigen wie ich diese Attribute in das Datenobjekt bekomme? Mir fehlen da leider die Kenntnisse um das umzusetzen. Merci.
-
@___manalishi Habe ich schon oft erklärt und in Videos gezeigt. Was fehlt Dir?
Hier gibt es mehr Infos zu den Bausteinen: https://forum.iobroker.net/topic/73439/javascript-7-9-0-neue-objekt-und-http-bausteine
-

<xml xmlns="https://developers.google.com/blockly/xml"> <block type="http_post" id="h.y5{C*bhFy=yQV_Pv0T" x="-12" y="538"> <field name="TIMEOUT">2000</field> <field name="UNIT">ms</field> <field name="TYPE">text</field> <value name="URL"> <shadow type="text" id="m._t{1.V%Ny2;c##a+E`"> <field name="TEXT">https://api.hyperliquid.xyz/info</field> </shadow> </value> <value name="DATA"> <shadow type="logic_null" id="w#KN7E(cgLqtv$p%vQ5w"></shadow> <block type="object_new" id="-1/tA-0o662.})tlL#(o"> <mutation xmlns="http://www.w3.org/1999/xhtml"> <attribute id="ATTR_0" name="type"></attribute> <attribute id="ATTR_1" name="coin"></attribute> <attribute id="ATTR_2" name="nSigFigs"></attribute> </mutation> <value name="ATTR_0"> <shadow type="text" id="S`sLv6WuP[I6+ZS.FUj]"> <field name="TEXT">l2Book</field> </shadow> </value> <value name="ATTR_1"> <shadow type="text" id="6X|Z64Tk/H0t[!;*7M^L"> <field name="TEXT">HYPE</field> </shadow> </value> <value name="ATTR_2"> <shadow type="text" id="+$XYUOgio@C|u._BhUsO"> <field name="TEXT"></field> </shadow> <block type="logic_null" id="TbbBjZn3=YJ({@{}P*cn"></block> </value> </block> </value> </block> </xml> -
@haus-automatisierung Funktioniert! Vielen Dank für deine Unterstützung

-
@___manalishi sagte in request package is deprecated - please use httpGet:
Funktioniert! Vielen Dank für deine Unterstützung
Sehr gut. Wäre nun wirklich die Frage was Dir noch gefehlt hat oder wo ich besser erklären müsste.
@___manalishi sagte in request package is deprecated - please use httpGet:
Ich habe versucht die auf https://github.com/ioBroker/ioBroker.javascript/blob/master/docs/en/upgrade-guide.md beschriebene Vorgehensweise für http post umzusetzen. Leider ohne Erfolg.
Der Upgrade-Guide ist für den Fall übrigens auch nicht hilfreich, weil es "früher" mit
requestja nur GET-Requests gab und man über Blockly gar keine Post-Requests erstellen konnte. Das habe ich ja erst alles mit dem oben verlinkten Update dazu programmiert. -
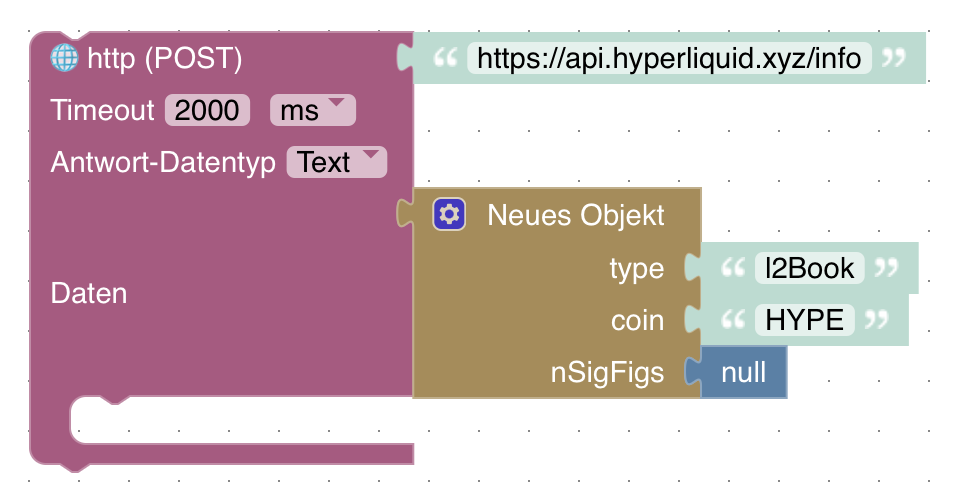
@haus-automatisierung Grundsätzlich sind deine Erklärungen sehr präzise und und verständlich. Die Videos ebenso. Bei mir mangelt es in diesem Fall an Grundwissen im Umgang mit javascript. In einem meiner Test Blockly hatte ich es wie hier zu sehen versucht

Im Log kam die Meldung Failed to deserialize the JSON body into the target type
Wie unterscheidet sich der "null" Logikbaustein von dem "null" Textbaustein in meinem Fall?