NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
-
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil. -
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
sondern der ganze Datenpunkt gelöscht wird
Der State, nicht das Objekt...
Siehe auch https://iobroker.readthedocs.io/de/latest/basics/datastorage.html
-
@bommel_030 sagte: der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.
Es wird der Zustand des Datenpunktes gelöscht. Das statische Objekt vom Typ "state" bleibt erhalten.
EDIT: Meiner Meinung nach hat "expire" in Blockly nichts zu suchen.
-
Hallo,
Seit der Version 7.11.x funktioniert der http Post nicht mehr, es kommt immer ein timeout ( host unreachable), was er aber nicht ist.
Downgrade auf 7.10.2 und es funktioniert wieder…
Kannste da mal schauen, da muss was mit dem Block geändert worden sein..?
-
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
-
@haus-automatisierung sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
https://github.com/ioBroker/ioBroker.javascript/issues/1530
liegt anscheinend an dem Umbau des http Post, da stimmt was mit den " und ' nicht... habs im Debuglog gesehen..
Ich habs auch nicht geschafft, in der neueren Version das Script zum laufen zu bringen, egal wo ich die 'und ' gesetzt hab..
-
@ilovegym sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
liegt anscheinend an dem Umbau des http Post
Ja, das war ein dummer Fehler vom Refactoring, ... wenn man nicht alles ausführlichst testet.
Falls jemand Lust hat, mehr Integration Tests zu schreiben und die neuen Features alle zu testen: Immer her damit! Glaube die Test-Abdeckung ist zur Zeit leider nicht besonders hoch...
-
ist ja nicht schlimm, das blöde war nur, dass ich 2 Fehler hatte, denn vom Docker aus gehen die http-posts gar nicht(MacVlan, da muss ich nochmal mit dem Wireshark schauen, was da los ist..), da kommt immer ein unreachable, und vom lxc aus gehts.. nachdem ich das erste hatte, hab ich dann im debug gesehen, dass das Json nicht richtig war, wegen den fehlenden Anführungszeichen .. leider meldet der openepaper-AP da keinen fehler, sondern macht einfach nix.. sonst hätte man da ja eine Fehlermeldung..

Wir haben doch sonst keine Hobbys... also weiter testen.. mal sehen.. was mir noch so in die Finger fällt..

Mit den local files hatte ich sowieso auch noch was vor.. das passt prima im Moment.. Danke fuer deine Mueh.. wenn alles geht, werde ich auch mal einen Kurs bei dir belegen..
-
Zusätzlicher Post, Original war hier:
https://forum.iobroker.net/topic/73807/blockly-bug-bei-neuem-multi-andGuten Tag,
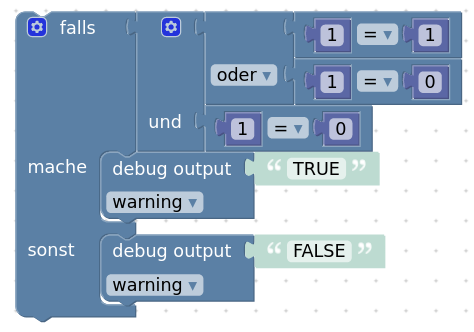
ich vermute, einen Bug im Blockly-Adapter bei der neuen Multi-AND-Logik gefunden zu haben.Wenn eines der Elemente eines multiplen AND-Blocks einen (eigentlich untergeordneten) OR-Operator beinhaltet, wird dieser nicht als gleichberechtigt mit den anderen AND-Operatoren, sondern bevorzugt behandelt. Wenn die Logik des OR-Operators TRUE ist, werden die anderen AND-Blöcke ignoriert.
Ich vermute, dass in der Umsetzung eine Klammerebene nicht gesetzt wird.Einfach ausgedrückt am Beispiel:

Eigentlich müsste die Logik "FALSE" ergeben, sie ergibt aber "TRUE" wegen der 1. OR-Prüfung.
Version ist 7.8.0
Gruß,
Friedhelm -
@iobroker2001 Nimm mal den neuen ODER Block im UND.
Bei Kombination und Verschachtelung müssen beide als neuer Block genommen werden. So habe ich es bei mir nachdem ich ähnliches bemerkte wie du. -
@haus-automatisierung
Moin,
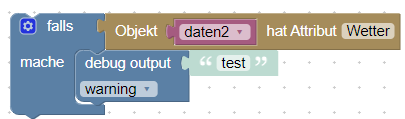
Ich komme mit dem Block Objekt hat Attribut nicht ganz klar.

if (Object.prototype.hasOwnProperty.call(daten2, )) { console.warn('test'); }Da fehlt doch das Attribut im Code, oder?
-
@mrjeschke Ja, das wird in der nächsten Version korrigiert. Da Blockly vom Client generiert wird, gibt es dafür leider keine Integration Tests aktuell.
-
@haus-automatisierung it das in der 7.11.1 im beta-repo behoben? ich habe die grade installiert und kann keine post-blöcke speichern:
neues blockly->einen post block einfügen->speichern->script schliessen->script wieder öffnen= nichts drin.auch wenn ich einen post-block in andere einfgüge bekomme ich den speichern-button erst garnicht....
und noch eine andere Frage: wie kann man denn einen eigenen header zusammenbauen, z.b. mit einer anderen authentifizierung?
-
@chris299 Das ist nicht behoben, weil ich das Problem noch nie hatte. Sollte in allen Versionen problemlos gespeichert werden können.
@chris299 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie kann man denn einen eigenen header zusammenbauen, z.b. mit einer anderen authentifizierung?
Per Blockly aktuell gar nicht - nur per JavaScript. Siehe Doku.
-
Auf die Gefahr, das ich es bei der Forenrecherche übersehen habe: Funktioniert die digest-Authentifizierung im Blocky inzwischen bzw. wenn ja: wie?
Ich scheitere gerade kläglich daran bei einem ShellyPlug Plus den Status eines Scripts per http (get) abzufragen.
Viele Grüße
-
@sachsflo sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Ich scheitere gerade kläglich daran bei einem ShellyPlug Plus den Status eines Scripts per http (get) abzufragen.
Dann schau doch mal meine Implementierung im Shelly-Adapter an…
-
Das wäre mir tatsächlich auch die liebste Lösung.
Ich steh allerdings wohl irgendwie auf dem Schlauch.Das letzte was ich zu dem Thema gefunden habe ist das hier: (/post/1156925) [Shelly Skripte an/aus schalten]
Da ich mehrere Inhalte zu Shelly Scripting erstellt habe, und das Interesse super gering war, habe ich das nicht im Adapter integriert.Hier im Forum fragt auch fast nie jemand nach Scripts auf dem Shelly direkt. Also für mich ist die Zielgruppe zu klein damit ich da Zeit investiere.
Und entsprechende Datenpunkt finde ich im Shelly Adapter auch nicht.
-
@sachsflo Ich meinte, dass Du im Adapter-Code ein Beispiel zu Digest Auth gegen die Shellies findest.
-
Danke für den Tipp, dann muss ich da mal suchen...auch wenn ich befürchte, dass das meine Skills evtl. übersteigt.
Ist denn die Integration des Shelly Scriptings in einer der zukünftigen Versionen vom Shelly Adapter absehbar?