NEWS
JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine
-
@haus-automatisierung
Wenn du gerade nen Lauf hast, kannst auch eine "expire" Option einbauen?@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
kannst auch eine "expire" Option einbauen?
Bitte mal ein Beispiel wie das aussehen soll + Anwendungsfall
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
kannst auch eine "expire" Option einbauen?
Bitte mal ein Beispiel wie das aussehen soll + Anwendungsfall
@haus-automatisierung
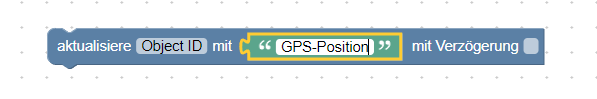
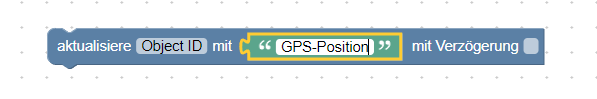
quickndirty.... quasi statt mit Verzögerung halt mir expire. oder ggf. beides als Option

Anwendungsfall, ich bekomme diverse GPS Koordinaten und lasse mir die auf einer Karte anzeigen.
Wenn sich eine Position für bestimmte Zeit nicht ändert interessiert sie mich nicht mehr. Mit expire würde die Position dann nach der eingestellten Zeit von der Karte verschwinden. -
@haus-automatisierung
quickndirty.... quasi statt mit Verzögerung halt mir expire. oder ggf. beides als Option

Anwendungsfall, ich bekomme diverse GPS Koordinaten und lasse mir die auf einer Karte anzeigen.
Wenn sich eine Position für bestimmte Zeit nicht ändert interessiert sie mich nicht mehr. Mit expire würde die Position dann nach der eingestellten Zeit von der Karte verschwinden.@bommel_030 Ah dann hatte ich das doch richtig verstanden. Wäre ja eigentlich nur beim aktualisiere-Baustein sinnvoll, oder? Mach gern mal einen Feature-Request auf GitHub.
-
@bommel_030 Ah dann hatte ich das doch richtig verstanden. Wäre ja eigentlich nur beim aktualisiere-Baustein sinnvoll, oder? Mach gern mal einen Feature-Request auf GitHub.
@haus-automatisierung
Bin da nicht der Profi, aber bei "steuern" bzw. "umschalten" sehe ich da keinen Sinn.
Hab das in der gesamten Tragweite noch nicht erfasst, ggf. ist es vielleicht sinnvoll dem ganzen einen (variablen) Wert mitzugeben der nach dem Expire gesetzt wird. Sonst wird das glaube ich immer "null" sein.
Issue ist erstellt.
https://github.com/ioBroker/ioBroker.javascript/issues/1525 -
@haus-automatisierung
Bin da nicht der Profi, aber bei "steuern" bzw. "umschalten" sehe ich da keinen Sinn.
Hab das in der gesamten Tragweite noch nicht erfasst, ggf. ist es vielleicht sinnvoll dem ganzen einen (variablen) Wert mitzugeben der nach dem Expire gesetzt wird. Sonst wird das glaube ich immer "null" sein.
Issue ist erstellt.
https://github.com/ioBroker/ioBroker.javascript/issues/1525@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
Sonst wird das glaube ich immer "null" sein.
Ja, soweit ich weiß wird der ganze State gelöscht und nicht nur der value auf null gesetzt. Aber dafür ist expire ja da. Möchtest Du einen anderen Wert setzen, könnte man auch einfach einen Timeout starten und diesen immer wieder löschen, sobald ein neuer Wert kommt.
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil. -
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
sondern der ganze Datenpunkt gelöscht wird
Der State, nicht das Objekt...
Siehe auch https://iobroker.readthedocs.io/de/latest/basics/datastorage.html
-
@haus-automatisierung
Das mit dem Timeout leuchtet ein, aber wenn nicht nur der Wert auf null gesetzt wird, sondern der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.@bommel_030 sagte: der ganze Datenpunkt gelöscht wird wäre das nicht ganz so geil.
Es wird der Zustand des Datenpunktes gelöscht. Das statische Objekt vom Typ "state" bleibt erhalten.
EDIT: Meiner Meinung nach hat "expire" in Blockly nichts zu suchen.
-
@bommel_030 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
sondern der ganze Datenpunkt gelöscht wird
Der State, nicht das Objekt...
Siehe auch https://iobroker.readthedocs.io/de/latest/basics/datastorage.html
Hallo,
Seit der Version 7.11.x funktioniert der http Post nicht mehr, es kommt immer ein timeout ( host unreachable), was er aber nicht ist.
Downgrade auf 7.10.2 und es funktioniert wieder…
Kannste da mal schauen, da muss was mit dem Block geändert worden sein..?
-
Hallo,
Seit der Version 7.11.x funktioniert der http Post nicht mehr, es kommt immer ein timeout ( host unreachable), was er aber nicht ist.
Downgrade auf 7.10.2 und es funktioniert wieder…
Kannste da mal schauen, da muss was mit dem Block geändert worden sein..?
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
-
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
@haus-automatisierung sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
https://github.com/ioBroker/ioBroker.javascript/issues/1530
liegt anscheinend an dem Umbau des http Post, da stimmt was mit den " und ' nicht... habs im Debuglog gesehen..
Ich habs auch nicht geschafft, in der neueren Version das Script zum laufen zu bringen, egal wo ich die 'und ' gesetzt hab..
-
@haus-automatisierung sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
@ilovegym GitHub Issue mit Verbose und Debug Log bitte.
https://github.com/ioBroker/ioBroker.javascript/issues/1530
liegt anscheinend an dem Umbau des http Post, da stimmt was mit den " und ' nicht... habs im Debuglog gesehen..
Ich habs auch nicht geschafft, in der neueren Version das Script zum laufen zu bringen, egal wo ich die 'und ' gesetzt hab..
@ilovegym sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
liegt anscheinend an dem Umbau des http Post
Ja, das war ein dummer Fehler vom Refactoring, ... wenn man nicht alles ausführlichst testet.
Falls jemand Lust hat, mehr Integration Tests zu schreiben und die neuen Features alle zu testen: Immer her damit! Glaube die Test-Abdeckung ist zur Zeit leider nicht besonders hoch...
-
@ilovegym sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
liegt anscheinend an dem Umbau des http Post
Ja, das war ein dummer Fehler vom Refactoring, ... wenn man nicht alles ausführlichst testet.
Falls jemand Lust hat, mehr Integration Tests zu schreiben und die neuen Features alle zu testen: Immer her damit! Glaube die Test-Abdeckung ist zur Zeit leider nicht besonders hoch...
ist ja nicht schlimm, das blöde war nur, dass ich 2 Fehler hatte, denn vom Docker aus gehen die http-posts gar nicht(MacVlan, da muss ich nochmal mit dem Wireshark schauen, was da los ist..), da kommt immer ein unreachable, und vom lxc aus gehts.. nachdem ich das erste hatte, hab ich dann im debug gesehen, dass das Json nicht richtig war, wegen den fehlenden Anführungszeichen .. leider meldet der openepaper-AP da keinen fehler, sondern macht einfach nix.. sonst hätte man da ja eine Fehlermeldung..
:-)Wir haben doch sonst keine Hobbys... also weiter testen.. mal sehen.. was mir noch so in die Finger fällt..
:-)
Mit den local files hatte ich sowieso auch noch was vor.. das passt prima im Moment.. Danke fuer deine Mueh.. wenn alles geht, werde ich auch mal einen Kurs bei dir belegen.. :-) -
ist ja nicht schlimm, das blöde war nur, dass ich 2 Fehler hatte, denn vom Docker aus gehen die http-posts gar nicht(MacVlan, da muss ich nochmal mit dem Wireshark schauen, was da los ist..), da kommt immer ein unreachable, und vom lxc aus gehts.. nachdem ich das erste hatte, hab ich dann im debug gesehen, dass das Json nicht richtig war, wegen den fehlenden Anführungszeichen .. leider meldet der openepaper-AP da keinen fehler, sondern macht einfach nix.. sonst hätte man da ja eine Fehlermeldung..
:-)Wir haben doch sonst keine Hobbys... also weiter testen.. mal sehen.. was mir noch so in die Finger fällt..
:-)
Mit den local files hatte ich sowieso auch noch was vor.. das passt prima im Moment.. Danke fuer deine Mueh.. wenn alles geht, werde ich auch mal einen Kurs bei dir belegen.. :-)Zusätzlicher Post, Original war hier:
https://forum.iobroker.net/topic/73807/blockly-bug-bei-neuem-multi-andGuten Tag,
ich vermute, einen Bug im Blockly-Adapter bei der neuen Multi-AND-Logik gefunden zu haben.Wenn eines der Elemente eines multiplen AND-Blocks einen (eigentlich untergeordneten) OR-Operator beinhaltet, wird dieser nicht als gleichberechtigt mit den anderen AND-Operatoren, sondern bevorzugt behandelt. Wenn die Logik des OR-Operators TRUE ist, werden die anderen AND-Blöcke ignoriert.
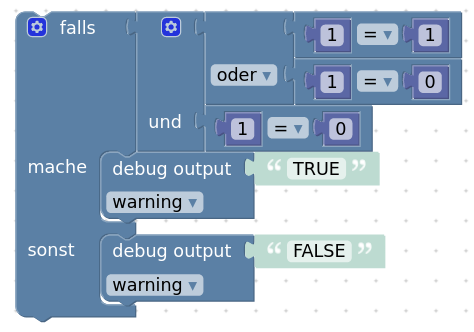
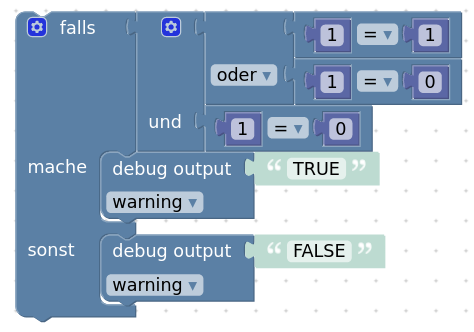
Ich vermute, dass in der Umsetzung eine Klammerebene nicht gesetzt wird.Einfach ausgedrückt am Beispiel:

Eigentlich müsste die Logik "FALSE" ergeben, sie ergibt aber "TRUE" wegen der 1. OR-Prüfung.
Version ist 7.8.0
Gruß,
Friedhelm -
Zusätzlicher Post, Original war hier:
https://forum.iobroker.net/topic/73807/blockly-bug-bei-neuem-multi-andGuten Tag,
ich vermute, einen Bug im Blockly-Adapter bei der neuen Multi-AND-Logik gefunden zu haben.Wenn eines der Elemente eines multiplen AND-Blocks einen (eigentlich untergeordneten) OR-Operator beinhaltet, wird dieser nicht als gleichberechtigt mit den anderen AND-Operatoren, sondern bevorzugt behandelt. Wenn die Logik des OR-Operators TRUE ist, werden die anderen AND-Blöcke ignoriert.
Ich vermute, dass in der Umsetzung eine Klammerebene nicht gesetzt wird.Einfach ausgedrückt am Beispiel:

Eigentlich müsste die Logik "FALSE" ergeben, sie ergibt aber "TRUE" wegen der 1. OR-Prüfung.
Version ist 7.8.0
Gruß,
Friedhelm@iobroker2001 Nimm mal den neuen ODER Block im UND.
Bei Kombination und Verschachtelung müssen beide als neuer Block genommen werden. So habe ich es bei mir nachdem ich ähnliches bemerkte wie du. -
Aktuelle Test Version 7.9.0 Veröffentlichungsdatum 13.03.2024 Github Link https://github.com/ioBroker/ioBroker.javascript/releases/tag/v7.9.0 Auch in dieser Version gibt es wieder viele neue Blöcke, Bugfixes und Features. Das wichtigste zuerst:
Besten Dank an alle Teilnehmer des ioBroker-Master-Kurses. Ihr habt die vielen Stunden Entwicklung (wie immer) finanziert. Natürlich werde ich die neuen Bausteine und Feature auch dort in neuen Lektionen noch ausführlich zeigen und erklären.
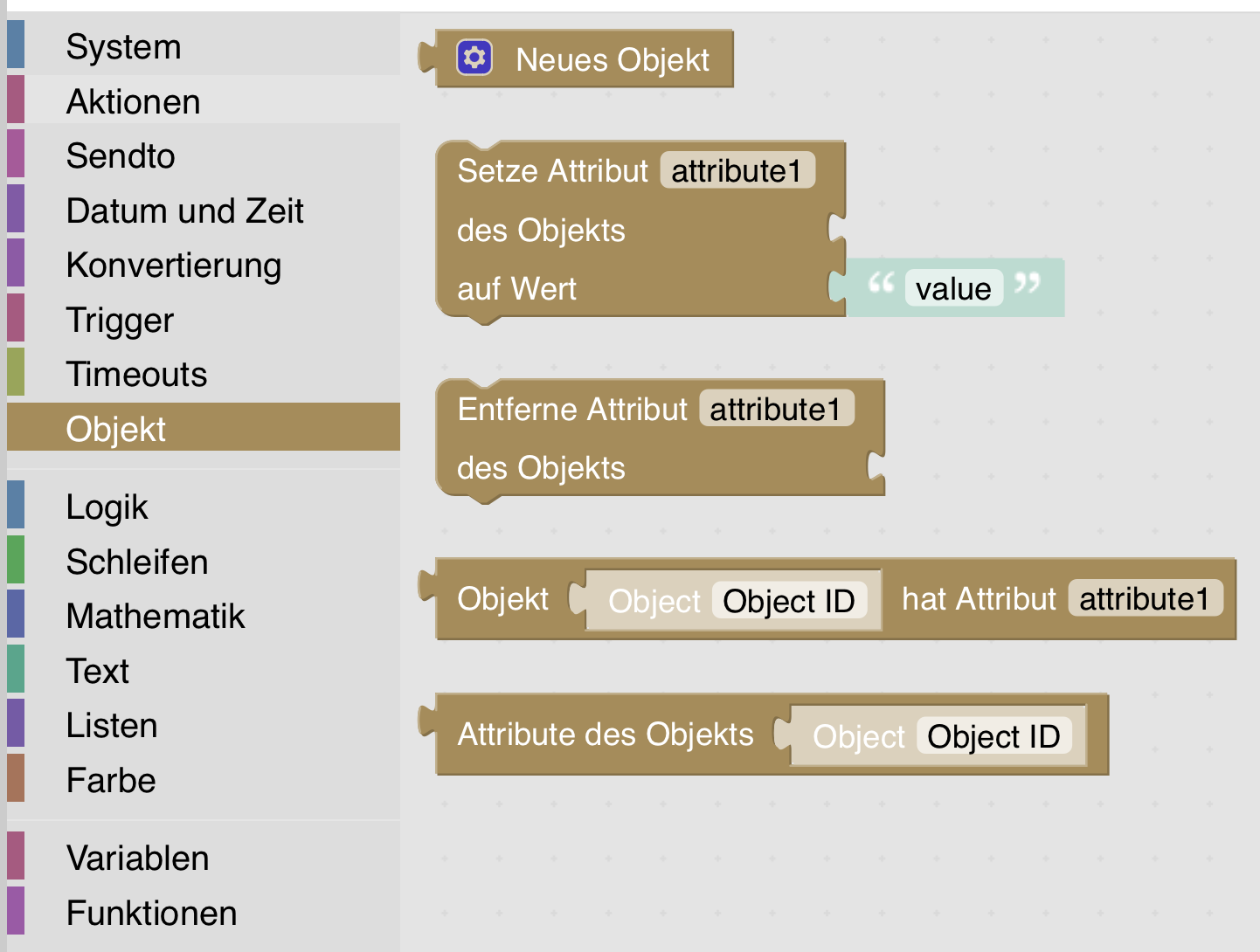
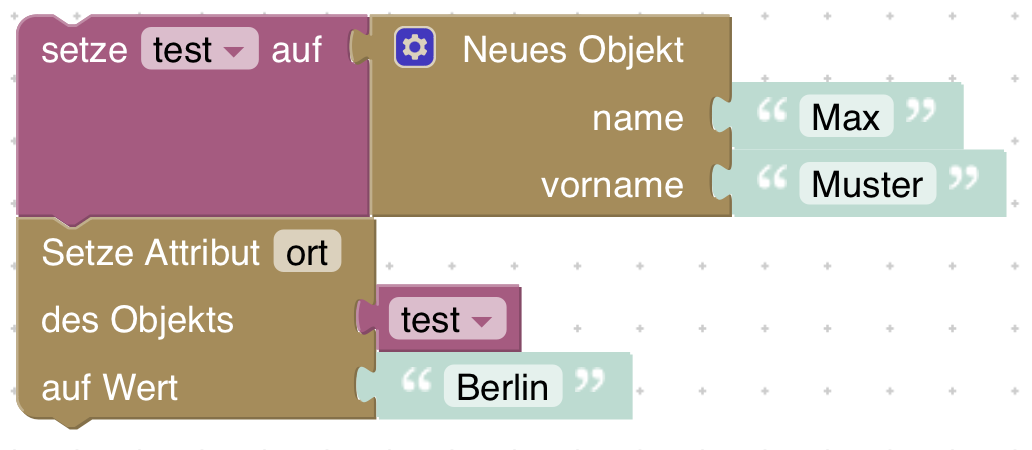
Blockly-Bausteine für Objekte

Ich konnte es nicht mehr sehen, wie hier einige mit Text-Bausteinen JSON-Strings zusammenbauen. Super lange Verkettungen von Text, und am Ende wurde ein Komma abgeschnitten, damit das JSON gültig ist. Schlimm - aber das war in Blockly leider bis dato die einzige Möglichkeit neue Objekte zu erstellen.
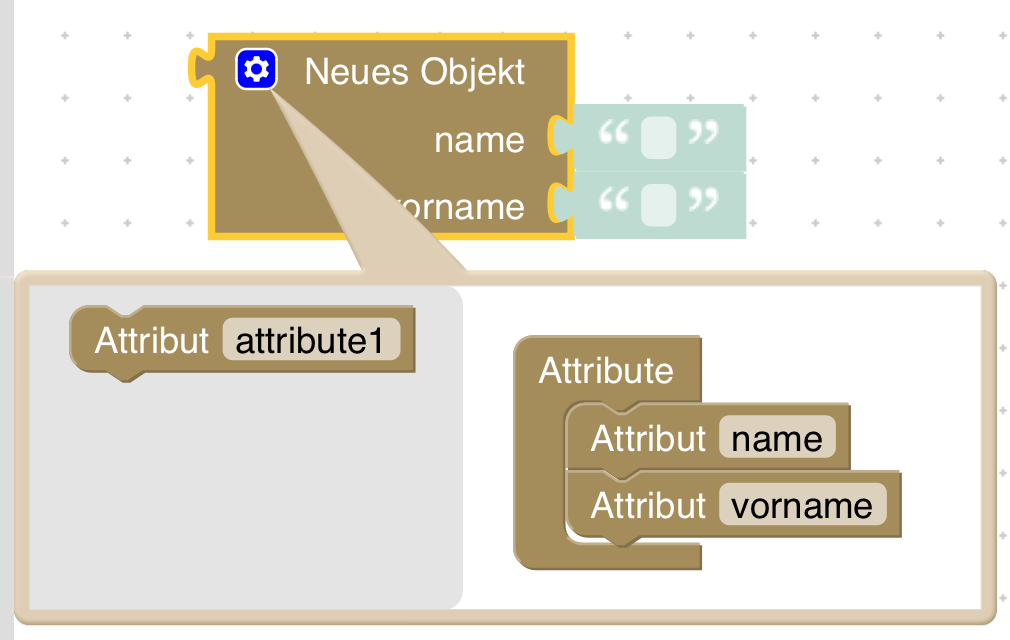
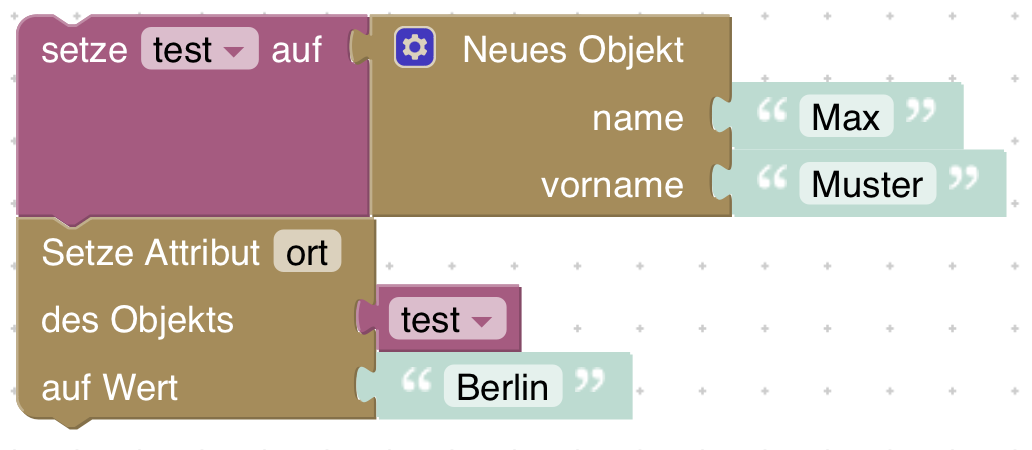
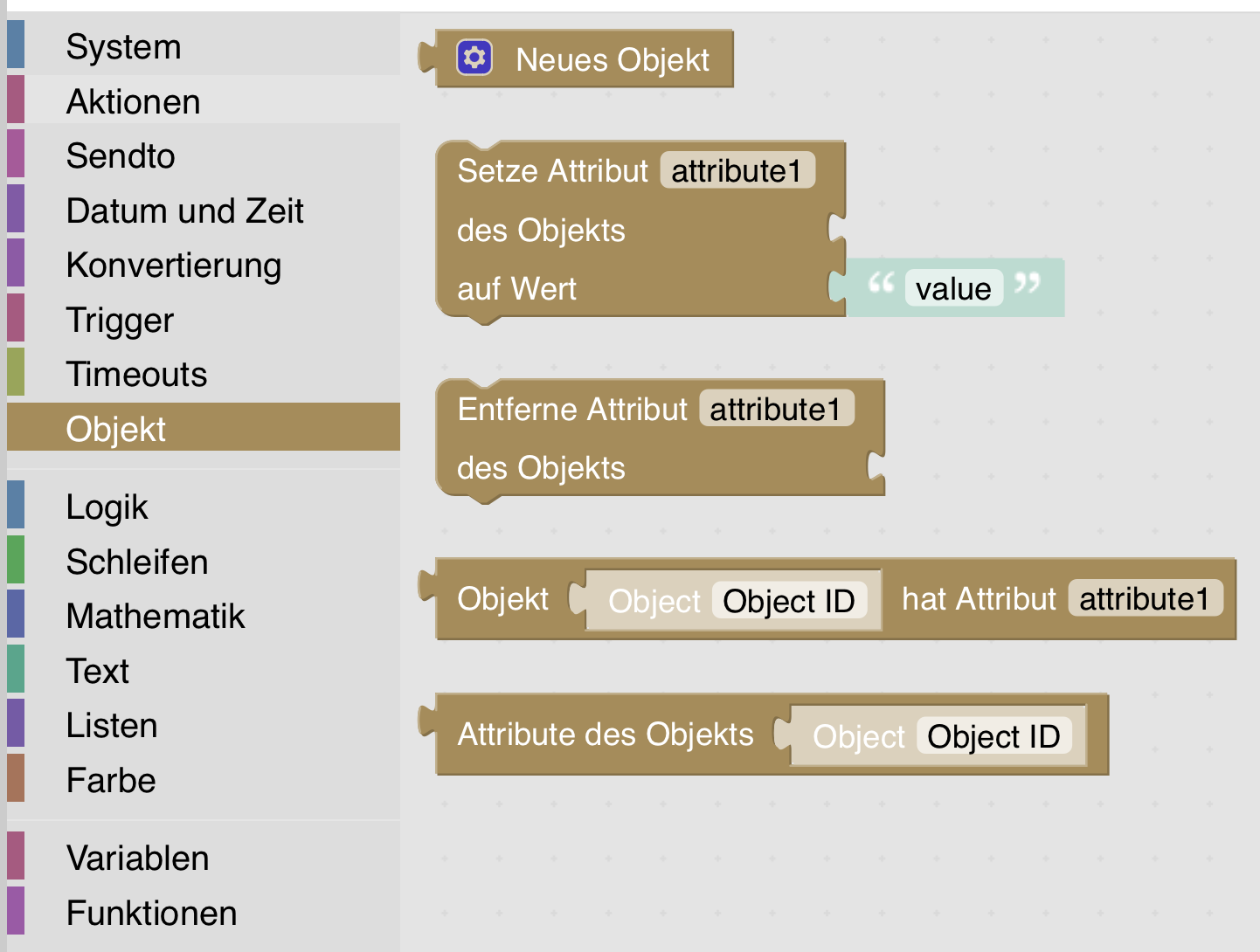
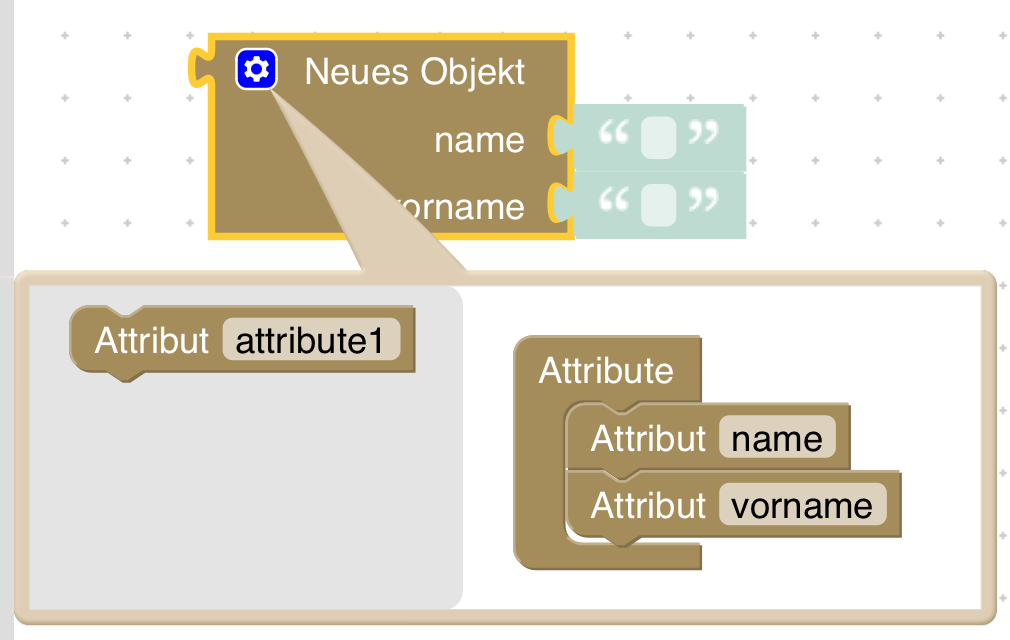
Das ist jetzt anders. Du kannst ein neues Objekt anlegen und die Attribute frei (im Blockly) definieren. Das klappt einfach über das "Zahnrad" des Bausteins (wie bei vielen anderen Blöcken auch).

Nachträglich weitere Attribute hinzufügen geht selbstverständlich auch:

Entfernen von Attributen funktioniert genauso per Block. Also alles, um endlich einige Strukturen abzulösen. Die
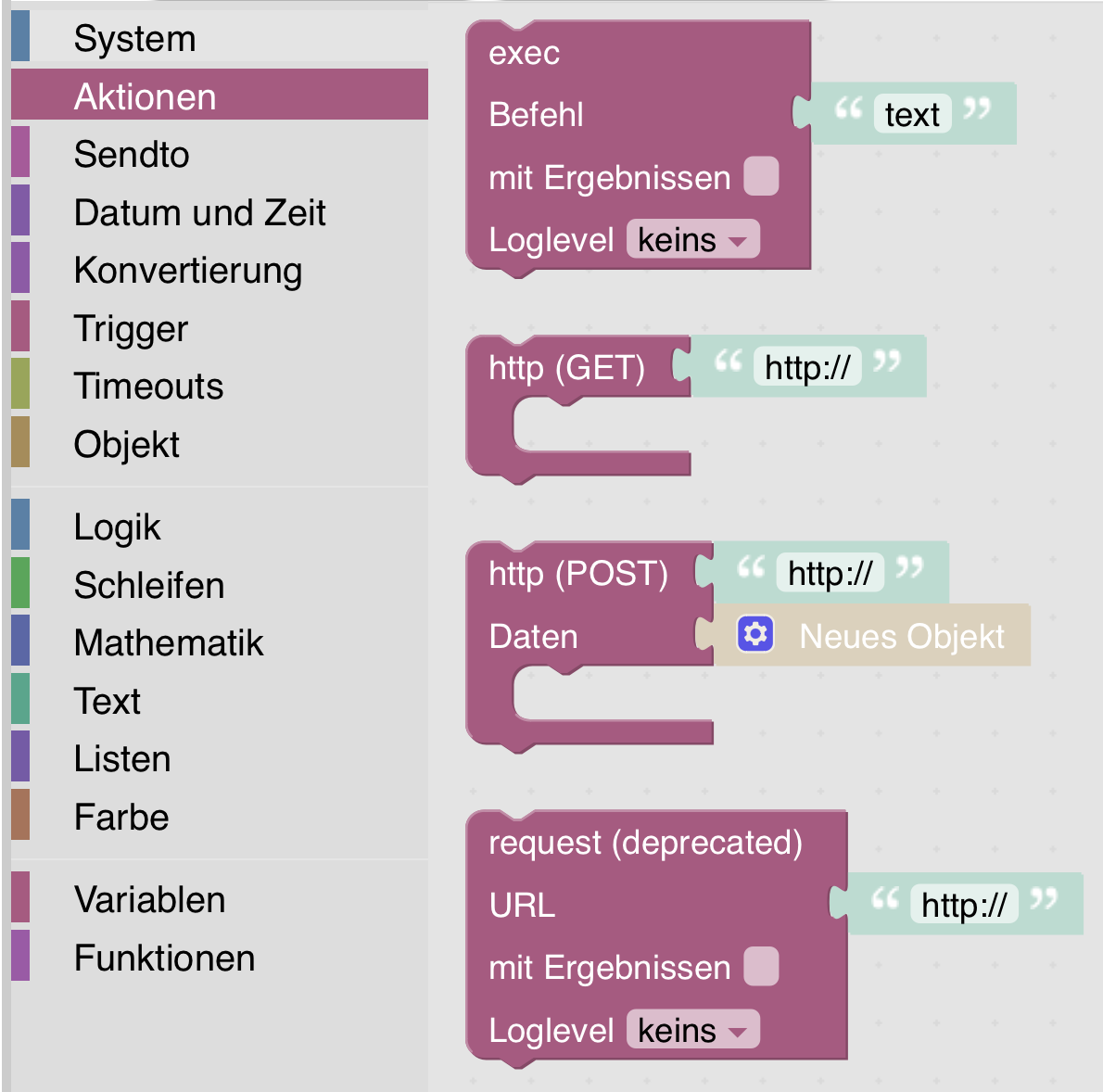
Objekt zu JSON-Blöcke gibts ja schon länger. Und dann bekommst Du auch direkt "sauberes" JSON und kannst damit weiterarbeiten. Oder Du schreibst das Objekt direkt in einen Datenpunkt vom Typobjectoderarray- dann passiert die Konvertierung ganz automatisch. Aber das kennst Du ja wahrscheinlich schon und ist erstmal nix neues.HTTP-Funktionen
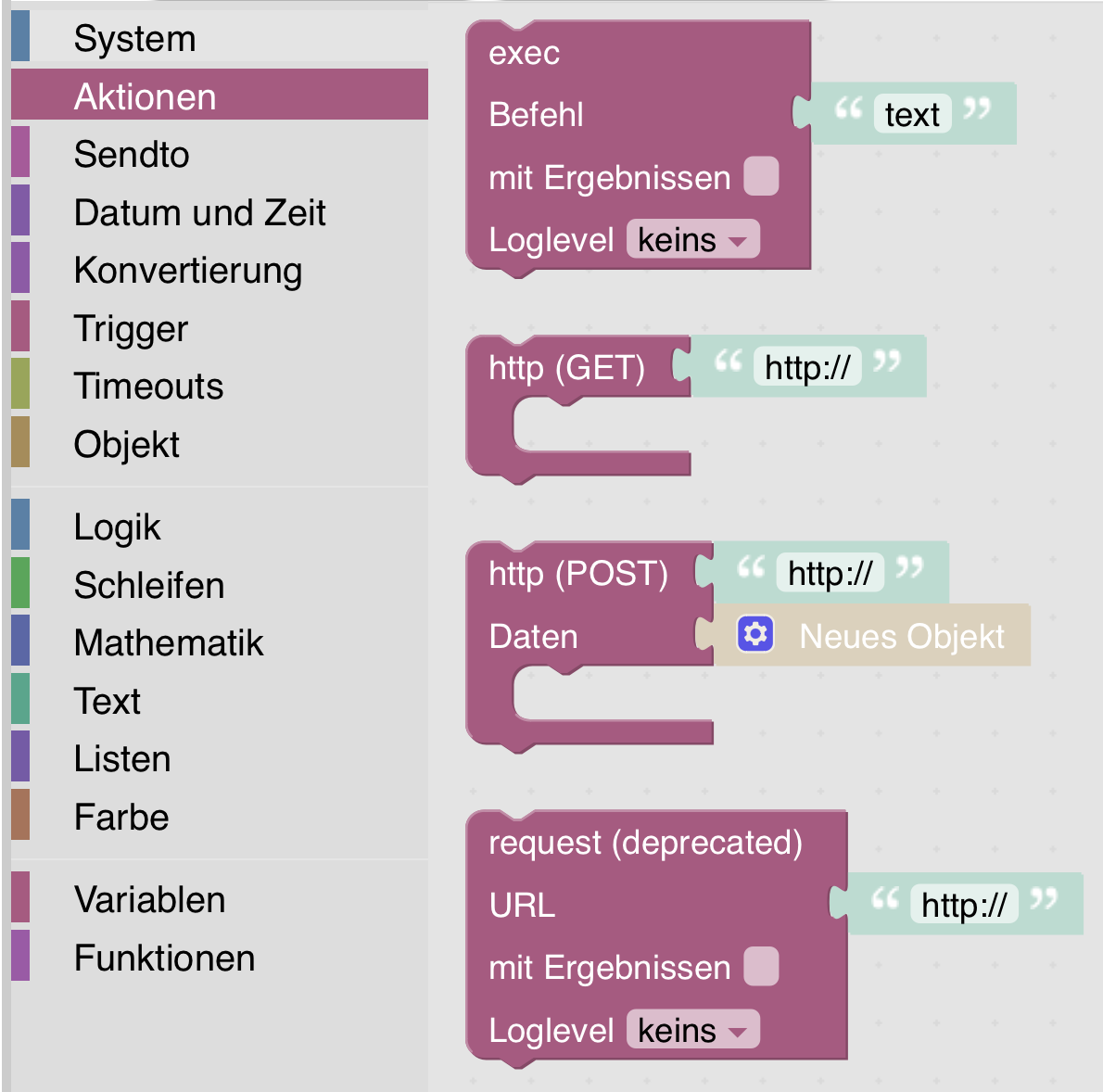
requestist ja leider schon lange deprecated und die Blockly-Bautsteine generieren JavaScript-Code, welcher das Paket mitrequiredirekt lädt. Das ist nicht so der Hit und wurde mal Zeit für eine Überarbeitung. Daher gibt es nun neue Blöcke. Nicht nur für GET, sondern auch für POST.
Der "alte" request Block erzeugt jetzt eine deprecated warning und wird irgendwann entfernt. Daher bitte auf die neuen Blöcke umstellen!
Intern unterstützt die Funktion auch Basic- und Digest-Authentication und eigene HTTP-Header - das ist nur noch nicht im Blockly-Baustein verfügbar. Ich muss mal schauen, wie das Thema angenommen wird und ob es dafür Bedarf gibt. Dann erweitere ich die Blöcke natürlich. Für die JavaScript-Varianten bitte in die Adapter-Doku schauen.
Installation des Adapters
Bitte ganz normal über das Beta-Repository oder das npm-Tab und NICHT über GitHub! Fragen dazu beantworte ich erstmal nicht. Absolute Grundlagen gibts an anderer Stelle ganz ausführlich.
@haus-automatisierung
Moin,
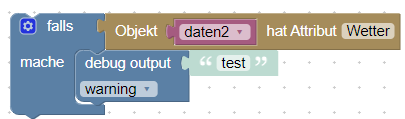
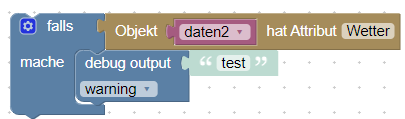
Ich komme mit dem Block Objekt hat Attribut nicht ganz klar.

if (Object.prototype.hasOwnProperty.call(daten2, )) { console.warn('test'); }Da fehlt doch das Attribut im Code, oder?
-
@haus-automatisierung
Moin,
Ich komme mit dem Block Objekt hat Attribut nicht ganz klar.

if (Object.prototype.hasOwnProperty.call(daten2, )) { console.warn('test'); }Da fehlt doch das Attribut im Code, oder?
@mrjeschke Ja, das wird in der nächsten Version korrigiert. Da Blockly vom Client generiert wird, gibt es dafür leider keine Integration Tests aktuell.
-
@ilovegym sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
liegt anscheinend an dem Umbau des http Post
Ja, das war ein dummer Fehler vom Refactoring, ... wenn man nicht alles ausführlichst testet.
Falls jemand Lust hat, mehr Integration Tests zu schreiben und die neuen Features alle zu testen: Immer her damit! Glaube die Test-Abdeckung ist zur Zeit leider nicht besonders hoch...
@haus-automatisierung it das in der 7.11.1 im beta-repo behoben? ich habe die grade installiert und kann keine post-blöcke speichern:
neues blockly->einen post block einfügen->speichern->script schliessen->script wieder öffnen= nichts drin.auch wenn ich einen post-block in andere einfgüge bekomme ich den speichern-button erst garnicht....
und noch eine andere Frage: wie kann man denn einen eigenen header zusammenbauen, z.b. mit einer anderen authentifizierung?
-
@haus-automatisierung it das in der 7.11.1 im beta-repo behoben? ich habe die grade installiert und kann keine post-blöcke speichern:
neues blockly->einen post block einfügen->speichern->script schliessen->script wieder öffnen= nichts drin.auch wenn ich einen post-block in andere einfgüge bekomme ich den speichern-button erst garnicht....
und noch eine andere Frage: wie kann man denn einen eigenen header zusammenbauen, z.b. mit einer anderen authentifizierung?
@chris299 Das ist nicht behoben, weil ich das Problem noch nie hatte. Sollte in allen Versionen problemlos gespeichert werden können.
@chris299 sagte in JavaScript 7.9.0 - Neue Objekt- und HTTP-Bausteine:
wie kann man denn einen eigenen header zusammenbauen, z.b. mit einer anderen authentifizierung?
Per Blockly aktuell gar nicht - nur per JavaScript. Siehe Doku.
-
Aktuelle Test Version 7.9.0 Veröffentlichungsdatum 13.03.2024 Github Link https://github.com/ioBroker/ioBroker.javascript/releases/tag/v7.9.0 Auch in dieser Version gibt es wieder viele neue Blöcke, Bugfixes und Features. Das wichtigste zuerst:
Besten Dank an alle Teilnehmer des ioBroker-Master-Kurses. Ihr habt die vielen Stunden Entwicklung (wie immer) finanziert. Natürlich werde ich die neuen Bausteine und Feature auch dort in neuen Lektionen noch ausführlich zeigen und erklären.
Blockly-Bausteine für Objekte

Ich konnte es nicht mehr sehen, wie hier einige mit Text-Bausteinen JSON-Strings zusammenbauen. Super lange Verkettungen von Text, und am Ende wurde ein Komma abgeschnitten, damit das JSON gültig ist. Schlimm - aber das war in Blockly leider bis dato die einzige Möglichkeit neue Objekte zu erstellen.
Das ist jetzt anders. Du kannst ein neues Objekt anlegen und die Attribute frei (im Blockly) definieren. Das klappt einfach über das "Zahnrad" des Bausteins (wie bei vielen anderen Blöcken auch).

Nachträglich weitere Attribute hinzufügen geht selbstverständlich auch:

Entfernen von Attributen funktioniert genauso per Block. Also alles, um endlich einige Strukturen abzulösen. Die
Objekt zu JSON-Blöcke gibts ja schon länger. Und dann bekommst Du auch direkt "sauberes" JSON und kannst damit weiterarbeiten. Oder Du schreibst das Objekt direkt in einen Datenpunkt vom Typobjectoderarray- dann passiert die Konvertierung ganz automatisch. Aber das kennst Du ja wahrscheinlich schon und ist erstmal nix neues.HTTP-Funktionen
requestist ja leider schon lange deprecated und die Blockly-Bautsteine generieren JavaScript-Code, welcher das Paket mitrequiredirekt lädt. Das ist nicht so der Hit und wurde mal Zeit für eine Überarbeitung. Daher gibt es nun neue Blöcke. Nicht nur für GET, sondern auch für POST.
Der "alte" request Block erzeugt jetzt eine deprecated warning und wird irgendwann entfernt. Daher bitte auf die neuen Blöcke umstellen!
Intern unterstützt die Funktion auch Basic- und Digest-Authentication und eigene HTTP-Header - das ist nur noch nicht im Blockly-Baustein verfügbar. Ich muss mal schauen, wie das Thema angenommen wird und ob es dafür Bedarf gibt. Dann erweitere ich die Blöcke natürlich. Für die JavaScript-Varianten bitte in die Adapter-Doku schauen.
Installation des Adapters
Bitte ganz normal über das Beta-Repository oder das npm-Tab und NICHT über GitHub! Fragen dazu beantworte ich erstmal nicht. Absolute Grundlagen gibts an anderer Stelle ganz ausführlich.
Auf die Gefahr, das ich es bei der Forenrecherche übersehen habe: Funktioniert die digest-Authentifizierung im Blocky inzwischen bzw. wenn ja: wie?
Ich scheitere gerade kläglich daran bei einem ShellyPlug Plus den Status eines Scripts per http (get) abzufragen.
Viele Grüße


