NEWS
Grundsätzliches: Mathematische Berechnungen in Blockly
-
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Wie funktioniert der Mathematik-Block von Blockly grundsätzlich?
Er rechnet
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Hat man die Möglichkeit Klammern zu verwenden und wenn ja wie? Z.b. (Wert von ObjectID + 10) * (Varable1 * 0,5)
durch sinnvolle Struktur
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Welchen Unterschied macht "Externe Eingeänge" / "Interne Eingänge" in dem Mathematik-Block?
den selben wie in allen Blöcken! zusammenklappen
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Gibt es irgendwo ein Tutorial / Übersicht über diese Blockly Funktionen
welche?
- addiert
- subtrahiert
: teilt
- multipliziert
-
@paul53 sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
@smile sagte: Gibt es eine "Punkt-vor-Strich-Rechnung"?
In Javascript: Ja. Blockly setzt automatisch Klammern um einen Block.
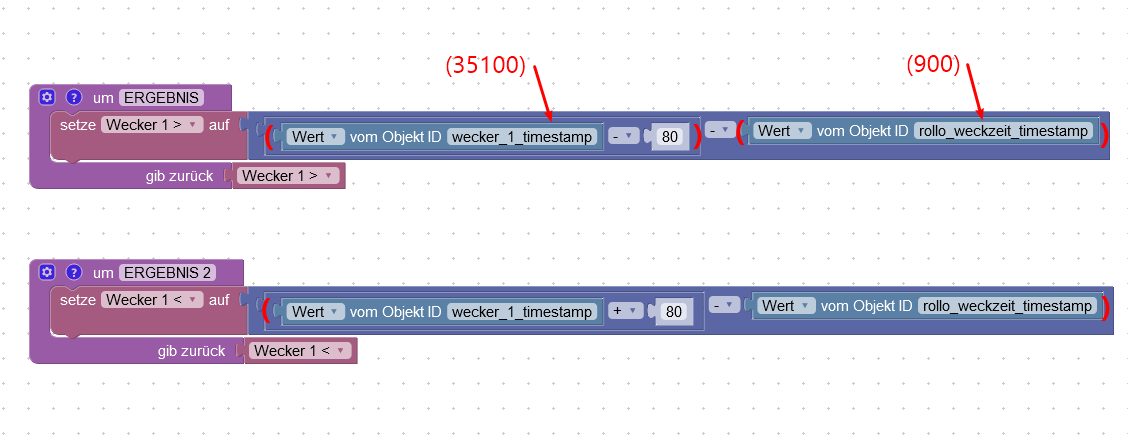
Okay, wie genau wird die Klammer um den Block gesetzt? Kannst du mir das anhand der zwei Beispiele auf dem Screenshot sagen:

Die Unterschiedlichen Ergebnisse sprechen aber nicht dafür, dass das zuverlässig funktioniert, oder?
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Gibt es irgendwo ein Tutorial / Übersicht über diese Blockly Funktionen
Die hat im Bereich Mathematik nur einen Eintrag, dort war zu diesem Thema nichts zu finden.
@homoran sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Hat man die Möglichkeit Klammern zu verwenden und wenn ja wie? Z.b. (Wert von ObjectID + 10) * (Varable1 * 0,5)
durch sinnvolle Struktur
Würdest Du sagen dass die Struktur aus meinem Beispiel nicht sinnvoll ist, bzw. wie wäre sie sinnvoll?
Danke euch beiden.
-
@smile
Man kann doch das blockly umschalten auf JS.
Dort müsstest du doch genau sehen wie gerechnet wird.hast dies mal probiert ?
-
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Würdest Du sagen dass die Struktur aus meinem Beispiel nicht sinnvoll ist, bzw. wie wäre sie sinnvoll?
wenn du so gerechnet haben willst wie du die Klammern im ersten Fall gezeichnet hast wäre das die sinnvolle struktur
wobei bei reiner Strichrechnung eh das Kommutativgesetz gilt.
Wenn das Ergebnis nicht reproduzierbar funktioniert läufst du eher in die Asynchronfalle
-
@smile sagte: Hat man die Möglichkeit Klammern zu verwenden und wenn ja wie? Z.b. (Wert von ObjectID + 10) * (Varable1 * 0,5)

Erzeugter Javascript-Code:
(getState('ID auswählen').val + 10) * Variable1 * 0.5; -
@bahnuhr sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
@smile
Man kann doch das blockly umschalten auf JS.
Dort müsstest du doch genau sehen wie gerechnet wird.hast dies mal probiert ?
Ja habe ich, kannst du ja in meinem Eingangspost sehen. Leider wurde ja trotzdem nicht der korrekte Wert ausgespucht.
Danke @Homoran und @paul53
Was eine Asynchronfalle genau ist, ist mir nicht klar?
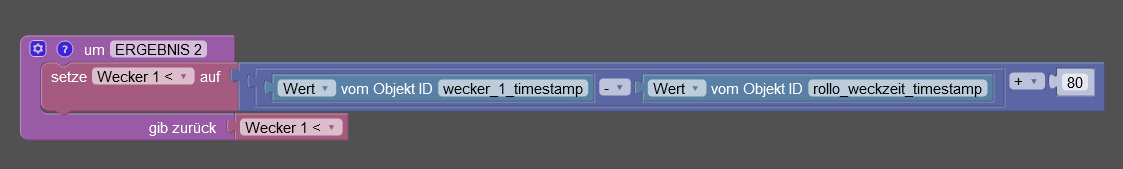
Jedoch bin ich nun zum richtigen Ergebnis gekommen, indem ich das Blockly so umgestellt habe:

Kleine Änderung - große Wirkung.Merke: Nur weil in der Javascript Ansicht die Klammersetzung theoretisch richtig ist, kommt nicht automatisch das richtige Ergebnis bei raus.
Was mir im Log aufgefallen ist:
Durch den "Zeitraum" von einmal -80 Sekunden vor und +80 Sekunden nach dem Timestamp dem ich der Uhrzeiterkennung gegeben habe, wird diese tatsächlich 3 x erkannt.
Wenn ich es zu eng eingrenze, habe ich aber auch schon die Erfahrung gemacht, dass die Sekunden mal so ungeünstig liegen, dass die Erkennung komplett an dem Zeitraum vorgbeigeht.
Gibt es eine einfachere / präziesere Funktion, um eine Abfrage zu machen: Zu Timestamp X mache Y ? (Was ja im Prinzip nichts anderes ist, als wie zu Uhrzeit X mache Y) -
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Merke: Nur weil in der Javascript Ansicht die Klammersetzung theoretisch richtig ist, kommt nicht automatisch das richtige Ergebnis bei raus.
Trugschluss!
Wenn die Klammern richtig gesetzt sind und der Code damit korrekt, kommt immer und auf jeden Fall reproduzierbar das richtige Ergebnis heraus.
Ansonsten könnte man die Sprache instant in die Tonne treten.
Der Kasus knacktus sind die Werte, mit denen gerechnet wird.
Probier es aus: gebe die Werte und das Ergebnis als Debug-Meldung aus.
Di wirst sehen: Mit den vorliegenden Werten wird immer korrekt gerechnet!@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Was eine Asynchronfalle genau ist, ist mir nicht klar?
Trigger und Aktionen werden im ioBroker asynchron ausgeführt.
Nehmen wir mal an, ein Trigger auf Objekt X feuert.
Du setzt daraufhin einen Wert in Objekt Y und willst den weiterverarbeiten, indem Du den mit "Wert von Y" liest.
Das Setzen des Wertes ist aber evtl. noch gar nicht abgeschlossen, weil im Hintergrund asynchron.
In diesem Fall liest Du noch den alten und damit falschen Wert.
Besser wären in einem solchen Fall z.B. Hilfsvariablen.Ähnliche Probleme hat man mit Nebenläufigkeit unter Windows.
Die Kunst besteht darin, die einzelnen Threads zu synchronisieren - wenn man es denn benötigt.
Oder seinen Code so aufzubauen, dass man mit der asynchronen Abarbeitung keine Probleme bekommt. -
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Gibt es eine einfachere / präziesere Funktion, um eine Abfrage zu machen
Ich habe noch nicht durchblickt, was Dein Blockly denn genau machen soll.
Dein Rollo soll genau x Sekunden vor einer bestimmten Zeit hochfahren?
Warum sind da die Sekunden so wichtig?
Also mir persönlich wäre es ziemlich egal, ob das Rollo nun 14 oder 16 Minuten vor einer bestimmten Zeit hochfährt.Wenn die Weckzeit in einem DP hinterlegt ist, könnte man da bei Änderungen auch mit 'nem Trigger reagieren und einen passgenauen Zeitplan-Trigger erstellen.
Das spart dann auch minütliche Ausführungen. -
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Was eine Asynchronfalle genau ist, ist mir nicht klar?
js arbeitet asynchron und wartet nicht bis der gerade in einen DP geschriebene Wert auch da schon angekommen ist.
Fragt man diesen Wert direkt wieder ab, liegt noch der alte Wert vor -
@homoran sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
@smile sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Was eine Asynchronfalle genau ist, ist mir nicht klar?
js arbeitet asynchron und wartet nicht bis der gerade in einen DP geschriebene Wert auch da schon angekommen ist.
Fragt man diesen Wert direkt wieder ab, liegt noch der alte Wert vorDas klappt bei mir aber einwandfrei (mache ich öfters)
setState("DP_neu", getState("DP_2012").val); setState("DP3", getState("DP4").val + getState("DP_neu").val); -
@bahnuhr
Kann klappen - muss aber nicht.
Pferd und Apotheke und so
-
@codierknecht
wie gesagt; hab ich in meinen Scripten öfters.
Gab noch nie Probleme.js hat immer den neuen Werte genommen.
-
@bahnuhr
Da interne Variablen auch schneller verarbeitet werden als den Wert erneut zu lesen, würde ich sowas minimal anders machen:let val2012 = getState("DP_2012").val setState("DP_neu", val2012); setState("DP3", getState("DP4").val + val2012); -
Nachteil: 1 Zeile mehr
-
@bahnuhr sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Nachteil: 1 Zeile mehr
egal, Berechnungen immer mit Variablen und erst am Ende in DPs schreiben
-
@bahnuhr
Vorteil: Minimal schneller.Immer dann, wenn ein Wert im Script nochmal benötigt wird, sollte man das mit internen Variablen lösen.
Das Problem ist: Du kannst Dich nicht zu 100% darauf verlassen, dass das immer und für alle Ewigkeit funktioniert.
Wenn es dann 1x schiefgeht, suchst Du Dir 'nen Wolf, wo denn der Fehler steckt.
Die eine Zeile macht den Kohl nicht fett.Es soll auch Leute geben, die die Leerzeichen um Operatoren weglassen, in der Annahme dass das ja Platz spart und womöglich den Code schneller macht.
Lesbarer Code sieht anders aus. Da dürfen auch gerne mal Leerzeilen rein, um das zu strukturieren uvam. -
@codierknecht sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
Da interne Variablen auch schneller verarbeitet werden als den Wert erneut zu lesen, würde ich sowas minimal anders machen:
let val2012 = getState("DP_2012").val setState("DP_neu", val2012); setState("DP3", getState("DP4").val + val2012);Da ich noch am lernen bin, wie würde denn dieses in Blockly aussehen? Ich habe an der ein oder anderen Stelle auch zeitkritsche Operationen. Eventuell kann mir diese Vorgehensweise helfen.
Vielen Dank im voraus -
@ralf-6 sagte in Grundsätzliches: Mathematische Berechnungen in Blockly:
wie würde denn dieses in Blockly aussehen?
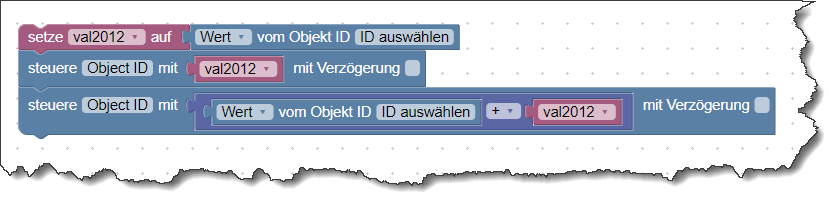
Prinzipiell so:

-
@codierknecht ich würde sogar alle Wert von... zu Beginn in Variablen schreiben und nur noch mit diesen rechnen,.
Dann passen sie auch zeitlich zusammen -
@homoran sagte: sogar alle Wert von... zu Beginn in Variablen schreiben
... alle Werte, die mehr als einmal verwendet werden.
Auch die komplexe Funktion setState() ("steuere"/"aktualisiere") für einen Datenpunkt sollte nur einmal innerhalb einer Callback-Funktion erfolgen, was auch oft die Verwendung von Variablen erfordert.