NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@david-g
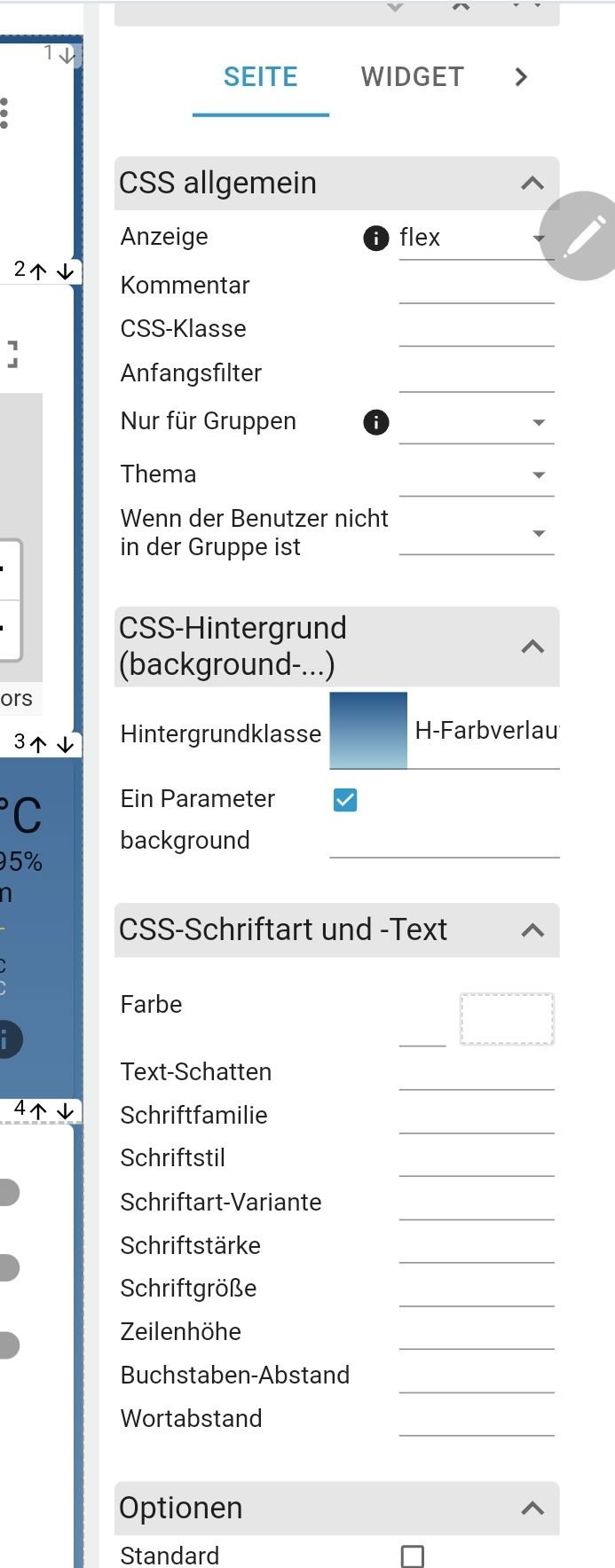
Hintergrundklassecolor weg bzw background weg

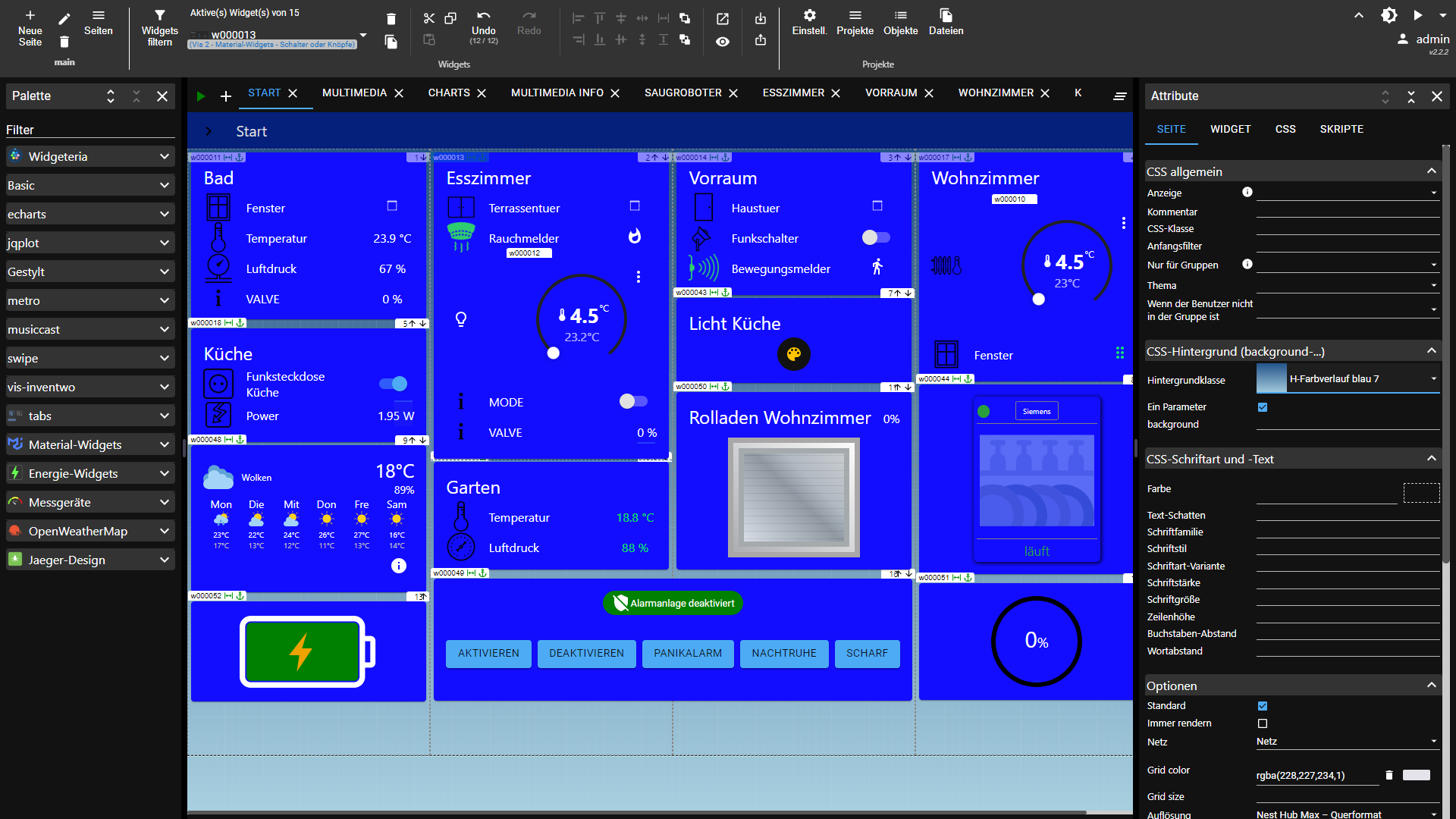
Hab es jetzt genau wie auf deinem Screenshot (denke ich).
Die Kante kommt beim scrollen a er wieder.

Soll eigentlich nur einfarbig ohne Verlauf sein.
-
Welche Auflösung hast du eingestellt? Responsives Designe auch?
-


Keine Auflösung macht für response ja auch Sinn, da sich diese immer ändert. Klappt auch so weit mit meiner kleinen Testseite.
EDIT
Hab unter CSS Hintergrund auch mal diverse Kombination der Einstellungen getestet. Wirklich verändern tut sich nichts.
Er will den zuerst g verborgenen Hintergrund nicht anzeigen. -
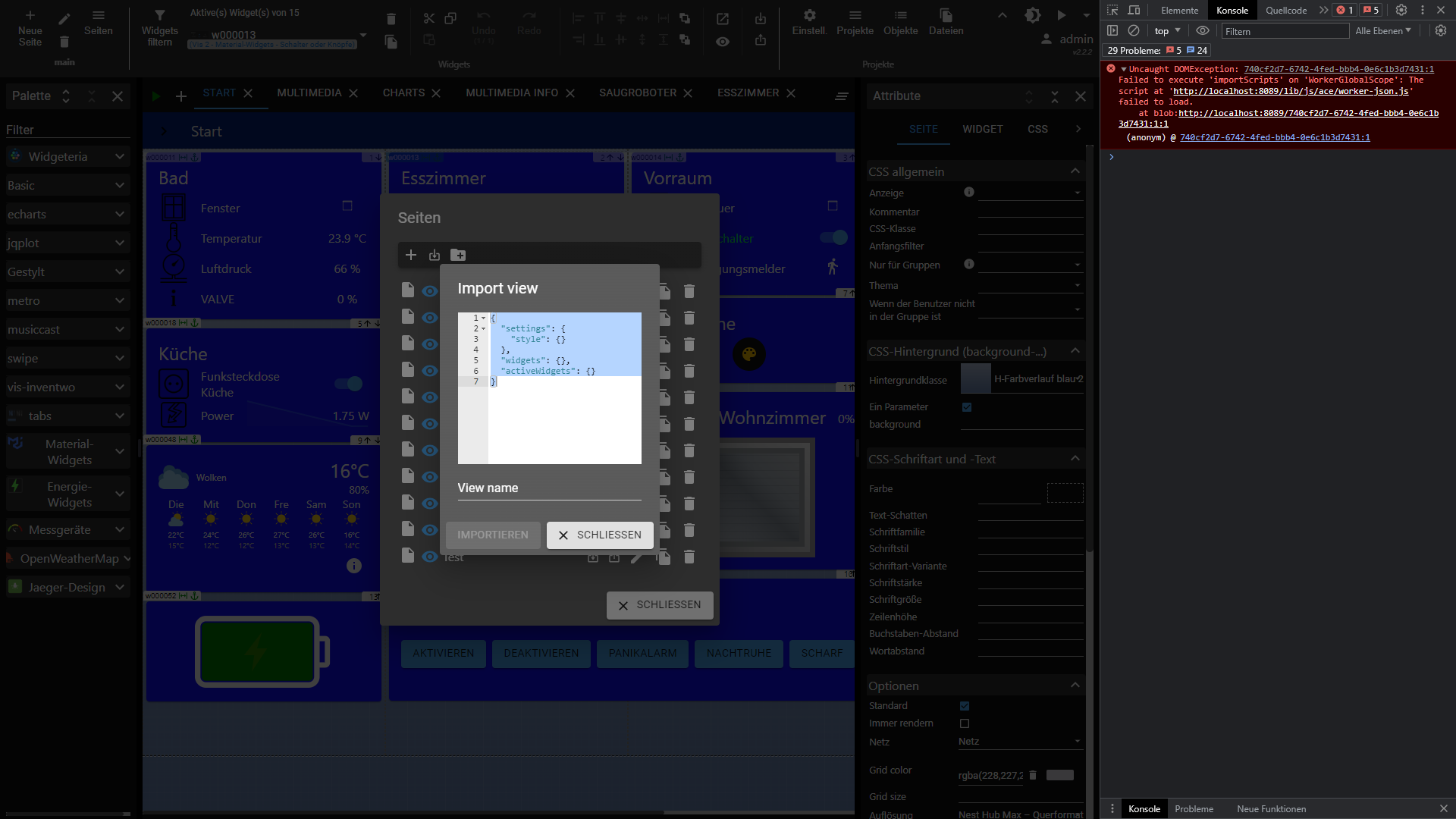
@sigi234 Keine Ahnung. WO ist das problem am Import? Mit neuem Projekt beginnen und fertig?
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit sagte in Vis-2(.0) - Neuer Adapter als Beta:
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit Ich sags mal so ... Bluefox weiss es nur für die der er gefixt hat oder gebaut hat ... am Ende (nicht hauen) wäre so eine Aufgabe "Widgets probieren und dokumentieren was geht und was nicht" doch ein super Unterstützung durch die Community

Gebe ich dir so erstmal recht aber ich hänge immer noch bei V2.1.2 fest weil einfach kein Navi Button mehr geht und ich einfach nicht rausfinde was ich machen kann um die neuen Versionen von VIS2 mit benutzen zu können aber ich kommen ums verrecken einfach nicht weiter und eine wirkliche Hilfe habe ich hier auch noch nicht gefunden.
mfg
Digi-Bit
VIS-2 komplett deinstallieren und neu installieren wäre ein Vorschlag. Hast du das schon mal gemacht?
ne, noch nicht.
Habe gestern wieder 5 Stunden dies und das Probiert will aber ums verrecken nicht gehen.
Bin auch grade in Dänemark Urlaub machen.
Aber das wäre auch mein nächster schritt die SSD Clonen und dann mal alles was mit VIS-X zutun hat zu entsorgen und dann VIS2 rauf die 3 Grund Widgets zu installieren und dann den Rest so nach und nach rein hauen und mal schauen was dann geht....
mfg
Digi-Bit
-
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 Keine Ahnung. WO ist das problem am Import? Mit neuem Projekt beginnen und fertig?
Kommt schon bevor ich eine View importieren möchte:

-
Hallo zusammen,
ich versuche gerade in einem html-Widget zu rechnen, komme aber nicht weiter. Ich möchte 2 Werte addieren, er tut´s aber nicht.
Ich habe jetzt ein basic-html-Widget mit dem Inhalt
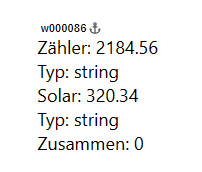
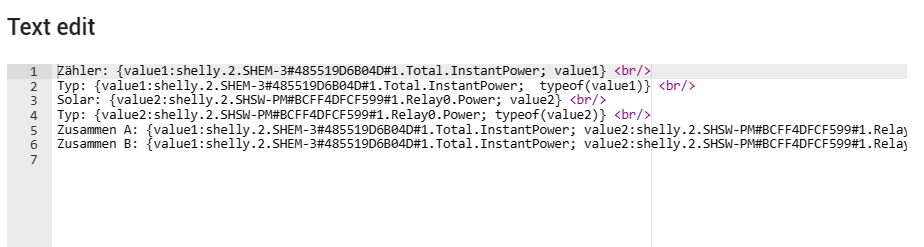
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}
Mache ich da jetzt einen Denkfehler?
Viele Grüße
Matze -
ne eigentlich nicht, sieht erst mal gut aus
füge mal noch das folgende hinzu- da müssten dann die beiden strings hintereinander stehen.
Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} -
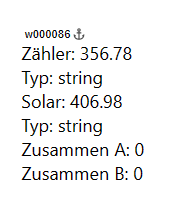
@oliverio Leider auch nicht,
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen A: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} <br /> Zusammen B: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}gibt auch nur 0 aus.

-
@matthias-vastring machst du die Zeilenumbrüche selber mitten ins Binding?
-
evtl hilft dir das bei der fehleranalyse
val11: {val1:0_userdata.0.test.test_11;val1}<br> val11: {val1:0_userdata.0.test.test_11;typeof(val1)}<br> val12: {val2:0_userdata.0.test.test_12;val2}<br> val12: {val2:0_userdata.0.test.test_12;typeof(val2)}<br> valZ1: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;val1+val2}<br> valZ2: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;parseFloat(val1)+parseFloat(val2)}<br>ergibt dann
val11: 11.11 val11: string val12: 22.22 val12: string valZ1: 11.1122.22 valZ2: 33.33 -
@homoran ja, das was ich im Code gepostet habe steht exakt so im html-Bereich vom Widget.

-
@oliverio Ok, das funktionierte...
Ich habe den beiden Attributen jetzt einen Alias gegeben, damit klappt das rechnen, direkt aus dem shelly-Objekt heraus nicht... -
ah, mir ist noch was eingefallen.
ich glaube die datenpunkte mit raute# oder andere zeichen funktionieren in vis nicht so optimal.
im speziellen wenn man 2 datenpunkte mit raute verwendet
du musst die alle per alias in einen besseren namen vorher spiegeln
https://github.com/ioBroker/ioBroker.vis/issues/423
https://forum.iobroker.net/topic/49473/gelöst-vis-binding-und-verknüpfung-mehrerer-variablen/18 -
@oliverio Das macht dann Sinn
 Danke!
Danke! -
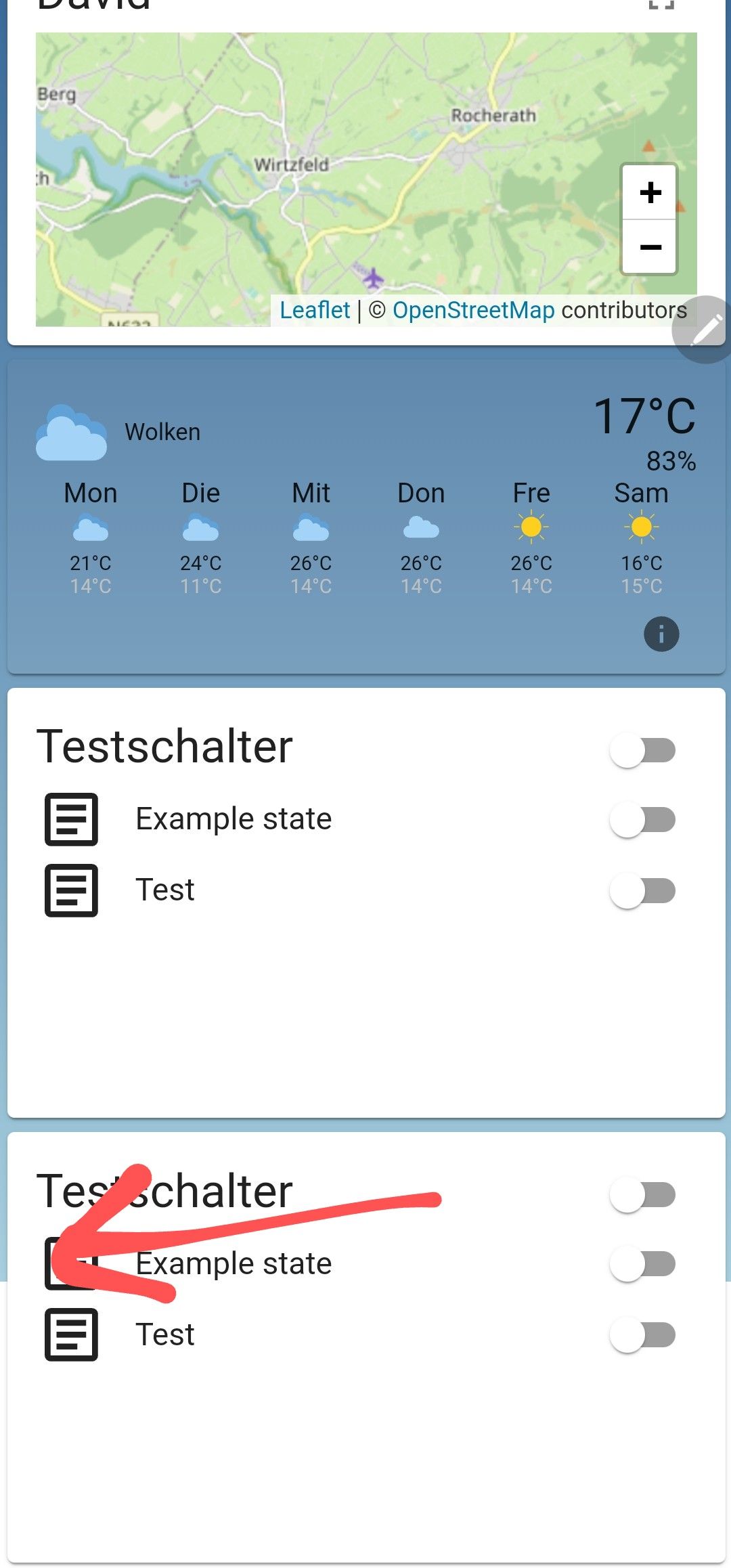
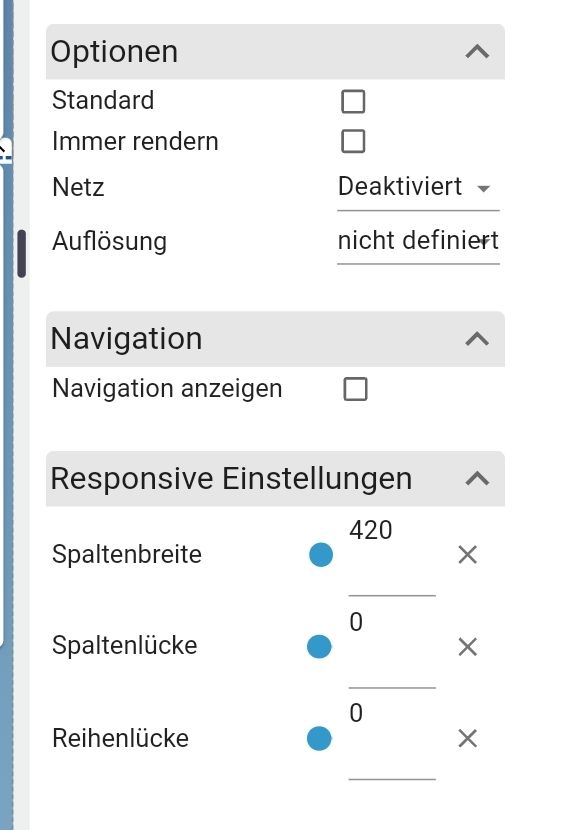
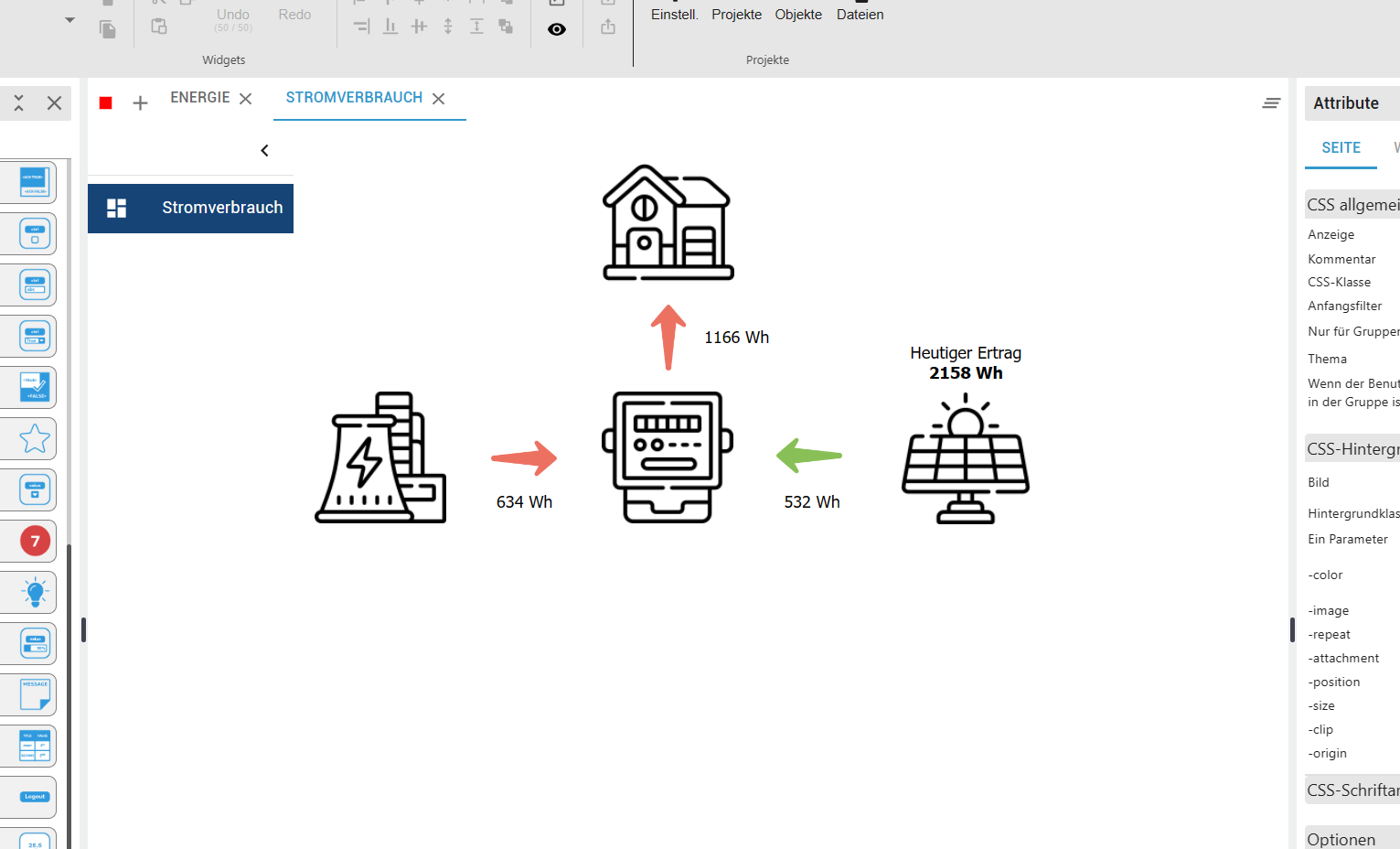
Ok, mein rechnen läuft soweit, ich verstehe aber noch nicht so ganz wie ich auf Auflösungen reagieren soll...
Ich habe gerade meine Solaranlage abgefragt
Sieht auf dem Telefon natürlich blöd aus, weil er rauszoomt. Ich finde aber auch nichts, wo ich das Seitenverhalten ändern könnte. Wie ist das wohl gedacht?
Danke!
Matze -
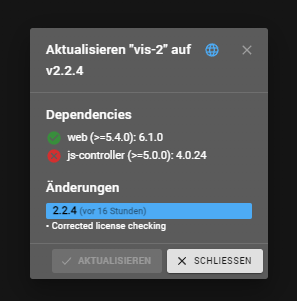
weil mein Vis2 ja immer noch Probleme mit dem Touch hat wollte ich jetzt mal auf Version 2.2.4 updaten. Da kommt bei mir folgender Fehler :

Ich arbeite immer noch mit Vis 1 und wollte meine Licence noch nicht übertragen weil Vis 2 ja noch nicht funktioniert.
Heist das jetzt das ich keine Updates bei Vis 2 machen kann weil ich meine Licence noch nicht von Vis 1 auf Vis 2 übertragen habe ?
Grus
Sandy -
js-controller updaten!
-
@sandy Hi, nein die Meldungen besagt, dass vis-2 einen js-controller 5.x erwartet und dein System noch mit einem js-controller 4.x läuft.
Js-controller 5 ist noch im beta Studium. -
alles klar, danke euch beiden für die Info.

Ja beim js-controller hatte ich noch kein Update gemacht weil da beim letzten mal einiges nicht mehr funktioniert hat und ich warten wollte bis die offizielle 5er Version vom js-controller raus kommt.
Aber ich kann ja auch ne Sicherung machen vom ioBroker und jetzt nochmal probieren auf die 5er Version upzudaten