NEWS
Vis-2(.0) - Neuer Adapter als Beta
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kannst du den was zu der Import Funktion sagen, bezüglich der View die er nach dem import vermutlich nicht findet?
Funktioniert bei mir noch nicht
-
@sigi234 Dann ist das quasi eine bekannte Geschichte, das man noch nicht ganze Projektet importieren kann oder verstehe ich das falsch?
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 Dann ist das quasi eine bekannte Geschichte, das man noch nicht ganze Projektet importieren kann oder verstehe ich das falsch?
Ja, zumindest bei mir so.
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 Dann ist das quasi eine bekannte Geschichte, das man noch nicht ganze Projektet importieren kann oder verstehe ich das falsch?
Ja, zumindest bei mir so.
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kannst du einzelne Views importieren?
Nein, die alten Vis 1 nicht. Die VIS2 muss ich mal testen.
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kannst du einzelne Views importieren?
Nein, die alten Vis 1 nicht. Die VIS2 muss ich mal testen.
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kannst du einzelne Views importieren?
Nein, die alten Vis 1 nicht. Die VIS2 muss ich mal testen.
Edit:
VIS2 funktioniert
-
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Kannst du einzelne Views importieren?
Nein, die alten Vis 1 nicht. Die VIS2 muss ich mal testen.
-
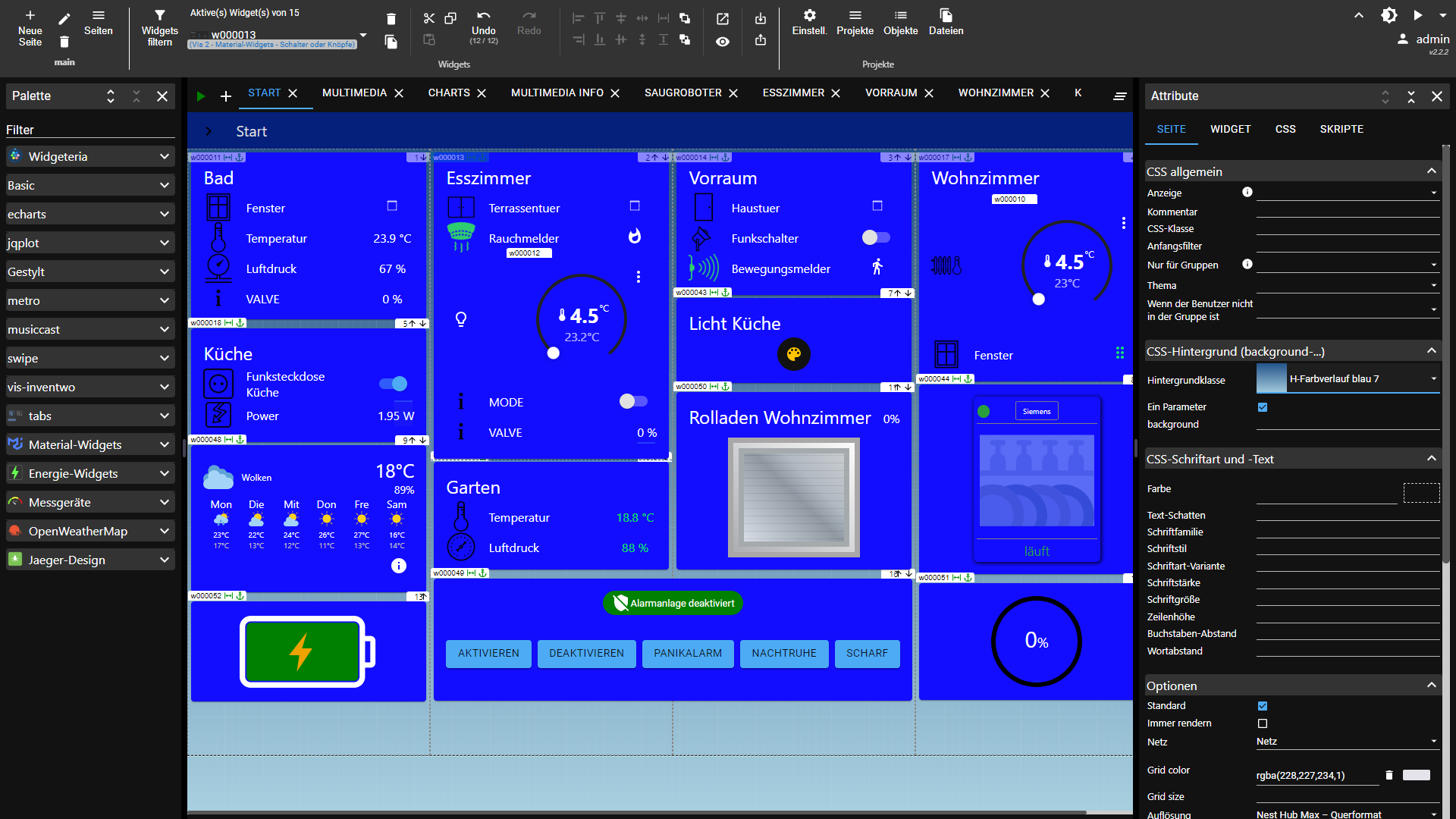
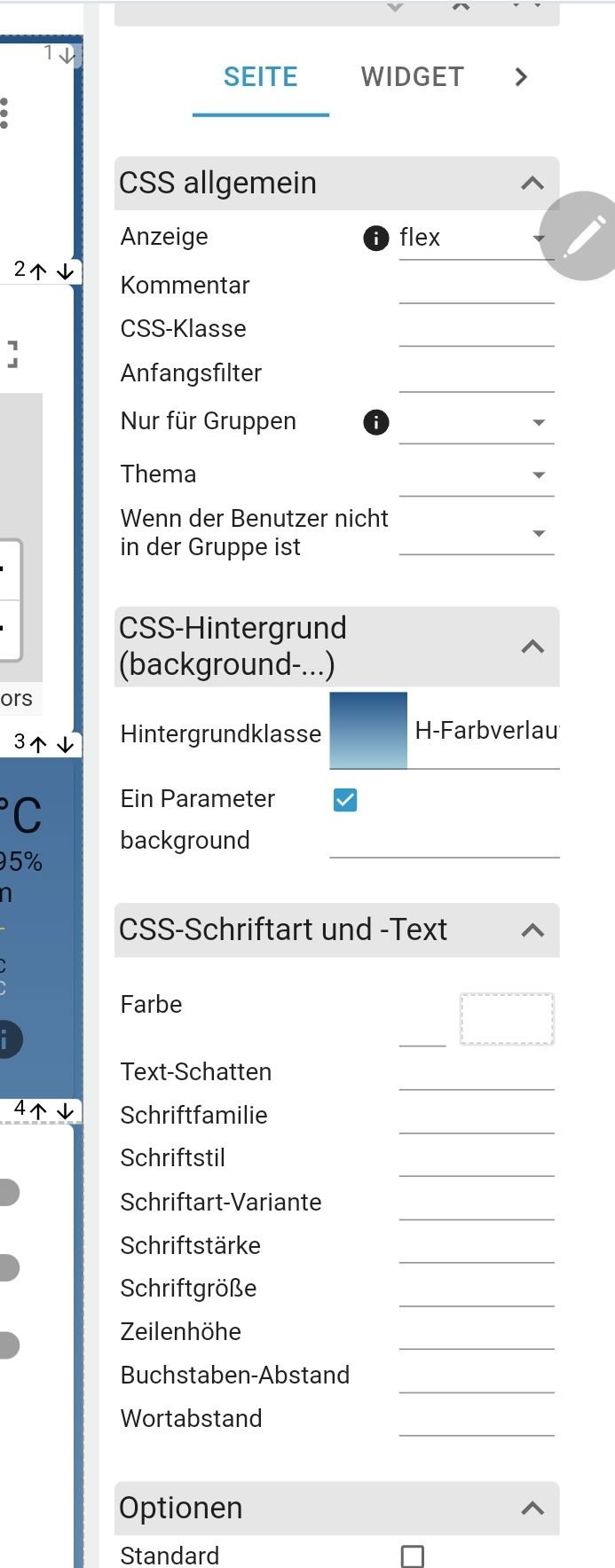
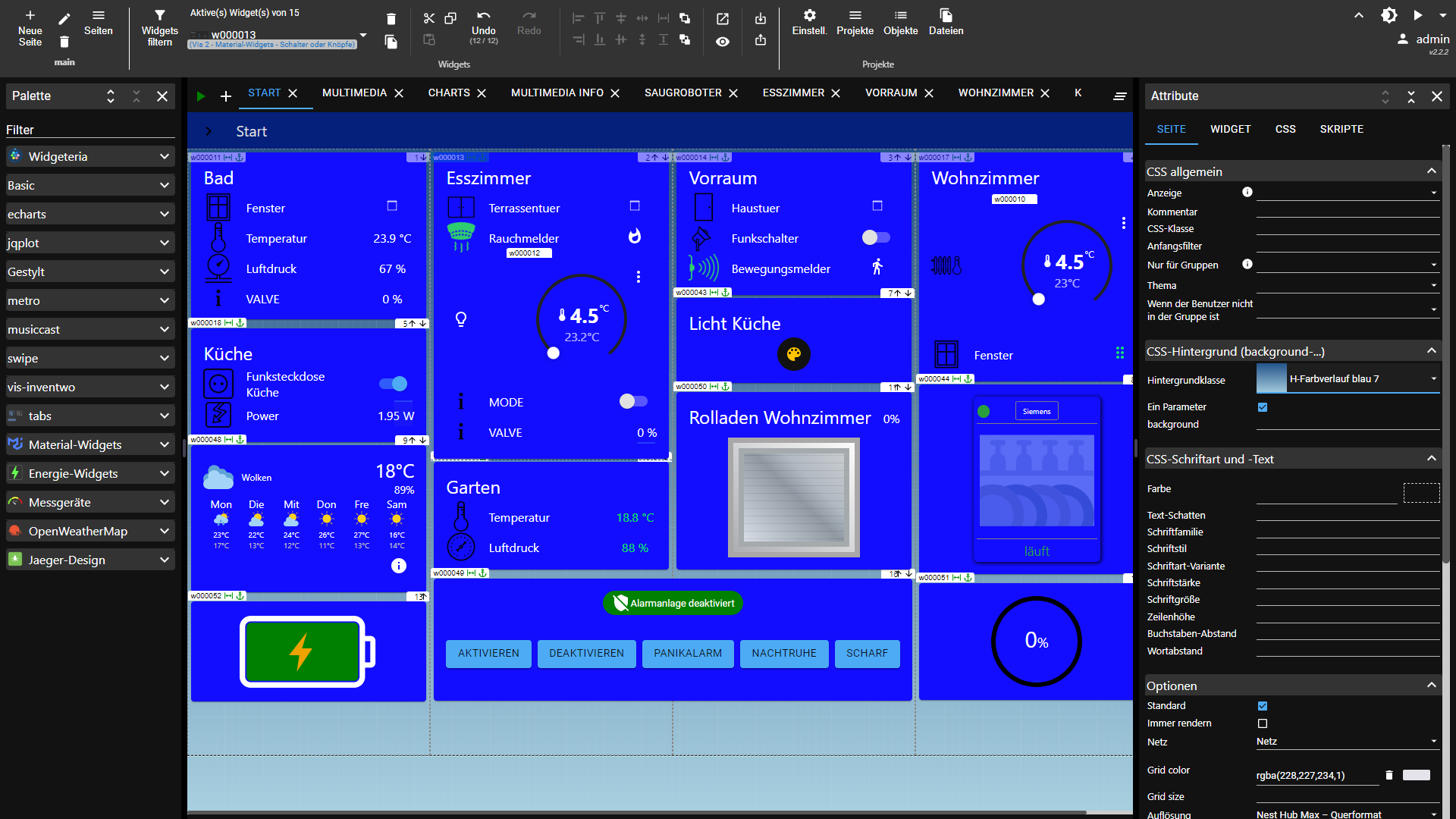
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@david-g
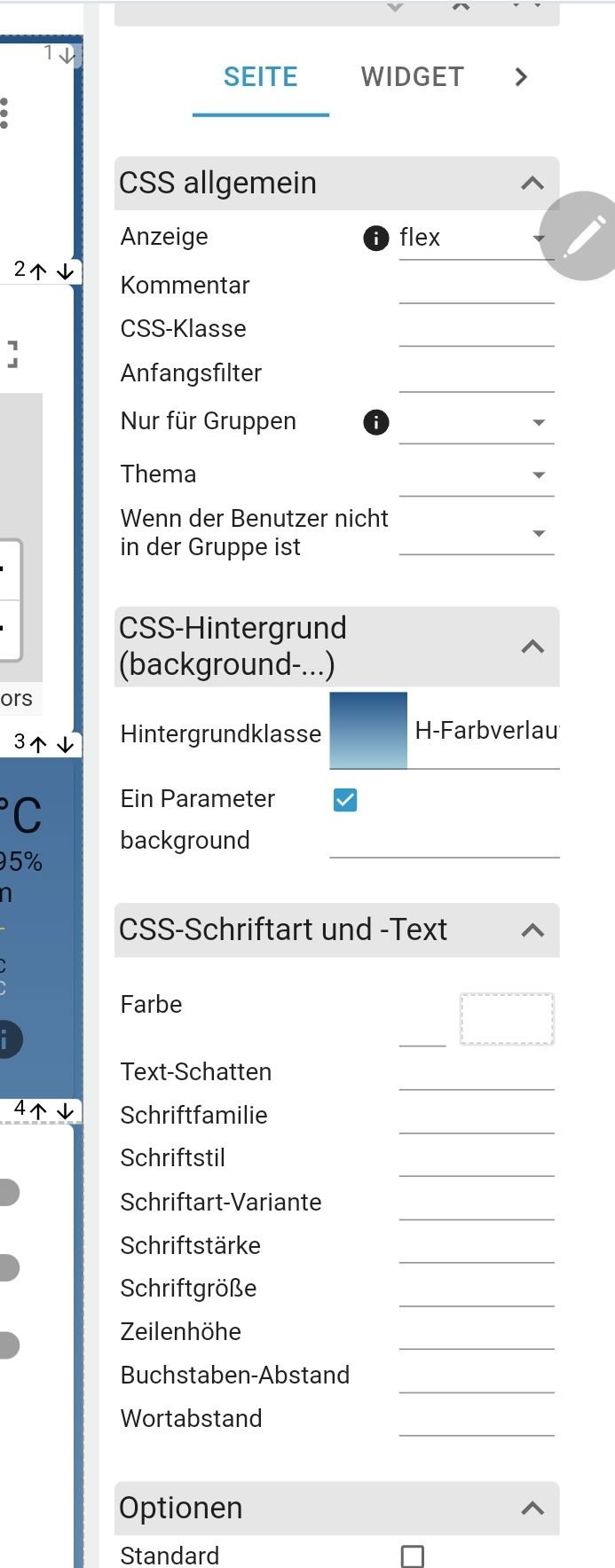
Hintergrundklassecolor weg bzw background weg

Hab es jetzt genau wie auf deinem Screenshot (denke ich).
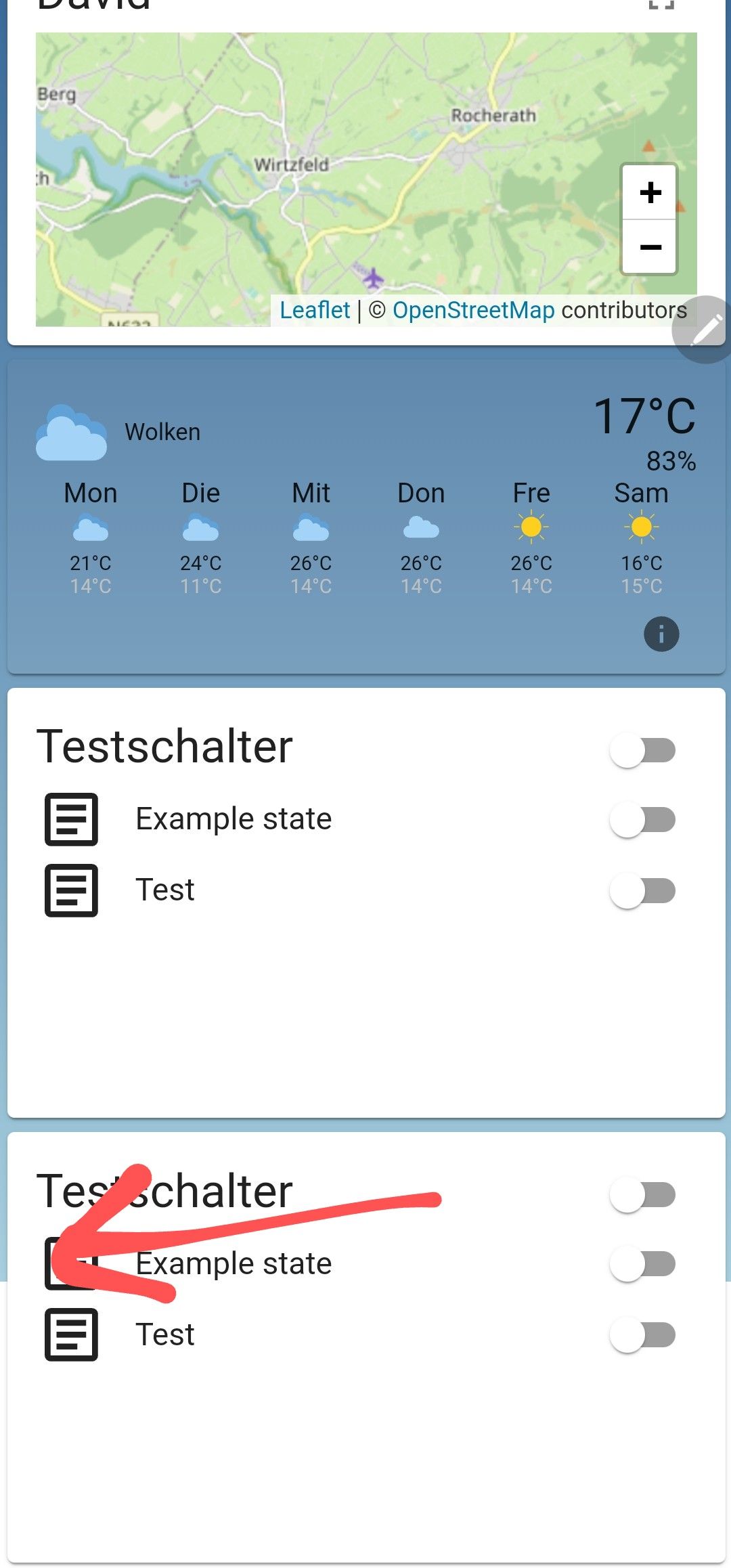
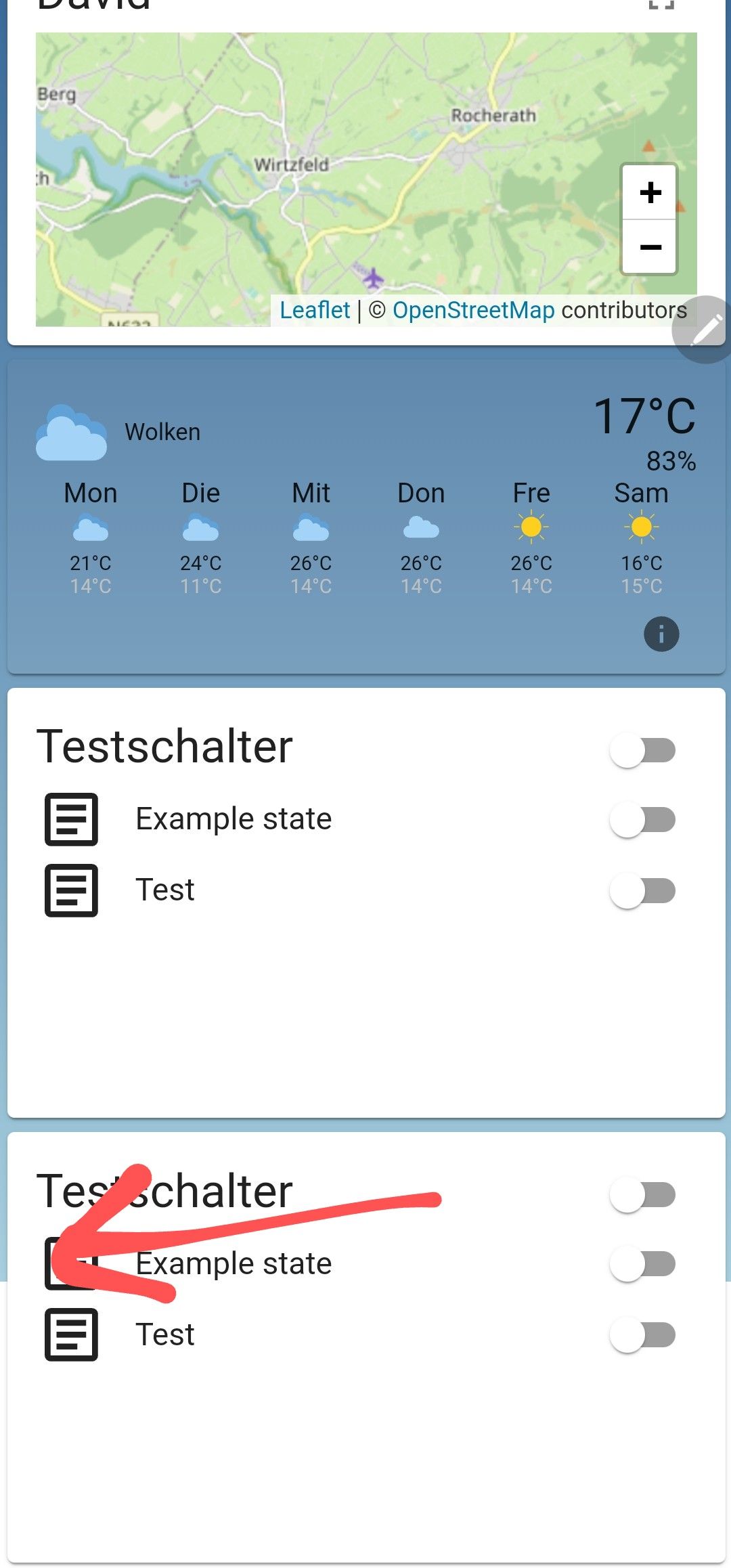
Die Kante kommt beim scrollen a er wieder.

Soll eigentlich nur einfarbig ohne Verlauf sein.
-
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@david-g
Hintergrundklassecolor weg bzw background weg

Hab es jetzt genau wie auf deinem Screenshot (denke ich).
Die Kante kommt beim scrollen a er wieder.

Soll eigentlich nur einfarbig ohne Verlauf sein.
@david-g
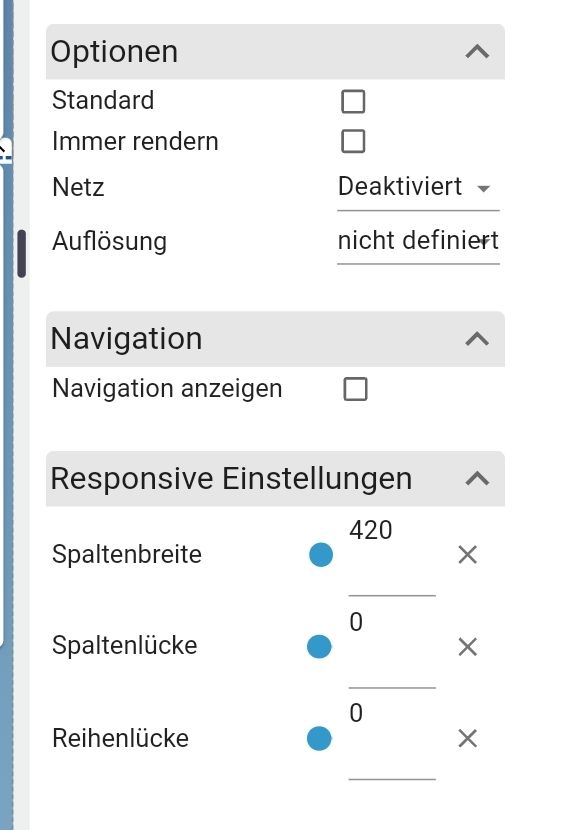
Welche Auflösung hast du eingestellt? Responsives Designe auch?
-


Keine Auflösung macht für response ja auch Sinn, da sich diese immer ändert. Klappt auch so weit mit meiner kleinen Testseite.
EDIT
Hab unter CSS Hintergrund auch mal diverse Kombination der Einstellungen getestet. Wirklich verändern tut sich nichts.
Er will den zuerst g verborgenen Hintergrund nicht anzeigen. -
@xsev sagte in Vis-2(.0) - Neuer Adapter als Beta:
Wie könnte ich den Vis2 autark installieren ohne das es mir die Vis 1 Sachen importiert
Wird es in Zukunft eine Option dafür geben?
-
@digi-bit sagte in Vis-2(.0) - Neuer Adapter als Beta:
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit Ich sags mal so ... Bluefox weiss es nur für die der er gefixt hat oder gebaut hat ... am Ende (nicht hauen) wäre so eine Aufgabe "Widgets probieren und dokumentieren was geht und was nicht" doch ein super Unterstützung durch die Community :-)
Gebe ich dir so erstmal recht aber ich hänge immer noch bei V2.1.2 fest weil einfach kein Navi Button mehr geht und ich einfach nicht rausfinde was ich machen kann um die neuen Versionen von VIS2 mit benutzen zu können aber ich kommen ums verrecken einfach nicht weiter und eine wirkliche Hilfe habe ich hier auch noch nicht gefunden.
mfg
Digi-Bit
VIS-2 komplett deinstallieren und neu installieren wäre ein Vorschlag. Hast du das schon mal gemacht?
@sigi234 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit sagte in Vis-2(.0) - Neuer Adapter als Beta:
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@digi-bit Ich sags mal so ... Bluefox weiss es nur für die der er gefixt hat oder gebaut hat ... am Ende (nicht hauen) wäre so eine Aufgabe "Widgets probieren und dokumentieren was geht und was nicht" doch ein super Unterstützung durch die Community :-)
Gebe ich dir so erstmal recht aber ich hänge immer noch bei V2.1.2 fest weil einfach kein Navi Button mehr geht und ich einfach nicht rausfinde was ich machen kann um die neuen Versionen von VIS2 mit benutzen zu können aber ich kommen ums verrecken einfach nicht weiter und eine wirkliche Hilfe habe ich hier auch noch nicht gefunden.
mfg
Digi-Bit
VIS-2 komplett deinstallieren und neu installieren wäre ein Vorschlag. Hast du das schon mal gemacht?
ne, noch nicht.
Habe gestern wieder 5 Stunden dies und das Probiert will aber ums verrecken nicht gehen.
Bin auch grade in Dänemark Urlaub machen.
Aber das wäre auch mein nächster schritt die SSD Clonen und dann mal alles was mit VIS-X zutun hat zu entsorgen und dann VIS2 rauf die 3 Grund Widgets zu installieren und dann den Rest so nach und nach rein hauen und mal schauen was dann geht....
mfg
Digi-Bit
-
@sigi234 Keine Ahnung. WO ist das problem am Import? Mit neuem Projekt beginnen und fertig?
@apollon77 sagte in Vis-2(.0) - Neuer Adapter als Beta:
@sigi234 Keine Ahnung. WO ist das problem am Import? Mit neuem Projekt beginnen und fertig?
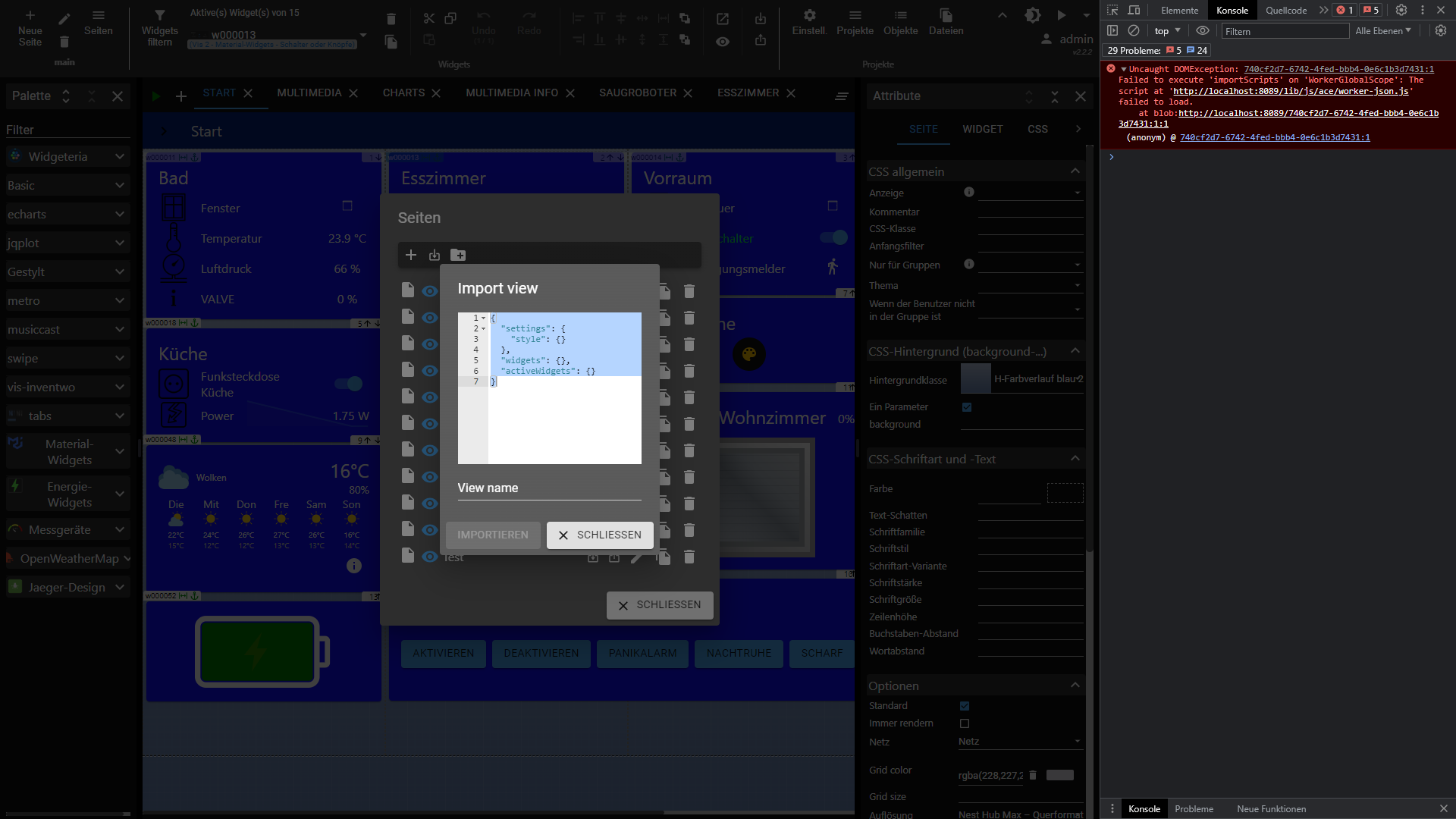
Kommt schon bevor ich eine View importieren möchte:

-
Hallo zusammen,
ich versuche gerade in einem html-Widget zu rechnen, komme aber nicht weiter. Ich möchte 2 Werte addieren, er tut´s aber nicht.
Ich habe jetzt ein basic-html-Widget mit dem Inhalt
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}
Mache ich da jetzt einen Denkfehler?
Viele Grüße
Matze -
Hallo zusammen,
ich versuche gerade in einem html-Widget zu rechnen, komme aber nicht weiter. Ich möchte 2 Werte addieren, er tut´s aber nicht.
Ich habe jetzt ein basic-html-Widget mit dem Inhalt
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}
Mache ich da jetzt einen Denkfehler?
Viele Grüße
Matzene eigentlich nicht, sieht erst mal gut aus
füge mal noch das folgende hinzu- da müssten dann die beiden strings hintereinander stehen.
Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} -
ne eigentlich nicht, sieht erst mal gut aus
füge mal noch das folgende hinzu- da müssten dann die beiden strings hintereinander stehen.
Zusammen: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2}@oliverio Leider auch nicht,
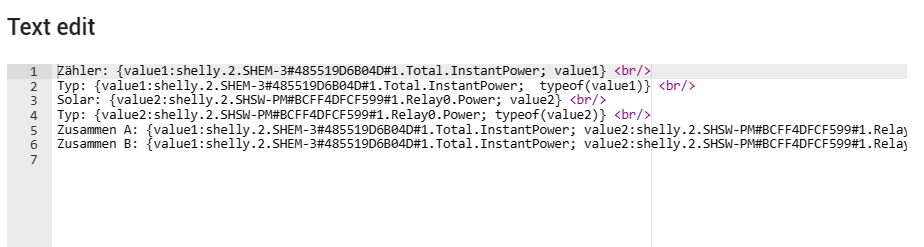
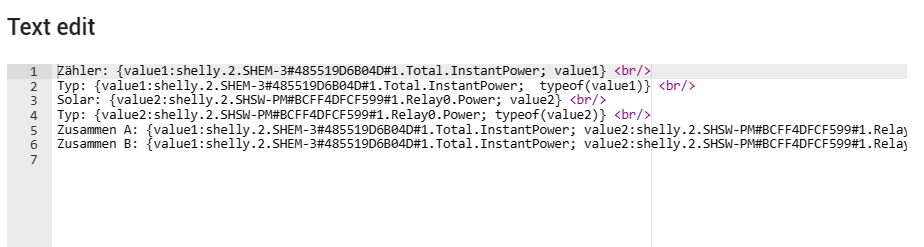
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen A: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} <br /> Zusammen B: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}gibt auch nur 0 aus.

-
@oliverio Leider auch nicht,
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen A: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} <br /> Zusammen B: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}gibt auch nur 0 aus.

@matthias-vastring machst du die Zeilenumbrüche selber mitten ins Binding?
-
@oliverio Leider auch nicht,
Zähler: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value1} <br/> Typ: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; typeof(value1)} <br/> Solar: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value2} <br/> Typ: {value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; typeof(value2)} <br/> Zusammen A: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; value1+value2} <br /> Zusammen B: {value1:shelly.2.SHEM-3#485519D6B04D#1.Total.InstantPower; value2:shelly.2.SHSW-PM#BCFF4DFCF599#1.Relay0.Power; parseFloat(value1)-parseFloat(value2)}gibt auch nur 0 aus.

evtl hilft dir das bei der fehleranalyse
val11: {val1:0_userdata.0.test.test_11;val1}<br> val11: {val1:0_userdata.0.test.test_11;typeof(val1)}<br> val12: {val2:0_userdata.0.test.test_12;val2}<br> val12: {val2:0_userdata.0.test.test_12;typeof(val2)}<br> valZ1: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;val1+val2}<br> valZ2: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;parseFloat(val1)+parseFloat(val2)}<br>ergibt dann
val11: 11.11 val11: string val12: 22.22 val12: string valZ1: 11.1122.22 valZ2: 33.33 -
@matthias-vastring machst du die Zeilenumbrüche selber mitten ins Binding?
@homoran ja, das was ich im Code gepostet habe steht exakt so im html-Bereich vom Widget.

-
evtl hilft dir das bei der fehleranalyse
val11: {val1:0_userdata.0.test.test_11;val1}<br> val11: {val1:0_userdata.0.test.test_11;typeof(val1)}<br> val12: {val2:0_userdata.0.test.test_12;val2}<br> val12: {val2:0_userdata.0.test.test_12;typeof(val2)}<br> valZ1: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;val1+val2}<br> valZ2: {val1:0_userdata.0.test.test_11;val2:0_userdata.0.test.test_12;parseFloat(val1)+parseFloat(val2)}<br>ergibt dann
val11: 11.11 val11: string val12: 22.22 val12: string valZ1: 11.1122.22 valZ2: 33.33@oliverio Ok, das funktionierte...
Ich habe den beiden Attributen jetzt einen Alias gegeben, damit klappt das rechnen, direkt aus dem shelly-Objekt heraus nicht... -
@homoran ja, das was ich im Code gepostet habe steht exakt so im html-Bereich vom Widget.

ah, mir ist noch was eingefallen.
ich glaube die datenpunkte mit raute# oder andere zeichen funktionieren in vis nicht so optimal.
im speziellen wenn man 2 datenpunkte mit raute verwendet
du musst die alle per alias in einen besseren namen vorher spiegeln
https://github.com/ioBroker/ioBroker.vis/issues/423
https://forum.iobroker.net/topic/49473/gelöst-vis-binding-und-verknüpfung-mehrerer-variablen/18




