NEWS
Test Adapter Energiefluss-erweitert v0.6.2
-
@skb Mit Rahmen und ohne Rahmen
-
@mcu Welcher Rahmen?
-
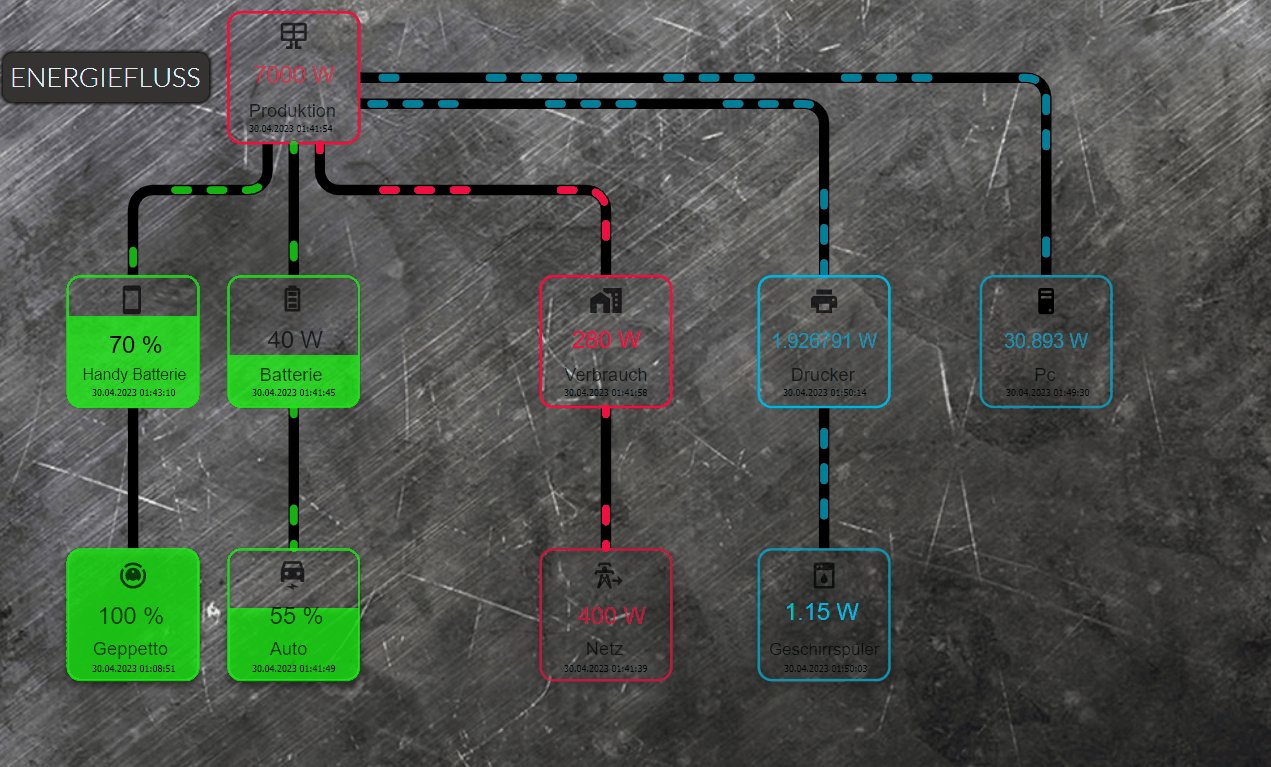
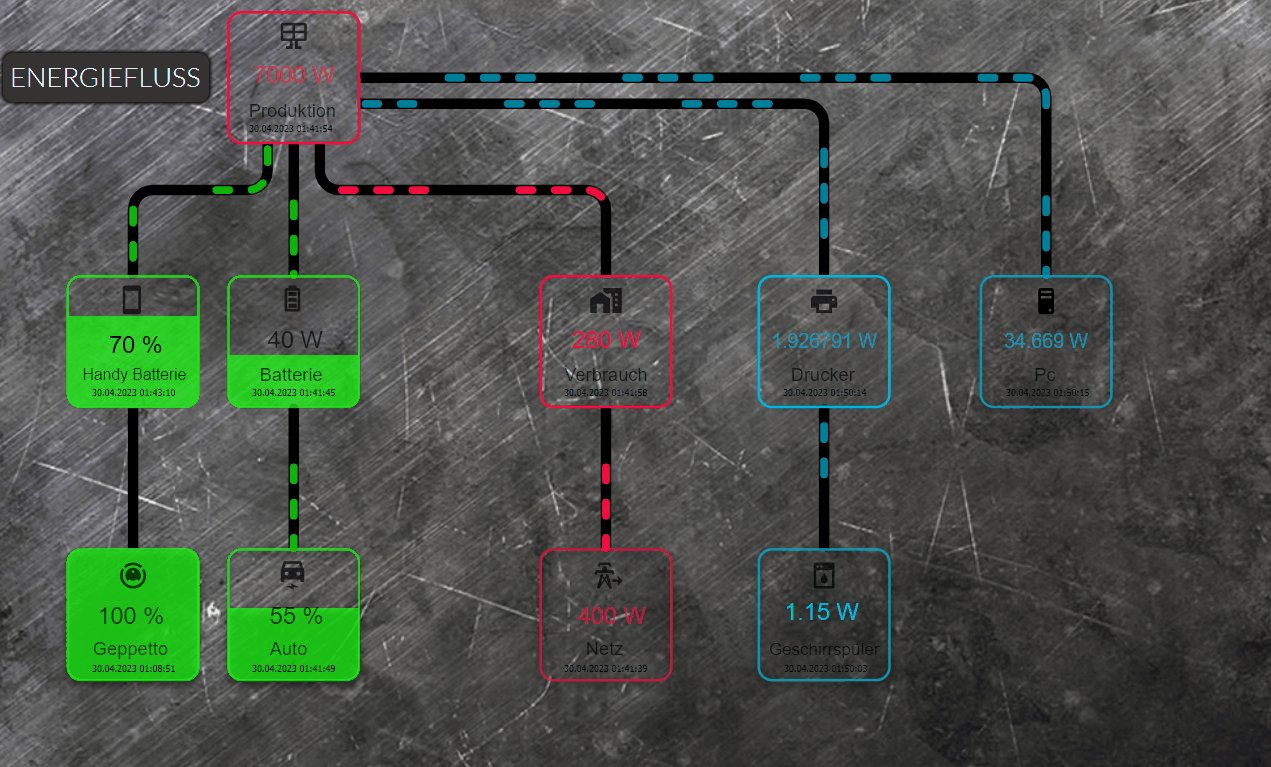
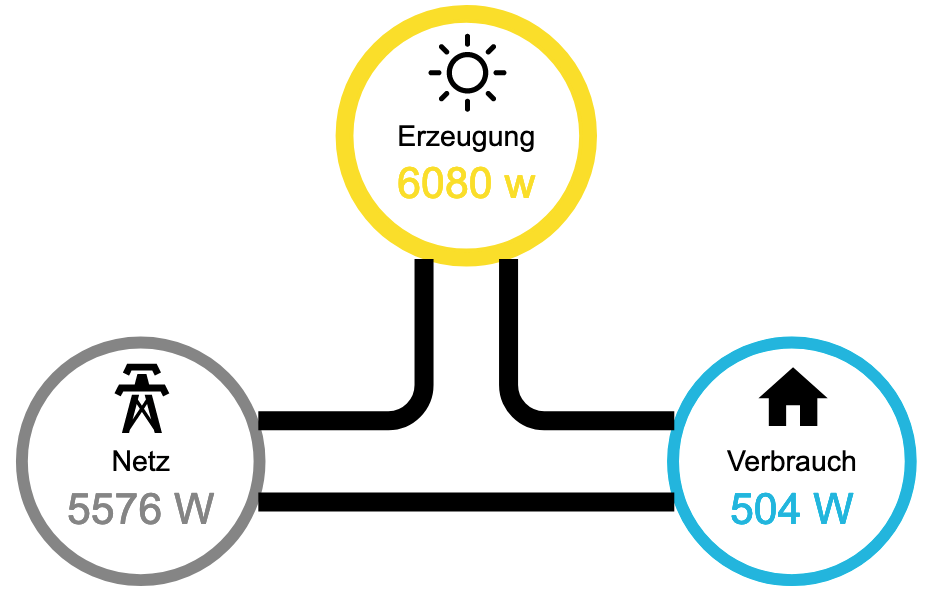
@skb Bei Verbindungslinien gibt es manchmal einen Rahmen (gräulich) und teilweise ohne (siehe Verbindunglinie in der Mitte.
Sieht man, wenn man es vergrößert.
Mag auch an der Vergrößerung durch Paint liegen?
Trotzdem sind die Linien, an unterschiedlichen Positionen, nicht gleich lang.

-
-
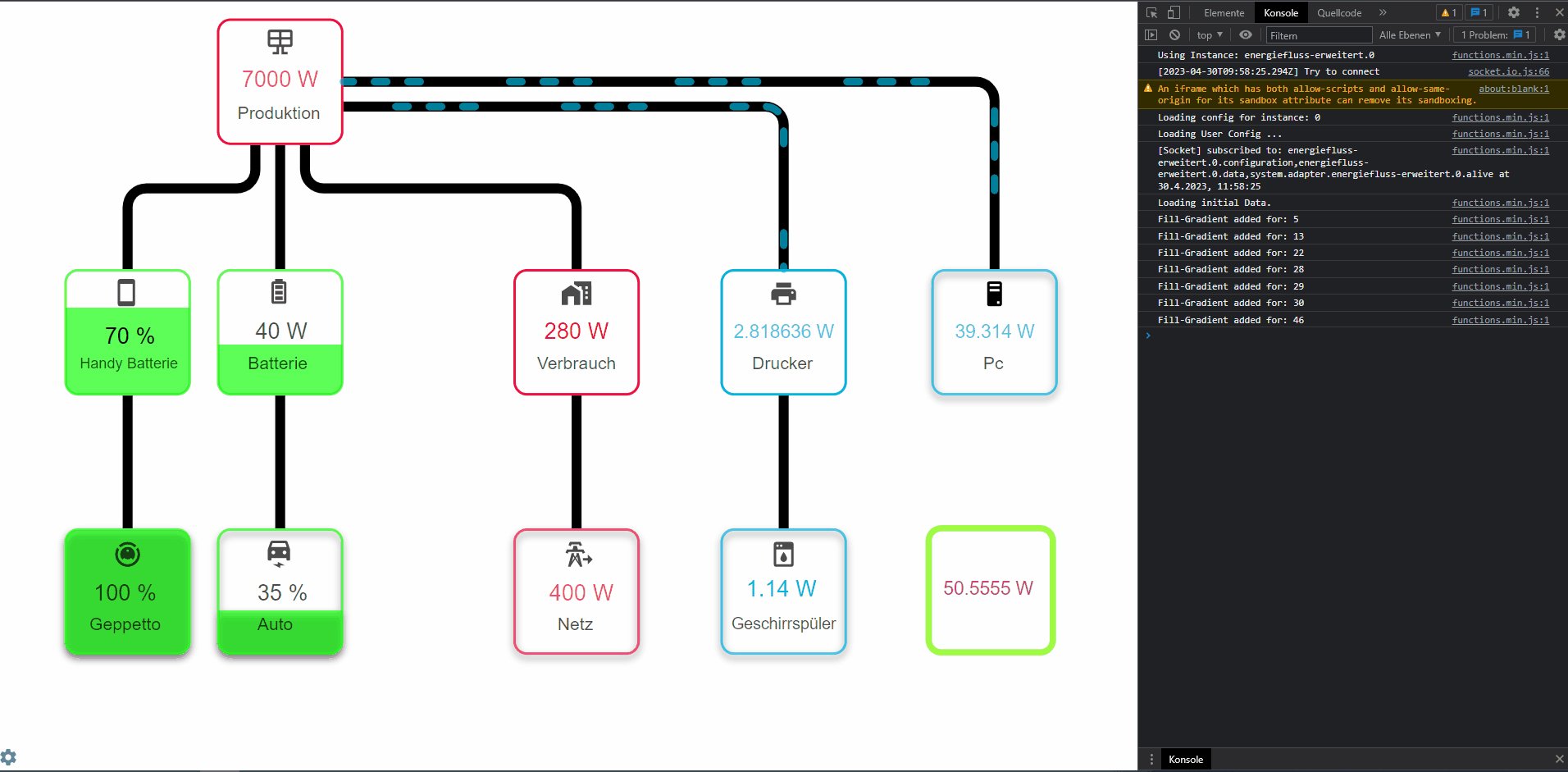
@sigi234 klappt es nun mit den Kommastellen?
-
@skb Das wäre super. Diese Funktion vermisse ich auch. Ansonsten hilft nur ein Workaround um mein Setup abzubilden. Ansonsten schon mal super Adapter. Sieht echt gut aus! Danke für die Klasse Arbeit.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 klappt es nun mit den Kommastellen?
Nein, leider

{ "common": { "name": "Zahl", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0 }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1680797098297, "_id": "0_userdata.0.Zahl", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
Hallo nochmal...
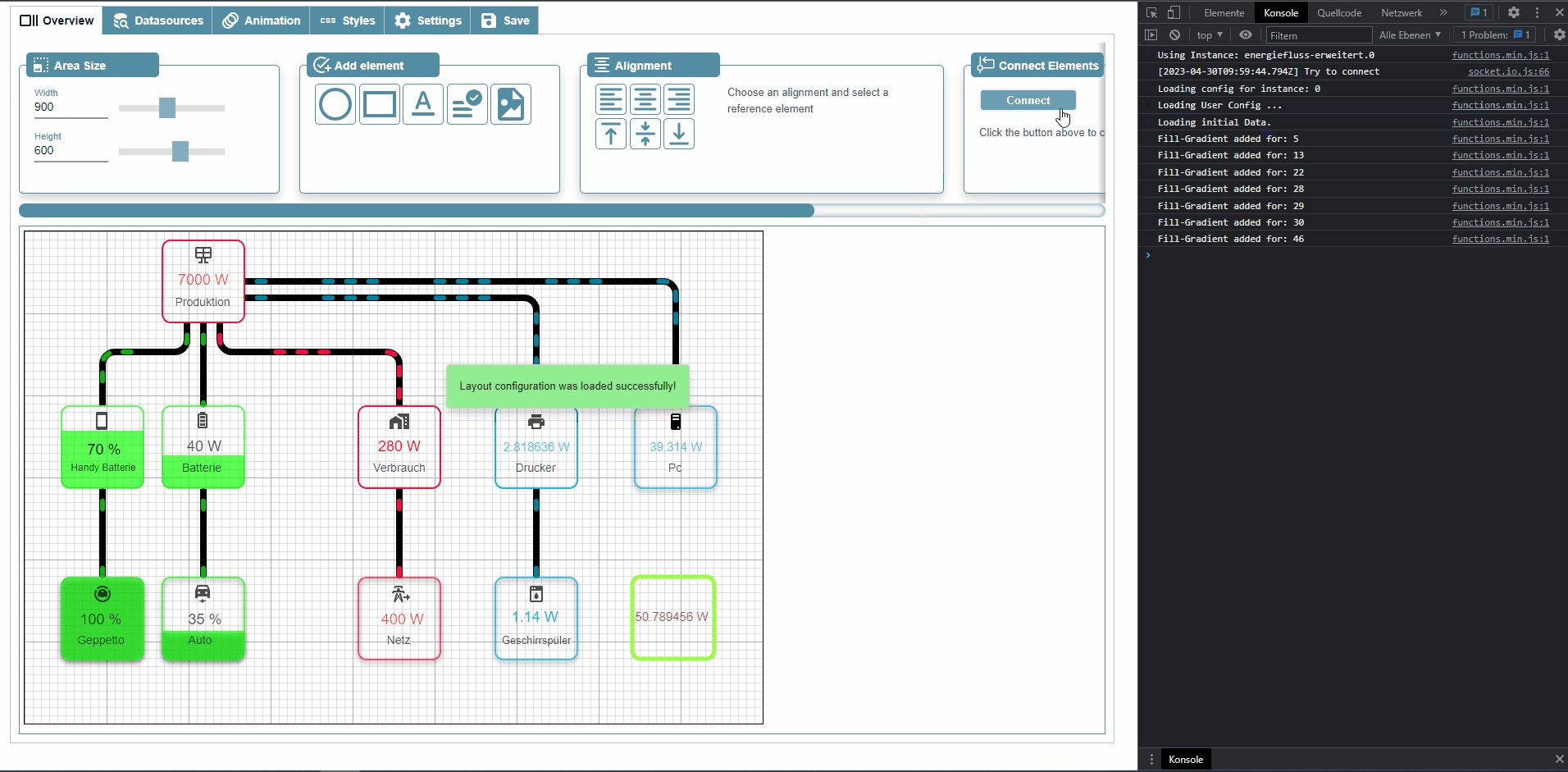
Mir ist aufgefallen, das (zumindest bei mir) die Einstellung der Linienenden keine Auswirkung hat.
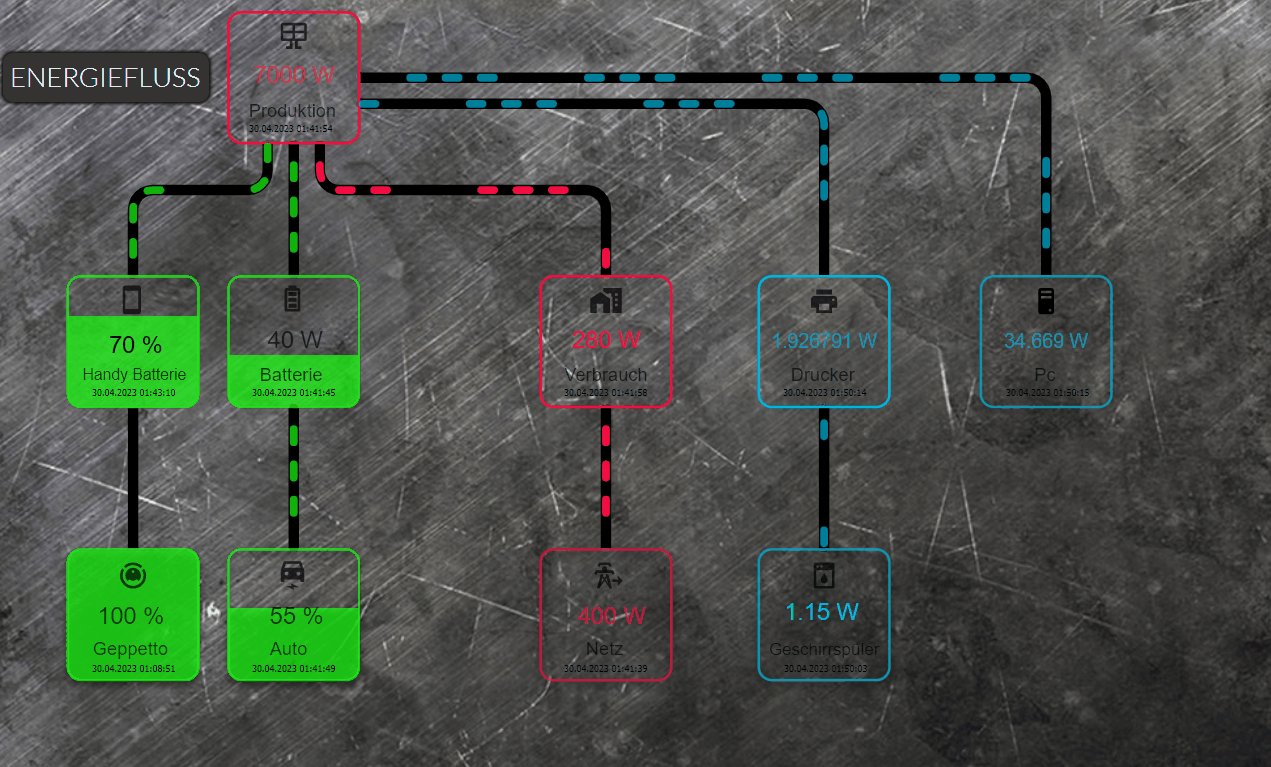
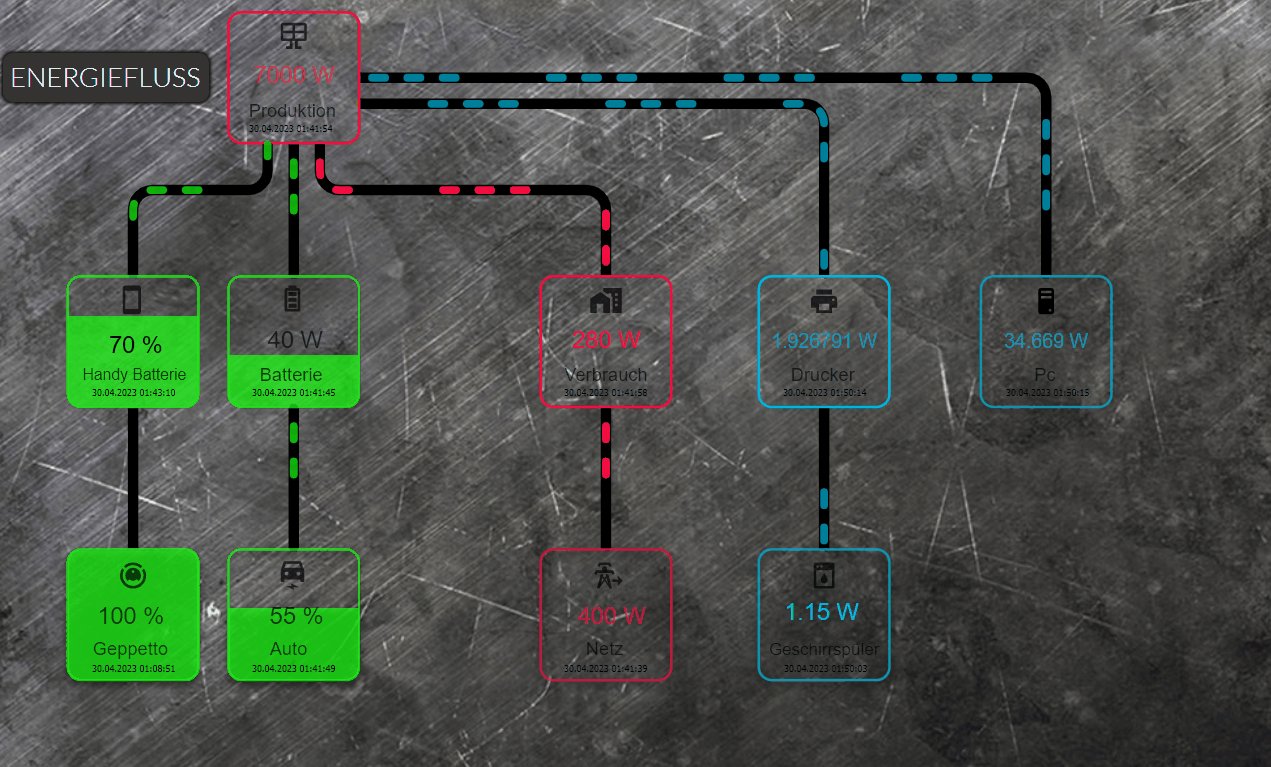
Sie sehen immer gleich aus:
 Hier sind sie z.B. auf "Rounded Ends" gestellt. Egal welche Einstellung ich nehme und welchen Browser ich benutze. Sie sehen immer so aus wie auf dem Screenshot.
Hier sind sie z.B. auf "Rounded Ends" gestellt. Egal welche Einstellung ich nehme und welchen Browser ich benutze. Sie sehen immer so aus wie auf dem Screenshot.
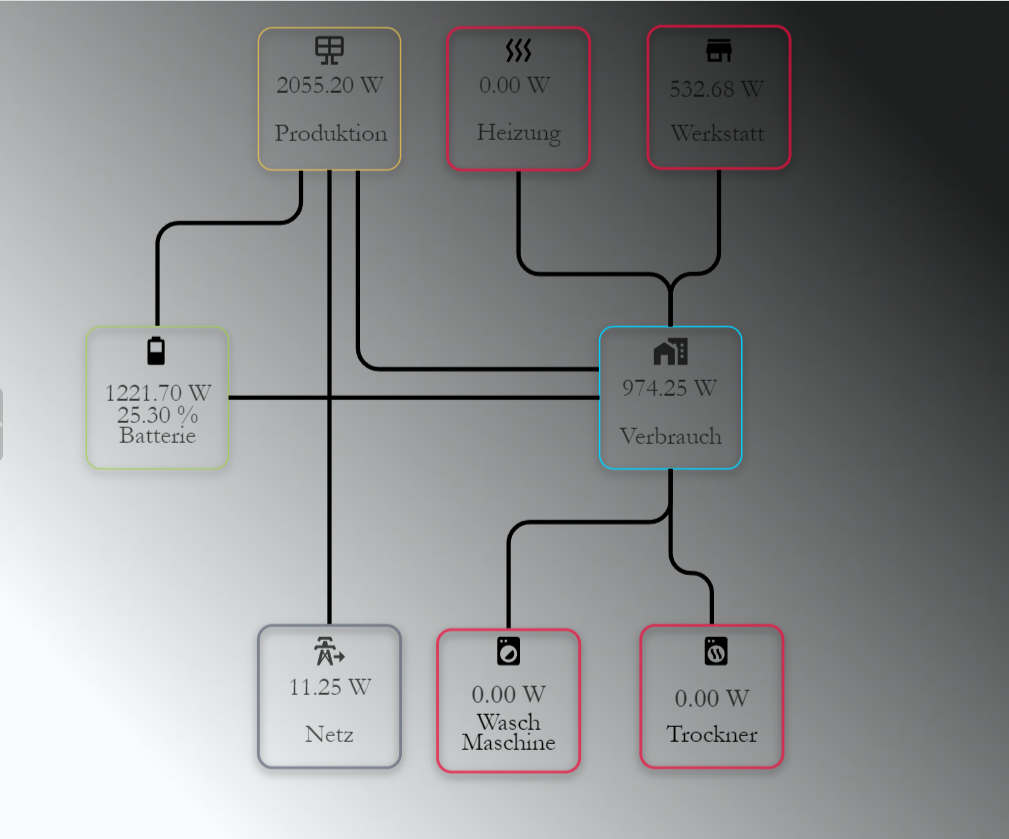
Falls das bereits erwähnt wurde, bitte ich um Entschuldigung.Darüber hinaus, fände ich es persönlich schön, wenn man bezüglich der Linien und Kreise/Rechtecke mit einem "z-index" arbeiten könnte.
Anscheinend werden die Linien im HTML code nach den Kreisen/Rechtecken generiert. Das führt dazu das die Endpunkte der Linien auf den Kreisen liegen, was meiner Meinung nach sehr unschön aussieht. Würden die Linien unter den Kreisen/Rechtecken liegen, sähe es sehr viel schöner aus. Mit einem "z-index" sollte das doch recht einfach lösbar sein, oder? Alternativ wäre es natürlich auch möglich die Linien einfach vor den Kreisen und Rechtecken im HTML abzubilden wenn es niemanden stört und nichts anderes dagegen spricht.Ansonsten an dieser Stelle nochmal: Klasse Arbeit! Vielen Dank! Und weiter so!
Ein "kleines Trinkgeld" habe ich da gelassen.
Freundliche Grüße und noch einen schönen Sonntag
-
@daniel-driessen Danke für Deine Rückmeldung.
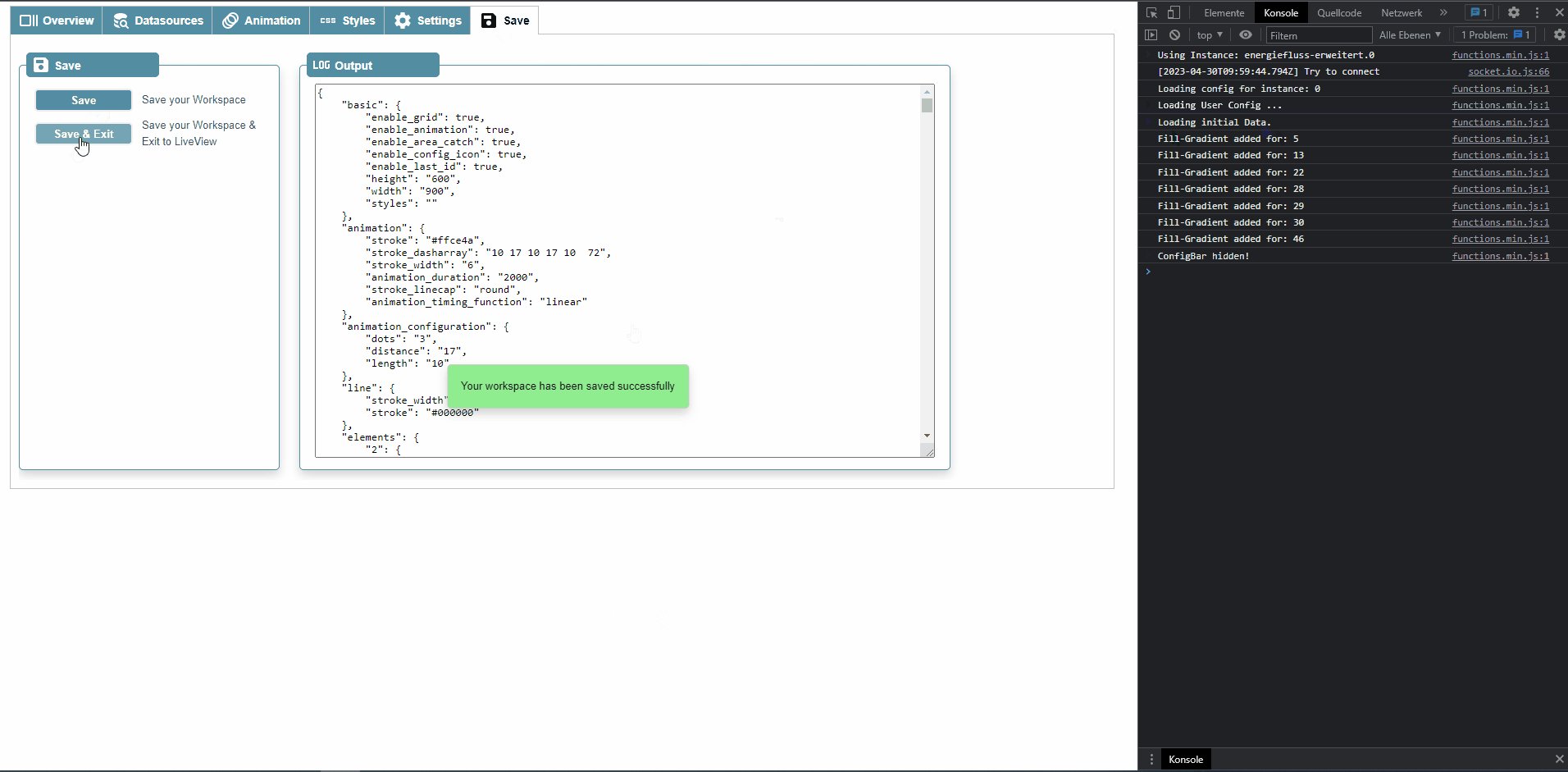
Du meinst dies:

Dies ist für die Animations-Elemente - nicht für die Linien. Das wording passe ich noch an

Danke für das Trinkgeld

Mit dem z-index kannst Du eigentlich jetzt schon arbeiten.
Geh' in den Tab "CSS" und füge die folgende Information nach deinen Wünschen ein:
/* Type Linie */ .type_line { z-index: -2; } /* All Elements on the workspace */ .added_elements { z-index: 5; } /* or only circles */ .type_circle { z-index: 5; } -
-
@skb
 mal guxxen!
mal guxxen!
CSS und dann z-index ist halt schwierig. geht halt einiges richtung vis.
CSS muss man können, z-index wird in anderen visus nicht verwendet IMHO. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Wenn Ihr nochmal installiert, ist das Problem behoben
sieht mal gut aus!

warum die ounkte bei mir nicht laufen werd ich mit einem neu vesuch auch hoffentlich rausfinden...
immerhin hab ich mir durch die rechnerwechsel in iQontrol mal wieder eine ansicht zerstört...
reload gehört einfach dazu... aber nicht dein prob.
-
@da_woody Hast Du den Punkten denn gesagt, was sie machen sollen? Also, animieren bei positiv oder negativ?
Wenn jemand mit CSS arbeiten möchte, kann er das gerne tun.
Hier war ja die Frage, ob die Linien hinter den Kreis laufen.
Die VIS arbeitet, nebenbei erwähnt, auch mit Z-Index, um Elemente vor oder zurückzustellen.
-
@sigi234 Nochmal eine Frage zu dem Timestamp - möchtest Du den auswählen können?
Also, sagen wir, ein DP-Element auf den Workspace ziehen, dort dann den DP zuweisen und als Ansichtsoption dann den Timestamp - der dann formatiert ist, nehme ich an?

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@da_woody Hast Du den Punkten denn gesagt, was sie machen sollen? Also, animieren bei positiv oder negativ?
wie gesagt, ich werd das neu aufbauen. möglicher weise lags ja wirklich daran, daß ich dein beispiel befummelt hab. i'll try...
Wenn jemand mit CSS arbeiten möchte, kann er das gerne tun.
jo, wenn mans kann.

tögal, spende ist wieder raus!
-
@da_woody Das Beispiel ist ja zum Bearbeiten da. Hat ja bei den anderen auch geklappt. Du musst nur die DataSources eingeben, die dann den Linien zuweisen und natürlich der Linie sagen, was sie machen soll. That's it!

So einfach wie Kaffee kochen: Bohnen mahlen, einfüllen, Wasser drauf, genießen

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
So einfach wie Kaffee kochen: Bohnen mahlen, einfüllen, Wasser drauf, genießen
muss ich nur 2 knöppe drücken...

-
Hallo zusammen, großes Kompliment an dem Entwickler, er hat uns eine tolles toll entwickelt.
Ich hatte meine Anfrage schon mal in einen anderen Thread gestellt, besteht die Möglichkeit, dass die errechneten Datenpunkte in den in den Objekten angezeigt werden? Dadurch würde man sich aufwendige Skripte sparen -Danke-

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@sigi234 Nochmal eine Frage zu dem Timestamp - möchtest Du den auswählen können?
Also, sagen wir, ein DP-Element auf den Workspace ziehen, dort dann den DP zuweisen und als Ansichtsoption dann den Timestamp - der dann formatiert ist, nehme ich an?

Ja, genau so bitte.
-
@bastian-rüggen du kannst doch die errechneten als source eintragen.