NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Du meinst in der Lasche links
Ja
-
@jey-cee Das hat den Hintergrund, das die Benutzer vom "Energiefluss"-Adapter immer diesen Link in ihre VIS gebaut und sich dann über die "doppel"-Frames gewundert haben. Dazu kamen immer Fragen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
"doppel"-Frames
Was ist denn damit gemeint?
-
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
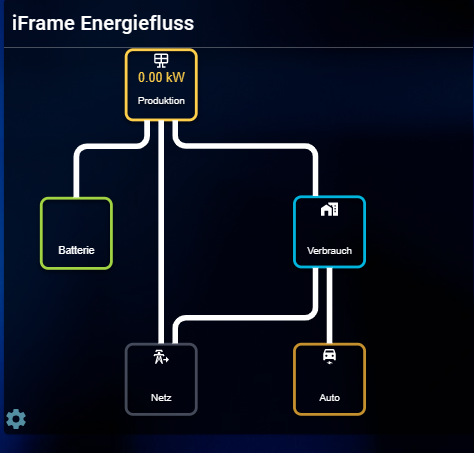
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen. -
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.Bei mir nicht

-
@jey-cee sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden.Hm, kann man machen - jedoch kommt der Hinweis ja dann auch immer, wenn man den Link nur anklickt, um mal "eben" was zu gucken.
-
@homoran Mit der Raute und der 0? Dann hast Du ein passendes System

-
@skb
Für Farben und Stärke habe ich es mit CSS erledigen können, funktioniert gut:/* Textfarbe */ .all_elements.added_elements.type_text{ color:white!important; fill: white!important; } /* Linienfarbe */ .line.type_line.all_elements{ stroke: white!important; } /* Iconfarbe */ .all_elements.added_elements.type_icon.iconify{ color:white!important; } /* Rahmenstärke */ .all_elements.added_elements.draggable.type_rect.connector{ stroke-width: 4px!important; }
-
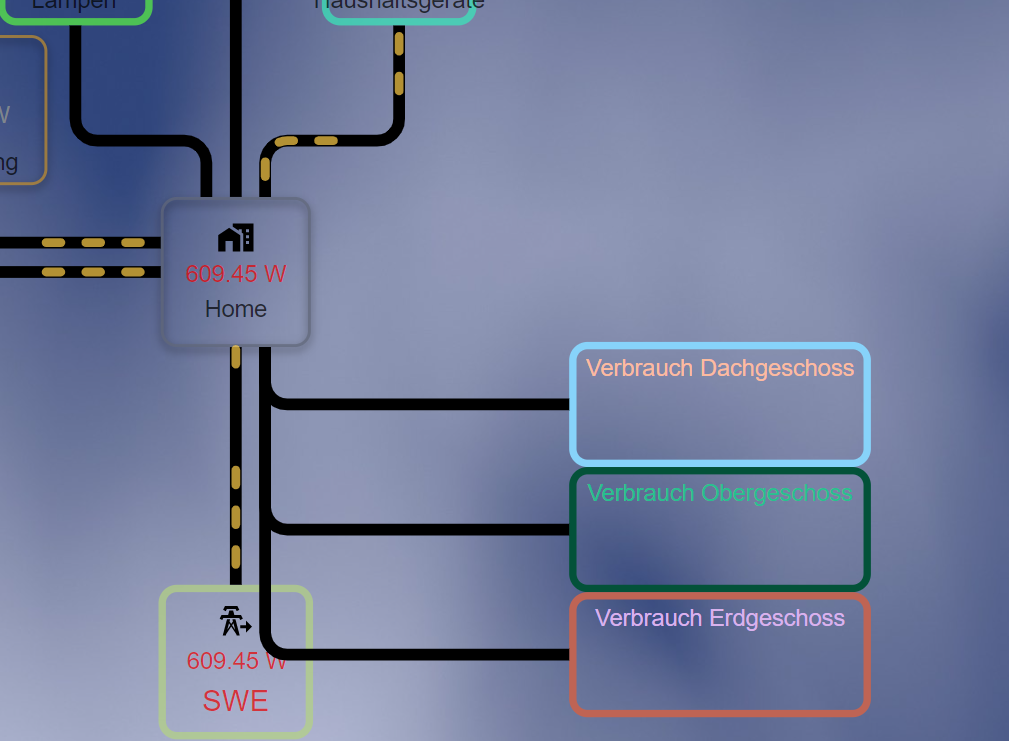
wird es möglich sein die Animationslinien an den Ecken zu verschieben (um den weg zu verändern)? sonst gehen einige Verbindungen durch andere Elemente durch
-
@xbit Hast Du mal ein Bild, wie Du das meinst?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Mit der Raute und der 0?
Mann, du hast Fragen!
musste nachsehen. Nein, hab ich tatsächlich nicht.
-
unten bei der Einspeisung z.B.
-
@homoran Dann hast aber wahrscheinlich http://192.168.2.19:8081/energiefluss/ als Quelle im Frame

-
@xbit Wenn Du vom Haus aus rechts unten, nach Verbrauch Erdgeschoss links mitte gehst, ist der Weg vorgegeben und kann aktuell nicht verändert werden.
-
kannst du mir sagen wo der Speicherort der Config ist. die Default habe ich gefunden aber nicht die aktuelle
-
@xbit Im Datenpunkt "configuration" unterhalb des Energiefluss-erweitert.[Instanz]
-
@xbit sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
unten bei der Einspeisung z.B.
Kann ich bestätigen. Kann auch bei Linien passieren.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@homoran Dann hast aber wahrscheinlich http://192.168.2.19:8081/energiefluss/ als Quelle im Frame

nicht mal

ich arbeite immer relativ. nur/energiefluss/Frag nicht wie ich darauf gekommen bin! ich weiss es selber nicht mehr.
-