NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@rabbit6984 kannst du mir vielleicht noch mitteilen, wie die Datenpunkte für Bezug und Einspeisung aussehen?
Sind beide positiv, negativ oder sogar unterschiedlich?@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@rabbit6984 kannst du mir vielleicht noch mitteilen, wie die Datenpunkte für Bezug und Einspeisung aussehen?
Sind beide positiv, negativ oder sogar unterschiedlich?Hi,
die Datenpunkte sind immer Positiv und werden im IOBROKER als Objekt wie folgt dargestellt:
Bezug:
sma-em.0.XXXXXXXX.pregard | P-active power / Wirkleistung + | STATE | VALUE | 234W
Einspeisung:
sma-em.0.XXXXXXXX.psurplus | P-active power / Wirkleistung - | STATE | VALUE | 0 WBezug und Einspeisung drehen sich dann irgendwann dann um aber bleiben in Watt und Positiv. Sprich dann geht Bezug auf 0W und Einspeisung bekommt einen Positiven wert und anderstrum
Hoffe habe das so gut erklärt.
Grüße und Danke -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@rabbit6984 kannst du mir vielleicht noch mitteilen, wie die Datenpunkte für Bezug und Einspeisung aussehen?
Sind beide positiv, negativ oder sogar unterschiedlich?Hi,
die Datenpunkte sind immer Positiv und werden im IOBROKER als Objekt wie folgt dargestellt:
Bezug:
sma-em.0.XXXXXXXX.pregard | P-active power / Wirkleistung + | STATE | VALUE | 234W
Einspeisung:
sma-em.0.XXXXXXXX.psurplus | P-active power / Wirkleistung - | STATE | VALUE | 0 WBezug und Einspeisung drehen sich dann irgendwann dann um aber bleiben in Watt und Positiv. Sprich dann geht Bezug auf 0W und Einspeisung bekommt einen Positiven wert und anderstrum
Hoffe habe das so gut erklärt.
Grüße und Danke@rabbit6984 Danke, damit kann ich etwas anfangen :)
-
@mcu sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Schön, das Du den Weg zu dem Adapter gefunden und diesen ausprobiert hast ;)
Styles
Wie muss man die Styles definieren?Das müsstest Du erläutern - wenn ich sofort anworten müsste, stellst DU die Elemente über die Konfiguration ein. Eigenes CSS kommt nach und nach mehr.
Ist ein Dark-Mode (direkt auswählbar) vorgesehen?
Geplant ja - hab nur noch kein Zeitfenster, wann dieser reinkommt. Aber: er kommt.
SelectID
Ist es möglich dort zum letzten ausgewählten DP zu springen?
Bei jeder Auswahl springt er momentan auf den Anfang.Guter Einwand. Sobald eine ID ausgewählt wurde, wird diese im Browser angezeigt - man kann dies erweitern, damit die letzte ID genommen wird, sollte das Feld leer sein.
Datasource-Auswahl
Hat man ein Element ausgewählt und dazu ein neue Datasource ausgewählt, wird bei dem geöffnetem Element, die Source nicht aktualisiert.Erneut guter Einwand. Baue ich ein.
Alignment-Funktionen- wenn man sich in der Auswahl vertan hat, gibt es eine Möglichkeit etwas zurück zu nehmen so'ne Art STRG-z?
Neben dem Done Button ein UNDO/Cancel ?
Alle Schritte oder einen? Ich schaue es mir an.
- Zentriermöglichkeit für das Gesamtbild auf ausgewählter Fläche?
Hier ist links mehr Platz als rechts. Mit welcher Funktion kann man das korrigieren, ohne die Auswahlfläche zu vergrößern?
Spannend. Gucke ich mir auch an.
Socket-Verbindung
Stoppt man die Instanz so wird es nicht erkannt.Der Energiefluss Adapter arbeitet ja mit dem Web-Adapter zusammen. Dahin wird das Socket aufgebaut. Wenn dieser gestoppt wird, wird das erkannt. Aber, du hast Recht, es sollte eine Möglichkeit geben, dies auch zu sehen, wenn der Adapter selbst nicht läuft.
Nach Rückkehr auf die Seite:
evtl Anzeige mit zeitstempel?Das lässt sich einbauen, ja.
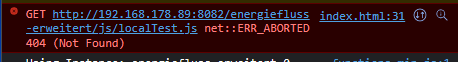
Fehler-Anzeige

Stimmt, die gibt es nicht und gehört nur lokal zu meinen Tests :)
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Das müsstest Du erläutern - wenn ich sofort anworten müsste,
Ich dachte da an eine Styles-Einstellung für z.B. alle Text-Elemente bzw. an alle Verbindungselemente mit Animation. Dort könnte man dann relative einfach für diese Elemente die Farben gestalten.
z.B. mit entsprechender Klassenzuordnung in den basics.
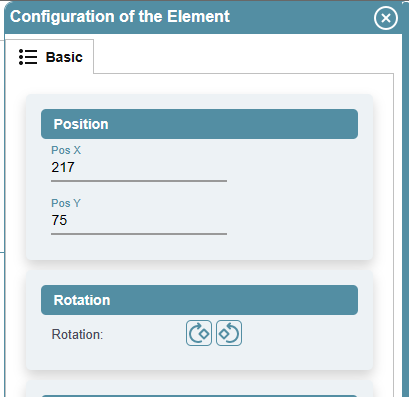
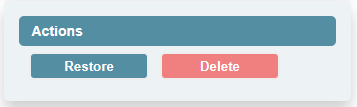
Der User könnte sich seine eigene Klasse definieren, die dann im CSS Styles genutzt werden kann.Da fällt mir auf, dass es in dem Basic kein Save gibt.

Sinnvoll?Restore schaltet (noch nicht?) zum Standard zurück?
- wenn man sich in der Auswahl vertan hat, gibt es eine Möglichkeit etwas zurück zu nehmen so'ne Art STRG-z?
-
@mcu Für die Farben wäre das sinnvoll, stimmt. Wie gesagt, das CSS kommt noch nach und nach - es soll auch noch CSS geben, wenn Werte von positiv nach negativ gehen oder vice versa.
In dem Basic gibt es kein Save, weil es direkt ins Objekt übertragen wird.
Ein Restore schaltet das Element wieder zurück in den Status, den es vor betreten des Config-Fensters hatte.
-
@mcu Für die Farben wäre das sinnvoll, stimmt. Wie gesagt, das CSS kommt noch nach und nach - es soll auch noch CSS geben, wenn Werte von positiv nach negativ gehen oder vice versa.
In dem Basic gibt es kein Save, weil es direkt ins Objekt übertragen wird.
Ein Restore schaltet das Element wieder zurück in den Status, den es vor betreten des Config-Fensters hatte.
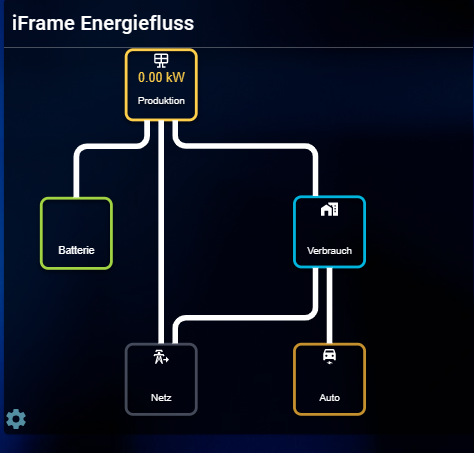
@skb Sind mehrere Animations-Bilder/-Definitionen für eine Instanz geplant oder bleibt es eine 1:1 Beziehung?
Ich definiere ja z.B. in einer Darstellung nur einen Teil-Energiefluss vom Haus.
Wenn man z.B. Energifluss Etagenweise abbilden können muss bzw. möchte, dann muss man jeweils eine Instanz pro Etage verwenden, oder? Das meinte ich mit 1:1.Kann man auf ein Element ein onclick definieren, so dass man auf Details hinweisen kann oder sogar eine http-Seite öffnen kann?
-
@skb Sind mehrere Animations-Bilder/-Definitionen für eine Instanz geplant oder bleibt es eine 1:1 Beziehung?
Ich definiere ja z.B. in einer Darstellung nur einen Teil-Energiefluss vom Haus.
Wenn man z.B. Energifluss Etagenweise abbilden können muss bzw. möchte, dann muss man jeweils eine Instanz pro Etage verwenden, oder? Das meinte ich mit 1:1.Kann man auf ein Element ein onclick definieren, so dass man auf Details hinweisen kann oder sogar eine http-Seite öffnen kann?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Du meinst in der Lasche links
Ja
-
@jey-cee Das hat den Hintergrund, das die Benutzer vom "Energiefluss"-Adapter immer diesen Link in ihre VIS gebaut und sich dann über die "doppel"-Frames gewundert haben. Dazu kamen immer Fragen.
-
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen. -
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden. -
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.Bei mir nicht :thinking_face:
-
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden.@jey-cee sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden.Hm, kann man machen - jedoch kommt der Hinweis ja dann auch immer, wenn man den Link nur anklickt, um mal "eben" was zu gucken.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.Bei mir nicht :thinking_face:
-
@mcu Für die Farben wäre das sinnvoll, stimmt. Wie gesagt, das CSS kommt noch nach und nach - es soll auch noch CSS geben, wenn Werte von positiv nach negativ gehen oder vice versa.
In dem Basic gibt es kein Save, weil es direkt ins Objekt übertragen wird.
Ein Restore schaltet das Element wieder zurück in den Status, den es vor betreten des Config-Fensters hatte.
@skb
Für Farben und Stärke habe ich es mit CSS erledigen können, funktioniert gut:/* Textfarbe */ .all_elements.added_elements.type_text{ color:white!important; fill: white!important; } /* Linienfarbe */ .line.type_line.all_elements{ stroke: white!important; } /* Iconfarbe */ .all_elements.added_elements.type_icon.iconify{ color:white!important; } /* Rahmenstärke */ .all_elements.added_elements.draggable.type_rect.connector{ stroke-width: 4px!important; }
-
wird es möglich sein die Animationslinien an den Ecken zu verschieben (um den weg zu verändern)? sonst gehen einige Verbindungen durch andere Elemente durch
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Mit der Raute und der 0?
Mann, du hast Fragen!
musste nachsehen. Nein, hab ich tatsächlich nicht.











