NEWS
Support Adapter Energiefluss-erweitert v0.6.2
-
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@rabbit6984 kannst du mir vielleicht noch mitteilen, wie die Datenpunkte für Bezug und Einspeisung aussehen?
Sind beide positiv, negativ oder sogar unterschiedlich?Hi,
die Datenpunkte sind immer Positiv und werden im IOBROKER als Objekt wie folgt dargestellt:
Bezug:
sma-em.0.XXXXXXXX.pregard | P-active power / Wirkleistung + | STATE | VALUE | 234W
Einspeisung:
sma-em.0.XXXXXXXX.psurplus | P-active power / Wirkleistung - | STATE | VALUE | 0 WBezug und Einspeisung drehen sich dann irgendwann dann um aber bleiben in Watt und Positiv. Sprich dann geht Bezug auf 0W und Einspeisung bekommt einen Positiven wert und anderstrum
Hoffe habe das so gut erklärt.
Grüße und Danke -
@rabbit6984 Danke, damit kann ich etwas anfangen

-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Das müsstest Du erläutern - wenn ich sofort anworten müsste,
Ich dachte da an eine Styles-Einstellung für z.B. alle Text-Elemente bzw. an alle Verbindungselemente mit Animation. Dort könnte man dann relative einfach für diese Elemente die Farben gestalten.
z.B. mit entsprechender Klassenzuordnung in den basics.
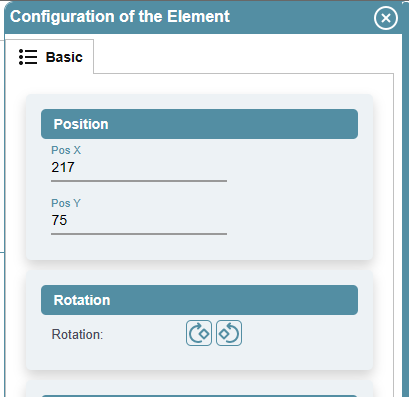
Der User könnte sich seine eigene Klasse definieren, die dann im CSS Styles genutzt werden kann.Da fällt mir auf, dass es in dem Basic kein Save gibt.

Sinnvoll?Restore schaltet (noch nicht?) zum Standard zurück?
-
@mcu Für die Farben wäre das sinnvoll, stimmt. Wie gesagt, das CSS kommt noch nach und nach - es soll auch noch CSS geben, wenn Werte von positiv nach negativ gehen oder vice versa.
In dem Basic gibt es kein Save, weil es direkt ins Objekt übertragen wird.
Ein Restore schaltet das Element wieder zurück in den Status, den es vor betreten des Config-Fensters hatte.
-
@skb Sind mehrere Animations-Bilder/-Definitionen für eine Instanz geplant oder bleibt es eine 1:1 Beziehung?
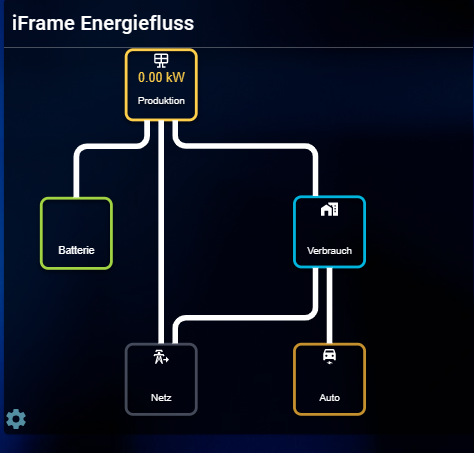
Ich definiere ja z.B. in einer Darstellung nur einen Teil-Energiefluss vom Haus.
Wenn man z.B. Energifluss Etagenweise abbilden können muss bzw. möchte, dann muss man jeweils eine Instanz pro Etage verwenden, oder? Das meinte ich mit 1:1.Kann man auf ein Element ein onclick definieren, so dass man auf Details hinweisen kann oder sogar eine http-Seite öffnen kann?
-
@mcu Kannst Du dies etwas erläutern? Jedes Element kann unendliche Linien haben, die an den 12 möglichen ConnectionPoints andocken - wenn es das ist, was du meinst.
-
@SKB was ist der Grund dafür das du keinen Tab im Admin verwendest?
-
@jey-cee Du meinst in der Lasche links oder als Konfiguration selbst?
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Du meinst in der Lasche links
Ja
-
@jey-cee Das hat den Hintergrund, das die Benutzer vom "Energiefluss"-Adapter immer diesen Link in ihre VIS gebaut und sich dann über die "doppel"-Frames gewundert haben. Dazu kamen immer Fragen.
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
"doppel"-Frames
Was ist denn damit gemeint?
-
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen. -
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@jey-cee Wenn Du in VIS ein iFrame anlegst und dort als Beispiel diesen Link nutzt:
http://192.168.2.19:8081/#tab-energiefluss-0 -> Der wird im iFrame falsch geladen.Bei mir nicht

-
@jey-cee sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@skb ok das ist ja auch logisch. Wie wäre es wenn du die Ansicht als iFrame in den Tab einbindest und darüber noch einen Hinweis mit der Richtigen URL für die Einbindung in VIS.
Ich Denke dann kommt keiner mehr auf die Idee die URL vom Tab zu verwenden.Hm, kann man machen - jedoch kommt der Hinweis ja dann auch immer, wenn man den Link nur anklickt, um mal "eben" was zu gucken.
-
@homoran Mit der Raute und der 0? Dann hast Du ein passendes System

-
@skb
Für Farben und Stärke habe ich es mit CSS erledigen können, funktioniert gut:/* Textfarbe */ .all_elements.added_elements.type_text{ color:white!important; fill: white!important; } /* Linienfarbe */ .line.type_line.all_elements{ stroke: white!important; } /* Iconfarbe */ .all_elements.added_elements.type_icon.iconify{ color:white!important; } /* Rahmenstärke */ .all_elements.added_elements.draggable.type_rect.connector{ stroke-width: 4px!important; }
-
wird es möglich sein die Animationslinien an den Ecken zu verschieben (um den weg zu verändern)? sonst gehen einige Verbindungen durch andere Elemente durch
-
@xbit Hast Du mal ein Bild, wie Du das meinst?