NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@chrisbgl Linie anklicken und unter Quelle die Datenquelle auswählen.
Wie bei allen anderen Elementen auch.
-
@skb Ja, das habe ich gesehen. Aber welchen Datenpunkt? Sagen wir mal PV Produktion ist 12 kW, davon gehen 4 ins Haus, 6 in den Akku und 2 ins Netz. Wenn ich den Datenpunkt für die PV-Produktion allen drei Linien zuordnen animieren auch alle drei, wenn z.b. nur 2 kW produziert werden die alle ins Haus gehen.
-
@chrisbgl das, was die Linien anzeigen soll, nimmst du als Datenpunkt.
Du kannst den neuen Adapter nicht mit dem Alten vergleichen. Es ist ein völlig anderes Konzept.
Ab und an musst du eigene Datenpunkte erstellen und eigene Berechnungen durchführen.Oder im Tab Berechnung Erzeugung und Verbräuche berechnen lassen und der Adapter stellt verschiedene Datenpunkte anhand deiner Daten selbst zur Verfügung.
Da hier viel mehr Flexibilität möglich ist, muss der Benutzer auch etwas mehr mitarbeiten, um die korrekten Animationen oder Daten darzustellen.
So, wie du es beschreibst, ist die Animation für den Akku mit 6kW, die für das Haus mit 4kW und die für das Netz mit 2kW zu belegen, welche in eigenen Datenpunkten (oder per Adapter Berechnung) angegeben werden.
-
Okay, verstehe. Kann man irgendwo sehen welche Logik hinter dem alten Adapter stand? Würde dann versuchen das nachzubauen.
-
@chrisbgl Welche Logik?
-
Moin,
ich habe da mal 2 Fragen zu denen ich nichts im WiKi und hier finden konnte.
1. Animation der Linien. Bei Änderungen des Vorzeichen die Richtung ändern wird die Linie immer animiert, auch wenn der Wert 0 ist.
Wie stellt man ein, dass bei einem Wert von 0 keine Animation stattfindet?
doch noch gefunden, Schwellwert auf 1 gestellt- Änderung der Schriftfarbe bei Änderungen der Hintergrundfarbe z.B. bei Element entsprechend Wert füllen.
-
@andre-6 Das geht mit dem Überschreiben-Modus im erweitert Tab des jeweiligen Elements.
Dazu gibt es Beispiele im Wiki. -
@skb Ok, also testen ab wann die Füllbarbe des Elements die Datenquelle erreicht. Und wie macht man das dann bei einem Text? Einem Text kann ja keine Datenquelle hinzugefügt werden.
Kann man ein Symbol mit einem eigenen SVG Code erstellen?
-
@andre-6 dann nimmst du eine Datenquelle und ersetzt den Wert durch eigenen Text.
Dann hast du eine Datenquelle als Referenz. -
@skb
 ja ok, das naheliegendste ist meist das schwierigste....
ja ok, das naheliegendste ist meist das schwierigste....Das mit dem eigenen SVG Code habe ich auch etwas hemdsärmlich gelöst.
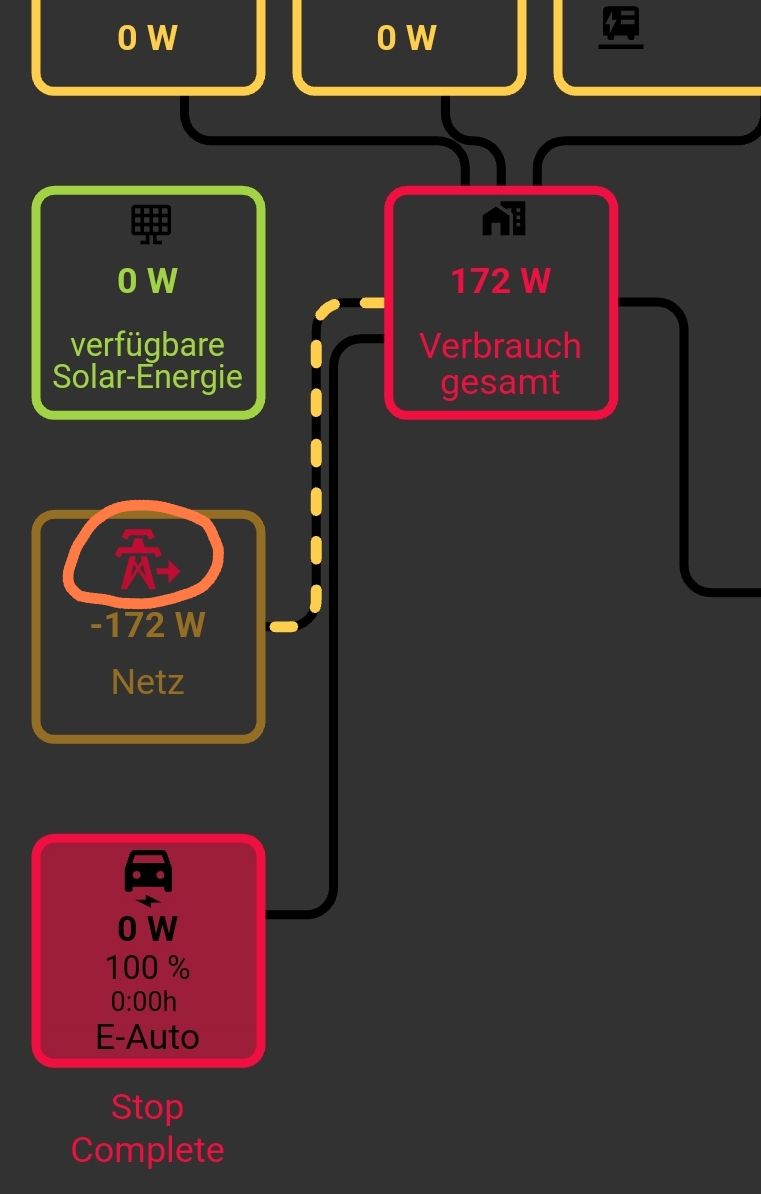
Und zwar wollte ich dass das Grid Symbol welches es nur mit den Pfeilen gibt bei keinem Bezug bzw. keiner Einspeisung nur den Stommast zeigt.

Das Symbol habe ich voll transparent eingestellt und das SVG ganau darüber und im Hintergrund platziert.
Bei Netzbezug wird jetzt das from-grid Symbol in rot dargestellt, bei Einspeisung to-grid in grün und bei 0 das Transparente original welches das SVG sichtbar macht. -
@andre-6 sagte in Test Adapter Energiefluss-erweitert v0.1.x GitHub/Latest:
Und zwar wollte ich dass das Grid Symbol welches es nur mit den Pfeilen gibt bei keinem Bezug bzw. keiner Einspeisung nur den Stommast zeigt.
gute Idee!
ich habs im Moment



wie heisst das icon ohne Pfeil?
-
@homoran das gibt es ja leider nicht bei iconiFy deswegen der Umweg über das SVG.
Der Code ist der gleiche wie mdi:electricity-from-grid nur ohne den Pfeil.d="m5.18 5.45l-1.78-.9L4.66 2h8.47l1.27 2.55l-1.78.89L11.9 4h-6zM15.5 8H11l-.8-3H7.6l-.79 3H2.28L1 10.55l1.79.89L3.5 10h10.78l.72 1.45l1.79-.89zm-.83 14H12.6l-.24-.9l-3.46-5.2l-3.47 5.2l-.23.9H3.13L6 11h2.09l-.36 1.35L8.9 14.1l1.16-1.75L9.71 11h2.07zM8.3 15l-.9-1.35l-1.18 4.48zm3.28 3.12l-1.18-4.48L9.5 15zM23
16l-4-4v3hh4v3z"
Das durchgestrichene ist der Pfeil. -
@andre-6 danke!
-
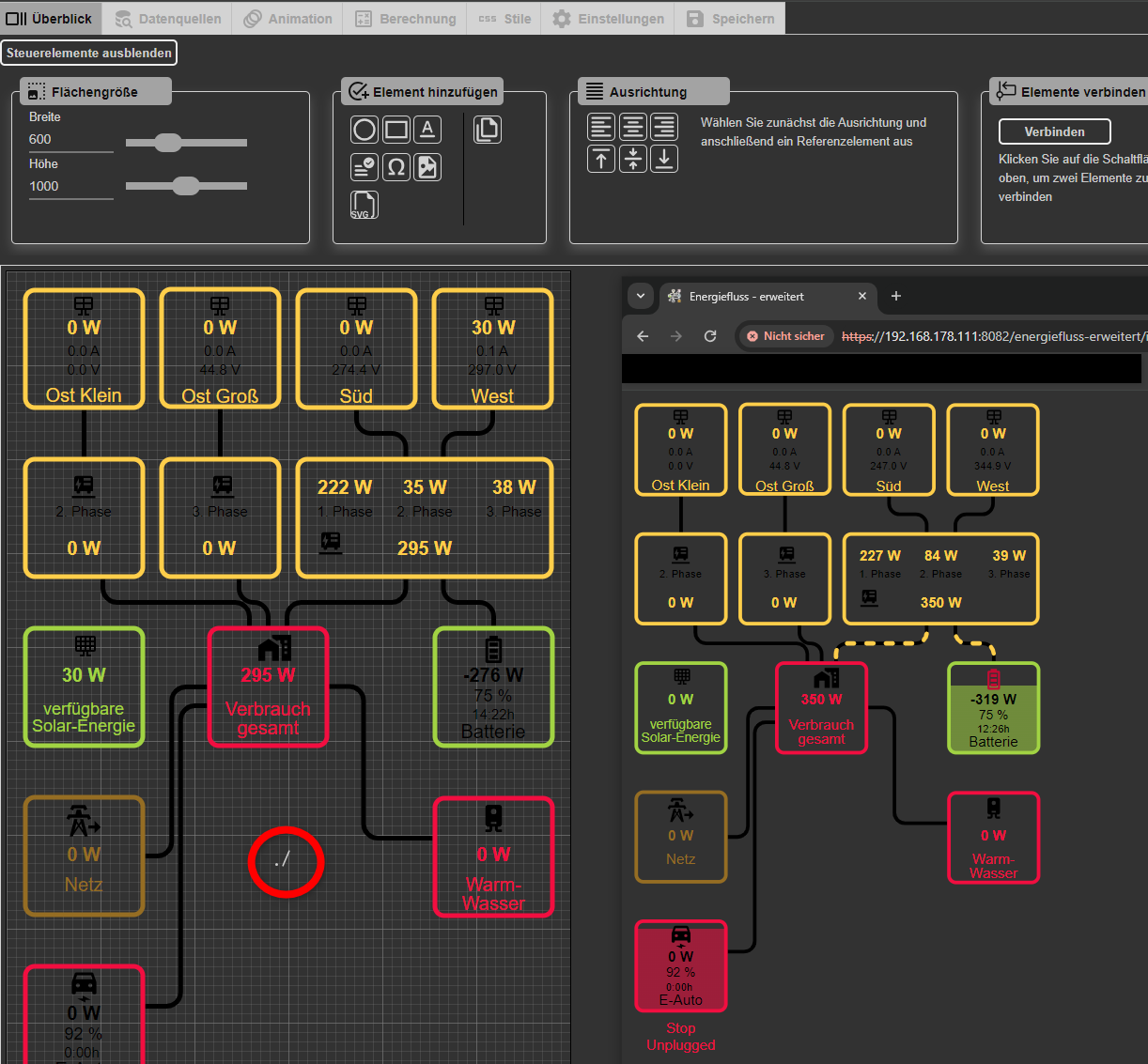
Anscheinend habe ich ein Problem SVG's einzubinden.
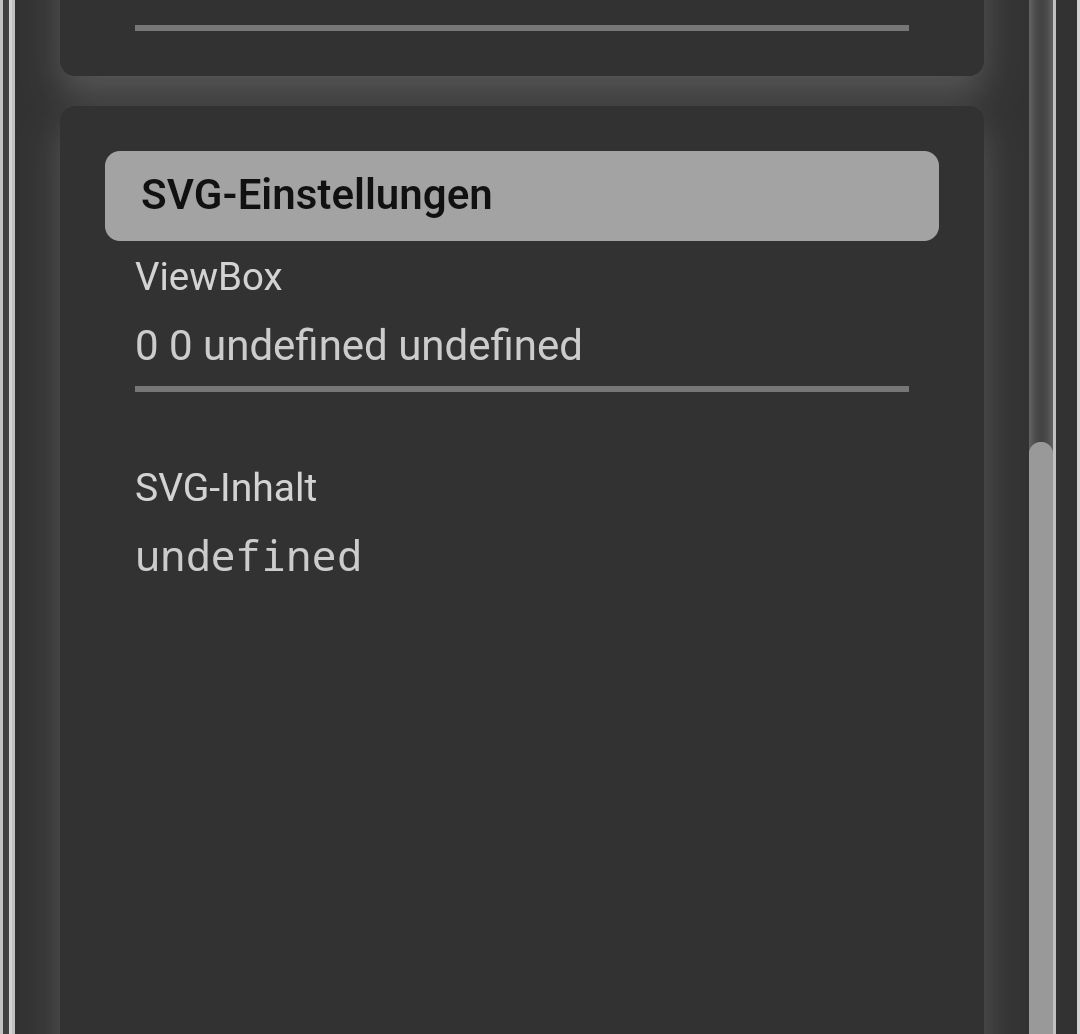
Im Bearbeitungsmodus ist noch alles schick, aber nach dem speichern sind die Einstellungen für das SVG weg.

Das SVG ist zwar noch über die Inhaltsliste aufgeführt aber nicht definiert. -
@andre-6 und wie sieht die Ausgabe des Logs beim Speichern aus?
Werden dort die Daten des SVG angezeigt? -
"90": { "position": 13, "type": "svg", "subType": "svg", "id": "90", "color": "rgb(204, 204, 204)", "pos_x": "282", "pos_y": "613", "shadow": "", "svg_content": "<path d=\"M19.564 4.42a.75.75 0 0 0-1.378-.59l-6.75 15.75a.75.75 0 0 0 1.378.59l6.75-15.75ZM7 18.5a1.5 1.5 0 1 1-3 0a1.5 1.5 0 0 1 3 0Z\" fill=\"currentColor\"></path>", "frame": "_overlay" }Das steht direkt nach dem speichern im Log.
Wenn in nur speicher und den Bearbeitungsbereich nicht verlasse, ist das SVG auch noch zu sehen, aber nur im Bearbeitungsfenster.

Wenn ich den Bearbeitungsmodus dann aber verlasse, ist das SVG nicht mehr sichtbar.
"90": { "position": 13, "type": "svg", "subType": "svg", "id": "90", "color": "rgb(204, 204, 204)", "pos_x": "282", "pos_y": "613", "shadow": "", "svg_content": "undefined", "frame": "_overlay" } -
@andre-6 Schaue ich mir an.
-
Hallo,
kann mir jemand sagen, wie ich den Hintergrund einstellen kann. Ich möchte den Hintergrund komplett schwarz haben, aber leider finde ich die Einstellung nicht.
-
@rissn ein paar Beiträge weiter oben:
-
@skb ah ok, vielen Dank, wäre vielleicht gut wenn man das in den Einstellungen machen könnte, aber so geht es natürlich auch
