NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
@jauntyjosef richtig. Das ist der Darkmode, den du wahrscheinlich im Browser aktiviert hast.
Wie sieht denn nun der CSS Tab aus?
@skb
Leer.
-
@skb
Leer.
@jauntyjosef und wie wolltest du nun den weissen Hintergrund haben?
Den hast Du ja dort eingegebenen oder? -
@jauntyjosef und wie wolltest du nun den weissen Hintergrund haben?
Den hast Du ja dort eingegebenen oder?@skb
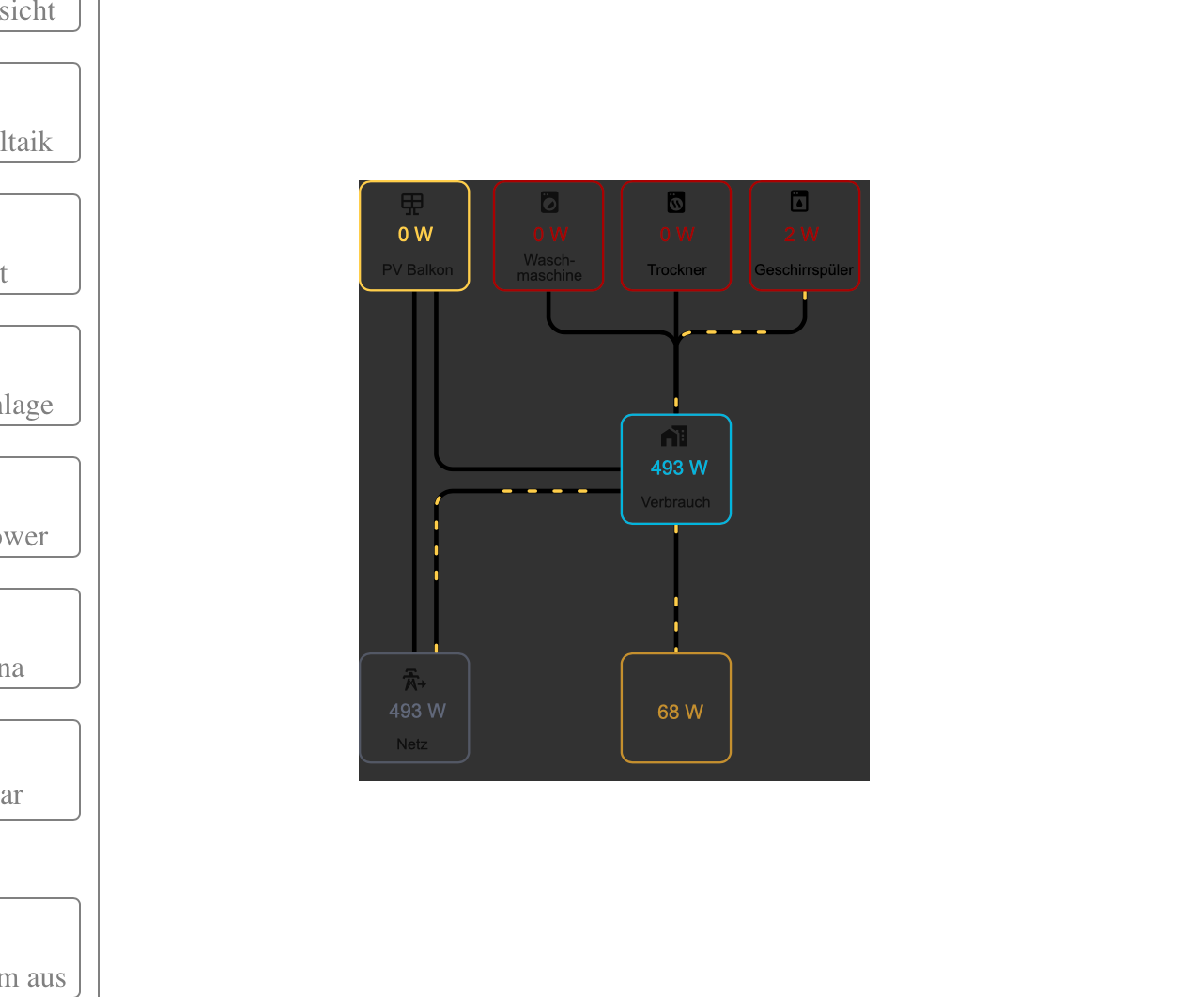
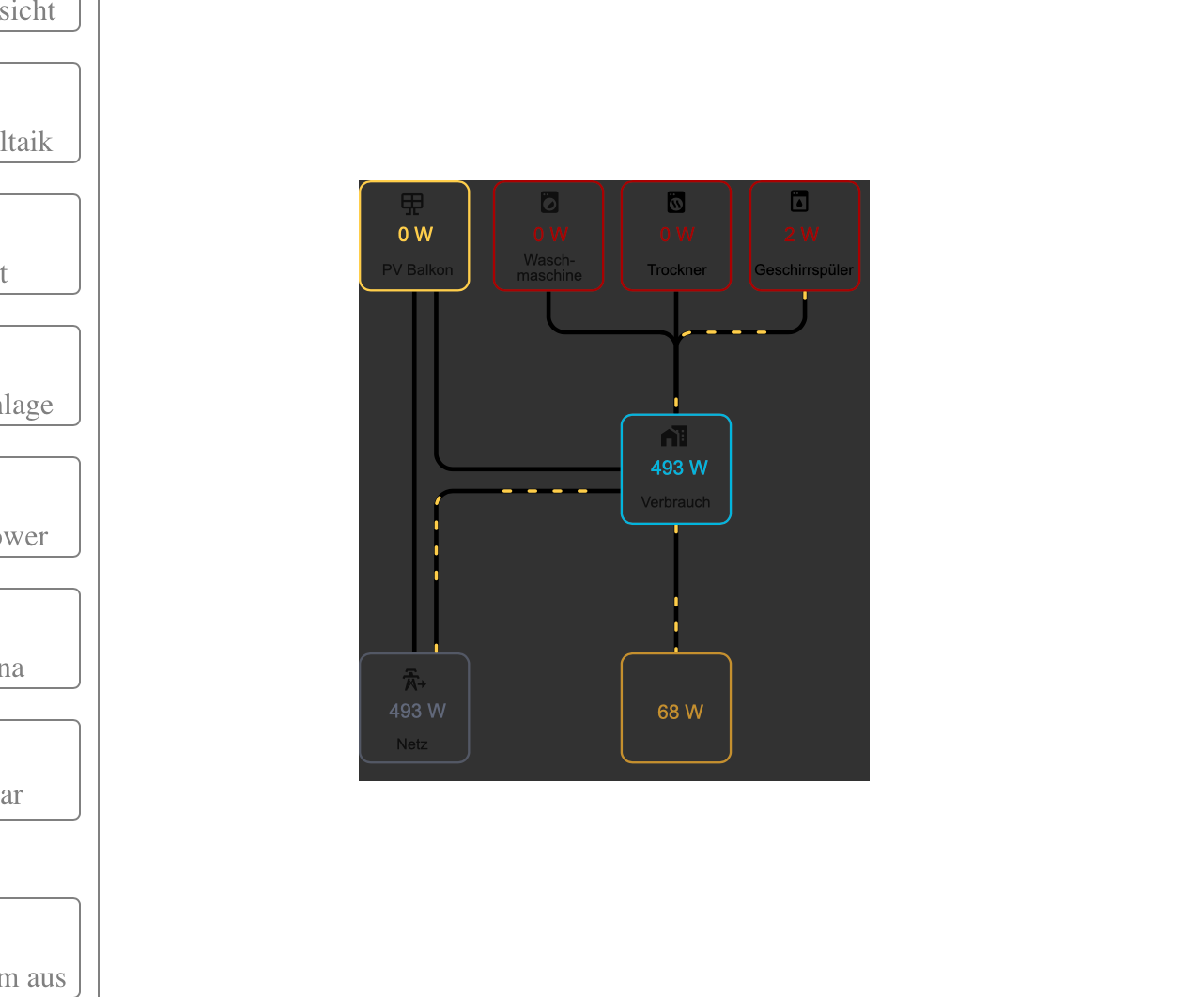
Der Dark Mode ist jetzt aktiviert, das stimmt.Wenn in CSS nichts drinnen steht, dann sieht das in der VIS so aus.

Wenn ich bei CSS einen weißen Hintergrund einstelle (
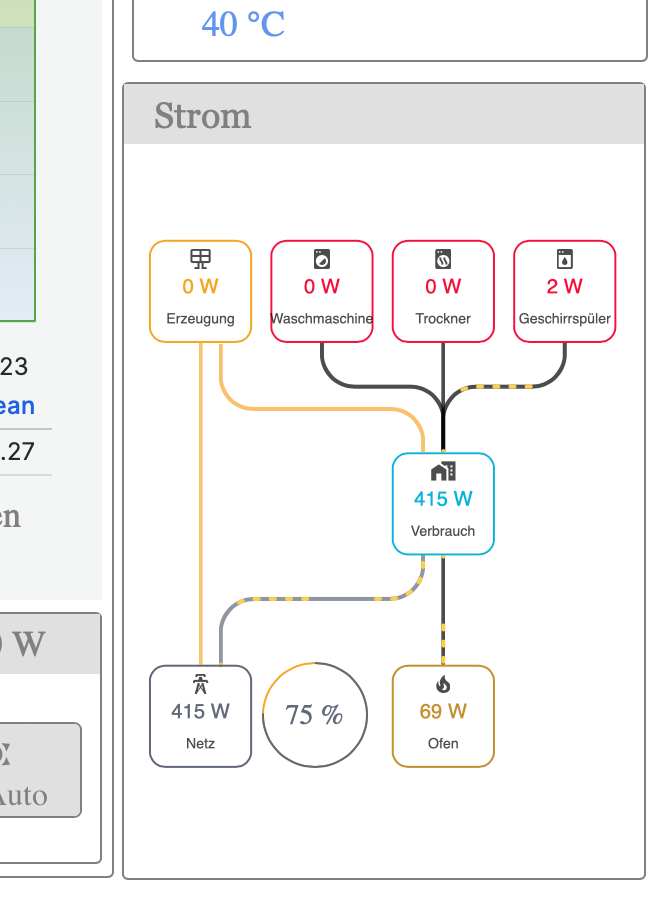
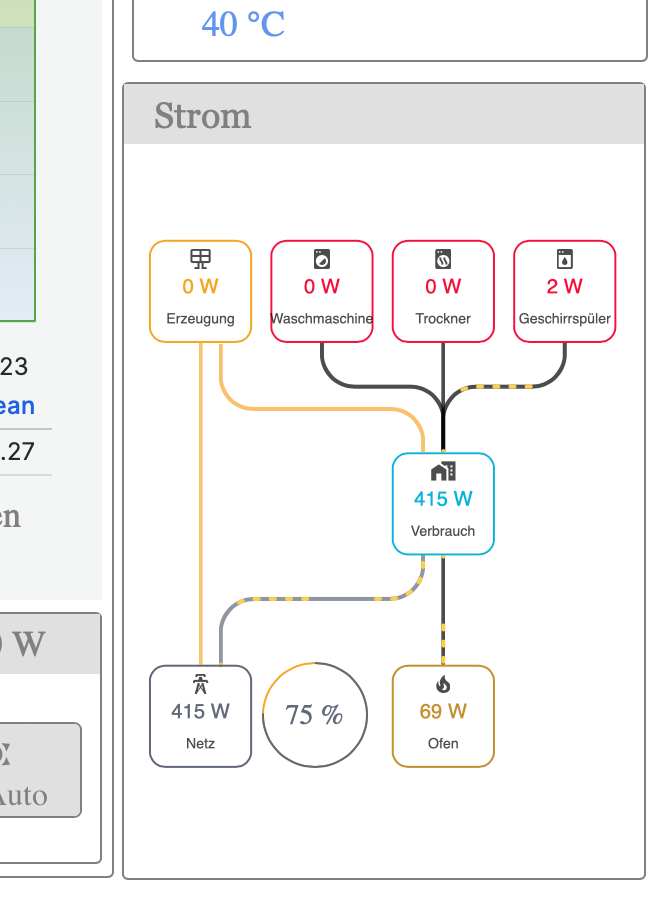
body {background-color: white;}), dann habe ich unten den dunklen Balken.Ich wollte es so haben, wie es beim "alten" Adapter aussieht.

Also eigentlich einen transparenten Hintergrund.
-
@skb
Der Dark Mode ist jetzt aktiviert, das stimmt.Wenn in CSS nichts drinnen steht, dann sieht das in der VIS so aus.

Wenn ich bei CSS einen weißen Hintergrund einstelle (
body {background-color: white;}), dann habe ich unten den dunklen Balken.Ich wollte es so haben, wie es beim "alten" Adapter aussieht.

Also eigentlich einen transparenten Hintergrund.
@jauntyjosef wie stellst du denn in CSS den weissen Hintergrund ein?
Edit:
Der Hintergrund klappt so:html, body {background-color: white;} -
@jauntyjosef wie stellst du denn in CSS den weissen Hintergrund ein?
Edit:
Der Hintergrund klappt so:html, body {background-color: white;}@skb
body {background-color: white;} -
@skb
body {background-color: white;}@jauntyjosef oben den Beitrag habe ich editiert.
-
@jauntyjosef oben den Beitrag habe ich editiert.
@skb
Vielen herzlichen Dank! :+1:
Dashtml,hat den Ausschlag gegeben.
Jetzt klappt es auch mit transparent.Danke sehr!
-
@skb
Vielen herzlichen Dank! :+1:
Dashtml,hat den Ausschlag gegeben.
Jetzt klappt es auch mit transparent.Danke sehr!
@jauntyjosef Kaum macht man's richtig - klappt's :)
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.0Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Steuerung, um Quellen nicht zu löschen, wenn sie als Quelle, Addition oder Subtraktion verwendet werden (Elemente, die diese verwenden, werden mit zusätzlichen Informationen angezeigt)
- Hinzugefügt: IDs für Datenquellen werden in der Konfigurationsleiste angezeigt, um die ID des Elements aus dem oben genannten Grund besser finden zu können
- Hinzugefügt: Kontrolle, um keine doppelten Datenquellen von ioBroker hinzuzufügen, da dies aufgrund doppelter Schlüssel zu Abstürzen führen würde
- Hinzugefügt: Das Formular auf der Datenquellen-Konfigurationsseite wird während der Bearbeitung einer Datenquelle deaktiviert
- Hinzugefügt: Eine Einheit für die Datenquelle ist wählbar – dies erleichtert die Verwendung dieser Werte für Addition und Subtraktion, ohne Hilfsdatenpunkte zu verwenden
- Hinzugefügt: Neue Übersetzungen, Designänderungen und verschiedene Codeoptimierungen
- FIX: Crash-Handler für fehlende Datenquellen erweitert (wenn die Datenquelle aus ioBroker gelöscht und als Quelle, Addition oder Subtraktion in einem beliebigen Element verwendet wurde)
Viel Spaß mit der neuen Version! :)
-
Hallo Zusammen,
nach einer kleinen Weile habe ich eine neue Version erstellt, die alle von Euch gemeldeten Fehler beseitigt und noch ein paar neue Funktionen mit sich bringt. Es ist die Version 0.2.0Folgendes ist neu bzw. korrigiert:
- Hinzugefügt: Steuerung, um Quellen nicht zu löschen, wenn sie als Quelle, Addition oder Subtraktion verwendet werden (Elemente, die diese verwenden, werden mit zusätzlichen Informationen angezeigt)
- Hinzugefügt: IDs für Datenquellen werden in der Konfigurationsleiste angezeigt, um die ID des Elements aus dem oben genannten Grund besser finden zu können
- Hinzugefügt: Kontrolle, um keine doppelten Datenquellen von ioBroker hinzuzufügen, da dies aufgrund doppelter Schlüssel zu Abstürzen führen würde
- Hinzugefügt: Das Formular auf der Datenquellen-Konfigurationsseite wird während der Bearbeitung einer Datenquelle deaktiviert
- Hinzugefügt: Eine Einheit für die Datenquelle ist wählbar – dies erleichtert die Verwendung dieser Werte für Addition und Subtraktion, ohne Hilfsdatenpunkte zu verwenden
- Hinzugefügt: Neue Übersetzungen, Designänderungen und verschiedene Codeoptimierungen
- FIX: Crash-Handler für fehlende Datenquellen erweitert (wenn die Datenquelle aus ioBroker gelöscht und als Quelle, Addition oder Subtraktion in einem beliebigen Element verwendet wurde)
Viel Spaß mit der neuen Version! :)
Ich versuche gerade vom alten auf den neuen Adapter umzusteigen.
Mir ist allerdings nicht klar, wie ich die Animationen bestücke. Z.b. PV-Erzeugung kann ja entweder in den Akku, das Netz oder den Hausverbrauch gehen - oder sogar alles drei gleichzeitig. Wie kann ich das über die Zuordnung von Datenpunkten animieren? Im Wiki finde ich dazu nichts.
-
Ich versuche gerade vom alten auf den neuen Adapter umzusteigen.
Mir ist allerdings nicht klar, wie ich die Animationen bestücke. Z.b. PV-Erzeugung kann ja entweder in den Akku, das Netz oder den Hausverbrauch gehen - oder sogar alles drei gleichzeitig. Wie kann ich das über die Zuordnung von Datenpunkten animieren? Im Wiki finde ich dazu nichts.
-
@chrisbgl Linie anklicken und unter Quelle die Datenquelle auswählen.
Wie bei allen anderen Elementen auch.
@skb Ja, das habe ich gesehen. Aber welchen Datenpunkt? Sagen wir mal PV Produktion ist 12 kW, davon gehen 4 ins Haus, 6 in den Akku und 2 ins Netz. Wenn ich den Datenpunkt für die PV-Produktion allen drei Linien zuordnen animieren auch alle drei, wenn z.b. nur 2 kW produziert werden die alle ins Haus gehen.
-
@skb Ja, das habe ich gesehen. Aber welchen Datenpunkt? Sagen wir mal PV Produktion ist 12 kW, davon gehen 4 ins Haus, 6 in den Akku und 2 ins Netz. Wenn ich den Datenpunkt für die PV-Produktion allen drei Linien zuordnen animieren auch alle drei, wenn z.b. nur 2 kW produziert werden die alle ins Haus gehen.
@chrisbgl das, was die Linien anzeigen soll, nimmst du als Datenpunkt.
Du kannst den neuen Adapter nicht mit dem Alten vergleichen. Es ist ein völlig anderes Konzept.
Ab und an musst du eigene Datenpunkte erstellen und eigene Berechnungen durchführen.Oder im Tab Berechnung Erzeugung und Verbräuche berechnen lassen und der Adapter stellt verschiedene Datenpunkte anhand deiner Daten selbst zur Verfügung.
Da hier viel mehr Flexibilität möglich ist, muss der Benutzer auch etwas mehr mitarbeiten, um die korrekten Animationen oder Daten darzustellen.
So, wie du es beschreibst, ist die Animation für den Akku mit 6kW, die für das Haus mit 4kW und die für das Netz mit 2kW zu belegen, welche in eigenen Datenpunkten (oder per Adapter Berechnung) angegeben werden.
-
@chrisbgl das, was die Linien anzeigen soll, nimmst du als Datenpunkt.
Du kannst den neuen Adapter nicht mit dem Alten vergleichen. Es ist ein völlig anderes Konzept.
Ab und an musst du eigene Datenpunkte erstellen und eigene Berechnungen durchführen.Oder im Tab Berechnung Erzeugung und Verbräuche berechnen lassen und der Adapter stellt verschiedene Datenpunkte anhand deiner Daten selbst zur Verfügung.
Da hier viel mehr Flexibilität möglich ist, muss der Benutzer auch etwas mehr mitarbeiten, um die korrekten Animationen oder Daten darzustellen.
So, wie du es beschreibst, ist die Animation für den Akku mit 6kW, die für das Haus mit 4kW und die für das Netz mit 2kW zu belegen, welche in eigenen Datenpunkten (oder per Adapter Berechnung) angegeben werden.
-
Okay, verstehe. Kann man irgendwo sehen welche Logik hinter dem alten Adapter stand? Würde dann versuchen das nachzubauen.
-
Moin,
ich habe da mal 2 Fragen zu denen ich nichts im WiKi und hier finden konnte.
1. Animation der Linien. Bei Änderungen des Vorzeichen die Richtung ändern wird die Linie immer animiert, auch wenn der Wert 0 ist.
Wie stellt man ein, dass bei einem Wert von 0 keine Animation stattfindet?
doch noch gefunden, Schwellwert auf 1 gestellt- Änderung der Schriftfarbe bei Änderungen der Hintergrundfarbe z.B. bei Element entsprechend Wert füllen.
-
Moin,
ich habe da mal 2 Fragen zu denen ich nichts im WiKi und hier finden konnte.
1. Animation der Linien. Bei Änderungen des Vorzeichen die Richtung ändern wird die Linie immer animiert, auch wenn der Wert 0 ist.
Wie stellt man ein, dass bei einem Wert von 0 keine Animation stattfindet?
doch noch gefunden, Schwellwert auf 1 gestellt- Änderung der Schriftfarbe bei Änderungen der Hintergrundfarbe z.B. bei Element entsprechend Wert füllen.
-
@andre-6 Das geht mit dem Überschreiben-Modus im erweitert Tab des jeweiligen Elements.
Dazu gibt es Beispiele im Wiki.@skb Ok, also testen ab wann die Füllbarbe des Elements die Datenquelle erreicht. Und wie macht man das dann bei einem Text? Einem Text kann ja keine Datenquelle hinzugefügt werden.
Kann man ein Symbol mit einem eigenen SVG Code erstellen?
-
@skb Ok, also testen ab wann die Füllbarbe des Elements die Datenquelle erreicht. Und wie macht man das dann bei einem Text? Einem Text kann ja keine Datenquelle hinzugefügt werden.
Kann man ein Symbol mit einem eigenen SVG Code erstellen?
-
@andre-6 dann nimmst du eine Datenquelle und ersetzt den Wert durch eigenen Text.
Dann hast du eine Datenquelle als Referenz.@skb :man-facepalming: ja ok, das naheliegendste ist meist das schwierigste....
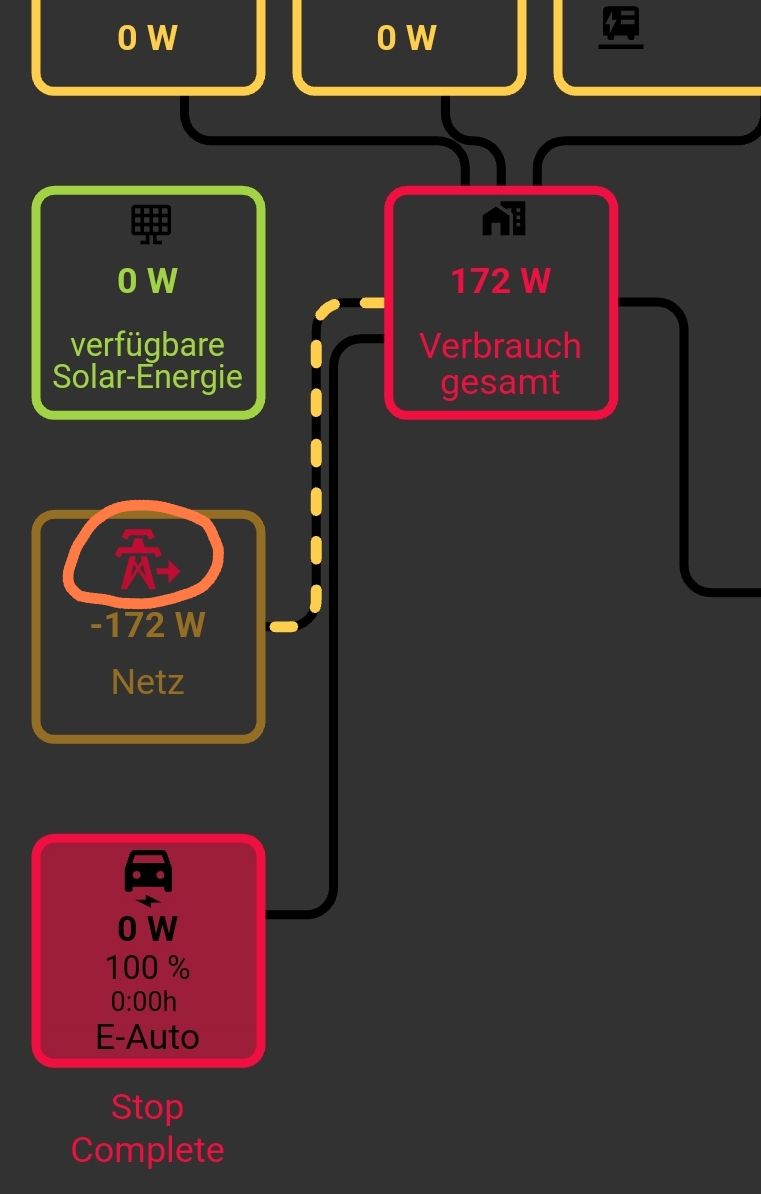
Das mit dem eigenen SVG Code habe ich auch etwas hemdsärmlich gelöst.
Und zwar wollte ich dass das Grid Symbol welches es nur mit den Pfeilen gibt bei keinem Bezug bzw. keiner Einspeisung nur den Stommast zeigt.

Das Symbol habe ich voll transparent eingestellt und das SVG ganau darüber und im Hintergrund platziert.
Bei Netzbezug wird jetzt das from-grid Symbol in rot dargestellt, bei Einspeisung to-grid in grün und bei 0 das Transparente original welches das SVG sichtbar macht.











