NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
@armilar
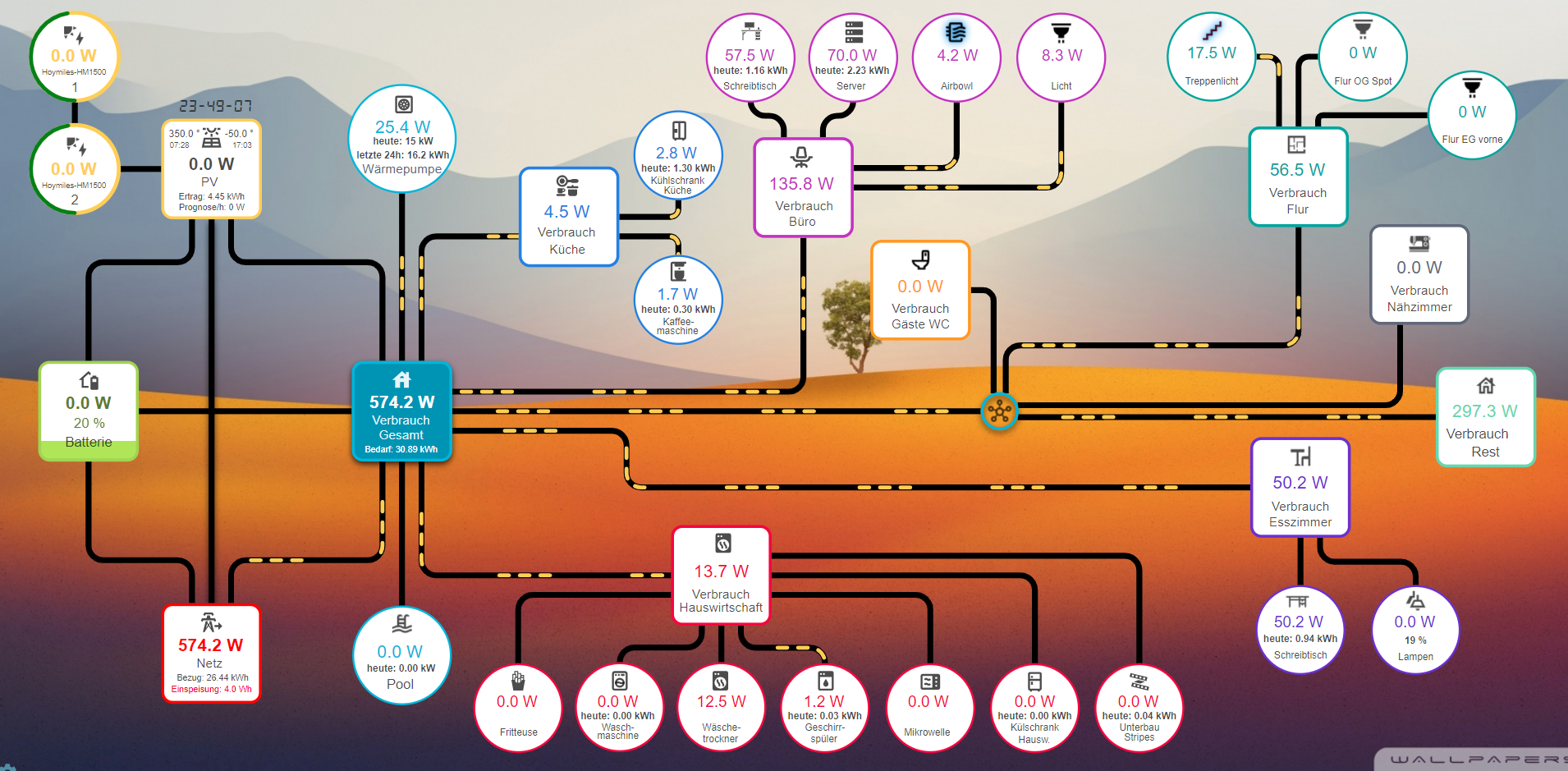
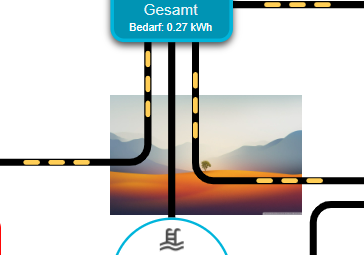
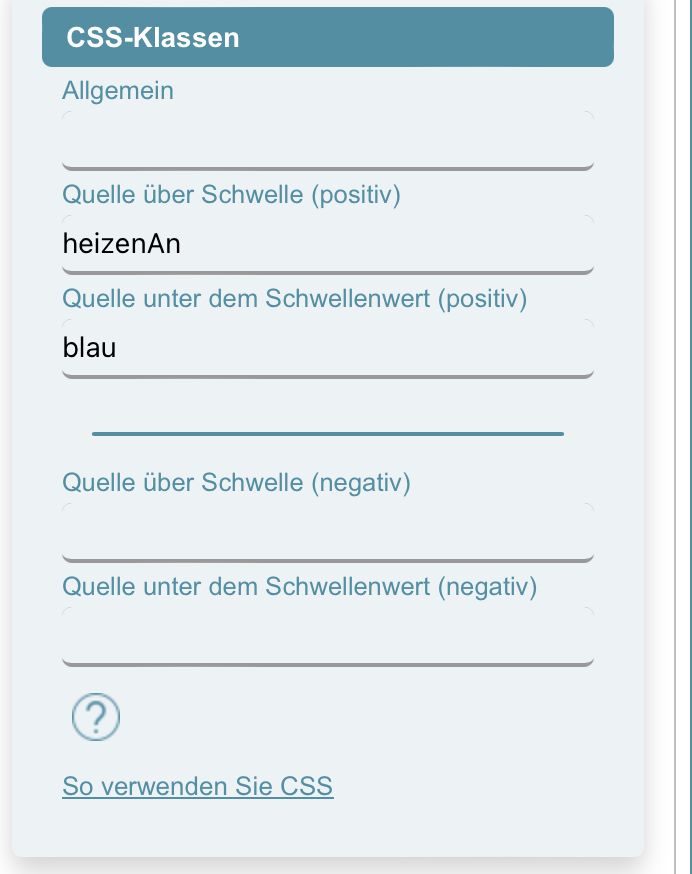
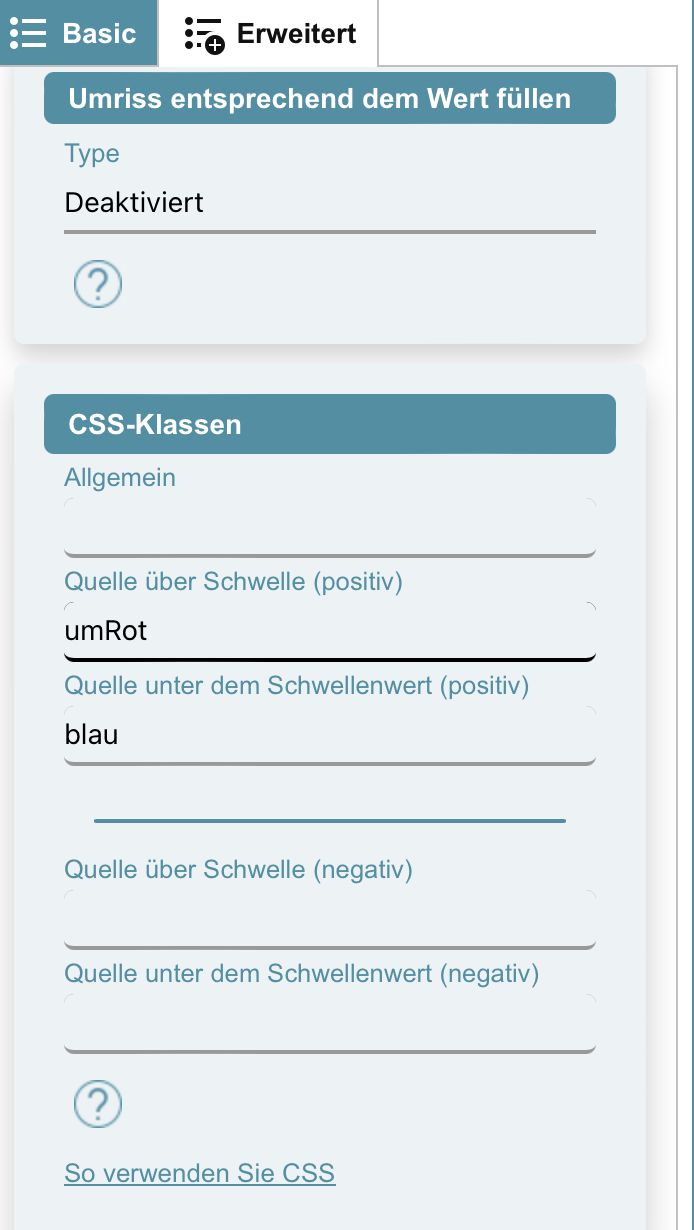
sieht bei mir in der Vorschau dann so ausund im Editor so
-
Jetzt die große Frage... wie soll es denn werden? Bzw. was wäre zu sehen, wenn das Bild nicht da ist?
-
So wie es zuvor abgebildet war kommt doch ein Hintergrundbild und die Elemente sind auch drauf... Hab nochmal ein x-beliebiges Hintergrundbild eingebaut. --> Ergebnis Top

oder geht es um die relative Positionierung eines Hauses auf dem Screen? Dann kannst du doch auch ein Bild einfügen mit einem Z-Index weiter hinten... Weiß nicht wo dein wirkliches Problem ist???
-
@armilar
Jo sieht gut aus da bei Dir
(relative Positionierung eines Hauses auf dem Screen)Das ist der Punkt
habe auch schon die Bildoption im Editor getestet.
Mein Bild geht ja nicht über den die ganze Arbeitsfläche sonst hätte ich es auch hinterher sichtbar machen können.
Ich will die Animation am Hausdach laufen lassen und alles um das Haus anordnen.
Das gestaltet sich aber schwierig da ich laufend mit der Maus das Bild verschiebe beim Elemente anordnen.
Naja da fällt mir schon noch was ein.Danke für Deine Hilfe.
-
@u66 Versuch mal
background-size: auto; /* oder */ background-size: cover; /* oder */ background-size: 100% 100%; -
@mcu said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
background-size: cover;
Danke das hatte ich schon, füllt aber die ganze Seite aus.
-
so?

body { background-image: url('https://wallpaperswide.com/download/green_tree_desert-wallpaper-1920x1200.jpg'); background-repeat: no-repeat; background-position: center center; background-size: 10%, 10%; background-position: 25% 75%; } -
@u66 Wie soll es denn im Endeffekt aussehen?
Kannst ja eine Strichzeichnung mit Paint o.ä. erstellen.
Mit "habe ich probiert - geht nicht", kann man dir schlecht helfen. Da ja auch schon Beispiele genannt wurden, die aber nicht deine Anforderung erfüllen.
-
@skb
Ich will auch niemanden nerven hier
Die Vorschau stimmt nicht mit dem Arbeitsplatz überein das ist alles.Ich bekomme das aber noch hin..............
mit diesen Einträgen
body { background-image: url('http://xxx.dyn.vh0st.me/alpha/haus.png'); background-repeat: no-repeat; background-size: 40%,40%; background-position: 5% 55%; }vielleicht füge ich das als iframe in vis ein, was ich eigentlich vermeiden wollte
-
@u66 das ist korrekt, da der Arbeitsbereich auf die maximale Breite der Anzeige limitiert wird.
Ich würde den Hintergrund auch nicht via Body definieren, sondern für:
#svg_display, #svg_preview { /* deine Background Daten */ }Das müsste klappen.
-
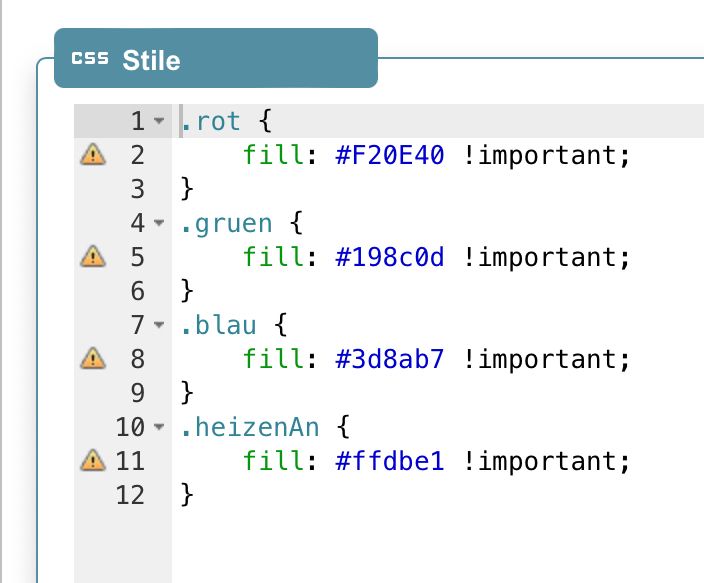
@skb Hallo, ist es möglich die Farbe eines Icon oder nur die Farbe der Umrandung je nach Zustand eines DP zu ändern. Bei der Füllfarbe funktioniert das.



-
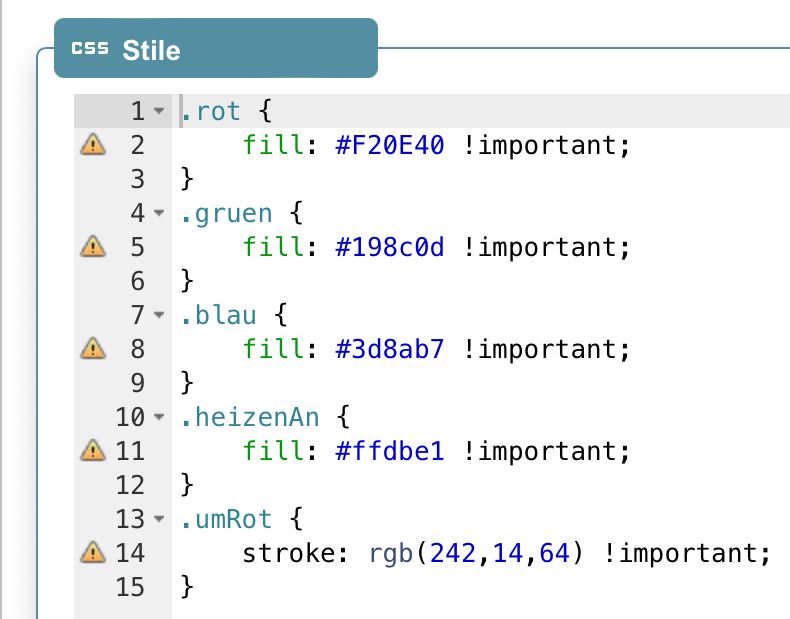
@fredje die Umrandung bzw. die Icons werden mit 'stroke' abgeändert. Dies ist die Option für Linie.
Je nach Zustand (oder Wert) geht dann auch mit den Überschreibungen in der neueren Version.
-
@skb said in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@u66 das ist korrekt, da der Arbeitsbereich auf die maximale Breite der Anzeige limitiert wird.
Ich würde den Hintergrund auch nicht via Body definieren, sondern für:
#svg_display, #svg_preview { /* deine Background Daten */ }Das müsste klappen.
Danke, das passt jetzt so


-
@skb danke .. habe es mit „stroke“getestet, funktioniert nicht .. funktioniert das erst mit der neuen Version ?

-
@fredje CSS funktioniert immer.
Wie hast du die CSS Klasse zugewiesen?
Wie sieht der zugehörige Wert aus? -
@skb sorry … funktioniert jetzt .. weiß nicht woran es lag

-
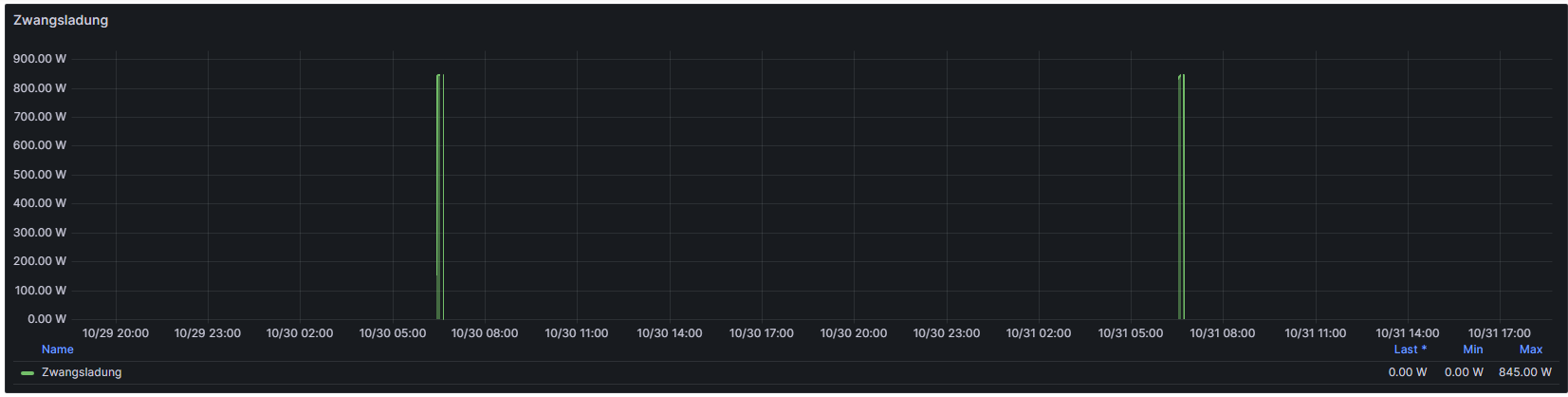
@homoran
Zwangsladung: Bin jetzt mal die Tage dazugekommen das zu realisieren. Ich kann ja nicht 24 Stunden am Tag vor den PC sitzen und warten ob der Energieflussadapter was anzeigt. Den Datenpunkt habe ich natürlich eingebaut. Deshalb mal ein Grafana-Chart, dass es für meine Ansprüche funktioniert.

Grüße
-
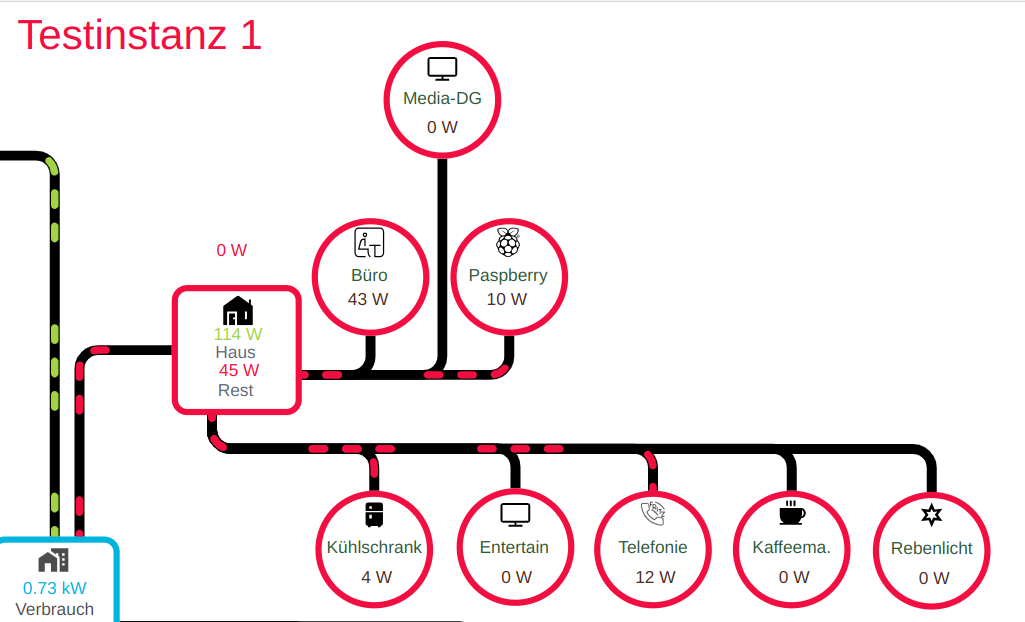
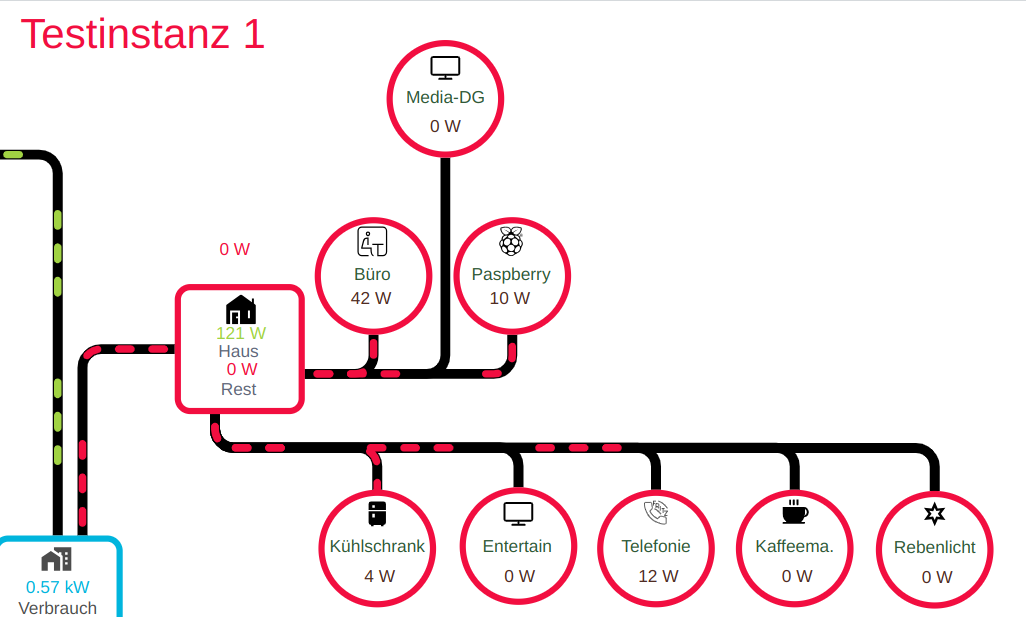
Ich bin mir nicht ganz sicher, aber ich habe evtl. einen Bug gefunden. Zunächst ein Bild:

Das Eckige ist ein Shelly 3em und die Runden sind Gosund SP111, aber das nur am Rande.
Der rote Wert im eckigen Kästchen reduziert die Leistung des Shelly um die Leistungen der Gosund SP111.
Wie man sieht zeigen einige Gosund 0W an. Auf dem obigen Bild habe ich nur die Gosund zum reduziern verwendet, welche eine Leistung > 0W haben. Nehme ich die Gosund mit der Leistung = 0W mit hinzu zeigt der berechnete Wert im exkigen plötzlich 0W an.

Mache ich da was falsch? Oder ist es ein Bug in der Berrechnung?
-
@ralfth Du hast nicht erwähnt, wie die Datenpunkte aussehen (welche Werte), welche Version du verwendest und wo die Werte abgezogen/addiert werden.
-
@skb Das eckige Kästchen ist ein Shelly 3em Der grüne Wert entspricht der gemessen Leistung des Shelly und der rote Wert entspricht auch der gemessenen Leistung des Shelly, allerdings wird dies um die Leistungen der in den Runden Datenpunkten gemessenen Leistungen reduziert. Dies sind ausnahmslos die Leistungsdatenpunkte verschiedener Gosund SP111-Steckdosen, die in der gleichen Unterverteilung montiert sind, die auch der Shelly insgesamt überwacht. Alle DP sind in Watt gemessen.
Die Adapterversion ist v0.0.2-alpha.23
Der Fehler lässt sich einfach nachstellen. Sobald einer der Werte, um die ein anderer Wert reduziert werden soll, 0 Watt ist lautet das Ergebnis der Berechnung ebenfalls 0 Watt, obwohl ein anderes Ergebnis rauskommen sollte.
Ich hoffe, das genügt jetzt, um den Fehler zu reproduzieren
