NEWS
Test Adapter Energiefluss-erweitert v0.4.x GitHub/Latest
-
fill: rgba(0, 0, 0, 0);Statt background, color usw. in die Klasse transparent.
Opacity ist im rgba schon als letzter Wert drin. -
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
fill: rgba(0, 0, 0, 0);
Danke für die schnelle Antwort. Leider hat es aber nicht geklappt. Folgendes steht nun bei mir im CSS Styles:
.transparent {fill: rgba(0, 0, 0, 0);} .blue-pulse {animation: blue-pulse-ani 3s linear infinite;} @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
@christian-kohlöffel und die Klasse ist dem Icon zugewiesen?
Wenn ja, wie? Screenshot? -
@skb
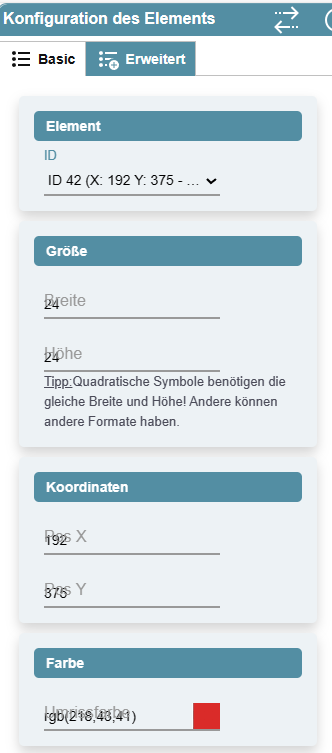
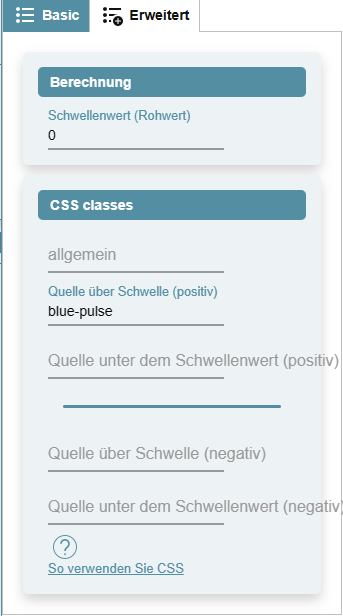
Hier der Screenshot:
-
@christian-kohlöffel bei Basic ist die Datenquelle auch zugewiesen?
Welche Werte bekommt dieser?
Wurde der Wert denn aktualisiert? -
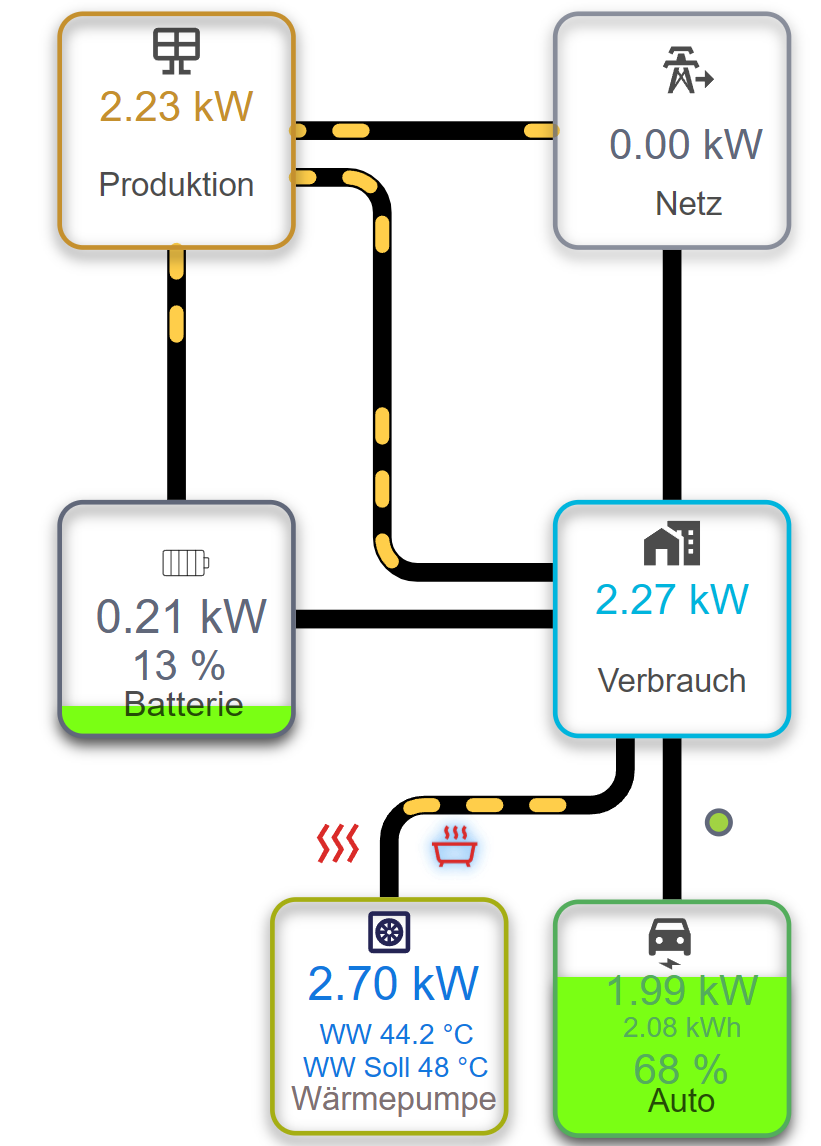
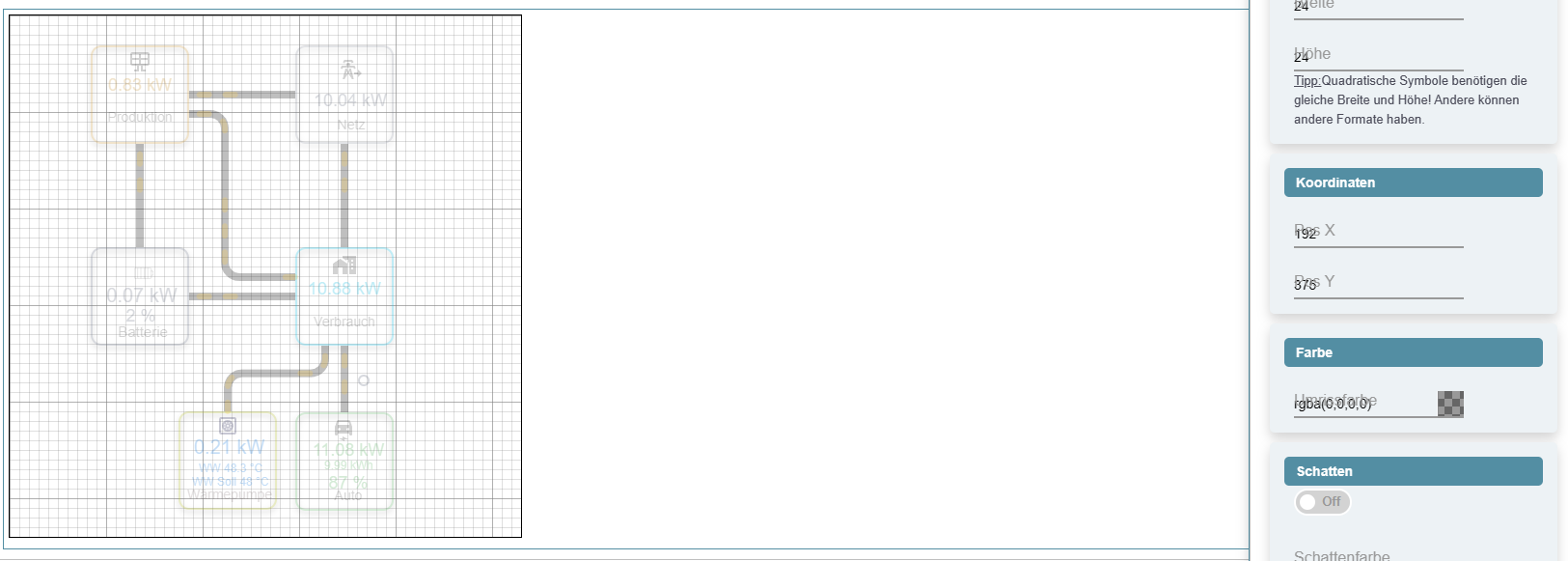
Ja, ich habe folgende Anzeige, wenn ich aktualisiere. Einer von beiden ist immer 1 und der andere 0, oder beide 0. Man sieht die Badewanne ist 1 und der andere 0.

Oder hat es was damit zu tun, dort ist ja Standard rot:

-
@christian-kohlöffel Stell mal die Farbe für 0 bei Basic ein und die Farbe für 1 bei Erweitert CSSs 'Quelle über...'
-
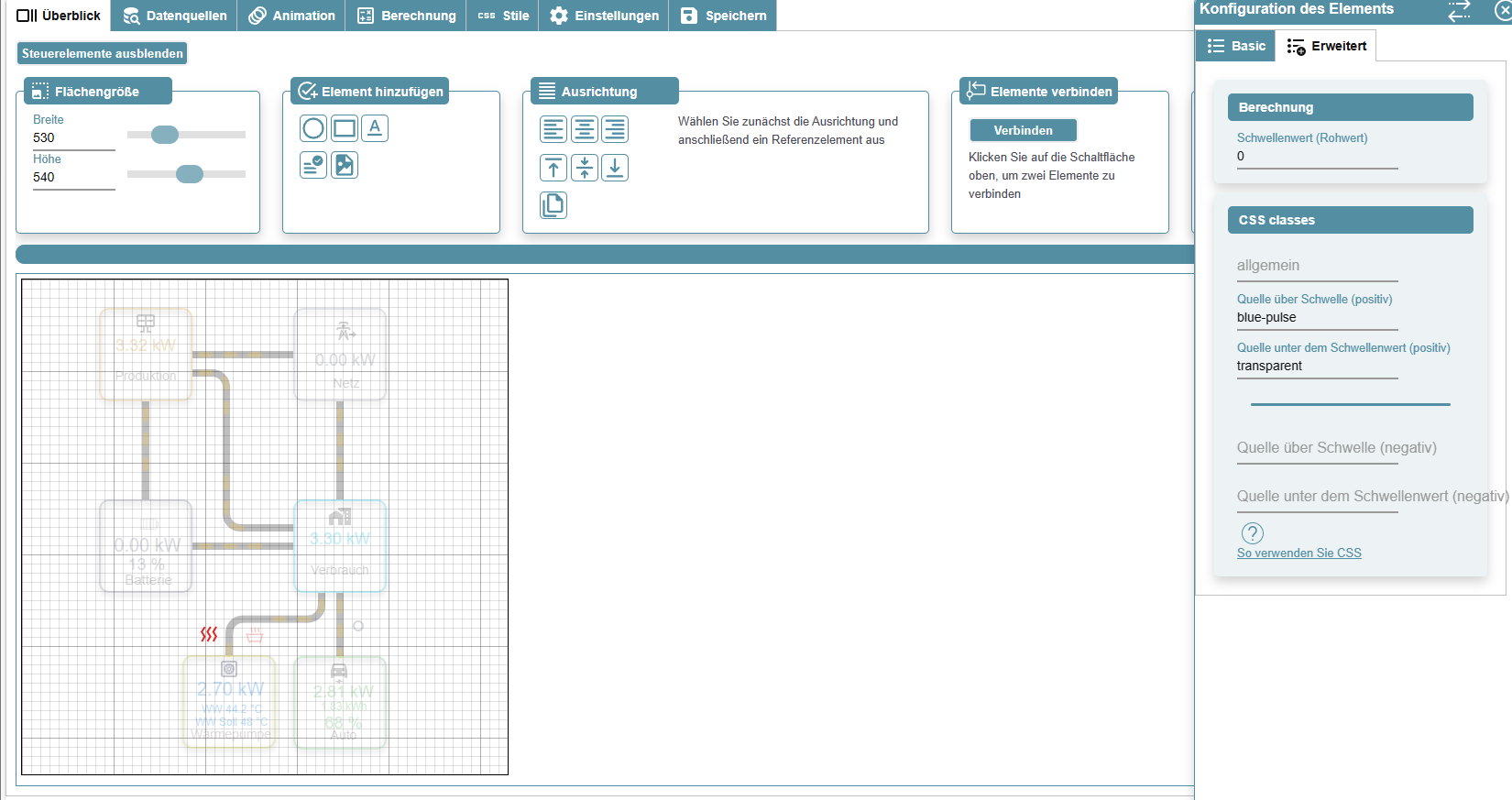
Ich habe nun folgendes eingestellt und es wird nichts mehr angezeigt, egal welchen Wert ich einstelle. Auch der Schatten in blau ist weg ...
.blue-pulse { fill: rgba(218,43,41,1); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } }

-
@christian-kohlöffel der Schatten in blau müsste ja bei 1 angezeigt werden.
Zur Not kannst Du wechseln - heißt:
Schwelle auf 1 stellen, dann die Farbe für 1 definieren und die Klasse transparent bei Wert unter Schwelle positiv einstellen.
Das sollte gehen. -
Hallo,
gibt es schon eine Möglichkeit ganze Instanzen zu kopieren? So könnte man eine Instanz.1 erstellen und zum basteln benutzen, ohne die Instanz.0 zu gefährden oder zu "zerstören".
Vielen Dank für den Adapter, ist echt MEGA.
Danny -
@dannyauxx sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
gibt es schon eine Möglichkeit ganze Instanzen zu kopieren? So könnte man eine Instanz.1 erstellen und zum basteln benutzen, ohne die Instanz.0 zu gefährden oder zu "zerstören".
schon immer!
hab ich auch gemacht.neue Instanz anlegen und Inhalte der Datenpunkte ( oder nur der Datenpunkt configuration) kopieren
-
@skb sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
@christian-kohlöffel der Schatten in blau müsste ja bei 1 angezeigt werden.
Zur Not kannst Du wechseln - heißt:
Schwelle auf 1 stellen, dann die Farbe für 1 definieren und die Klasse transparent bei Wert unter Schwelle positiv einstellen.
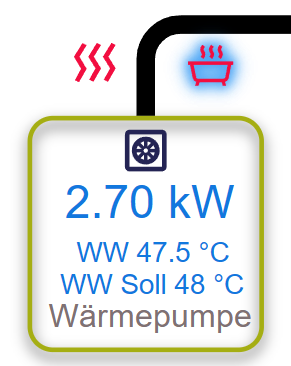
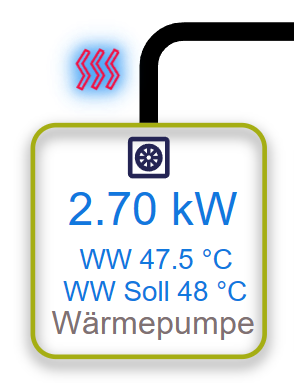
Das sollte gehen.Habe beides versucht. Es scheint so als ob das Kommando fill nicht das richtig ist: Symbol blinkt blau aber die Farbe wird nicht verändert, siehe hier:

.blue-pulse { fill: rgba(0,0,0,0.5); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
Ich habe nun ein akzeptables Ergebnis indem ich als Standard auf transparent weiß setze und dann das Kommando stroke statt fill:

.blue-pulse { stroke: rgb(242,14,64); animation: blue-pulse-ani 3s linear infinite; } @keyframes blue-pulse-ani { 50% {filter: drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3) drop-shadow(0px 0px 4px #2B95F3); } 0%,100% {filter: drop-shadow(0px 0px 4px #2B95F3); } } -
Hallo zusammen
Ist wahrscheinlich ne Blöde Frage, aber gibt es eine Copy Funktion wo ich Viereck, Datasource, Text und icon kopieren kann und wieder einfüge?
Wenn ich zbs. 4 gleiche Objekte haben möchte währe es am schnellsten Copy/Paste.Lg Fichte
-
-
@armilar Vielen Dank Aber ich hatte bis eben diese Option nicht, ich musste die Repo noch mal neu Installieren

-
@fichte sagte in Test Adapter Energiefluss-erweitert v0.0.x GitHub/Latest:
Aber ich hatte bis eben diese Option nicht
deshalb sollte man immer die gesamte Basis im Auge haben, und die Versionen benennen.
-
@homoran Aber das man mehrere Objekte Löschen kann geht noch nicht?
-
Hallo Zusammen,
mit neuer Energie aus dem Urlaub gibt es heute eine neue Version 0.0.2-alpha.16.Folgendes ist neu bzw. behoben:
- FIX: Der Adapter stürzte manchmal ab, weil auf ungültige IDs zugegriffen wurde
- Hinzugefügt: Möglichkeit, Werte zu anderen Werten zu addieren
- Hinzugefügt: Animationen und Werte direkt nach dem Start anzeigen, anstatt zu warten, bis sich der erste Wert ändert
- Hinzugefügt: Adapterabhängigkeiten und Stabilität
- Hinzugefügt: Neue Übersetzungen für neue Funktionen
Viel Spaß damit!
-
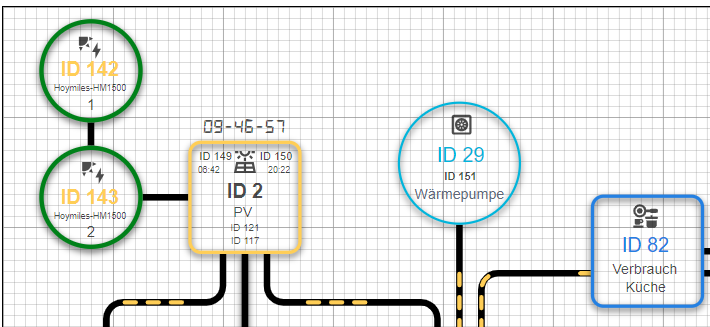
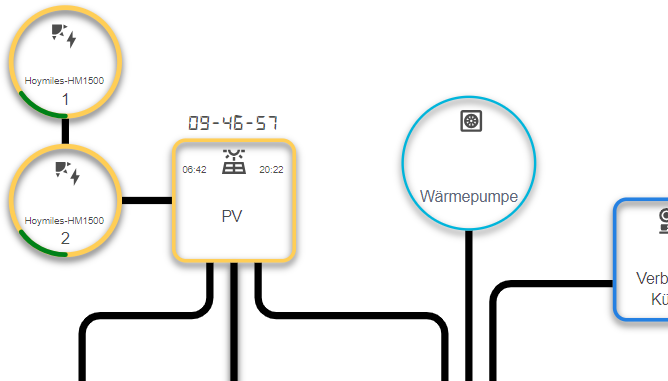
Gibt es neue Einstellungen zu berücksichtigen?In der Konfiguration sind die ID's jetzt keine Werte mehr
In der Live-Ansicht ist es so:
Keine Werte und keine AnimationEDIT: doch alles okay - der Adapter war nach dem Update abgestüzt...