NEWS
Test lovelace 4.x
-
Da hatte ich das auch....
Gibt's da eine aktuelle Version? -
@david-g XBiT hatte eine korrigierte gepostet. die habe ich genommen. Sieht bislang gut aus.
-
@heinzie said in Test lovelace 4.x:
Damit läuft es bei mir
Das überrascht mich... welchen Wert schreibt der service call denn da in den State? Und wird der immer als "stop" interpretiert oder nur weil bei deinen Tests der Rolladen gerade richtig stand?
Für cover oder auch komplizierte light entities oder thermostate sollte der erste Ansatz immer sein, das Gerät sauber im "Geräte"-Tab von ioBroker zu haben. Zur Not als Alias. Dann klappts auch mit Lovelace.
@xbit said in Test lovelace 4.x:
könnte daran liegen das der "Stop" Taster bei Shelly "Pause" heißt
Wie der "heißt" ist egal. Aber die Rolle ist wichtig. Da wäre bei shelly gut, wenn das auch button.stop wäre. Sonst weiß Lovelace nicht auf welchen der Knöpfe es für "stop" drücken muss. -> gerne dafür bei shelly ein issue erzeugen mit Hinweis auf den type-detector.
@heinzie said in Test lovelace 4.x:
Ich möchte über ein ganz einfache Karte bei meinen Dect301 Heizkörper Thermostaten die Solltemperatur entweder auf 17° oder 21° einstellen.
Also auf den festen Wert?
Das sollte mit einem "service_call" als Action möglich sein. Unterstützt mittlerweile auch der UI Editor. Also z.B. die Button Card (oder als Reihe in Elemente einfügen) und da als Aktion nicht "Umschalten", sondern "Dienst aufrufen" und da dannclimate.set_temperatureeintragen... warum der nicht in der Liste auftaucht, muss ich mir noch angucken.. urgs... naja, dann doch von hand:type: button tap_action: action: call-service service: climate.set_temperature service_data: temperature: 15 entity_id: climate.Buero entity: climate.Buero -
@garfonso sagte in Test lovelace 4.x:
@heinzie said in Test lovelace 4.x:
Damit läuft es bei mir
Das überrascht mich... welchen Wert schreibt der service call denn da in den State? Und wird der immer als "stop" interpretiert oder nur weil bei deinen Tests der Rolladen gerade richtig stand?
Für cover oder auch komplizierte light entities oder thermostate sollte der erste Ansatz immer sein, das Gerät sauber im "Geräte"-Tab von ioBroker zu haben. Zur Not als Alias. Dann klappts auch mit Lovelace.
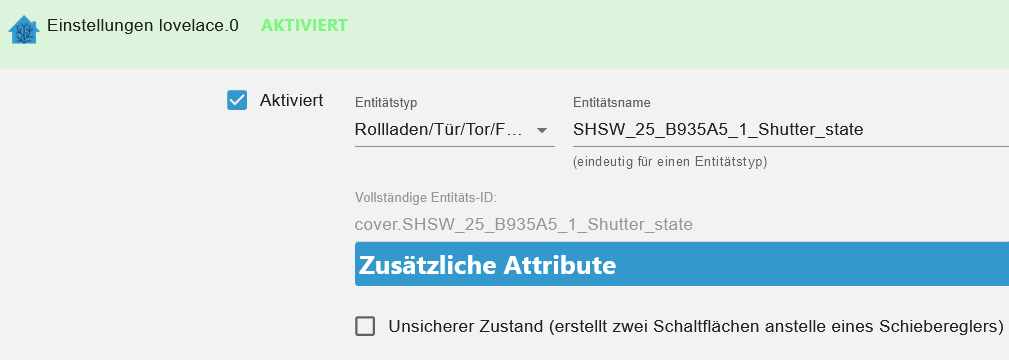
Ja, der schreibt das direkt in die von mir definierte Variable "cover.SHSW_25_B935A5_1_Shutter_state"
Habe ich extra noch einmal geprüft.

Mit dem Geräte Tab habe ich das leider nicht hinbekommen, mache da wahrscheinlich noch irgendwas falsch.
-
Hallo,
versuche aktuell ein Widget mit Hilfe der Webcard einzubinden, dass klappt aber leider noch nicht.Es geht um dieses Widget bzw diesen Code:
<div id="ww_dd0cf15507b32" v='1.3' loc='id' a='{"t":"responsive","lang":"de","sl_lpl":1,"ids":[],"font":"Arial","sl_ics":"one_a","sl_sot":"celsius","cl_bkg":"image","cl_font":"#FFFFFF","cl_cloud":"#FFFFFF","cl_persp":"#81D4FA","cl_sun":"#FFC107","cl_moon":"#FFC107","cl_thund":"#FF5722"}'><a href="https://weatherwidget.org/" id="ww_dd0cf15507b32_u" target="_blank">Html weather widget</a></div><script async src="https://app2.weatherwidget.org/js/?id=ww_dd0cf15507b32"></script>Kann mir dazu jemand vielleicht einen Tipp geben?
-
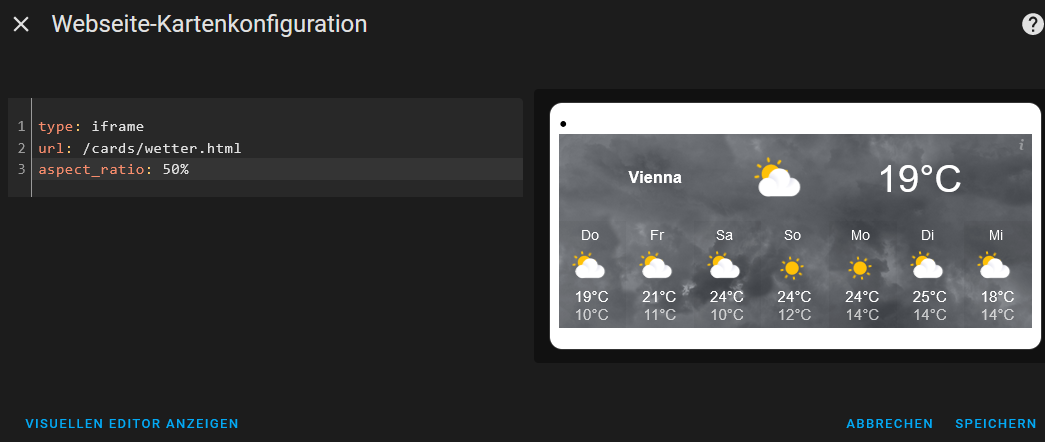
mach dir eine Textdatei auf den Desktop und schreib da deinen Code rein -> Speicher es als zb. "wetter.html".
Lade dieser wetter.html in dein Lovelace hoch (da wo sonst die Cards in den Einstellungen hochgeladen werden).Starte den ioBroker 1x neu (Neustart von Lovelace und Web Instance reicht bei mir nicht bzw. dauert es sonst ein paar Stunden bis er die Datei findet oder Änderung in der Datei übernimmt... warum auch immer.)
Danach kannst du damit Arbeiten:
type: iframe url: /cards/wetter.html aspect_ratio: 55% -
@xbit Vielen Dank, hat sofort nach deiner Anleitung funktioniert.
Weißt du zufällig auch noch wie ich den weißen Hintergrund der Karte weg bekommen?

-
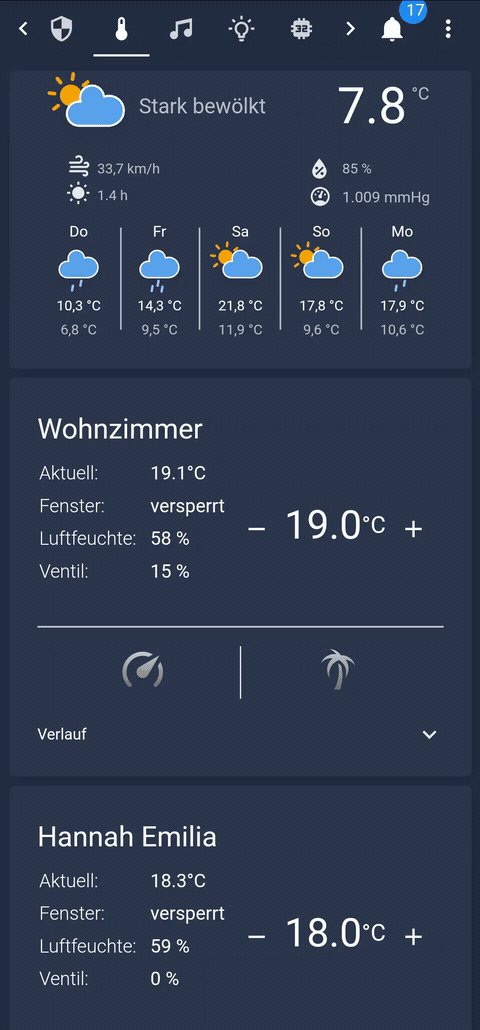
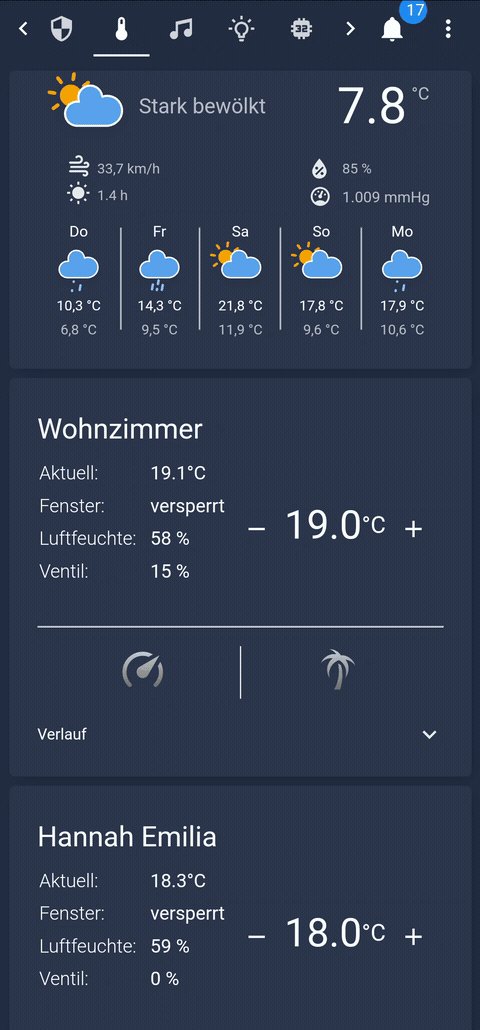
Irgendwie (viel weiter oben) habe ich mal meine Wetterkarte gepostet.
Sieht ähnlich aus. Hatte den Vorteil, dass du es leicht an dein Theme anpassen kannst.
Edit
Sehe grad, bei deinem Widget kann man wohl auch Sachen anpassen. -
Der Hintergrund ist so ein Problem... der kommt von den Einstellungen wo du den "Code" erstellst sicherlich steht er auf "transparent" was im Iframe leider immer weiß wird und nicht durchsichtig.
Falls du einen einfarbigen Hintergrund in Lovelace hast musst du bei weatherwidget.org dein Widget die gleiche Farbe geben und den "Code" in der wetter.html Datei austauschen.
Oder du schaust dir mal die Wetter Card von @David-G an die ist besser integrierbar und nicht mit so einen Link zum Anbieter beim klick auf die Wetter-Karte.
-
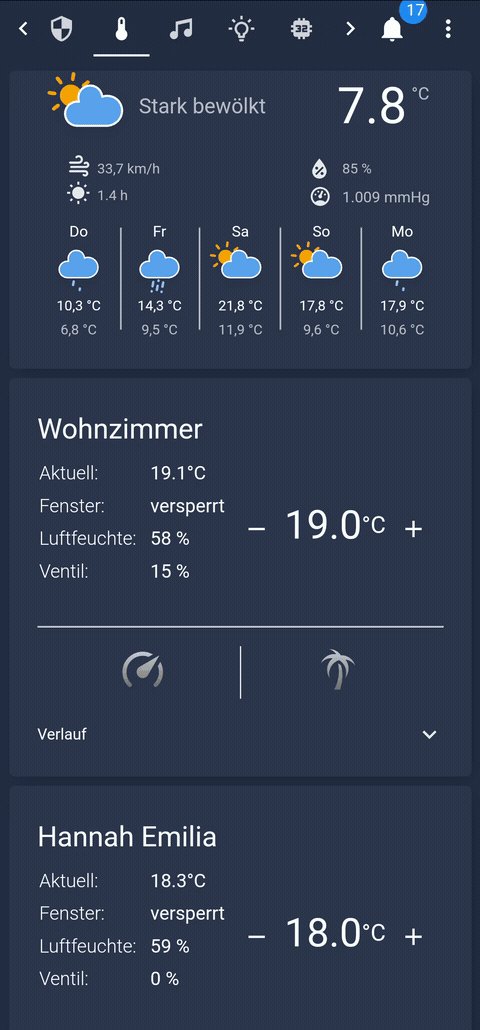
Bin immer noch an meiner Wetterkarte am basteln.
Versuche es gerade mit dieser Platinum-Weather-Card die mir sehr gut gefällt.
Das Problem ist leider, dass keine Icon angezeigt werden. Habe das mit den Adapter DasWetter und openweathermap probiert.
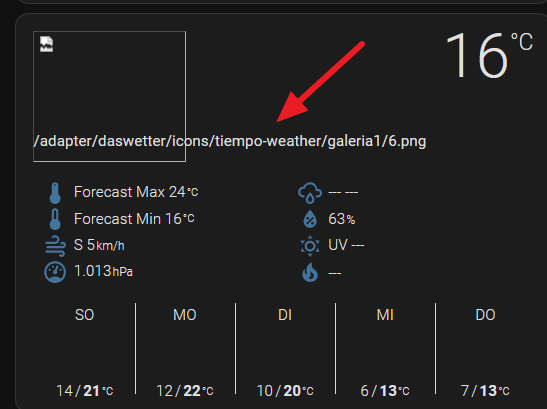
Bei DasWetter vermute ich das der Pfad irgendwie nicht passt.
angegeben in der card wird:
/adapter/daswetter/icons/tiempo-weather/galeria1/6.pngdie Icon liegen bei mir aber in:
/opt/iobroker/node_modules/iobroker.daswetter/icon/tiempo-weather/galeria2muss ich die ggf. nur woanders hinkopieren?

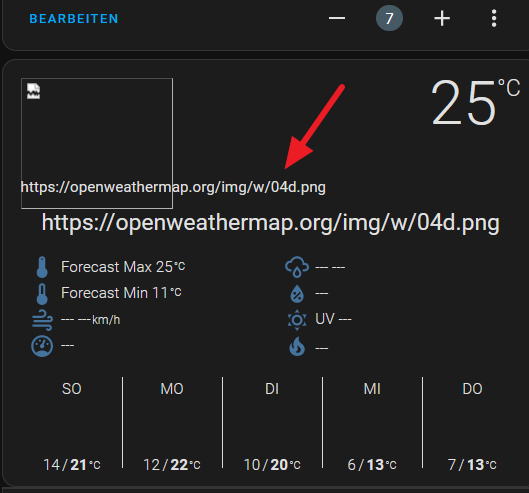
Bei openweathermap versucht er die wohl aus dem Netz zu laden, was leider auch nicht klappt:

-
Hi, ich nutze Lovelace als Visualisierung.
Ich plane ein BKW und mich würde interessieren, wie die Erfahrungen zur Visualisierungen damit sind?
Da ich noch nichts gekauft habe:
Die Wechselrichter können ja auch Daten liefern:- Deye: Läuft eigentlich über eine Cloud, aber es gibt wohl auch einen iob Adapter der Daten liefert.
- Hoymiles: Hier geht es wohl über die openDTU Anbindung bzw. den openDTU Adapter.
Alternativ geht es wohl auch über einen Zwischenstecker (Shelly) um erzeugte Energie zu messen.
Was wären den die Vor- oder Nachteile der jeweiligen Lösungen?
-
@umichel ich hab einen HM800 und nutze schlichtweg einen Shelly Plug zum Auslesen der Einspeisung.
-
Hmm , OK.
Ich hab gerade überlegt, dass ein Shelly bei mir eher suboptimal ist, weil er für den Aussbereich eher nicht so gut geeignet ist.Dann wohl eher die Frage ob openDTU (weil Wlan von drinnen zum WR) oder der Deye Adpater für den ioBroker.
Ich weiss jetzt nicht was da besser wäre für die Anbindung an Lovelace. -
@heinzie said in Test lovelace 4.x:
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
Die URL passt. Der Adapter kriegt den Request und biegt ihn zum passenden Adapter um und schickt das Icon zurück.
Die Karte erwartet an der Stelle keine URL, sondern eine Beschreibung des Wetters aus der sie dann ein Icon generieren will. Das ist der große Unterschied an der Stelle zwischen ioBroker und Homeassistant -> die ganzen Homeassistant Wetterkarten gehen für "uns" nicht. Die mitgelieferte hacke ich bei jedem Update entsprechend. Bei custom cards kann ich das nicht leisten...
-
@garfonso sagte in Test lovelace 4.x:
@heinzie said in Test lovelace 4.x:
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
Die URL passt. Der Adapter kriegt den Request und biegt ihn zum passenden Adapter um und schickt das Icon zurück.
Die Karte erwartet an der Stelle keine URL, sondern eine Beschreibung des Wetters aus der sie dann ein Icon generieren will. Das ist der große Unterschied an der Stelle zwischen ioBroker und Homeassistant -> die ganzen Homeassistant Wetterkarten gehen für "uns" nicht. Die mitgelieferte hacke ich bei jedem Update entsprechend. Bei custom cards kann ich das nicht leisten...
Danke für die Rückmeldung, dann kann man halt nichts machen.
-
@heinzie
Naja, schon. Die default Karte verwenden und zusätzliche Werte daneben anzeigen wäre meine Empfehlung. Es gibt auch eine more-info Karte, die das more-info von entities anzeigt. Da steht beim wetter entity auch nochmal mehr als auf der Karte, glaube ich. Kann man auch mal angucken.Oder halt eine Karte für ioBroker bauen. Für accuweather gibt es sowas, wobei das dann auch immer ein wenig braucht, bis die aktualisiert wird, bei einem frontend update (keine ahnung, ob das schon passiert ist seit letztdem update. ( https://github.com/algar42/IoB.lovelace.accuweather-card -> ok, Antwort ist "nein", letzte Version 3 Jahre alt)
-
hallo Community,
ich nutze lovelace seit langer Zeit in Kombination mit apexcharts. sieht wirklich schön aus.
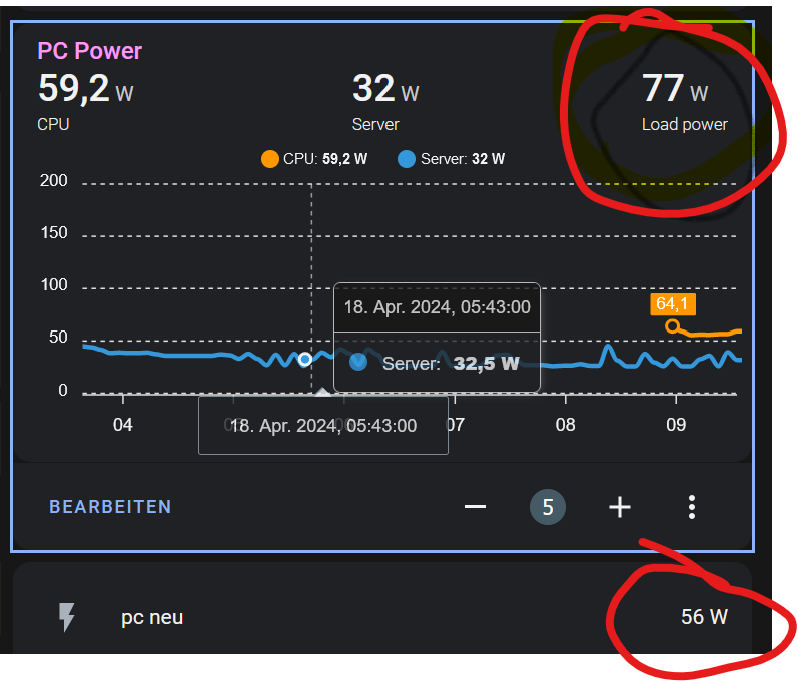
Ich habe das Problem das die Entity states in bei den Apex charts nur nach browser refresh ein Updates erhalten. Nutze ich die entity-card von lovelace werden die sekündlichen updates angezeigt (unten im bild):

ich habe bei aphex charts config schon probiert:
cache: false
update_interval: 1secohne Erfolg.
Für Tips wäre ich dankbar.type: custom:config-template-card entities: - input_number.lovelace_Stunden_monitor_chart - input_number.lovelace_Tage_chart_review card: type: vertical-stack cards: - type: custom:apexcharts-card now: show: false header: show: true title: PC Power show_states: true apex_config: cache: false grid: show: true legend: show: true position: top horizontalAlign: center floating: true fontSize: 10px itemMargin: horizontal: 10 vertical: 3 chart: height: 200px width: 100% offsetX: 0 plotOptions: bar: columnWidth: 100% xaxis: labels: show: true datetimeFormatter: hour: HH lines: show: true yaxis: - id: first show: true min: 0 max: 200 opposite: false decimalsInFloat: 0 decimals: 0 tickAmount: 4 forceNiceScale: false floating: false labels: align: right offsetX: 0 offsetY: 0 rotate: 0 experimental: color_threshold: true brush: false brush: selection_span: 18h apex_config: chart: height: 90px xaxis: labels: show: true datetimeFormatter: hour: HH lines: show: true yaxis: min: 0 max: 600 decimals: 1 tickAmount: 2 decimalsInFloat: 0 stacked: false graph_span: 360min span: end: minute offset: >- ${{'-'+states['input_number.lovelace_Stunden_monitor_chart'].state+'h'}} all_series_config: stroke_width: 3 show: datalabels: false in_header: true series: - entity: sensor.Pcpowerneu_load_power type: line name: CPU group_by: duration: 5min fill: last func: avg show: legend_value: true extremas: max - entity: sensor.a4c138e34f86501b_load_power name: Server group_by: duration: 5min fill: last func: avg - entity: sensor.Pcpowerneu_load_power show: in_chart: false -
@bobmortontx
klappt es, wenn du die gleichen entities in einer anderen Karte verwendest? Vielleicht abonniert der Adapter die nicht richtig (wobei da "entity" dran steht, müsste eigentlich gehen) -
@pafade89 sagte in Test lovelace 4.x:
@garfonso sagte in Test lovelace 4.x:
@pafade89 said in Test lovelace 4.x:
Besteht eine Chance, das du dir das nochmal genauer anguckst ?
Ja, das gucke ich mir an. Weiß nur nicht wann.
@pafade89 said in Test lovelace 4.x:
Hätte einige Anwendungsfälle dafür und custom gibt es leider nicht so viel Auswahl.
Kann die denn mehr als die normale History-Graph-Card? Oder Sensor?
Habe folgendes gefunden:
"The statistics graph card allows you to display a graph of statistics data for each of the entities listed."Damit kann man also zum Beispiel auch Balkendiagramme anzeigen lassen.
@pafade89 said in Test lovelace 4.x:
Was kann man hier tun?
Du:
das hier melden. Und vielleicht versuchen rauszufinden, was passiert, damit diese Meldung kommt, damit ich mir das >genauer angucken kann.Ich:
ich muss da was implementieren... den request "recall_id" kannte ich bisher aber nicht und die Warnung bemängelt auch, >dass da keine Browser ID drin steht (sieht man ja auch nicht). Da müsste ich suchen, was da los ist. Hab ich bei mir noch >nicht gesehen -> von daher wäre es ech hilfreich, wenn du irgendwie mal rumspielen könntest und gucken, wann das im >log kommt, also was du (vermutlich mit browser mod?) da machst.Seit dem letzten Update habe ich diesen Fehler nicht mehr reproduzieren können.
VG P
@Garfonso schaffst du dir nochmal die Implementation der Statistikdiagramm Card anzugucken, ohne drängeln zu wollen

-
Wie kann man die Toolbar ausblenden? Den Menüpunkt unter Themen gibt es nicht mehr.