NEWS
Test lovelace 5.x
-
Guten Tag,
Ich wollte nur mal kurz auf das Thema Klimaanlage (Daikin - mit Cloud adapter) zurückkommen.
Ich habe mir das was hier gepostet wurde zich mal durch gelesen und komme trotzdem nicht weiter... (Ich bin schwer von Begriff :D)-
Frage: Warum wird mir der power-button nicht angezeigt?
Dieser wird angelegt, gespeichert und verschwindet danach einfach wieder im Devices - Tab. Im Tab Objekte ist er aber noch zu finden...
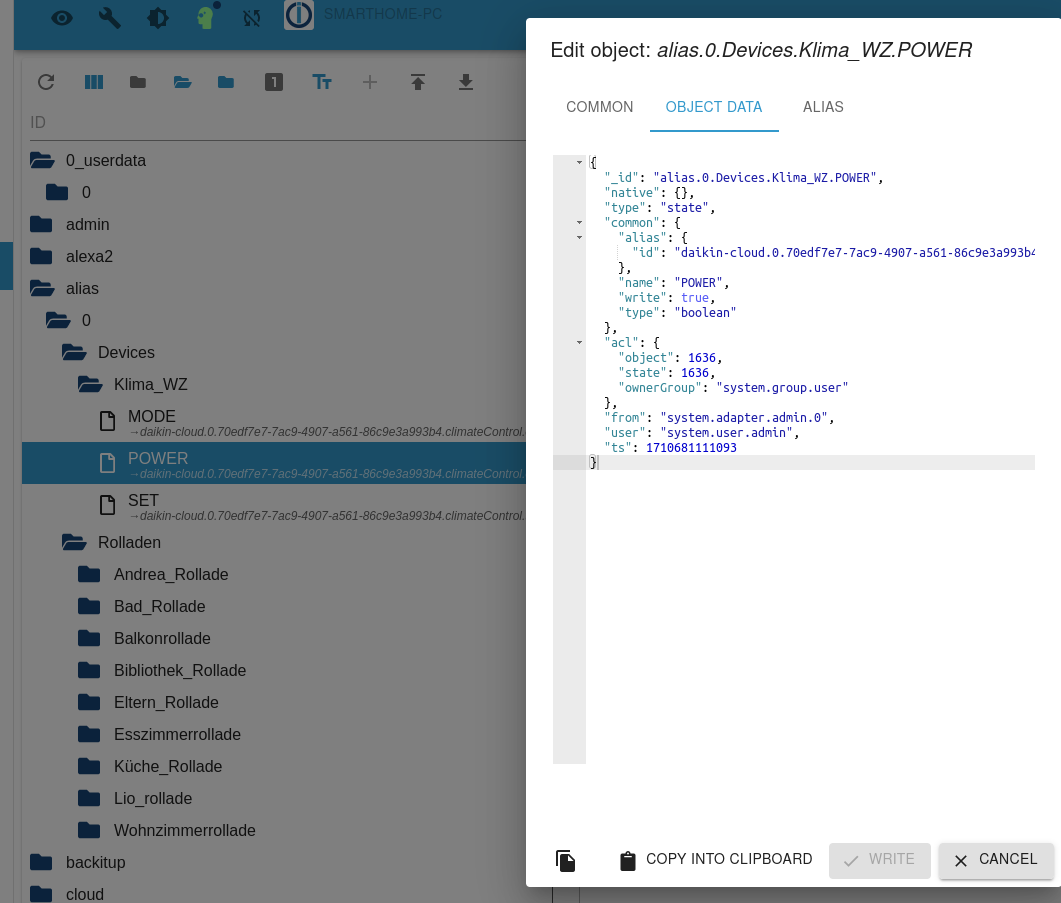
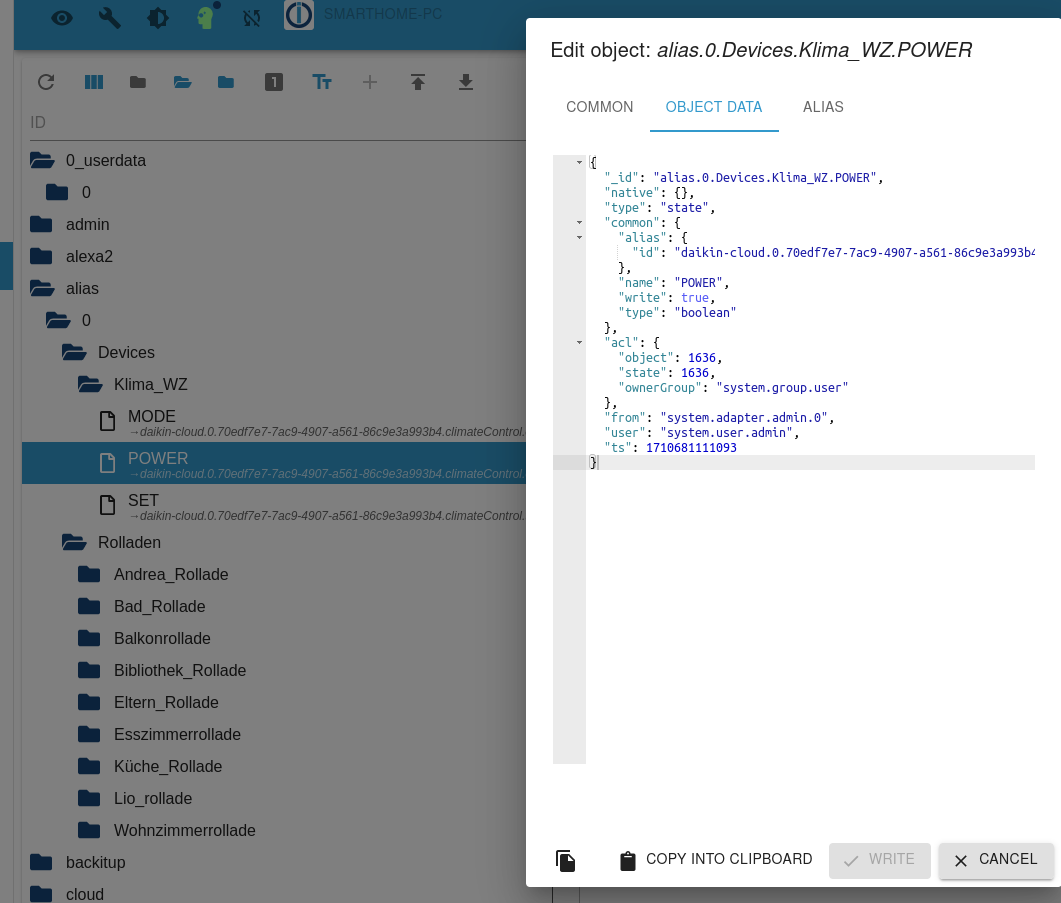
Hier ist der power-state zu finden (Unter Objekte)

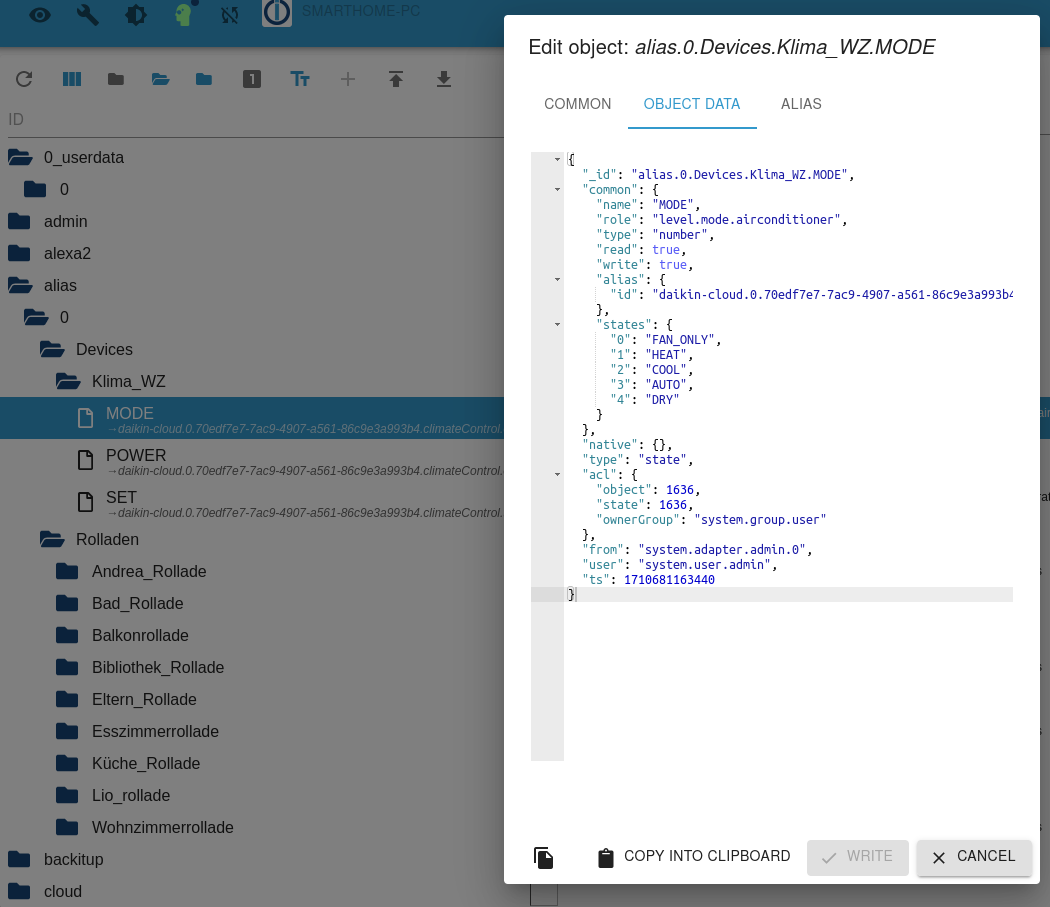
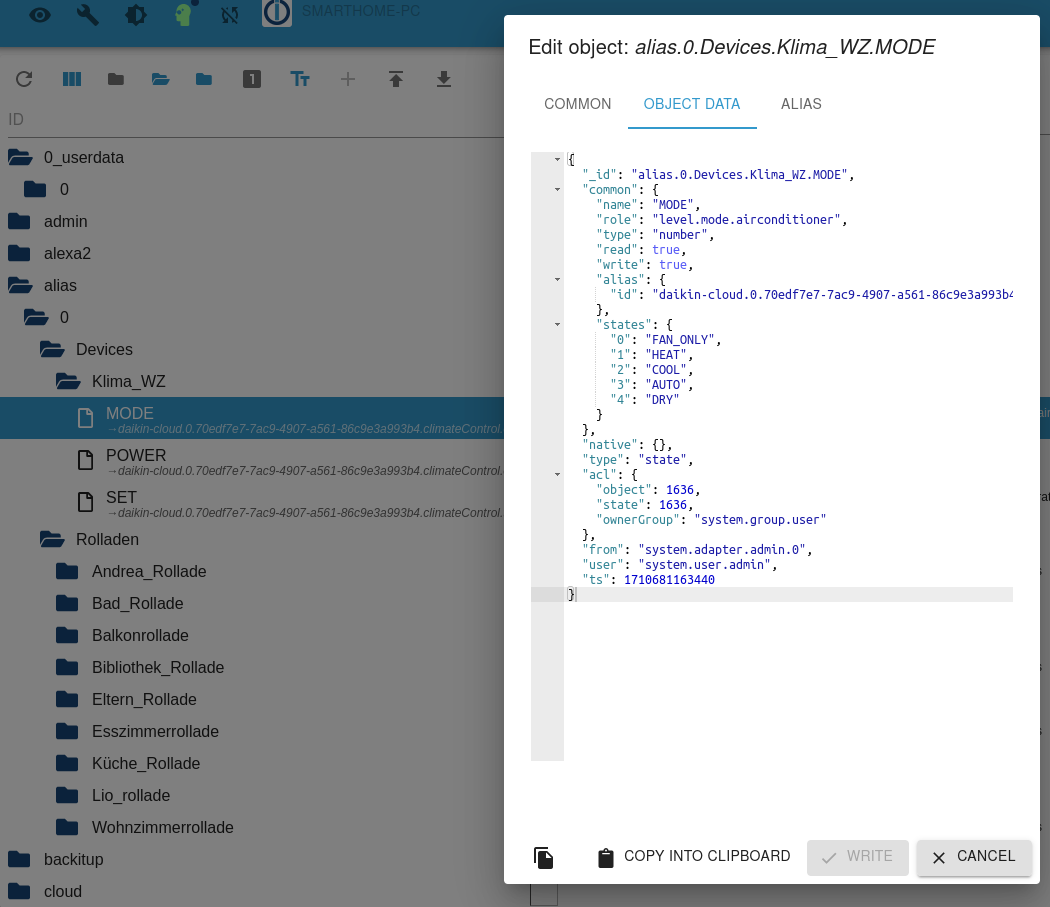
Hier das Objekt MODE:

Unter Devices ist dieser wieder verschwunden... D.h. Ich verlinke den Datenpunkt für den power-button und dieser ist nach dem Speichern wieder weg.
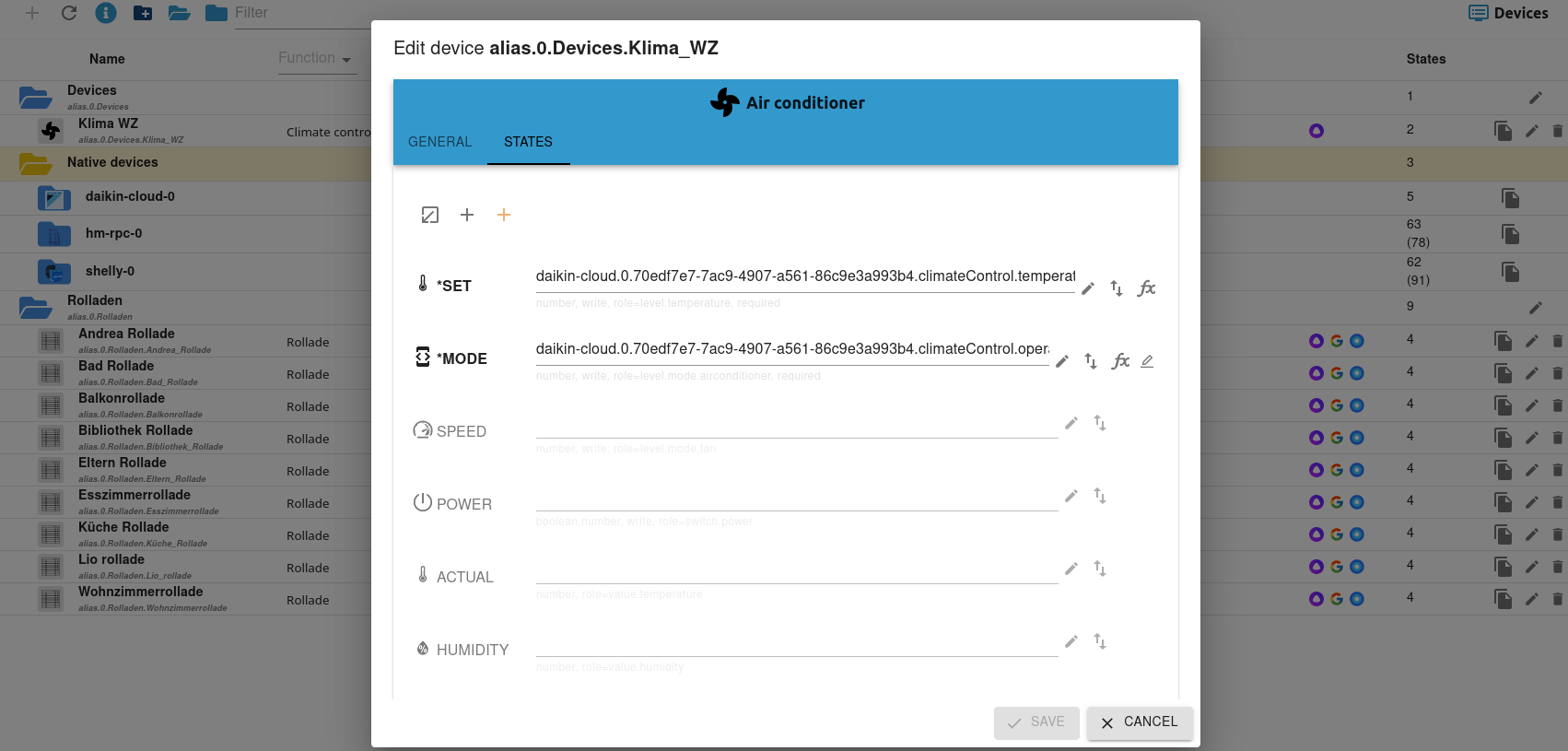
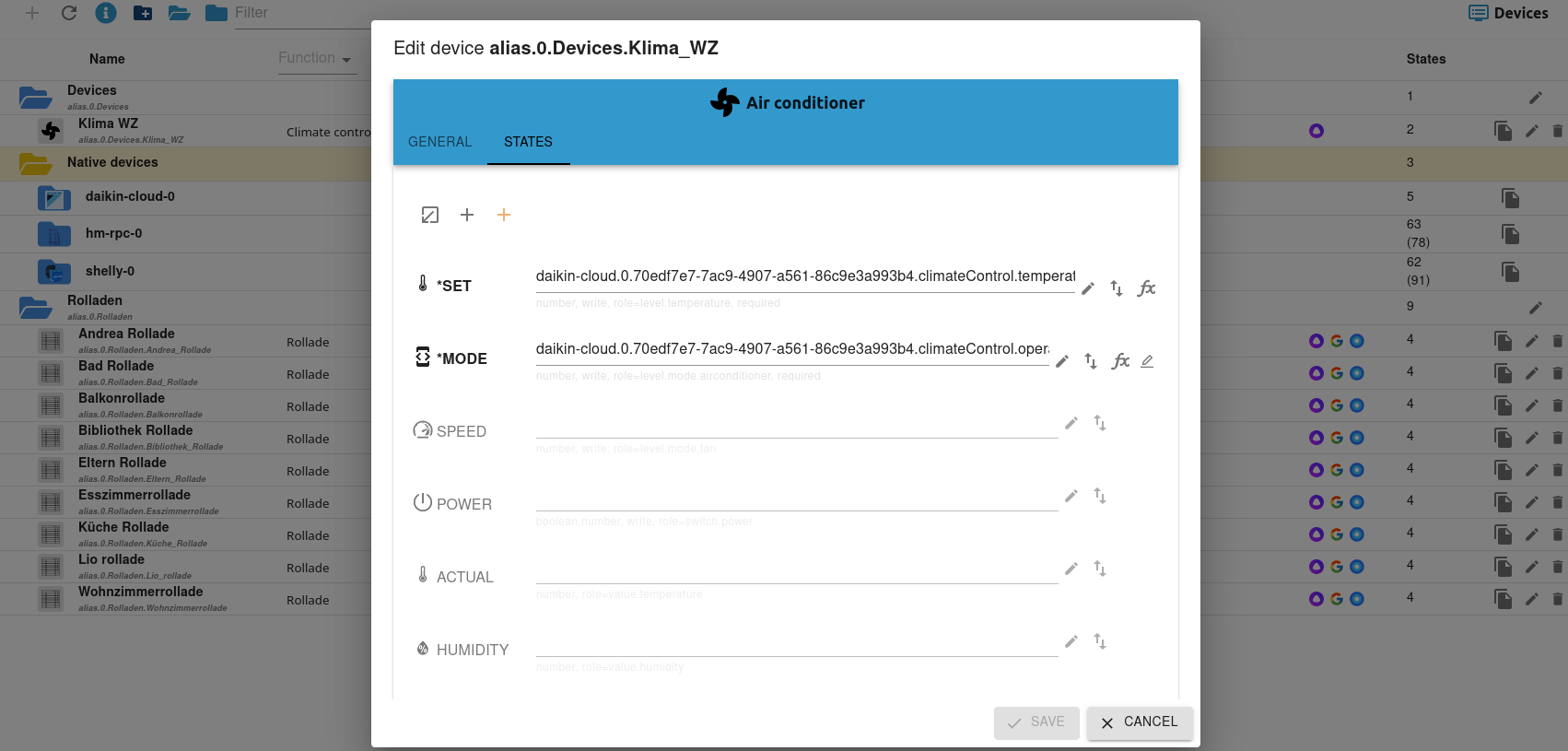
Hier im Bild zu sehen, dass der Power-State wieder lehr ist, obwohl dieser soeben verlinkt wurde:

-
Frage: Wie kann man für den jeweiligen Mode, die Temperatur & Fan-Einstellungen angeben?
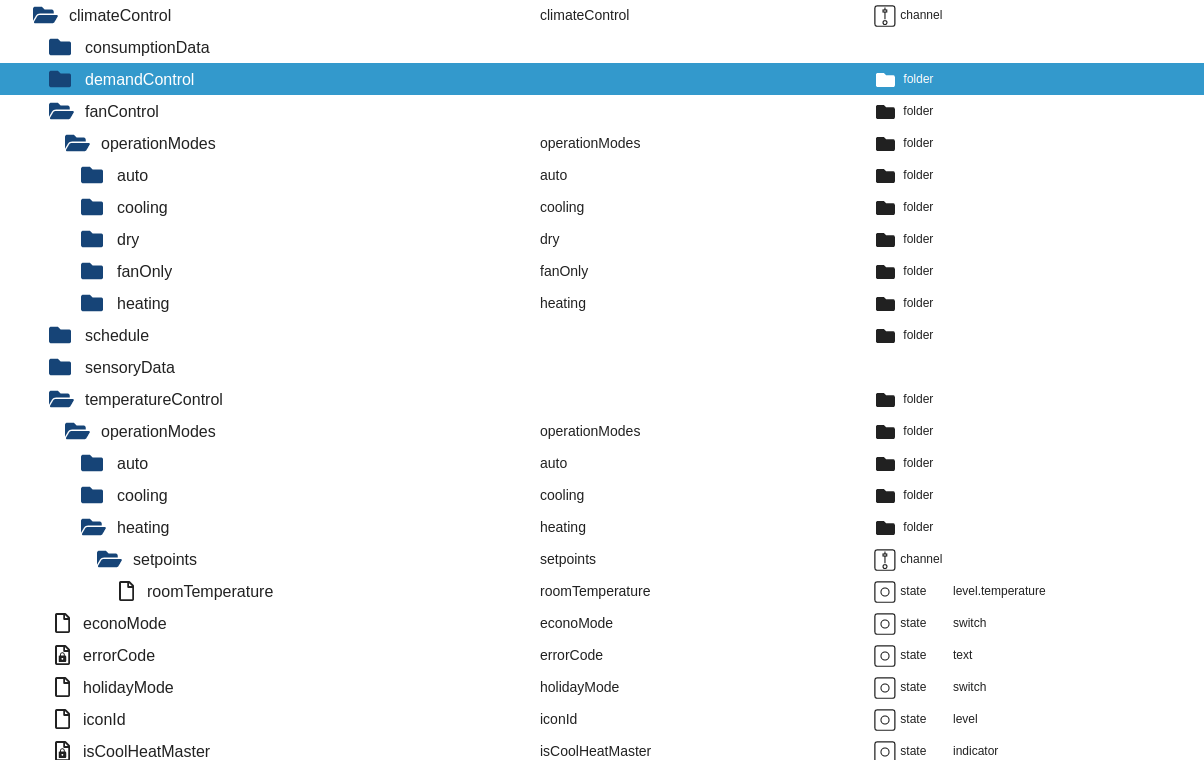
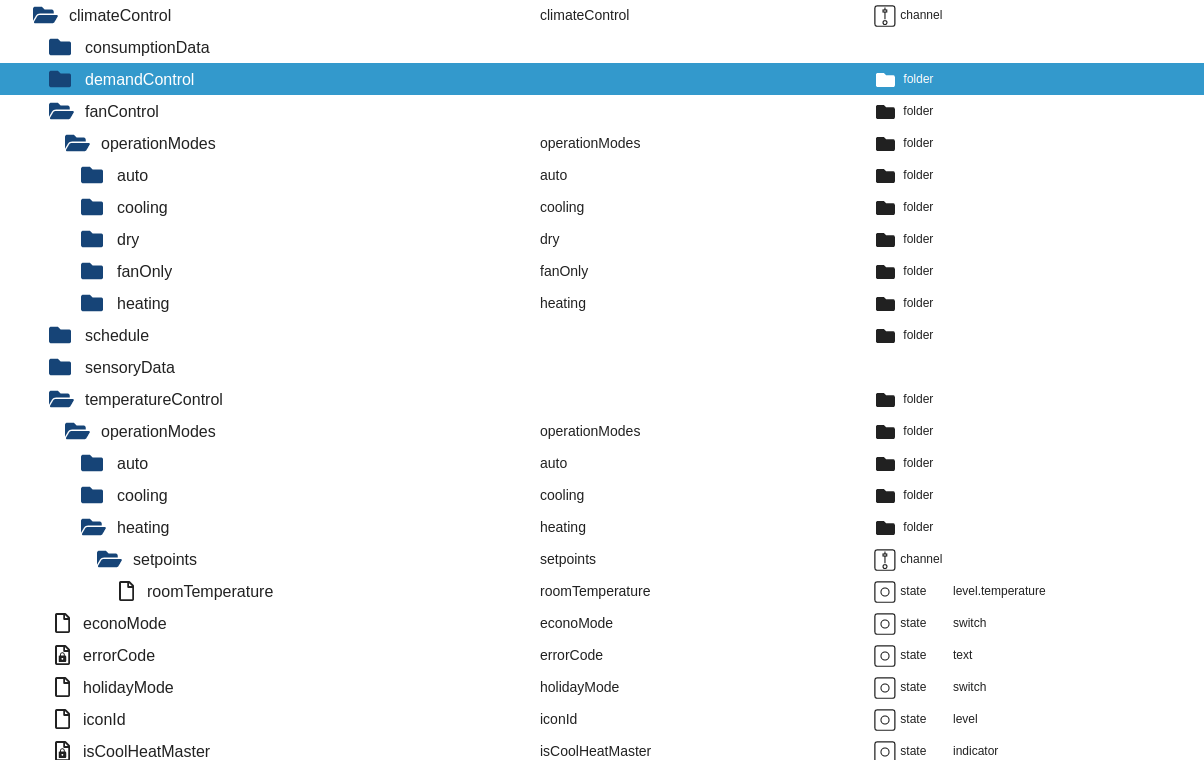
Über den Daikin Adapter sieht man, dass man z.b. die Temperaturen jeweils für auto, cooling und heating einstellen kann:

Das gleiche gilt ja dann auch für die fanControl Einstellungen, welche für die 5 verschiedenen operationModes einstellbar sind.
Sind meine Vorderungen schlicht und einfach nicht realisierbar oder übersehe ich etwas? :)
Vielen dank im Voraus für die Antworten.
LG Flippi
-
-
Guten Tag,
Ich wollte nur mal kurz auf das Thema Klimaanlage (Daikin - mit Cloud adapter) zurückkommen.
Ich habe mir das was hier gepostet wurde zich mal durch gelesen und komme trotzdem nicht weiter... (Ich bin schwer von Begriff :D)-
Frage: Warum wird mir der power-button nicht angezeigt?
Dieser wird angelegt, gespeichert und verschwindet danach einfach wieder im Devices - Tab. Im Tab Objekte ist er aber noch zu finden...
Hier ist der power-state zu finden (Unter Objekte)

Hier das Objekt MODE:

Unter Devices ist dieser wieder verschwunden... D.h. Ich verlinke den Datenpunkt für den power-button und dieser ist nach dem Speichern wieder weg.
Hier im Bild zu sehen, dass der Power-State wieder lehr ist, obwohl dieser soeben verlinkt wurde:

-
Frage: Wie kann man für den jeweiligen Mode, die Temperatur & Fan-Einstellungen angeben?
Über den Daikin Adapter sieht man, dass man z.b. die Temperaturen jeweils für auto, cooling und heating einstellen kann:

Das gleiche gilt ja dann auch für die fanControl Einstellungen, welche für die 5 verschiedenen operationModes einstellbar sind.
Sind meine Vorderungen schlicht und einfach nicht realisierbar oder übersehe ich etwas? :)
Vielen dank im Voraus für die Antworten.
LG Flippi
@flippi
zu 1.:
d.h. du trägst im Geräte-Tab unter "POWER" die ID ein und das, wovon du Screenshots gemacht hast, kommt als Ergebnis?
Das ist ein Fehler im Devices Adapter. Wenn es geht, bitte dafür ein issue erstellen. (Klima Power Objekt erhält keine Rolle).
Übergangslösung: manuell die Rolle "richtig" setzen, aufswitch.power.zu 2.:
eine Unterstützung von mehreren Zieltemperaturen ist mir weder in ioBroker noch in HomeAssistant bekannt. Da wirst du, wenn die Zieltemperatur / fan_mode tatsächlich in verschiedenen states gesetzt werden muss, nicht um ein Skript herum kommen. -
-
@flippi
zu 1.:
d.h. du trägst im Geräte-Tab unter "POWER" die ID ein und das, wovon du Screenshots gemacht hast, kommt als Ergebnis?
Das ist ein Fehler im Devices Adapter. Wenn es geht, bitte dafür ein issue erstellen. (Klima Power Objekt erhält keine Rolle).
Übergangslösung: manuell die Rolle "richtig" setzen, aufswitch.power.zu 2.:
eine Unterstützung von mehreren Zieltemperaturen ist mir weder in ioBroker noch in HomeAssistant bekannt. Da wirst du, wenn die Zieltemperatur / fan_mode tatsächlich in verschiedenen states gesetzt werden muss, nicht um ein Skript herum kommen. -
Hallo
Bei meinen Lovelace-Versuchen bin ich an 2 Problemen, verursacht durch meine Datenstrukturen, hängen geblieben:
- Nicht alle Daten in meinem Alias Bereich sollen nach möglichen Lovelace Entities abgesucht werden, da einiges für Lovelace unwesentlich, aber zum Teil trotzdem erkannt wird (aber mit falschem Enititytype). Die aktuelle Möglichkeit die Suche auf Alias.0. einzuschränken het daher nicht ganz ausgreicht.
- Zum Teil wurden Datenpunkte die bereits über Custom als Entity definiert sind zusätzlich auch noch bei der automatischen Erkennung ein zweites Mal als Entity mit einem anderen Namen registriert. War etwas verwirrend.
Habe darum mal den Code geforkt und ein paar Ergänzungen gemacht:
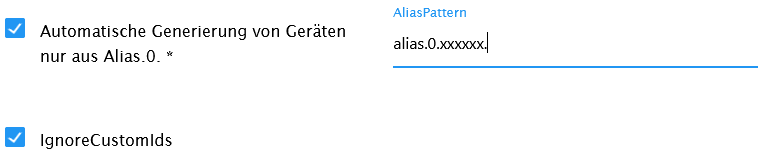
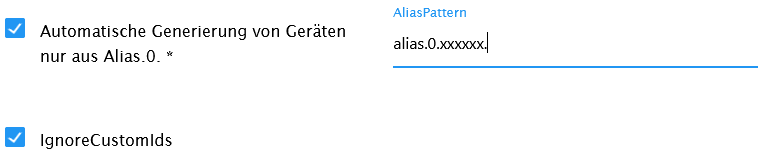
- Die aliasOnly Option habe ich durch eine Option aliasPattern ergänzt. Per Default ist aliasPattern "alias.0." (auch wenn aliasPattern leer bleibt), d.h. die Kompatibilität mit der Vorversion sollte daher gegeben sein.
- Es gibt eine neue ignoreCustomIds Option. Wenn sie aktiviert ist, dann werden die Ids von Datenpunkten die in per Custom definierten Eintities auftauchen bei der automatischen erkennung nicht berücksichtigt. Hier bin ich nicht sicher, ob ich den ganzen Suchvorgang wirklich richtig verstanden habe und die Codeänderungen wirklich in allen Fällen so schlau, wie ich es hoffe, sind.
Zumindest auf meinem Testsystem funktioniert beides wie erhofft.

Sofern die Changes von Interesse sind mache ich gelegentlich einen Pull Request, aber ich muss zuerst noch die Translations machen/anpassen (da habe ich noch nicht ganz verstanden, wie ich da am besten Vorgehe resp. ob und wie mir das Weblate System da helfen kann). Für den Moment ist der Code unter https://github.com/lizardking/ioBroker.lovelace zu finden. -
Hallo
Bei meinen Lovelace-Versuchen bin ich an 2 Problemen, verursacht durch meine Datenstrukturen, hängen geblieben:
- Nicht alle Daten in meinem Alias Bereich sollen nach möglichen Lovelace Entities abgesucht werden, da einiges für Lovelace unwesentlich, aber zum Teil trotzdem erkannt wird (aber mit falschem Enititytype). Die aktuelle Möglichkeit die Suche auf Alias.0. einzuschränken het daher nicht ganz ausgreicht.
- Zum Teil wurden Datenpunkte die bereits über Custom als Entity definiert sind zusätzlich auch noch bei der automatischen Erkennung ein zweites Mal als Entity mit einem anderen Namen registriert. War etwas verwirrend.
Habe darum mal den Code geforkt und ein paar Ergänzungen gemacht:
- Die aliasOnly Option habe ich durch eine Option aliasPattern ergänzt. Per Default ist aliasPattern "alias.0." (auch wenn aliasPattern leer bleibt), d.h. die Kompatibilität mit der Vorversion sollte daher gegeben sein.
- Es gibt eine neue ignoreCustomIds Option. Wenn sie aktiviert ist, dann werden die Ids von Datenpunkten die in per Custom definierten Eintities auftauchen bei der automatischen erkennung nicht berücksichtigt. Hier bin ich nicht sicher, ob ich den ganzen Suchvorgang wirklich richtig verstanden habe und die Codeänderungen wirklich in allen Fällen so schlau, wie ich es hoffe, sind.
Zumindest auf meinem Testsystem funktioniert beides wie erhofft.

Sofern die Changes von Interesse sind mache ich gelegentlich einen Pull Request, aber ich muss zuerst noch die Translations machen/anpassen (da habe ich noch nicht ganz verstanden, wie ich da am besten Vorgehe resp. ob und wie mir das Weblate System da helfen kann). Für den Moment ist der Code unter https://github.com/lizardking/ioBroker.lovelace zu finden.Frage.... würde deine Änderung mit IgnoreCustomIDs auch gehen wenn der Haken bei "nur Alias" nicht gesetzt ist (also auf den Kompletten Objektbaum)?
-
Frage.... würde deine Änderung mit IgnoreCustomIDs auch gehen wenn der Haken bei "nur Alias" nicht gesetzt ist (also auf den Kompletten Objektbaum)?
@xbit
Ja, die Anpassung funktioniert für den ganzen Objektbaum. Sowohl die igonoreCustomIds, wir auch die aliasOnly Geschichte.Die Namen für die Optionen sind teilweise etwas irreführend (kann ja in den Translations anders angeschrieben werden), aber zumindest aliasOnly wollte ich beibehalten um die Rückwärtskompatibilität zu gewährleisteten.
-
Leider kann ich mit den wenigen Infos nicht viel anfangen.
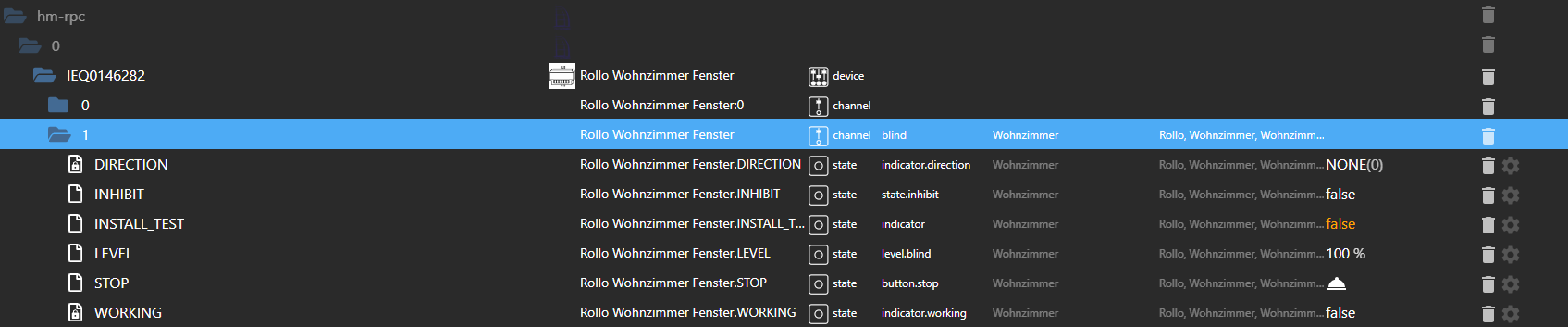
Versuch doch erst mal dein Rollo einen Raum und eine Funktion zu geben danach wird das Rollo als "cover" alleine von Lovelace erkannt.

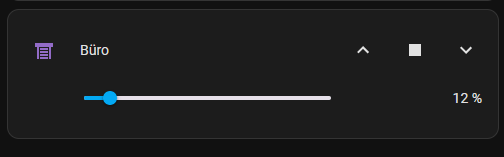
Zum Testen könntest du dir z.B. die mushroom-card herunterladen und in Lovelace laden, danach könntest du mit dieser Karte:
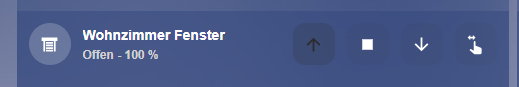
type: custom:mushroom-cover-card entity: cover.Rollo_Wohnzimmer_Fenster name: Wohnzimmer Fenster fill_container: true layout: horizontal primary_info: name show_position_control: true show_buttons_control: true show_tilt_position_control: falseein ungefähr so aussehendes Ergebnis erhalten

Falls das gehen sollte kann man schauen was an deiner Karte falsch ist dazu müsste man aber den Code sehen..
@xbit Hallo,
ich habe ein Problem mit der Mushroom Cover Card und einem Shelly Plus 2PM im Cover Modus.
Ich habe keine Stop Taste. Der Shelly wird im Shelly Adapter des iobroker erkannt, im Lovelace wird auch die Mushroom Cover Card angelegt. Aber leider nur mit Auf und Ab Button sowie Slider.
Was mache ich falsch und was kann ich noch probieren?Danke und Gruß
Thomas -
@xbit Hallo,
ich habe ein Problem mit der Mushroom Cover Card und einem Shelly Plus 2PM im Cover Modus.
Ich habe keine Stop Taste. Der Shelly wird im Shelly Adapter des iobroker erkannt, im Lovelace wird auch die Mushroom Cover Card angelegt. Aber leider nur mit Auf und Ab Button sowie Slider.
Was mache ich falsch und was kann ich noch probieren?Danke und Gruß
Thomas -
@xbit Hallo,
ich habe ein Problem mit der Mushroom Cover Card und einem Shelly Plus 2PM im Cover Modus.
Ich habe keine Stop Taste. Der Shelly wird im Shelly Adapter des iobroker erkannt, im Lovelace wird auch die Mushroom Cover Card angelegt. Aber leider nur mit Auf und Ab Button sowie Slider.
Was mache ich falsch und was kann ich noch probieren?Danke und Gruß
Thomas@tom8184
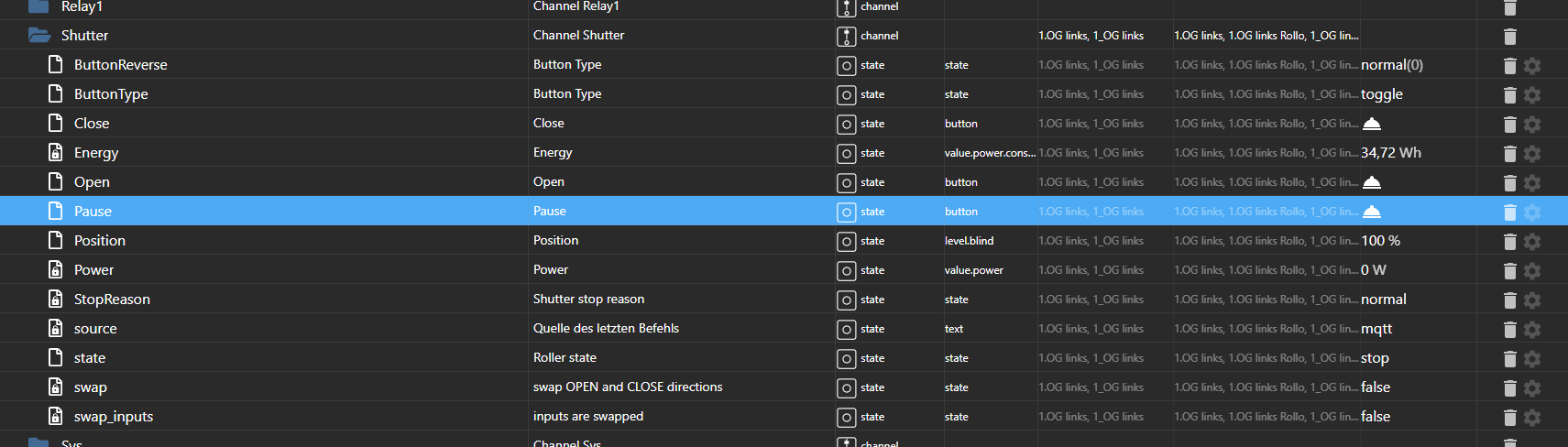
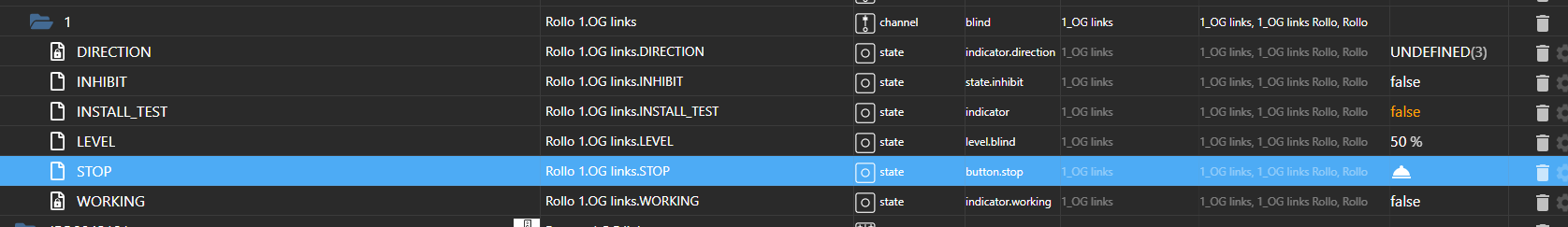
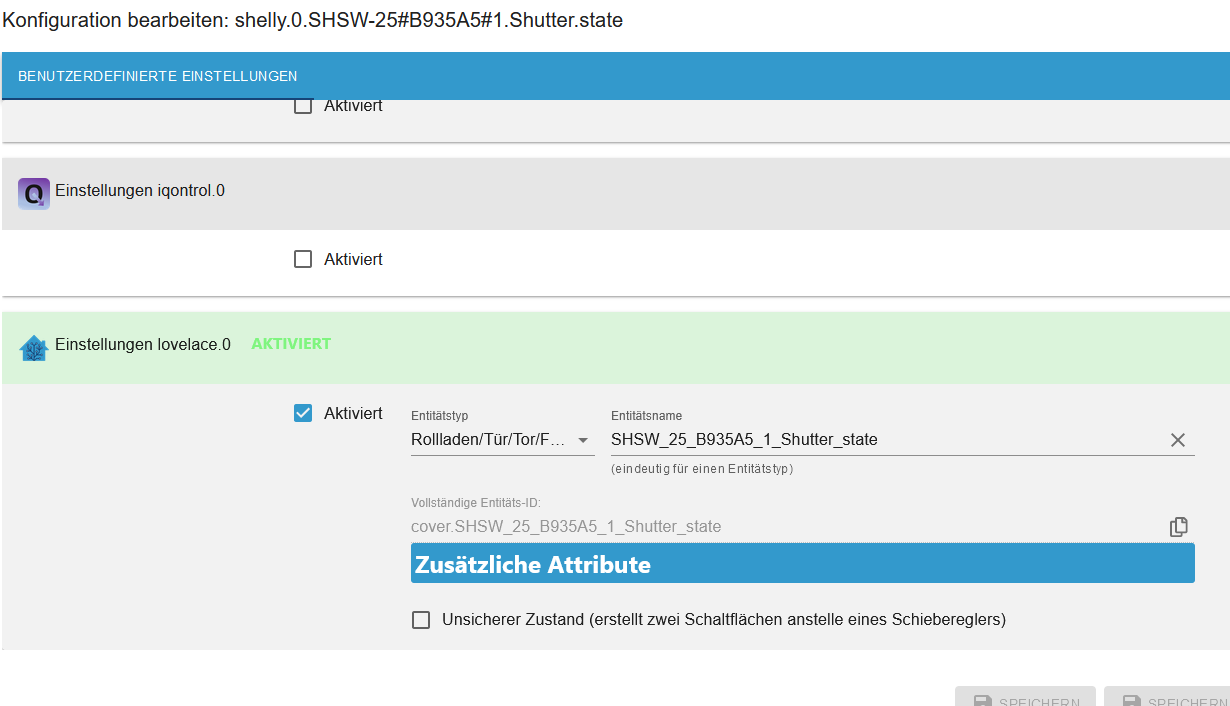
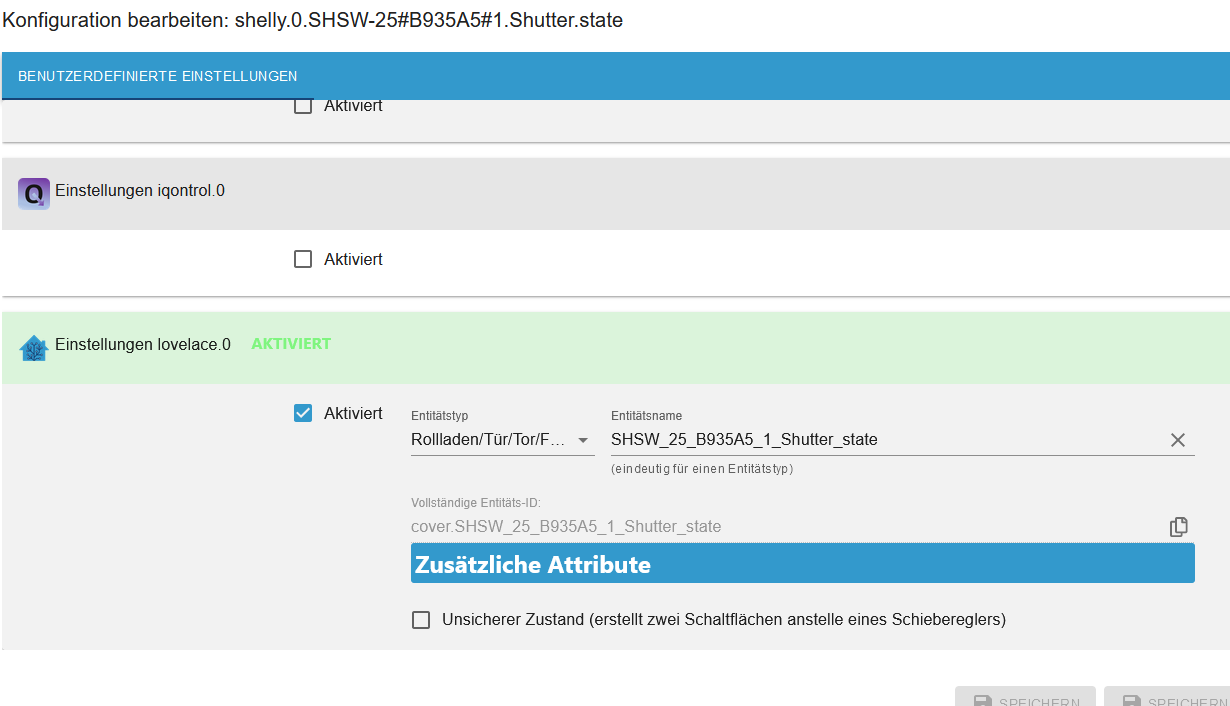
Versuche mich aktuell auch gerade in lovelace einzuarbeiten. Man kann das bestimmt auch noch besser lösen, bei mir läuft es jetzt erst mal so:- die Variable shelly.0.,,,,,,.Shutter.state zusätzlich für lovelace ergänzt

- bei der Karte habe ich dann diesen Code für den Button Stop ergänzt
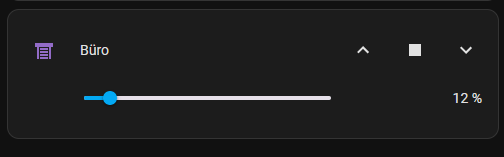
move_stop_button: tap_action: action: call-service service: number.set_value target: entity_id: cover.SHSW_25_B935A5_1_Shutter_state data: value: stopDamit läuft es bei mir und sieht dann so aus:

-
Ich hätte dann auch noch einmal eine Frage an die Experten:
Ich möchte über ein ganz einfache Karte bei meinen Dect301 Heizkörper Thermostaten die Solltemperatur entweder auf 17° oder 21° einstellen.
17° deaktiv

21° aktiv

Mit der Standard card geht es über mein Objekt "entity: climate.Buero_Solltemperatur"

Kann mir Jemand ggf. einen Tipp geben wie man das am einfachsten realisieren kann
-
-
@tom8184
Versuche mich aktuell auch gerade in lovelace einzuarbeiten. Man kann das bestimmt auch noch besser lösen, bei mir läuft es jetzt erst mal so:- die Variable shelly.0.,,,,,,.Shutter.state zusätzlich für lovelace ergänzt

- bei der Karte habe ich dann diesen Code für den Button Stop ergänzt
move_stop_button: tap_action: action: call-service service: number.set_value target: entity_id: cover.SHSW_25_B935A5_1_Shutter_state data: value: stopDamit läuft es bei mir und sieht dann so aus:

-
@xbit Hallo,
bei mir wird im Shelly Adapter nicht Shutter sondern Cover angezeigt und da gibt es open, close und stop. Habe keinen Shelly 2.5 sondern den Shelly Plus 2PM, vielleicht sind die in dieser Hinsicht unterschiedlich? -
@heinzie Hallo,
vielen Dank, mit dieser Karte klappt es auf Anhieb ohne manuell noch eine Entität hinzufügen zu müssen.
Edit1: zu früh gefreut, alle Tasten und Slider sind zwar da aber die Stop Taste funktioniert nicht.
Mal sehen, ob ich es mit deinem Code hinbekomme.Edit2: ich bekomme es einfach nicht hin. Der Code von #heinzie führt zu keiner Reaktion bei der Stop Taste. Füge ich ihn entsprechend angepasst für die "Auf-Taste" ein, funktioniert die auch nicht mehr. Fazit, tap_action: action: call-service service: input_number.entität funktioniert in meiner Installation nicht.
Hat noch jemand eine Idee?
Vielen Dank
-
Hallo zusammen,
verstehe gerade etwas bzgl. theme nicht und komme nicht weiter. Hier der Theme:
So sieht es aus:

Warum sind die aktiven Symbole gelb? Gelb ist erstens nirgendwo definiert wenn ich das richtig sehe und durch
paper-item-icon-active-color: 'var(--accent-color)'
und
accent-color: '#008bef'
sollten die doch blau sein oder? -
Hallo zusammen,
verstehe gerade etwas bzgl. theme nicht und komme nicht weiter. Hier der Theme:
So sieht es aus:

Warum sind die aktiven Symbole gelb? Gelb ist erstens nirgendwo definiert wenn ich das richtig sehe und durch
paper-item-icon-active-color: 'var(--accent-color)'
und
accent-color: '#008bef'
sollten die doch blau sein oder? -
Hallo zusammen,
verstehe gerade etwas bzgl. theme nicht und komme nicht weiter. Hier der Theme:
So sieht es aus:

Warum sind die aktiven Symbole gelb? Gelb ist erstens nirgendwo definiert wenn ich das richtig sehe und durch
paper-item-icon-active-color: 'var(--accent-color)'
und
accent-color: '#008bef'
sollten die doch blau sein oder?Für die Lampe sollte "state-light-active-color" gehen oder auch "state-light-on-color".
-
Damit hab ich mich auch lange umgeschlagen.
Ich glaube @XBiT hat mir weiter oben eine Lösung gepostet.@david-g @XBiT Danke euch. Bin der Einfachheit halber mal auf das noctis theme umgestiegen. Hatte einfach kein Bock lang rumzufriemeln.
-
@david-g @XBiT Danke euch. Bin der Einfachheit halber mal auf das noctis theme umgestiegen. Hatte einfach kein Bock lang rumzufriemeln.
Da hatte ich das auch....
Gibt's da eine aktuelle Version?