NEWS
Test lovelace 4.x
-
@xbit Hallo,
bei mir wird im Shelly Adapter nicht Shutter sondern Cover angezeigt und da gibt es open, close und stop. Habe keinen Shelly 2.5 sondern den Shelly Plus 2PM, vielleicht sind die in dieser Hinsicht unterschiedlich? -
@heinzie Hallo,
welche Karte verwendest du? Sieht so aus wie ich es gerne hätte. -
-
@tom8184 Dann müssten es wohl diese sein:
shelly.1.shellyplus2pm..........Cover0.Position
shelly.1.shellyplus2pm..........Cover0.Stop -
@heinzie Hallo,
vielen Dank, mit dieser Karte klappt es auf Anhieb ohne manuell noch eine Entität hinzufügen zu müssen.
Edit1: zu früh gefreut, alle Tasten und Slider sind zwar da aber die Stop Taste funktioniert nicht.
Mal sehen, ob ich es mit deinem Code hinbekomme.Edit2: ich bekomme es einfach nicht hin. Der Code von #heinzie führt zu keiner Reaktion bei der Stop Taste. Füge ich ihn entsprechend angepasst für die "Auf-Taste" ein, funktioniert die auch nicht mehr. Fazit, tap_action: action: call-service service: input_number.entität funktioniert in meiner Installation nicht.
Hat noch jemand eine Idee?
Vielen Dank
-
Hallo zusammen,
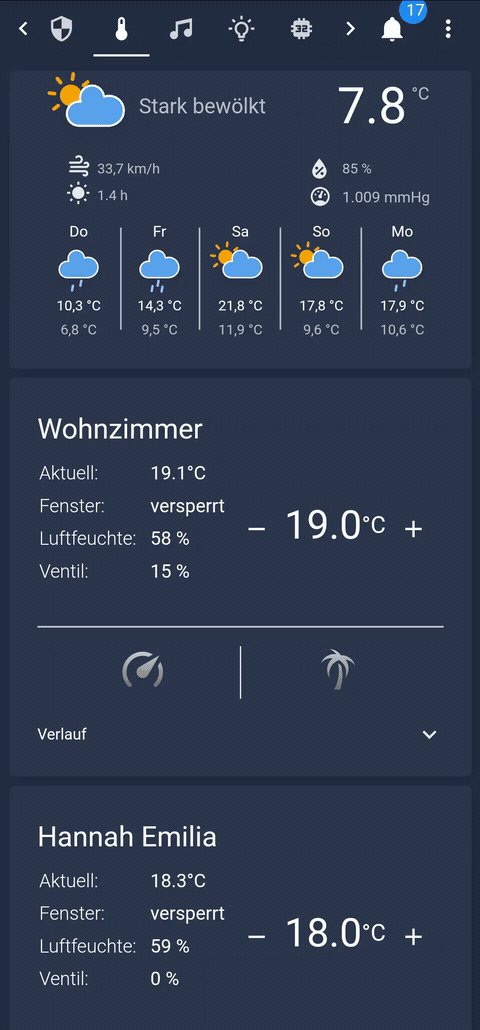
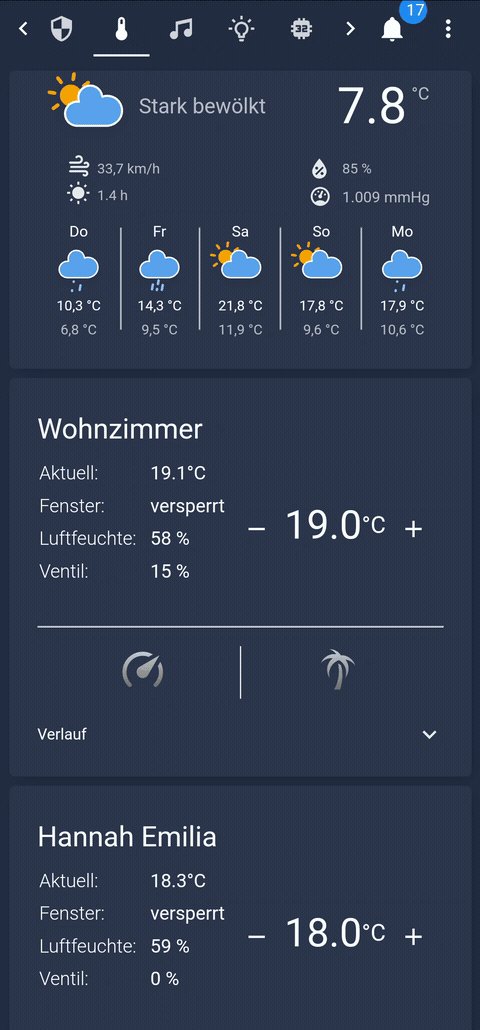
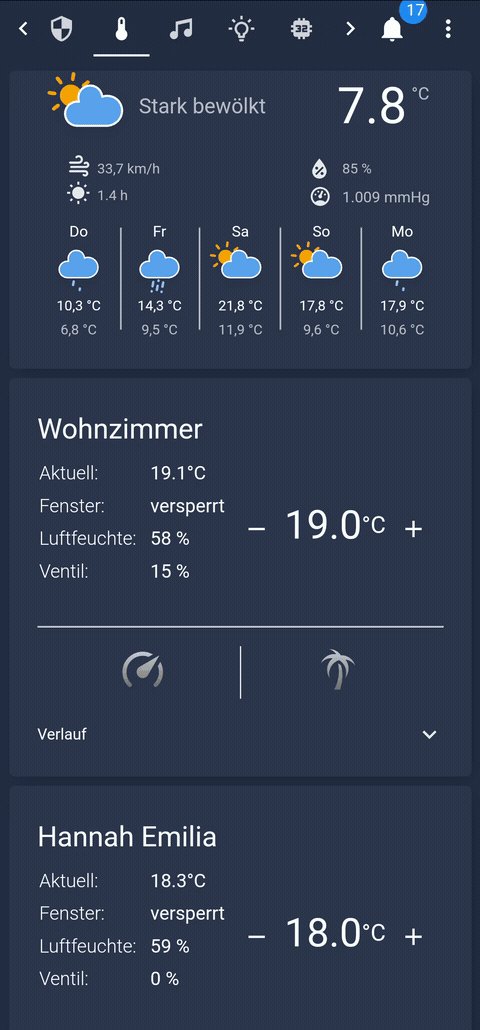
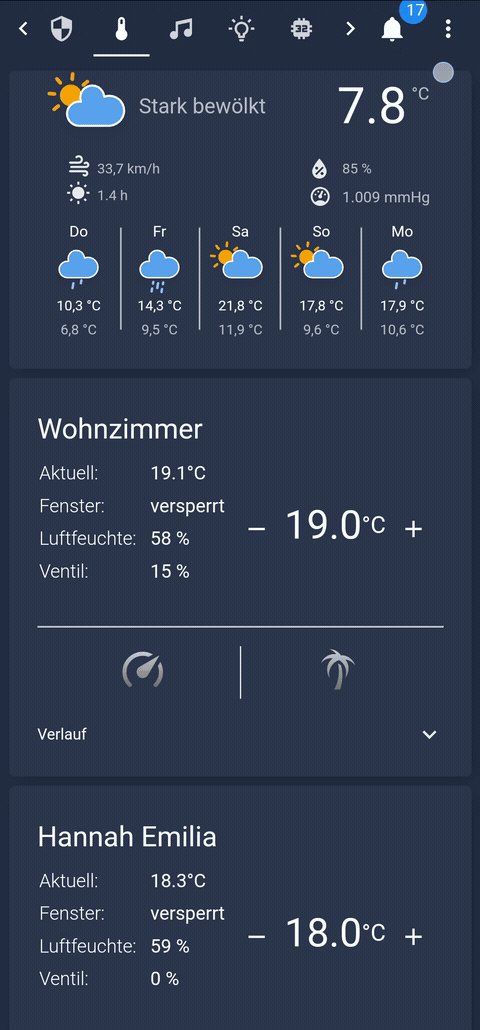
verstehe gerade etwas bzgl. theme nicht und komme nicht weiter. Hier der Theme:
So sieht es aus:

Warum sind die aktiven Symbole gelb? Gelb ist erstens nirgendwo definiert wenn ich das richtig sehe und durch
paper-item-icon-active-color: 'var(--accent-color)'
und
accent-color: '#008bef'
sollten die doch blau sein oder? -
Damit hab ich mich auch lange umgeschlagen.
Ich glaube @XBiT hat mir weiter oben eine Lösung gepostet. -
Für die Lampe sollte "state-light-active-color" gehen oder auch "state-light-on-color".
-
-
Da hatte ich das auch....
Gibt's da eine aktuelle Version? -
@david-g XBiT hatte eine korrigierte gepostet. die habe ich genommen. Sieht bislang gut aus.
-
@heinzie said in Test lovelace 4.x:
Damit läuft es bei mir
Das überrascht mich... welchen Wert schreibt der service call denn da in den State? Und wird der immer als "stop" interpretiert oder nur weil bei deinen Tests der Rolladen gerade richtig stand?
Für cover oder auch komplizierte light entities oder thermostate sollte der erste Ansatz immer sein, das Gerät sauber im "Geräte"-Tab von ioBroker zu haben. Zur Not als Alias. Dann klappts auch mit Lovelace.
@xbit said in Test lovelace 4.x:
könnte daran liegen das der "Stop" Taster bei Shelly "Pause" heißt
Wie der "heißt" ist egal. Aber die Rolle ist wichtig. Da wäre bei shelly gut, wenn das auch button.stop wäre. Sonst weiß Lovelace nicht auf welchen der Knöpfe es für "stop" drücken muss. -> gerne dafür bei shelly ein issue erzeugen mit Hinweis auf den type-detector.
@heinzie said in Test lovelace 4.x:
Ich möchte über ein ganz einfache Karte bei meinen Dect301 Heizkörper Thermostaten die Solltemperatur entweder auf 17° oder 21° einstellen.
Also auf den festen Wert?
Das sollte mit einem "service_call" als Action möglich sein. Unterstützt mittlerweile auch der UI Editor. Also z.B. die Button Card (oder als Reihe in Elemente einfügen) und da als Aktion nicht "Umschalten", sondern "Dienst aufrufen" und da dannclimate.set_temperatureeintragen... warum der nicht in der Liste auftaucht, muss ich mir noch angucken.. urgs... naja, dann doch von hand:type: button tap_action: action: call-service service: climate.set_temperature service_data: temperature: 15 entity_id: climate.Buero entity: climate.Buero -
@garfonso sagte in Test lovelace 4.x:
@heinzie said in Test lovelace 4.x:
Damit läuft es bei mir
Das überrascht mich... welchen Wert schreibt der service call denn da in den State? Und wird der immer als "stop" interpretiert oder nur weil bei deinen Tests der Rolladen gerade richtig stand?
Für cover oder auch komplizierte light entities oder thermostate sollte der erste Ansatz immer sein, das Gerät sauber im "Geräte"-Tab von ioBroker zu haben. Zur Not als Alias. Dann klappts auch mit Lovelace.
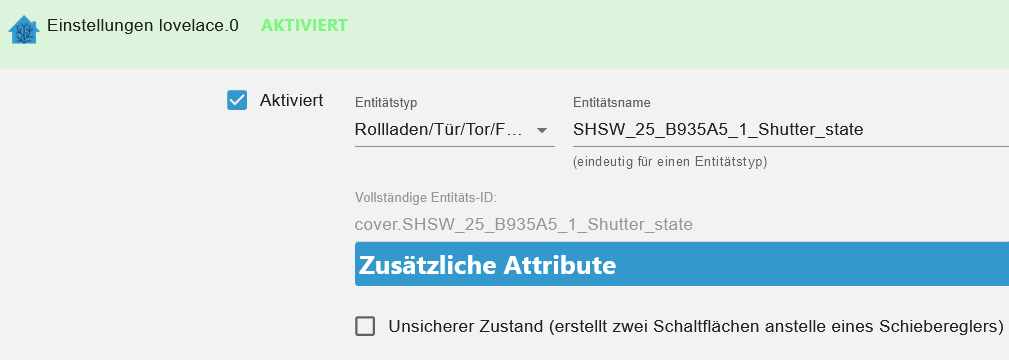
Ja, der schreibt das direkt in die von mir definierte Variable "cover.SHSW_25_B935A5_1_Shutter_state"
Habe ich extra noch einmal geprüft.

Mit dem Geräte Tab habe ich das leider nicht hinbekommen, mache da wahrscheinlich noch irgendwas falsch.
-
Hallo,
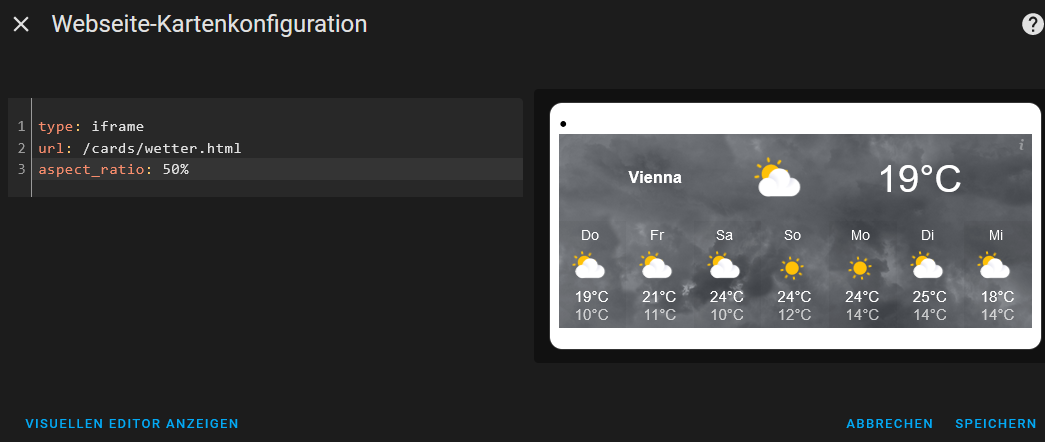
versuche aktuell ein Widget mit Hilfe der Webcard einzubinden, dass klappt aber leider noch nicht.Es geht um dieses Widget bzw diesen Code:
<div id="ww_dd0cf15507b32" v='1.3' loc='id' a='{"t":"responsive","lang":"de","sl_lpl":1,"ids":[],"font":"Arial","sl_ics":"one_a","sl_sot":"celsius","cl_bkg":"image","cl_font":"#FFFFFF","cl_cloud":"#FFFFFF","cl_persp":"#81D4FA","cl_sun":"#FFC107","cl_moon":"#FFC107","cl_thund":"#FF5722"}'><a href="https://weatherwidget.org/" id="ww_dd0cf15507b32_u" target="_blank">Html weather widget</a></div><script async src="https://app2.weatherwidget.org/js/?id=ww_dd0cf15507b32"></script>Kann mir dazu jemand vielleicht einen Tipp geben?
-
mach dir eine Textdatei auf den Desktop und schreib da deinen Code rein -> Speicher es als zb. "wetter.html".
Lade dieser wetter.html in dein Lovelace hoch (da wo sonst die Cards in den Einstellungen hochgeladen werden).Starte den ioBroker 1x neu (Neustart von Lovelace und Web Instance reicht bei mir nicht bzw. dauert es sonst ein paar Stunden bis er die Datei findet oder Änderung in der Datei übernimmt... warum auch immer.)
Danach kannst du damit Arbeiten:
type: iframe url: /cards/wetter.html aspect_ratio: 55% -
@xbit Vielen Dank, hat sofort nach deiner Anleitung funktioniert.
Weißt du zufällig auch noch wie ich den weißen Hintergrund der Karte weg bekommen?

-
Irgendwie (viel weiter oben) habe ich mal meine Wetterkarte gepostet.
Sieht ähnlich aus. Hatte den Vorteil, dass du es leicht an dein Theme anpassen kannst.
Edit
Sehe grad, bei deinem Widget kann man wohl auch Sachen anpassen. -
Der Hintergrund ist so ein Problem... der kommt von den Einstellungen wo du den "Code" erstellst sicherlich steht er auf "transparent" was im Iframe leider immer weiß wird und nicht durchsichtig.
Falls du einen einfarbigen Hintergrund in Lovelace hast musst du bei weatherwidget.org dein Widget die gleiche Farbe geben und den "Code" in der wetter.html Datei austauschen.
Oder du schaust dir mal die Wetter Card von @David-G an die ist besser integrierbar und nicht mit so einen Link zum Anbieter beim klick auf die Wetter-Karte.
-
Bin immer noch an meiner Wetterkarte am basteln.
Versuche es gerade mit dieser Platinum-Weather-Card die mir sehr gut gefällt.
Das Problem ist leider, dass keine Icon angezeigt werden. Habe das mit den Adapter DasWetter und openweathermap probiert.
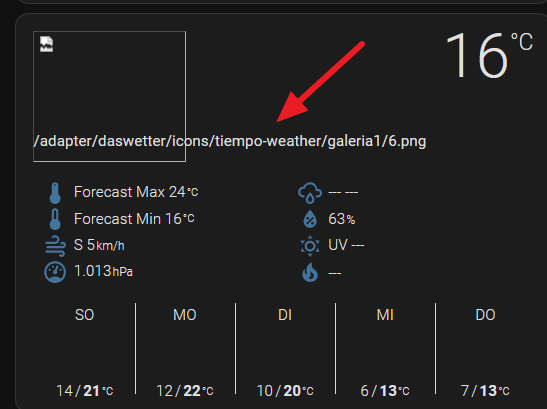
Bei DasWetter vermute ich das der Pfad irgendwie nicht passt.
angegeben in der card wird:
/adapter/daswetter/icons/tiempo-weather/galeria1/6.pngdie Icon liegen bei mir aber in:
/opt/iobroker/node_modules/iobroker.daswetter/icon/tiempo-weather/galeria2muss ich die ggf. nur woanders hinkopieren?

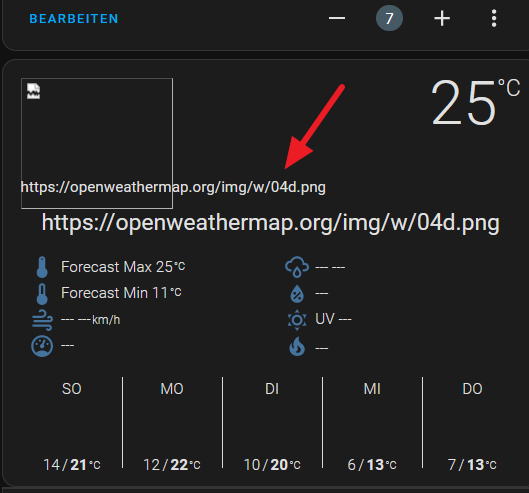
Bei openweathermap versucht er die wohl aus dem Netz zu laden, was leider auch nicht klappt:

-
Hi, ich nutze Lovelace als Visualisierung.
Ich plane ein BKW und mich würde interessieren, wie die Erfahrungen zur Visualisierungen damit sind?
Da ich noch nichts gekauft habe:
Die Wechselrichter können ja auch Daten liefern:- Deye: Läuft eigentlich über eine Cloud, aber es gibt wohl auch einen iob Adapter der Daten liefert.
- Hoymiles: Hier geht es wohl über die openDTU Anbindung bzw. den openDTU Adapter.
Alternativ geht es wohl auch über einen Zwischenstecker (Shelly) um erzeugte Energie zu messen.
Was wären den die Vor- oder Nachteile der jeweiligen Lösungen?